Навигация в Московском метро
Московское метро — одно из крупнейших в мире: более 200 станций, фактически это «город в городе». А городу нужна навигация. Схемы метро решают задачу перемещения между станциями, но остается проблема контекстуальных подсказок. Сейчас у Московского метрополитена нет системы, где пассажиры могли бы построить сложный маршрут по городу (включая метро и наземный транспорт), узнать время прибытия поездов, погоду наверху, расположение культурных объектов, парковок, увидеть «места интереса» на карте.
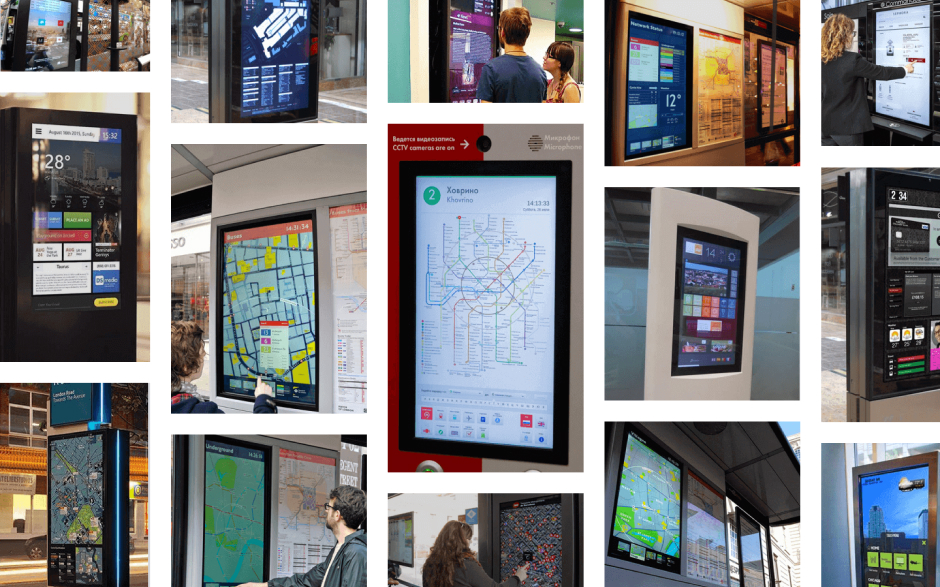
В других крупных городах эту задачу решают интерактивные терминалы: они помогают сориентироваться на местности и лучше понять контекст каждой станции.
То же происходит сейчас и в Москве: не так давно Дептранс начал внедрять новую линейку терминалов.
Это замечательная инициатива, но решению не хватает хорошего интерфейса — поэтому мы разработали свою концепцию UI для терминалов Московского метро.
Интерфейс
Мы взяли за основу решения, использованные в других городах, и попробовали переосмыслить их с учетом современного пользовательского опыта.
Как правило, у пользователя нет времени долго изучать меню — он пришел решить конкретную задачу. Это значит, что интерфейс должен быть максимально интуитивным.
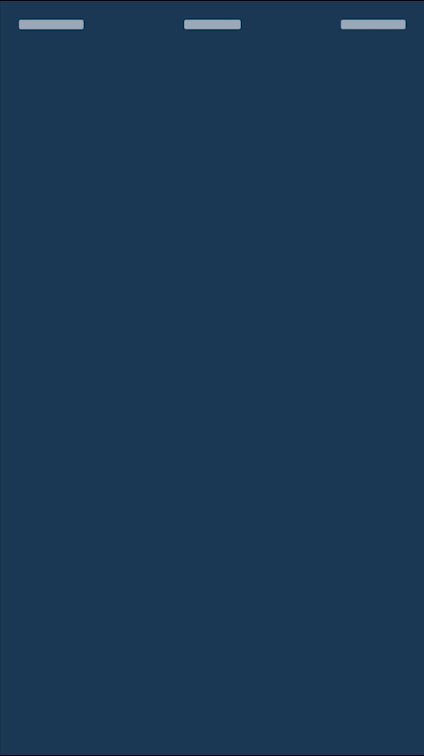
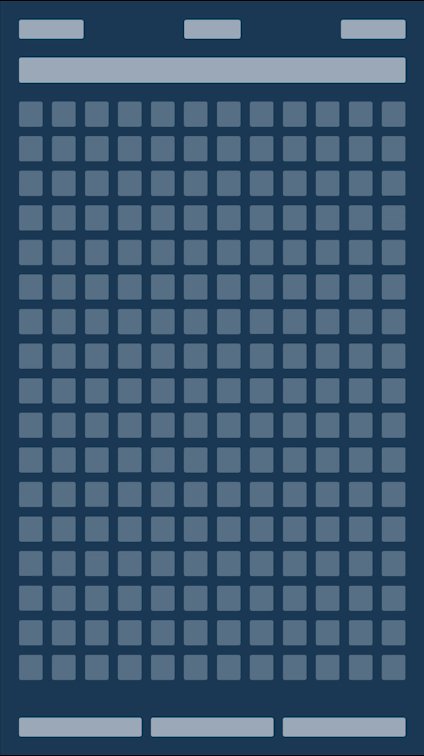
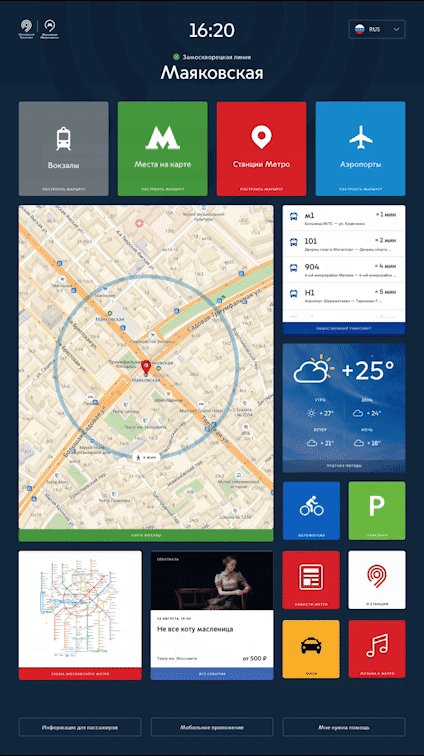
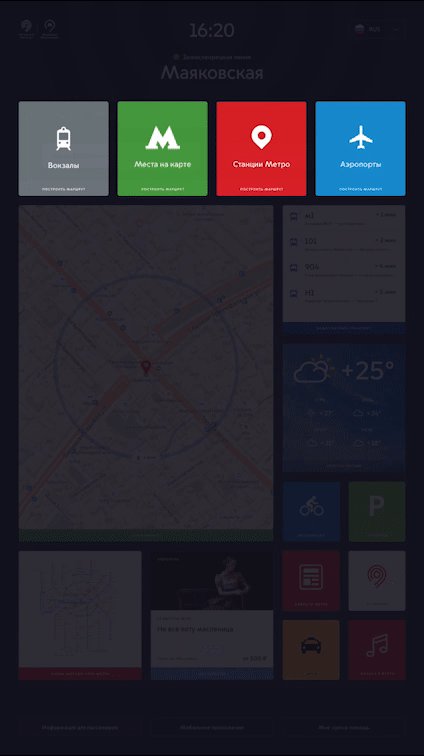
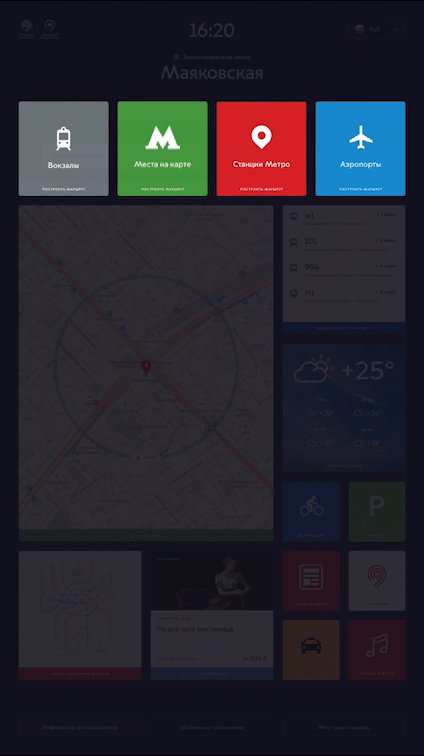
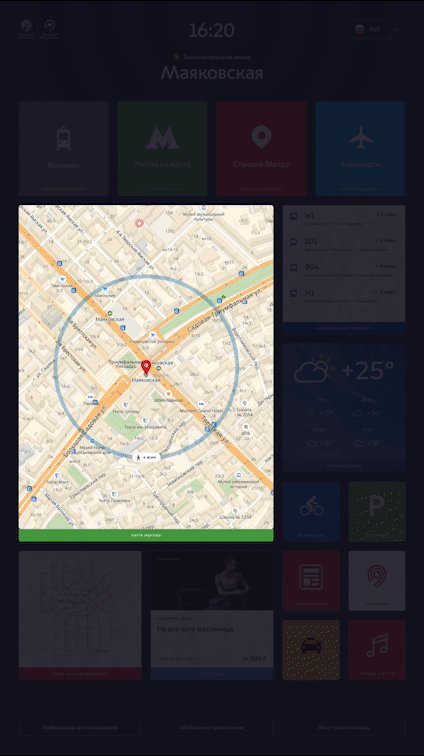
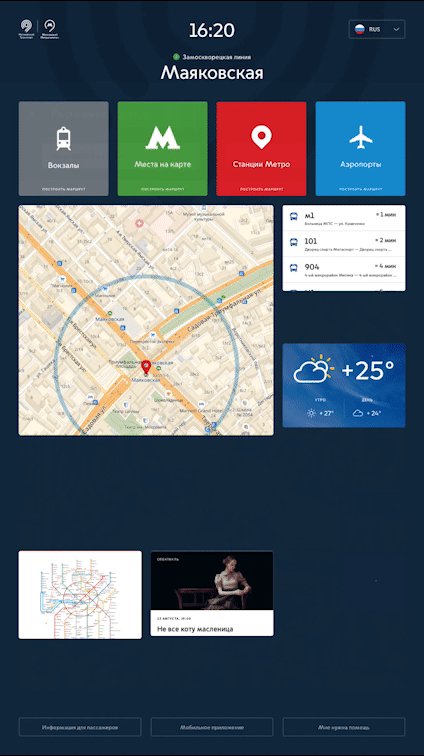
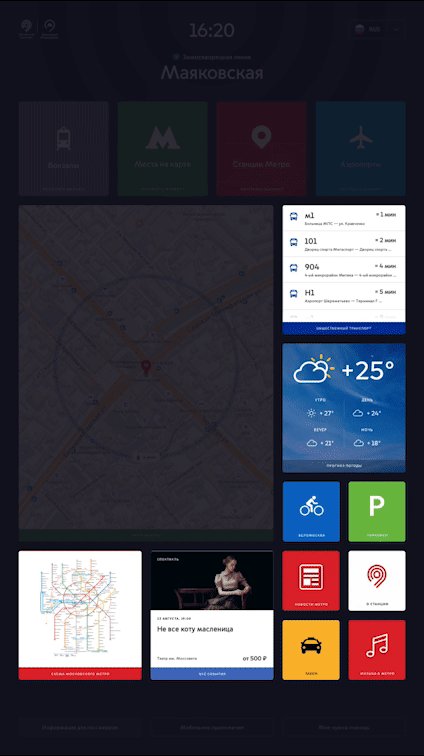
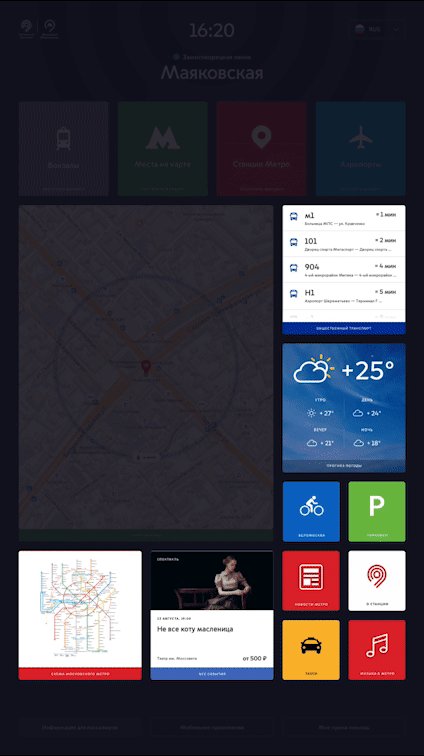
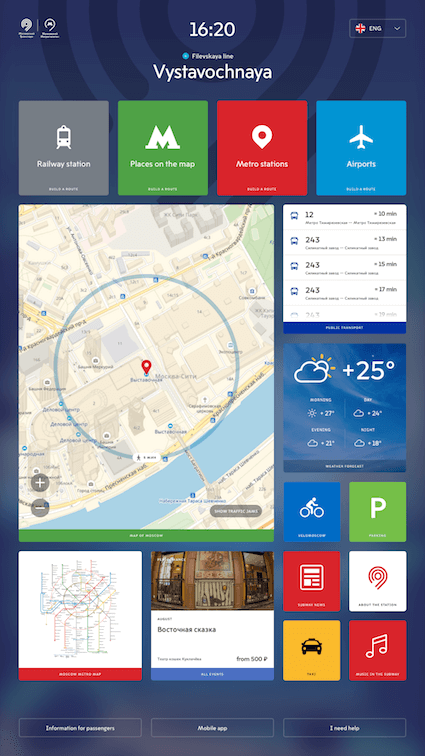
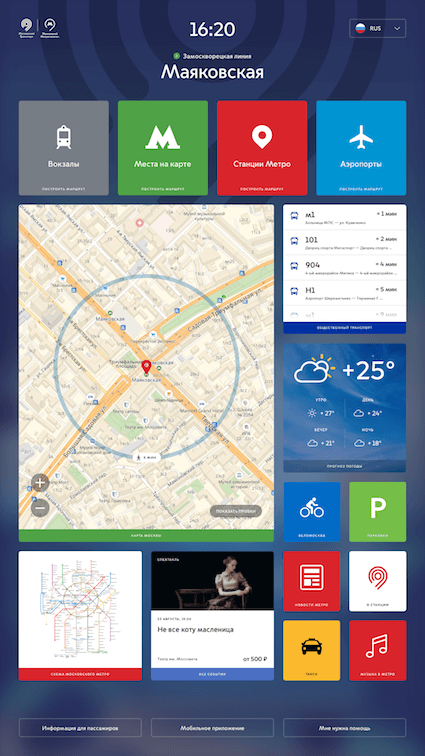
Мы использовали модульную сетку, позволяющую быстро перестраивать и масштабировать интерфейс.

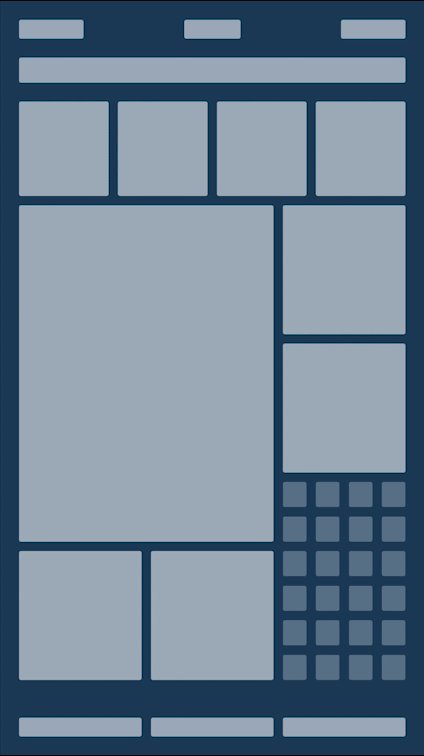
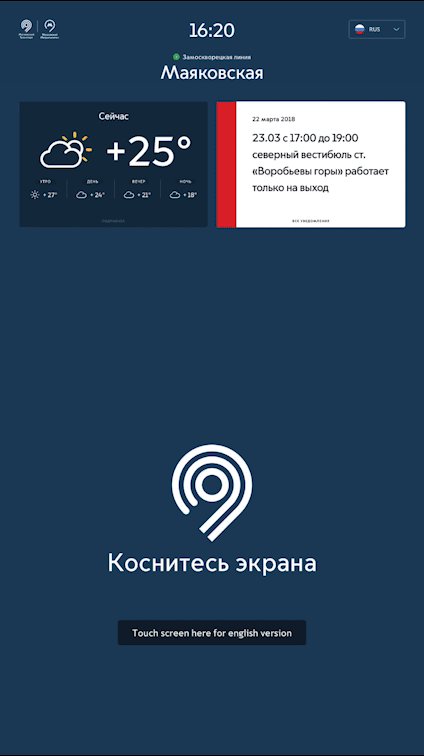
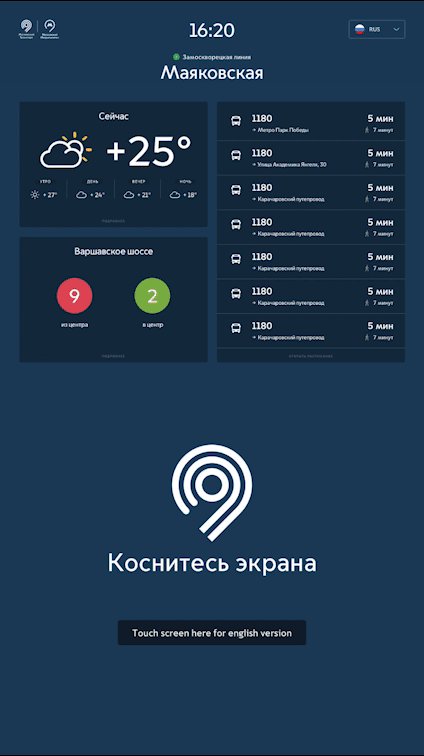
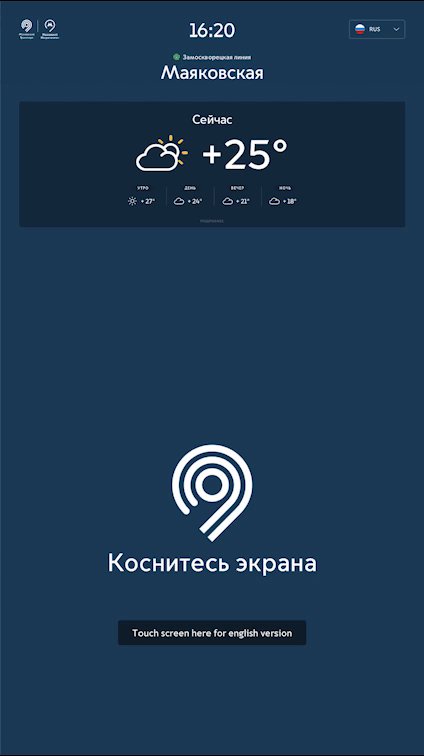
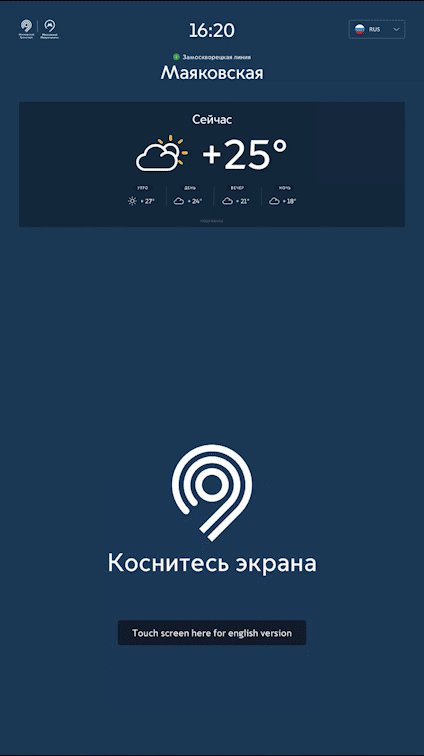
Для стартового экрана подготовили набор типовых виджетов с учетом возможного контекста станции (где-то важнее знать о пробках, где-то о маршрутах наземного транспорта).

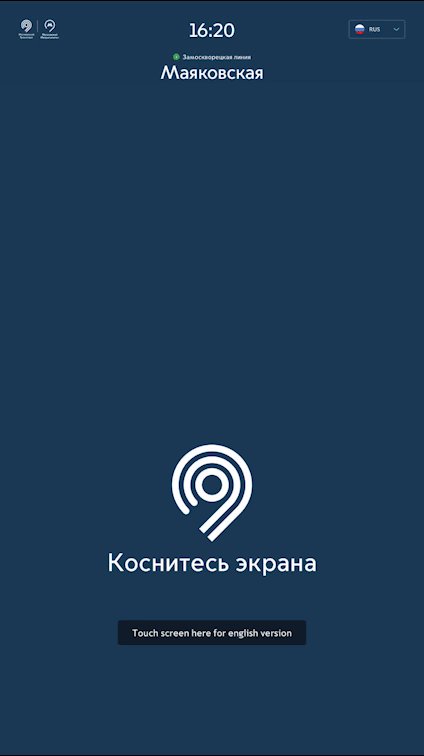
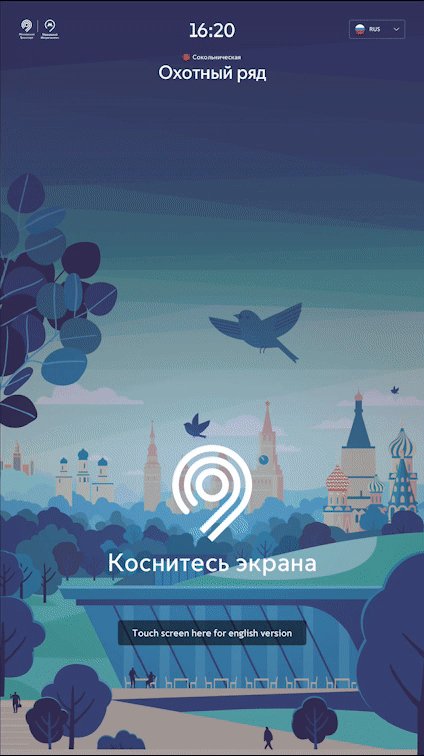
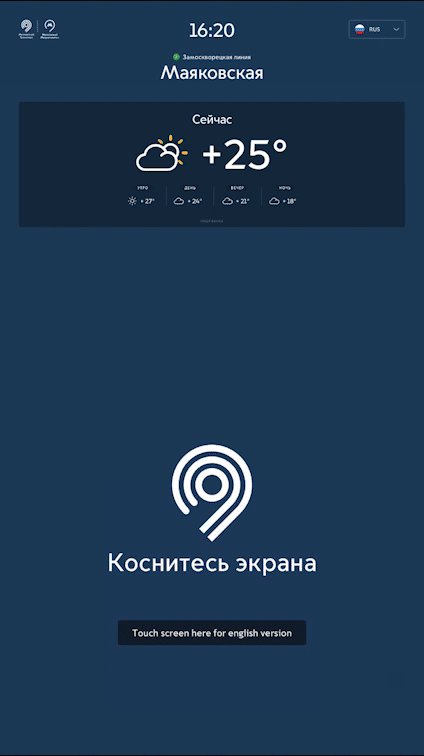
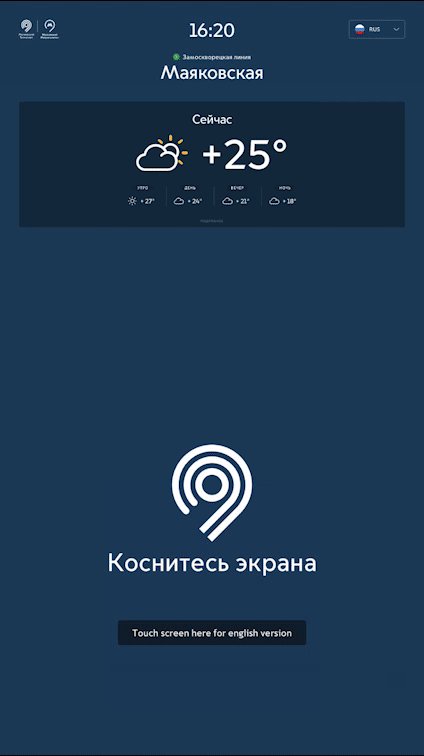
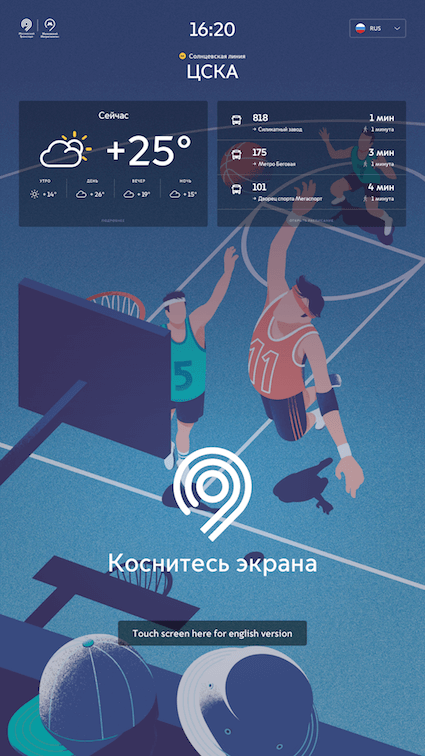
Попасть в английскую версию можно в один клик. Другие языки доступны из верхнего меню.

Фон меняется в зависимости от текущей задачи. В обычные дни у каждой станции своя фоновая картинка, в праздники и на время проведения статусных мероприятий — фон становится единым для всех станций.

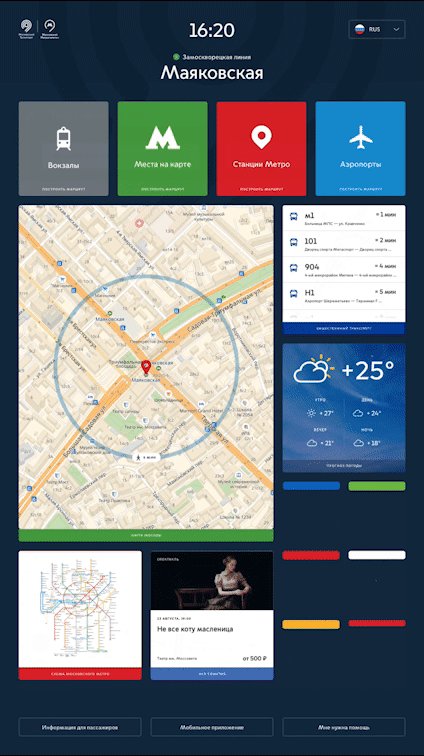
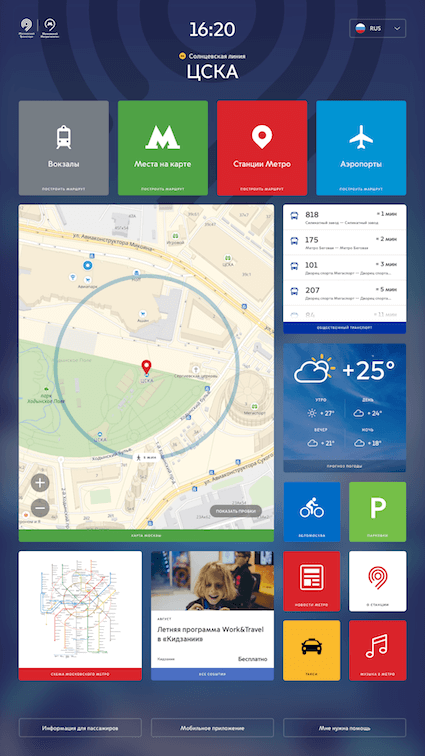
Мы выделили четыре основных сценария и вынесли их в верхнюю часть экрана. Путь прохождения каждого сценария максимально короткий.

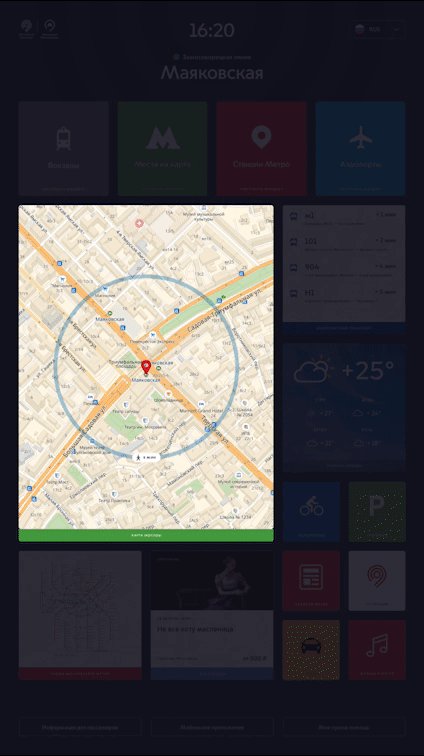
Второй по важности блок — контекстуальные подсказки для каждой станции в виде интерактивной карты города.

Третий блок — набор дополнительных сервисов, сетка позволяет оперативно менять содержимое блока.

Сценарии поведения
Мы нашли основные сегменты аудитории, описали их портреты, построили CJM и вывели около 30 наиболее часто встречающихся сценариев поведения. Для демонстрации проекта часть полученных данных была разделена на 5 групп (каждая группа — одна характерная для входящих в нее сценариев станция метро).
Сценарий — путь прохождения пользователя по экранам интерфейса в процессе решения его задачи.
Модуль — один из сервисов, заложенных в интерфейс терминала.
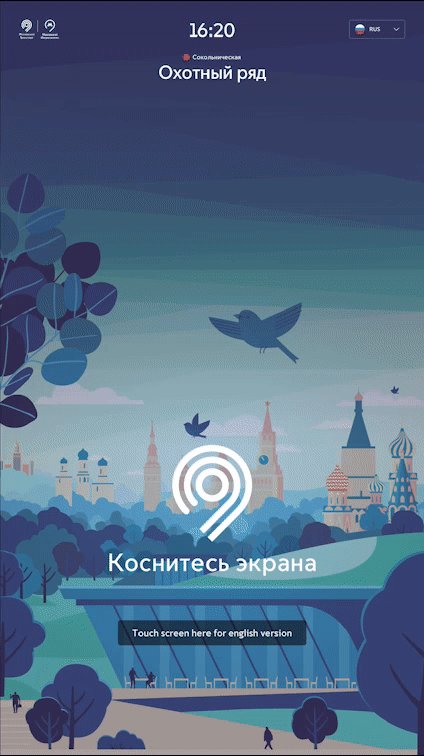
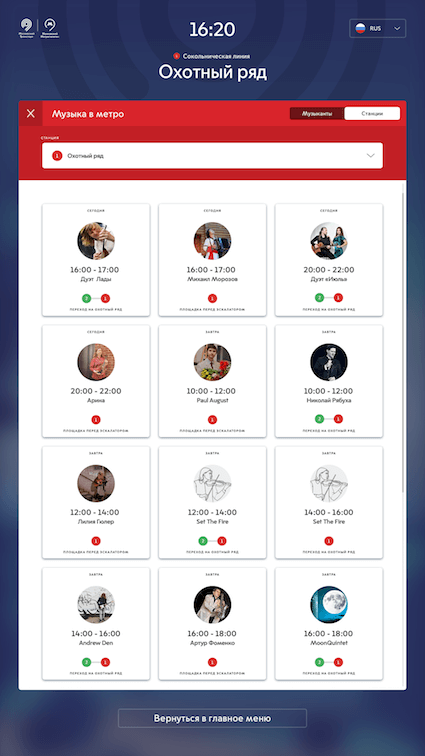
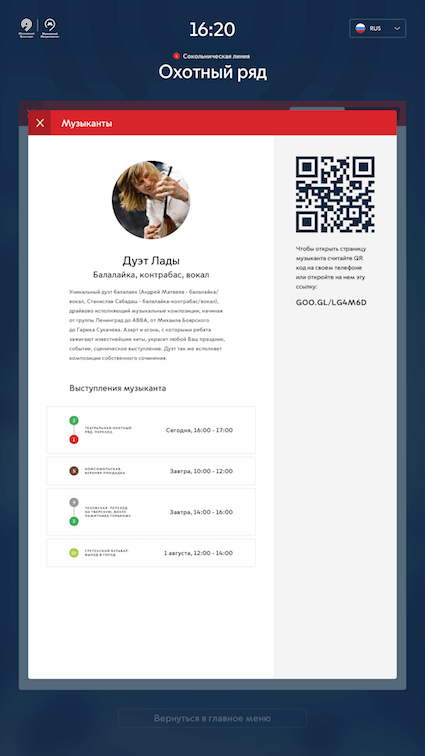
Охотный ряд
Станция находится в сердце Москвы и вокруг нее бурлит культурная жизнь.
На ее примере мы покажем работу модулей Музыки в Метро и Афиши (театры, выставки, ярмарки).


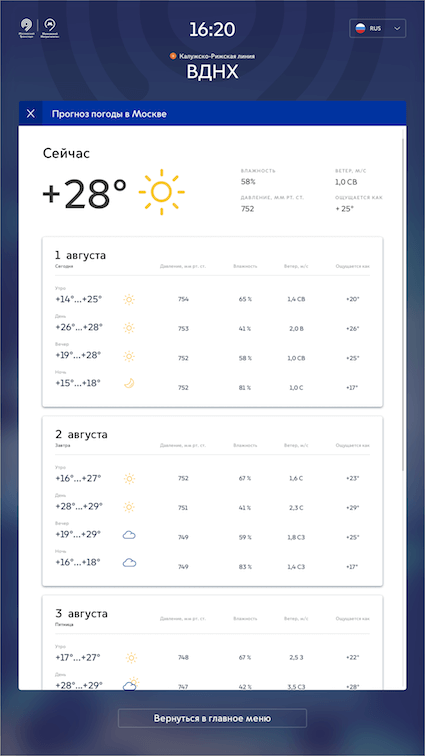
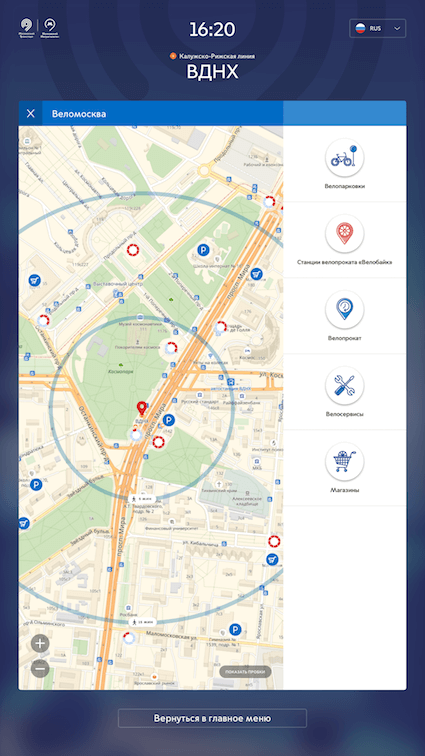
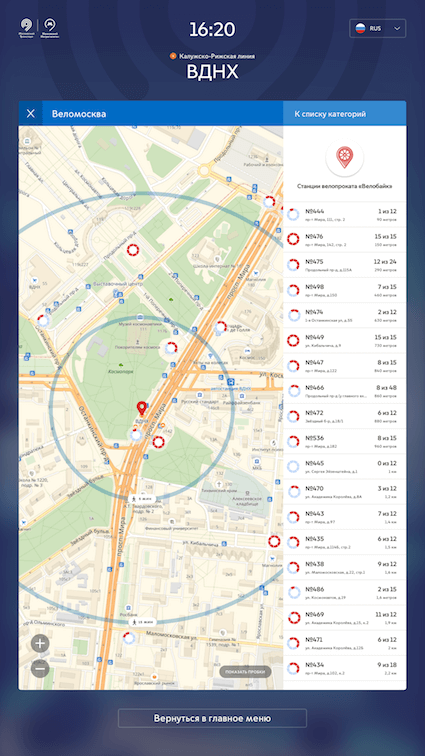
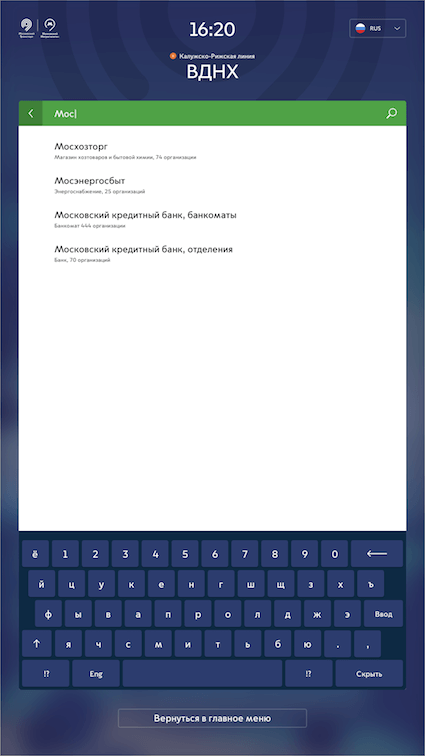
ВДНХ
Одно из лучших мест для велопрогулок в столице. 317 гектаров и более 80 павильонов вводят в ступор любого приезжего (и даже некоторых москвичей).
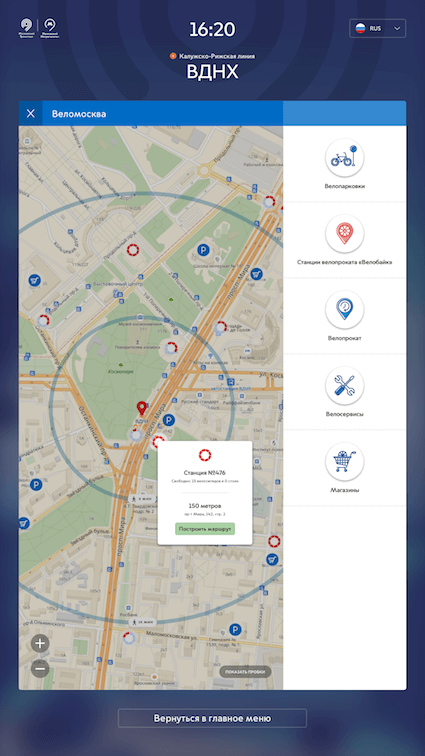
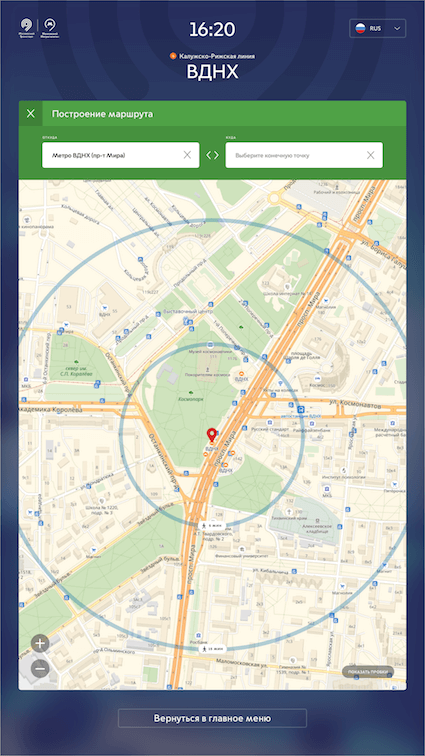
Окружение станции отлично подходит для демонстрации работы сценариев велопарковок, построения маршрута до точки на карте и работы модуля погоды.






Пользователь начинает работу с изучения прогноза погоды. Далее смотрит ближайшую велопарковку, после — варианты маршрутов до выбранной точки (например, он ищет океанариум «Москвариум»).
Полученный маршрут открывает у себя на телефоне, считывая QR код, либо переходит по короткой ссылке.
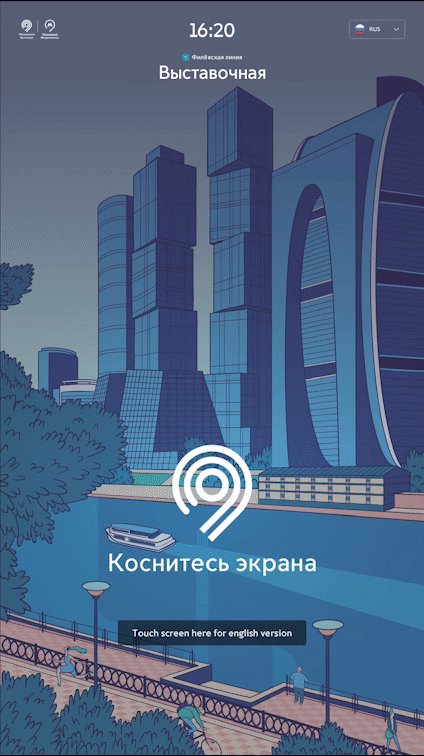
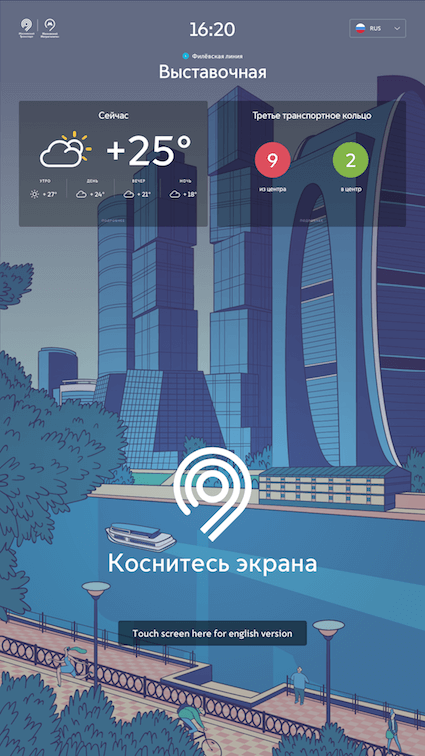
Выставочная
Деловой центр города: самая дорогая офисная недвижимость, офисы иностранных компаний и,
как следствие, довольно большой трафик.
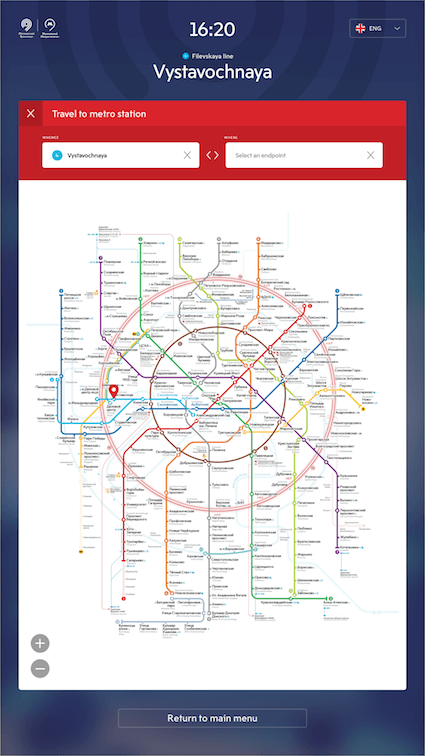
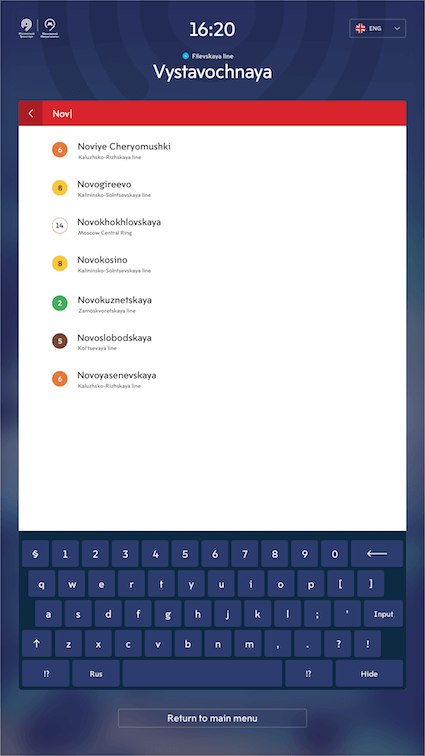
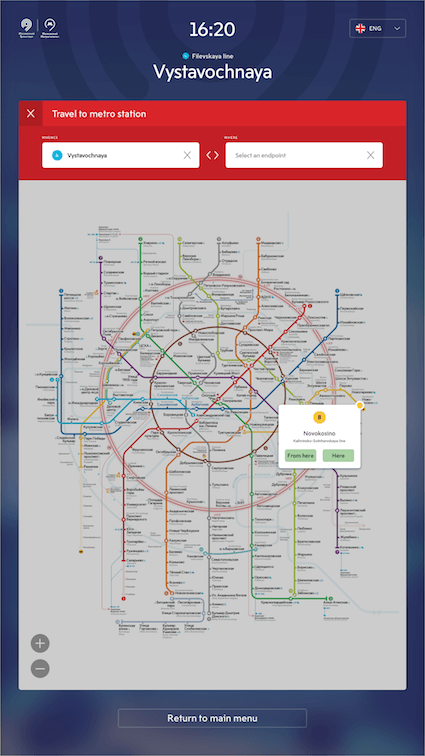
На примере станции мы проработали сервис построения маршрута до станции метро (показываем его с англоязычной версией интерфейса).







Стартуем с выбора языка (предполагаем, что пользователь нажал на нижний переключатель, который сразу запускает английскую версию).
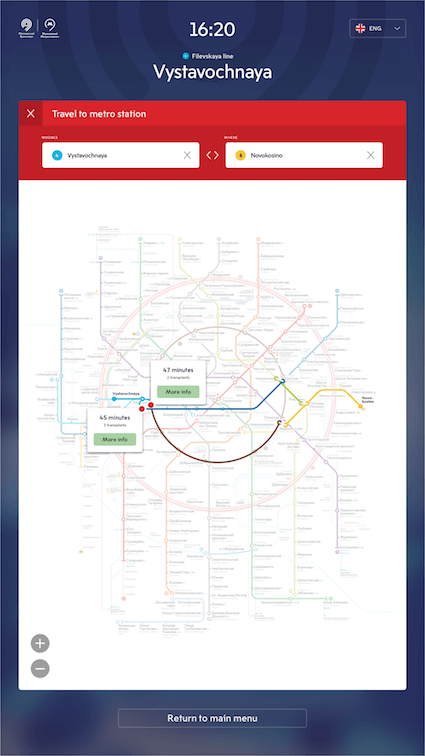
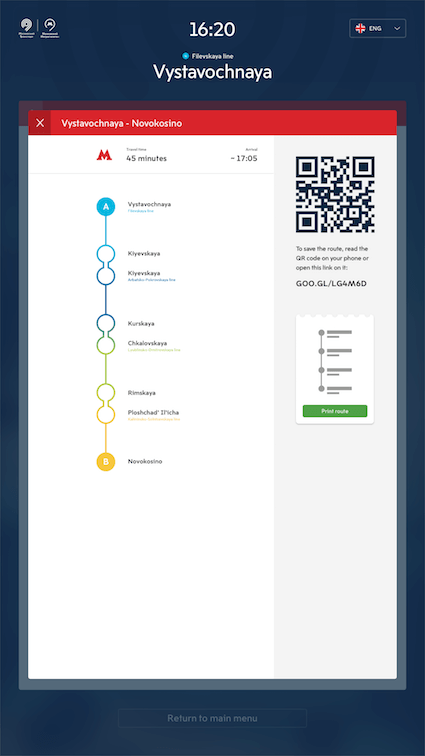
В самом сценарии пробуем построить маршрут до Новокосино (смотрим ситуацию с большим количеством пересадок).
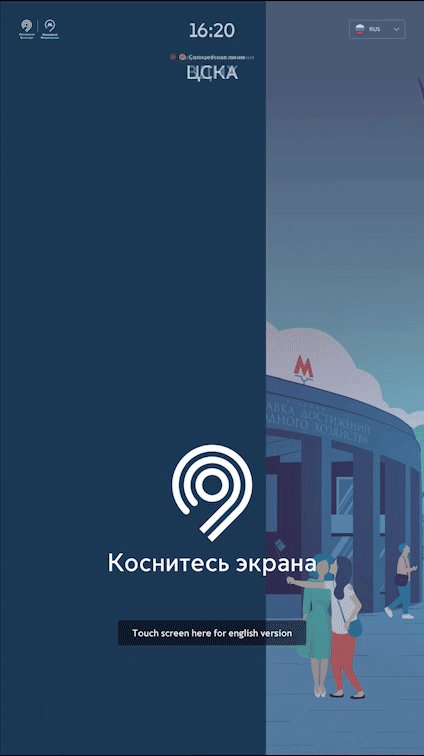
ЦСКА
Станция довольно новая, открыта в 2018 году. Отличается как современным дизайном, так и окружающей инфраструктурой: торговые центры, спортивные объекты ЦСКА и новые жилые кварталы.
На примере станции мы показываем работу таких сервисов, как общественный транспорт, и построение маршрутов до аэропортов. Также ее дизайн дал нам возможность показать альтернативное решение для стартового экрана.







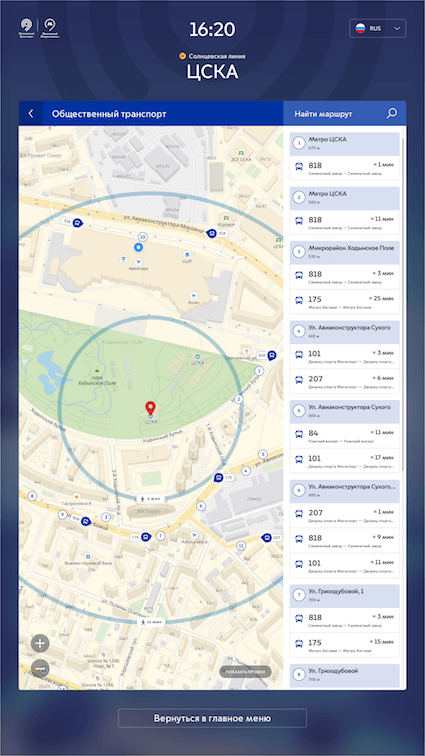
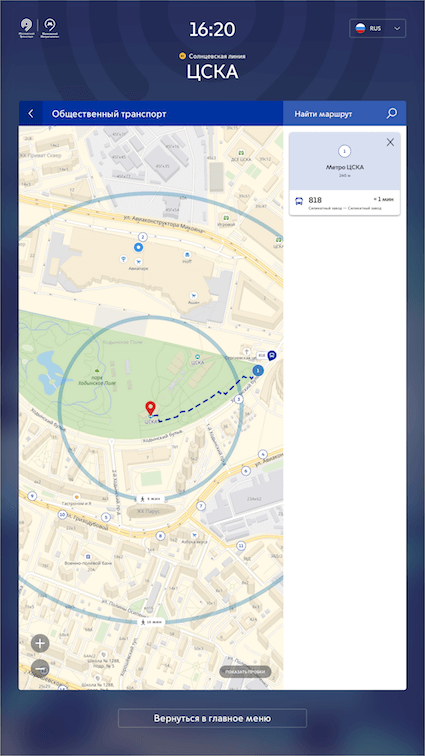
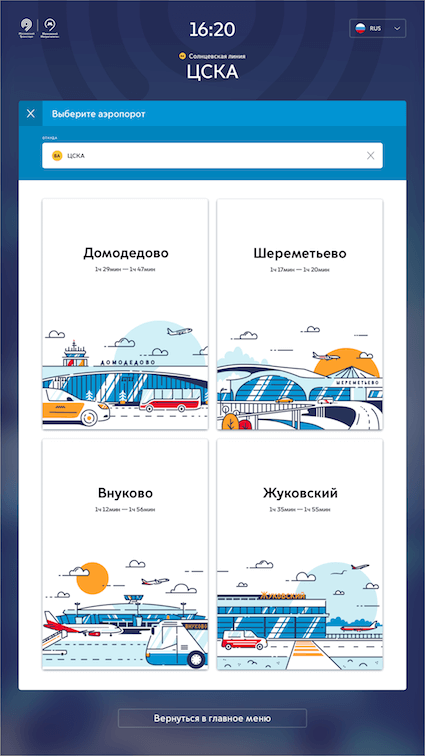
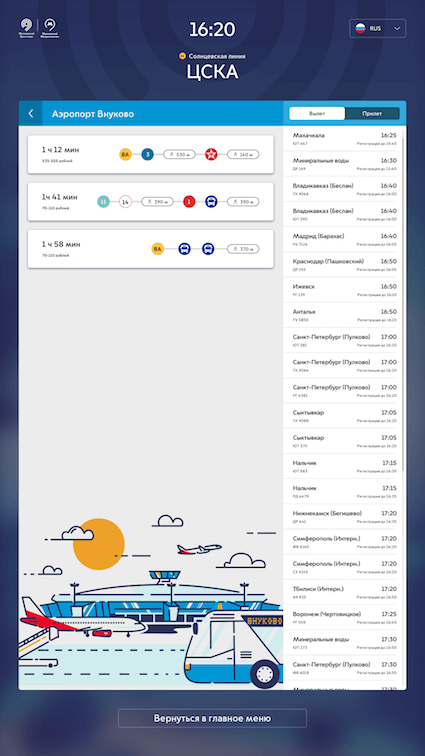
Здесь мы демонстрируем два изолированных друг от друга сценария. В первом — пользователь изучает список остановок, выбирает подходящую, смотрит детали маршрута. Во втором — мы показываем список аэропортов и действия, которые нужны, чтобы построить маршрут до Внуково.
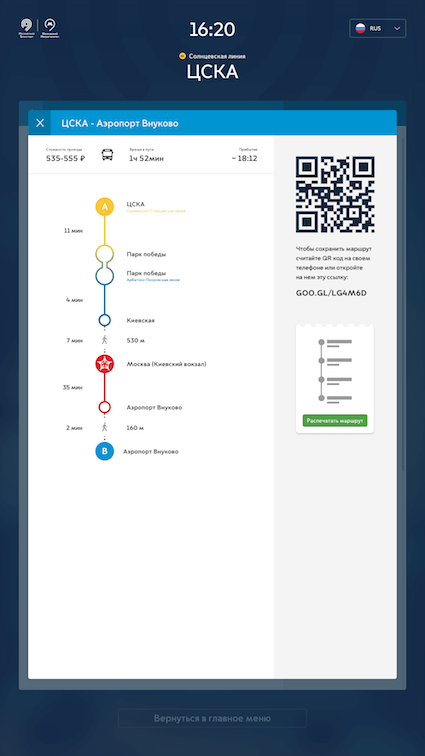
Для выбранного аэропорта показываем табло вылета/прилета и предлагаем выбрать один из нескольких вариантов маршрута (3-5 типовых вариантов поездок). В конце сценария пользователь открывает на своем телефоне сгенерированную страницу выбранного им маршрута.
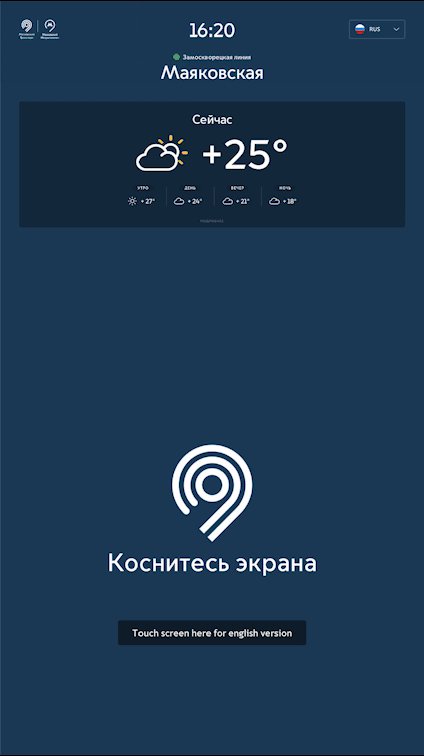
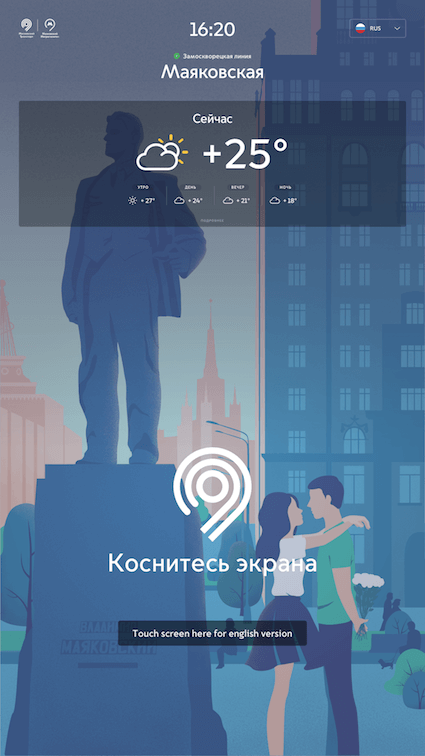
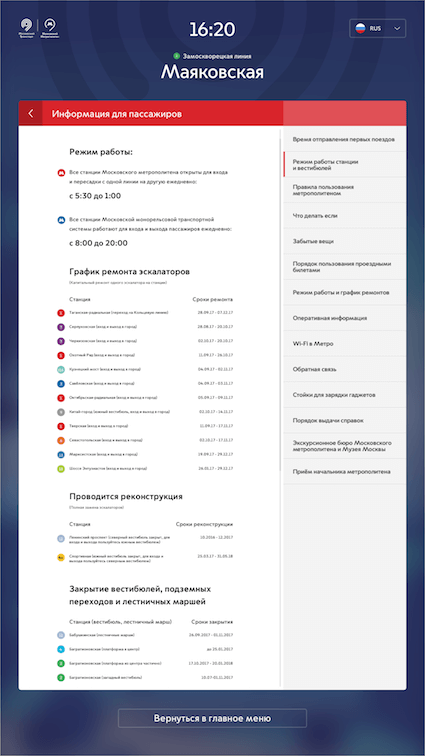
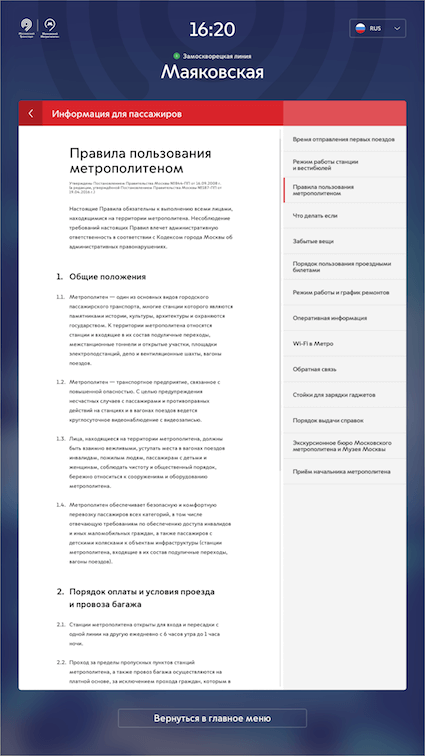
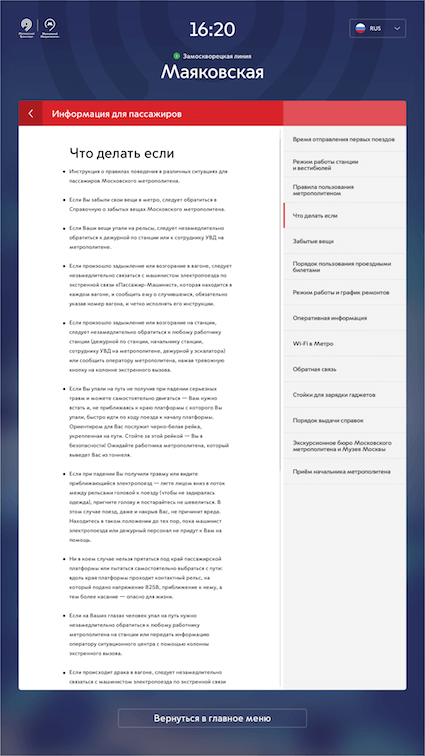
Маяковская
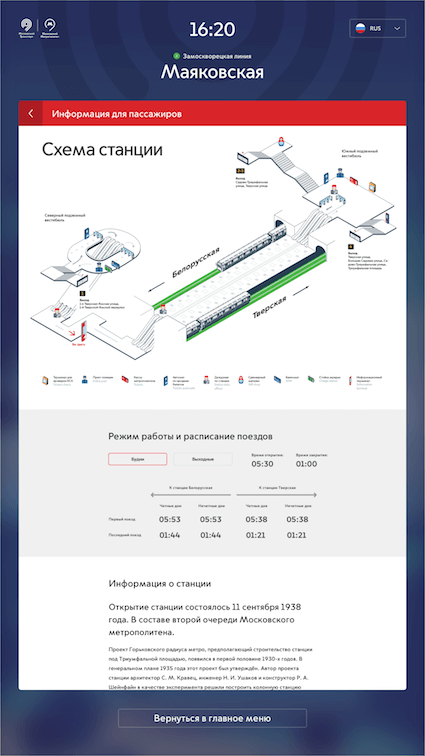
Наша любимая станция метро. Создавая изометрические схемы станций метро, мы начали с нее — на наш взгляд, это самая красивая станция в Москве.
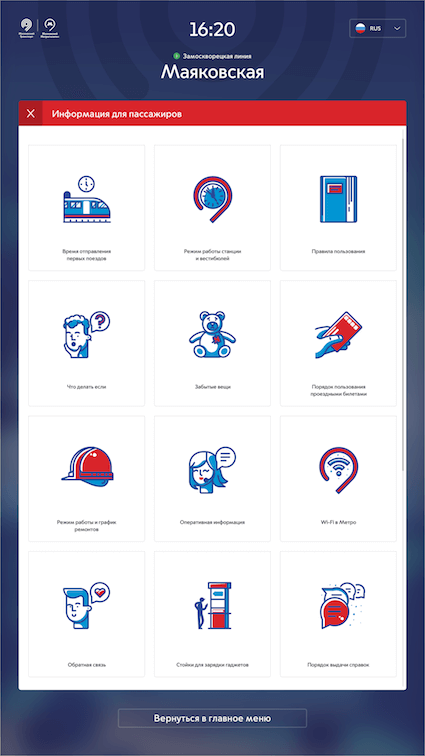
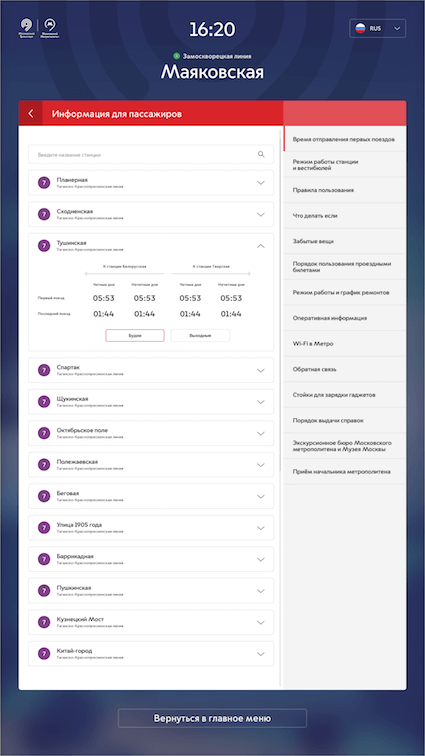
В нашей концепции эта станция демонстрирует работу справочных страниц и показывает те самые изометрические схемы.








Что дальше
Метро формирует облик города, поэтому мы предлагаем уделить должное внимание цифровым терминалам. Мы понимаем, что ни одна дизайн-система не существует вне пользователей — поэтому планируем анализировать обратную связь и совершенствовать идеи.
Концепция поможет построить универсальную и единую систему навигации: удобную и информативную, полезную для туристов и самих москвичей.
Мы публикуем все исходники с нашими наработками в открытом доступе и надеемся, что к нашей инициативе подключатся другие. Если у вас есть вопросы или предложения по поводу кейса, пишите нашему арт?директору Алексею.
Скачать исходные файлы по проекту
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.