- Заказчик
- Живой Офис
- Задача
- Разработать имиджевую рекламную кампанию, приуроченную к выходу компании «Живой офис» на московский рынок и направленную на увеличение продаж. В рамках рекламной кампании создать интерактивную игру, вовлекающую в игровой процесс целевую аудиторию.
О проекте:
- Название проекта – Убей Рутину
- URL – http://2011.ybeirutiny.ru
- Клиент – Живой Офис
- Регион – Москва, Санкт-Петербург
- Отрасль – Развлечения, офисные игры
- Тип проекта – Интерактивная игра
- Бюджет проекта – 800 000 рублей
- Срок реализации проекта – 5 месяцев
- Дата публикации проекта – апрель 2011
- CMS – NetCat Community
Проектная группа:
- Менеджер проекта;
- Арт-директор;
- Дизайнер;
- Иллюстратор;
- Верстальщик;
- Программист;
- Тестировщик;
- Копирайтер;
- Контент-менеджер;
- PR-менеджер.
Этапы проекта:
Этап #1 – Разработка идеи, ТЗ, проектирование сайта
На первом этапе была разработана уникальная идея для выполнения поставленной задачи. Формат командной борьбы с Офисной Рутиной идеально подходит имиджу и стратегии Живого Офиса. В рамках данной концепции была разработана механика и правила игры, сформированы требования к образу Рутины. На основании полученных данных было составлено подробное техническое задание, подкрепленное прототипами будущих веб-страниц.
Этап #2 – Дизайн сайта
- Разработка концепции дизайна в соответствии с утвержденными идеями и стилистикой Живого Офиса;
- Визуализация концепции на примере главной и двух внутренних страниц;
- Детализация концепции на примере главной и всех внутренних страниц сайта (около 40 макетов), демонстрация стилей поведения всех элементов при активностях пользователя:
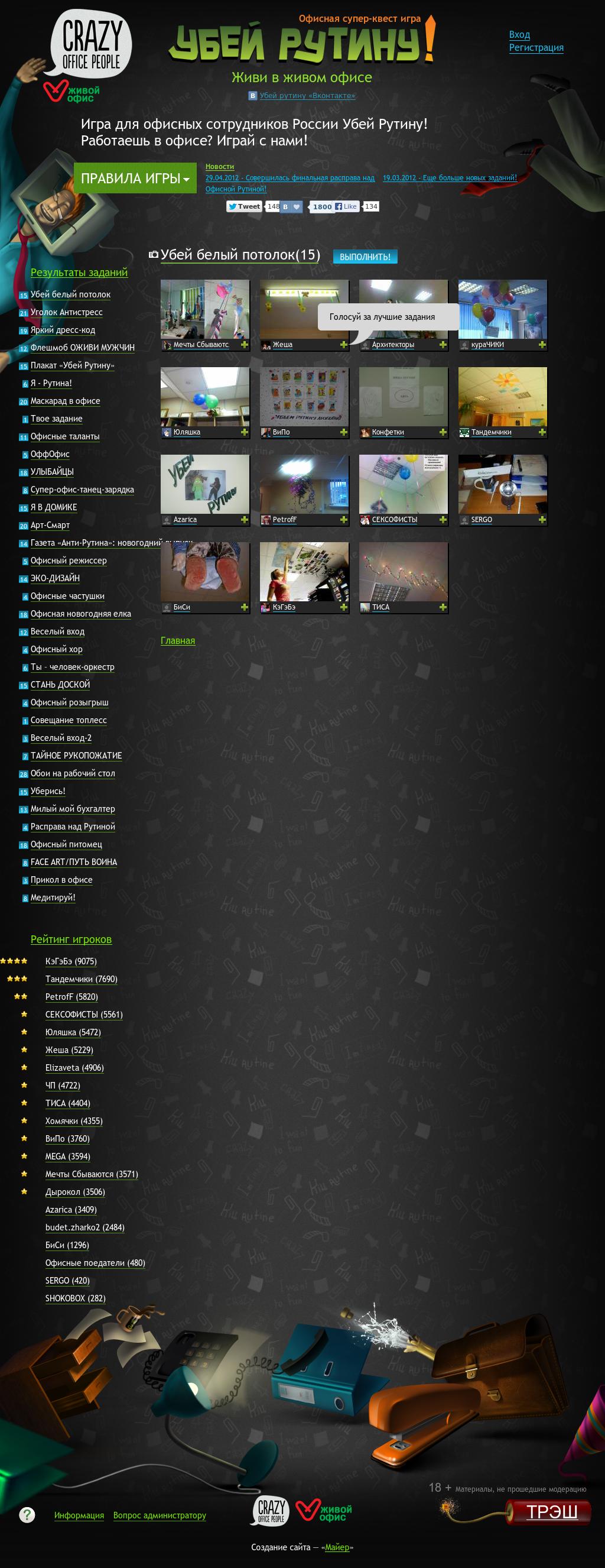
а) Главная:

б) Новости;
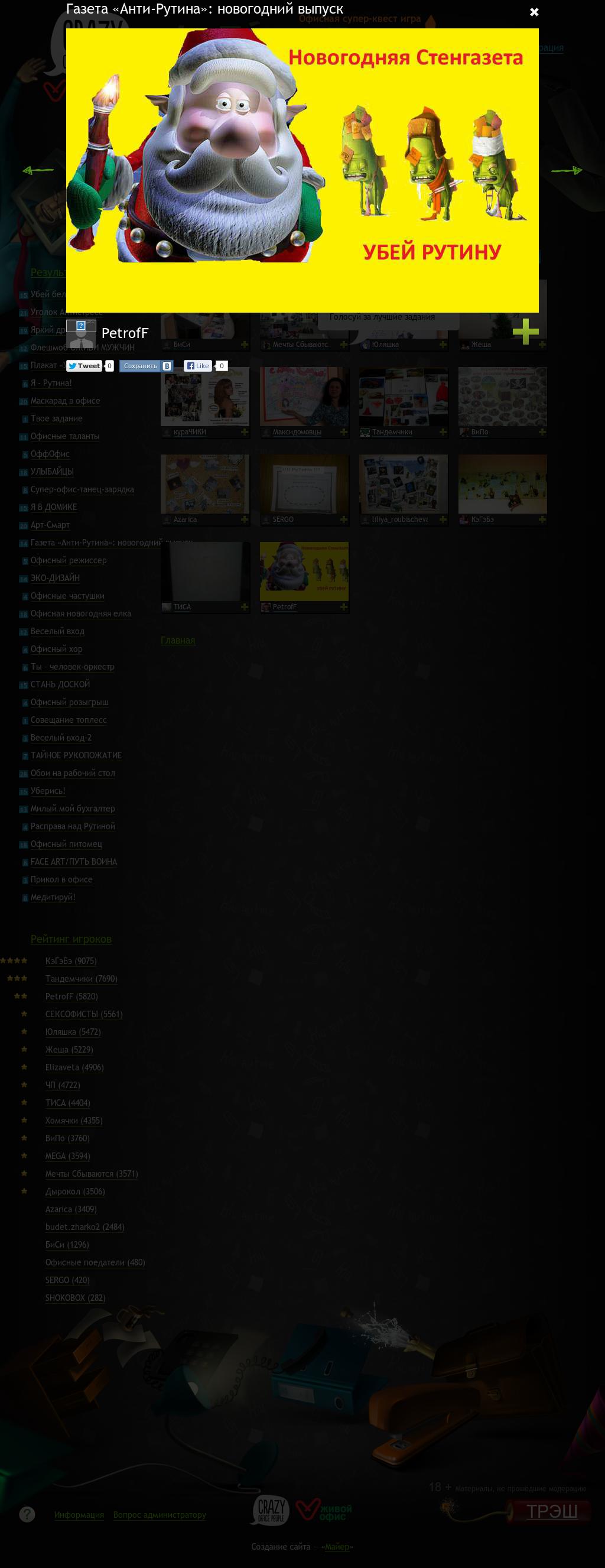
в) Результаты заданий:


г) Вход/регистрация;
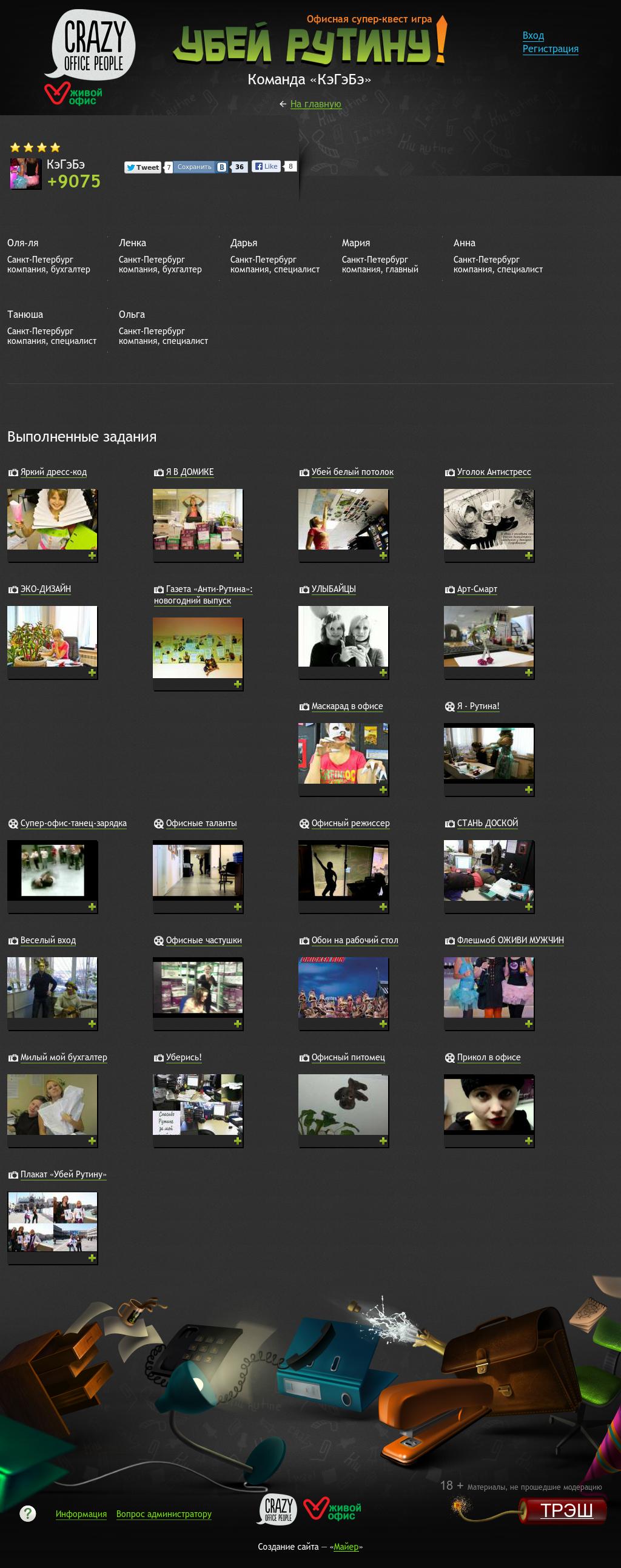
д) Личный кабинет:

е) Рейтинг команд;
ж) Правила игры
з) Обратная связь;
и) Ошибка 404:

к) Типовая текстовая страница.
Этап #3 – Верстка макетов
- Количество макетов к верстке – 25;
- Технологии – HTML, CSS, AJAX, jQuery;
- Тип верстки – Блочная «резиновая» под разрешение 1024 – 1 500 пикселей;
- Адаптация под отображение во всех популярных интернет-браузерах и на всех популярных платформах (iOS, Android).
Этап #4 – Программирование и настройка CMS согласно ТЗ
- Технологии – PHP, YouTubeAPI;
- Настройка всех основных модулей NetcatCommunity;
- Система личных кабинетов пользователей – редактирование данных, выполнение заданий (загрузка файлов всех популярных форматов);
- Система голосования и рейтинга команд;
- Новости;
- Панель «лайков» социальных сервисов;
- Удобное редактирование 95% контента на сайте через интерфейс CMS.
Этап #5 – Итоговое тестирование и доработки
В дополнении к тестированию на каждом промежуточном этапе по результатам всех работ было произведено финальное тестирование, как технических характеристик, так и на удобство визуального восприятия, после чего сайт был запущен в «чистовом» виде.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



