- Заказчик
- «Маркинский кирпич» — это бренд холдинга Unitile. Производственной деятельностью в холдинге занимаются шесть предприятий, объединенных в одно направление Unitile Production. Производимая продукция: облицовочный кирпич, кафельная плитка и строительные смеси. Руководство компании приняло решение сделать по отдельному сайту на каждую линейку продукции. Первый на очереди — «Маркинский кирпичный завод».
- Задача
- Разработать сайт, направленный на увеличение известности торговой марки и призванный помочь покупателю определиться с выбором. Сконцентрироваться на продукции.
Решение: Работаем над основной концепцией. Предлагаем такую подачу продукта:

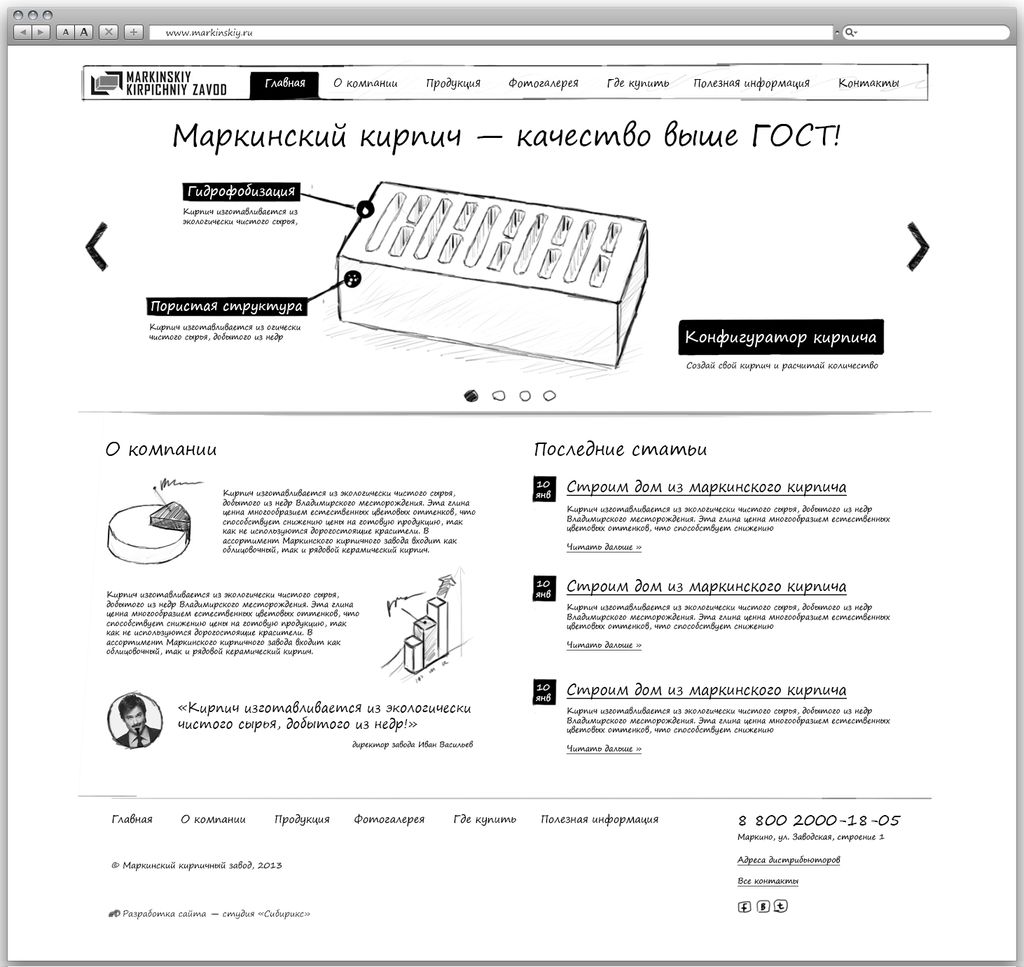
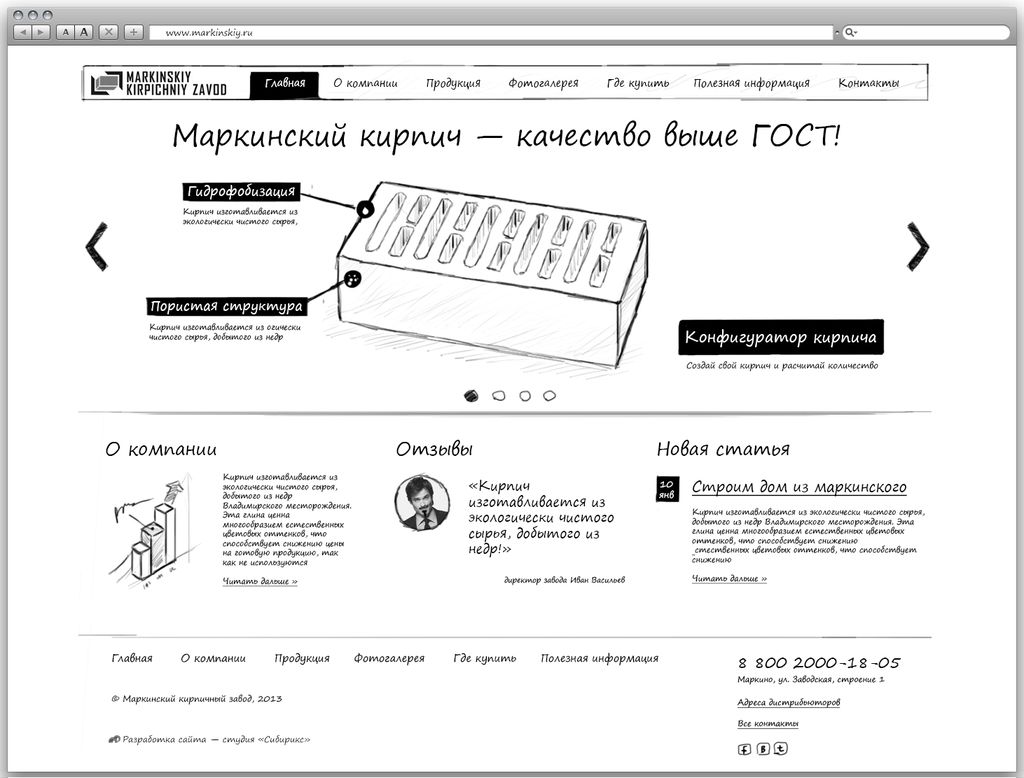
Идея, в целом, нравится и нам, и заказчику. Начинаем делать наброски структуры главной странички. Предложенные варианты:


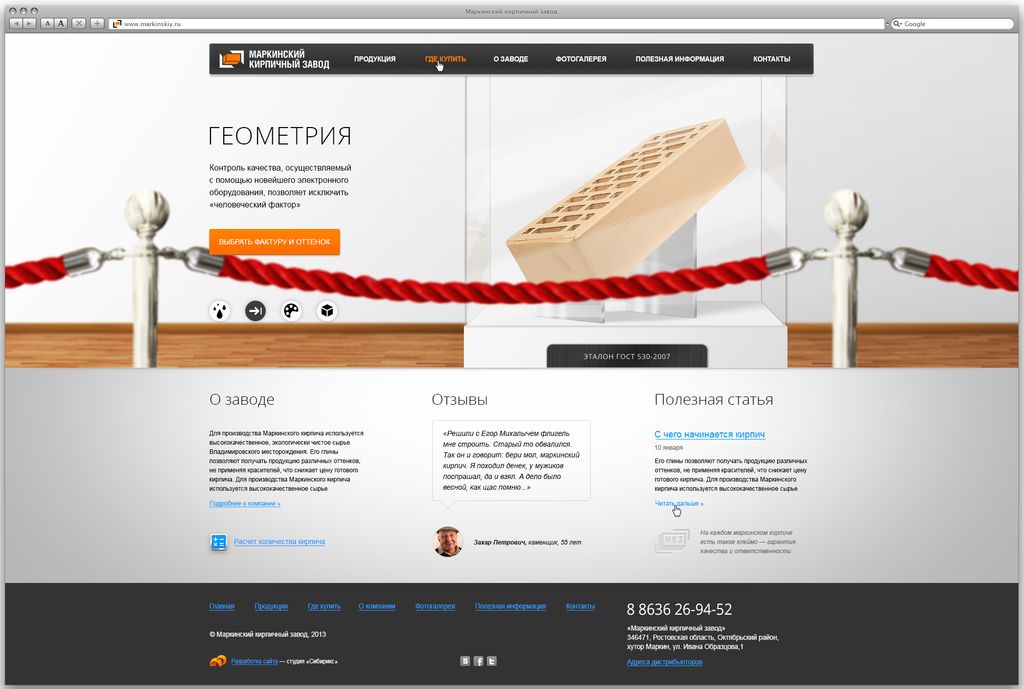
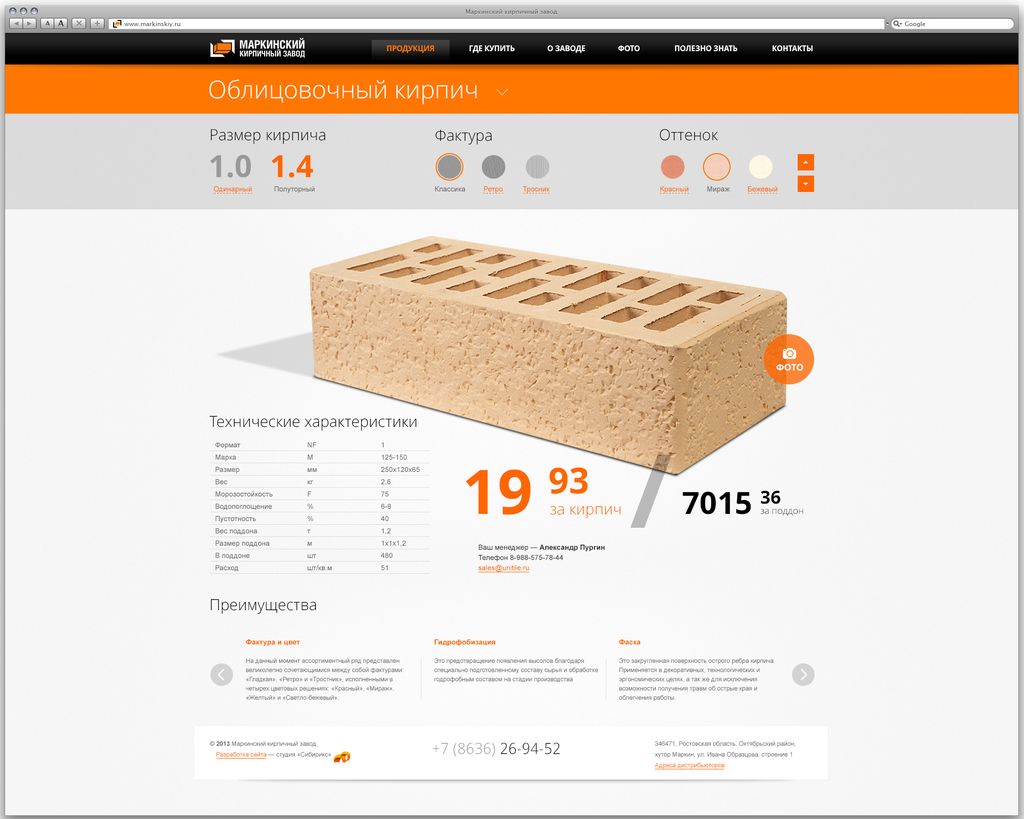
Берем вариант номер два за основу. Делаем предварительный макет в цветах брендбука компании:

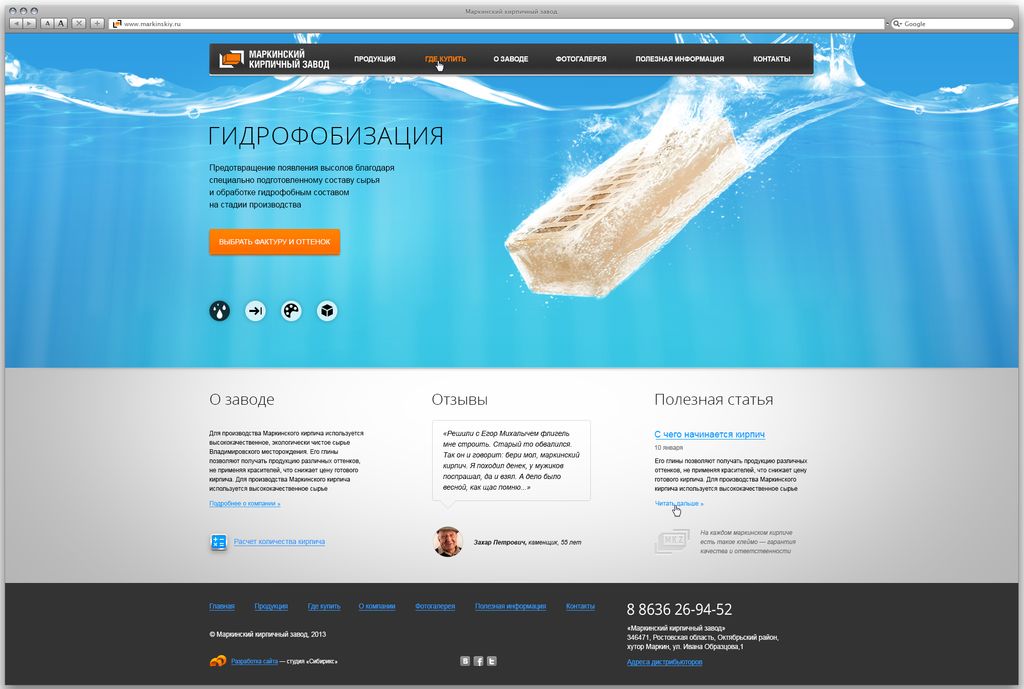
Визуально макет смотрится аккуратно, но решение выглядит слишком очевидным. Пересматриваем верхнюю часть сайта, в слайдер решаем добавить особенность — при перелистывании слайдов изображение кирпича должно оставаться на одном месте, а окружение — меняться в соответствии с заявленным преимуществом.
Готовим графику:


Готовимся презентовать концепцию, делаем черновое видео с демонстрацией идей.

Обсуждаем получившиеся макеты. Почти хорошо, однако нас смущает неестественное положение кирпича. Заказчик же решает немного сместить акценты в демонстрируемых преимуществах.
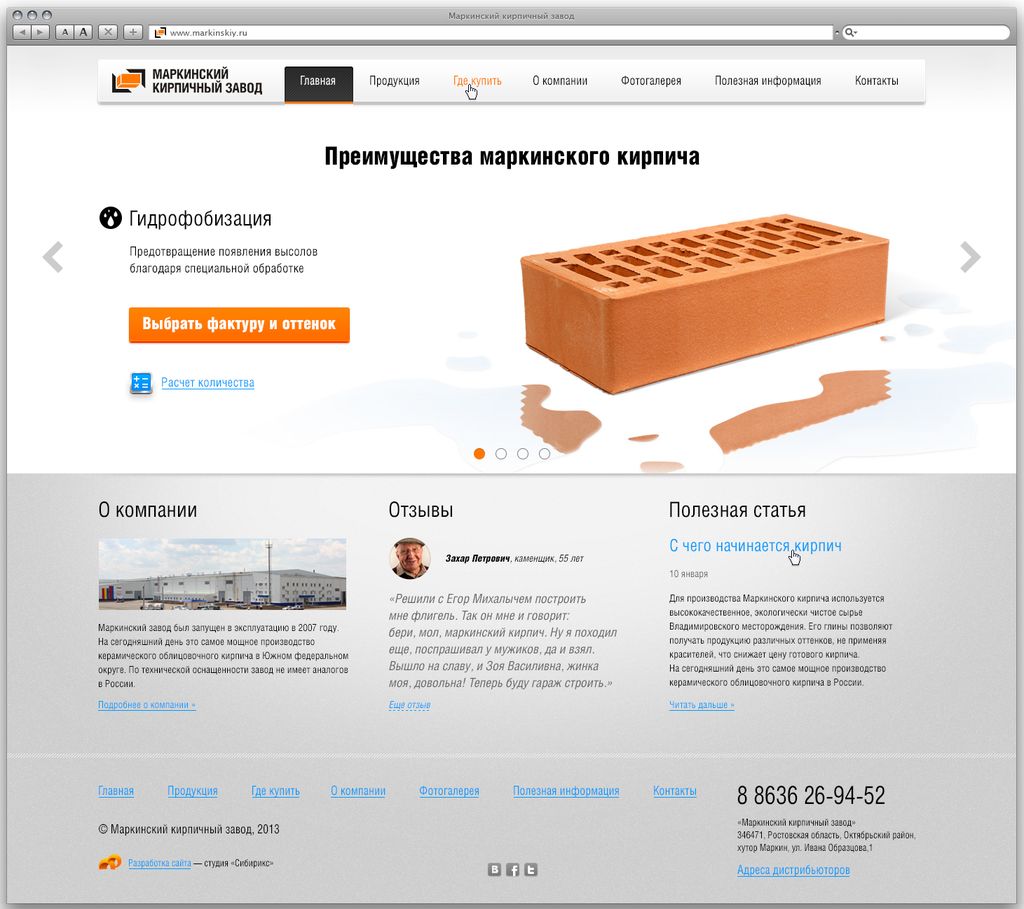
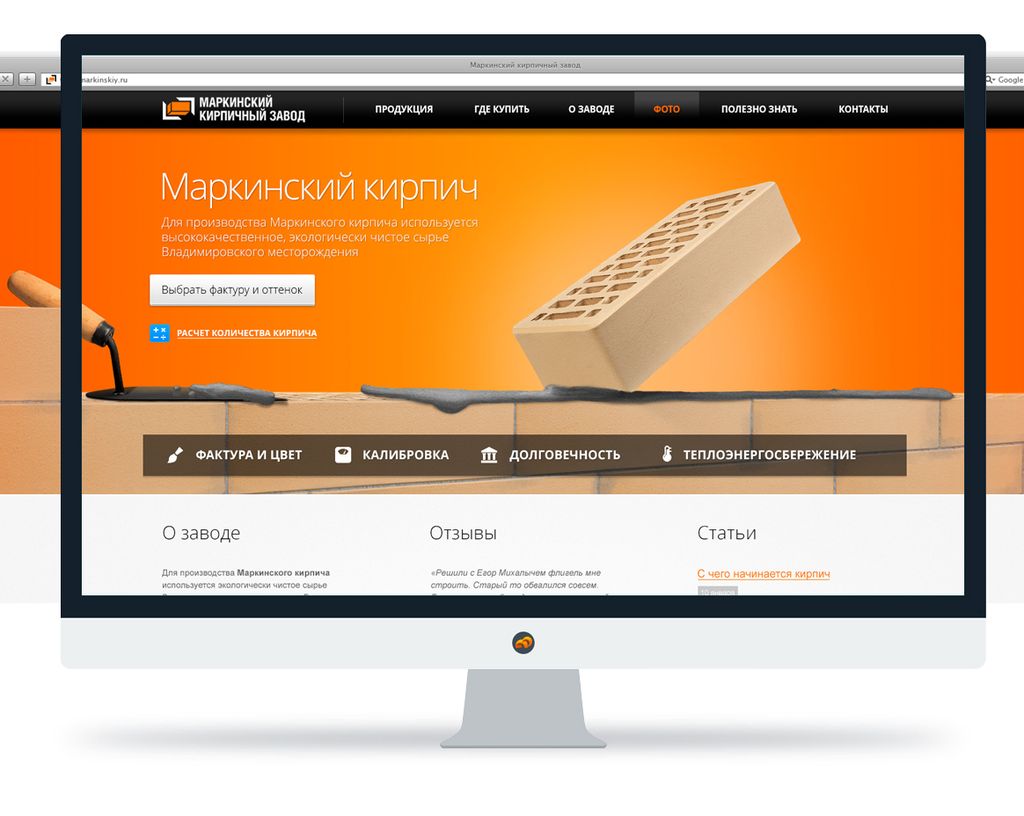
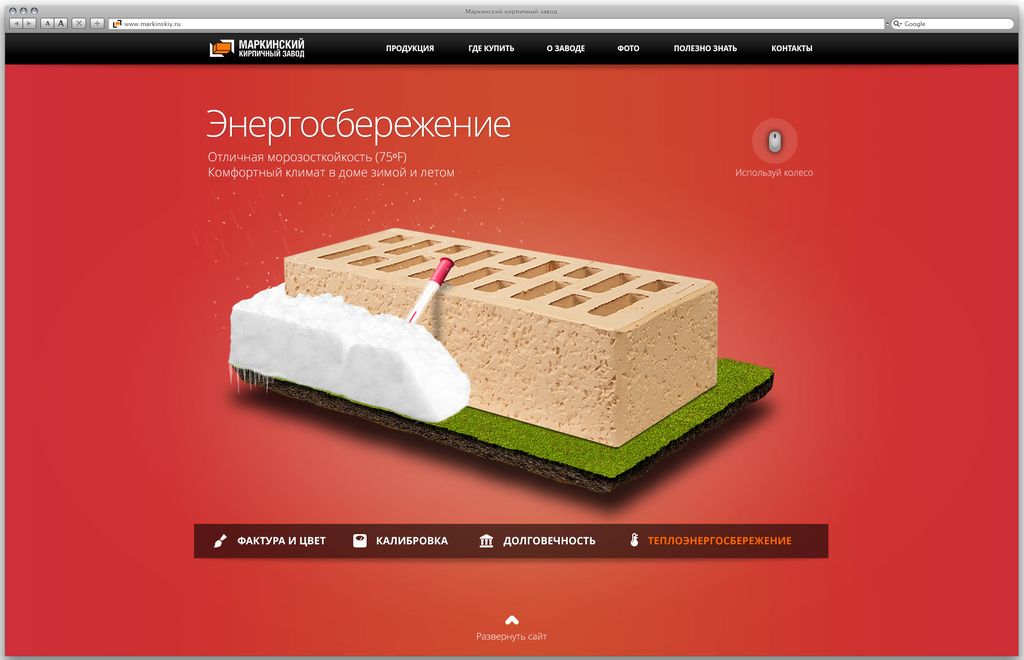
Анализируем обратную связь, меняем подачу практически целиком. Теперь вместо стандартного слайдера у нас есть модный, меняющийся по скроллингу.

Вариант получает добро, после чего верстальщик реализует дизайнерские идеи. (Поиграться с колесиком мышки).
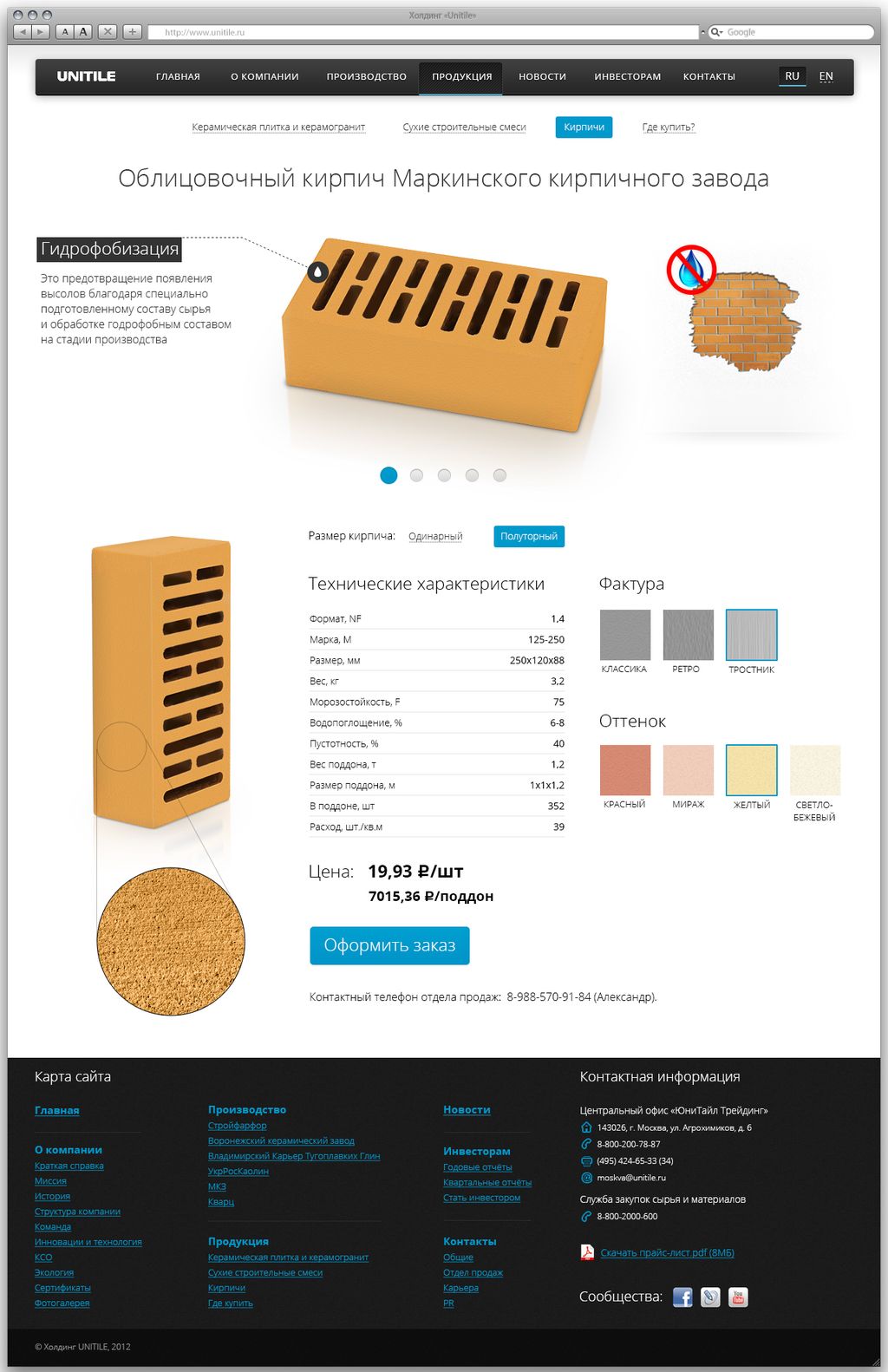
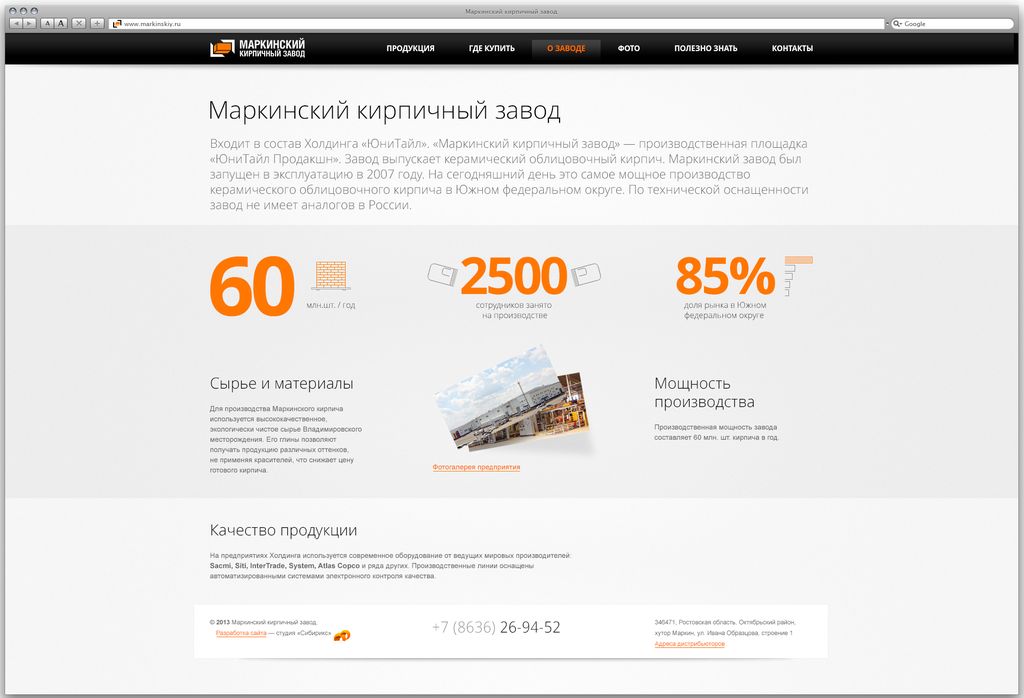
Далее — дело за внутренними. Дизайнер разрабатывает макеты, макеты верстаются, отдел разработки реализует логику подбора продукции и калькулятор итоговой стоимости:

Результат: Сайт Маркинского кирпичного завода постепенно наполняется контентом, а потратить 5 минут жизни на изучение промо-страницы можно прямо сейчас: markinskiy.ru.
P.S. Если вам понравился сайт, можете подарить ему 5 баллов на Рейтинге Рунета, мы не обидимся
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



