Эта публикация о том, как правильно использовать визуальный контент для того чтобы направлять внимание пользователей на важную информацию и подводить к совершению целевого действия. Что действительно важно для создания эффективного дизайна сайта.

Это действительно важный аспект для эффективного дизайна. Бессознательно или сознательно все пользователи оценивают новый сайт по первой странице, загруженной в браузере.
Оригинальность веб-дизайна безусловно важна, но гораздо большее значение имеет общее впечатление от сайта. На это впечатление влияют следующие факторы:
- свободное пространство,
- цвет и размер шрифта,
- симметрия или асимметрия расположения элементов,
- взаимосвязь между разными элементами страницы.
Для любого коммерческого сайта важно, чтобы посетитель оставался на веб-странице как можно дольше, и просматривал страницу до конца. В связи с этим очень важно сначала сфокусироваться на функциях, и только затем на форме представления этих функций.
ВЫВОД: веб-дизайн должен выгодно преподносить контент и делать его первостепенным элементом.
В это статье мы подробно рассмотрим, каким образом можно выгодно преподнести расположение функциональных элементов на вашем сайте при помощи визуального контента.
Создание продуктивного веб дизайна обращает внимание на композицию
Все элементы сайта являются частью единого общего макета. Поэтому макет в целом создает гармоничную композицию. Общее впечатление от концепции, всегда важнее, чем впечатление от отдельных элементов.
Блоки веб-страницы объединяются, для того чтобы создать гармоничное целое. Задача всех элементов веб-дизайна – создать логичный поток визуального контента. Все части страницы должны привести посетителя к совершению целевого действия.
Именно поэтому взаимодействия между различными частями визуального контента: текст, изображения, кнопки, стрелки играют в дизайне такую важную роль.
Задача веб-дизайнера при создании сайта сделать просмотр страниц желанием посетителя. Помочь этому может изучение эффективных приемов и примеров.
Вот несколько общих рекомендаций как можно располагать визуальный контент при создание дизайна сайта
- Хорошо когда между элементами достаточно много пустого пространства, в этом случае нет ощущения перегруженности.
- Шрифт должен удачно оттенять иллюстрации бренда.
- Хорошо выделяет суть текста две колонки с фотографиями с одной стороны и описанием с другой. Такое чередование привлекает внимание к тексту и делает веб-страницу не такой однотонной.
- Интересные эффекты анимации, сделают процесс прокрутки страницы более интересным.
- Хорошо когда контент визуально разделен на горизонтальные блоки на контрастных подложках с иконками и ярким шрифтом.
- Все элементы веб-страницы должны находиться в балансе друг с другом. Контраст и сочетание цветов, соразмерность форм и пустое пространство.

Все эти детали в совокупности играют значимую роль, создавая общую композицию. Таким образом, в процессе создания сайтов, разработка веб-элементов, дизайн и юзабилити тесно взаимосвязаны. Именно эта связь помогает выгодно подавать контент.
Рецептов идеальной страницы не существует, потому что все сайты разные. Но при соблюдении гармонии и чувства меры, можно получить отличный результат!
Важность типографики для выгодного представления визуального контента
Чтобы выгодно представить визуальный контент при создании веб дизайна, необходимо уделить большое внимание дизайну типографики. Она напрямую влияет на управление вниманием пользователей на вашем сайте.
Особенное значение имеют иерархия и стиль разных элементов веб-страницы – это абзацы, заголовки, списки, цитаты и колонки или таблицы.
Представление визуального контента сильно влияет на дизайн-макет сайта. Вот почему при работе над дизайном нужно учитывать естественную прогрессию. То есть необходимо писать тексты так, чтобы:
- они постепенно вели к концу страницы,
- в конце каждой логической единицы необходимо ставить призыв к действию
- обязательно привлекать внимание пользователей к каждому абзацу яркими заголовками
Задача веб-дизайнера видеть разницу между отдельными элементами типографики, замечать и оценивать их воздействие на остальные элементы страницы. Создавать взаимосвязь между отдельными блоками страницы так, чтобы выделять контент.
В дизайне типографики обращайте внимание на:
- контраст цветов
- размер текста
- сочетаемость шрифтов
- края абзацев высоту строк
- взаимодействия между разными блоками страницы
- центровке текста
- регистр и расстояние между буквами
- единообразие представления однотипных элементов
Направляйте внимание пользователей при помощи контента
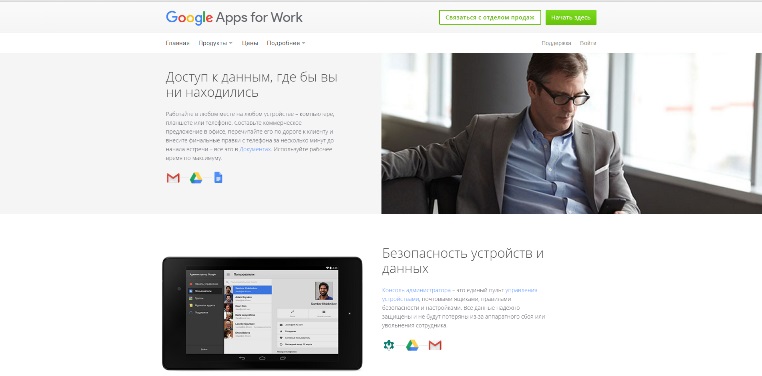
Есть разные методы для управления вниманием посетителей сайта. Разные типы сайтов применяют способы. Например, для посадочных страниц часто применяются небольшие по размеру блоки контента в сочетании с СТА, иконки, графические схемы, отзывы и скриншоты.
В блогах, например, пользователи не сразу оказываются на главной странице. Часто пользователь переходит по ссылке на какую-то определенную статью. Поэтому заголовок должен быть крупным или ярким, чтобы привлечь внимание посетителя и вызывать интерес к контенту.
Заинтересовать пользователей помогают яркие фотографии и привлекательные заголовки. Управление вниманием на каждом сайте будет работать по-разному в зависимости от целей, которые необходимо достигнуть. Важно всегда обращать внимание на отдельные детали дизайна веб-страницы, чтобы установить визуальную иерархию.
Некоторые особенности и характеристики дизайна иногда нельзя объяснить аналитикой, их применение может стать выигрышным для нескольких сайтов, но неудачным для других.
Источник: студия веб дизайна a1z.ru



