Это последняя, восьмая статья в серии, где собраны выводы исследования юзабилити платёжных форм, проведённого в 2011 году, и сравнительного анализа сайтов ста крупнейших интернет-магазинов 2012 года.
Последние несколько лет мы с Джеми (Джеми Эпплсид, сооснователь Baymard Institute — прим. перев.) посвятили исследованию удобства платёжных форм, результаты которого опубликовали в виде отчёта. За это время на сайте Baymard Institute появилось 28 статей, четыре было опубликовано на Smashing Magazine. Кроме того, мы провели аудит страниц оплаты лидеров рынка и сравнительный анализ платёжных форм ста крупнейших интернет-магазинов США. Результатом работы стали рекомендации и указания для дизайнеров. В этой статье мы дадим общую картину того, как организован процесс оплаты в ведущих онлайн-магазинах.
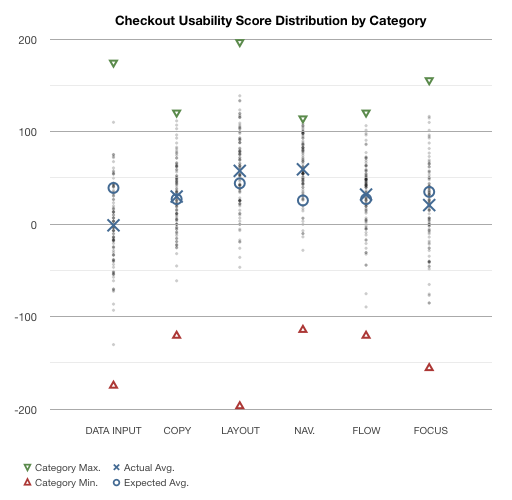
Мы оценили удобство каждой платёжной формы по шести пунктам, нашли слабые места и выявили категории параметров, над которыми даже лучшим сайтам надо работать и работать. Опираясь на базу из более чем 6300 оценок, мы получили суммарные баллы сайтов по шести показателям.

Директор ГИПЕРИОН
Нет никакой информации о значимости каждого из показателей для общего удобство платежной формы. А это было бы очень интересно!
Распределение вы можете видеть на графике.

Руководитель Кулаков и партнеры
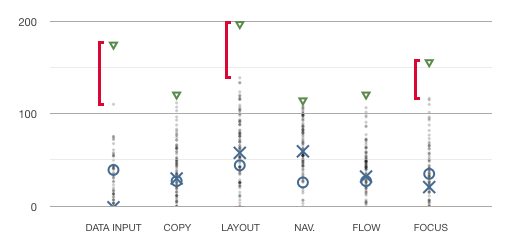
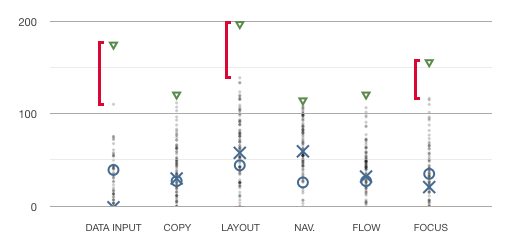
Следующий график и абзац можете смело пропустить – все эти данные имеют отношение к западным сайтам и, соответственно, к западным рыночным стандартам. (Да и там последнее исследование Нильсена относится к позапрошлому году).
А в Рунете ожидания и результаты были бы совсем иными – интересно, какими? К сожалению, у нас давно не проводятся инициативные (т.е. не ангажированные, не проплаченные заинтересованным заказчиком) исследования: куда движутся интернет-магазины? Какие решения уже стали стандартом, а к каким надо стремиться? Единственное полноценное юзабилити-исследование по рунетовской e-commerce проводилось аж в 2009 г., в UsabilityLab, и его результаты сейчас доступны только в отрывочном виде.
Коллеги по цеху, может быть, возьмемся да сделаем? Продать такое исследование можно было бы хорошо: спрос на точные данные в российской e-commerce есть.


Директор ГИПЕРИОН
Иллюстрация к исследованию крайне неиллюстративна. Разобраться в ней практически невозможно. Нагляднее были бы даже обычные столбики, с наполнением. Очень непонятно.
«Поля ввода» — всё, что связано с заполнением полей и вводом данных в форме.
«Тексты» — расположение и точность формулировок текста.
«Разметка» — визуальная организация страницы.
«Навигация» — связь между отдельными этапами процесса, кнопки, ссылки на другие страницы.
«Переход» — переход между отдельными этапами.
«Приоритет» компании — коммерческая выгода или забота о личном пространстве покупателей.
Основы
Уже во время первого исследования мы заметили, что многие сайты нарушают простейшие правила юзабилити. Самые частые ошибки включают обязательную регистрацию, отсутствие своевременного указания на стоимость доставки, запрашивание одной и той же информации по нескольку раз, неубедительный дизайн полей с данными кредитной карты, путаницу с кнопкой подтверждения, нелинейную последовательность оформления заказа и т. д. (11 основных принципов юзабилити описаны нами в статье для Smashing Magazine).

Первое, что бросается в глаза — это заметное расхождение между ожидаемым (O) и реальным (X) показателями удобства в категории «Поля ввода».

Директор ГИПЕРИОН
Непонятно, как вычислялось «ожидаемое» значение показателей?
Среднее значение по этому пункту оказалось значительно ниже, чем мы предполагали: очень часто здесь пренебрегали простейшими правилами юзабилити.

Руководитель Кулаков и партнеры
Ничего необычного. В любом интерфейсе формы ввода – это слабое место. Пользователю надо а) быть мотивированным, б) понять, как именно он должен поступить, в) сделать это без ошибок. Разделите всё это на опасения из-за рисков, связанных с принятием решения о покупке, – и получите реальный результат: ничтожные 2-4% конверсии в почти любом интернет-магазине. (О да, мы живем в жестоком мире).
Обратите внимание, что серые точки (показатели конкретных сайтов) в этом столбике располагаются намного ниже, чем в других. У половины сайтов юзабилити полей едва достигает среднего уровня, у половины — результаты из рук вон плохи. Такое положение дел неожиданно и, скажем прямо, неприемлемо, учитывая, насколько доступны сегодня эргономические исследования.

Директор ГИПЕРИОН
Действительно, удивительный факт. 100 лучших сайтов имеют неудовлетворительное юзабилити заполнения полей ввода! Но это не мешает магазинам быть лидерами и, как можно предположить, много продавать.
В категории «Приоритет» (коммерческая выгода или забота о личном пространстве покупателей) результаты не намного лучше. Однако в отличие от полей в этой категории подобный результат стоило ожидать. Требование уважать личное пространство клиентов часто нарушают намеренно, в погоне за скорой прибылью (несмотря на испорченные отношения впоследствии). Ярким примером служит опция подписки на новости, где у половины магазинов стоит заранее проставленная галочка (хотя пользователи считают это «нахальством»), а у трети подписка на рассылку обязательна (форма оплаты не предусматривает возможности отказа). Подобное решение плохо сказывается на юзабилити, но вряд ли может кого-то удивить — учитывая привлекательность такого рода воздействия на потребителей.
Низкие результаты в обеих категориях объясняют, почему число отказов от покупки так велико — 67,93%.

Руководитель Кулаков и партнеры
Интересно, что у сайтов e-commerce в Рунете, несмотря на серьезные отличия в интерфейсах и даже в бизнес-схеме, показатель отказов от покупки уже отложенных в корзину товаров находится на том же уровне, что и у западных, – около 70%. (Это цифра, которую часто озвучивают мои клиенты.)
Закрадывается крамольная мысль: а может, дело в консерватории? Может, это какой-то неисправимый закон жизни, и интернет-магазины обречены всегда недосчитываться двух третей от оборота, вне зависимости от юзабилити? Нет, думаю, дело в том, что «каждая несчастливая семья несчастлива по-своему», но с одинаковым результатом.
Хорошая новость: если у вашего магазина такой же показатель, то значит, у вас дела по крайней мере не хуже, чем у других.
С навигацией проблем было меньше. В этой категории среднестатистический показатель превысил ожидаемую норму в два раза. Все элементы и пути движения пользователей разработаны очень хорошо, многим сайтам удалось довести навигацию почти до совершенства.
От хороших показателей — к отличным

Здесь важны мелочи. Хотя детали не способны определить судьбу отдельного заказа, вместе они формируют впечатление от покупки: «капля по капле — собирается река».
Зачастую пользователи не отдают себе отчёта в том, что именно им не понравилось или помешало при заполнении формы. Однако чем больше «несущественных» правил вы нарушаете, тем больше вероятность того, что пользователи сочтут форму заказа «утомительной», «чересчур сложной», «глупой» или «долгой» (это лишь небольшой список выражений участников).
Однако всё не так плохо. По трём оставшимся пунктам некоторые сайты можно считать почти безупречными. Например, Northern Tool набрал очень высокий балл в категории «Текст», на сайт Gilt превосходно решена навигация. Форма оплаты Amway отличается удобным переходом между этапами. (Обратите внимание, что имея самый высокий балл в определённой категории, эти сайты оказываются далеки от совершенства при оценке общего удобства формы).
Одним исправлением не обойтись
В заключение стоит сказать, что нет единого правила, следуя которому можно разом решить все проблемы. Добиться хороших результатов можно, построив прочный фундамент («Основы»), уделив должное внимание деталям («От хороших показателей — к отличным»), которые формируют впечатление от покупки. Прежде чем переходить к деталям, убедитесь, что выстраиваете систему на правильных принципах.
Основа дизайна платёжной формы — это оформление полей, поэтому им следует уделить особое внимание. Почти всем ста крупнейшим интернет-магазинам стоило бы пересмотреть процесс заполнения полей в форме.Как я уже говорил, даже лучшие сайты далеки от совершенства в том, что касается полей, разметки и «приоритета» компании.

Директор ГИПЕРИОН
Общие замечания.
Тема статьи очень актуальна: платежная форма — это последний рубеж, который должен преодолеть покупатель интернет-магазина, чтобы отдать нам свои деньги. Однако по содержанию статья скорее любопытная, чем полезная — нет никаких практических примеров или небанальных рекомендаций. Иллюстративная часть очень невнятная, это конечно не «Scientific American». Хотя научная основательность и широта охвата исследования впечатляют.
Было бы любопытно получить точную информацию о реальной значимости каждого из 6 выбранных для оценки показателей и их влиянии на удобство платежных форм.
Переводчикам статьи можно посоветовать сделать небольшие врезки к тем ссылкам, которые есть в статье — это значительно увеличило бы ее полезность. Как минимум — опубликовать ТОП-100 обследованных магазинов http://baymard.com/checkout-usability/benchmark/top-100 и примеры реализации каждого из элементов платежных форм, которые авторы отнесли к лучшим и тем более — безупречным.
Нелишней была бы врезка с перечнем 11 правил юзабилити, которые приведены в ссылке: http://uxdesign.smashingmagazine.com/2011/04/06/fundamental-guidelines-of-e-commerce-checkout-design/
Дочитав статью до конца, поймал себя на мысли — хорошо было бы оценить по тем же критериям платежную форму своего собственного интернет-магазина и сравнить с грандами электронной коммерции США. Но как это сделать? Ответа в статье не нашел. Вероятно, методика оценки слишком сложна для самостоятельного использования: http://baymard.com/checkout-usability/benchmark.

Руководитель Кулаков и партнеры
А вообще спасибо, отличные статьи! (И, кстати, на редкость неплохой перевод).
Главное их достоинство – это точные цифры в заголовках J. Согласитесь: «Добавляйте к названиям полей описания (отсутствуют у 92% сайтов)» - доставляет, ага.
Оригинал: http://baymard.com/blog/holistic-view-on-checkout-usability
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель Кулаков и партнеры
Самая ценная из этой серии, на мой взгляд, статья про нелинейность логики в формах. (Когда покупателя направляют на страницу, где он уже был, – и у того возникает что-то вроде дежа-вю). Статья дает наглядное и очень живое представление того, как надо относиться к пути пользователя, «вживаясь в его шкуру».
Впрочем, некоторые примеры из этих публикаций не очень распространены в Рунете из-за наших особенностей: оплата курьеру по факту и все такое. Но некоторые – в точку! (про дефицит описаний в названиях полей, например).