На прошлой неделе журнал people запустил новый мобильный сайт, первый из 95-и электронных изданий Time Inc. с адаптивным дизайном.

Cайт People - проект Global Moxie. Мне посчастливилось возглавлять работу над дизайном, собрав под своим крылом одних из лучших веб-мастеров планеты (и просто хороших людей):
- Итан Маркот соткал потрясающую разметку.
- Дженни Нг занималась ослепительным визуальным дизайном.
- Карен МакГрейн планировала контент-стратегию (а ещё обеспечивала непрерывный поток рациональных идей, касающихся всех аспектов проекта).
- Джонатан Старк программировал фотогалерею от первой до последней строчки.
- Тревис Харвуд подключал информационную архитектуру.
Вся работа проходила под прагматичным (и невероятно гибким) руководством Тони Бранкато из Time Inc., оказавшим нам большую помощь. И провалиться мне на месте, если нам не пригодились все эти талантливые умы. Перенесение такого огромного сайта, как People, на крошечный экран – задача нетривиальная и сложная.
В процессе мы выработали несколько методик, которыми мне хотелось бы поделиться. В этой статье я собираюсь рассмотреть вопросы рекламы, прогрессивного роста, навигации, веб-взаимодействий, адаптивного распределения контента и дифференциации экранов. Однако первым делом мы попробуем определиться с задачами.
Наша цель
Вкратце наша цель была в создании проекта адаптивного сайта для телефонов и семидюймовых планшетников (Kindle Fire, Nexus 7 и т.п.). У People уже есть два сайта – один для настольных компьютеров и один для iPad’ов. Целью нового дизайна стали устройства нижнего ценового диапазона, он должен был заменить собой очень простой сайт, служивший мобильной версией журнала уже несколько лет. Новый адаптивный веб-дизайн был призван работать с тремя основными категориями: мобильными телефонами, а также устройствами с экраном 7’’ в портретной или альбомной развертках.
Ирония состояла в том, что «маленький экран» в 7’’ при альбомной развертке по ширине едва ли уступает полноформатной версии дизайна People. Другими словами, создавая дизайн для небольших экранов мы, в то же время, работали и над дизайном для больших экранов. Естественно, ведь это ключевая особенность адаптивного дизайна – возможность подстраиваться под самый широкий диапазон дисплеев.
Один из трех… для начала?
Так зачем создавать три отдельных веб-сайта? Почему бы не создать один адаптивный сайт и закончить на этом? Я придерживаюсь точки зрения и глубоко убежден, что каждый должен стремиться создавать единые веб-сайты, предоставляющие одинаковый контент для любых устройств. Это идеал, по меньшей мере, и я уверен, что это должно быть исходной целью любого веб-проекта. Всегда задавайте себе вопрос: «Сможем ли мы сделать единый сайт для всех устройств?». И, если ответ положительный, - действуйте.
Однако, к задаче следует подходить прагматично, и реалии бизнеса не оставляют большого простора для догм. Есть целая куча причин, по которым отказ от нескольких сайтов в пользу одного адаптивного может стать неподъемной задачей – бизнес-профиль, технические трудности, организационная политика или простое управление рисками. Изменения не происходят моментально.
Но вы по-прежнему можете двигаться к цели шаг за шагом. Подход People был разумен: создать для начала мобильный сайт по технологии адаптивного дизайна. Со временем вполне возможно будет преодолеть деловые/технологические/организационные проблемы и позволить адаптивному мобильному сайту вырасти и поглотить все остальные. Я не говорю сейчас о People, и не уверен, что это входит в их планы. Однако надеюсь на это. Этот новый сайт позволит People со временем перейти к единому адаптивному сайту, что позволит упростить техническую поддержку и редактуру материалов. Помяните моё слово, первым делом он поглотит сайт для iPad’ов.
Впрочем, для начала, нужно сделать этот трудный первый шаг в нашем походе к земле обетованной. Вам не всегда будет удаваться достигать целей в один прыжок, но вы всегда можете продолжать двигаться в выбранном направлении. Не сводите глаз с цели, друзья.
(И знаете что? Если все пойдет как намечено, это в добавок ко всему еще и увеличит цифровой IQ журнала, они уже входят в десятку.)
Общая картина
В отличие от предыдущего мобильного сайта, данная новая версия предоставляет (почти) весь контент полноформатной версии, являясь подтверждением того, что мобильное взаимодействие должно быть чем-то большим, нежели облегченной версией «настоящего» полноформатного сайта. Сегодня наши телефоны способны почти на всё и не заслуживают упрощений. Данные People также подтверждали это, вот что генеральный управляющий People Digital Лиз Уайт сказала в интервью paidContent, объясняя, почему старый мобильный сайт перестал соответствовать требованиям:
«Изначальная версия основывалась на нашем заключении о том, что люди заходят на мобильный сайт лишь для того, чтобы легко перекусить информацией». Но когда 25 процентов посетителей мобильного сайта проводят на нём более пяти минут, становится совершенно очевидным, что их интересует нечто большее, нежели краткие выдержки.
Нашей задачей было выяснить, каким образом можно уместить огромный объем контента People на маленьком экране, не перегружая читателей. Вот, что мы сделали.
Прогрессивное раскрытие
People.com предоставляет стремительный поток ежедневно обновляющегося контента. Задачей главной страницы в данном случае является представить всё содержимое в наглядном виде для лёгкого просмотра заголовков статей и фото. На больших экранах мы делаем это, размещая множество ссылок на ключевые разделы в типовом стиле новостного сайта. При портретной развертке мы демонстрируем две колонки, при альбомной – три.

Однако чуть сожмите экран, и вся эта гигантская коллекция ссылок внезапно станет абсолютно нечитаемой. Если вы попробуете разместить все эти ссылки в одну колонку, вы получите бесконечный список, который нужно проматывать-проматывать-проматывать, а потом еще немного проматывать-и-проматывать, после чего вы проматываете-проматываете-проматываете его, до тех пор, пока не промотаете-промотаете его до самого конца блока новостей.
Это распространенная проблема мобильных сайтов, и вот где на сцене появляется прогрессивное раскрытие, эффективная техника создания интерфейсов для маленьких экранов. Прогрессивное раскрытие подразумевает демонстрацию лишь существенной или краткой информации, позволяя при этом предельно быстро перейти к дополнительному экрану или непосредственно контенту, если вам понадобится дополнительные сведения.
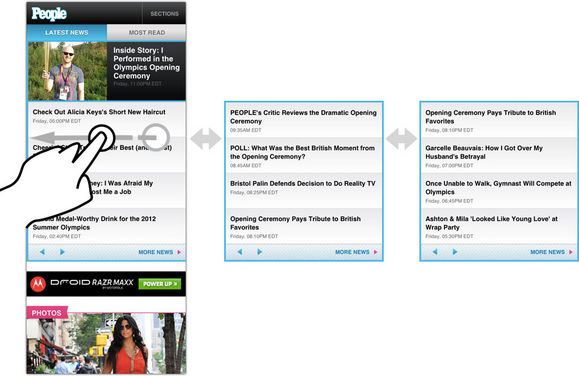
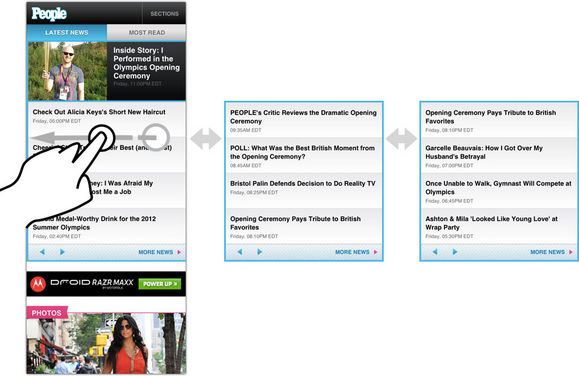
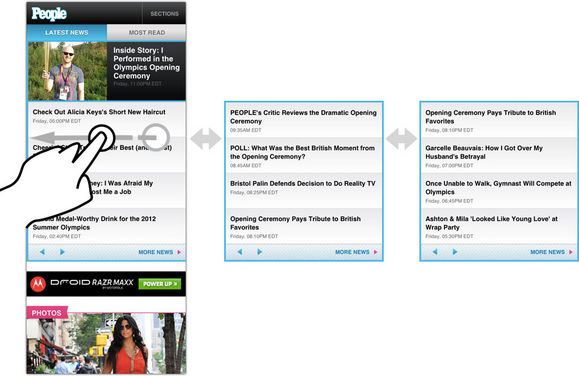
На главной странице мы разместили карусели, чтобы заставить концепт работать на мобильных. При наименьшем размере экрана две-три колонки превращаются в трехпанельную карусель. Естественно, единовременно можно видеть лишь одну из ее панелей, что позволяет в первоначальной раскладке демонстрировать лишь треть ссылок в каждом из разделов.

Чтобы запустить карусель, ее нужно подкормить JavaScript’ом, конечно же, а это значит, что телефонам, не поддерживающим JavaScript (или снабженные операционными системами наподобие BlackBerry 4, с JS’ом которых работать просто невозможно), придется обойтись без каруселей. Но всё в порядке, их браузеры всё равно отображают ссылки на разделы для доступа к дополнительному контенту. Другими словами, для менее функциональных устройств, последовательное раскрытие осуществляется с помощью старых добрых веб-ссылок.
Нас всех учили, что лишние операции, щелчки или жесты – это зло, однако это не так. Если действие приносит удовлетворение (от выполненной задачи, полученной информации, улыбки), оно оправдано. Если информационный след силен и каждая манипуляция не излишня, то дополнительные действия пользователя для доступа к отдельным экранам уместны. Качество операций гораздо важнее их количества. Утверждение справедливо для любых интерфейсов, но для мобильных – в особенности: понятность превыше компактности.
Агрессивное усиление
Так как некоторые устройства неспособны визуализировать карусели, мы не хотим перегружать их ненужным контентом. Мы применили стратегию, которую Скотт Джел из Filament Group остроумно назвал агрессивным усовершенствованием (Скотт оказывал дружескую помощь нашему проекту, также как Мэтт Маркиз и остальные парни из Filament Group.1)
Если вы – веб разработчик, вам уже знакомо понятие прогрессивного усовершенствования, когда вы последовательно добавляете новые функциональные блоки на сайт в зависимости от возможностей браузера или устройства. Агрессивное усовершенствование заходит еще дальше и взаимодействует с контентом, как модифицируемым объектом.
Видели как Readability и Instapaper обрезают страницу, оставляя лишь основной контент? Именно это мы и собирались сделать. Агрессивное усовершенствование выдает страницу, содержащую лишь фундаментальный контент, а затем, с помощью Ajax, заполняет ее дополнительным содержимым. Подобный подход отлично работает с боковыми панелями, разделами «о нас», всевозможными дополнительными блоками навигации – а в случае с сайтом People, блоками карусели.
Если браузер не снабжен JavaScript, он даже не будет загружать содержимое карусели. Результатом будет легкая страница, позволяющая браузеру сразу же начать визуализацию базового контента. Это техника, учитывающая скорость интернет-соединения пользователя, производительность устройства и время. Она не только адаптивна, но и отзывчива – как любит говорить Скотт Джел.
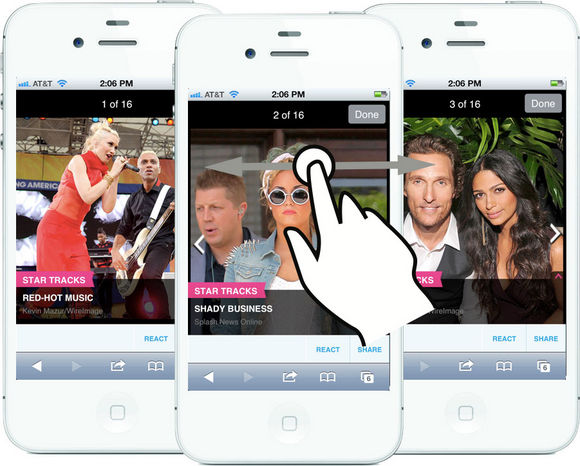
Также мы с большим вниманием (и осторожностью) отнеслись к созданию фотогалереи, доступной для всех устройств. Посетите ее с помощью полнофункционального сенсорного устройства и насладитесь крепкой, быстрой и плавной ее работой с возможностью просмотра всей галереи на одной странице. Галерея разворачивается на весь экран, и одним нажатием вы можете переключаться на панель навигации, читать комментарии к фотографиям и обмениваться ссылками.
Нет JavaScript? Не проблема: не столь модные браузеры по-прежнему позволяют перемещаться между фотографиями, загружая каждую из них на отдельном экране.

Пролистываемая галерея элегантно упрощается по мере снижения возможностей.
Обратная совместимость = прямая совместимость
Зачем же искать трудности для поддержки слабых устройств? Ведь многие устаревшие модели уходят из обращения, ведь так? Ну, во-первых, поддержка наибольшей возможной аудитории – это просто разумный деловой подход. Поступая иначе, вы упускаете часть прибыли. Но что более важно, впрочем, так это стратегия планирования на будущее.
Когда речь заходит о Сети, чем более совместимы вы с прошлым, тем более совместимы вы с будущим. Принято считать, что веб-будущее будет представлять собой исключительно более многофункциональные браузеры и более мощные смартфоны. Однако это верно лишь отчасти, в будущем будут появляться и менее производительные устройства. Приводя примеры, скажем о будущих автомобильных веб-браузерах с голосовым управлением, которые, по всей видимости, также едва ли будут дружить с JavaScript. Создавая сайты, по-доброму относящиеся к старым браузерам, вы тем самым прокладываете дорогу для менее производительных браузеров будущего, которые могут к тому времени получить большое распространение.
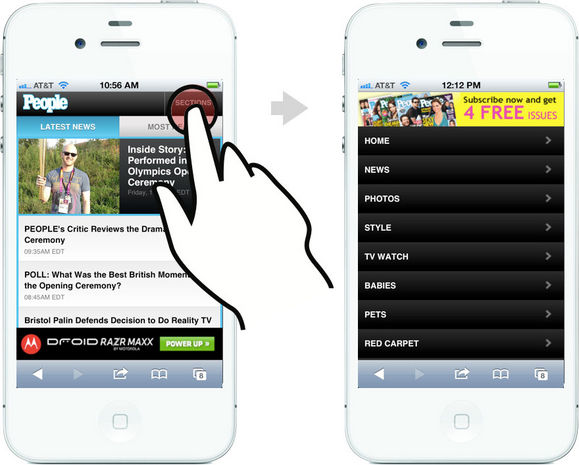
В первую очередь контент, в последнюю - навигация
Агрессивное усовершенствование сводит ключевой контент воедино и поставляет в упорядоченном виде. Ту же первоочередность контента следует соблюдать и в элементах дизайна.
Мобильные веб-взаимодействия должны вести к контенту, а не огромным навигационным блокам. Со временем и экранным пространством, представляющими наибольшую ценность, мобильный дизайн должен на каждой странице в первую очередь заполнять экран важным материалом – контентом.

Это мой любимый шаблон навигации для мобильных сайтов, и он отлично описан моим другом Люком Вроблески в его великолепной книге Mobile First:
“ Этот дизайн использует минимум навигационных элементов (единственную ссылку наверху), дает людям точку возврата и возможность продолжить чтение по достижении конца блока контента, не дублирует содержимое других меню и (что самое главное) требует для работы единственной якорной ссылки. Точно так: никакого модного JavaScript, переходов или отдельных страниц навигации – только якорь, ведущий в самый низ страницы. Прямо как в эру HTML 0.
На экранах большего размера мы возвращаемся к традиционному полноформатному виду и превращаем навигационный блок в горизонтальную полосу в шапке страницы.
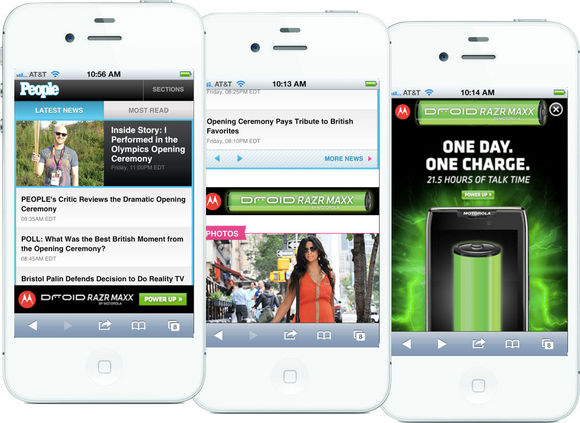
Проложим дорогу рекламе: фиксируем баннеры
Эффективно размещать рекламу на мобильных сайтах попросту сложно, и я совсем не уверен, что будущее мобильной рекламы за всплывающей рекламой.2 Хотя, с другой стороны, баннеры остаются ключевым элементом. Демонстрация рекламы является основным источником прибыли сайта, а потому издатели и рекламодатели продолжают искать способы заставить ее работать. Впереди у них долгий путь наверх.
Ожидания клиентов традиционны: обычно рекламодатели хотят «появляющийся наверху» баннер, однако он обычно либо душит собой контент, либо проскакивает столь быстро, что никто его не замечает. В обоих случаях страдают как читатели так и рекламодатели. Я пришел к новому формату рекламного блока, чтобы попытаться решить эту проблему.
Прилипающий баннер располагается в нижней части экрана в фиксированном положении, однако, по мере вашего движения вниз, он в какой-то момент прилипает к контенту и прокручивается за пределы видимого пространства вместе с ним.3 В таком формате он остается на экране дольше традиционных встроенных баннеров, а также его внезапное перемещение вместе со страницей привлекает внимание. Эти особенности дают рекламодателям большое преимущество. С другой же стороны прилипающий баннер большую часть времени располагается за пределами считываемого контента, а затем и вообще пропадает с экрана, что в свою очередь очень удобно для читателей.

Впрочем, даже в формате прилипающего баннера, крошечная в 320х50 полоска мобильного рекламного блока не производит сильного визуального эффекта. Поэтому мы начали экспериментировать с баннерами, разворачивающимися на весь экран. Вдобавок к прилипающему блоку мы добавили адаптивный шаблон баннера, разворачивающийся на весь экран любого устройства при нажатии на него, но не выкидывающий вас при этом с сайта. Достаточно нажать на него снова, чтобы свернуть.
Мы также расположили несколько полноэкранных рекламных блоков в фотогалерее, время от времени появляющихся на экране вместо снимков. По результатам пользовательских тестов такая реклама получила много положительных отзывов. Когда вы просматриваете галерею, ничего не стоит перелистнуть рекламный блок и перейти к следующему снимку. Это похоже на перелистывание страниц журнала, формат достаточно серьезен, чтобы заставить читателя остановиться, если он будет заинтересован.
Рекламировать сложно
Помимо сложностей с взаимодействием, есть и другая проблема, по причине которой размещение рекламы в адаптивном шаблоне становится настоящим испытанием. Большинство рекламны по-прежнему поставляется в виде блока пикселей, упакованных в файлы, оканчивающиеся на gif и png. Чаще всего вы получаете экземпляр такого креатива лишь в одном размере, и этот размер, с большой вероятностью, задан стандартами IAB.
Нам нужны более гибкие стандарты рекламы: послания, реализованные в потоке HTML, а не статические изображения. Эта задача возлагается на плечи рекламных агентств и сетей. Решение ее предоставит им большие преимущества, а заодно даст необходимую свободу издателям. Хорошо написанный рекламный HTML-блок сможет уместиться в любом месте, адаптироваться к любому экранному разрешению и устройству. Вместо подготовки тонны материалов для одной компании вы сможете обойтись одним крошечным архивом. Так будет лучше для всех.4
Мы создали несколько адаптивных, кросс-платформенных рекламных блоков как часть дизайна и надеемся, что они привлекут достаточно внимания и станут предметом дискуссии команды People и их рекламодателей. Это старый вопрос о курице и яйце. Даже с 1 миллиардом просматриваемых за месяц страниц (миллиардом!), People.com не имеет достаточного веса в индустрии, чтобы быть в состоянии повлиять на смену существующего стандарта рекламы. К сожалению, агентства и сети не проявляют большого интереса к вопросу, не смотря на возможные преимущества. Кто-то должен сдвинуть проблему с мертвой точки. Лучшее, что мы можем сделать, - активнее отстаивать свою точку зрения и быть щедрыми на примеры из жизни. А пока этого не произошло – продолжать работать с этими неповоротливыми блоками.
Классический рекламный баннер ломает механизм адаптивного дизайна. Такой дизайн полагается на гибкие элементы: изображения, текст и другие фрагменты дизайна, сжимающиеся и растягивающиеся вместе с макетом. Баннеры едва ли бывают гибкими. Сожмите их чуть-чуть и текст станет нечитаемым. Они почти всегда предназначены для того, чтобы быть демонстрируемыми в одном единственном размере.
Для нас это означает, что ориентированный на рекламу адаптивный дизайн должен выстраивать себя вокруг этих неподвижных блоков. К примеру, когда вы работаете со стандартными размерами IAB, дизайн крутится вокруг блоков 320х240, как наибольшего из габаритов, способных уместится на экранах большинства телефонов. В макетах большего размера, ширина колонок выбирается с расчетом вместить блок этой же ширины. Вы можете видеть это на примере дизайна The Boston Globe, где мы сделали то же самое.
Но вопрос не упирается в одну лишь техническую сторону. Это также и вопрос продаж. «Различные баннеры для различных устройств» - вот отражение того, как подобная реклама продается. Мобильные, планшетные и полноформатные версии веб-сайтов представляются как совершенно не связанные плоскости, а не просто как «сайты». Проблема здесь в том, что рынок формируют люди, а не устройства ими используемые. Сегментирование по устройству – не важно, по контенту или по рекламе – попросту не отражает то, каким образом мы сегодня потребляем информацию.
Нам следует начать продавать спонсорство в пределах сектора платформы, а не устройства. Адаптивная реклама требует адаптивных продаж. Мой друг Марк Болтон очень точно это расписал, вот что он думает вкратце:
“ Пространство, выделяемое под рекламный блок, должно быть расширено многократно и отведено под единый рекламный концепт. Это потребует более тесного взаимодействия между рекламодателями и сайтами, а также дизайнерами, маркетологами и командами отделов продаж.
Мы всё еще пытаемся научиться делать всё это на практике, подобная реклама требует многочисленных экспериментов на техническом, деловом и культурном фронте.
Работать с фотографиями не легче
Фотографии являются основным контентом People и совершенствование метода их подачи – настоящей их презентации – при соблюдении требований необходимой мобильной производительности и компактности стало для нас настоящим испытанием.
Немало слез, пота и крови было пролито нами за последние несколько месяцев в попытках заставить адаптивные изображения менять свои габариты и усекаться в зависимости от размеров экрана (Крис Койер, как обычно, знает целую кучу способов как сделать это). Хорошо это или плохо, мы, в конце концов, плюнули на это дело и решили выдавать изображения одинакового размера для всех устройств.5
Решение было продиктовано природой изображений имевшихся в нашем распоряжении. Команда цифровиков People проводит с фотографиями огромную работу, обрезая их вручную и масштабируя каждую из них. Обычно они создают порядка десяти разных версий каждого фото. Это впечатляющий процесс.
Команда People выбирает размеры, основываясь на нуждах макета полноформатного сайта, что вполне разумно, учитывая, что до недавнего времени он был единственным местом, где на них можно было взглянуть. Но вот в чем проблема: эти фотографии слишком малы для мобильников – по крайней мере, для экранов с дисплеем retina. Вы всё правильно прочитали: слишком малы для мобильных устройств.
Большинство фотографий на полноформатном сайте имеют разрешение не более 435х580, что меньше, чем, к примеру, iPhone с экраном 640х960. (Некоторые фото имеют размеры подходящие даже для iPad, но их не так много) Так как в нашем распоряжении редко оказывались фотографии высокого разрешения, нам не пришлось возиться с адаптивными изображениями. К несчастью, это означало, что мы не в состоянии в лучшем свете представить потрясающий фотоархив People на экранах высокого разрешения.
Адаптивный дизайн – это нечто большее, нежели просто передовая техно-магия. Он требует серьезных изменений в редакторском процессе и контент-стратегии. На это нужно время. Когда дисплеи высокой плотности займут своё место не только на телефонах, но и на ноутбуках и настольных компьютерах, вопрос пересмотра методов обработки фото станет приоритетной задачей. Впереди всех нас ждет куча работы. (Я рад, что этой осенью выходит книга Карен МакГрейн Content Strategy for Mobile, которая очень нам поможет.)
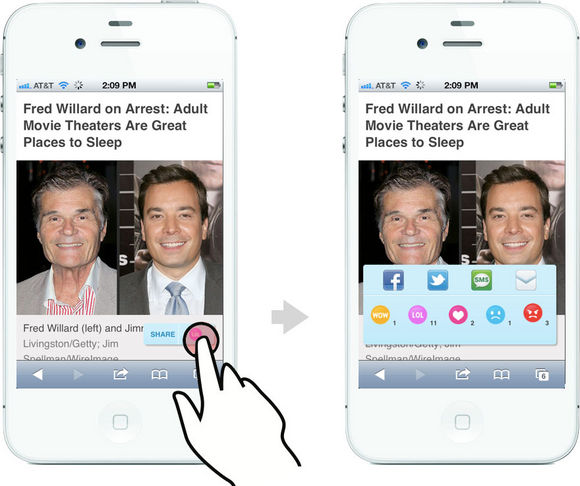
Эмотикомментарии
Другой целью нашего сайта было свести вместе сообщества всех платформ. People использует Disqus в качестве базы для комментариев, поэтому мы внедрили их API в наш новый дизайн. Но помимо этого мы представили новых обитателей экосистемы People. Я назвал их эмотикомментариями.
Эмотикомментарии – это микрокомментарии, оставляемые одним нажатием пальца: они представляют собой многовариантную кнопку “Like”, предоставляющую эмотиконы на выбор. Они доступны для любой фотографии или статьи на всех платформах. Они дают читателям игривый, простой способ поделиться своими впечатлениями.


Быстрый прогресс адаптивного дизайна
Адаптивному веб-дизайну чуть больше двух лет. С тех пор мы прошли долгий путь, и каждый старт нового большого проекта с его использованием, такого как этот насыщенный контентом сайт, служит вехой в его развитии. В теории адаптивный дизайн элегантен и даже прост, однако иногда он может быть дьявольски сложным в своих мелочах. Итан в этом году колесил по стране, делясь своими методиками и маленькими хитростями, с помощью которых можно избежать лишней головной боли в работе. Мы добились кое-каких успехов. Здесь я поделился некоторыми из наших методов, но мы по-прежнему продолжаем развивать их.
При работе с любой новой техникой и технологией первый вопрос, встающий перед нами, прост – «можем ли мы заставить ее работать?» Как только нам удается сделать это - время переходить к полировке. Именно на этой стадии в работе с адаптивным дизайном мы сейчас и находимся. Как индустрия, мы продвигаемся с внушительной скоростью в своём стремлении улучшить методику. Это касается не только сугубо технических вопросов производительности и оптимизации, но также контент-стратегии, организации рабочего процесса и бизнес стратегии. Я безумно горд нашей командой за разработку некоторых новых техник, использованных в работе над новым сайтом People. А сколько всего нас ещё ждет впереди.
- Нам очень пригодился SouthStreet, набор инструментов от Filament Group для прогрессивного раскрытия. Исходный код открыт для доработки, анализа и загрузки через Github (Если вы веб-разработчик, хватайте его прямо сейчас. Бегом, вы тут не на прогулке). В частности, мы пользовались библиотеками Enhance, AjaxInclude и PictureFill, также наш прототип включал библиотеку QuickConcat. Скотт и Мэтт также очень помогли нам фрагментами кода и советами по работе с каруселями, привести которые в порядок было дьявольски сложно.
- Если вас волнует контент, должна волновать и реклама. Сделать мобильный контент легкоспонсируемым с помощью баннеров или любого другого метода является гражданским долгом любого дизайнера. Качественный контент стоит денег и для полноформатного сайта их отработка не является проблемой. Однако все усложняется на мобильных, где прибыль от кликов и прямых продаж через баннеры падает почти до нуля. Решением могут стать рекламные слоганы, более органично вписывающиеся как в дизайн, так и в содержимое мобильного сайта. Именно в этой области мы экспериментируем в другом нашем проекте с People. Сейчас не могу вам ничего о нём рассказать – но вы всё узнаете ближе к осени.
- Магия прилипающих баннеров кроется в
position:fixed, однако, фиксирование позиции в мобильных браузерах поддерживается слабо и неравномерно. Нам пришлось воспользоваться предоставляемой jQuery возможностью определить, поддерживает ли браузер эту функцию. В случае ее отсутствия прилипающий баннер визуализируется в виде обычного статичного в шапке страницы. - Эти адаптивные методики должны реализовываться с большей осторожностью, нежели существующие ныне сложные рекламные медиа-блоки. Если решите когда-нибудь посмотреть на отгружаемый с ними JavaScript, прикройте чем-нибудь глаза. Часто в них используется код десятилетней давности, переполненный бесконечным декларированием document.write('), блокирующим страницу и тормозящим работу на мобильных. Большинство рекламных сетей и агентств крайне редко инспектируют свой код (и позволяют издателям изучать его) для повышения производительности и более уважительного отношения к страницам, на которых он должен располагаться. Борьба со сторонним JavaScript кодом и его превозмогание стали нашими тяжелейшими испытаниями при работе над этим проектом.
- Наш дизайн использовал потрясающий шаблон picturefill из SouthStreet для загрузки определенных изображений главной страницы на большие экраны и представлении их в виде иконок в других версиях. От идеи пришлось отказаться из-за сложностей в реализации и в нынешнем виде шаблон использует одни и те же иконки для экранов всех размеров. Но, по моему мнению, picturefill на сегодняшний день является лучшим методом реализации адаптивных изображений.
Оригинал: http://globalmoxie.com/blog/making-of-people-mobile.shtml

Креативный директор в AGIMA
«Я смотрел сайт на windows phone и ощутил всю прелесть responsive web. Что могло не работать, не работало: карусели, прилипающий баннер, видео. Но это все мишура и дополнительные фишечки интерфейса, контент отображался отлично (кроме видео).
Принцип «Чем более мы совместимы с прошлым, тем более совместимы с будущим» реально работает!
Вообще, мне понравился подход к работе в Time Inc. — собрать dream team для первого responsive проекта, ибо кому лучше всего доверить разработку адаптивного сайта, как не Итану Маркоту. Все логично. Понравилось, что сайт строгий и основан только на контенте. Вообще без искусственных украшательств — дизайн ради дизайна. Он не модный. Он никогда не появится на таких сайтах как awwwards.com и, думаю, что на нашем revision.ru за такой дизайн больше 3-х из наших гуру никто не поставит.
Однако с миллиардом посетителей в игры играть не надо и это единственный правильный подход. Хорошо, что редакция это понимает. С нашими клиентами часто все совсем иначе. Самая офигенная мысль статьи: «Качество операций гораздо важнее их количества». Недавно, что-то похожее, но другими словами писал Руслан Лобачев: «Экономить клики — глупость. Нужно экономить работу мозга. Три клика «на автопилоте» проще, чем один вдумчивый». That`s it!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель группы разработчиков в AGIMA
Очень похвально, что обкатка технологий адаптивного веб-дизайна происходит не на малоизвестных, малопосещаемых сайтах, а на живом высоконагруженном проекте. Разработчики выбрали правильную стратегию, ориентируясь на принцип "Mobile First".
Также радует, что учли не только портретную, но и альбомную ориентацию экрана устройств.
Обидно лишь, что команде разработчиков не дали возможность решить проблему с изображениями из-за необходимости менять редакторский процесс, и посетители с нового iPad будут видеть фотографии с низким разрешением.