- Заказчик
- «Азбука Вкуса» является одним из лидеров российского розничного рынка и занимает первое место среди продуктовых ритейлеров по товарообороту. Компания стремится к созданию лучшей в мире сети продуктовых супермаркетов и задает стандарты культуры торговли и социальной ответственности бизнеса.
- Задача
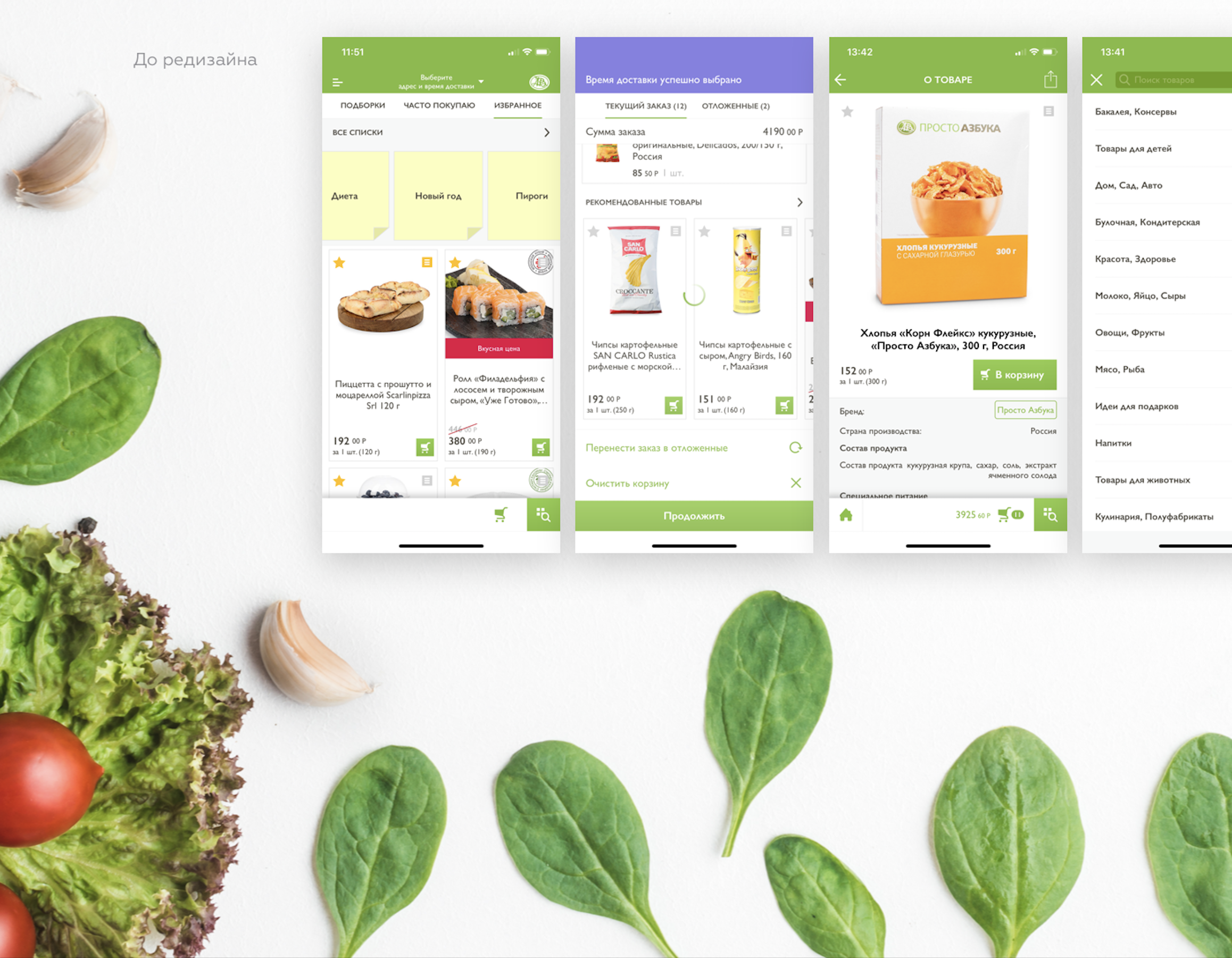
- Клиент пришёл к нам за редизайном своего приложения «Азбука Вкуса — Доставка». Перед нами стояла задача сделать пользовательский интерфейс понятным и простым для более активного совершения покупок через мобильный интернет-магазин. Кроме того приложение не соответствовало гайдам iOS, и это нам тоже нужно было исправить.
Чтобы повысить конверсию, мы проанализировали пользовательские сценарии
при текущем интерфейсе приложения: смотрели, как люди пользуются каталогом,
карточками меню, навигацией и так далее.

Оказалось, что большинство клиентов «отваливалось» на этапе checkout,
когда корзина была уже собрана. У них не получалось дойти до конца операции:
оплатить продукты и получить возможность отслеживания своих товаров.
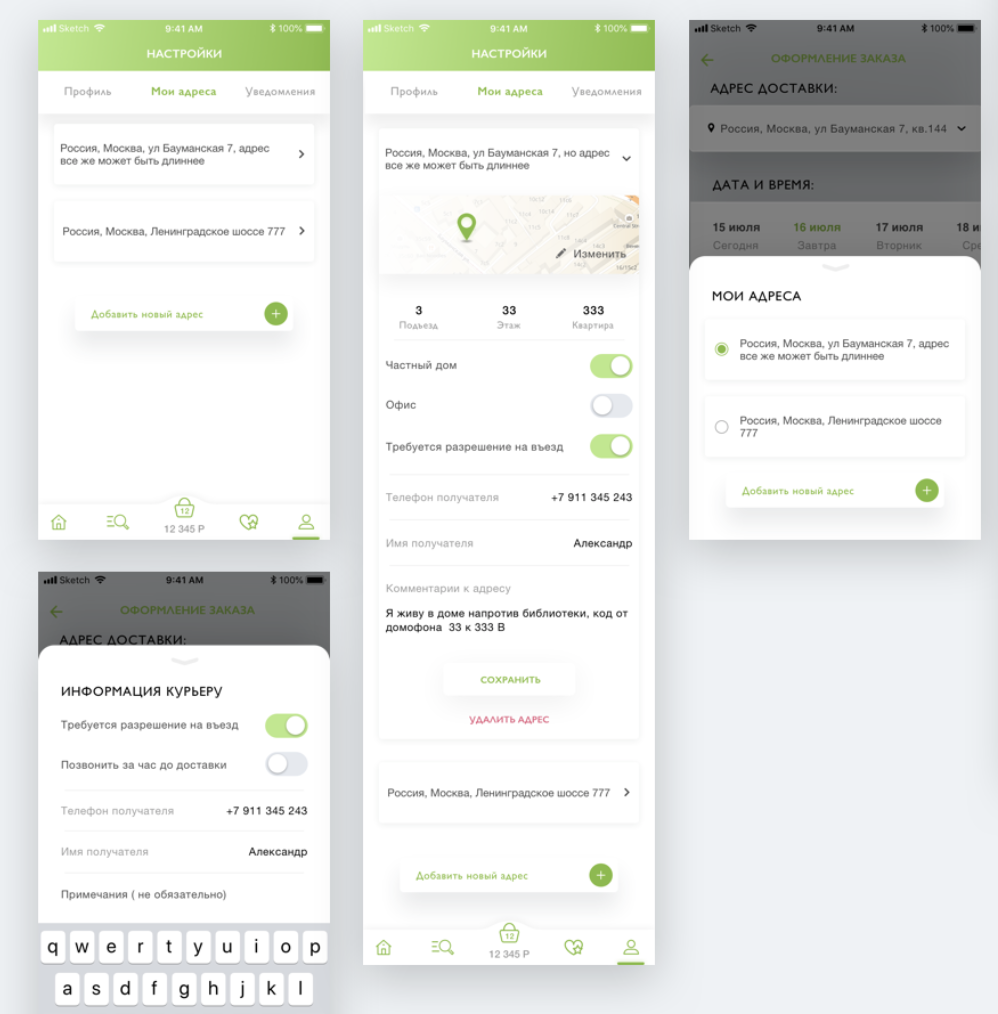
Все этапы заполнения информации о клиенте (адрес, телефон, время)
были разбиты на большое количество шагов и, в результате,
человек просто отказывался справляться с такой нагрузкой:
ему было уже неудобно продолжать совершение заказа.
В результате мы собрали много информации, на основе которой сделали редизайн:
упростили флоу и checkout.
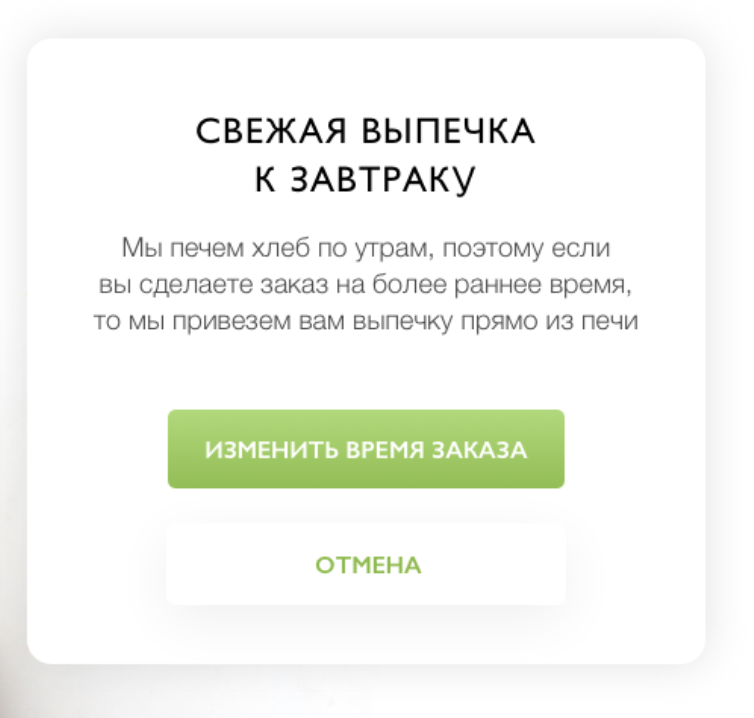
Только свежие булочки!
В каталоге товаров приложения можно найти свежую выпечку.
Но пекарня магазина работает до определённого времени,
поэтому если клиент закажет булочку на вечер,
то она либо приедет не свежеиспеченная,
либо может вообще закончиться в магазине.

Мы решили эту проблему самым нативным способом:
при выборе товара будет всплывать карточка, сообщающая,
что булочки, конечно, могут приехать свежеиспечеными,
но для этого лучше заказать их доставку на завтра к 9:00, к примеру.
Таким образом магазин не отказывает пользователю,
а предлагает получить желаемое в лучшем виде.

Похожая карточка будет всплывать, если товары задержались в корзине,
а клиент всё не делает заказ. В этом случае приложение напомнит пользователю,
что конкретные товары заканчиваются в магазине и стоит уже оформить доставку.
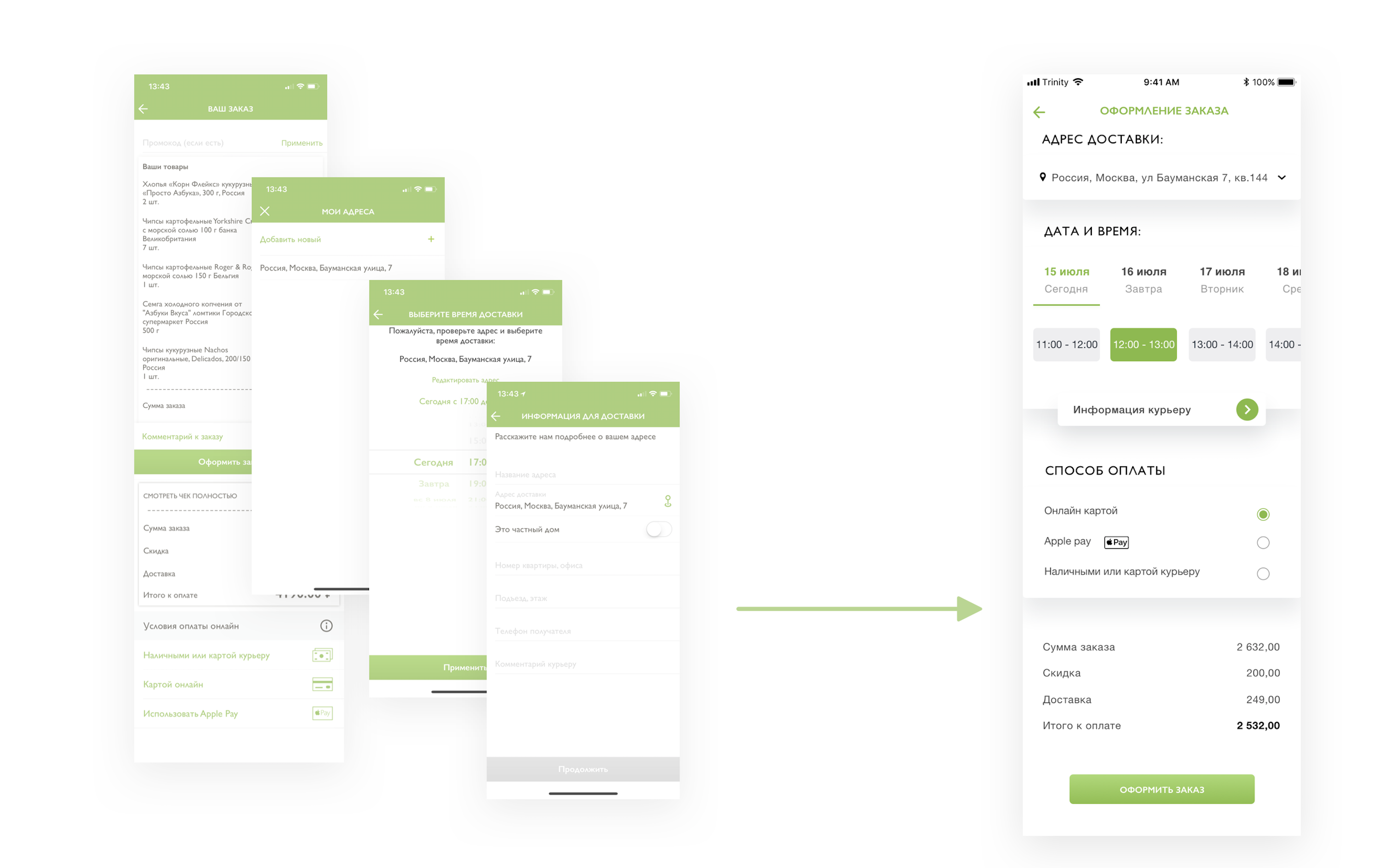
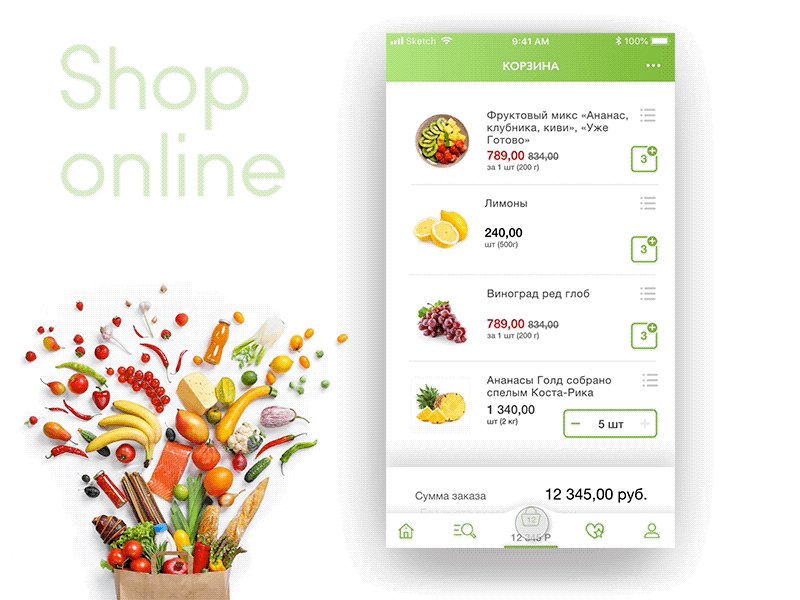
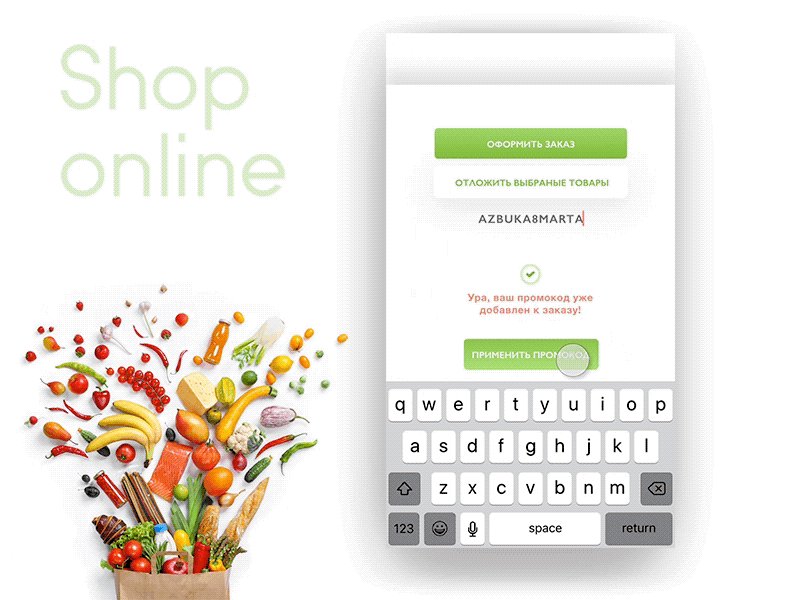
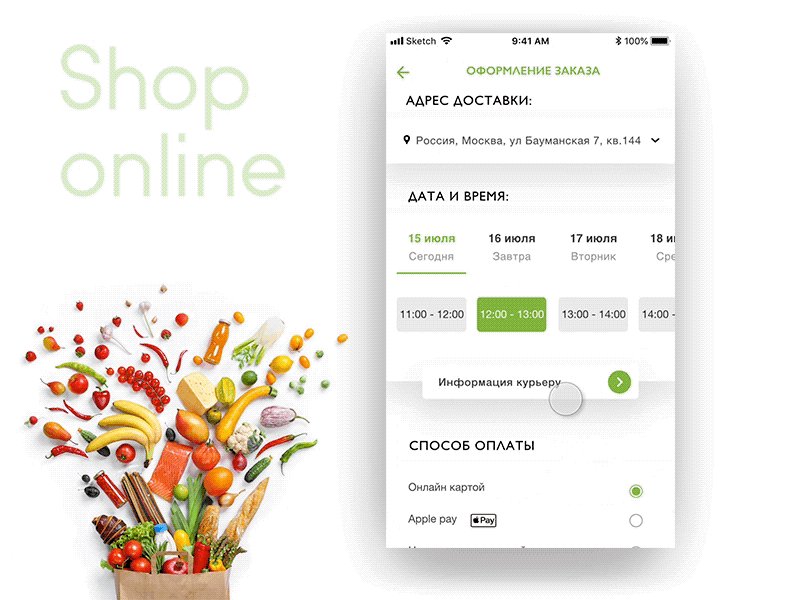
Checkout
Как только человек сталкивается с проблемой на моменте покупки всех товаров в корзине,
повышается вероятность того, что он просто не совершит заказ.
Поэтому больше всего мы сконцентрировались на этой части.
Мы максимально упростили данный этап. Теперь клиент может в 1 клик менять адрес и время,
а магазин в зависимости от этого рекомендовать клиенту нужное время доставки
для интересующих товаров. Кроме того, уменьшили количество действий:
из 10 этапов сделали 3, а из трёх экранов оставили только один.

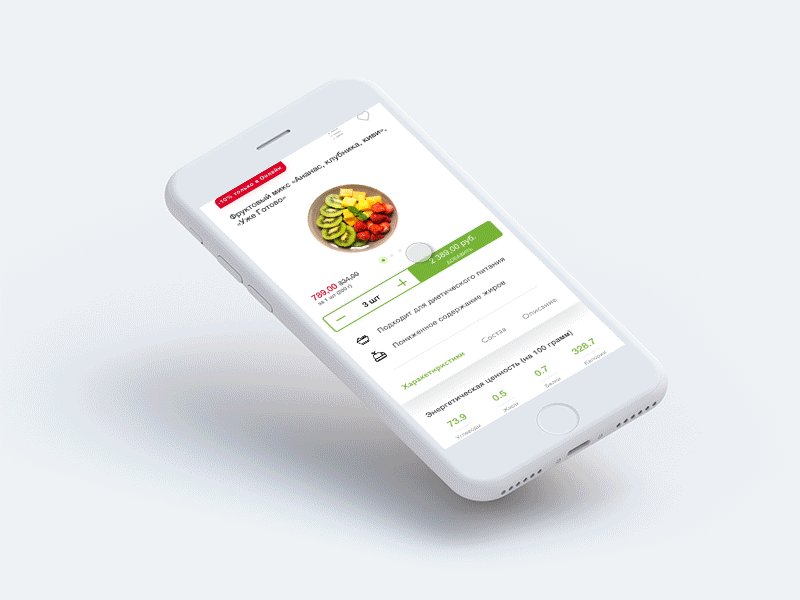
Ничего лишнего
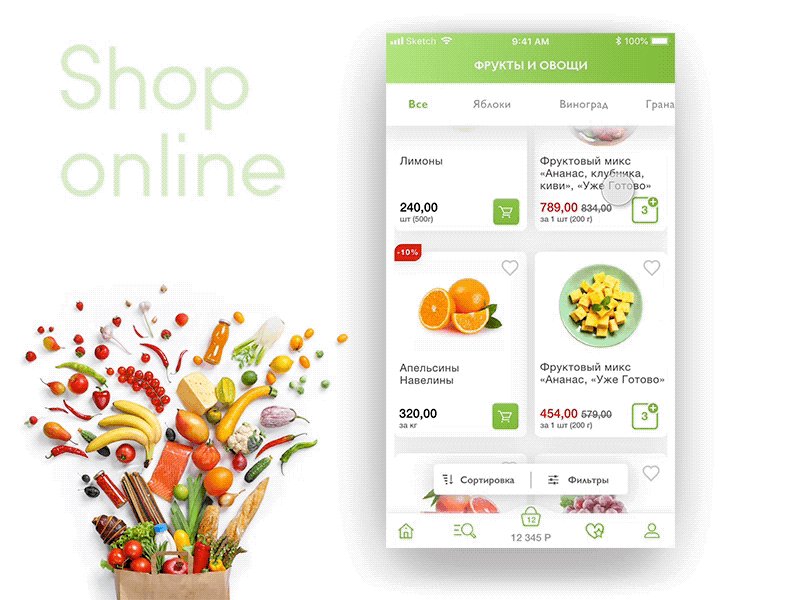
Также мы решили упростить внешний вид карточек, описывающих товары:
разбили категории информации на основную и дополнительную.

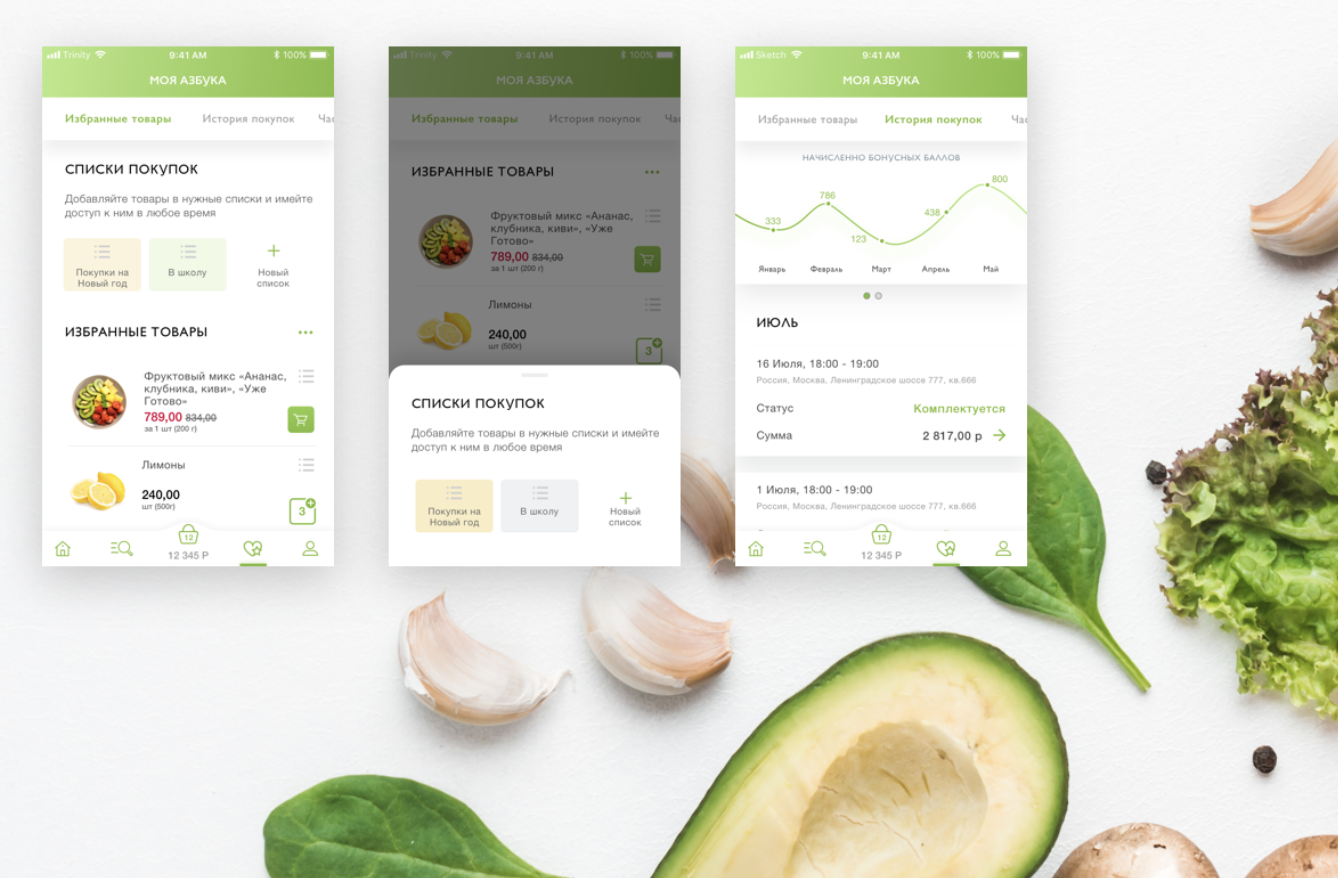
Избранное
Ещё мы изменили раздел «Избранное». Теперь доступна шкала начисления бонусных баллов
за всё время использования бонусной программой. Также появились списки покупок:
можно добавлять туда товары и обращаться к ним в любое время.
Ведь на Новый год и в школу список не меняется.
Это решение освобождает покупателя от лишних действий.

Личный кабинет
Обновили сущность личного кабинета: теперь все карты лояльности,
личные данные, адреса, управление уведомлениями одном месте,
а не раскиданы по разным частям приложения.

Про UI
Пользовательский интерфейс мы наполнили анимацией и сделали комфортные переходы между экранами.

Итог
Trinity Digital предложили сети супермаркетов «Азбука Вкуса» новую UX-стратегию,
сделали редизайн приложения в соответствии с гайдами iOS,
добавили в приложение анимацию и сократили количество шагов до покупки.
Теперь мобильный интернет-магазин стал намного удобнее.
Мы надеемся, что сеть гипермаркетов покроет большую часть все тех запросов,
которые существуют у потенциальных клиентов. Приятных покупок!

Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



