- Заказчик
- Анна – представитель Института Нейропсихологии.
- Задача
- Разработать сайт, который стал бы платформой для развития нейропсихологии, а также по реализации всевозможных курсов и пособий, которые могли бы стать полезными в изучении и лечении различных заболеваний, связанных с нейропсихологией.
С чем работаем?
Институт Нейропсихологии — интересный проект, направленный на аккумулирование знаний о нейропсихологии и популяризации науки, а также на создание коррекционных материалов не только для нейропсихологов, но и для родителей детей. В рамках проекта планируется создать многочисленную подборку всевозможных материалов, научных статей и пособий, которые окажутся надежным подспорьем в изучении тонкостей нейропсихологии и решение определенных трудностей в работе нейропсихологов. Сайт, помимо русской версии также предполагает английскую — для того, чтобы он мог всегда выйти на мировой уровень, и носители английского языка также могли ознакомиться с находящимися на нем материалами.
Будущий проект представлял из себя нетипичный сайт-каталог с несколькими видами продукции и мультиязычностью. Проект решено было создавать на WordPress, так как наработки нашей компании позволяли сделать сайт с необходимым функционалом и существенно сократить стоимость разработки для заказчика.
Так как проект не имел ни собственного знака, ни логотипа, ни базовых элементов фирменного стиля, было решено подготовить для него основной знак, из которого планировалось развивать фирменную стилистику.
Как проходила работа?
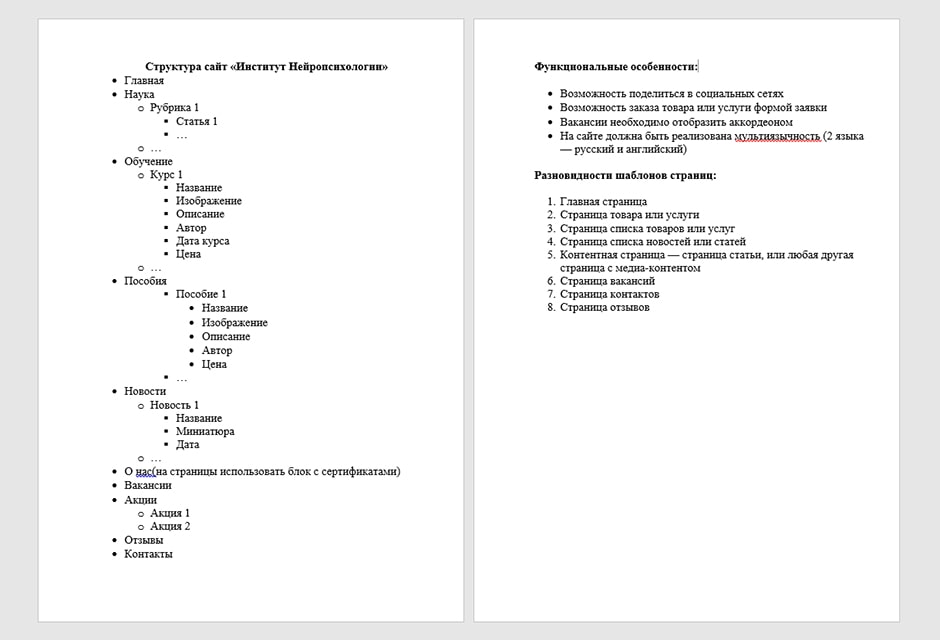
Выявление необходимых разделов и страниц. Составление структуры
Первыми шагами в создании сайта стал сбор информации и выявление основных разделов на сайте. Заказчик достаточно подробно изложил свои пожелания в предварительно отправленном ему брифе. Заполнение брифа позволило нам гораздо ближе понимать суть проекта, с которым мы работаем, и сразу же изучить конкурентов и сайты, выступающие референсами. Опираясь на полученную информацию менеджер проекта начал сбор структуры сайта.
Большую часть сайта занимает динамический контент — это всевозможные курсы, пособия, научные статьи, а также новости из мира нейропсихологии. Следовательно все эти разделы получат собственные шаблоны раздела и дочерней страницы. Оставшуюся информационно-корпоративную часть сайта представили страницы контактов, отзывов, вакансий и описания компании.
Ключевые для сборки сайта моменты, собранные воедино, получили следующий вид:

Информации, собранной в брифе и отраженной в структуре, уже было достаточно для старта разработки дизайна сайта, поэтому вся собранная информация плавно перекочевала к дизайнеру, который уже начал работать над логотипом.
Сборка логотипа и подготовка концепта сайта
К началу разработки логотипа уже была сформирована его идея и даже подготовлен эскиз — логотип должен был быть наполовину деревом с кроной из листьев вверху и корнями внизу, наполовину частью человеческого мозга с прожилками извилин вверху и аксонами (нейрит [длинный цилиндрический отросток нервной клетки], по которому нервные импульсы идут от тела клетки [сомы] к иннервируемым органам и другим нервным клеткам) внизу.
Как только эскиз был получен, почти сразу же было сформировано необходимое решение (естественно, как концепт).

Решение заказчику понравилось, однако оно нуждалось в доработке — та часть логотипа, которая должна была быть аксонами совершенно не была на них похожа. Поэтому дизайнер, потратив еще некоторое количество времени, представил слегка доработанный вид логотипа.

Эта версия оказалось удачной — заказчик остановился на версии в серо-зеленом цветовом решении. Указанную версию поместили в презентационный макет — чтобы получить более развернутое представление о том, как он может выглядеть, будучи напечатанным.

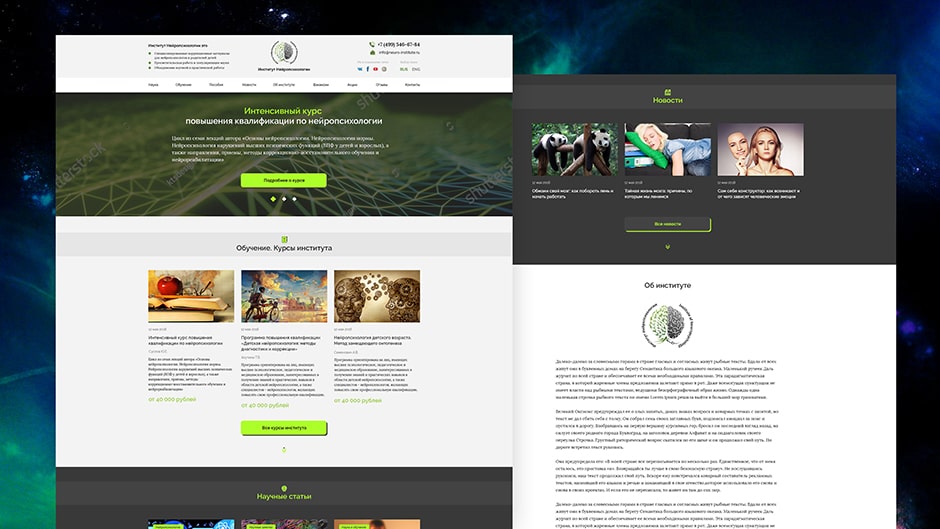
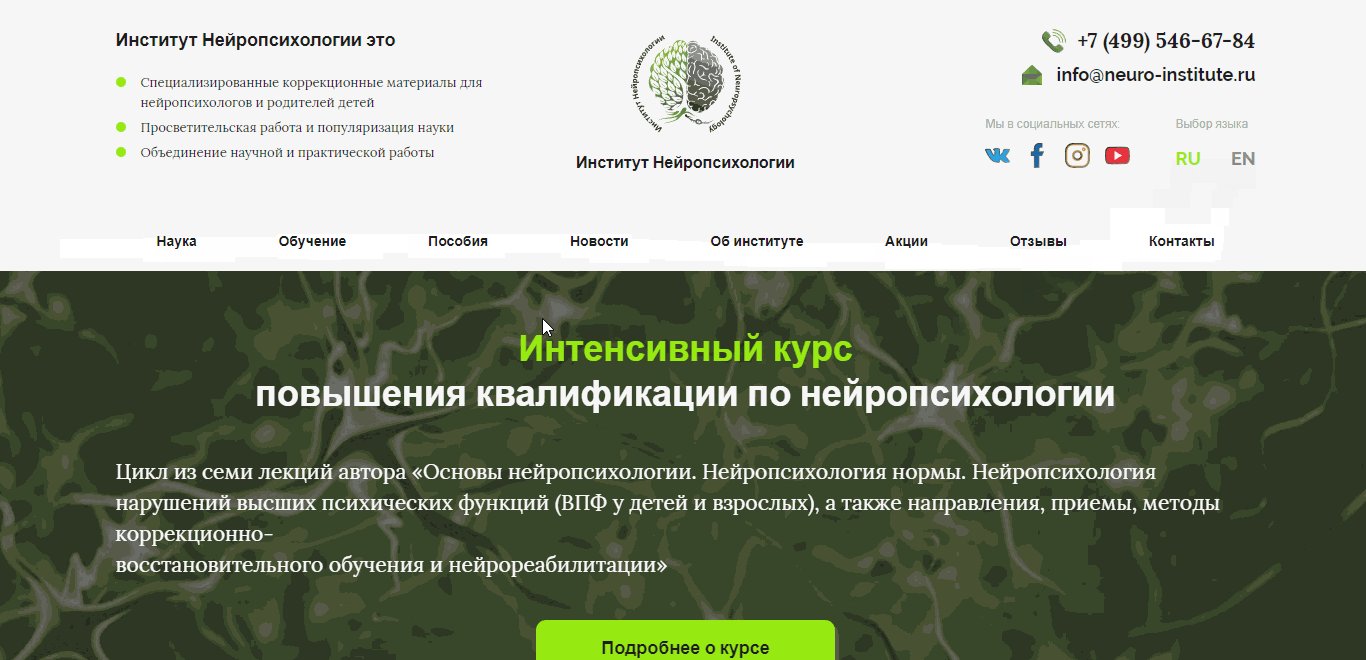
На этом этапе работы над логотипом можно было считать законченными, и фокус дизайнера переместился на подоспевшую к моменту завершения логотипа информацию о дизайне сайта и материалы со структурой и функционалом сайта. Изучив материалы, дизайнер отправился прорабатывать внешний вид главной страницы сайта.

Главная страница объединила в себе последние 3 записи из каждого динамического раздела и небольшое описание самого проекта Института Нейропсихологии. Такой вид главной страницы заказчика устроил, и, после мелких корректировок, работы над сайтом продолжились.
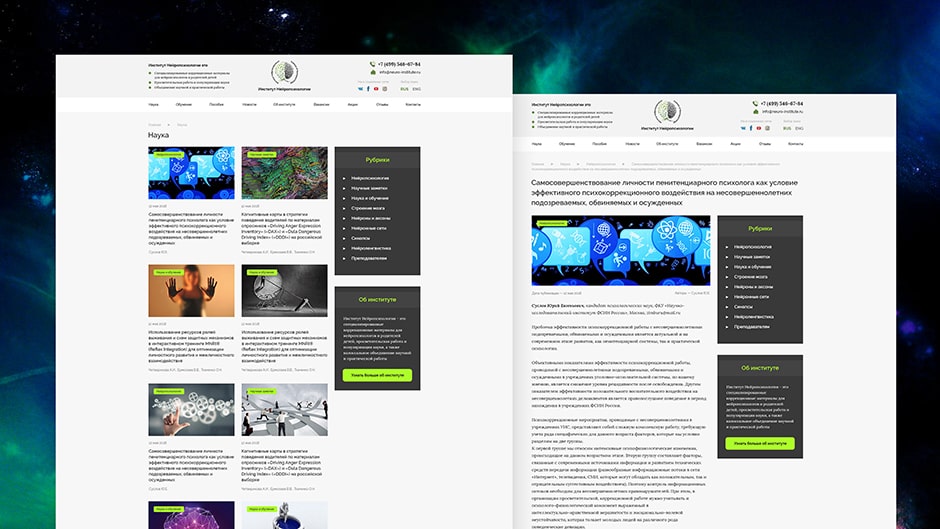
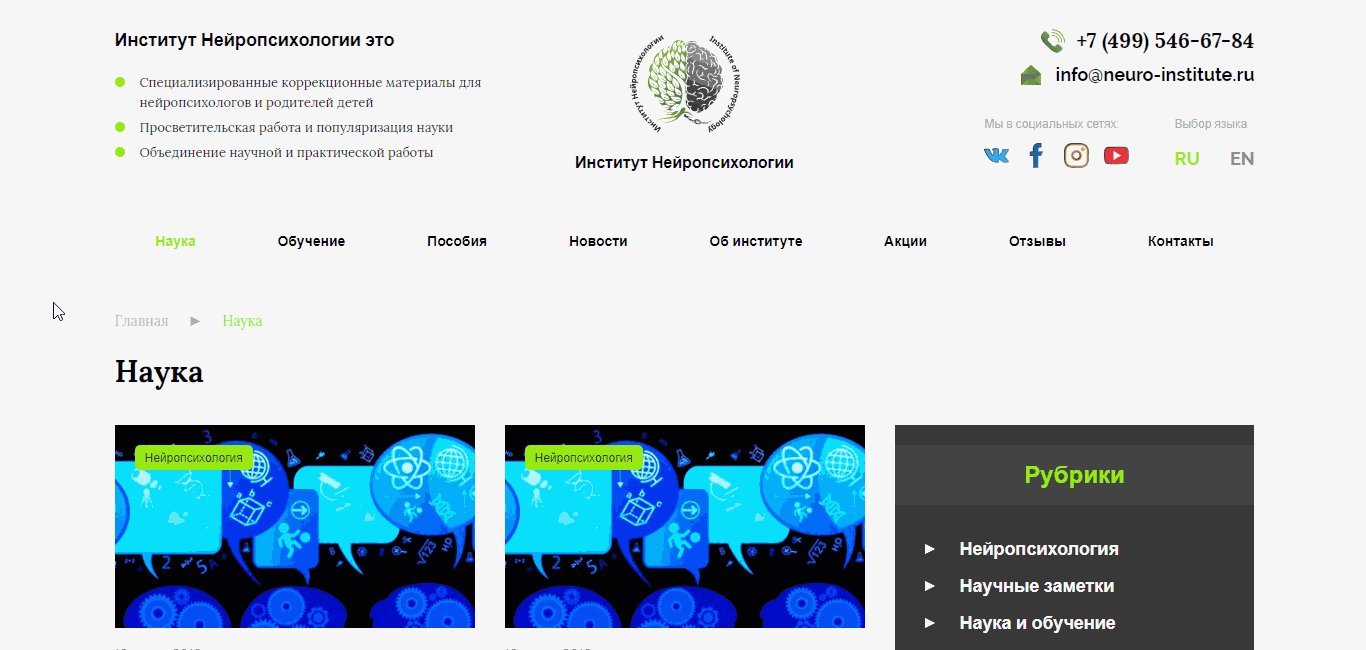
Раздел «Наука» и страница научной статьи
Раздел «Наука» представил собой страницу с рабочей областью со списком из 10 карточек научных статей и пагинацией, а также сайдбаром, в котором находятся рубрики раздела с небольшим анонсом о самом проекте, с возможностью перехода на страницу описания Института Нейропсихологии.
Страница научной статьи получила большой заголовок над рабочей областью и сайдбаром, так как большинство статей научного характера обычно имеют достаточно обширные заголовки. В целом на странице представлен стандартный медиа-контент, который может быть: текстом с различными изображениями, цитатами, ссылками, списками, таблицами и т.д.

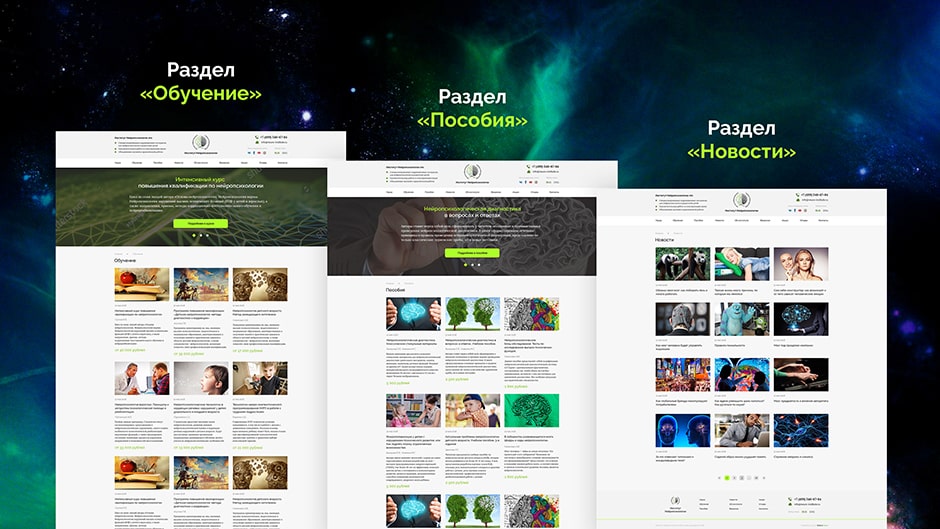
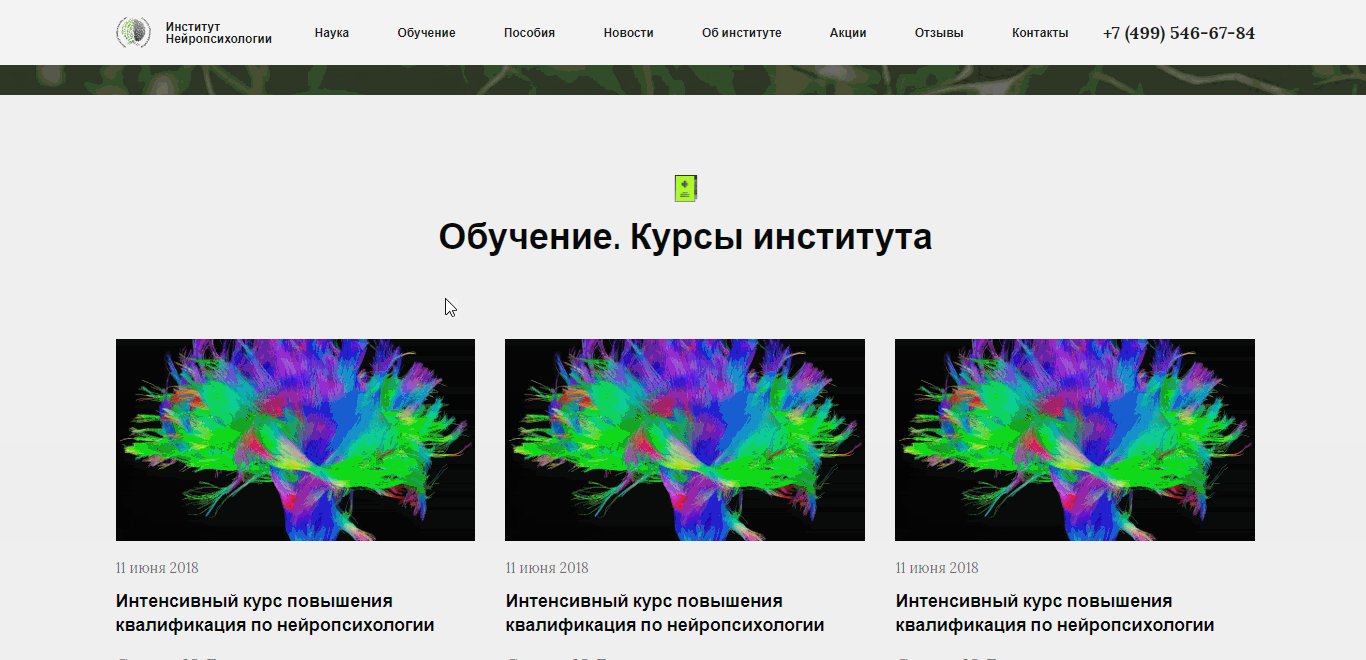
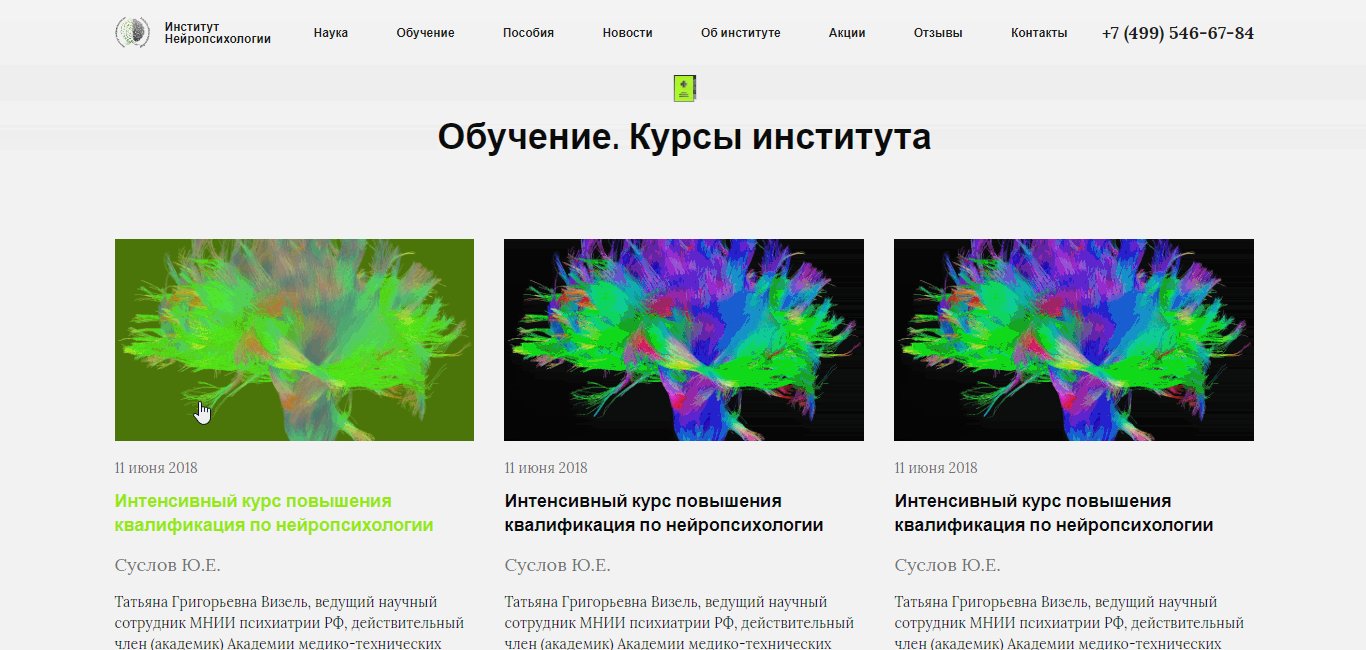
Страницы разделов «Обучение», «Пособия» и «Новости»
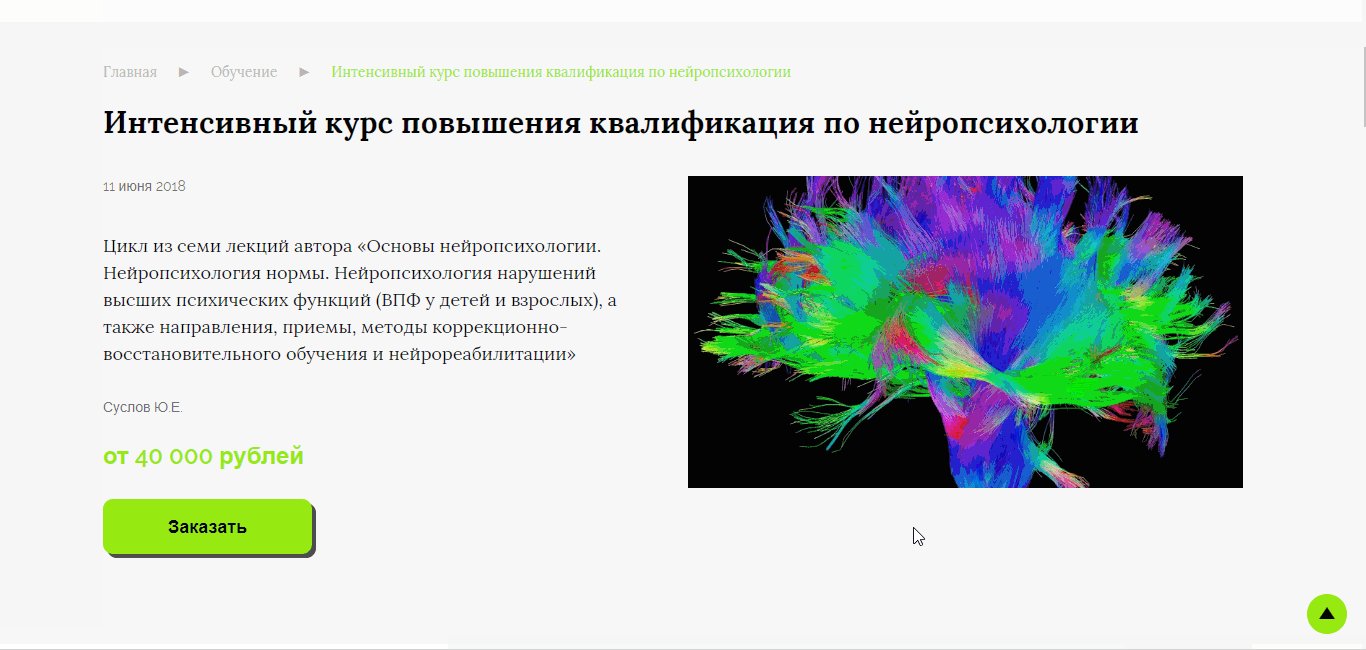
Дизайн страниц разделов «Обучение» и «Пособия» получился идентичным, так как объекты, находящиеся в них, имеют одинаковые параметры (заголовок, стоимость, автор, дата, анонс, подробное описание). Раздел «Новости» получил более простой вид, без лишних элементов — у карточек остались только даты и заголовки (в анонсах не было необходимости).

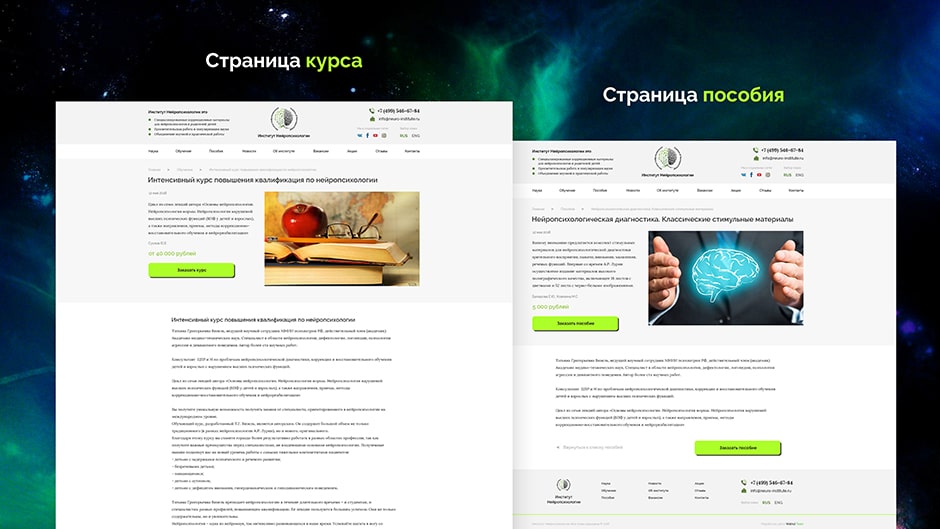
Страницы курса и пособия
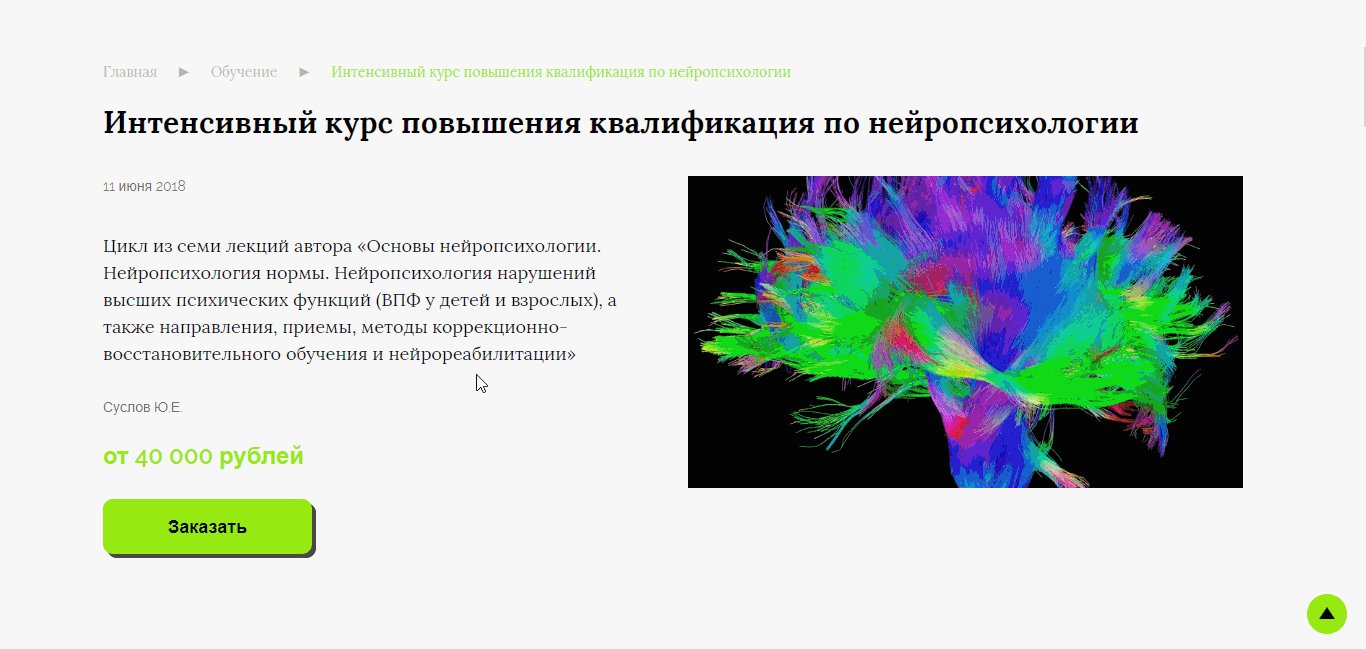
Как и в случае родительского раздела, эти две страницы также получили единый дизайн. В верхнем блоке представлена основная информация:
- изображение;
- краткий анонс;
- стоимость;
- дата;
- авторы курса;
- и кнопка заказа.
Ниже располагается блок с подробным описанием.

Страница новостной записи
Страница новостной записи получила наш классический вид длинной записи — запись строится блочно, и её всегда можно дополнить изображениями с возможностью увеличения, а рабочая область страницы слегка сужена для более комфортного чтения.

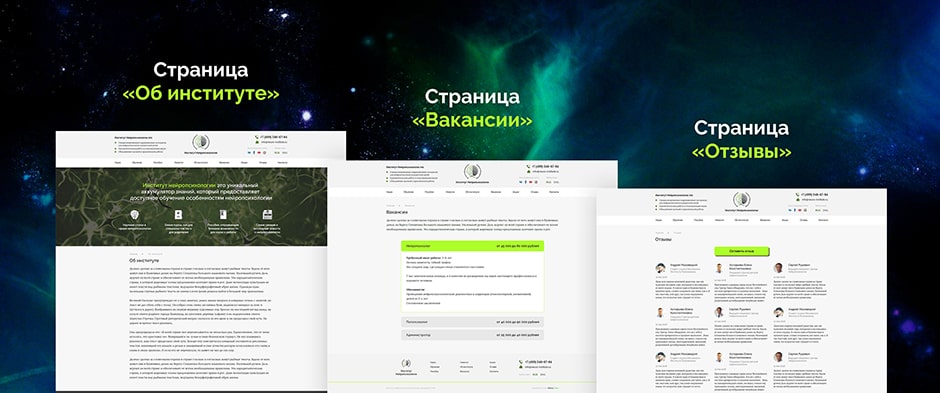
Страницы «Об институте», «Вакансии», «Отзывы»
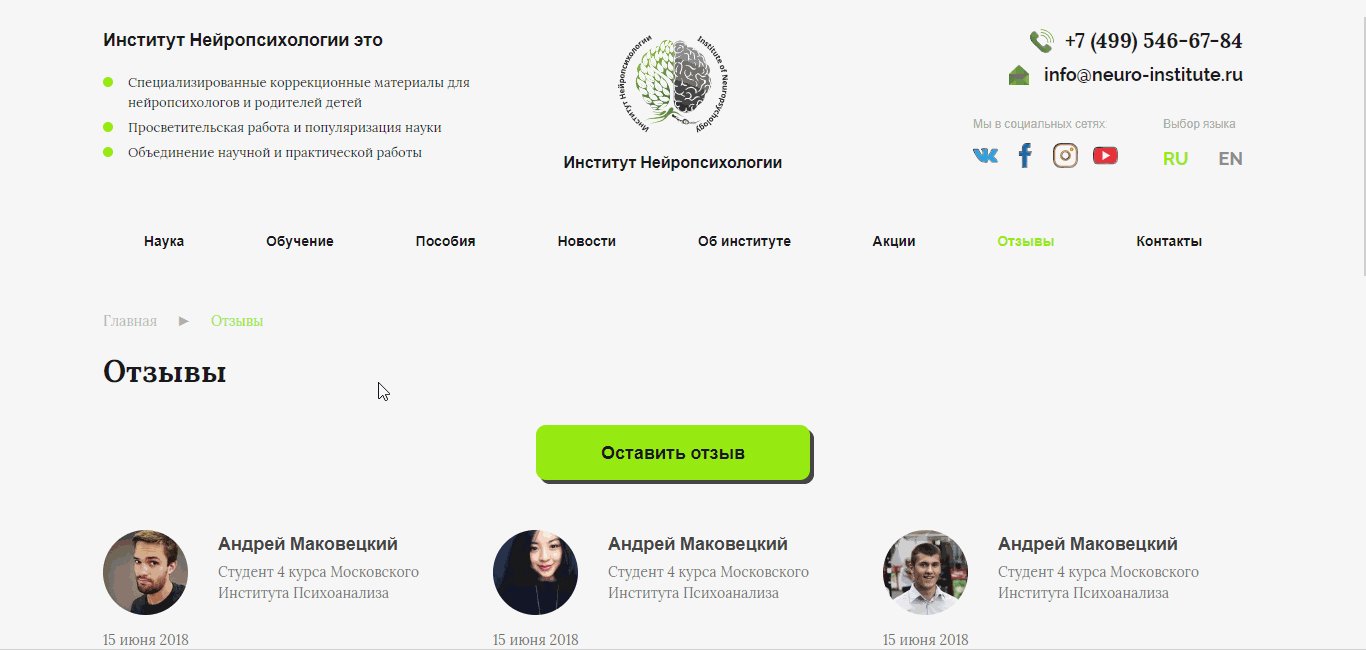
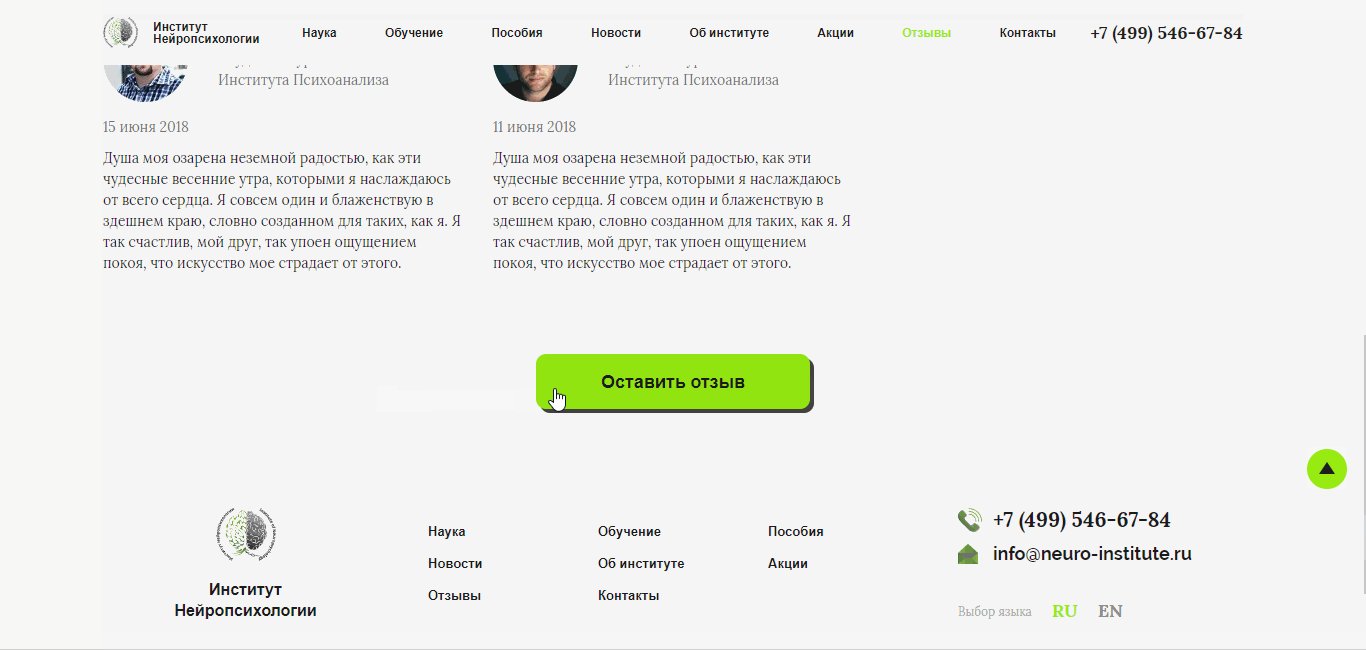
Страницы корпоративной части сайта получили базовый функционал, необходимый для своей тематики — страницу «Об институте» дополнил блок с основными акцентами проекта Института Нейропсихологии, «Вакансии» получили сворачивающийся список с предложениями о работе, а в «Отзывах» выводятся карточки отзывов с пагинацией, и есть возможность оставить отзыв через модальное окошко.

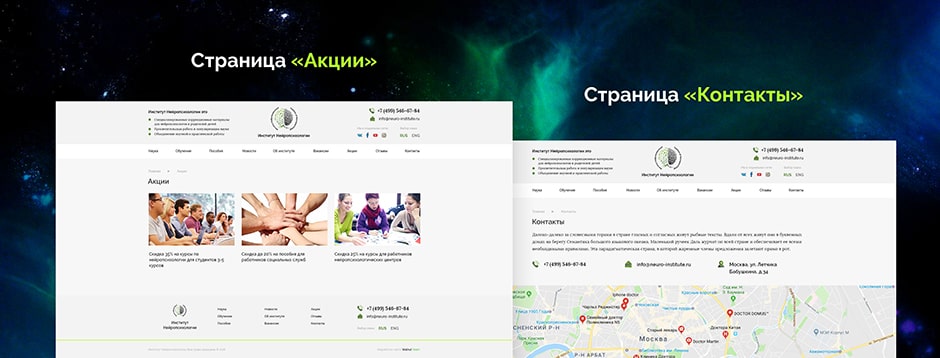
Страница акций и контакты
Крайними страницами, прошедшими стилизацию, оказались страница «Акции» с карточками действующих акций Института, а также «Контакты», в которых, как нетрудно догадаться, находятся все общедоступные контактные данные Института Нейропсихологии.

Стайлгайд
Проработка дизайна сайта всегда должна заканчиваться сборкой стайлгайда, в котором собраны все интерактивные элементы интерфейса. Сборка необходима для создания правильного, тактильно-отзывчивого интерфейса.

Все созданные макеты прошли утверждение с заказчиком, и после подготовки макетов (удалению ненужных и пустых слоев, группировки слоев в папки, сбора мелких элементов типа иконок и векторных иллюстраций, подготовки и сжатия фотографий и т.д.), проект перешел к следующему этапу — верстке и интеграции с CMS WordPress.
Развертывание платформы и верстка макетов
Собранные макеты были переданы разработчикам и подробно ими изучены. После выяснения всех тонкостей у менеджера, процесс разработки был ударно начат и интерфейс сайта планомерно начал оживать.
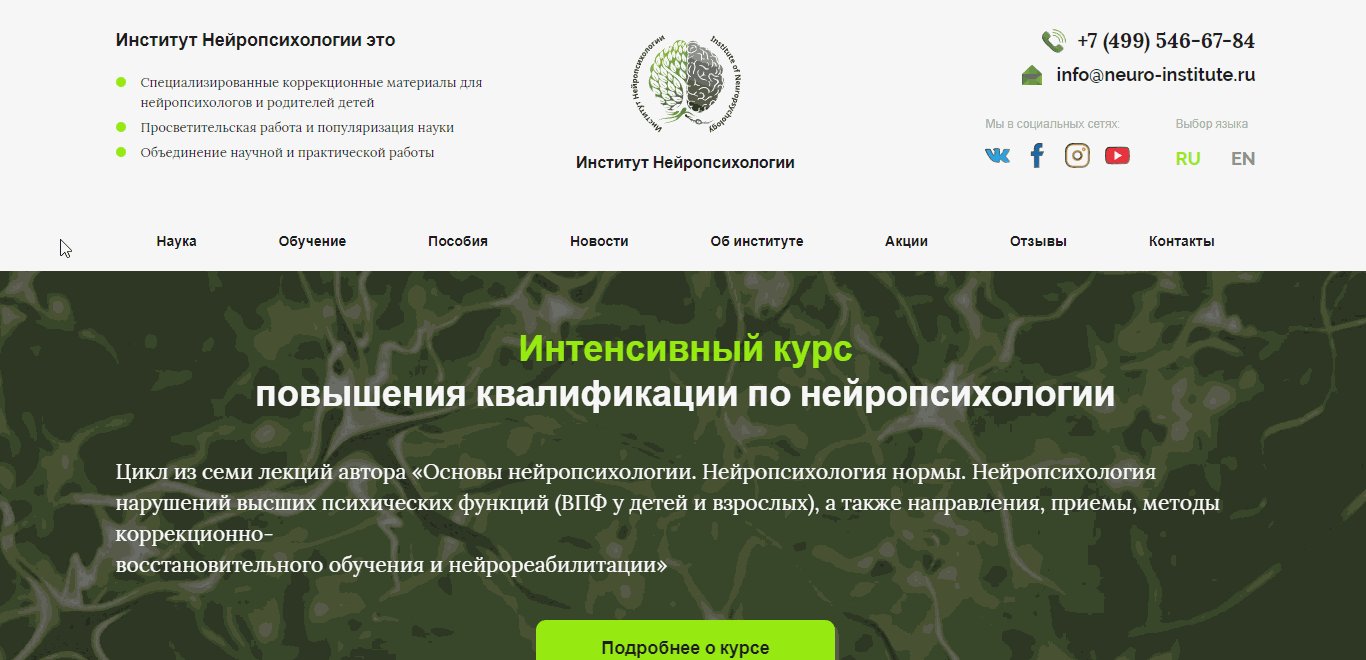
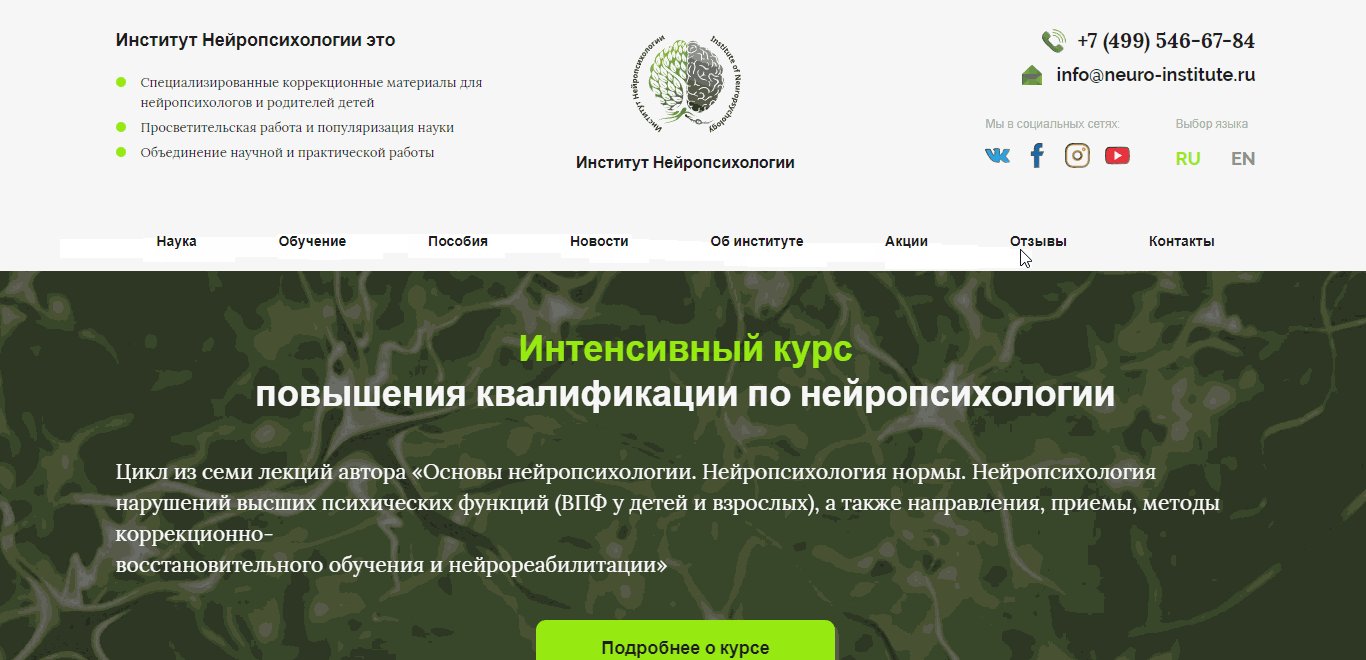
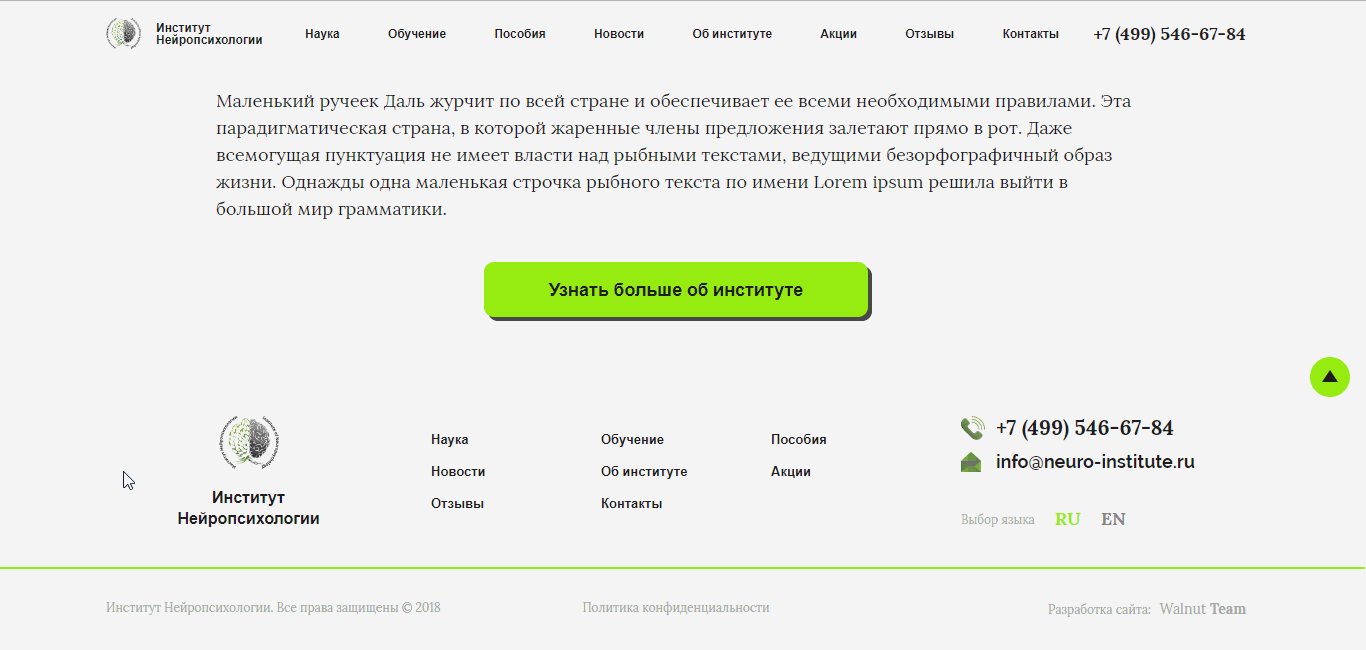
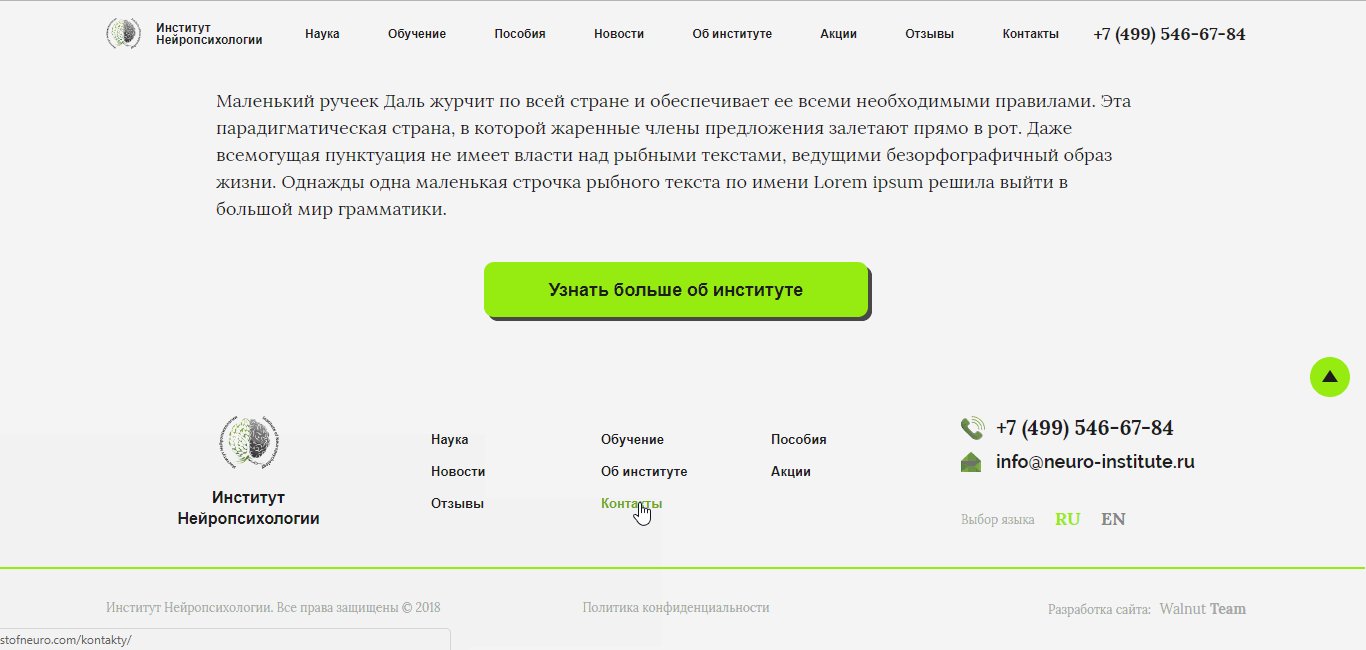
Первыми ожили те элементы интерфейса, которые встречаются на каждой странице сайта — «шапка» и «подвал» сайта.

Поведение кнопок «шапки» и «липкая» шапка, выезжающая при пролистывании вниз

Интерактивные элементы в «подвале» сайта
Далее были проведены работы над «лицом» сайта — главной страницей Института Нейропсихологии.

Интерактивность на главной странице[/caption]
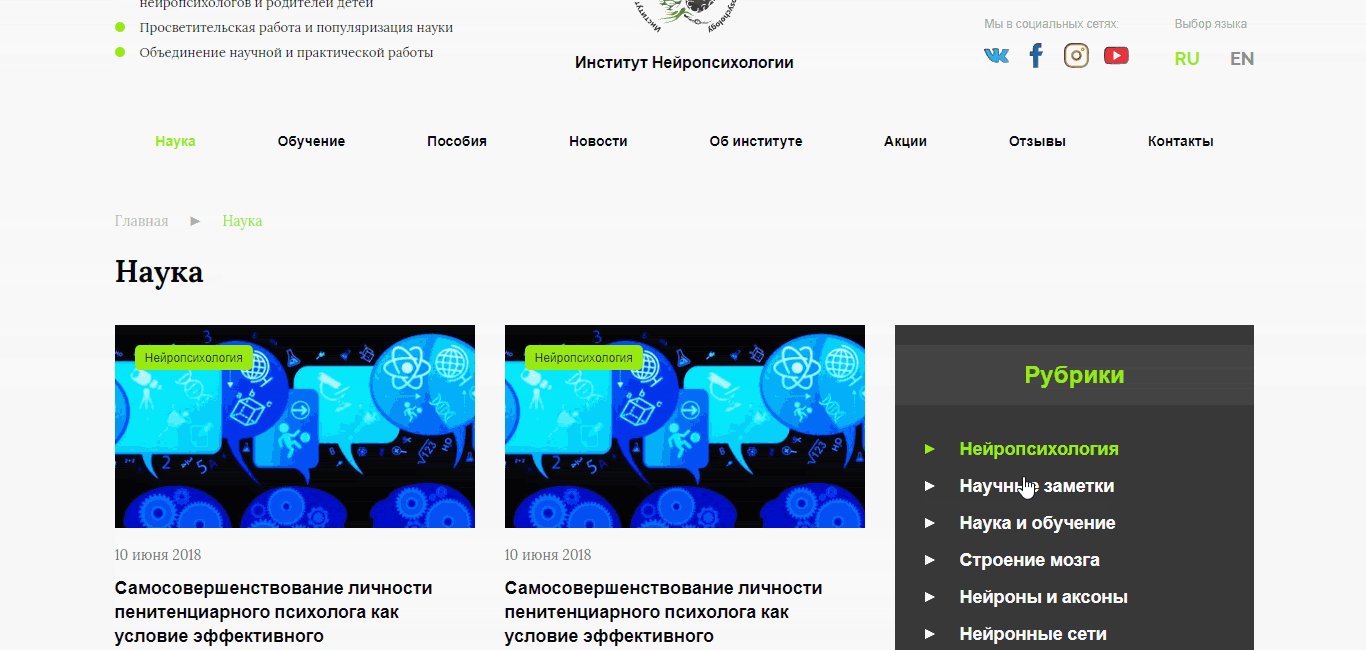
Интерактивность присутствует во многих необходимых для тактильного отклика местах, к примеру, в сайдбаре или в пагинации.

Интерактивность отдельных элементов в разделе «Наука»
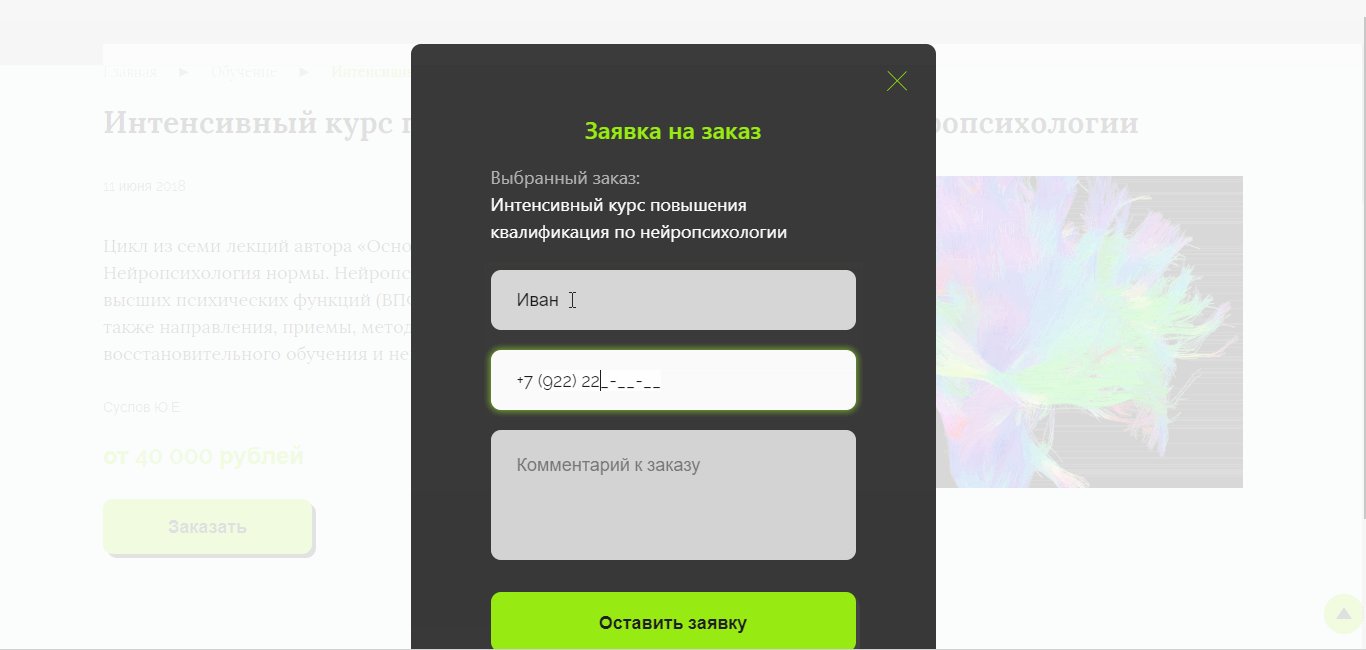
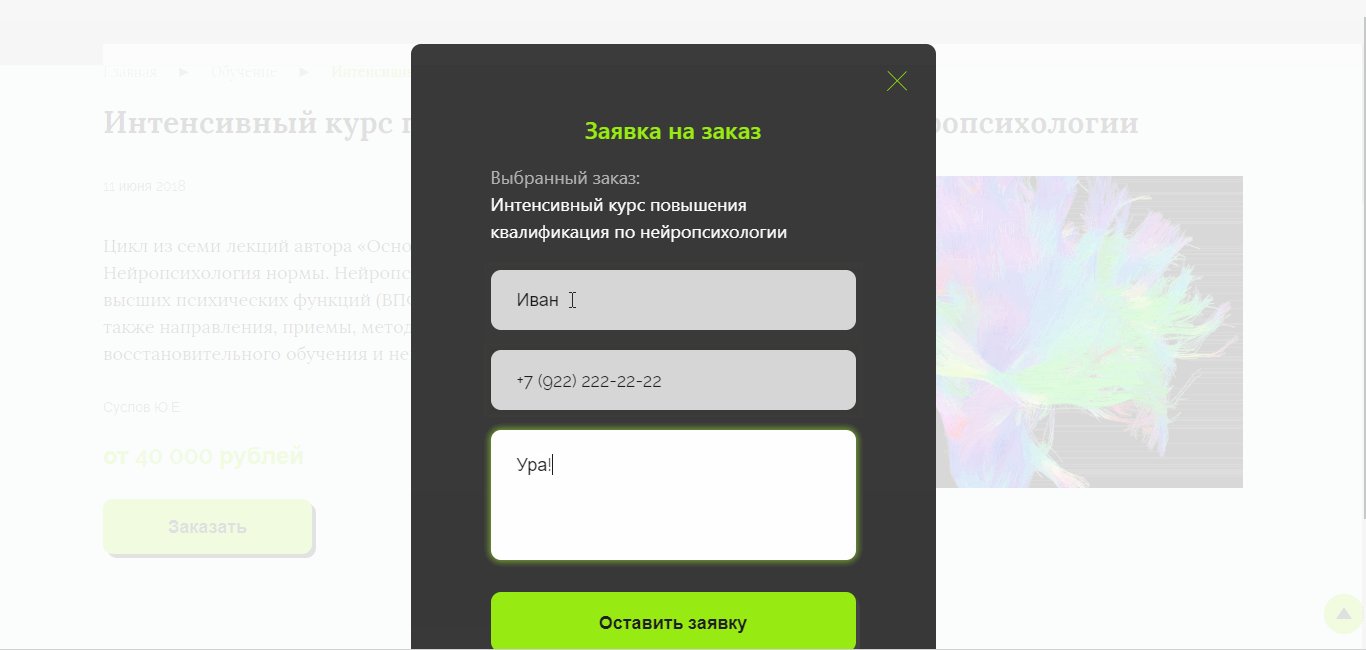
Поля для ввода в модальных окнах не обошли стороной, они получили приятное свечение в активном состоянии. Для поля телефона работает маска, которая позволяет набирать телефон с максимальным удобством.

Интерактивные элементы в модальном окне заказа курса
Такие элементы, как изображение записи, можно увеличить и подробно изучить.

Интерактивность изображения при увеличении и работа в режиме галереи[/caption]
Оставить свой отзыв в соответствующем разделе любой человек сможет благодаря модальному окну.

Модальное окно отзыва
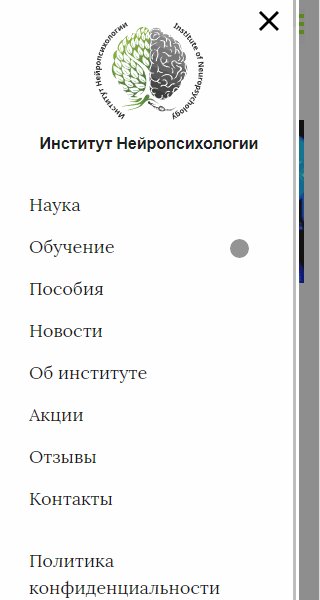
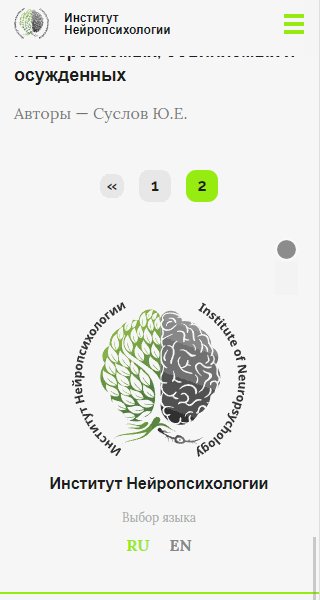
С мобильного устройства сайт не теряет функциональности и адекватности во внешнем виде.

Внешний вид сайта с телефона
Как только последние стили были дописаны, а в рамках WordPress всё настроено, разработчики начали перепроверку работоспособности всех функций и элементов. Баг-тестинг не выявил серьезных ошибок, а те мелкие ошибки, что были найдены, сразу же были исправлены.
Когда финальные работы над разработкой были произведены, сайт отправился к заказчику на изучение и ознакомление.
Итог
Заказчик дал положительный фидбэк по проделанным работам, и дал отмашку на перенос на основной домен.
Сейчас сайт успешно функционирует по адресу instofneuro.com
Посмотреть кейс на сайте студии
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



