- Заказчик
- Бренд «ZONT» принадлежит компании «Микролайн». Одному из ведущих разработчиков и производителей спутниковых систем мониторинга автотранспорта, автомобильных сигнализаций и бортовых компьютеров.
- Задача
- Разработать интерфейс системы управления автомобильной сигнализации. В перспективе она должна быть легко масштабируема. Клиент планировал вводить в эксплуатацию системы для дома, дачи и т.д.
Компания Xdesign разработала интерфейс системы управления сигнализацией. Ссылка на проект https://zont-online.ru/console/
Стилистика и функциональность:
Разразработчик поддержал нашу идею - максимально упростить интерфейс и сделать процесс общения неопытного пользователя с системой удобным и доступным. Как на показалось, идеология Metro как нельзя лучше подходила к решению поставленной задачи. На руку нам сыграло и то, что уже имели опыт работы с этим стилем на проекте интерфейса NetCat 5.
Ключевые особенности системы:
- управление с телефона и через web-интерфейс;
- демонстрация текущего местоположения автомобиля;
- отображение и управление состоянием охраны;
- чтение и сброс ошибок системы;
- настройка автозапуска;
- отображение истории событий.
Анализ исходной информации.
Из предоставленной заказчиком информации ясно следовало, что интерфейс должен быть удобен, универсален и легкодоступен обывателю. Функций и возможностей у системы очень много, поэтому их требовалось разделить на логические блоки.
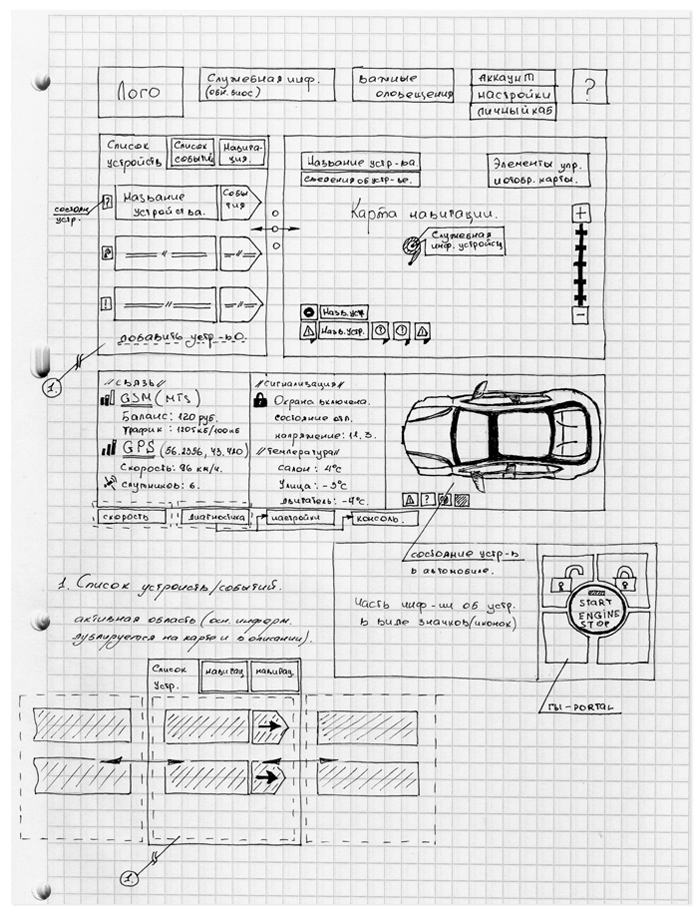
После сбора информации нарисовали скетч, который и лег в основу финальной версии.

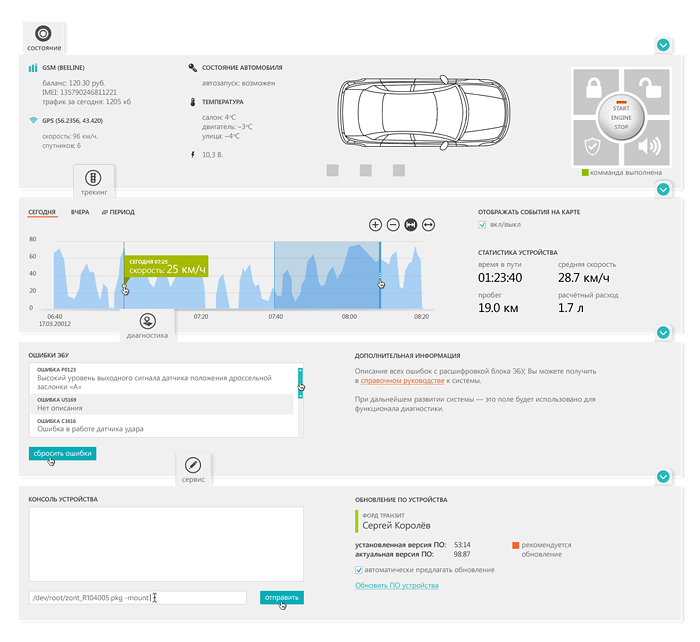
Области управления системОЙ.
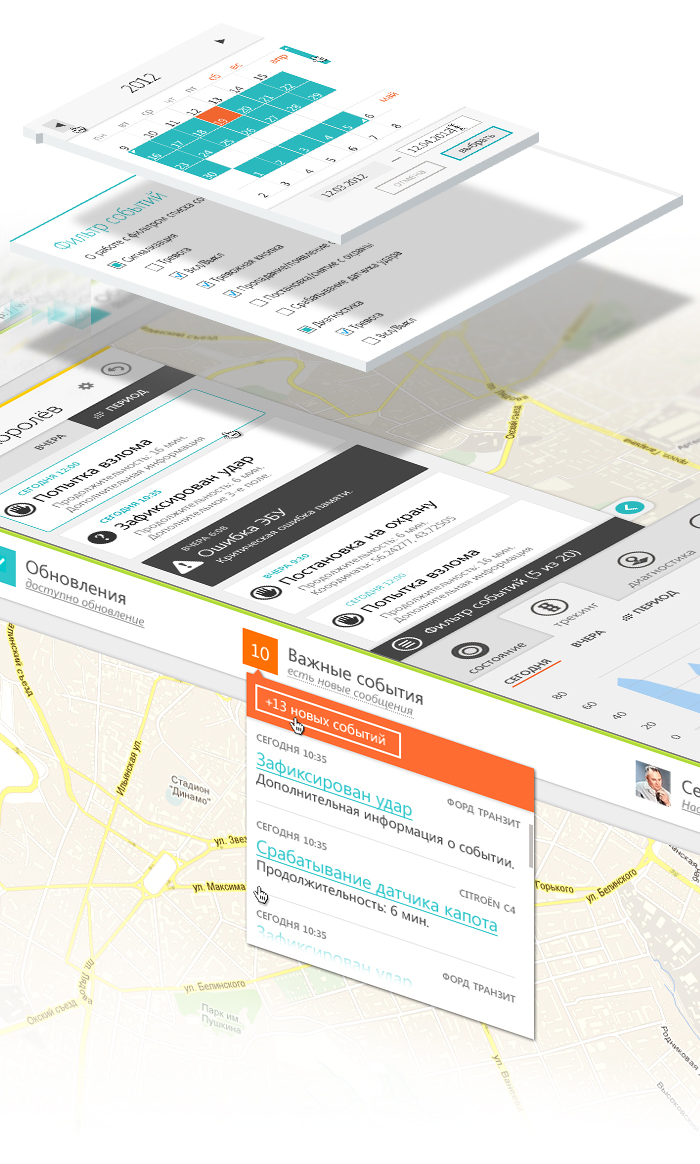
Область уведомлений и общих настроек.
Располагается в верхней части, на которую выводится информация о требуемых обновлениях, событиях, имени пользователя и общих настройках системы.
Что характерно, первоначально хотели выводить события непосредственно на карте с отметками о месте происшествия, но после того как увидили какое количество информации фиксируется в системе решили все убрать под одну иконку в верхней части интерфейса. Иконка меняет цвет с серого на красный, если произошло важное, с точки зрения системы, событие, а также демонстрирует общее количество событий.
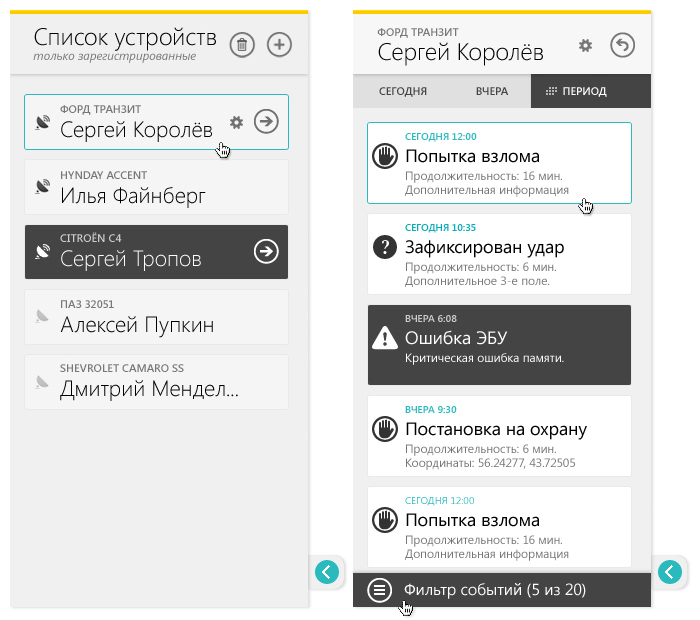
Область устройств:
- список может содержать совершенно разные по своему назначению устройства;
- необходимо было обеспечить быстрый доступ к настройкам каждого;
- т.к. событий, происходящих с автомобилем много, то фильтр событий также был обязательным требованием;
- добавление и удаление устройств в едином блоке, что в перспективе позволит легко адаптировать интерфейс для мобильного приложения;
- история событий также в одном блоке с устройствами.

С этой областью тоже пришлось потратить немало времени на рассмотрение различных вариантов компановки.
Во-первых, он занимает очень много места, для этого решили сделать его скрывающимся.
Во-вторых, было предложение сделать кнопку настроек общей для всех устройств, и именно так уже предоставить выбор устройства, но этот вариант также сочли «не рабочим», и пришли к тому, что кнопка настроек должна быть у каждого своя.

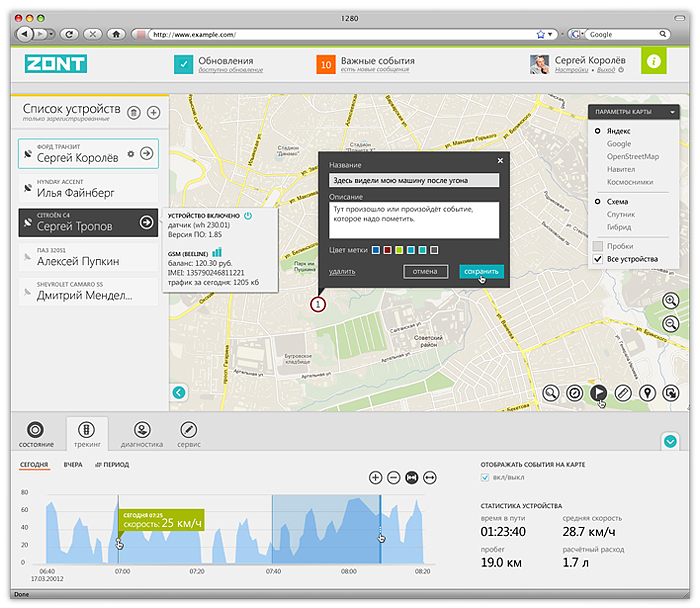
Область карты.
- отображение истории передвижения;
- всплывающие окна событий (сложность была в том, что устройств может быть много и при этом они могут находиться в одном месте, в связи с чем, пришлось продумать как совместить и разделить все события по каждому устройству);
- сообщения о парковке решили выводить отдельной иконкой на карту, как важное событие (система может быть как в личном, так и в профессиональном пользовании, поэтому подобной информации был присвоен высокий приоритет).

Область управления делится на 4 блока:
- состояние. Отвечает за текущее состояние передатчиков gsm/gps, температуры, напряжения и за состоянием автомобиля. Также позволяет заводить/глушить, вкл./выкл. охрану, включать/выключать сирену;
- трекинг. Демонстрирует график движения в виде гистограммы с возможностью выбора периода и текущую статистику движения. Что характерно, при выбора периода на гистограмме на карте также идет показ выбранной информации;
- диагностика. Блок позволяет просмотреть все ошибки блока управления двигателем, и при необходимости удалить их. Это очень важная функция, т.к. теперь уже не требуется ехать в сервис, чтобы там прочитали возникшую ошибку;
- сервис.
Раздел «Состояние» оформили в виде привычного, но увеличенного значка автомобиля (он всем знаком по брелокам сигнализаций) и кнопки блока управления охранным комплексом. На автомобиле демонстрируются открытый капот и багажник, а также заведен, или заглушен двигатель, это сделано, опять же, привычным способом - дымом из выхлопной трубы.

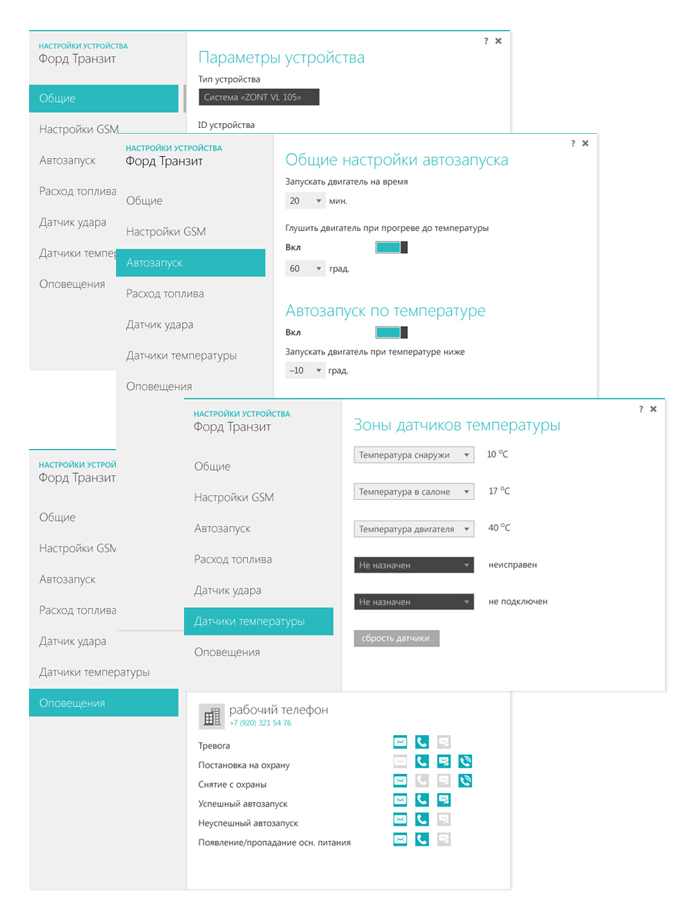
Окно настроек устройства.
Отдельный блок, как по расположению, так и по цветам. Содержит большое количество настраиваемых компонентов, приведу только часть из них:
- перечень мобильных телефонов;
- уведомления;
- настройка чувствительности датчиков;
- настройка времени и периода автозапуска.

Как можно заметить, этот блок сделали с использованием Metro UI, опыт показал, что элементы управления удобны и в web-приложении также как и в мобильном.
Дополнение: Кроме структуры и дизайна по данному проекту также разрабатывали и подбирали иконки, коих набралось немало.
![]()
![]()
P.S. В целом, хочется сказать, что проект очень понравился как нам, так и заказчику. В данный момент идет beta-тестирование и отзывы в большей степени положительные. Интерфейс, конечно же, будет дорабатываться по результатам. Уже сейчас можно заметить, что фрагменты представленные здесь и текущая версия немного отличаются. В основном, это оформление: цвета, иконки, надписи. Самое главное — «скелет» ни на йоту не изменился.
Отдельное «Спасибо» хочу сказать разработчикам со стороны заказчика: Геннадию Казимирову и Илье Скрибловскому.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



