- Заказчик
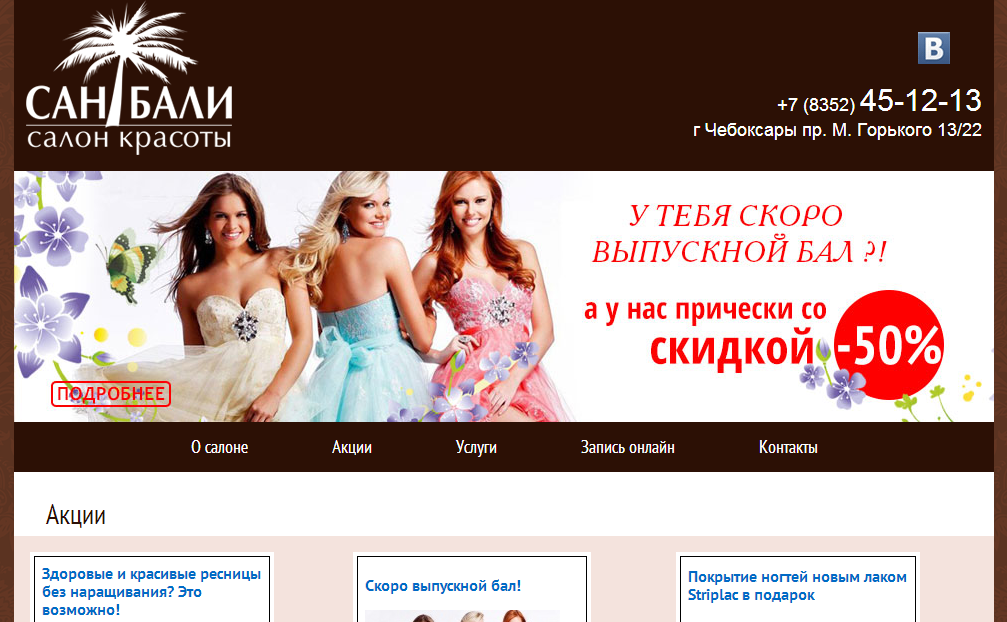
- Студия красоты
- Задача
- Во-первых: Редизайн сайта в пользу простоты использования. Во-сторых сделать сайт адаптивным к различным устройствам. В третьих значительно ускорить сайт, переведя его на композитные технологии Битрикс.
В начале была проблема (или задача)
Как и в любом деле, чтобы что-то сделать находится проблема, которую нужно решать. В случае со старым сайтом San Bali - он отказывался работать на маленьких экранах, выдавая плохо сработанное мобильное приложение, никак не связанное стилями основного сайта. Печально? Не для нас с вами =)
Сайт было решено обновить как изнутри, так и снаружи. Потому для новых впечатлений мы отправились в гости к заказичику :)
 |
 |
 |
После теплого приема мы сразу же собрались на штурм и начали собирать идеи в одну общую картину. Андрей Трифонов (технический директор) взялся за формирование макета сайта на бумаге, Яна Моросина взялась за наброски и рисунки, а мы (Андрей и Саша Егоровы) подбирали контент, в том числе со старого сайта. В итоге первые образы сайта были готовы уже через час-два. Закрепив все идеи вкусным чаем мы разошлись на места и продолжили работу.
Нас четверо, но мы в Чебоксарах, этого мало для крупного проекта, потому для больших задач мы объединяем усилия с московскими ребятами, либо собираем тандем из двух-трех коллективов дружественных студий :)
Основной особенностью сайта должна была быть адаптивность (то есть возможность сайта самостоятельно адаптироваться под разрешение экрана практически любого устройства). Это было обусловлено почти 30% посещений с мобильных устройств для устаревшего сайта студии красоты. Аудиторию важно наращивать, потому аналитика аудитории - это второй пункт в обязательствах перед заказчиком. Знакомство заказчицы с такими технологиями как Яндекс.Вебвизор и таргетированная реклама воодушевило на развитие своего бизнеса и после общения (и проверки как идет разработка) в нашей студиии она дала слово расти с каждым годом :)
Адаптивный дизайн
Для того, чтобы построить адаптивный дизайн на сайте, требуется отрисовка промежуточных вариантов с различной шириной экрана. К примеру смартфон за 3000 рублей может иметь разрешение от 320px в ширину до 800px в высоту (когда как).
Например LG Optimus L5 имеет параметры экрана 320x480 точек. Аппарат продавался неплохо и среди целевой аудитории посетители с аналогичными устройствами есть. Далее по размеру экрана Nokia Lumia 520, его экран размером 480x800 точек, и так далее. Также среди пользователей есть обладатели планшетов, смартфонов с большим экраном, ноутбуками и различными ПК от типичных на Windows, до роскошных Apple iMac.
|
LG Optimus L5 |
Nokia Lumia 520 |
Samsung Galaxy S5 SM-G900F |
Требований к поддерживанию технологий и устройств от заказчика не было, потому мы сделали это на свое усмотрение. Взяв за основу 480px и постепенно увеличивали пространство сайта, размещая на нем всё те же элементы интерфейса, чтобы человек при переходе от одного разрешения к другому не терялся на сайте, а продолжал работу с ним в прежнем ритме.
Яна работая с макетом продолжала отходить от Twitter Bootstrap в сторону своего видения и по началу мне это не нравилось, но я ошибался :) Получилось очень не плохо, а то, что все колонки в дизайне (сетка Яны Моросиной состоит только из колонок 60px + отступы 20px) делает его универсальным, легким для верстки сайта.
Скриншоты страниц будут очень большие, потому я выложу здесь только часть страницы, а всю страницу выложу где-нибудь и просмотреть их можно будет при нажатии на эти миниатюры.
|
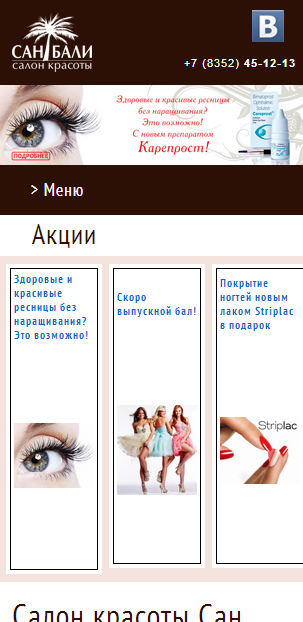
Ширина - 320px |
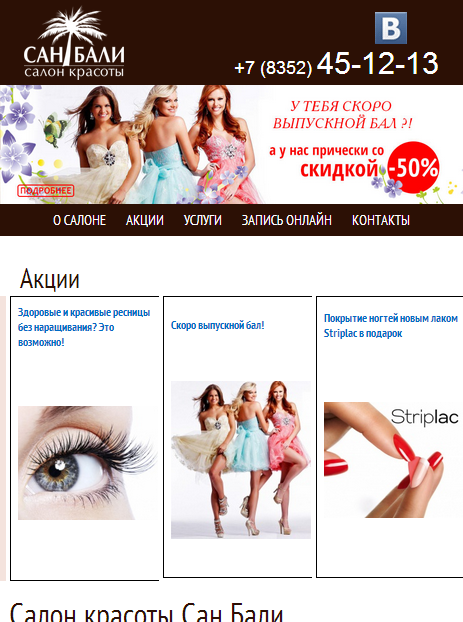
Ширина - 480px |
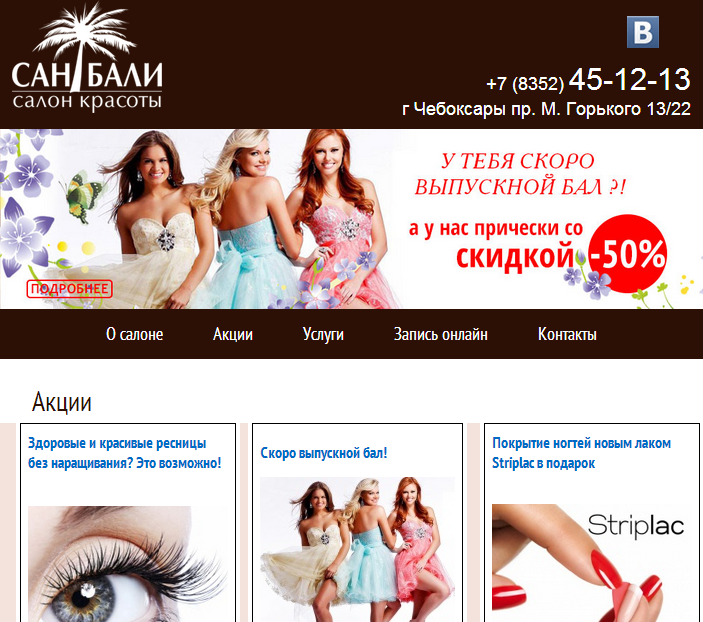
Ширина - 720px |
Ширина - 1024px |
Таким образом сайт из фиксированного 1058px (странная ширина) сайт был изменен и оптимизирован к различным устройствам. И да, мы учли что события при наведении курсором мыши или на тачпаде даже на больших экранах будут менее важны, чем обычные нажатия пальцем на сенсорный экран. Именно по этой причине кнопки меню, социальных сетей и баннеры сделаны больше, чем они встречаются в социальных сетях или некоторых сайтах, где мы часто промахиваемся мимо нужного раздела или пункта меню.
Композитный сайт на 1С-Битрикс
Пока остальные разработчики из Чувашии чуть-чуть притормозили, мы решили воспользоваться этим моментом и создали отличную среду для наших сайтов. Заказчику вместе с разработкой предлагается хостинг оптимизированный под 1С-Битрикс версии 14.5, правильно сконфигурированный для работы с композитными сайтами. Первой ласточкой из стана композитных сайтов компании Кейворд стал сайт sbali.ru, о чем мы сказали заказчице (ей было приятно услышать, что сайт бежит в ногу со временем).

Разница в скорости работы по сравнению со старым сайтом заметная, ведь отдаваться стали не большие скрипты, а всего навсего закешированные HTML-страницы, которые работают в десятки раз быстрее. Итог - главная страница видна посетителю за 70мс, а подгрузка всего сайта включая большие баннеры и тяжелые картинки не превышают 320мс. В реалиях российского интернета это хороший показатель, так что мы закрепим результат и ждем всех желающих получить сайт на быстром Битриксе.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.