Скорость работы веб-сайта это не та характеристика, к которой можно относиться несерьезно, особенно, учитывая, как она влияет на SEO. Сегодня мы отобрали вам в помощь 8 бесплатных приложений для проверки скорости веб-сайта. Некоторые из этих инструментов предложат вам возможные варианты ускорения работы вашего сайта, в то время как другие предоставят детальную информацию о скорости загрузки и многом другом. Так что, обязательно опробуйте все.
PageSpeed

Load Impact

Neustar

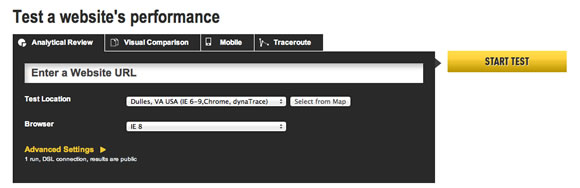
WebPagetest

OctaGate SiteTimer
OctaGate SiteTimer рассчитан на разработчиков сайтов, желающих взглянуть на свою работу с высоты птичьего полета.»

pingdom

Which Loads Faster

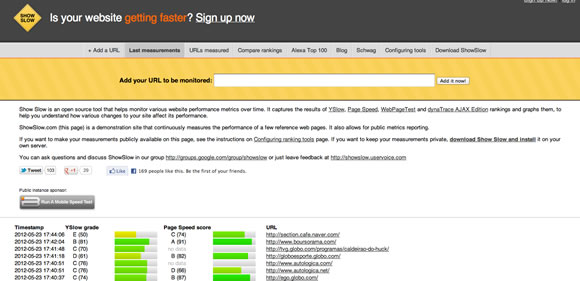
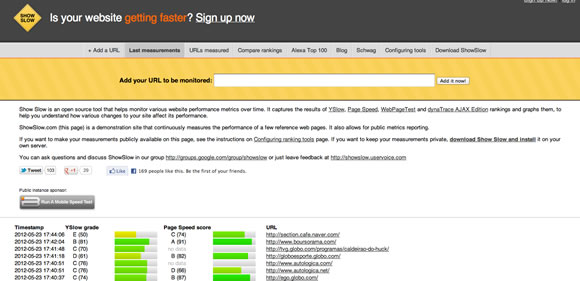
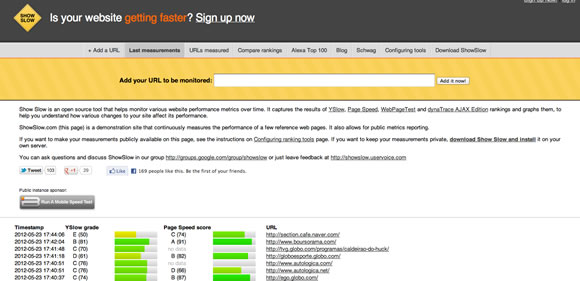
Show Slow

Заглавную картинку мы взяли на dribbble.com.
Оригинал: http://webdesignledger.com/tools/8-free-tools-for-testing-website-speed
Технический директор в AdvertPRO
На скорость загрузки сайта влияют 2 параметра:
- Скорость исполнения скрипта (проверяется на стороне сервера), которая показывает, насколько CMS сайта быстро работает. Это зависит и от самой CMS, и от мощности сервера.
- Скорость интернет-соединения пользователя.
Представленные в статье инструменты, безусловно, вполне удобны и позволяют не только оценить скорость загрузки ресурса, но и выявить проблемные места. Однако профессиональные разработчики подходят к тестированию проектов предпочитают использовать профессиональные сервисы или собственноручно разработанное ПО.
К примеру, в нашей компании тестирование скорости ресурса проходит следующим образом:
- На этапе тестирования мы проверяем время исполнения скриптов при помощи собственных сервисов php.
- Далее проверяем время отдачи клиенту при помощи сервиса http://web.nettools.ru/
- Ведем общий мониторинг производительности сервера, где находится сайт, при помощи ПО http://www.zabbix.com, в случае обнаружения проблемы идентифицируем, какой именно сайт тормозит и проверяем его по пункту 1
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель отдела программных разработок в AGIMA
В компании AGIMA мы пользуемся в основном инструментарием Google https://developers.google.com/speed/pagespeed/ и Yahoo http://developer.yahoo.com/yslow/. Перед началом этапа тестирования сайта мы приступаем к оптимизации производительности. Основная методика: сжатие данных на уровне веб-сервера, оптимизация CSS файлов, оптимизация JS сценариев, подготовка графических материалов. К сожалению, на рынке веб-студий оптимизацией производительности готового сайта почти никто не занимается, т.к. это достаточно трудозатратно и сложно для обоснования бюджета. Мы стараемся заложить этот этап даже в ТЗ.