Проводим первичное брифование, собираем входные данные, выслушиваем пожелания клиента. На данном этапе видение структуры проекта у заказчика — это традиционный сайт с фотогалереей продукта на главной странице, несколькими текстовыми разделами (по одному на каждое преимущество), координатами магазинов.
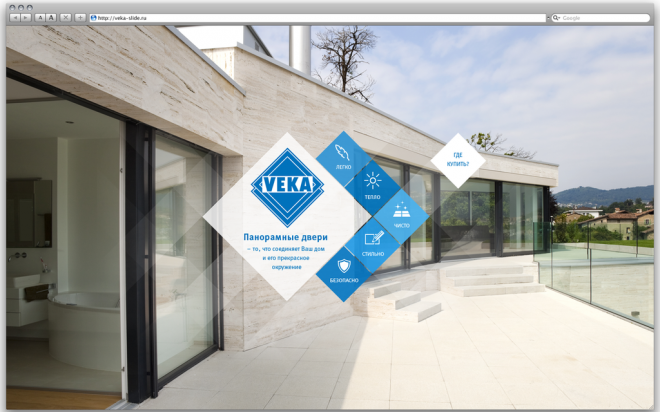
Мы считаем, что решение должно быть более смелым, выделяющим компанию и продукт среди конкурентов. Поэтому предлагаем исходить из стилеобразующих «диагональных» элементов фирменного стиля, чтобы добавить сайту визуальную «изюминку».

Следующее, в чем мы убеждаем заказчика — это то, что фотогалерею можно и нужно объединить с текстами о преимуществах. Дизайнер разрабатывает первую графическую концепцию и выставляет на внутристудийное обсуждение:

Получаем одобрение идеи, работаем над «цепляющими» деталями главной страницы, прорабатываем меню.
Фишка проекта: навигация по разделам сайта с помощью стрелок клавиатуры, анимированные переходы между разделами.
Воплощением дизайнерских идей занимается команда из двух разработчиков, они же будет интегрировать сайт с CMS, программировать логику и оптимизировать его под планшеты.
Комментарий разработчика: «Главной фишкой сайта стала навигация. Использовали плагин, создающий эффект переключения между слайдами с css3 3D-трансформацией. Смотрится круто, жаль, что не все браузеры поддерживают css3».
Демонстрируем заказчику принципы работы его проекта, графическое исполнение и анимационные эффекты (кстати, для последнего хорошо подходит Adobe Edge Animate).
Фишка проекта: динамическое размытие фона, небольшой параллакс фотографий в меню.
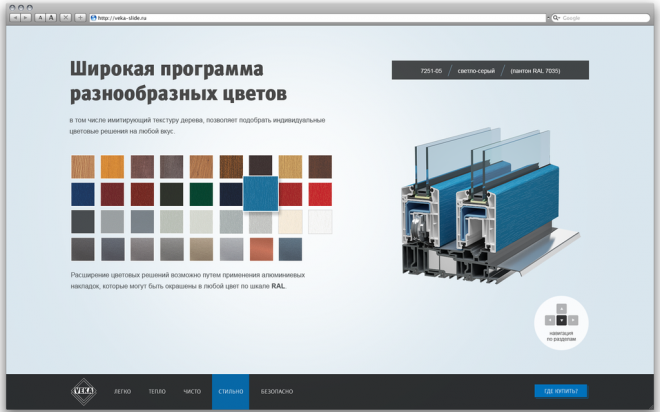
Переходим к проработке страниц с подробной демонстрацией преимуществ продукта. Например, одно из них, — цветной профиль, имитирующий фактуру дерева.

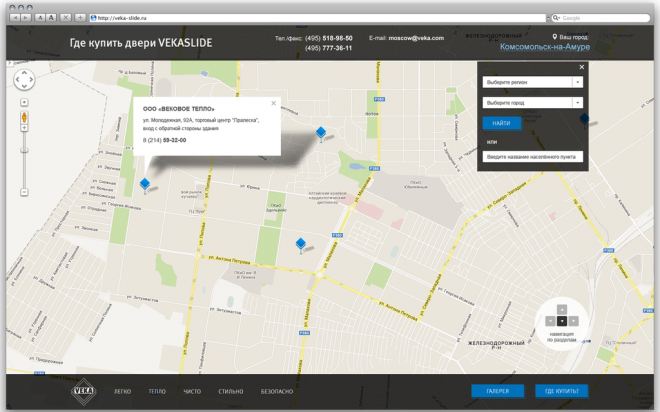
Делаем страницу контактов с большой интерактивной картой, добавляем форму поиска филиалов, дорабатываем карту, используя ее API, под стилистику компании.

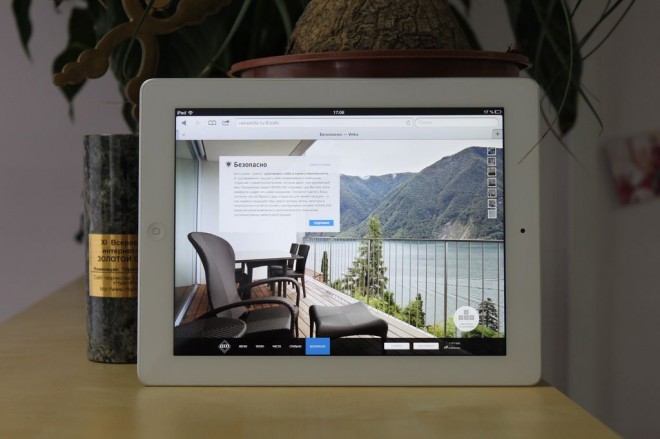
Один из последних этапов после демонстрации результата — оптимизация под iPad. Главная задача — повышение скорости работы на самой первой модели планшета. Вместе с этим на iPad’е будут применяться немного другие стили: например, текст будет крупнее, это особенность проектирования для мобильных устройств.

Некоторые сложные эффекты в «планшетной» версии пришлось убрать во имя пользовательского комфорта. Итого — сайт получился не только современным и шикарно выглядящим на десктопных браузерах, но и щадящим маленькие мозги планшетов.
Результат: vekaslide.ru



