Седьмая часть из цикла статей, написанных по материалам отчета о юзабилити мобильных интернет-магазинов.
Очень часто в формах на мобильных сайтах и приложениях можно увидеть названия, расположенные внутри полей — такова печальная мода. Однако наши юзабилити-тестирования показали, что поля с названиями внутри очень трудно заполнять. Мобильные сайты — не исключение.
Возможно, своей популярностью названия внутри полей обязаны компании Apple или своему лаконичному виду, или тому, что они занимают меньше места — а вероятнее всего, сочетанию всех этих факторов. И хотя приятный внешний вид и дополнительное пространство интерфейса являются ценными преимуществами, все они оказываются перечёркнуты серьезными недостатками, важнейшим из которых можно считать потерю контекста.
Проблема

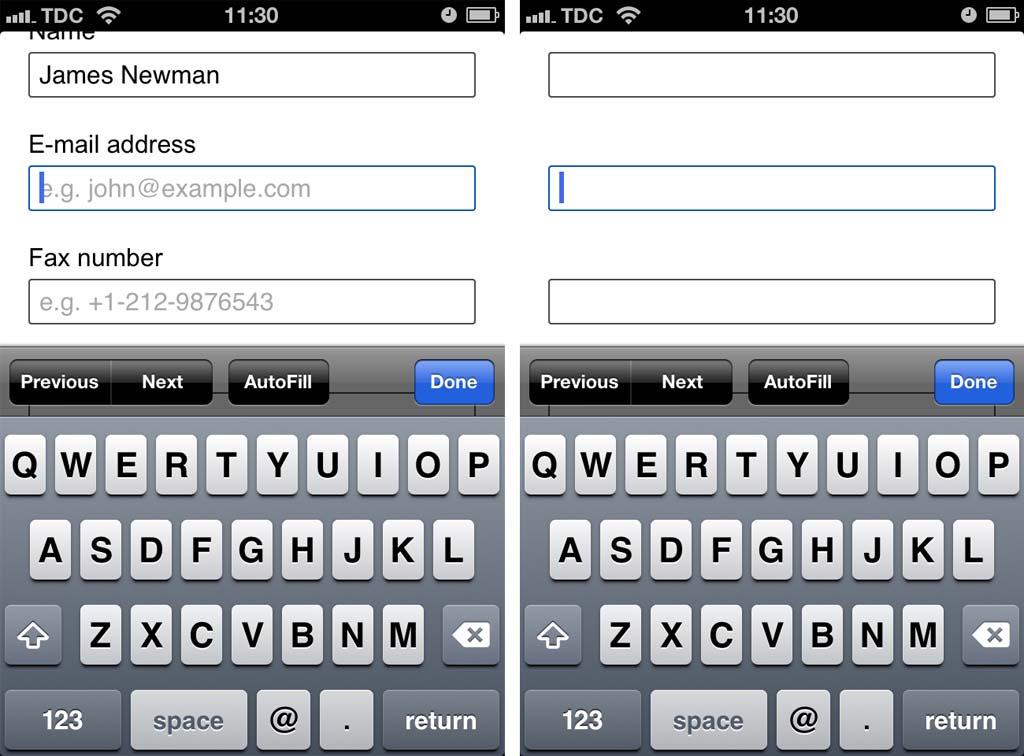
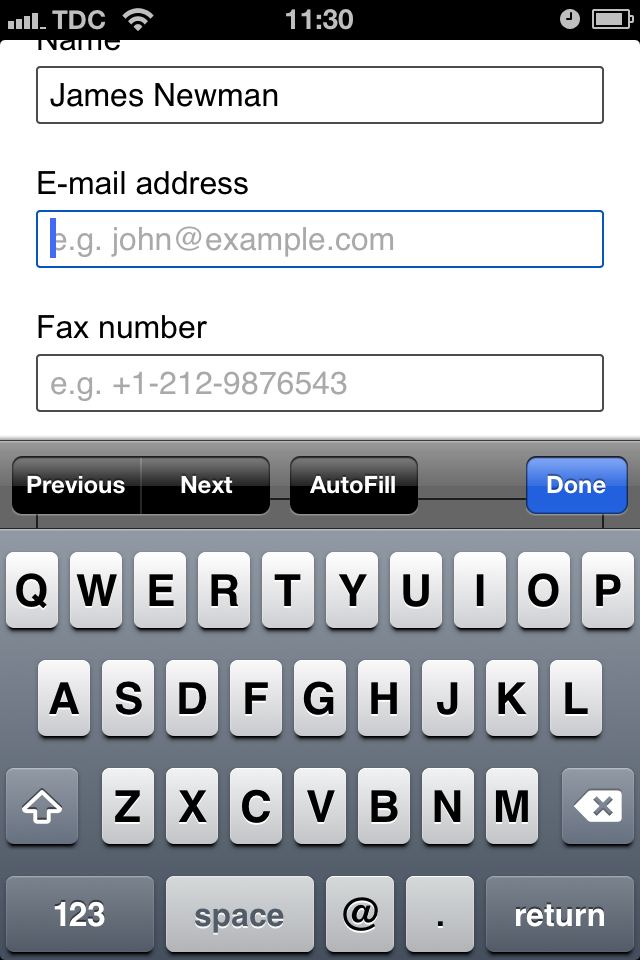
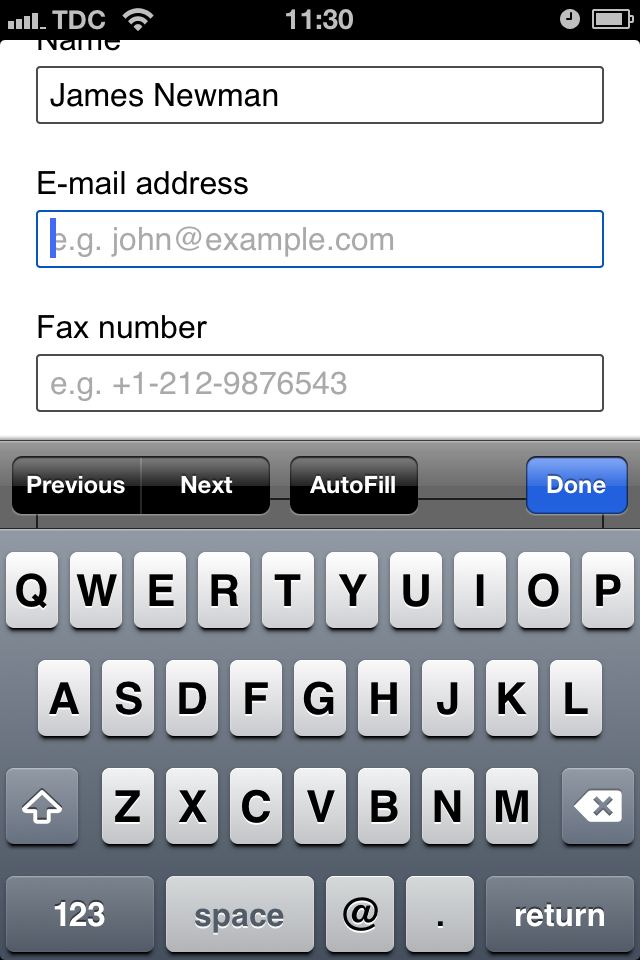
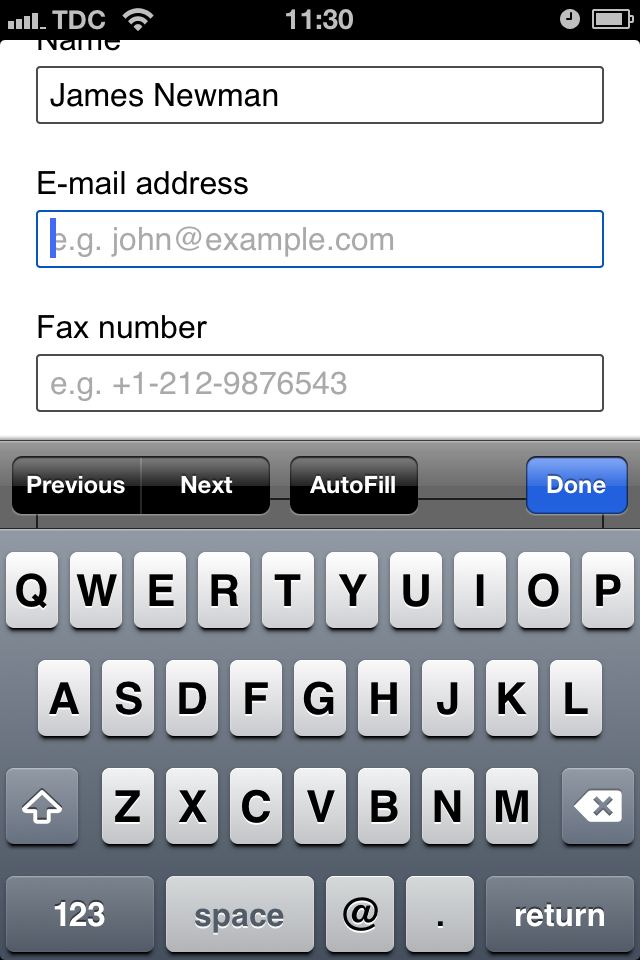
По своей сути все поля формы одинаковы. Это прямоугольники, которые мы видим на экране. Только название позволяет отличить одно поле от другого; название — это контекст, по которому мы определяем, какую информацию вводить. Когда название исчезает (иногда это происходит, когда пользователь начинает набирать текст, иногда — сразу после установки курсора в поле), единственным доступным контекстом становится информация, вводимая пользователем. Это затрудняет не только заполнение полей, но и исправление ошибок.
Во время исследования мобильных интернет-магазинов мы наблюдали, как многие пользователи с большим трудом заполняли поля с названиями внутри них. То же самое мы наблюдали во время тестирования обычных интернет-магазинов, однако на мобильных сайтах проблем было намного больше. Заполняя формы на мобильных сайтах, пользователи часто совершали ошибки и делали опечатки, и чтобы их исправить, им нередко приходилось полностью удалять введённую информацию — только для того, чтобы снова увидеть название поля. В нескольких случаях испытуемые настолько терялись, что решали покинуть сайт.
Названия внутри полей — яркий пример того, что называют ложной простотой. Они выглядят просто, но, на самом деле, их совсем непросто использовать. Особенно отчётливо это проявляется тогда, когда надо исправить ошибку.

В процессе исследования мы наблюдали, как многие испытуемые вводили в качестве поискового запроса город Хьюстон (Houston), после чего сайт выдавал ошибку: «Пожалуйста, введите существующий населённый пункт». Каким образом Хьюстон мог стать несуществующим городом? Оказалось, что название внутри поля гласит: «Город, штат ИЛИ почтовый код», и пользователи должны были написать «Хьюстон, штат Техас». Но поскольку после ввода города название исчезало, пользователь не мог догадаться о своей оплошности. Конечно, здесь не помешало бы и более точное сообщение об ошибке. Лишённому контекста пользователю приходится либо гадать, либо полностью удалять введенную информацию, чтобы вновь увидеть название поля — что и делали раздосадованные участники тестов.
Исключения из правила
Именно потеря контекста делает названия внутри полей неудачным решением.

Если форма состоит из одного-двух полей (например, поле поиска или форма авторизации), пользователь вряд ли сможет забыть их назначение: здесь он часто вводит одну и ту же информацию. Но когда полей несколько, и данные имеют разный формат, или если форма заполняется редко, размещение названий внутри полей может привести к определённым проблемам. Кроме того, если к формату ввода предъявляются особые требования, такое оформление оказывается неэффективно, даже если надо заполнить всего одно поле. Пример тому — поиск по городу Хьюстон на сайте Fandango.
Следует подчеркнуть, что текст внутри полей — вовсе не плохая идея (на самом деле, это очень удобная опция), но его не стоит использовать для основных названий пунктов в форме.

Ещё одна хорошая идея — это примеры правильного заполнения: даже если ваш сайт допускает разные варианты, весьма полезно показать пользователям пример (они не знают, какой формат используется сайте, и хотят быть уверены в правильности своих действий). Например, лучше всего, если поле для номера телефона будет снабжено отдельным постоянно видимым названием «Телефонный номер», а внутри поля будет набрана фраза «напр., 315 415 7777».
Исключение из исключений
Не следует набирать внутри поля название выпадающего меню. Многие сайты с функцией фильтрации списка оформляют название меню («Сортировать по», «Sort by») как текст внутри поля — вместо того чтобы написать название отдельно. Несмотря на простоту (надо заполнить всего одно поле), оформление вызвало у испытуемых множество проблем.

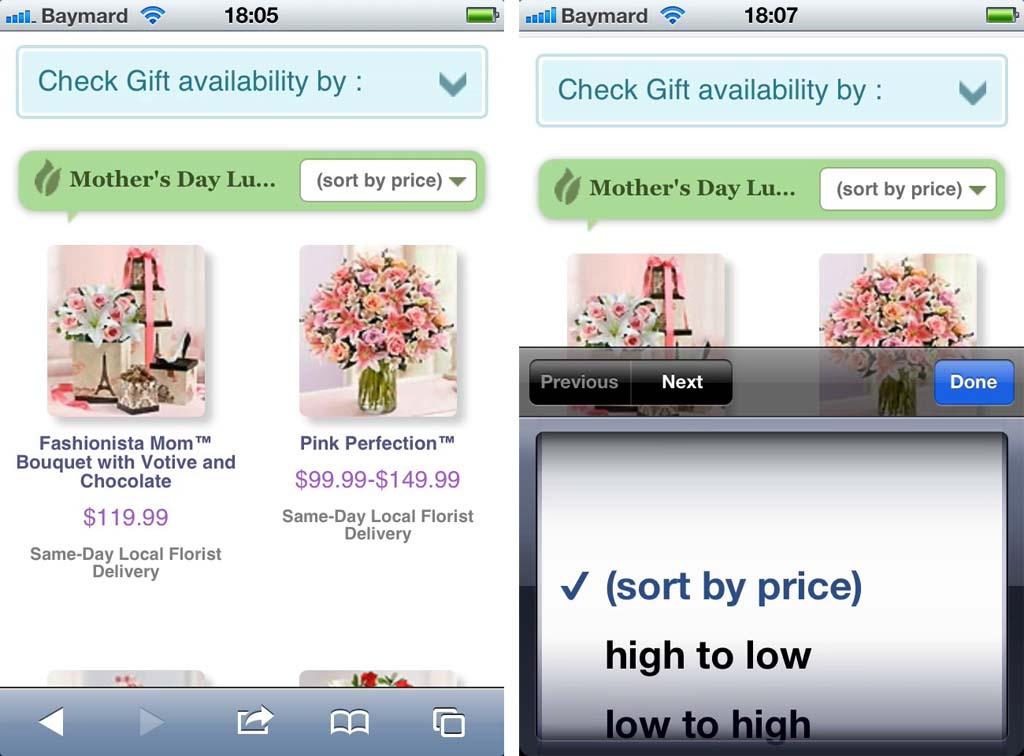
Во время тестирования мобильного сайта 1-800-Flowers, некоторые участники решили, что выпадающее меню с текстом «сортировать по цене» («sort by price») говорит о том, что список товаров уже упорядочен по цене, однако это было не так. Только развернув выпадающее меню, испытуемые понимали, что «сортировать по цене» — название поля и опции одновременно, но не текущий критерий фильтрации результатов.
Не стоит полагать, что пользователи станут внимательно изучать названия и вникать в их значение. Скорее всего, стараясь разобраться в интерфейсе, они просто пробегут глазами по странице. Потому название выпадающего меню внутри поля часто воспринимается как текущий фильтр. Подобного оформления следует избегать, несмотря на то, что для выбора фильтра нужно заполнить всего одно поле.
Заключение
Итак, общая рекомендация — избегайте названий внутри полей. Исключение составляют единичные поля или часто заполняемые формы из двух пунктов — в случае, если необходимо разгрузить интерфейс или того требует эстетика.
В случае с выпадающими меню или стандартными текстовыми полями с особыми требованиями к вводимым данным (несоблюдение которых может посчитаться как ошибка) поля всегда должны сопровождать отдельные постоянно видимые названия — независимо от количества пунктов. В длинных формах, состоящих из трех и более полей, отдельные названия следует использовать для того, чтобы обеспечить пользователей необходимым контекстом.
Когда у полей есть отдельные названия, внутренний текст можно использовать для демонстрации примеров или пояснений, которые избавят пользователя от необходимости вчитываться в название.
Оригинал: http://baymard.com/blog/mobile-forms-avoid-inline-labels
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



