Все когда-то прокручивали веб-страницу до конца и видели внизу строку цифр. Этот ряд символов называется пагинацией сайта. Пагинация – механизм в рамках пользовательского интерфейса, разделяющий информацию на отдельные страницы. Его наличие на сайте позволяет избежать ситуации, когда страницы кажутся пользователям слишком длинными или даже бесконечными. Однако существующие блоки навигации по страницам вызывают у пользователей определенные сложности.
Не делайте страницы слишком короткими
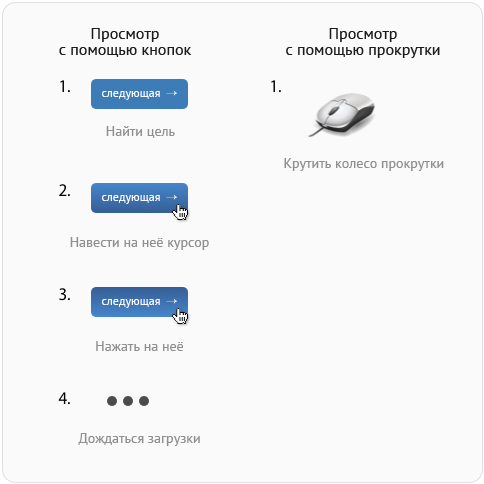
Веб-страница не похожа на книгу. Объём книги ограничен вместительностью одного листа. В отличие от неё веб-страница имеет бесконечную длину и может вмещать или подгружать столько информации, сколько содержит сайт. Единственный недостаток, не позволяющий размещать на одной странице слишком много контента – увеличение времени загрузки. Однако большинство сайтов обладают высокой пропускной способностью, которой достаточно, чтобы размещать на странице большое количество информации без сокращения скорости загрузки. Проблема заключается в том, что большинство сайтов предлагает пользователям скудный контент на коротких страницах. Увеличивая объем страницы, вы обеспечиваете пользователей большим количеством информации и избавляете их от необходимости постоянно переключаться между страницами. Они могут легко прокручивать колёсико мыши, просматривая большее количество информации за меньшее время.

Для перехода на следующую страницу с помощью блока навигации пользователю нужно найти необходимую кнопку, навести на неё курсор, щелкнуть по ней и дождаться загрузки новой страницы. Все эти действия требуют определенных усилий, и посетители не всегда доходят до конца. Представьте, что из-за коротких страниц пользователю приходится выполнять эти действия снова и снова. Для прокрутки ему нужно лишь дотронуться пальцем до колёсика мыши, сенсорной панели или экрана. Не нужно ждать, новая информация появляется в результате минимальных усилий. Не делайте свои страницы очень короткими, избавьте пользователей от нажатия на кнопки – сделайте доступным скроллинг.

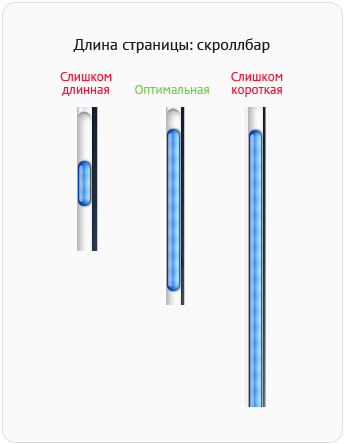
Вам не нужен ни короткий, ни длинный: нужна золотая середина. С ней пользователи получат больше контента, при этом скорость загрузки не упадёт.
Предложите пользователям фильтры
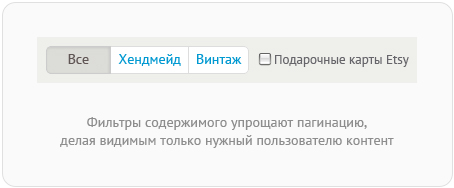
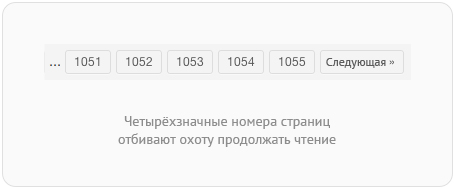
Некоторые блоки навигации содержат столько страниц, что их количество измеряется трехзначными цифрами. Ни один пользователь не станет пролистывать все страницы с первой по сотую, поэтому не следует отображать контент в виде огромного архива.

Увеличьте цели нажатия
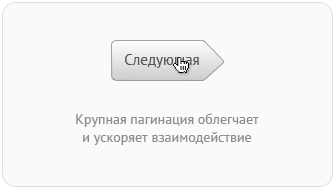
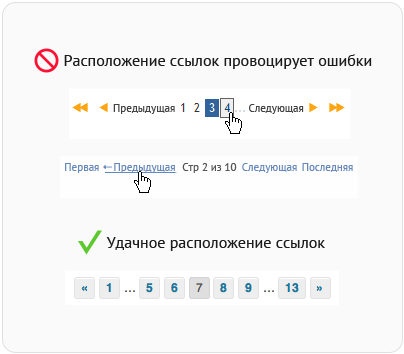
На многих сайтах недооценивают значение крупных ссылок. Для пользователй эти цели нажатия – единственный способ перейти на другую страницу. Сделайте элементы навигации крупными и легко заметными, чтобы ничто не мешало читателям переходить со страницы на страницу.

Не используйте ссылки «Первая» и «Последняя»
Некоторые блоки навигации содержат ссылки на первую и последнюю страницы, которые позволяют пользователям перейти в начало или в конец выдачи. Необходимости в этой функции нет, и обычно она сбивает посетителей с толку. Иногда ссылки на первую и последнюю страницу отображаются в виде двойных стрелок, которые пользователи ошибочно принимают за ссылки на предыдущую и следующую страницу.

Ссылки на первую и последнюю страницу – не обязательная функция: большинство пользователей предпочитают просматривать контент в хронологическом порядке. Они не станут начинать чтение с последней страницы, если только не стремятся найти уже знакомую информацию. Для таких случаев в навигации сайта нужен поиск.
В то же время, у пользователей должна быть возможность вернуться на первую страницу. Зачастую на ней размещают самую важную и свежую информацию. Вероятно, что пролистав несколько страниц, пользователь захочет вернуться к началу, не нажимая на ссылку «Предыдущая». Ссылка на первую страницу должна иметь вид цифры с многоточием: «1…». В этом случае её будет трудно перепутать с кнопками «Следующая» и «Предыдущая».
Когда нужны номера страниц
Ряд номеров в блоке навигации нужен далеко не всегда. Если число страниц достигает двузначных цифр и выше, пользователям лучше не видеть их общее количество: изучить их все они не смогут. Однако если в нумерации указаны лишь несколько страниц в пределах небольших двузначных или однозначных цифр, это мотивирует пользователей листать до конца.

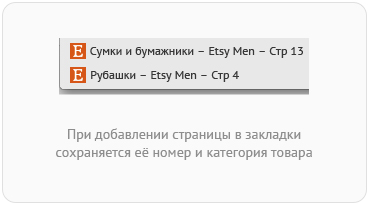
Из этого правила есть одно исключение. На сайте интернет-магазина номера нужны для того, чтобы пользователи могли вернуться на определенную страницу и изучить товары, которые планируют купить. Нумерация страниц позволяет им более внимательно изучать предложение: они видят, какие страницы уже просмотрены, и где они находятся сейчас.

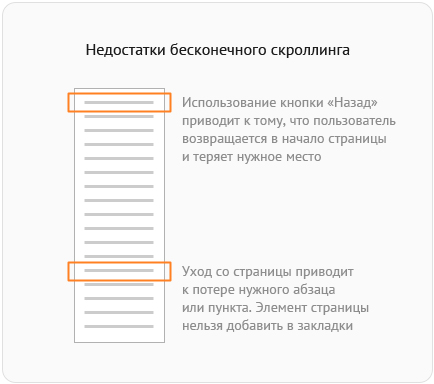
Когда стоит использовать бесконечный скроллинг
Есть лишь несколько случаев, в которых оправдано использование бесконечного скроллинга. Так, бесконечный скроллинг эффективен в случаях, когда контент открывается в новой вкладке или модальном окне. Если информация открывается в том же окне, бесконечный скроллинг сбивает с толку. Нажав «Назад», пользователь попадает на предыдущую страницу, но теряет место, где остановился, и ему приходится вновь прокручивать страницу. В случае с новой вкладкой или модальным окном пользователь может сохранить то место, где остановился, и продолжать скроллинг, не обновляя страницу и не возвращаясь к началу. Примером сайта с бесконечным скроллингом и контентом, открывающимся в модальном окне, может быть Pinterest. Пример сайта с бесконечным скроллингом и контентом, открывающимся в новой вкладке – Inbound.

Вот почему бесконечный скроллинг не подходит для интернет-магазинов. Покупатели онлайн могут захотеть вернуться к тому месту, где остановились в прошлый раз, и продолжить шопинг оттуда. У них может возникнуть естественное желание сохранить страницы с товарами, которые они сравнивают. Бесконечный скроллинг эффективен только в определённых условиях.Все когда-то прокручивали веб-страницу до конца и видели внизу строку цифр. Этот ряд символов называется пагинацией сайта. Пагинация — механизм в рамках пользовательского интерфейса, разделяющий информацию на отдельные страницы. Его наличие на сайте позволяет избежать ситуации, когда страницы кажутся пользователям слишком длинными или даже бесконечными. Однако существующие блоки навигации по страницам вызывают у пользователей определенные сложности.
Навигация с помощью стрелок клавиатуры
Сайтов, которые используют навигацию с помощью стрелок, не так уж много. Эта уникальная технология дает пользователям возможность свободного перемещения по сайту без нажимания кнопок в блоке навигации.

Однако пользователи не узнают об этой возможности, если не указать на неё отдельно. Примером использования технологии служит Dribbble.
Избегайте сложной пагинации
Сложная пагинация может испортить впечатление от сайта. Большинство пользователей прекращают изучение ресурса, если им неудобно переключаться между страницами. Если на последние страницы вашего сайта никто не заглядывает, это значит, что вы используете неудобную пагинацию. Сейчас в сети полно неудачных шаблонов постраничной навигации. Внесите свою лепту в борьбу с неудобной разметкой страниц — сделайте так, чтобы на вашем сайте у пользователей не было проблем с пагинацией.
Оригинал: http://uxmovement.com/navigation/avoid-the-pains-of-pagination/

Руководитель и совладелец компании SeoLib.ru в SeoLib.ru
Правильная статья. Много дельных советов.
Единственное, что мы бы добавили, так это в магазинах и каталогах кнопку «Все на странице». Очень многие пользователи предпочитают выводить сразу все предложения по выбранной тематике, и ради этого готовы подождать загрузку.
И заодно, один антипример — самое неудачное решение в пейджинаторе — это выбор страниц из выпадающего списка. Несколько раз доводилось видеть такой выпадающий вариант из 150 пунктов. Это было ужасно.
А в остальном во всем согласен с автором.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель отдела поискового продвижения в Промедиа
При работе над пагинацией не стоит забывать об индексации страниц, появляющихся в ее результате. Не редки случаи, когда эти страницы во многом дублируют остальной контент сайта, что ведет к «каше» в индексе и так или иначе влияет на позиции сайта в поисковиках. Особенно это касается корпоративных сайтов, где пагинация чаще всего используется на новостных страницах.
Владельцам этих сайтов я рекомендую закрывать от индексации страницы с пагинаторами вида site.ru/news.page2/ (сделать это можно, например, с помощью robots.txt). Контент таких страниц, как правило, малоинформативен и неуникален.
При создании фильтров также не стоит забывать о работах по улучшению их индексации и ранжирования. Для этого советую оформлять страницы фильтров как обычные страницы разделов или категорий: присваивать им человекопонятные адреса (ЧПУ URL), не используя параметры (вместо site.ru/catalog/cameras?app=filter&price=1000000&years=2009 написать site.ru/catalog/cameras/econom-class/) и прописывать соответствующие заголовки title и h1.
Всё это мелочи, но они также сказываются на общем рейтинге сайта и в конечном итоге влияют на уровень посещаемости ресурса.