- Заказчик
- Smithsonian Arctic Studies Center при финансовой поддержке Alaska Historical Commission и Cook Inlet Historical Societ
- Задача
- Необходимо было сделать сайт, который бы позволил просматривать работы художников с привязкой к конкретным местам на карте Аляски.

На сайте Envisioning Alaska собраны работы художников и путешественников, которые рисовали Аляску, ее природу, людей и предметы быта в период c 1743 по 1867 гг.


Наша задача заключалась в том, чтобы удобно организовать просмотр изображений с привязкой их к местам и авторам.

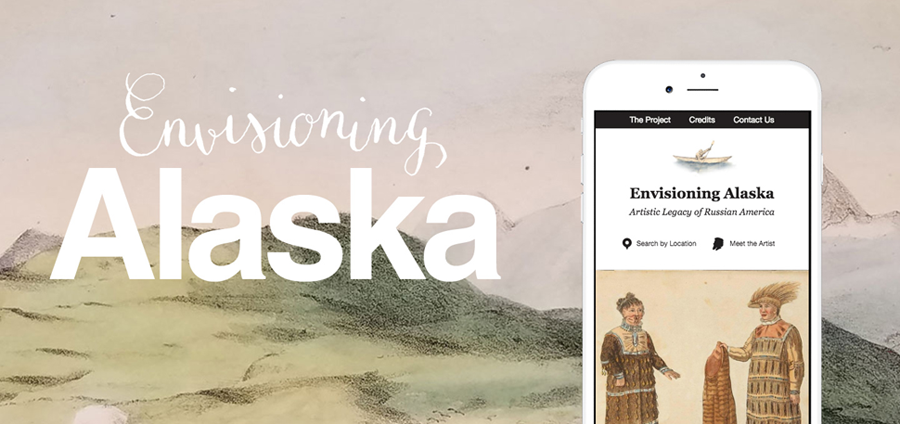
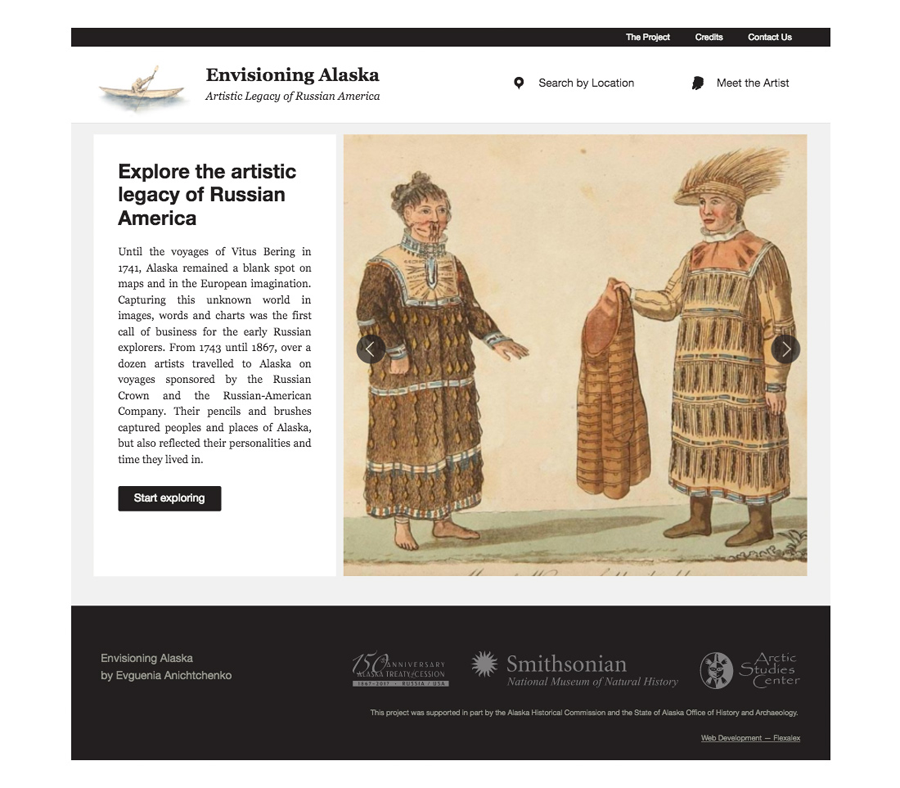
Главная страница
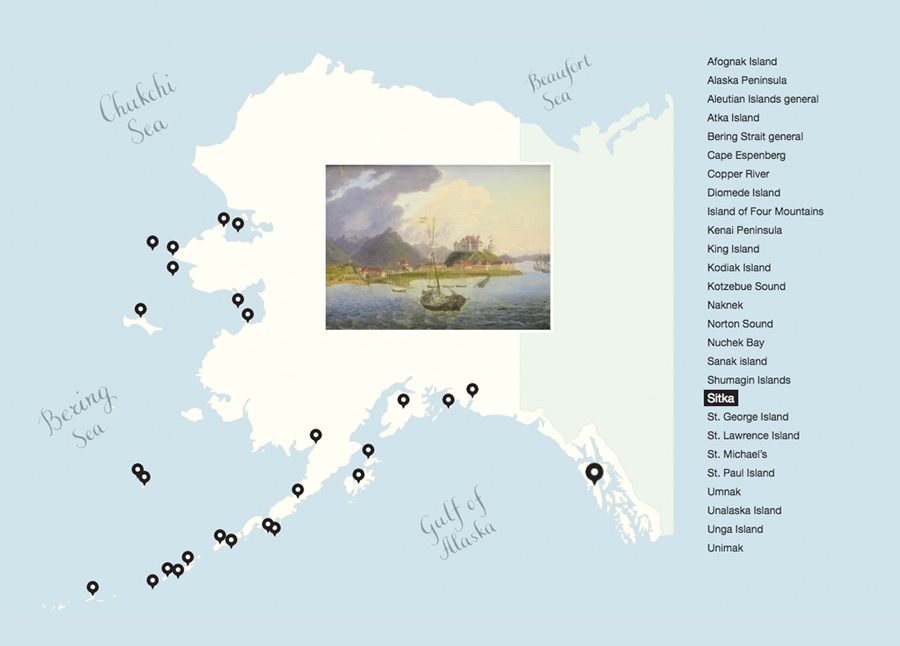
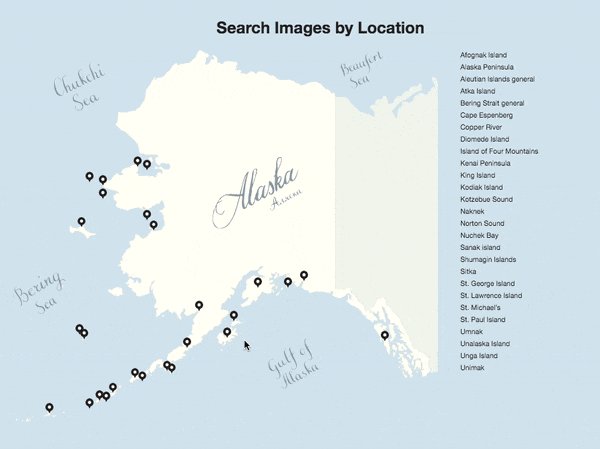
Карта
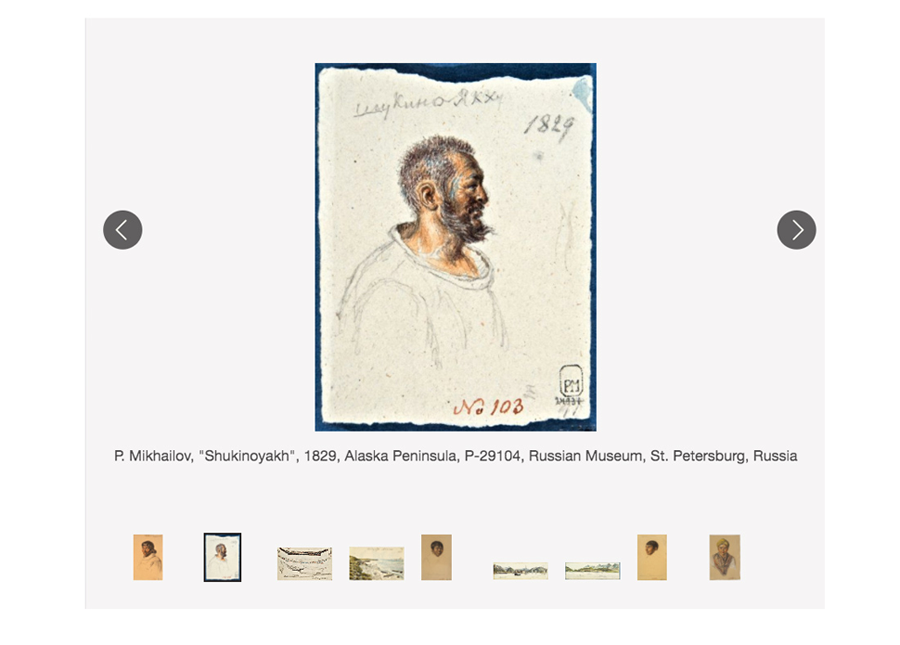
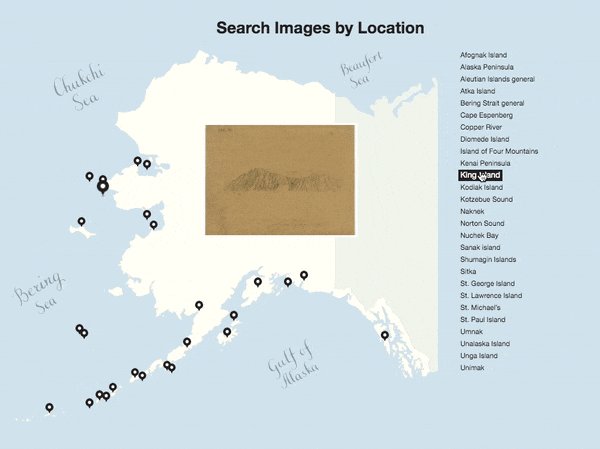
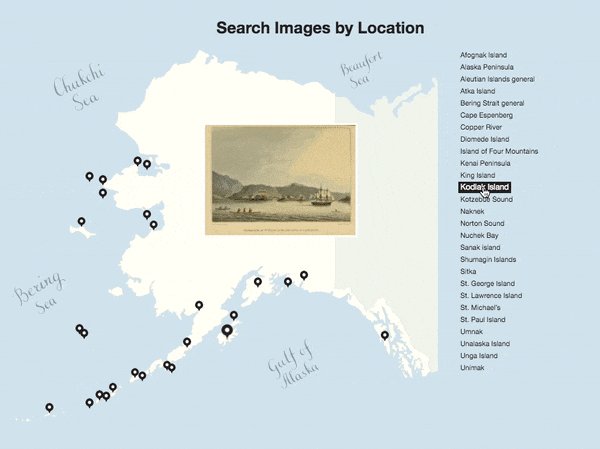
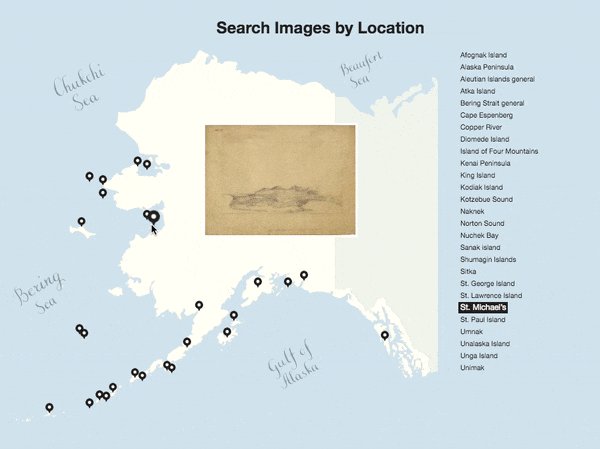
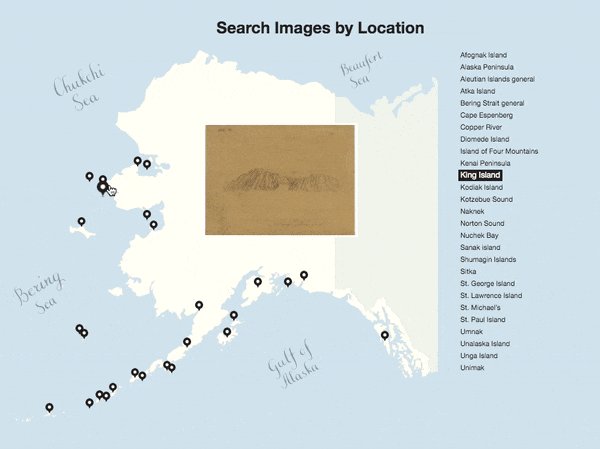
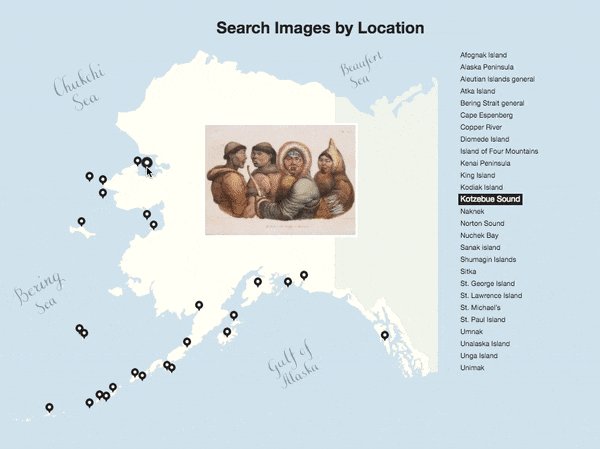
Изображения можно искать по месту. На карте отмечены точки, которым соответствуют картинки. Вы можете навести курсор на название и посмотреть, где это, также вы увидите одну из картинок, которая была нарисована на этом месте. Или наоборот, навести курсор на точку и посмотреть, что это за название. Выбрав место, вы можете просмотреть все картинки, к нему относящиеся.

Навигация по локациям
Эта карта сделана векторным (SVG) фоном. Она тянется в зависимости от размера экрана. Точки мы не стали расставлять на самой картинке, а сделали иначе. У нас создан словарь (таксономия) с локациями. Все места мы выводим на эту страницу. У каждой локации есть свой идентификатор, который соответствует конкретным координатам точки. Сами изображения точек находятся в :before названий. То есть, они четко привязаны к своему названию. Поэтому ими легко управлять, анимировать и расставлять по карте. Не нужен дополнительный скрипт, чтобы при наведении подсвечивать название и наоборот, при наведении мыши на название, выделять его точку.

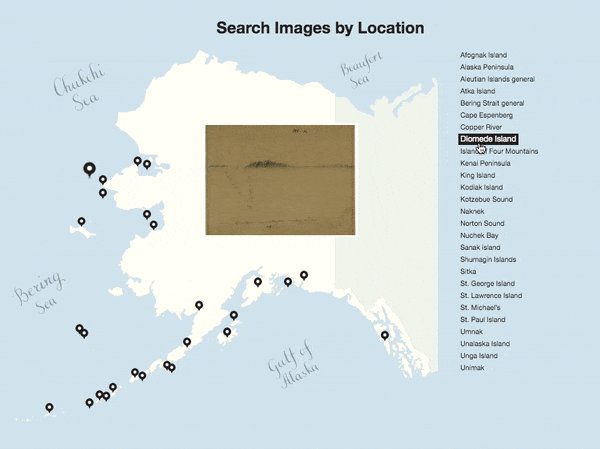
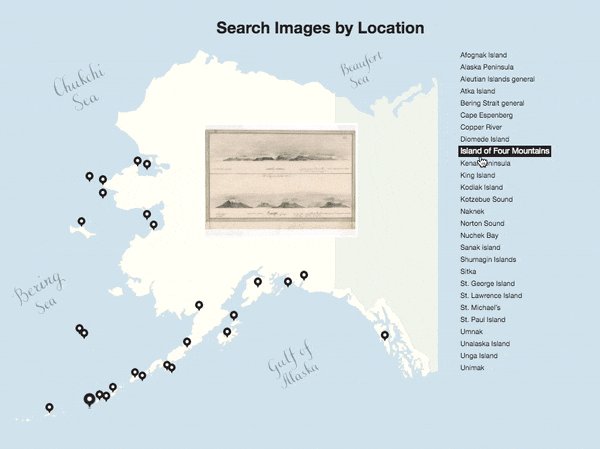
Наведение мыши на название места

И наоборот — на локации на самой карте.
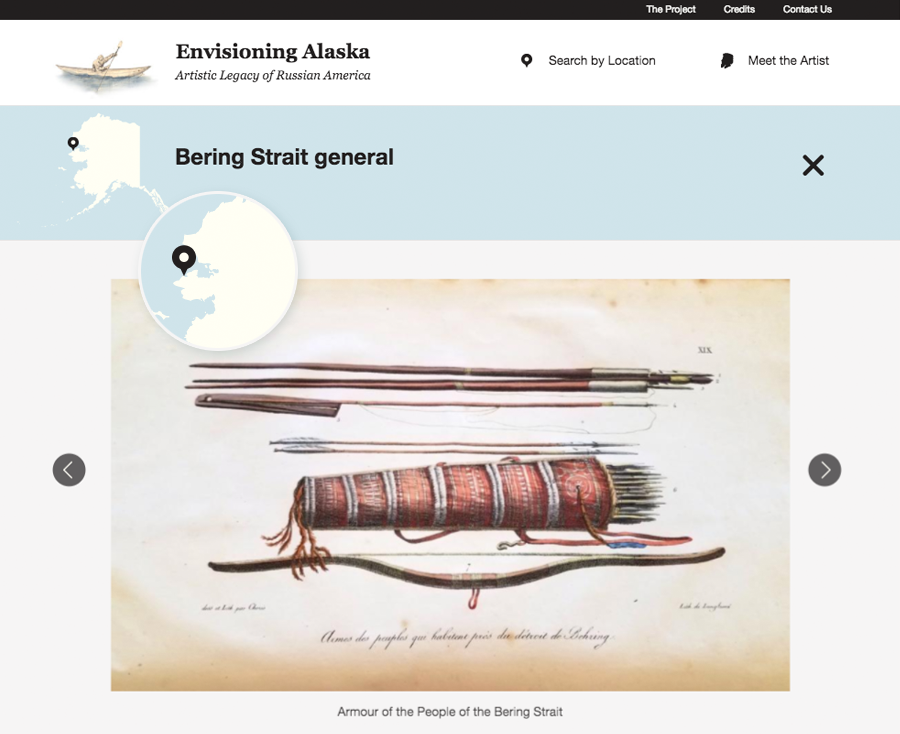
Преимущество такой конструкции в том, что на страницах самих локаций используется та же позиция точки. То есть, стоит один раз ее определить, и все точки выводятся в правильном месте относительно карты независимо от ее размера.

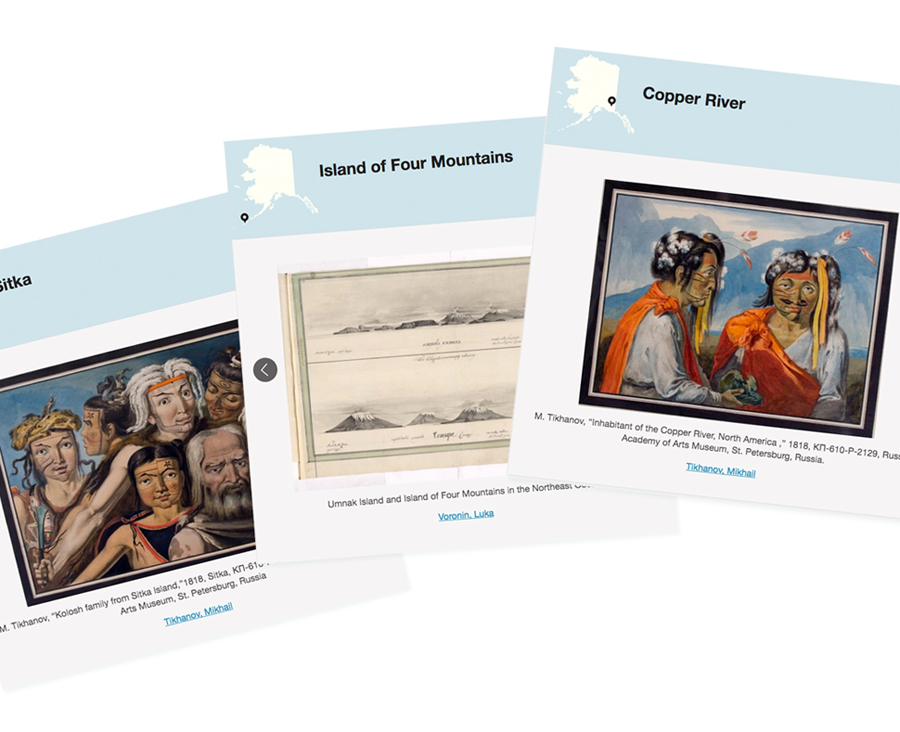
На странице локации также отмечено место точкой на карте
Адаптивность карты
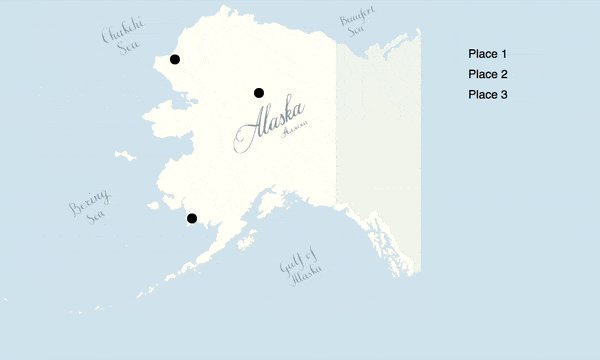
Нам нужно было, чтобы карта и точки меняли свое положение синхронно, при том, что карта расположена в бекграунде, а точки стоят поверх. Тут, конечно, возник соблазн расставить точки в самом svg, но тогда нужно было бы их связывать с названиями по id, а это уже какие-то лишние скрипты. Поэтому точки были расставлены позицией absolute, слева у них отступ в % (left:x%;), а сверху margin. Так как внешние поля заданные в процентах вычисляются от ширины контейнера, то это дает четко пропорциональное изменение позиции точки относительно экрана и ее постоянное положение относительно карты.

Положение точек относительно карты
Этот набросок вы можете посмотреть тут: https://codepen.io/juliaalex/full/jwXNJP/
Дизайн карты
На многих картинках того времени есть надписи. Мы сделали подписи на карте в таком же стиле, как на картинках. Надписи тушью и остроконечным пером были переведны в svg.

Создание подписей к карте. Тушь, перо.
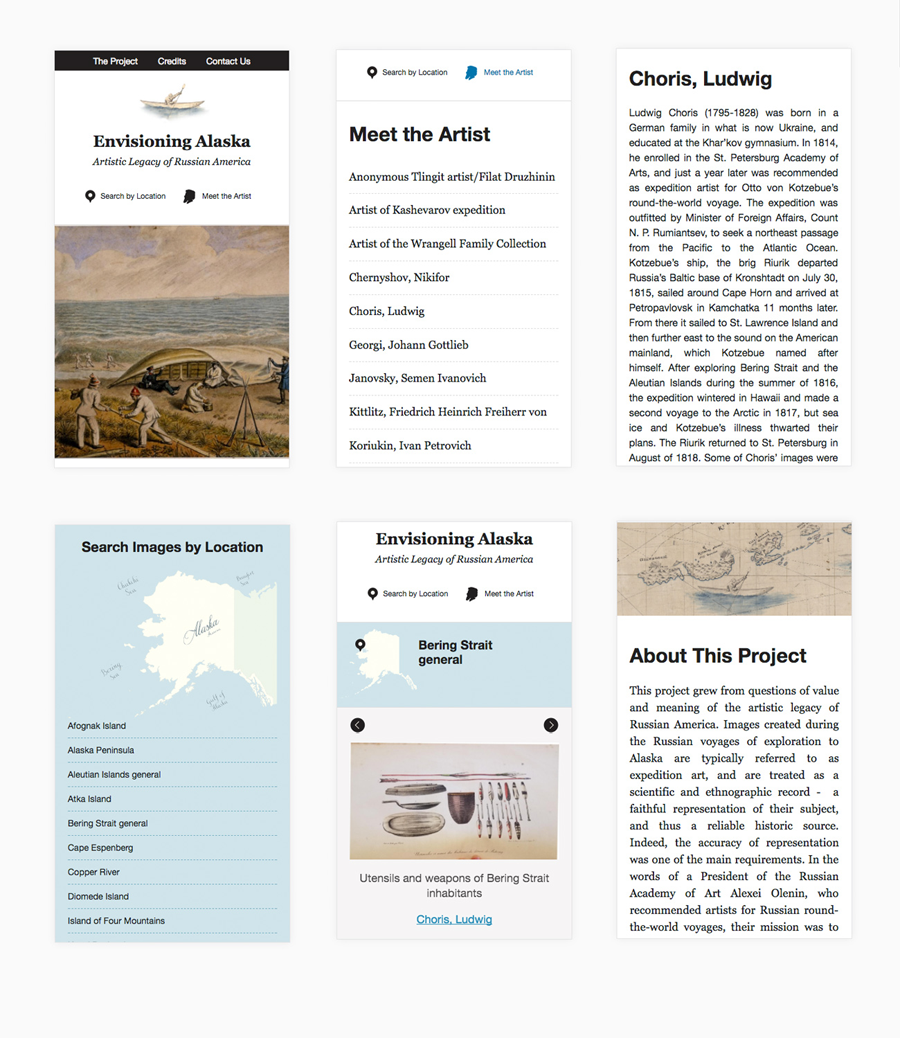
Сайт на мобильном
Мы сделали сайт полностью отзывчивым. Им можно пользоваться и на больших экранах и на мобильных устройствах. Мы постарались сделать так, чтобы ничего не убегало из-под пальцев, а загрузка сайта была максимально быстрой.

Скриншоты с экрана iPhone 6
Скорость
Мы считаем скорость загрузки ключевым параметром сайтов. Это очень неприятно — ждать. Мы не любим прелоадеры и прочее подобное, что мешает просмотру информации, которая действительно важна для пользователя. В данном случае — это карта и картинки. Историкам, которые интересуются этими изображениями, в первую очередь, должно быть удобно читать текст и просматривать картинки. Поэтому мы постарались максимально избавить посетителей от загрузки файлов, не имеющих отношения к контенту.

По результатам текстирования (webpagetest) первичная загрузка страниц сайта, в среднем, не превышает 2,5 секунд.
___________
Ссылка на сайт Envisioning Alaska https://envisioning-alaska.org/
PS: все скриншоты и анимации сняты с опубликованного сайта, никаких правок в графическом редакторе мы не делали.
Спасибо за внимание!
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.