Коллеги из веб-студии The Pixel Lab составили простой, но необходимый чеклист, с которым стоит свериться перед тем, как заливать файлы на продуктивный сервер. Чеклист полезен вне зависимости от того, насколько вы крутой профи. Алсо, мы поддерживаем идею стандартизации процесса веб-разработки, посему в конце статьи вас ждет пачка ссылок на наши собственные чек-листы. Приятного чтения.

Ваш новый сайт закончен. Всё сделано, как вы и планировали, и вы готовы отправить его в открытое плавание. Или нет? Иногда важные детали выпадают через мелкие бреши и забирают ваше творение с собой.
Как диджитал-профи, можем сказать, что запуск нового сайта — это всегда сложная задача, независимо от того, как часто вы делали это ранее. Есть сотня сценариев под названием «что-то пошло не так» и их список меняется пропорционально размеру и сложности проекта.
Эта статья — чеклист из задач общего плана, которые должны быть выполнены до того, как вы нажмете «кнопку запуска». Немного подготовоки поможет избежать ненужных трат после того, как сайт уже запущен.
Загрузите фавиконку
Фавикон — маленький значок перед адресом вашего сайта в браузере, помогает пользователям визуально ориентироваться среди других открытых вкладок. А также фавиконка существенно «очеловечивает» ваш сайт — но почему-то этот момент до сих пор упускается.
Шаг первый: создайте иконку. 16×16 пикслей для обычных мониторов, 32×32 — для Retina. Если хотите прозрачности — сохраните в .png
Шаг второй: конвертируйте в .ico. В фотошопе есть функция «export as .ico».
Полезные сервисы:
- favicon.cc — генератор фавиконок (не поддерживает Retina).
- favicon-generator.org — генератор фавиконок (поддерживает Retina, нажмите «Maintain Image Dimensions» и загрузите изображение размером 32×32 пикселя).
Шаг третий: загрузите. Поместите ваш .ico-файл в корневую директорию сайта через FTP.
По желанию: так как некоторые сайты обращаются в корневую директорию в поисках favicon.ico, вы можете указать путь к иконке в коде. Чтобы сделать это, добавьте такую строчку в head вашего сайта:
link rel="icon" type="image/x-icon" href="/favicon.ico"
Тайтлы и мета-теги добавлены
Каждая страница должна иметь релевантный тег title. Этот тег критичен как для SEO, так и для юзабилити, он отражает суть содержимого страницы.
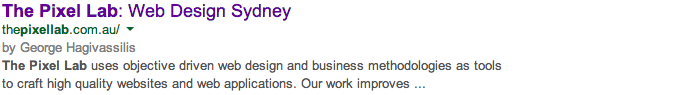
В то время, как тег не так важен для SEO, его контент отображается как отрывок под листингом вашей страницы в результатах поиска.
meta name="description" content="The Pixel Lab uses objective driven web design and business methodologies as tools to craft high quality websites and web applications. Our work improves user engagement, transforms businesses and enhances the web.«

Код валидный
Это то, на что вы так надеетесь во время разработки, но если вы же читали законы Мерфи? Поэтому валидность кода следует проверять как перед запуском сайта, так и после каждого обновления кода.
- W3 Validator — бесплатный инструмент, позволяет убедиться в том, что код работает.
Нет битых ссылок
Сделайте вашим пользователям одолжение — проверьте, что все ссылки ведут в нужные места (и вообще куда-то ведут).
Опять же, а помощь приходит хороший инструмент:
- W3 Link Checker — который за вас «прогонит» сайт и проверит все ссылки. Может не сработать, если доступ на ваш девелоперский сайт закрыт.
Однако, каким бы ни был инструмент хорошим, — лучше всего «ручками» перебрать все ссылки.
Аналитика отслеживается
Установите инструмент для веб-аналитики (например, Google Analytics) — для подсчета посещаемости и конверсий.
От переводчика: далее автор приводит сервисы веб-аналитики, неактуальные для России. А вы так знаете: у нас кроме Google Analytics популярны Яндекс.Метрика и Liveinternet.
Совет: не включайте аналитику, пока сайт находится на стадии разработки. И не забудьте включить ее, когда запустите сайт.
Редирект работает корректно
Если вы занимаетесь переделкой старого сайта, то наверняка столкнетесь с тем, что страницы нового веб-сайта не существуют на старом — или наоборот. Иногда причина может крыться даже в том, что отличаются сами ссылки — буквально на один символ. Поэтому стоит быть очень внимательным.
Шаг первый: индексация. Вот умная Google-таблица, которая подсвечивает желтым несовпадения в ссылках. Просто запишите слева названия страниц и ссылки на них для старого сайта, а справа — для нового.
Шаг второй: редирект. Как только вы закончили индексировать ваш сайт в нашей таблице, откройте .htaccess файл в корневой директории вашего сайта. Затем используйте следующий правила редиректа:
301 Redirects
Используйте 301, если хотите постоянно перенаправлять пользователя со старой ссылки на новую.
Пример:
Redirect 301 http://www.example.com/about-us/ http://www.example.com/about_us/
302 Redirects
Используйте 302, если только временно хотите перенаправлять пользователя.
Пример:
Redirect http://www.example.com/about-us/ http://www.example.com/about_us/
Есть карта сайта
Добавление файла sitemap.xml в корень сайта поможет большинству поисковых машин проиндексировать сайт. Можете использовать вот этот инструмент:
- XML Sitemaps — для генерации карты сайта.
После того, как вы получили свою карту сайта — загрузите ее в корневую директорию и используйте Google Webmaster Tools, чтобы дать Гуглу знать, что карта сайта была обновлена.
Протестирована производительность
Скорость работы сайта критична для пользовательского опыта, особенно это касается мобильных и адаптивных сайтов.
Несколько полезных инструментов:
Есть ссылка на RSS
Если на вашем сайте есть блог или новостной блок — удостоверьтесь, что включили ссылку на RSS в вашего сайта. В таком случае иконка рассылки будет отображаться в браузере пользователя, рядом с адресом вашего сайта.
Вот что нужно написать в коде:
link rel="alternate" type="application/rss+xml" title="Site or RSS title" href="http://example.com/link-to-feed"
Вы сделали бэкап
Каждый сисадмин съел пуд соли на том, что объяснял всю важность регулярного автоматического бэкапа. Нет ничего хуже, чем катастрофичная потеря данных — так потратьте немного времени на создание резервной копии.
Например, в вордпрессе есть специальные плагины для этого, запускающие бэкапинг по расписанию.
Бонус
Несколько чек-листов в довесок:
- Чек-лист для фильтров на сайтах.
- Наш пре-лаунч чеклист с Habrahabr’а.
- Интерактивный юзабилити-чеклист.
Еще мы прямо сейчас готовим два чеклиста: для форм и для интернет-магазинов. Ждите, скоро опубликуем в каком-нибудь авторитетном журнальчике про веб :)
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



