В области вычислительных технологий термин «адаптивная система» относится к процессу, в котором интерактивная система подстраивается под индивидуального пользователя, основываясь на полученной информации о нем, а также на контексте использования и среде выполнения. Несмотря на то, что адаптивные системы давно и широко обсуждаются в научном сообществе и уже стали неоспоримым вдохновением для IT- специалистов и разработчиков, сейчас самое подходящее время, чтобы осознать масштаб грядущего взаимодействия человека и вычислительных систем.
Современные информационные и сетевые технологии позволяют создавать насыщенные, глубоко персонализированные сервисы, а также отслеживать взаимодействия и анализировать их в реальном времени. Вместе с данными, собираемыми сенсорами устройств, это открывает невиданные ранее возможности для проектирования адаптивных систем, которые могут предложить пользователю максимально удобный сервис, ненавязчивый, и в то же время, очевидный.
В данной статье будет идти речь об основных концепциях использования мобильных технологий и сенсорных данных для выяснения контекста использования, а также представит новый инструмент разработчика — «адаптивное мышление». Она продемонстрирует важность контекста при проектировании, предложит несколько идей, как вести такое проектирование, и, возможно, побудит дизайнеров разобраться, как мобильные устройства и контекстно-зависимые приложения могут обогатить пользовательский опыт за счет адаптивности.
Примеры адаптивных систем
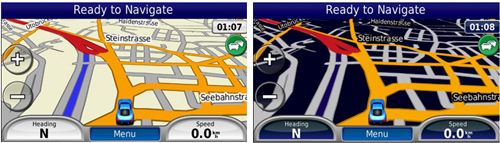
Один из самых ранних примеров применения адаптивности можно найти в GPS-навигаторах. В ночное время или, например, во время проезда через тоннель система автоматически меняет яркость экрана на «ночной режим», чтобы не слепить водителя резким светом от устройства. Навигатор самостоятельно определяет не только положение автовладельца, но и солнца в данном месте и в данное время. Благодаря этим двум факторам система обеспечивает безопасное вождение автомобиля, адаптируясь к потребностям водителя.

Адаптивный дизайн предполагает отслеживание среды и изучение пользовательского поведения.
Сенсорные данные, сетевое подключение и анализ действий пользователя — вот секретные ингредиенты адаптивного сервиса. Комбинируя их, мы можем не только понять контекст использования, но и предугадать, что требуется пользователю в конкретный момент.
Google Now — интересный пример адаптивного приложения, которое дает пользователю ответы на вопросы, которые пусть и не набираются на клавиатуре, но наверняка появляются у него в голове. В течение дня на экране вашего мобильного устройства появляются так называемые смарт-карты, сообщающие, например, о погоде, о пробках по пути на работу, об оставшемся до прибытия поезда времени или о счете любимой команды в течение их игры.
Приложение делает это за счет того, что записывает и анализирует ваши предпочтения когда вы используете свой смартфон. Например, новости о спортивной команде основаны на истории просмотренных страниц и истории поиска. А на основе анализа текущего местоположения, статистики местоположений и истории страниц Google Now предоставляет информацию о пробках до вероятных пунктов назначения.
Будучи профессионалами, мы понимаем, что некоторые мобильные пользователи не любят прибегать к виртуальной клавиатуре. Трактуя такое поведение пользователя как сенсорные данные, вкупе с возможностями смартфона Google Now включает голосовой ввод (похожий на всем известную Siri в OS), тем самым создавая адаптивный пользовательский интерфейс, помогающий избежать виртуальной клавиатуры. Тем самым, приложение еще больше адаптируется к потребностям пользователя, помогая ему получать требуемую информацию практически «на лету».
Адаптивные системы не ограничиваются только мобильными устройствами. Ubiquitous computing (ubicomp) — идея, которая заключается в том, что человек окружен умными устройствами и цифровыми сетевыми предметами, которые незаметно оказывают воздействие и помогают в работе и жизни человека. Подобным образом функционирует ambient intelligence (AmI —внешняя интеллектуальная среда), представляющая собой цифровое окружение, которое чувствительно и адаптивно к присутствию человека.

Nest — Обучаемый Термостат — отличный пример адаптивной системы, интегрированной в домашнюю обстановку. Используя широкий набор различных сенсоров: температуры, влажности, контактный датчик, сенсор определения удаленности человека (близко/далеко) и сенсор рассеянного света данный термостат может определить, когда люди находятся дома и насколько они активны в конкретное время. В соответствии с этими данными, термостат регулирует интенсивность отопления, тем самым он экономит более 20% ваших ежемесячных затрат на оплату счетов.
Когда никого нет дома, Nest самостоятельно снижает обогрев дома и увеличивает его, как только вы приходите с работы. После первой пары недель терморегулятор уже знает, в какое время вы обычно возвращаетесь домой и нагревает помещение незадолго до вашего прихода. Таким образом, вы возвращаетесь уже в теплое жилище.
В 1991 году Mark Weiser, известный в широких кругах как создатель ubicomp, писал: «Самые выдающиеся технологии — те, которые исчезают . Они ткут из себя полотно повседневной жизни, пока вовсе станут неразличимы с ним».

Front end developer AGIMA
Я бы сказал, перестают восприниматься как выдающиеся.
Nest — яркий пример применения идеи ubicomp и того, как технология может раствориться в нашей окружающей среде, оставляя заметным для пользователей лишь интерфейс.
Эти устройства создают особую среду на основе взаимодействия данных пользователя и сенсора, которая обеспечивает превосходное взаимодействие с пользователем, предугадывая его потребности еще до того, как он успеет их выразить. Это будущее UX-дизайна.
Адаптивное мышление
На контрасте с обычными ПК — мобильные устройства возможно применять в множестве различных случаев. Тем не менее мобильные приложения в настоящее время не так часто используют информацию о контексте их использования, и, следовательно они пригодны лишь для специфических целей. Например, приложение с картами города может использоваться в разном контексте: при передвижении по городу/дома; с/без интернет-соединения.
Современные пользователи могут приспосабливать устройства для своих задач, выбирая наиболее подходящие приложения и настройки. Наряду с этим, юзер-ориентированный процесс разработки обеспечивает определенный уровень соответствия требованиям и приводит к глубокому пониманию контекста. Однако, даже после этого невозможно предсказать требования всех пользователей и соотнести эти требования с какой-то одной конфигурацией.
Адаптивное мышление — это тип мышления, которое помогает находить решения, позволяющие значительно улучшить пользовательское взаимодействие и увеличить предполагаемую пользу продукта, используя технологии, уже вовсю доступные в каждом кармане. Оно заключается в изучении особенностей пользователя и среды выполнения, а также адаптации под текущие потребности. Таким образом, разработчику следует сначала разобраться в контексте использования, и только потом набор функций, которые активируются в соответствующих ситуациях.
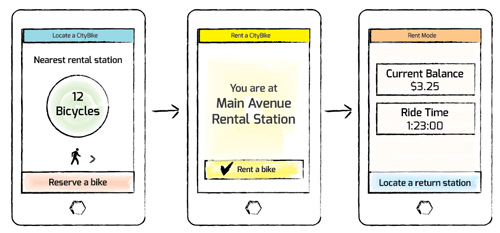
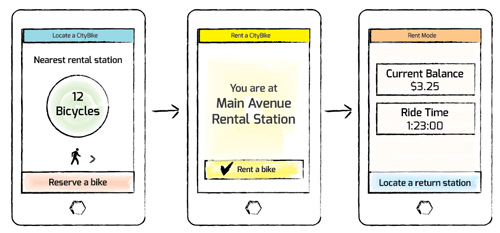
Вот познавательный пример, когда адаптивное мышление было использовано при создании мобильного приложения для велопроката. Аренда велосипедов становится все более и более популярной в крупных городах по всему миру. Велопрокат помогает сократить пробки и загрязнение воздуха, а также подталкивает местных жителей поддерживать здоровый образ жизни.
Итак, пользователь, который хочет арендовать велоспиед, может использовать мобильное приложение для поиска ближайшей станции велопроката, где есть свободные велосипеды. Если пользователь не знаком с городом, приложение подскажет ему направление — это его ключевая функция.
Адаптивная система сориентируется, когда пользователь подъедет к велопрокату и автоматически предложит ему дополнительные опции, иными словами, адаптируется под конкретную ситуацию. Например, предложит быстрый способ аренды велосипеда — это функция, которая была недоступна до прибытия на станцию. В течение самого периода проката, система, предвосхищая потребности пользователя, предложит ближайшие станции со свободными парковочными местами, куда можно вернуть велосипед, а также выведет текущую плату за прокат.

Используя A-GPS, интернет-соединение и имея представление о положении дел пользователя, а также об этапе использования продукта, адаптивный дизайн обеспечит пользователей приложения надежным дополнением к велопрокату.

Front end developer AGIMA
Важно, что это именно дополнение, т.е., соблюден принцип ненавязчивости. Механизм велопроката будет работать независимо от того, используется приложение, или нет, а у пользователя всегда будет выбор.
Адаптивный и отзывчивый дизайн
Адаптивная система — это система, автоматически подстраивающаяся под своих пользователей в соответствии с меняющимися условиями. Подмножеством адаптивного дизайна является отзывчивый дизайн: это подход, при котором сайт создается так, чтобы обеспечить оптимальный обзор для широкого спектра устройств. В статье для UX magazine The Multiscreen Ecosystem рассказывается о том, как отзывчивые сайты могут одновременно быть адаптивными, если брать во внимание условия использования мобильного устройства и разрабатывать контекстных последовательностей.
Контекст для адаптивности
Ниже приводится цитата из книги The Adaptive Web 2007 года, в которой рассказывается о важности контекста для управления адаптивными мобильными устройствами. Она объясняет адаптивность в сфере мобильных технологий как контекстно-зависимые вычисления, т.е., способность использовать информацию о текущем контексте чтобы адаптировать взаимодействие с пользователем и представление информации согласно текущей ситуации.
Понимание контекста — это важное предварительное условие для адаптации. Контекст — это не только местонахождение, он включает в себя такую информацию, как уровень окружающего шума или освещения, состояние интернет-соединения и его скорость и даже социальные обстоятельства пользователя. Более того, системы должны предвидеть пользовательские задачи или намерения — они могут быть угаданы на основе его действий или данных сенсоров.
Другим предварительным условием является грамотная оценка ситуации. Для этого система должна полагаться на представление о похожих ситуациях. В зависимости от заявленной задачи, ситуации могут быть охарактеризованы множеством различных атрибутов. Тем самым, для эффективной работы приложения, разработчику требуется учесть ряд пространственных, временных, физических и поведенческих данных.
Например, мобильному приложению, которое сопровождает пользователя в магазине, необходимо знать
— текущее окружающее пространство (например, какие продукты рядом),
— временные рамки (например, сколько времени отведено на покупки),
— общие интересы пользователя и его предпочтения (например, красное или белое вино он предпочитает с тунцом),
— данные о самой задаче (например, какие продукты в списке и для каких блюд они)
— или даже данные о физическом и эмоциональном состоянии пользователя (например, нравится ему процесс или нет)

Front end developer AGIMA
Возможно, не самый удачный пример. Тут либо пользователь такой же овощ, которые лежат на полках, либо его мозг решит подобную задачу быстрее и надежнее.
А вот в магазине, например, бытовой техники такое приложение было бы более полезно. Сейчас со смартфоном у витрины можно оперативно отсканировать штрих-код и почитать отзывы или характеристики товара; до «карманного консультанта» — один шаг.
Понимание контекста и поведения пользователя сейчас легче, чем когда либо. Тот факт, что мы постоянно носим телефоны с собой, можно использовать в наших интересах. Смартфоны буквально набиты технологиями и пользовательскими данными для определения контекста. Т.е. речь идет даже не о том, чтобы определить, идет пользователь или стоит на месте, в шумном или тихом помещении — можно определить точное положение человека в магазине, вплоть до конкретной полки с товарами.

Aisle Phone, израильский стартап, находящийся в состоянии бета-версии, занимается разработкой платформы для точного позиционирования в магазине. С помощью этой технологии покупки с телефоном в руке могут стать обычным делом: мобильные приложения супермаркетов и других крупных магазинов станут использовать геоданные для улучшения процесса покупок — практически, персональный консультант в кармане.
Google Indoor Maps позволяет видеть планы этажей нескольких типов зданий, таких как аэропорты, универсамы или торговые центры. Эта технология позволяет не только узнать положение на этаже, но и, собственно, на каком этаже находится пользователь. В зависимости от доступности данных, на карте отмечаются магазины, туалеты и рестораны.
С подобной технологией отпадает надобность в картах с пометками «вы здесь», расставленных в торговых центрах.

Front end developer AGIMA
Довольно смелое утверждение. Понятно, что цифровые системы становятся все более и более надежными, но привыкая полагаться только на них, мы загоняем себя в ловушку. В случае отказа устройства или сети — пользователь окажется парализован.
В идеале, любая цифровая система должна быть подстрахована аналоговой.
Пользователь сможет определить свое местонахождение и сориентироваться при помощи смартфона, причем с учетом своих нужд. Например, приложения предложат соответствующие скидки по мере движения по торговому центру или отметят магазины, соответствующие полу и возрасту пользователя.
Видео:
Разработка адаптивной системы
Адаптивный дизайн сочетает как едва уловимые, так и очевидные особенности. Зачастую адаптивные качества могут быть малозаметными: иногда, казалось бы, совершенно незначительная адаптивная особенность может значительно улучшить общее ощущение. Например, вы когда-нибудь обращали внимание на то, что Google Search может читать ваши мысли? Когда вы что-то начинаете набирать, Google Instant уже знает, что вы собираетесь набрать, даже если вы ввели всего 3 первые буквы. Это происходит благодаря тому, что Google Search запоминает запросы во время работы с браузером, чтобы лучше понимать желания пользователя.
Когда пользователь набирает в поисковике «The Beatles», Google запоминает это. И когда вы набираете в новом поисковике первые буквы, вам автоматически предлагают варианты Ringo Starr или Paul McCartney, потому что они имеют отношение к вашим предыдущим поискам.

Другой пример малозаметной адаптивной особенности, которая значительно облегчает работу пользователя — компьютерное тестирование для студентов, в которой уровень сложности последующих вопросов зависит от того, как учащийся ответил на предыдущие вопросы. Или музыкальное приложение, которое, учитывая ваш текущий плей-лист и, соответственно, ваш музыкальный вкус, предлагает перечень композиций, которые могут прийтись вам по душе.
Несмотря на то, что взаимодействие с пользователем должно быть ненавзячивым, адаптивный интерфейс все же должен быть более очевиден, чтобы пользователь понимал причины той или иной адаптации устройства и чувствовал, что ситуация находится под контролем. Для лучшего взаимодействия приложения должны позволять управлять адаптивными свойствами.
Например, если в ночное время интерфейс меняется на «ночной режим» (как в навигационных системах), пользователь всегда должен иметь возможность поменять режим обратно. Или, если вход в торговый центр вызывает изменение интерфейса, это должно быть понятно для пользователя, чтобы он захотел воспользоваться полученным функционалом.
Чарльз Дарвин писал:
«Выживает не сильнейший и не самый умный. Выживает тот, кто наиболее хорошо адаптируется к меняющимся условиям».
Будучи людьми, мы естественным образом адаптируемся к окружающей среде — в этом ключ к нашему выживанию. Будучи дизайнерами, мы можем использовать эту неотъемлемую черту, а также наши органы чувств и способность мозга к анализу — и спроектировать, как бы мы поступили в адаптируемых ситуациях. Например, при разговоре в шумном окружении мы адаптируемся, повышая громкость голоса. Аналогично, адаптивная система увеличит громкость устройства.
В еще более шумной среде мы используем жесты, чтобы привлечь внимание, и фокусируем взгляд на губах собеседника, пытаясь прочесть по ним. Однако, в отличие от вычислительных систем, которые могут обрабатывать несколько потоков данных одновременно, люди обладают ограниченными сенсорными ресурсами и ограниченной познавательной мощностью.

Front end developer AGIMA
Занятно, человека ведь действительно можно назвать адаптивной системой.
А вот вычислительные способности мозга не стоит принижать. Зачастую то, что подается как «дополненная реальность», на самом деле просто дублирует естественные способности, уже имеющиеся у нас.
В современном мире человек носит в одном кармане больше технологий, чем можно было представить ранее. Умный прибор вроде смартфона обладает самыми передовыми сенсорами; вместе с высокими вычислительными мощностями и интернет-соединением, они помогают проанализировать и понять контекст использования. Способность смартфона делать это в реальном времени, а также понимание поведения пользователя, открывают возможности еще больще улучшить взаимодействие за счет адаптивности.
Анализ поведения пользователя
Как и в случае с Google Now, анализ пользовательского поведения и его взаимодействия с digital-средой приводит к отличному пониманию контекста. Анализ истории запросов в поиске или статистика скачанных приложений может рассказать о предпочтениях и хобби пользователя. Отслеживание текущего местоположения и истории перемещений позволяет понять, в каких географических пределах протекает жизнь пользователя, например, как он добирается до работы и где обедает. Надо отметить, что когда это происходит втайне от пользователя, это как минимум уязвимость в безопасности, как максимум — нарушение закона.
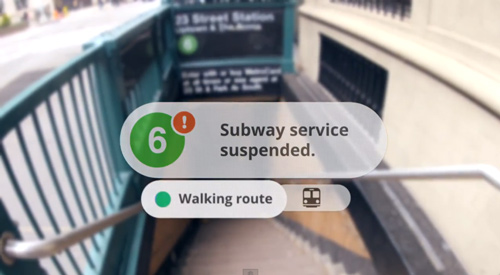
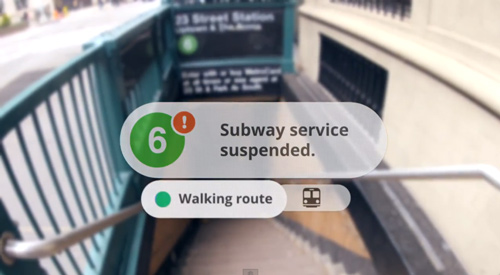
Вот практический пример того, как анализ поведения пользователя может помочь в создании адаптивной системы. В известном Google Glasses video мы наблюдаем за пользователем в течение утра, когда после завтрака он направляется от дома до метро. По прибытии на станцию он получает сообщение, что она закрыта, и ему предлагают маршрут обхода. В идеале, поистине адаптивная система приступила бы к анализу поведения пользователя раньше и предупредила бы его о закрытии станции заранее.

Front end developer AGIMA
Опять к вопросу о важности ненавязчивости — в сети уже появилось много пародий на этот ролик (например, http://www.youtube.com/watch? v=t3TAOYXT840&feature=player_detailpage), показывающих потенциальные неудобства такой системы.
Тем не менее, мне кажется, что в случае с Google Glass, интерфейс — это не самая сложная часть.

Зная поведение пользователя (ходит он на работу пешком или же ездит на метро) и связав его с информацией в сети, можно адаптироваться под его нужды. Как правило, использование одного источника данных недостаточно; единственный способ понять контекст — объединить сетевое подключение, поведение пользователя и данные сенсоров. Например, можно измерить температуру на улице, сопоставив текущее местоположение пользователя с данными онлайн-метеослужб. Затем можно предложить пользователю номера ближайших такси, если идет дождь.
Использование особенностей поведения пользователя
Поведенческий таргетинг или персонализация относятся к ряду технологий, используемых в интернет-рекламе. Они позволяют увеличить эффективность кампаний, собирая данные о посетителях и затем адаптируясь под их нужды.
Технология персонализации позволяет динамически вставлять и приводить контент к тому виде, который наиболее подходит для конкретного пользователя. Она основывается как на данных, явно предоставленных пользователем, так и на неявных данных — поведении и предпочтении.
Другой аспект персонализации — растущее кол-во открытых данных в сети. Многие компании делают свои данные доступными в сети посредством API, веб-сервисов и открытых форматов. Например, Pipl — поисковая система, предназначенная для поиска людей. Pipl использует алгоритмы identity resolution для объединения информации и выявления связей между данными из различных источников — и выдает отчет, содержащий всю публично доступную информацию о человеке. Эти данные также доступны разработчикам по API. Используя его, приложение может по одному лишь email определить пол, возраст, местонахождение и интересы пользователя, чтобы обеспечить ему индивидуальное адаптивное взаимодействие.

Для изучения действий пользователя необходимо подключение к сети. Однако, оно нужно не только для этого; интернет-соединение — это жизненно важный инструмент, который собирает воедино все остальные технологии: облачные вычисления, данные о погодных и дорожных условиях, и даже сам тип соединения (Wi-Fi или 3G) может помочь понять контекст использования.
Сенсорные данные
Для адаптивной системы сенсор — это любая технология, позволяющая устройству понимать и оценивать среду выполнения. Сюда относятся акселерометр, камера, часы и даже микрофон. Разнообразие сенсоров помогает лучше понимать окружение пользователя. Например, акселерометр может определить, бежит человек или идет.
Есть два основных сценария использования сенсоров. Первый — это удаленные сенсоры, встроенные в умные устройства и передающие данные по сети (например, кулинарный термометр iGrill). Второй — встроенные сенсоры в мобильных устройствах.
Используя их вместе с технологиями, упоминавшимися в этой статье, мы можем получать подробную информацию о контексте и использовать её для создания адаптивных систем.
Сенсоры могут быть мощным инструментом дизайна будущего. Вот пример, как четыре слоя сенсорных данных позволяют подтвердить личность пользователя с вероятностью, достаточной для разрешения входа в мобильный банк без пароля (при этом пользователю показывается облегченная версия приложения, позволяющая, например, просто проверить баланс).
Предположим, пользователь, находясь дома, заходит с планшета в свой мобильный банк.
Первый уровень безопасности — это имя пользователя, указанное в настройках планшета.
Второй — геопозиция, которая позволяет с уверенностью сказать, что пользователь дома (сверив с адресом, зарегистрированным в банке).
Третьим уровнем выступят данные сетевого подключения (например, mac-адрес).
В качестве четвертого уровня можно проверить другие ближайшие Wi-Fi сети.

Front end developer AGIMA
Сейчас существует технология под названием «browser fingerprinting», позволяющая идентифицировать пользователя на основе данных о браузере и устройстве (т.е., минуя традиционные cookie).
Какие именно это данные, можно взглянуть на http://browserspy.dk/ — список насчитывает более 70 пунктов.
Если эти фрагменты данных остаются неизменными в течение нескольких сеансов входа с паролем, система может адаптироваться и разрешить пользователю входить без пароля.

Front end developer AGIMA
Похожий принцип сейчас используется на webmoney. Залогинившись однажды, можно впоследствии просматривать баланс, не вводя пароль. Но для других операций уже потребуется парольный вход.
Если вы хотите узнать больше об адаптивном дизайне, а также о том, как перейти от сенсоров к контексту, то я настоятельно рекомендую вам ознакомиться с Context-Aware Computing (Interaction Design Foundation Encyclopedia).
Заключение
Сегодня мы только начинаем осознавать потенциал технологий для взаимодействия людей и устройств. Появился термин «Интернет вещей», который означает однозначно идентифицируемые предметы, подключеные к сети (например, умный цветочный горшок, который посылает сигнал, когда растение необходимо полить). Нет никакого сомнения, что адаптивный дизайн будет играть ключевую роль при создании устройств и приложений, которые дают пользователю интуитивный контроль над средой в любой ситуации.
Оригинал: http://uxdesign.smashingmagazine.com/2012/12/10/creating-an-adaptive-system-to-enhance-ux/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Front end developer AGIMA
Думаю, очень важно предварительно откалибровать, какой у пользователя подход для поиска информации — ищет он данные прицельно, либо предпочитает подолгу сёрфить.
От этого напрямую зависит кол-во информации, которое он готов получать — превысив предел допустимого, приложение превратится в еще один «генератор информационного шума».