Перевод статьи Алана Стирнса из Adobe Web Platform Team о том, как правильно использовать на сайтах внешние шрифты на примере Google Fonts. На страницах журнала A List Apart 8 мая 2012 года Алан рассказал, как браузеры издеваются над шрифтами, и что нужно сделать разработчику, чтобы шрифтам было хорошо.
Браузеры способны на ужасные вещи при рендеринге текстов. Если текст стилизован как bold или italic и гарнитура шрифта не включает такие начертания, браузеры компенсируют это, пытаясь создать стили bold и italic самостоятельно. В результате получается нечто, лишь отдаленно напоминающее оригинальное начертание. В этой статье вы узнаете, как этого можно избежать.
Не стоит винить браузер за попытку помочь. Раз подразумевается, что текст должен выводиться жирным начертанием (далее bold) или курсивом(italic), и нет данных о начертании, браузер просто обязан что-то предпринять. В итоге bold становится размазанной версией обычных символов, а italic выглядит так, будто у обычных литер «крыша поехала».
Негативные последствия, которые увидят ваши посетители, будут выражены больше или меньше в зависимости от используемого на клиенте браузера и применяемых вами шрифтов. Некоторые браузеры, например, Firefox, сильнее искажают bold, превращая текст в кашу. Другие (Google Chrome) размывают его совсем чуть-чуть, стирая, впрочем, разницу между bold и обычным начертанием.
Но ни одна из реализаций даже близко не подходит к тому, что можно получить от настоящего шрифта. Эти псевдо-стили — не проблема для так называемых веб-безопасных шрифтов, поскольку большинство из них включают необходимые начертания. Однако в последнее время появляется все больше веб-сайтов с псевдо-жирным (faux-bold) начертанием, иногда даже от дизайнеров, которые должны быть в курсе проблемы. А все из-за неправильного использования веб-шрифтов. Либо шрифт не содержит нужного начертания, либо css-правила @font-face указаны некорректно. Это можно исправить! Просто не давайте шанса браузерам решать за вас.
Заголовки и моногарнитурные шрифты
Представим случай применения какого-нибудь броского шрифта для заголовков. Возможно, шрифт Diplomata из набора Google Web Fonts уже привлекал ваше внимание. Согласно инструкции, вы можете разрешить использование этого шрифта для тегов h1,
<link href='http://fonts.googleapis.com/css?family=Diplomata' rel='stylesheet' type='text/css'>
<style>
h1 {font-family: 'Diplomata', serif;}
</style>
<h1>Yikes!</h1>
что в Firefox приводит к следующему:

Diplomata поставляется только с одним начертанием, то есть правило @font-face устанавливается для font-weight: normal. А поскольку заголовки обычно используют font-weight: bold, браузеры «размазывают» символы в попытке придать им стиль bold на свой манер. В презентации шрифта вы могли заметить элегантные полоски в заглавных буквах, вдобавок Diplomata уже сам по себе — жирное начертание. В псевдо-жирном начертании, создаваемом браузерами, теряются эти тонкости и детали.
Для Diplomata ситуацию можно исправить, добавив font-weight: normal к стилю h1. Не самое лучшее решение, если шрифт недоступен и необходимо откатиться на стандартный набор. Лучше всего добавить дополнительное правило @font-face к вашим моногарнитурным шрифтам, указав, что их обычное начертание может быть использовано как bold. Тогда вы получите исходный шрифт для заголовков и стиль bold стандартного шрифта при откате.
Если вы перейдете по ссылке на шрифт Diplomata с сайта Google API в браузере Internet Explorer, то увидите инструкцию от Google по кросс-браузерному подключению шрифта. Можно скопировать оттуда правило @font-face в ваш CSS, поменяв свойство font-weight на bold:
<link href='http://fonts.googleapis.com/css?family=Diplomata' rel='stylesheet' type='text/css'>
<style>
@font-face {
font-family: 'Diplomata';
font-style: normal;
font-weight: bold;
src: url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/8UgOK_RUxkBbV »
-q561I6kPY6323mHUZFJMgTvxaG2iE.eot');
src: local('Diplomata'), local('Diplomata-Regular'),
url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/ »
8UgOK_RUxkBbV-q561I6kPY6323mHUZFJMgTvxaG2iE.eot') format('embedded-opentype'),
url('http://themes.googleusercontent.com/static/fonts/diplomata/v1/ »
8UgOK_RUxkBbV-q561I6kD8E0i7KZn-EPnyo3HZu7kw.woff') format('woff');
}
h1 {font-family: 'Diplomata', serif;}
</style>
<h1>Yikes!</h1>
Такой способ сохранит дизайн выбранного шрифта:

Поскольку Diplomata достаточно утолщен изначально, шрифт хорошо работает для заголовков в обычном начертании. Если подключится какой-нибудь другой шрифт из стандартного набора, заголовки будут показаны в начертании bold.. Этот трюк с дублированием в правиле @font-face применим и к другим провайдерам шрифтов. В примере я использовал код, предоставляемый Google, а вы, создавая свои стили, возможно захотите также посмотреть советы по использованию правила @font-face от таких ресурсов, как FontSpring, Font Squirrel или Paul Irish. Если на вашем сайте используется моногарнитурный шрифт, используйте двойное задание стиля в @font-face во избежание появления псевдо-начертаний.
Заметим, что спецификация CSS3-Fonts определяет свойство font-synthesis, управляющее возможностью применения псевдо-начертаний к bold или italic для моногарнитурных шрифтов даже в случае одинарного задания @font-facе, но на сегодня (май 2012 — прим. переводчика) это свойство браузерами не поддерживается. Двойная стилизация @font-face — единственный способ контроля такого поведения в современных браузерах.
Не теряйте Bold и Italic
Проблема пропадающих жирных и курсивных начертаний не ограничивается моногарнитурными шрифтами. Многие сервисы, предоставляющие веб-шрифты, могут позволить вам случайно пропустить выбор начертаний. А некоторые, похоже, даже поощряют псевдо-начертания, делая все правила @font-face в стиле normal и включая в поставку по умолчанию только одно начертание. Возьмем, к примеру, шрифт Lora из Google Web Fonts. Если следовать дефолтным установкам, вы получите только одно начертание шрифта, которое приведет вот к такому результату в Chrome для текстов внутри тегов <strong> и <cite>:

Не так плохо, как в примере выше с заголовком Yikes!, но слово «bold» не то что бы strong, а italic совсем не похож на свой образчик на странице шрифта Lora.
Примечание переводчика: читатель, разумеется, помнит, что упомянутые автором теги служат для акцентирования текста и оформления цитат.
Ваш текст может включать стили bold или italic явно или неявно, и, если в шрифте нет нужных начертаний, браузер начнёт их придумывать. То, что вы действительно ожидаете получить, выглядит так:

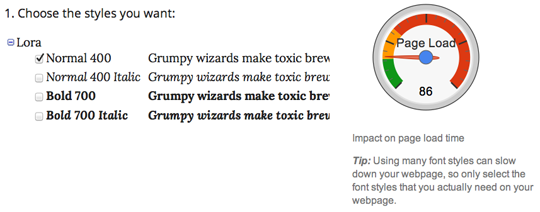
Интерфейс Google Font вообще-то предупреждает пользователя о том, что нежелательно включать в гарнитуру слишком много начертаний. Вот умолчания для Lora; стрелка «прибора», показывающего приемлемость скорости загрузки страницы, находится в желтой зоне:

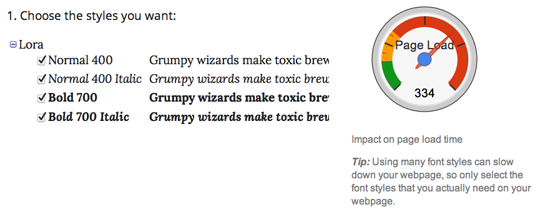
Если вы заметите, что в браузере текст выводится совсем не так, как то, что вы видели на странице примеров и решите включить дополнительные начертания, стрелка «прибора» переместится в красную зону:

Если вы не уверены, что вам нужны дополнительные начертания, «прибор» может напугать вас, словно вы делаете что-то неправильное, выбирая их! Это приводит к различным артефактам, размазыванию и кривизне.
Я не имею в виду, что выбрать правильно можно только в сервисе Google Web Fonts. Но, по крайней мере, выбрав дополнительные стили bold и italic, там вы получите корректные правила @font-face. Некоторые сервисы устанавливают правила @font-face отдельно для каждого начертания в гарнитуре, причем указывая им font-weight: normal. Это может привести к вышеописанным проблемам моногарнитурных шрифтов, даже если нужные начертания доступны.
Итак, когда вы берете шрифты с подобных сервисов, уделите время кросс-браузерной проверке. Убедитесь, что ваши правила @font-face соответствуют начертанию и стилям шрифтов и для каждого стиля, используемого в контенте, имеются соответствующие правила @font-facе. Не думайте, что сервис веб-шрифтов сразу даст вам всё, что необходимо. Если вы выбираете красивый шрифт для вашего сайта, убедитесь в его корректном подключении и выводе на экран.
Статья опубликована с разрешения журнала A List Apart и автора, перевод с английского — технический директор «Бизнес-Альянса» Борис Грибов. Оригинал: Say No To Faux Bold. Оригинал перевода: http://b-alt.ru/stuff/library/developers/say-no-to-faux-bold.html
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




