
Добрый день! Пришло время поговорить о посадочных, или целевых, страницах. Сегодня в рамках недели CCD (Conversion Centered Design – дизайн, ориентированный на конверсию, или короче — конверсионный дизайн) я подготовил обзор и анализ 36 посадочных страниц. Большинство работ просто прекрасны, над некоторыми стоило бы ещё поработать, и, наконец, я включил в подборку несколько поистине ужасных страниц – в качестве примеров того, как делать НЕ надо. Как всегда, в каждой работе я выделю то, что мне нравится, и то, что я бы изменил или протестировал. А вы сможете почерпнуть здесь новые идеи и вдохновение для своей следующей страницы.
Семь принципов дизайна, ориентированного на конверсию (CCD)
Для начала вспомним семь принципов, описанные в книге «Подробное руководство по конверсионному дизайну» («The Ultimate Guide to Conversion Centered Design»). Я разбил их на две группы: принципы дизайна и психологический принципы. Позже именно на них я буду строить свой разбор.
-
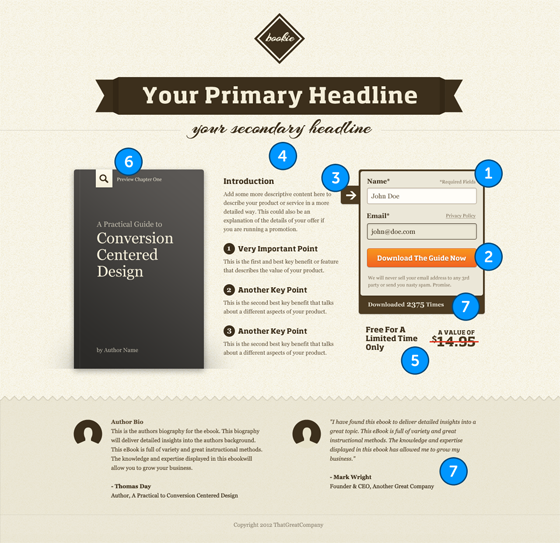
Дизайн: инкапсуляция
Это классический приём, призванный сузить поле зрения пользователя и направить его взгляд в нужную точку. Образно говоря, в посадочной странице нужно прорубить окно, из которого будет открываться вид прямо на кнопку призыва к действию (call to action, CTA). -
Дизайн: контраст и цвет
Те, кто твердит о важности цвета кнопки, заблуждаются. Важен не цвет, а соотношение цветов двух соседних областей, контраст. В некоторых случаях зелёная кнопка может работать лучше красной, но если большая часть страницы решена в зелёных тонах, зелёная кнопка на ней просто потеряется. Сосредоточившись на контрасте, вы сможете добиться того, чтобы кнопка выделялась. Так, на зелёной странице будет хорошо смотреться красная кнопка. -
Дизайн: указатели
Чтобы привлечь внимание пользователей к самым важным элементам страницы, воспользуйтесь стрелками. Составьте из них дорожку, ведущую прямиком к кнопке CTA. -
Дизайн: свободное пространство
Оставьте на странице достаточно «воздуха» – тогда она будет выглядеть спокойной и уравновешенной, а кнопка призыва к действию – выделяться среди прочих элементов. -
Психология: срочность и дефицит
Используйте популярные психологические триггеры – срочность (ограничение предложения по времени) и дефицит (ограничение числа товаров). -
Психология: пробное использование
Предлагая потребителям испытать товар в действии ещё до его приобретения, вы демонстрируете уверенность в его качестве. Это повышает доверие покупателей и отлично стимулирует конверсию. -
Психология: социальное доказательство
Социальное доказательство формируется за счёт статистики и действий определённой массы пользователей и способно вызвать мощную реакцию типа «я тоже это хочу». Главное преимущество этого метода – способность естественным образом вызывать доверие людей.
Практическое применение принципов конверсионного дизайна
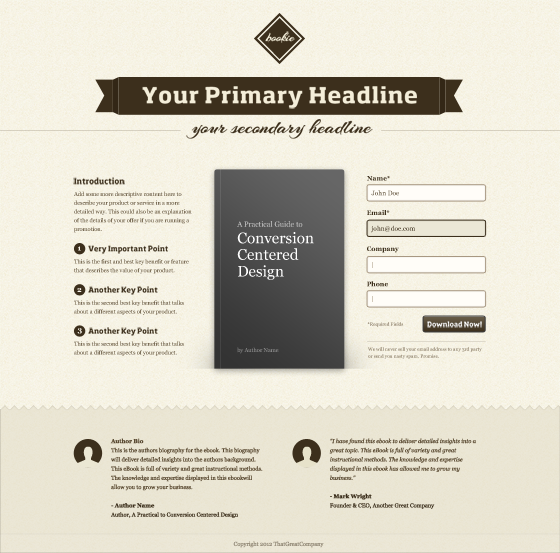
Чтобы объяснить, как принципы CCD можно применять на практиве, я покажу вам страницу шаблона до и после их использования. Цель страницы с таким шаблоном – стимулировать скачивание электронной книги в обмен на стандартные данные: имя, фамилию и адрес электронной почты.
Примечание: шаблон доступен в рамкахпакета темплейтов посадочных страниц от Unbounce.
Шаблон до применения к нему принципов CCD

Шаблон после применения к нему методов CCD

Анализ 36 посадочных страниц на предмет конверсии
Должно быть, вам уже не терпится перейти к примерам. Здесь их 36. Большинство – работа Unbounce, но для разнообразия я вставил несколько «страшилок», которые помогут вам сделать свои страницы лучше.
Уверен, вы не случайный гость в долине посадочных страниц. Так что берите шляпу, седлайте коня и поскакали!
Начнём наш разбор.
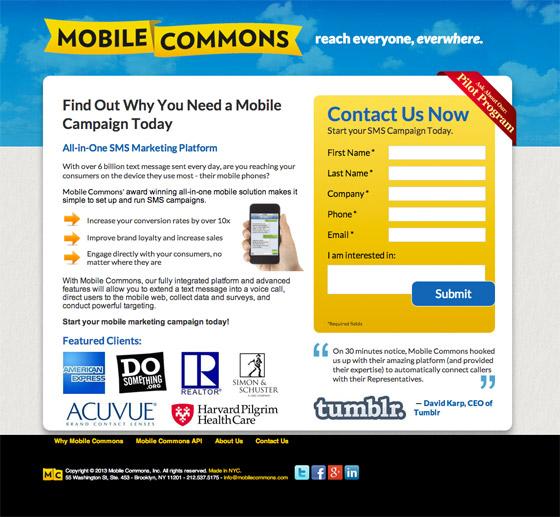
Mobile Commons

Что мне нравится:
-
Заголовок ясный, и предложение звучит заманчиво.
Заголовок – первое, что должны увидеть посетители целевой страницы. В Mobile Commons удачно разыграли эту карту: описали свою работу и в то же время заинтриговали пользователей. Действительно, зачем нам нужна мобильная рекламная компания? -
Заявление об увеличении конверсии в 10 раз вызывает сомнение, слишком уж оно смелое.
Получается, что страница с коэффициентом конверсии в 10% будет давать все 100% – но это невозможно. Отзывы клиентов, рассказывающих об увеличении конверсии их страниц, были бы более уместны. -
Надпись на кнопке должна рассказывать о её назначении.
Это легко исправить. Текст кнопки должен ясно указывать на то, что произойдёт, если вы на неё нажмёте, и на то есть две причины. Во-первых, люди будут знать, что они получат на выходе. Во-вторых, на странице появится ещё один элемент, чья функция будет понятна. В данном случае я предложил бы написать что-то вроде «Договориться о звонке для обсуждения предложения».
Что бы я изменил или протестировал:
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Инкапсуляция |
Область с формой удачно выделена и ограничена. Первый принцип конверсионного дизайна говорит о привлечении внимания к форме путём помещения её в визуальный «контейнер». Дизайнеры Mobile Commons вновь отлично справились с работой: они отделили зону конверсии от остального контента страницы и сделали очевидными действия, необходимые для завершения взаимодействия со страницей. |
|
Цвет и контраст |
Цвет кнопки. Его надо изменить: сейчас синяя кнопка теряется на фоне страницы. Она неплохо контрастирует с цветом формы, но в целом разные части страницы спорят между собой. Если отойти и посмотреть на неё издалека, будет нелегко определить самый важный элемент. Отчасти эту проблему можно решить, сместив логотипы клиентов вниз, возможно, сделав их чёрно-белыми, чтобы они не спорили с остальными элементами страницы. |
|
Свободное пространство |
Тесную страницу было бы неплохо рассвободить. Четвёртый принцип CCD учит нас использовать свободное пространство для того, чтобы улучшить восприятие текста и страницы в целом. Увеличив её длину, разработчики смогли бы поделить информацию на большее число элементов, облегчив тем самым её «переваривание». Кроме того, стоило привлечь больше внимания к рекомендации клиента. Для этого можно сдвинуть левую колонку подальше от формы. |
|
Социальное доказательство |
Отзыв авторитетного человека. Рекомендация от CEO Tumblr звучит убедительно. Многие знакомы с этим брендом, и страница приобретает дополнительный вес в глазах потребителей. |
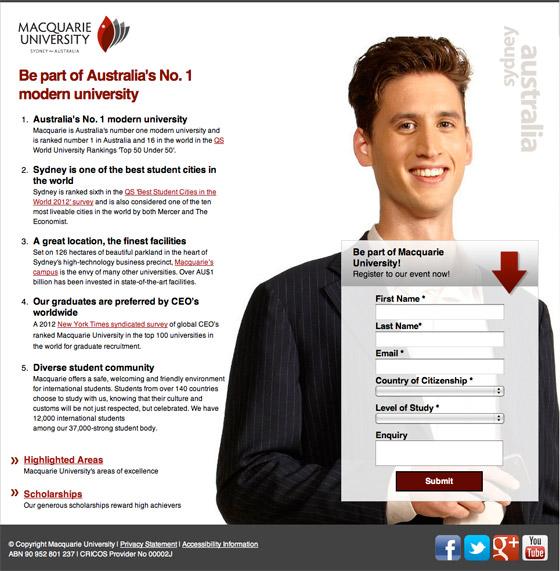
Macquarie University

Мысли
Это действительно хорошая посадочная страница – просто не придраться! Но, что я вижу?.. Кнопка «Подтвердить»! Так-так. Если подумать, здесь не так много деталей, которые я бы оставил без изменений. Во-первых, я знаю, что все боятся убирать ссылки (или, как я их называю, утечки), но подкреплять каждое высказывание ссылкой вовсе не обязательно. Мы имеем дело с маркетинговым инструментом, а не научным отчётом. Во-вторых, небольшой доработки требует форма. Ниже я остановлюсь на каждом пункте подробнее.
Гипотеза для A/B-тестирования
Форма:
Усилив заложенное в форме послание, подчеркнув цель страницы, мы привлечём больше людей, которые заполнят её, зная, что это принесёт им пользу. Кроме того, увеличится число релевантных и качественных лидов.
«Утечки»
Любые посторонние элементы отвлекают людей от выполнения нужных вам действий, а ведь вы заплатили за их приход! Избавьтесь от всех ссылок, оставив пользователям только одну кнопку - сосредоточьте их внимание на основном конверсионном действии, в результате число заполненных форм возрастёт, а коэффициент отказов понизится.
Рекомендации по проведению A/B-тестирований
Что можно протестировать, чтобы проверить гипотезу:
-
Более ясное указание на назначение формы.
Заголовок формы — единственный шанс объяснить пользователям, зачем вам их личная информация. В данном случае мы узнаём, что форма заполняется для того, чтобы «зарегистрироваться для участия в мероприятии». Пробежав глазами текст страницы (как делают все), я не встретил никаких упоминаний о «мероприятии». Пресловутая кнопка «Подтвердить» не помогает разобраться. Что вы получите, заполнив форму: информацию об университете, соответствующую вашему уровню образования (уже имеющемуся или желаемому?) или перечень доступных курсов? Итак, я рекомендую чётко обозначить в заголовке, что получит заполнивший форму человек, закрепить эту информацию в тексте кнопки CTA и затем провести тесты. -
Никогда не используйте слово «Подтвердить!»
Я вас предупредил. -
«Утечки» - избавьтесь от всех ссылок, кроме ссылки на политику конфиденциальности. Если вам так необходимо сослаться на какую-либо информацию, откройте её в лайтбоксе, не отвлекая внимания потенциальных студентов от посадочной страницы.
-
Добавьте раздел с часто задаваемыми вопросами.
Необходимость отвечать на вопросы и давать внешние ссылки отпадёт, как только на сайте появится страница FAQ (открывающаяся в лайтбоксе). Это сократит число возможных взаимодействий до трёх: нажатие на кнопку CTA, чтение политики конфиденциальности или страницы FAQ.
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Инкапсуляция |
Здесь всё очевидно. Форма отлично смотрится в отведённой для неё области и не теряется на фоне фигуры студента. |
|
Указатели |
Пусть стрелка не очень велика, но она указывает на форму, где происходит всё самое важное. Заметив её, посетитель сразу же расслабляется и начинает спокойно изучать контент — он знает что делать, если предложение его заинтересует. |
|
Свободное пространство |
Форма удачно отделена от остального контента, и вокруг главной фигуры достаточно «воздуха». Отличный пример работы с пространством фона. |
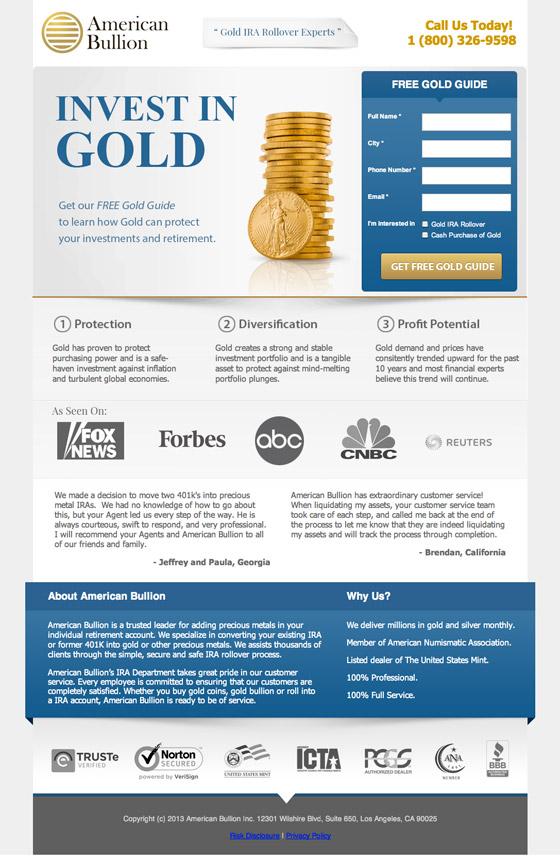
American Bullion

Мысли
Красота! Критику здесь нечего делать. Мне остаётся только рассказать о том, что мне нравится.
Что мне нравится:
-
Информативный заголовок: суть страницы получилось выразить в трёх словах.
-
Простой понятный вводный абзац: рассказывает о том, что вы получите, заполнив форму.
-
Отличный заголовок формы и кнопка CTA: информативный заголовок и текст кнопки.
-
Вспомогательная информация: всё, что нужно знать пользователю, помещено на первом экране. Сомневающиеся могут пролистать страницу вниз — там они найдут множество социальных доказательств, включая рекомендации клиентов, упоминания в СМИ и символы безопасности.
Единственное, что бы я добавил — это подзаголовок, указывающий на содержание трёх текстов об этапах процесса. «Об инвестировании в золото» — вполне подходящий вариант.
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Инкапсуляция |
Их что, предупредили о моём приходе? Ещё одна форма в контейнере. Довольно об этом. |
|
Цвет и контраст |
Было бы неплохо изменить цвет нижней части страницы с голубого, скажем, на тёмно-серый. Тогда единственным голубым пятном стала бы форма — и это выдвинуло её ещё немного вперёд. Мне нравится, что значки, подтверждающие надёжность сервиса, монохромны, и благодаря этому уведены на второй план. Они видны, но не спорят с другими элементами. |
|
Социальное доказательство |
Страница явно не страдает от недостатка социальных доказательств, хотя, на мой вгляд, второй ряд иконок — уже перебор. Две рекомендации клиентов стоило бы оформить несколько иначе — так, чтобы они выглядели как цитаты, а не как обычный текст. |
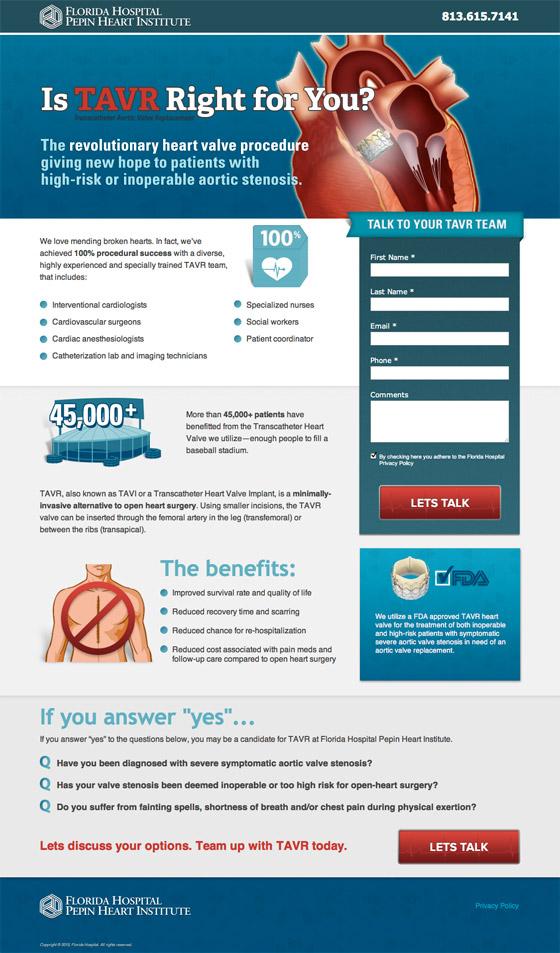
Florida Hospital – TAVR

Ещё одна прекрасная посадочная страница. Однако я не совсем понял, как расшифровывается аббревиатура TAVR — мелкий текст сложно разобрать (TAVR, Transcatheter Aortic Valve Replacement — транскатетерная замена аортального клапана — прим. пер.). Если ваша реклама ориентирована на узкую группу людей, сделайте так, чтобы заголовок бил точно в цель.
Гипотеза для A/B-тестирования
Если задачи TAVR будут более понятны уже из заголовка, то больше людей заинтересуется ими, останутся на странице и заполнят форму.
Рекомендации по проведению A/B-тестирований
Что можно протестировать, чтобы проверить гипотезу:
-
Переписать заголовок. Я бы попробовал использовать полное название операции, дополнив его акронимом в скобках: «Подходит ли вам транскатетерная замена аортального клапана (ТЗАК)?» А затем во вводном абзаце рассказать, что представляет собой эта опереация.Примечание: я не могу судить о том, достаточно ли имеющейся на странице информации пациентам.
-
Оптимизация PPC. Если для привлечения посетителей используются платные объявления (например, ADWords), я бы предложил заменить картинку текстом, оставив за ним фоновое изображение. В этом случае повысится Quality Score, и тесты позволят оценить разницу, так как боты смогут прочитать заголовок.
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Инкапсуляция |
Я рад, что за инкапсуляцией закрепилось звание нерушимого принципа дизайна. У меня есть одно замечание насчёт формы, но я опишу его в пункте про цвет. |
|
Цвет и контраст |
Это отличный пример использования разных оттенков одного цвета. Прекрасная возможность выделить форму при помощи колорита и контраста. Выбрав цвет, комплиментарный голубому, мы легко привлечём к ней внимание пользователей. Думаю, стоит попробовать насыщенный красный, а цвет кнопки изменить. |
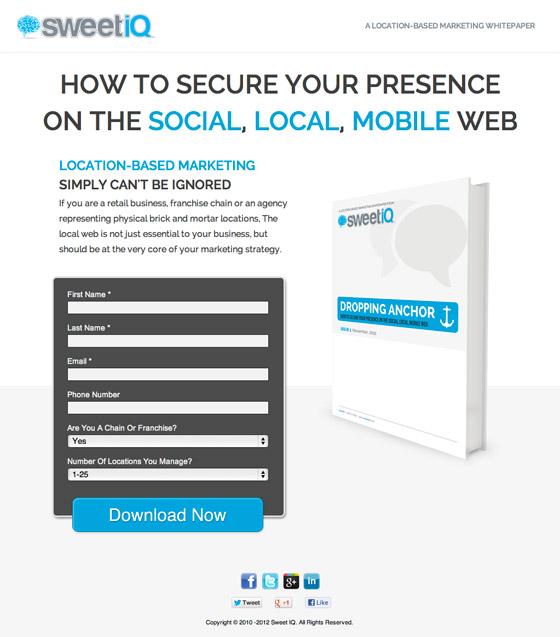
SweetIQ

Мысли
Лэндинг имеет стандартный вид страницы, на которой раздаётся книга или документ. Нацеленность на владельцев физических магазинов никак не подчёркнута. Так как документ распространяется через интернет, следовало бы обозначить, что он предназначен именно для частных предпринимателей.
Последнего можно добиться несколькими способами. Использовать изображение физического предприятия — на обложке книги или на фоне, или написать это прямым текстом на кнопке CTA. Кроме того, в тексте ничего не сказано о формате скачиваемого материала. Что это: книга, отчёт об исследовании или что-то другое? Такую информацию нельзя опускать.
Гипотеза для A/B-тестирования
Если мы уделим должное внимание специфике книги в тексте кнопки CTA, пользователи будут быстрее её считывать. Книга, ориентированная на физические компании, будет скачиваться теми, кому она нужна — и качество лидов повысится.
Рекомендации по проведению A/B-тестирований
Что можно протестировать, чтобы проверить гипотезу:
- Текст кнопки призыва к действию.
Я бы предложил попробовать текст, явно указывающий на особенности материала, например, «Скачать книгу о продвижении небольшого бизнеса», а под кнопкой разместить подпись: «Для физических предприятий».
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Инкапсуляция |
И вновь я снимаю шляпу перед мистером Контрастом. |
|
Цвет и контраст |
Форма отлично выделяется на фоне остальной страницы. Её нельзя не заметить. Я бы предложил сделать кнопку красной, выделить её в общем колорите страницы. Это очень простой лэндинг, он не требует использования особых приёмов, но лишний раз потренироваться в структурировании информации не помешает. |
|
Пробное использование |
Что бы вы ни предлагали: книгу, отчёт, брошюру — всегда добавляйте функцию предпросмотра. Мы уже обсуждали это на неделе конверсионного дизайна; благодаря небольшой презентации части контента можно заметно повысить коэффициент конверсии. |
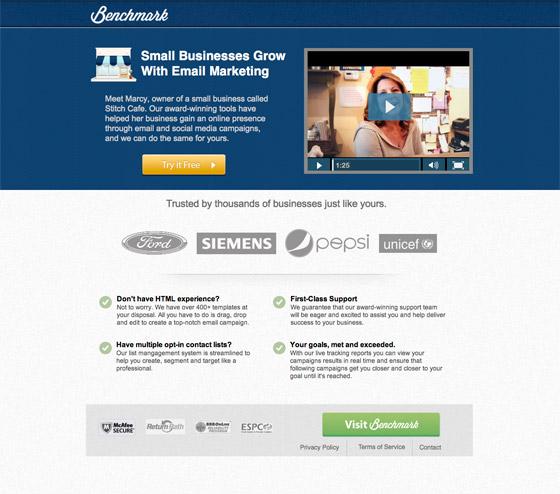
Benchmark

Мысли
На странице сосуществуют две кнопки CTA , различные по цвету и описанию. Здесь стоило бы проявить последовательность и рассказать пользователям, каким должен быть их следующий шаг (я полагаю, просмотр главной страницы). Здесь нет внятного ценностного предложения. Я не вижу, чем этот продукт отличается от сотни аналогов.
Гипотеза для A/B-тестирования
Ценностное предложение, рассказывающее о преимуществах работы с этой компанией, заставит людей с большим интересом переходить к следующему шагу.
Рекомендации по проведению A/B-тестирований
Что можно протестировать, чтобы проверить гипотезу:
-
Тэглайн.
Рядом с логотипом (там как раз пустует место) можно было бы написать пару слов о том, чем компания отличается от конкурентов. В конце концов, название Benchmark никак не ассоциируется с электронными рассылками. -
Основной заголовок.
Он мог бы быть и лучше. Опять-таки, всё дело в отличиях. Зачем мне компания Benchmark? Чем она лучше других? Я бы рекомендовал использовать двухуровневый заголовок: сначала заявить об основных преимуществах компании, а затем подкрепить это заявление дополнительной информацией (статистикой, числом клиентов и т.д.) А затем поместить их над первым абзацем текста и видео. -
Иллюстрация или видео, демонстрирующее работу ПО.
Для начала я бы добавил несколько пунктов в поддержку заголовка со скриншотами или видео о самом ПО, и только потом поместил видео с отзывом клиента.
Попробуйте и увидите...
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Социальное доказательство |
В тексте идёт речь о небольших компаниях, а затем в качестве доказательства своей успешности разработчики называют клиентами крупные корпорации. В результате потенциальные заказчики могут не понять, к какому сектору обращено предложение. |
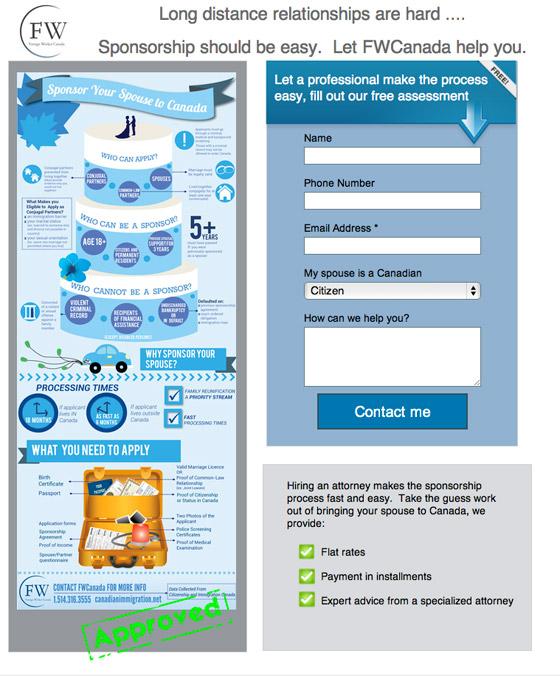
Spousal Immigration to Canada (Иммиграция в Канаду для семейных пар)

Мысли
Инфографика на целевой странице — это что-то новенькое! Клёво! Хотя чтение занимает слишком много времени.
Заголовок страницы («Отношения на расстоянии — настоящее испытание... Переезд должен быть простым. Позвольте FWCanada помочь вам») не столько проясняет суть дела, сколько описывает частный случай. Он был бы более убедительным, если бы копирайтеры сделали ставку на простоту, а не на «няшность». Заголовок иллюстрации: «Спонсируйте переезд супруги(а) в Канаду» — справляется со своей задачей куда лучше.
Гипотеза для A/B-тестирования
Переписав заголовок так, чтобы он чётко указывал на цель страницы, можно снизить коэффициент отказов и повысить конверсию.
Замена инфографики на описание ключевых моментов в текстовой форме сделает информацию более понятной, чтение будет происходить быстрее. В результате больше людей заполнят форму, так как получат более ясное представление о деятельности FWCanada.
Рекомендации по проведению A/B-тестирований
Что можно протестировать, чтобы проверить гипотезу:
-
Заголовок страницы.
Рекомендую изменить заголовок на следующий: «Спонсируйте переезд супруги(а) в Канаду», и добавить подзаголовок типа «FWCanada упростит процедуру» . -
Убрать инфографику.
Используйтеключевые моменты иллюстрации, расскажите пользователям о том, кто может подать заявку, как это сделать и кто может стать спонсором. Возможно, стоит использовать формат списка с буллитами.
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Инкапсуляция |
На этой странице сложно выделить главное и второстепенное, кругом какие-то коробочки. Первое, что нужно сделать — рассвободить страницу, сделать её более просторной. |
|
Свободное пространство |
Как я уже сказал, только оно может спасти эту страницу. Если передвинуть некоторые элементы, разместить необходимую информацию над кнопкой CTA и выстроить правильную иерархию, взгляд не будет метаться по странице. |
|
Срочность и дефицит |
Я бы в срочном порядке убрал инфографику и вернулся к привычной подаче информации, хотя это решение и привлекает своей новизной. |
|
Социальное доказательство |
Задача компании — помочь посетителям пройти законную процедуру. В таком случае без сильных социальных доказательств просто не обойтись. Истории с хорошим концом будут как нельзя кстати. Честно говоря, я бы не стал доверять тем, у кого их нет. |
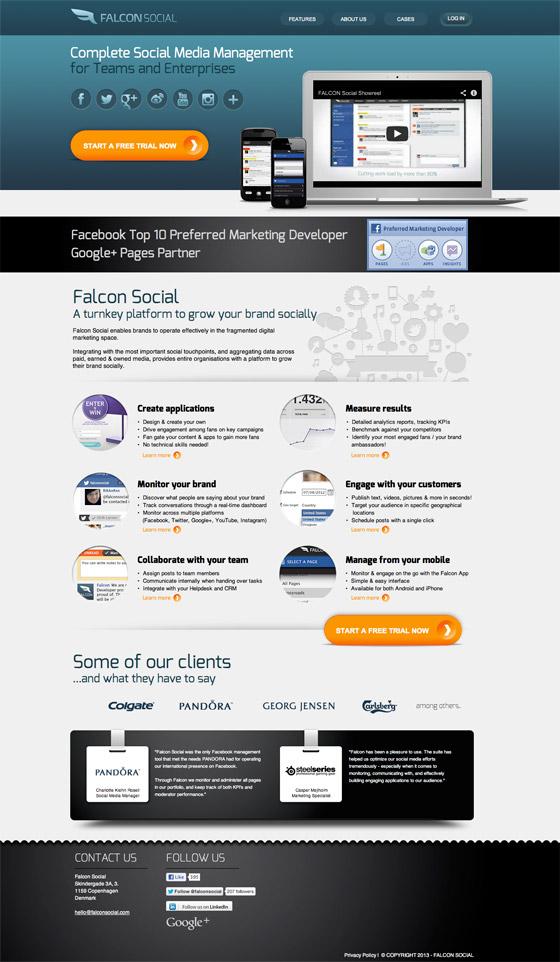
Falcon Social

Мысли
Фактически, перед нами не посадочная страница, а микросайт. Я бы рекомендовал убрать шапку и подвал, чтобы усилить целевое воздействие страницы и подчеркнуть её назначение.
Настоящая удача Falcon Social — то, о чём я твержу уже давно — это лайтбоксы, позволяющие просматривать контент, не покидая страницы. Они появляются, если нажать на любую ссылку со словами «узнать подробности».
В то же время, дизайнеры поспешили с предложением запустить пробную версию, ничего толком не рассказав о самом программном обеспечении. Рядом с видео не помешало бы разместить текст, указывающий на срок временной лицензии и содержащий ценностное предложение.
Гипотеза для A/B-тестирования
Включив в текст кнопки CTA указание на выгоду, которую получит нажавший на неё клиент, мы заставим большее число людей воспользоваться пробной версией.
Рекомендации по проведению A/B-тестирований
Что можно протестировать, чтобы проверить гипотезу:
- Текст кнопки CTA.
Я бы сравнил показатели существующего варианта с классическим ценностным предложением типа «Укрепите позиции бренда в соцсетях», а затем испытал кнопку «Укрепите позиции бренда в соцсетях» с подписью «бесплатное использование в течение X дней».
| Принцип конверсионного дизайна | Как это работает? |
|---|---|
|
Цвет и контраст |
Кнопка призыва к действию сразу бросается в глаза. Если вы посмотрите на неё мельком, то увидите, что на ней много контрастных элементов. |
|
Свободное пространство |
Свободное пространство по обеим сторонам от контента делает страницу менее тесной. Представьте, что на полях бы тоже что-то было — например, дизайнеры захотели бы укоротить страницу — и воспринимать её стало бы намного сложнее. Контента здесь действительно много, так что страницу можно было бы ещё удлинить. |
|
Социальное доказательство |
Отличное решение для отзывов. Всё начинается со списка клиентов, затем приводятся отдельные рекомендации. В целом, мне нравится структура страницы. Вводная часть, детали, вспомогательные элементы. |
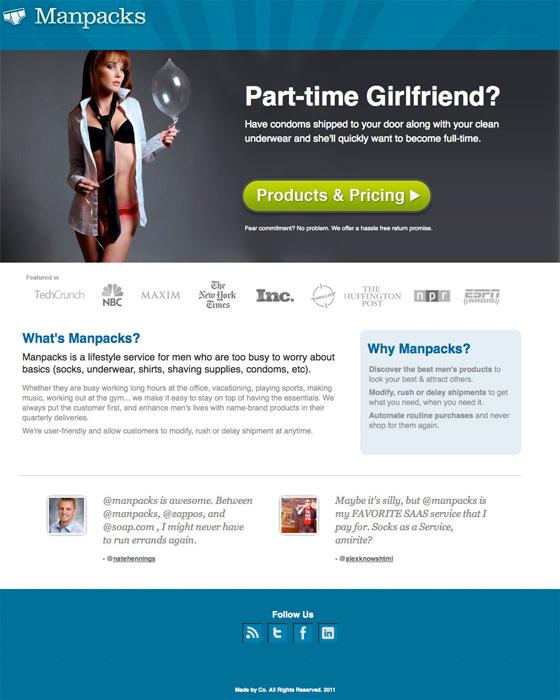
Manpacks

Что мне нравится
-
Девушка.
Реакция предсказуема! Попадание в десятку. -
Авторитет.
Ребята сразу переходят к перечислению известных журналов, которые о них писали. С точки зрения дизайна, очень удачным решением было сделать логотипы в монохроме — это позволяет избежать путаницы в цветах и сосредоточить внимание посетителей на кнопке призыва к действию (CTA). -
Ценностное предложение.
Всё содержимое страницы представляет собойОригинал: http://unbounce.com/landing-page-examples/36-landing-page-designs-critiqued-for-conversion/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



