Чек-лист для проверки «шапки» вашего сайта с точки зрения продаж
Шапка сайта — верхняя его часть, которая присутствует на всех страницах сайта (по аналогии с «шапкой» бумажного документа).
"Открытая Студия"
10 апреля 2014
765
Шапка сайта — верхняя его часть, которая присутствует на всех страницах сайта (по аналогии с «шапкой» бумажного документа). Хорошая «шапка» сайта — 20% успеха.
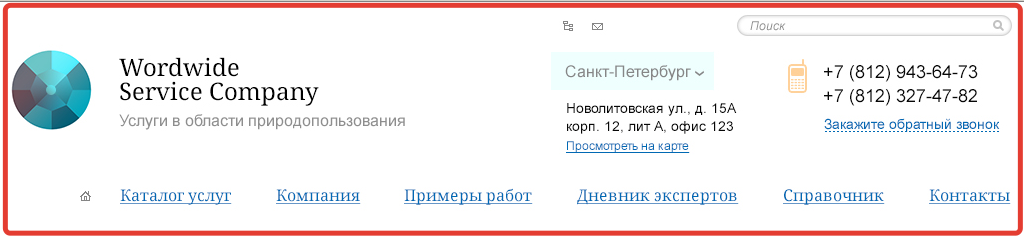
В данном обзоре расскажу из каких элементов должна состоять «идеальная шапка» сайта, а также для чего они нужны (см. пример «идеальной шапки» ниже). Возможно Вас заинтересуют мои объяснения, как эти элементы влияют на действия потенциального клиента.
Чек-лист для проверки «шапки» вашего сайта:
- Логотип компании должен быть ссылкой на «Главную страницу» сайта (К этому уже приучены многие пользователи). При этом обязательно необходимо сохранять пункт меню «Главная» (кликать по логотипу догадаются далеко не все).
- Рядом с логотипом компании обязательно должен быть «технический слоган» (дескриптор). Роль у него следующая: на любой странице сайта совершенно чётко понятно основное направление деятельности вашей компания. Например, для «Открытой Студии» технический слоган «разработка и продвижение сайтов». Для транспортной компании — «грузоперевозки по России всеми видами транспорта».
- Если на сайте предусмотрено размещение информационных материалов (статей, обзоров и т.д.), то обязательно в «шапке» должно быть поле «поиска» по сайту. Также «поиск» будет полезен, если у Вас на сайте представлено более 9-10 услуг / товаров.
- Номера телефонов обязательно в формате «+7 (XXX) XXX-XX-XX». Данный вид удобен для чтения, а также распознаётся большинством программ ip-телефонии. Проследите, чтобы телефоны были в текстовом виде, а не в виде картинки (чтобы любой человек мог их без труда скопировать)!
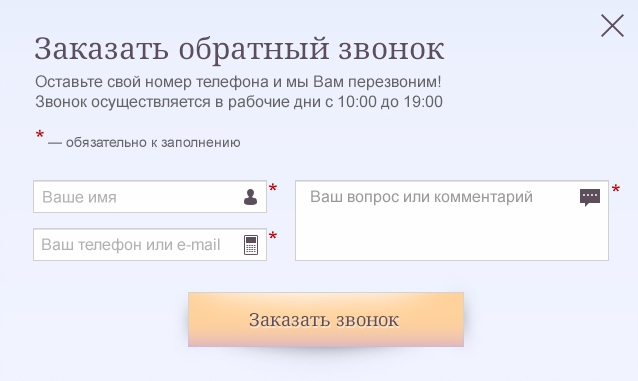
- Рядом с телефонами полезно сделать форму «Заказать обратный звонок» (см. пример формы ниже). С помощью неё ваш потенциальный клиент во внерабочее время сможет оставить заявку (см. вид формы на скриншоте «Форма “Заказать обратный звонок”»).
- Разместить в текстовом виде город и адрес вашего офиса (если у Вас несколько магазинов / офисов, то можно перечислить 2-3 из них), а для остальных поставить ссылку «Адреса всех магазинов / офисов»). Если только 1 офис / магазин, то пишется город + адрес + ссылка «посмотреть на карте», которая ведёт на страницу «Контакты».
- Высота «шапки» сайта (в пикселях) должна быть как можно меньше. Чем больше высота «шапки», тем больше необходимо прокручивать пользователю вашего сайта, когда он переходит на другую страницу для получения нужной информации. В отдельных случаях, когда шапка слишком гигантская по высоте, пользователь может даже и не понять, что он находится уже на другой странице. Рекомендую Вам не испытывать терпение пользователей!
Пример «идеальной шапки» сайта

Пример формы «Заказать обратный звонок»

похожие статьи
Вакансии
на workspace.ruSMM-специалист
ЭйчУдаленноот 40,000 ₽
SEO-специалист по ссылочному продвижению
WebteamУдаленно
Контекстолог
Promarketing.techУдаленно30,000 — 120,000 ₽
Проектный менеджер
ЭйчУдаленноот 40,000 ₽
Специалист по рекламе (тематика: рестораны, клубы)
Смотреть всеWebteamУдаленно
Наверх
Агентства



