- Заказчик
- Компания «Алгори» специализируется на проектировании и внедрении решений для чистых помещений, которые используются в медицине, фармакологии, промышленности. На момент обращения у клиента был сайт, разработанный более трех лет назад в компании WebCanape. Причиной изменения ресурса стало желание соответствовать трендам и новейшим технологиям.
- Задача
- При разработке сайта компании «Алгори» перед нами стояли следующие задачи: учесть последние тренды в веб-дизайне; использовать современные технологии; сделать сайт красивым, функциональным и адаптивным.
Особенности проекта
Перед началом работы клиент предоставил макеты десктопной версии, подготовленные сторонней веб-студией. Требовалось обеспечить полную техническую реализацию.
Работать с чужим дизайном возможно, но сложнее. Макеты были нарисованы только на одну ширину: 1180 пикселей. Нам требовалось придумать, как отображать сайт на всех остальных разрешениях, а также адаптировать его для планшетов и телефонов. Весь результат должен был ложиться на систему управления сайтом Canape CMS.
Кроме того, проект предполагал существенные программные доработки, которые мы взяли на себя.
Как сайт выглядел раньше
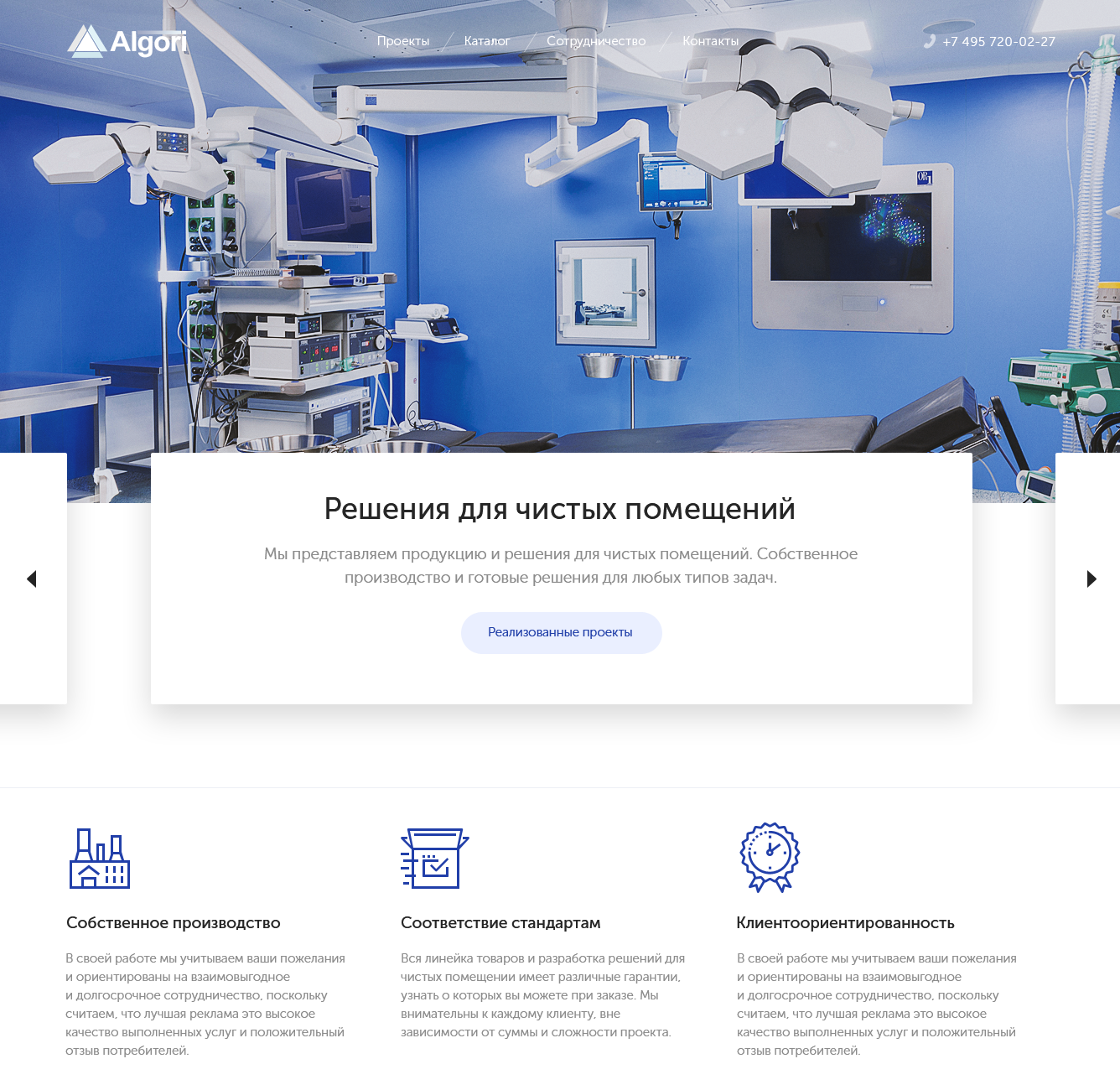
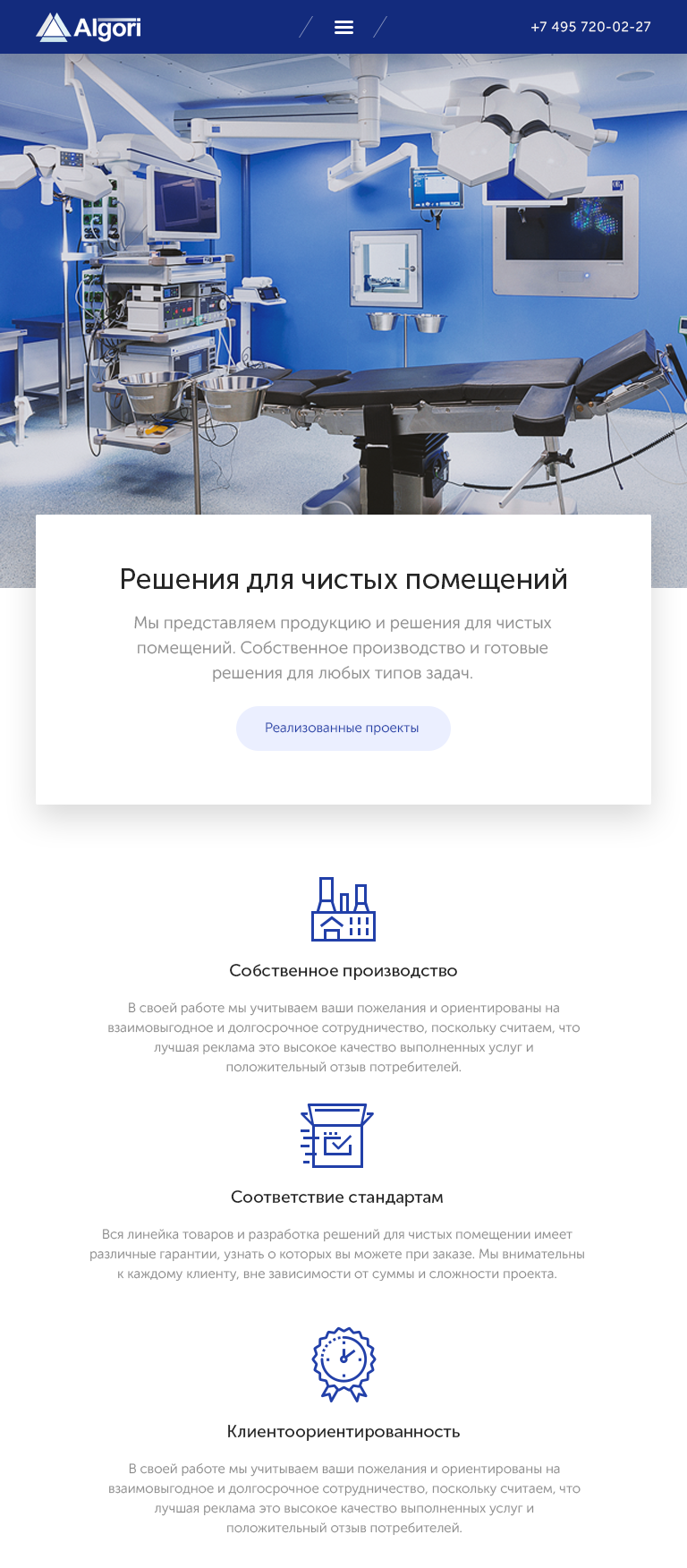
Сайт компании был разработан более трех лет назад. Главная страница выглядела таким образом:

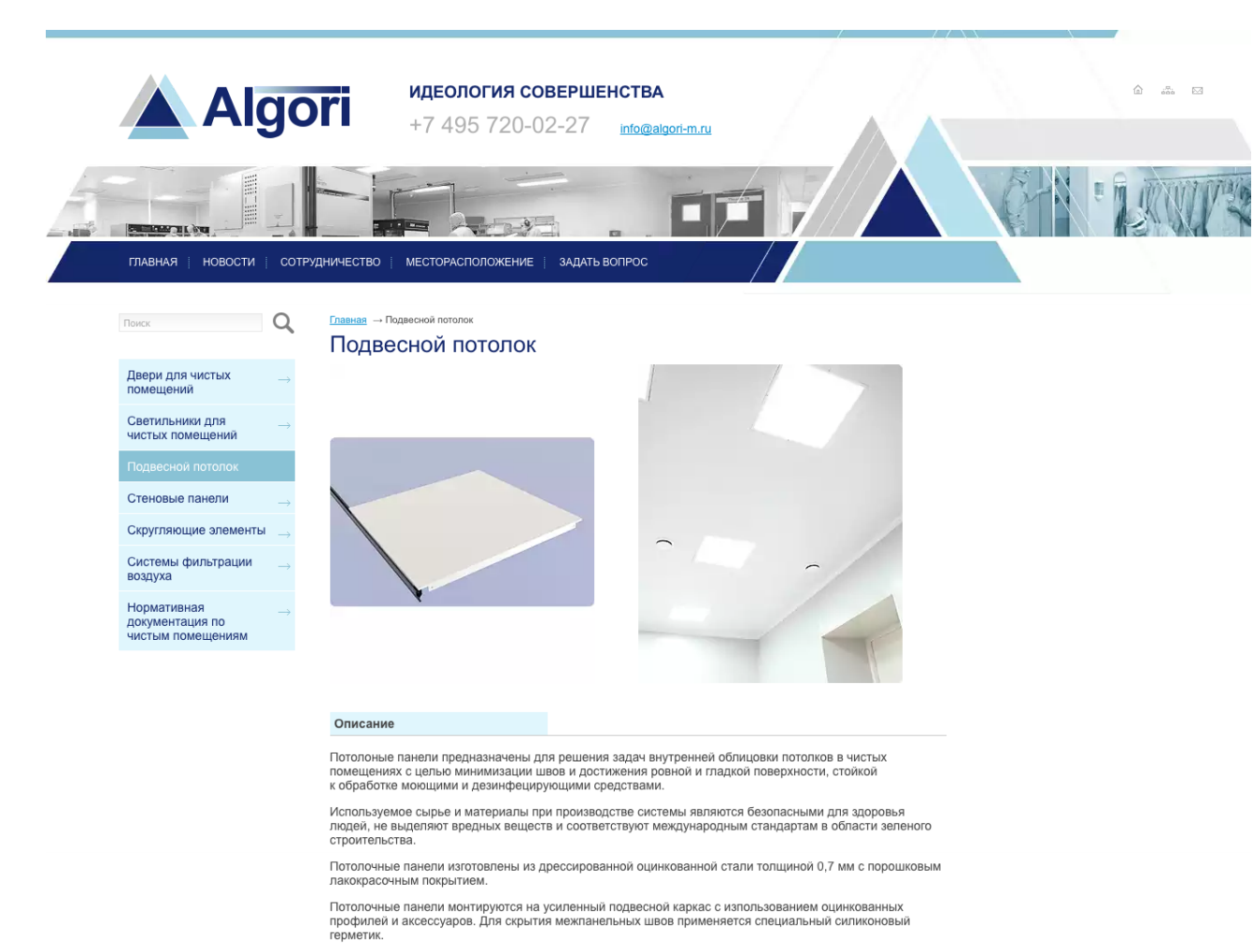
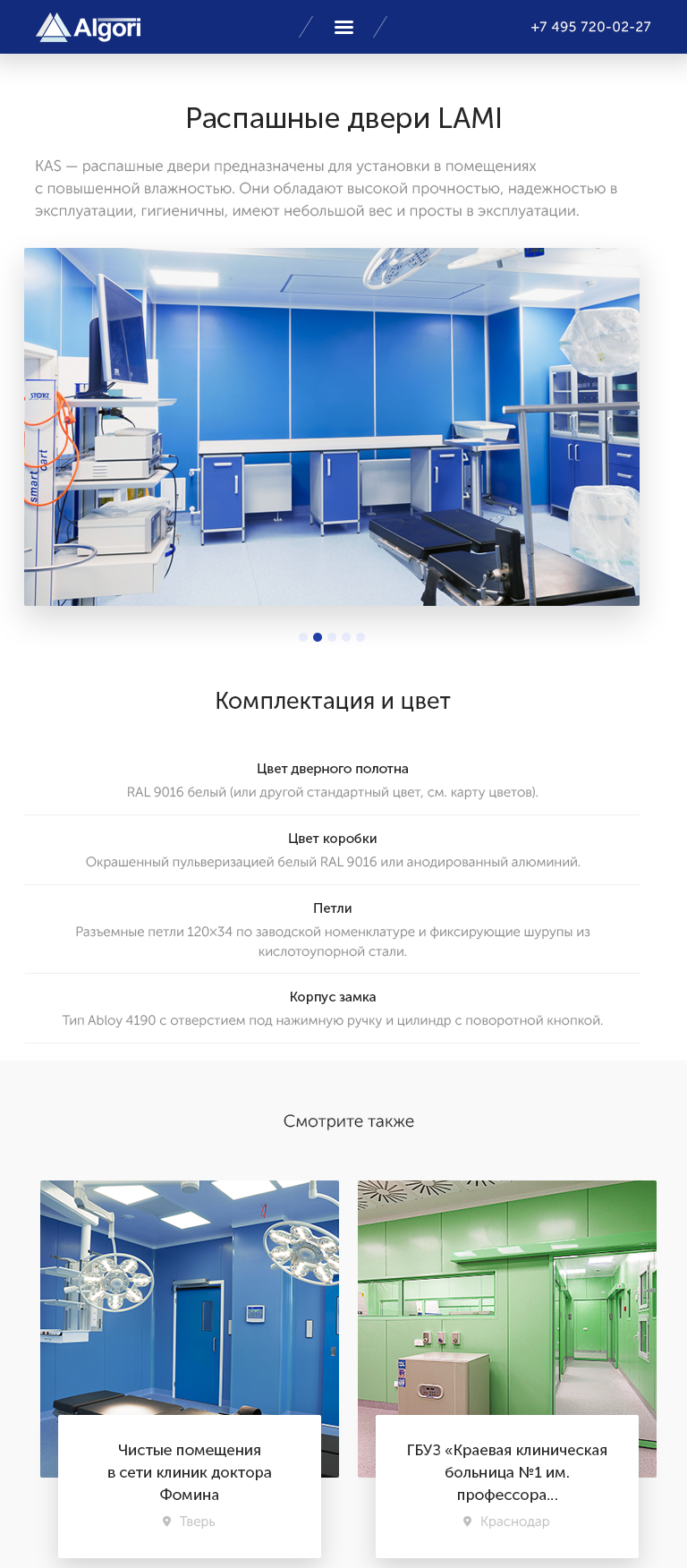
Ниже — пример карточки каталога с описанием продукта.

Макеты, которые прислал клиент для работы
Макет главной страницы сайта, отрисованный под ширину 1180 пикселей.

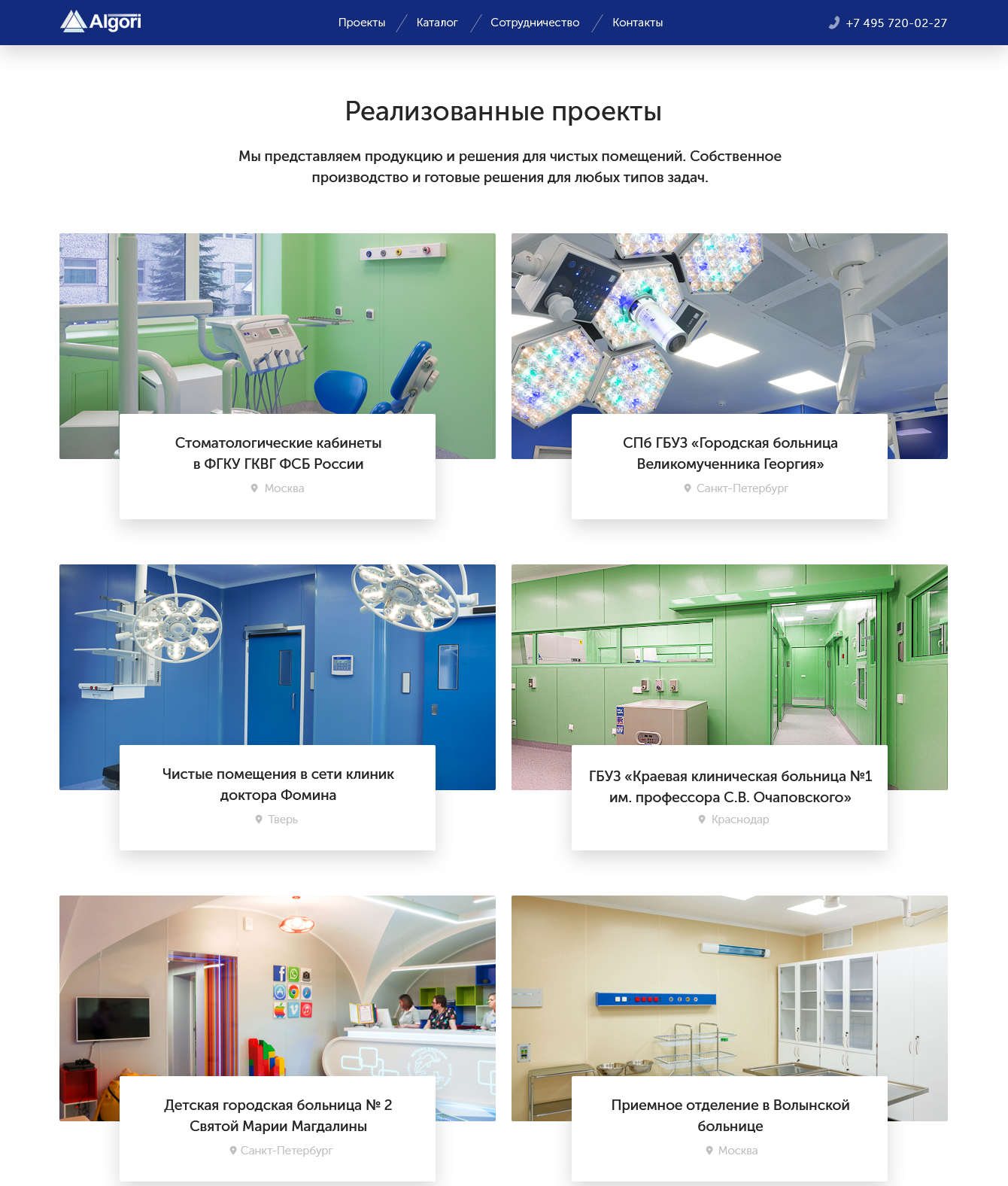
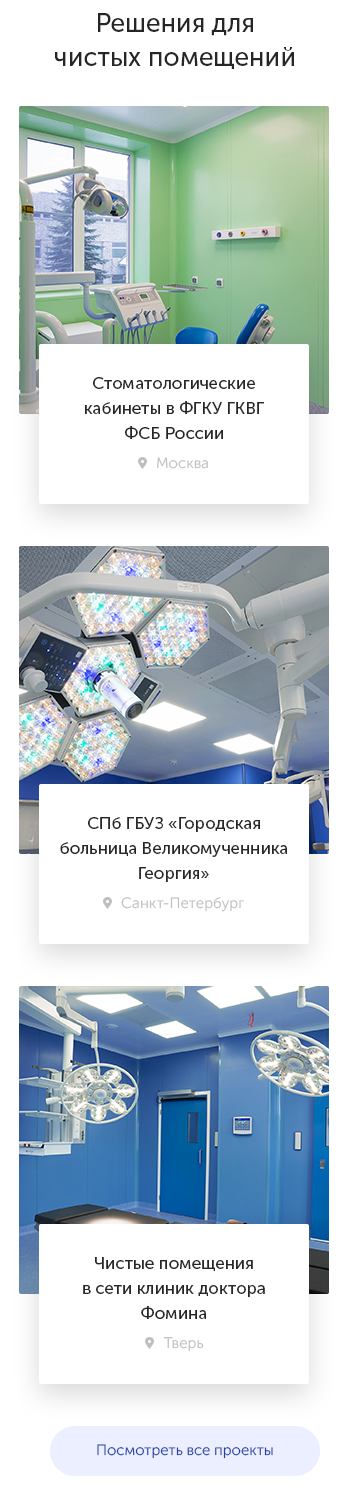
Раздел с перечнем реализованных проектов.

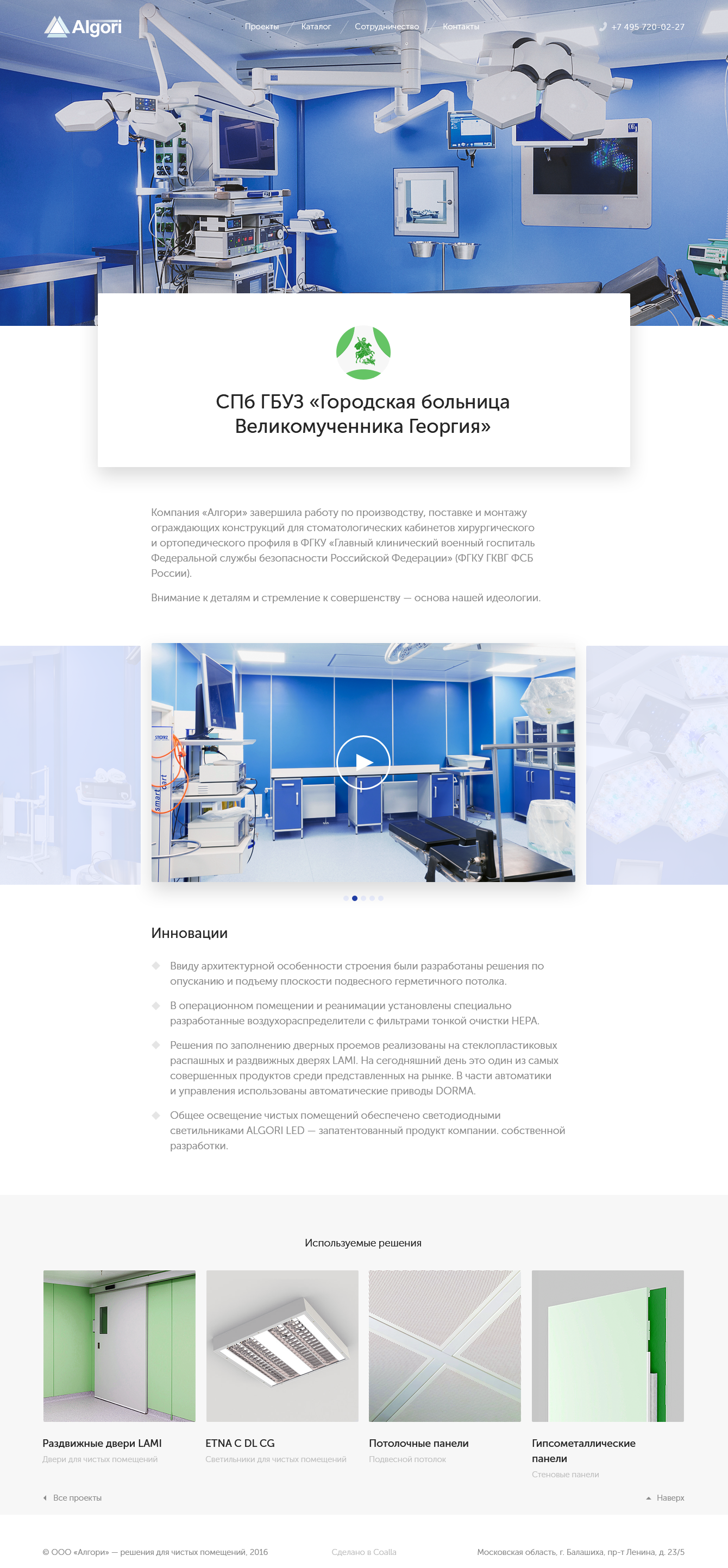
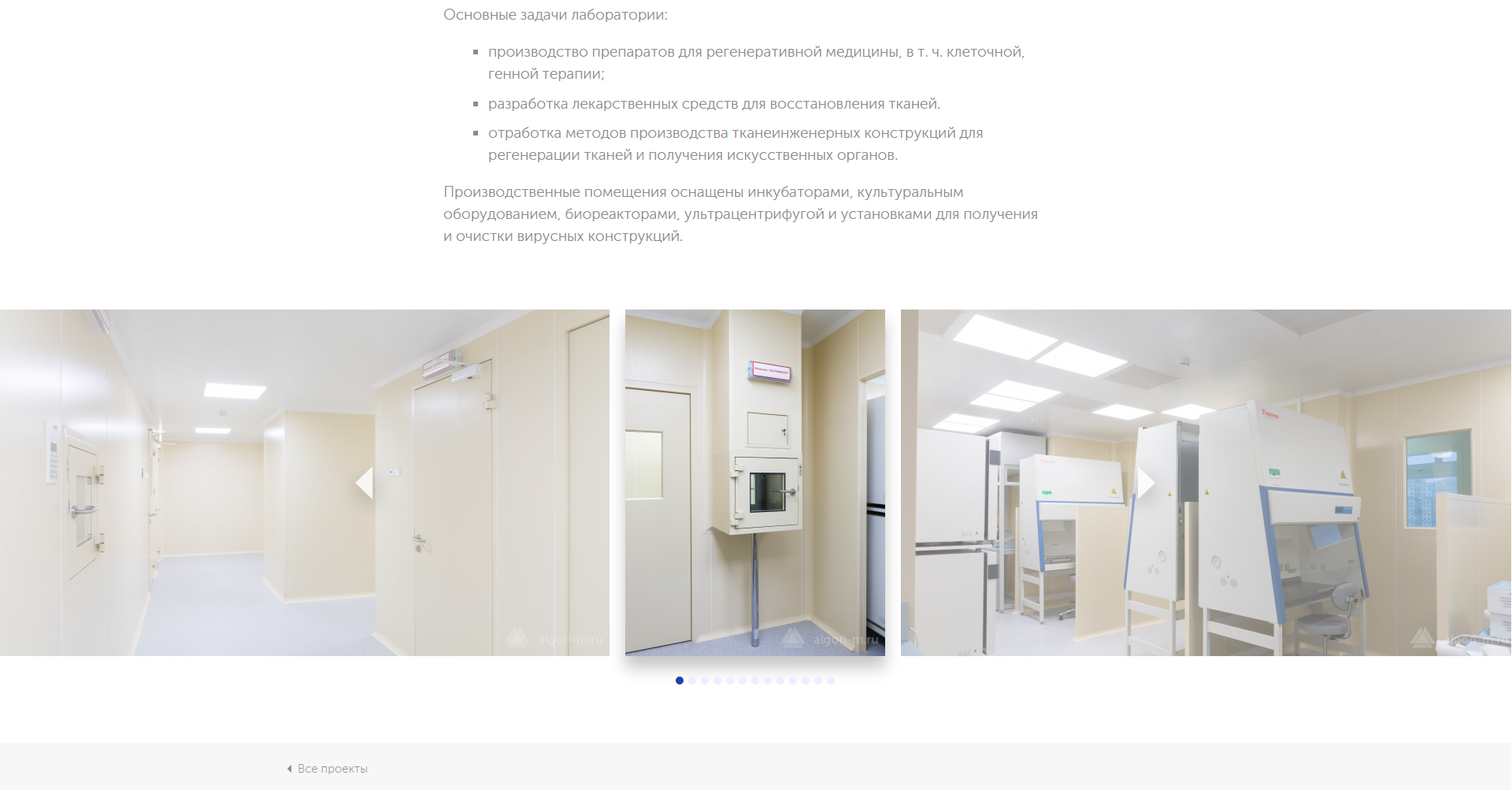
Страница с детальным описанием реализованного проекта.

Проектирование сайта
На основе договора, структуры старого сайта и имеющихся макетов были определены функциональные возможности нового сайта, принципы работы каталога и построения контента.
Программист ознакомился с задачей и перечислил основные доработки:
- создание трех карточек каталога с индивидуальным дизайном,
- работа с нестандартным набором полей в карточках товара,
- подключение стороннего модуля фотогалереи,
- добавление расширенных справочников для загрузки документов.
Зачем нужны три карточки товара?
Одна карточка используется в разделе с проектами, а две другие — при размещении основных видов товаров.
1. Карточка «Реализованные проекты». На детальной странице проекта выводятся: фотография-обложка, логотип или герб организации, текст описания, фотогалерея с горизонтальными и вертикальными фото, а также список оборудования, которое использовалось при реализации этого проекта. Пример на сайте >>
2. Карточка «Двери». На детальной странице двери выводятся: название, фотогалерея с вертикальными и горизонтальными фото, перечень сопроводительных документов на скачивание, а также текст описания, чертежи в векторном формате, подробные технические характеристики в таблицах с вкладками и фиксирующейся шапкой. Внизу страницы указаны проекты, в которых использовалась данная дверь. Пример на сайте >>
3. Карточка «Другое оборудование». На детальной странице оборудования выводятся: название, текст описания, фотогалерея с вертикальными и горизонтальными фото, чертежи деталей в векторном формате, подробные технические характеристики в таблицах. У оборудования, зачастую, есть множество отдельных деталей, и их схемы расположены в виде сетки. Пример на сайте >>
Дизайн сайта
Поскольку основные макеты изготовила сторонняя организация, у нас возникла необходимость проверить их на соответствие дизайнерской сетке и техническим требованиям Canape CMS. Верстальщик ознакомился с материалами, озвучил вопросы и пожелания по исправлению, предложил идеи по созданию адаптивного дизайна.
После уточнения технических деталей дизайнер нарисовал недостающие макеты для планшетов и телефонов. Основными требованиями были:
- сохранение преемственности дизайна,
- соблюдение фирменного стиля,
- визуальная простота и доступность информации,
- удобство использования сайта на устройствах с сенсорным экраном.
Вид на планшете
 |  |
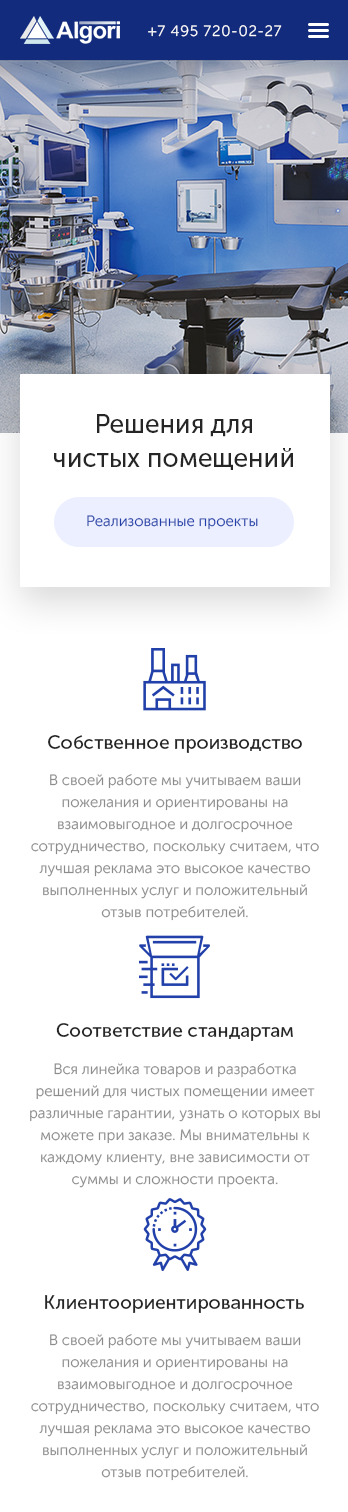
Вид на телефоне
 |  |
Версия сайта для мобильных устройств не должна была ни в чем уступать «основной» десктопной, поэтому ни одного блока не было скрыто, механизм складывания каждого функционального элемента тщательно продумывался и проверялся на различных мобильных платформах.
Верстка сайта
После утверждения макетов мы приступили к подключению дизайна. Из особенностей можно отметить:
- шрифт Museo Sans, для которого была приобретена бессрочная web-лицензия;
- фотогалерею Fotorama с хорошим отображением фотографий в разной ориентации;
- таблицы с внутренней прокруткой по обеим осям для удобства просмотра на мобильных устройствах;
- адаптацию всей графики и фотографий для отображения на дисплеях Retina.
Расскажем о каждой из них подробнее.
Нестандартный шрифт Museo Sans
Шрифт, который использовался в макете, был платным, поэтому потребовалась покупка лицензии. Из доступных магазинов шрифтов был выбран MyFonts, зарегистрирован аккаунт и приобретена бессрочная web-лицензия.

Отображение фотографий с разной ориентацией
Поскольку существенная часть фотографий снимается вертикально, у клиента возникла потребность создать комбинированную фотогалерею, которая способна отображать изображения целиком независимо от их ориентации.
На большинстве сайтов используется единый горизонтальный формат фотогалереи, при котором вертикальные фото смотрятся неудачно. В нашем случае требовалось альтернативное решение. Программист создал два отдельных формата для галереи и написал алгоритм, который автоматически определяет ориентацию загружаемого изображения и выводит нужный результат на сайт. Для удобства прокрутки на всех типах устройств и для затенения неактивных элементов фотогалереи верстальщик подключил сторонний модуль Fotorama.

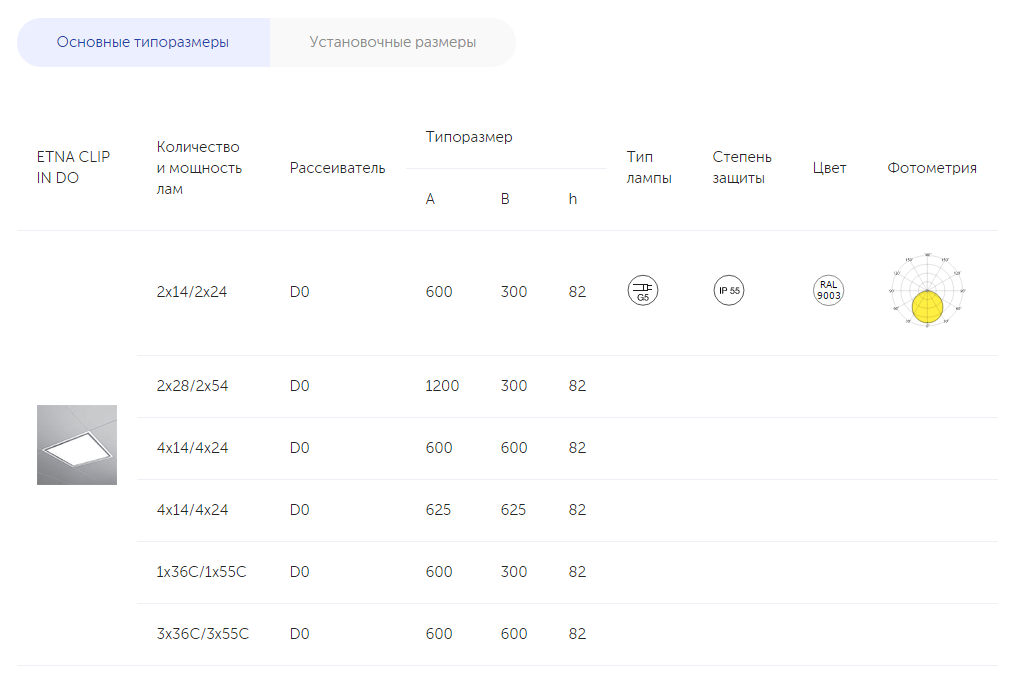
Отображение больших таблиц на детальных страницах каталога
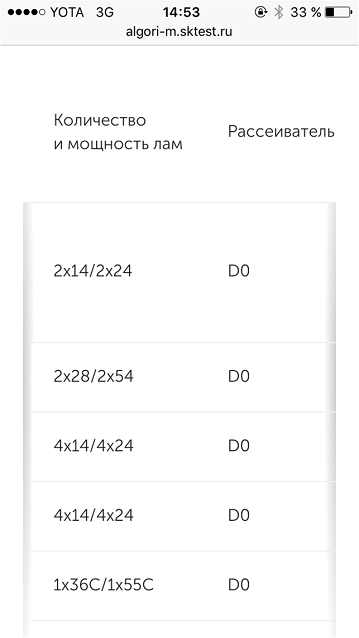
При адаптации для мобильных устройств было выбрано решение, позволяющее масштабировать таблицы, складывать их и прокручивать по обеим осям. Смотрите пример с мобильного устройства>>
 |  |
Графика сайта на устройствах Apple с дисплеем Retina
Были перерисованы и заменены иконки, отредактированы профили галереи. Размер всех изображений был увеличен в 4 раза. Все фотографии загружаются в высоком разрешении, а затем отображаются на сайте в том размере, который соответствует используемому дисплею.

В чем особенность дисплеев с технологией Retina? Они имеют высокую плотность пикселей — в 4 раза больше. За счет этого достигается максимально качественное и реалистичное изображение на экране (при условии, что просматриваемый сайт адаптирован должным образом).

Retina переводится с латинского как «сетчатка». Разрешение экранов Retina настолько высокое, что с обычного расстояния человек не может заметить отдельные пиксели невооруженным глазом. Поэтому все изображения должны быть увеличены в 4 раза больше, чтобы смотреться качественно на таких мониторах.
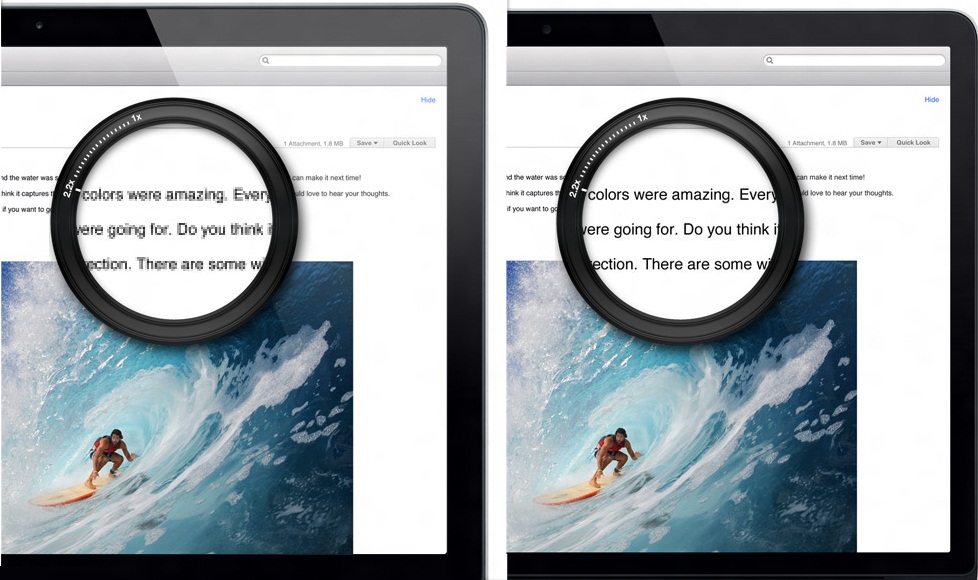
Ниже — пример отличия Retina-графики (справа) на дисплее компьютера Mac от обычной (слева).

Программирование
На данном этапе внедрялись все доработки, предусмотренные при проектировании, а также программировались дополнительные функции, необходимые для корректного отображения верстки:
- были заведены различные карточки товара и запрограммированы шаблоны для них,
- созданы различные шаблоны вывода списков товаров и подразделов,
- добавлены новые форматы фотогалереи для каталога,
- запрограммирована фиксация элементов таблиц,
- заведены правила добавления сопутствующих товаров.
Тестирование и отладка
При тестировании проверялись корректность работы сайта на всех возможных разрешениях экрана и различных устройствах, а также правильность реализации и надежность функциональных возможностей сайта.
Как и в любом крупном проекте, обнаружился ряд недостатков, которые были оперативно исправлены. Кроме того, на этом этапе внутри команды разработчиков возникли предложения по усовершенствованию существующей функциональности сайта, часть из которых была реализована.
Размещение сайта на хостинге
Поскольку клиент выразил желание произвести наполнение сайта самостоятельно, а разработка была полностью завершена, мы разместили сайт вначале по временному адресу, а затем перенесли на основной домен www.algori-m.ru, где ресурс стал доступен для широкой аудитории.
Проект в цифрах
| Количество разработчиков | 10 человек |
| Потрачено времени | 196 часов |
| Дней в разработке | 74 дня |
| Оценка клиента | 5/5 |
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



