Что такое SVG
SVG — это двухмерная векторная графика, дословно «масштабируемая векторная графика», и, тем не менее, это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Adobe Illustrator, CorelDRAW, Adobe Fireworks, Incscape, SVG-Edit Online, ConceptDraw PRO и другие.
Фактическое развитие SVG началось с версии 1.1 опубликованной W3C в 2011 году. Анонс улучшенной версии 2.0, превосходящей возможности Flash, намечен на 2017 год. Благодаря языку разметки XML, легко встраивается в HTML документ.
SVG-объекты ничем не отличаются от стандартных в графических редакторах.
Давайте абстрагируемся от музыкальных метафор и пробежимся по основным советам по составлению композиции. Убедитесь:
Линии и ломаные линии
Многоугольники
Окружности и эллипсы
Кривые Безье
Сложные контуры
Текст
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT). Преобразуя
SVG для десктопа
SVG не теряет в качестве при масштабировании и не зависит от разрешения экрана
При помощи CSS3 и JavaScript можно менять стили и атрибуты для SVG-элементов
В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив при выводе на графическое устройство
Объем данных, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколь угодно большой объект файлом минимального размера. Например, описание окружности произвольного радиуса требует задания только 3 чисел, не считая атрибутов.
Наличие прозрачного фона
Легко создавать и редактировать
SVG для мобильных
SVG хорошо выглядит без потери качества на мобильных устройствах и планшетах
Объекты SVG зачастую весят намного меньше растровых изображений
При помощи CSS3 и JavaScript можно менять стили и атрибуты для SVG-элементов
SVG идеально подходит для визуальных коммуникаций и микровзаимодействия с пользователем на мобильном устройстве
Анимация на основе SVG
Наличие прозрачного фона
Легко создавать и редактировать
Поддаётся gzip-сжатию и оптимизации без потери качества
Выжимаем максимум из SVG
Удаляем лишние точки без потери визуальной формы

Включаем Deflate или GZIP для .svg файлов
AddType image/svg+xml .svg AddOutputFilterByType DEFLATE image/svg+xml
Или
<system.webServer> <urlCompression doStaticCompression="true" doDynamicCompression="true" /> </system.webServer>
и<mimeMap fileExtension=".svg" mimeType="image/svg+xml" /> <mimeMap fileExtension=".svgz" mimeType="image/svg+xml" /> <!— Scalable Vector Graphics iPhone, iPad —>
Используем тег
<use>для повторяющихся элементов<svg preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="line" viewBox="0 0 50 50" preserveAspectRatio="none"> <rect id="line_rect" x="-25" y="24" width="0" height="2" transform="rotate(-45 25 25)" /> </symbol> <symbol id="left" viewBox="0 0 50 81" preserveAspectRatio="xMidYMid meet"> <path d="M 40.4106 0 L 49.8474 9.4193 L 18.8736 40.3396 L 49.8474 71.2517 L 40.4106 80.671 L 0 40.3396 L 40.4106 0 ZM 40.4106 0 L 40.4106 0 Z" /> </symbol> <mask id="mask_for_line"> <use xlink:href="#line" x="0" y="0" fill="#fff" /> <use class="nav_arrow_left_mask" xlink:href="#left" x="1%" y="44%" width="5%" height="12%" fill="#000" /> </mask> <mask id="mask_for_arrow_left"> <rect x="0" y="0" width="100%" height="100%" fill="#fff" /> <use xlink:href="#line" x="-1%" y="-44%" fill="#000" /> </mask> <use class="move_logo" xlink:href="#logo" mask="url(#mask_for_logo)" x="0" y="0" fill="#161616" /> <use class="visible_line_for_cursor" xlink:href="#line" mask="url(#mask_for_line)" x="0" y="0" fill="#161616" /> <use class="nav_arrow_left" xlink:href="#left" mask="url(#mask_for_arrow_left)" x="1%" y="44%" width="5%" height="12%" fill="#161616" /> </svg>Кешируем image/svg+xml запросы (заголовки):
-
Cache-Control:max-age=31536000
-
Date:Tue, 04 Oct 2016 12:46:00 GMT
-
ETag:"466d74e4ef2d11:0"
-
Last-Modified:Mon, 10 Jun 2013 12:39:41 GMT
-
Предостережение
С увеличением количества мелких деталей в изображении, растёт размер SVG-файла. Проще использовать jpeg или даже png. Например, изображение травы в векторе может весить 10мб, а тоже самое изображение в jpg будет весить 200кб.
Как работать с SVG. Что нужно знать в теории?
Структуру SVG документа в отдельном файле.
Для полноценной анимации будем использовать только inline-встраивание SVG.
Минимальный набор для встраивания в html:
<svg viewBox="0 0 50 81" width="50" height="81" preserveAspectRatio="xMidYMid meet" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path d="M 40.4106 0 L 49.8474 9.4193 L 18.8736 40.3396 L 49.8474 71.2517 L 40.4106 80.671 L 0 40.3396 L 40.4106 0 ZM 40.4106 0 L 40.4106 0 Z" /> </svg>
viewBox="x y width height" — определяет пользовательскую область просмотра
Можно использовать аналог спрайтов, когда все иконки в одном файле, а областью видимости показываем только нужную.
Выравнивание с preserveAspectRatio необходимо для настройки пропорций изображения
Ось X в области просмотра:
xMin —левая граница области просмотра
xMid —центр по оси X
xMax —правая граница области просмотра
Ось Y в области просмотра:
YMin — по верху
YMid —по центру
YMax — по низу
meet — указывает, что изображение должно сохранить свои пропорции и быть полностью видимым (CSS-аналог background-size:contain;)
slice — указывает, что изображение должно сохранить свои пропорции и будет отмасштабировано в соответствии с максимальным граничным значением области просмотра (CSS-аналог background-size:cover;)
none — означает, что внутреннее изображение потеряет свои пропорции и будет использовать пропорции viewBox.
Ликбез можно посмотреть по ссылке http://codepen.io/giodif/pen/VYpaeo
Основные примитивы SVG
Path
Rect
Circle
Ellipse
Line
Polyline
Polygon
Mesh
В подробности вдаваться не буду (тема отдельной статьи), их описание можно найти в стандарте W3C https://www.w3.org/TR/2016/CR-SVG2-20160915/shapes.html#RectElement
А нас больше всего интересует тег
, так как позволяет управлять любой точкой и кривыми безье в контуре. О нем будет рассказано ниже в практическом блоке. Важно знать, что существует несколько моделей построения кривых: moveto (M,m)
lineto (L,l)
curveto (C,c)
smooth curveto (S,s)
quadratic Bezier curveto (Q,q)
smooth quadratic Bezier curveto (T,t)
elliptical arc (A,a)
Они отличаются визуально. За подробной теорией смотрим https://www.w3.org/TR/2016/CR-SVG2-20160915/paths.html#PathData
Моя задача подать материал максимально просто, поэтому за наглядные примеры http://www.petercollingridge.co.uk/svg-tutorial/paths благодарю Петра Колингриджа (Peter Collingridge).
По опыту компании, скажу что с абсолютными координатами точек работать проще.
Клонирование объектов с помощью тегов
<symbol>и<use>У нас был проект, в котором использовалось много однотипных иконок с большим количеством цветовых оттенков. Задачу решили, создав глобальный inline-SVG для всех страниц с множеством переменных
<symbol id="icon_id">. В нужных местах страницы использовали<use class="green" xlink:href="#icon_id" x="0" y="0"/>. В CSS применяли цветuse.green {fill: #ADFF2F;}.Градиенты
К слову о градиентах. У SVG на данный момент возможности шире чем CSS. Смотреть здесь https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Gradients
Пример использования градиента можно посмотреть по ссылке http://codepen.io/anon/pen/BLmrxB
Как работать с SVG. Что нужно знать на практике?
В конце статьи даются ссылки на библиотеки, которые помогают при анимировании <path>
Приведу простые примеры из «Инструкции новичка» по Snap.SVG.
var s = Snap("#svg"); // возьмем готовый svg на странице или создадим новый s = Snap(800, 600);
// нарисуем новый контур
var p = s.path("M10-5-10,15M15,0,0,15M0-5-20,15").attr({
fill: "none",
stroke: "#bada55",
strokeWidth: 5
});
Суть анимации, плавно перейти из начального положения в конечное. Ниже описана пошаговая инструкция по созданию анимации на основе SVG.
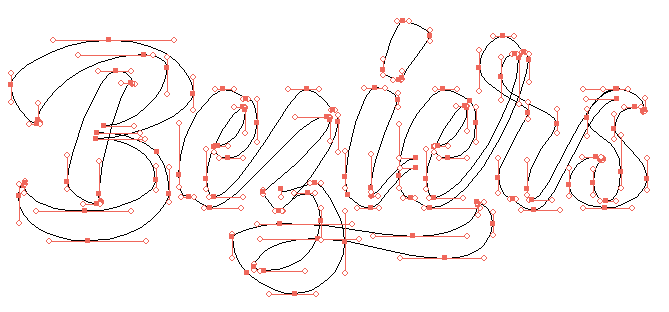
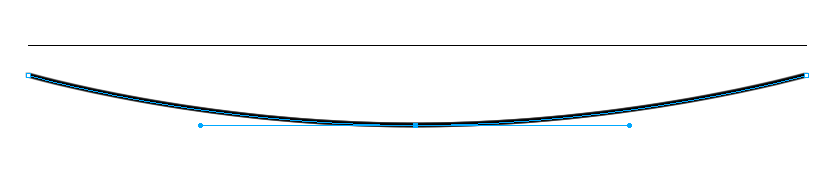
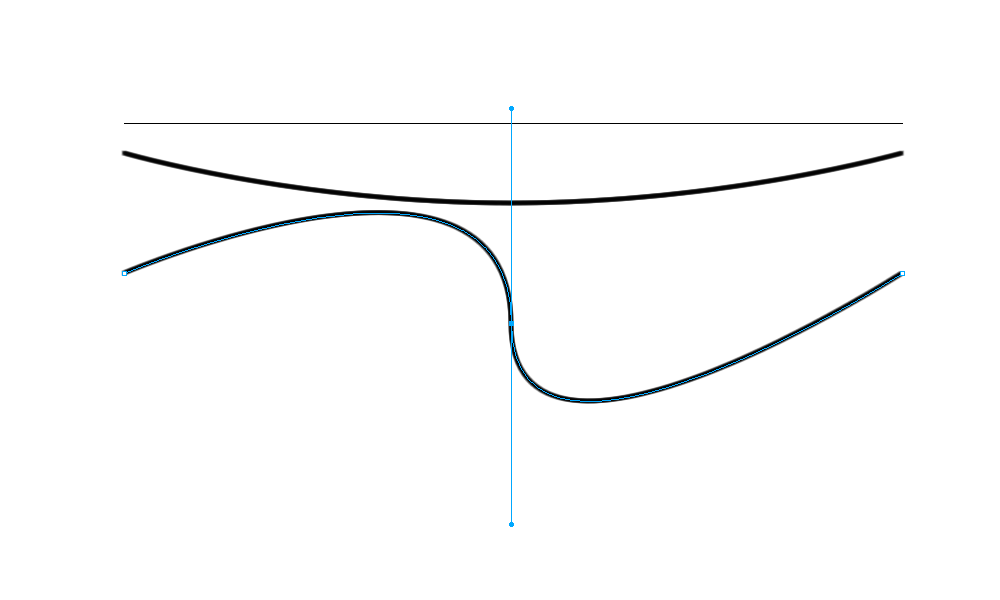
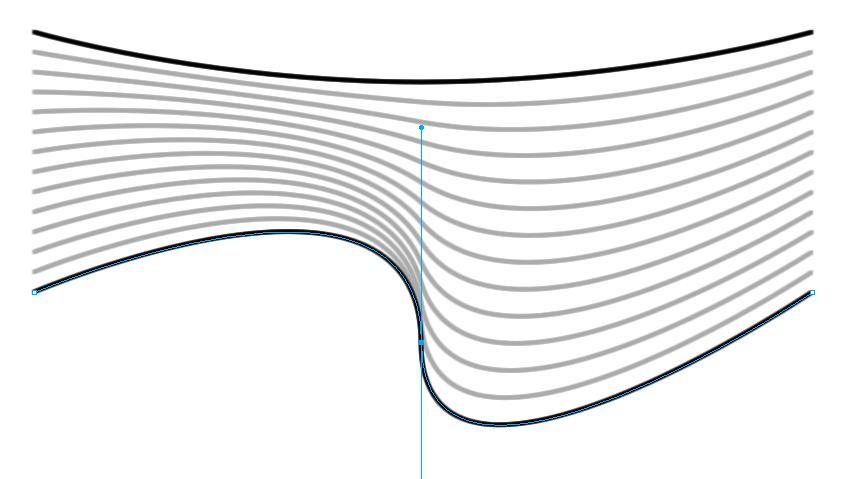
Возможность встраивания SVG в HTML даёт преимущество управлять SVG-элементами и их атрибутами с помощью JS. На картинках ниже показано, что мы можем дотянуться не только до самих точек, а также, до кривых безье.

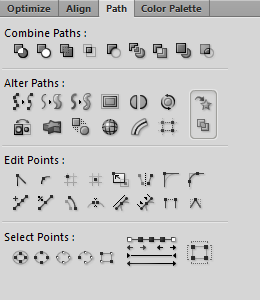
Любой графический редактор, обладающий возможностью работы с векторной графикой, имеет path-панель.

С ее помощью будем управлять точками и кривыми безье.



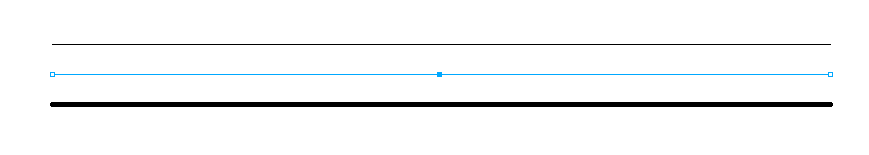
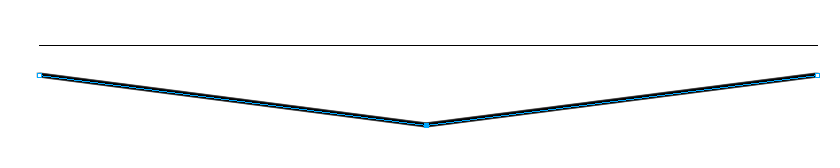
Наша задача нарисовать начальное и конечное положение кривых. А анимацию на html-странице описать Javascript’ом.

Визуально обозначим траекторию движения будущей анимации


Как видим, всё просто! Матрицы аффинных преобразований не потребовались :)
Как использовать SVG для анимации, интерактивности и микровзаимодействия
Важный момент: Почему мы не используем стандартные средства анимации в SVG? Язык SMIL (Synchronized Multimedia Integration Language) не рассматриваем, так как W3C больше не будет поддерживать SMIL.
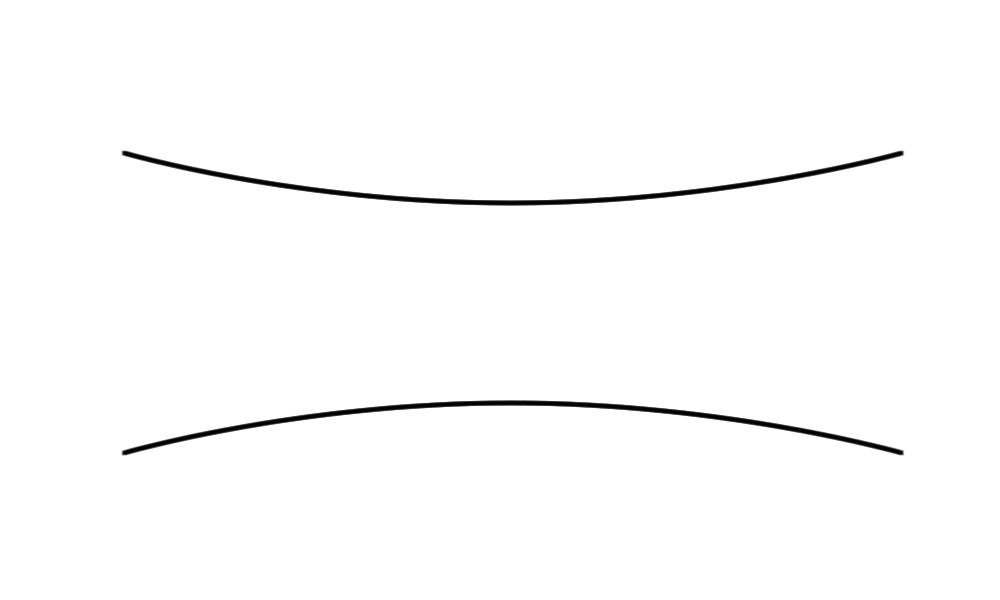
Возьмем, к примеру, две кривые в виде XML
<path d="M 166.5 142.5 L 518 182.5 L 885.5 142.5 " stroke="#000" stroke-width="5" fill="none"/> <path d="M 166.5 362.5 L 518 322.5 L 885.5 362.5 " stroke="#000" stroke-width="5" fill="none"/>
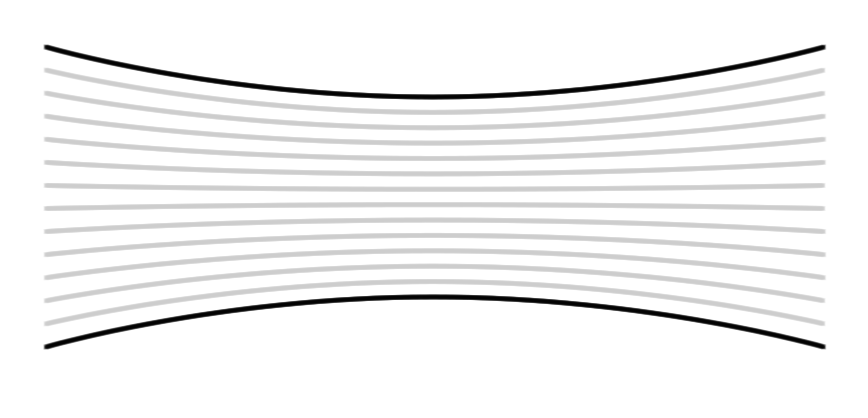
Программирование анимации (изменение X,Y-координат у точек) будет выглядеть примерно так:
M 166.5 142.5 L 518 182.5 L 885.5 142.5M 166.5 150 L 518 190 L 885.5 150M 166.5 155 L 518 195 L 885.5 155-
…
M 166.5 350 L 518 170 L 885.5 350M 166.5 355 L 518 175 L 885.5 355M 166.5 362.5 L 518 322.5 L 885.5 362.5
!!! Важно чтобы количество точек совпадало.
Продолжаем пример. Если мы хотим сделать выпуклый квадрат. Нужно нарисовать квадрат с

Код для анимации такого квадрата:
var s = Snap($('svg'));
var path = s.path(start_path); // устанавливаем начальное положение
$('play').click(function () {
path.stop().animate({ 'path': end_path }, 500, mina.easeout); // конечное положение
(function () {
path.stop().animate({ 'path': start_path }, 500, mina.backout); // возвращаем начальное положение
}).delay(500);
});
//код передаёт только суть и не обязан работать
Библиотека Snap SVG «прорисовывает» движение между контурами по функциям плавности.
!!! Главное мы получаем 100% качественное кросс-браузерную анимацию без потери качества.
Мы коснулись технической стороны вопроса, но есть уровень более высокий, чем программирование анимации. Речь о концепте.
Концепт анимации
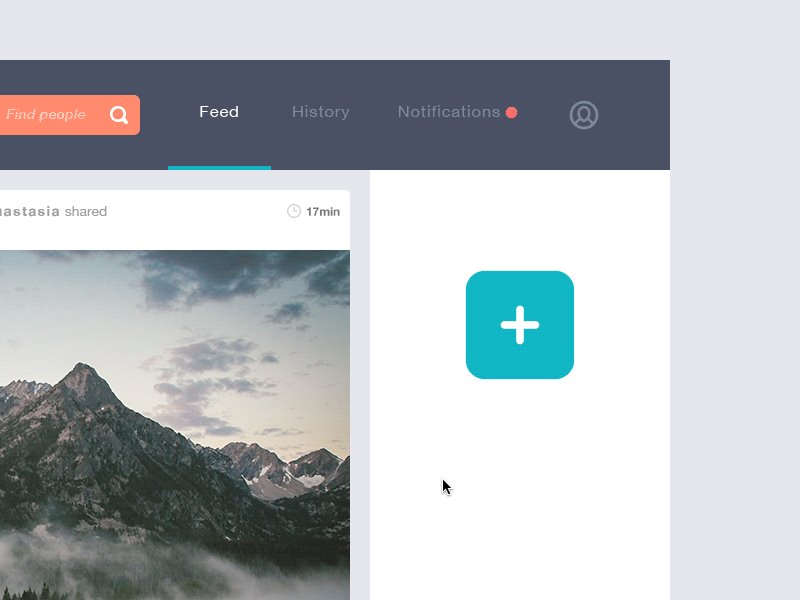
Просматривая различные концепты анимации, видно не правильную анимацию, которую скорее можно назвать презентационной и которую нельзя использовать в проекте. Мы собрали подборку интересных, на наш взгляд, решений, когда анимация действительно помогает пользователю и создает вау-эффект.
Хорошая анимация должна быть правильной с точки зрения достижения результата. Она должна объяснять пользователю, как работать с интерфейсом, должна помогать ориентироваться в нём — сейчас, во времена flat-дизайна, мы видим первые попытки сделать плоский дизайн живым и реалистичным.
На основе нашего практического опыта работы с интерфейсами для различных сайтов и мобильных приложений, мы смогли определить несколько правил и преимуществ анимации:
Повышение удобства использования
Оригинальность
Простота использования
Выполнение одновременно нескольких параллельных задач
Ускорение работы интерфейса
Улучшение обратной связи для пользователя
Цели анимации
Анимация, показывающая, что процесс идет
Одной из важных и основных характеристик является анимация для взаимодействия с пользователем. Анимированные детали интерфейса способны мгновенно информировать пользователя о процессах, в которых он участвует.
Показать, что действие производится или произошло (разъяснение/пояснение с помощью анимации)
Данная цель не является процессом, она показывает его завершение. Это еще один способ сообщить пользователю о важности его действий.
Группировка данных с помощью анимации

Привлечение внимания к определенным элементам
Анимация используется для выделения важного элемента в интерфейсе, чтобы пользователь не пропустил важной информации. Анимируемый элемент макета получает гораздо больше шансов быть замеченным даже если он небольшой. Данный тип анимации, предпочтительно использовать для одного элемента. Результат анимации (повышенный коэффициент внимания) можно проанализировать с помощью тепловой карты.

Поддержка общего стиля и брэндинга
Это тот случай, когда анимация может усилить эффект закрепления имиджа бренда и привлечь внимание к определенным элементам брэндинга для повышения общей узнаваемости.

Сохранение последовательности переходов
Подобного рода анимация используется в основном в веб-дизайне, чаще всего в процессе прокрутки страницы. Эффект хорошо знают и широко используют как параллакс-анимацию, для развлечения и создания вау-эффекта. Таким образом он может создать позитивное отношение в процессе взаимодействия и при необходимости сохранить элементы, требующие большего внимания.
Правила анимации
Анимация как дополнительный индикатор правильности работы интерфейса
Анимация как способ сэкономить место
Анимация как способ добавить реалистичности к интерфейсу и создать вау-эффект без вреда для использования
Анимация как способ скрыть «баги» или отвести внимание пользователя (лоадеры, параллакс-загрузки, индикаторы процесса)
Она не должна перегружать страницу или скрин, вызывая долгую и раздражающую загрузку
Нужно тщательно продумывать анимацию с учетом разных устройств и условий, с которыми целевой пользователь соприкоснется в работе с продуктом
Анимация не должна слишком отвлекать от главных функций или контента на экране или веб-странице
Она должна соответствовать общему стилистическому концепту приложения или веб-сайта, чтобы поддерживать общую гармонию в восприятии продукта
Роль SVG в эластичном дизайне
Эластичный прелоадер

Форма с плавной обратной связью
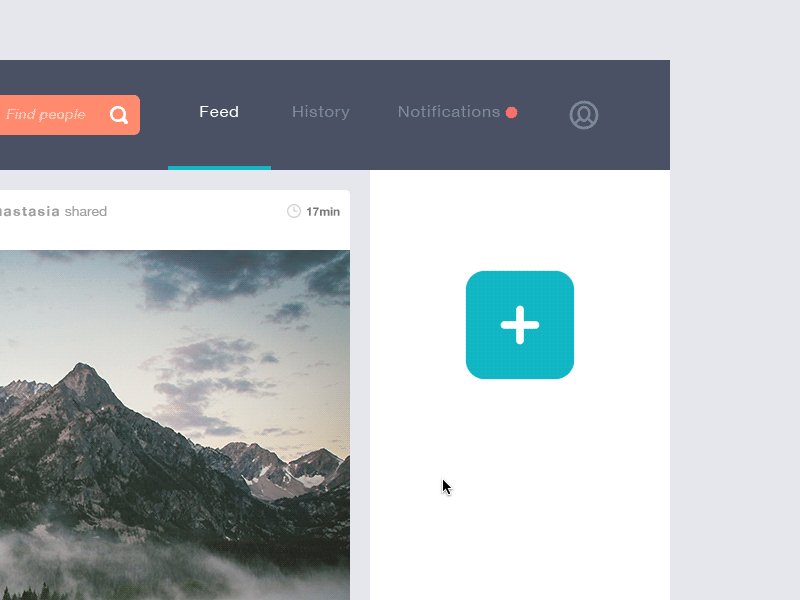
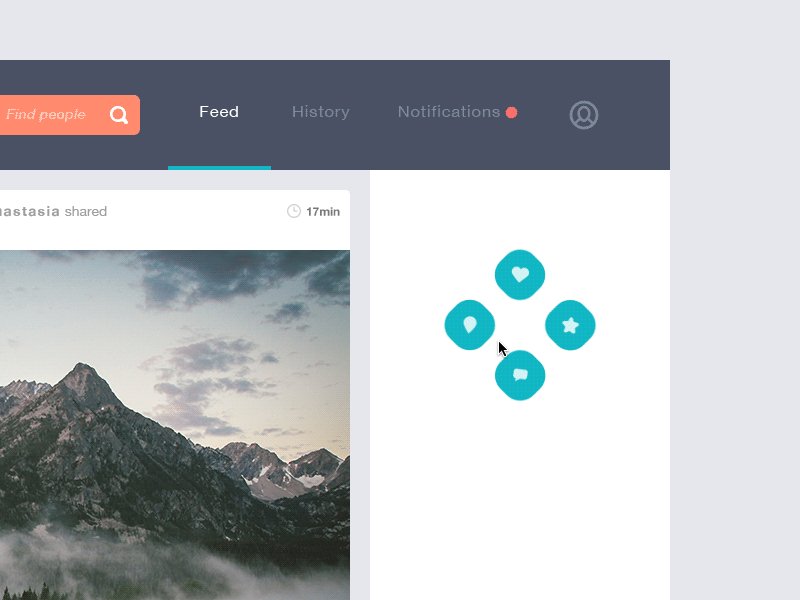
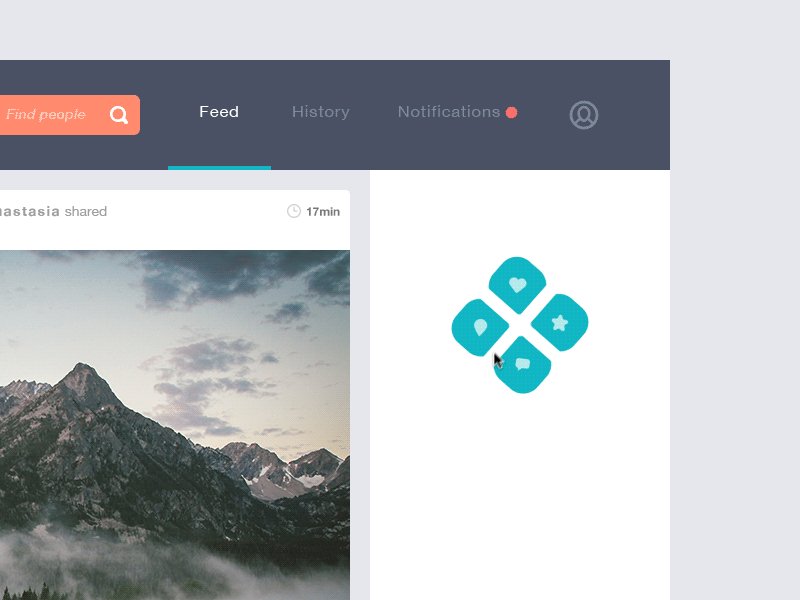
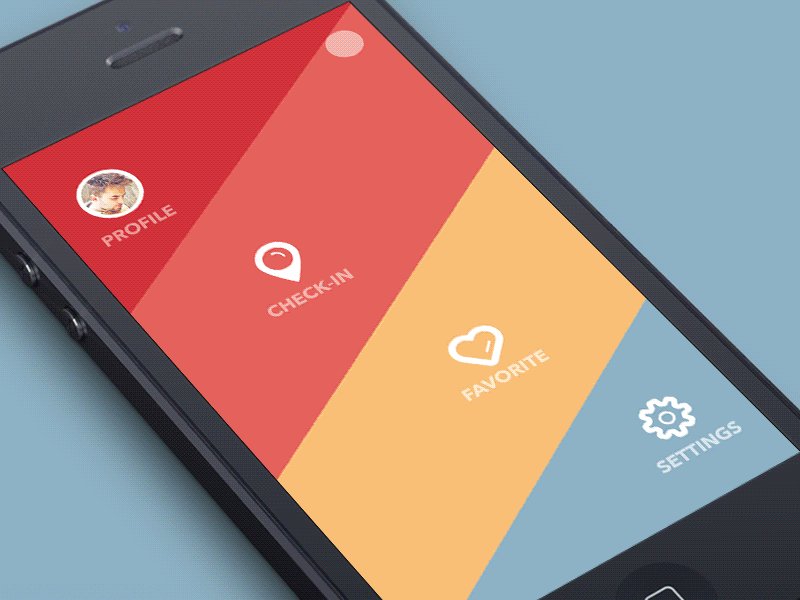
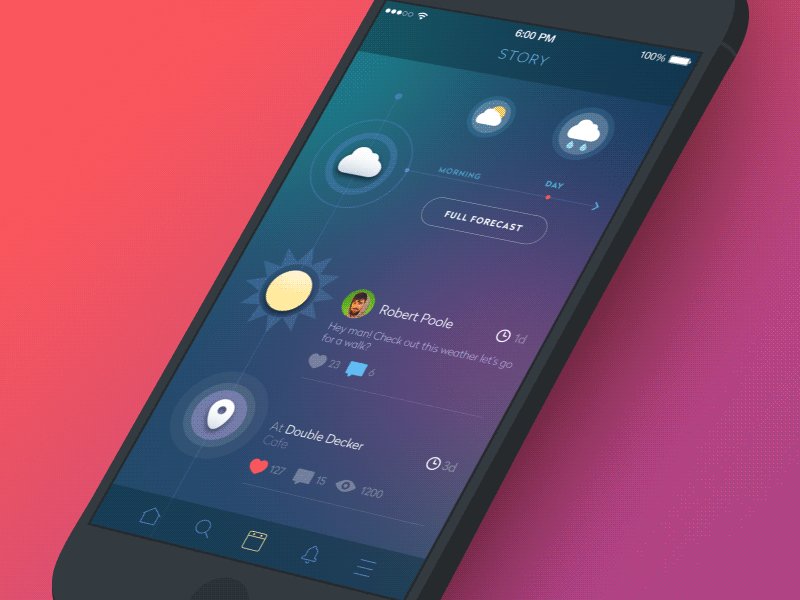
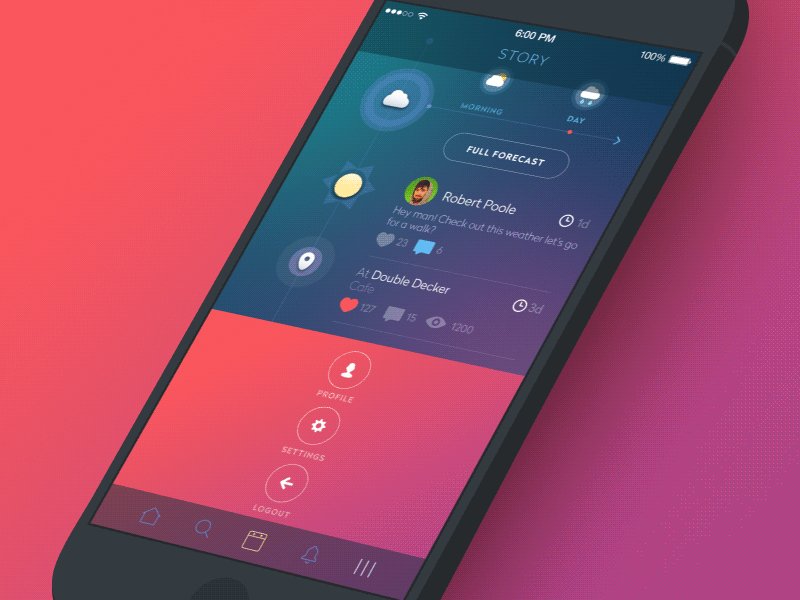
Эластичное меню

Роль качественной анимации в интерфейсах возрастает. Интерфейсы могут быть более живыми, чем просто плоские иконки и линейная анимация. Так родилось понятие эластичного дизайна.
И в первую очередь, эластичный дизайн — это дизайн, который реагирует на действия пользователя. Эластичный дизайн не ограничивает свободу движений. И помогает пользователям совершать нужные действия. Эластичный дизайн идеально вписывается в направление «интерфейсов в одном окне», а также в пространственные интерфейсы.
Как сказал один наш клиент: «Как желе, дрожит от любого прикосновения».
Роль SVG в эластичном дизайне сводится к анимированию, гибкости, текучести, взаимозависимости, плавности, наложению слоев... Вообщем сделать flat живым.
Основы эластичного дизайна
Элементы не живут сами по себе. Каждый элемент зависит от другого, создавая пространство единой системы взаимосвязей.
Эластичный дизайн адаптируется под любые разрешения.
Каждый элемент дает обратную связь на действия пользователя. У пользователя не должно остаться сомнений о совершении того или иного действия.
Эластичный дизайн направлен в первую очередь на удобство интерфейсов.
Усиливаем анимацию с помощью функций плавности и svg-фильтров
Ещё раз напомню два основных типа анимации, на которых мы сфокусировались:
Эластичная анимация
Анимация при микровзаимодействии

В стандарте SVG существует 19 фильтров:
feBlend — наложение слоёв (overlay, screen, multiply и другие)
feColorMatrix — цветовая матрица позволяет управлять цветом изображений
feComponentTransfer — используется для изменения цвета, как photoshop эффекты — brightness adjustment, contrast adjustment, color balance или thresholding.
feComposite — композитный фильтр, используется для наложения или вырезания двух слоёв.
feConvolveMatrix — аналог эффектов bevel, emboss, sharpen и edge detection.
feDiffuseLighting — направленная подсветка, чем-то похожа на bump mapping
feDisplacementMap — смещает изображение с использованием значений координат пикселей второго изображения
feFlood — по сути рисует новый квадрат
feGaussianBlur — размытие
feImage — преобразует векторную графику в растровую
feMerge — параллельное объединение SVG-фильтров
feMorphology — используется когда необходимо истончить или утолщить края исходного изображения
feOffset — сдвиг изображения по координатам x и y
feSpecularLighting — подстветка
feTile — мозаика и аналог паттернов
feTurbulence — создает фрактальный или беспорядочный шум
feDistantLight — фильтр для подсветки
fePointLight — фильтр для подсветки
feSpotLight — фильтр для подсветки
Чем не Photoshop? Мы можем использовать последовательное наложение фильтров.
Рассмотрим, как сделать «текучесть» в эластичном дизайне с помощью последовательного наложения SVG-фильтров.

<svg width="800" height="0">
<defs>
<filter id="glow">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -10" result="glow" />
<feComposite in="SourceGraphic" in2="glow" operator="atop" />
</filter>
</defs>
</svg>
Размытие на входе принимает исходное изображение, выдаёт результат blur.
Цветовая матрица принимает результат blur и выдает glow. Здесь меняется цвет входящего изображения, чтобы создать альфа-канал для композитного фильтра.
Композитный фильтр накладывает на изначальное изображение результат glow с помощью оператора atop (http://apike.ca/prog_svg_filter_feComposite.html)
На выходе получаем «текучесть» только между точками.
Пример работы функций плавности.
See the Pen CSS3 easing functions all in one place! by Afiq Xilantra (@Afiq) on CodePen.
В библиотеке Snap.SVG за них отвечает переменная «mina» со скудным набором функций.
Полный набор функций плавности можно найти на сайте http://easings.net
Итог
Эластичная анимация интерфейса является отличным способом удержания пользователей на сайте, так как использование интерактивных элементов позволяет решать задачи быстрее и интереснее. А развитие технологий скоро позволит перенести полноценные Photoshop-инструменты в web, с возможностью анимации. Но перед тем как применять моушн-дизайн, нужно проанализировать его потенциал для улучшения удобства. Хорошая анимация рождается на стадии концепта и преследует четкие цели. Функции плавности доводят движения до реалистичности. Нас ждет по-настоящему живой flat. Преимущества и полезность применения анимации в процессе «визуальной коммуникации» очевидны и перевешивают возможные недостатки.
Полезные ссылки
Snap SVG — snapsvg.io — библиотека для работы с SVG
Greensock — greensock.com — библиотека для анимации
easings.net — Шпаргалка функций плавности
jQuery Easing Plugin — функции плавности
anime.js — anime-js.com — библиотека для анимации
dynamics.js — dynamicsjs.com — библиотека для анимации
https://www.w3.org/TR/SVG/ Scalable Vector Graphics (SVG) 1.1 (Second Edition) — W3C Recommendation 16 August 2011
https://www.w3.org/TR/2016/CR-SVG2-20160915/ Scalable Vector Graphics (SVG) 2 — W3C Working Draft 15 September 2015
http://caniuse.com/#search=svg — возможность поддержки SVG различными браузерами
https://svg-edit.github.io/svgedit/releases/svg-edit-2.8.1/svg-editor.html — online редактор SVG-графики
Авторы GIF изображений, использованных в статье: Сергей Валюх, Эрнест Асанов, Алла Кудин.
Статья написана отделами AFFINAGE DESIGN и AFFINAGE PRODUCTION компании AFFINAGE.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



