- Заказчик
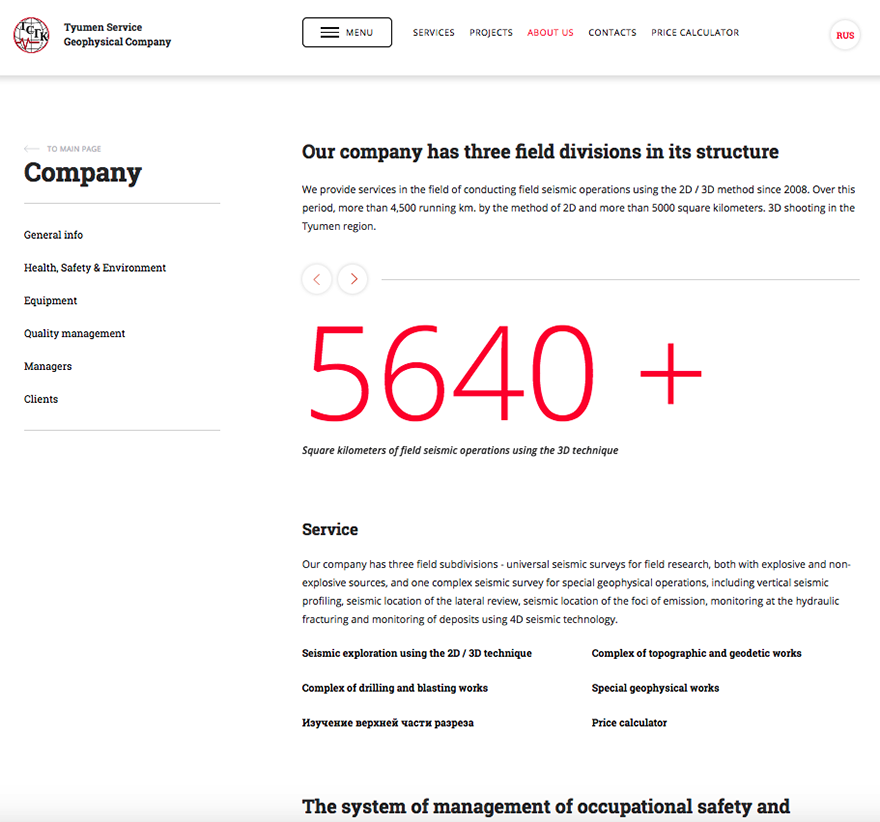
- «Тюменская сервисная геофизическая компания» занимается проведением полевых сейсморазведочных работ по методике 2D/3D с 2008 года. Выполнила 5640 кв.км полевых сейсморазведочных работ по методике 3D, 6530 погонных км полевых сейсморазведочных работ по методике 2D, 500 000 физических наблюдений по методикам 2D и 3D.
- Задача
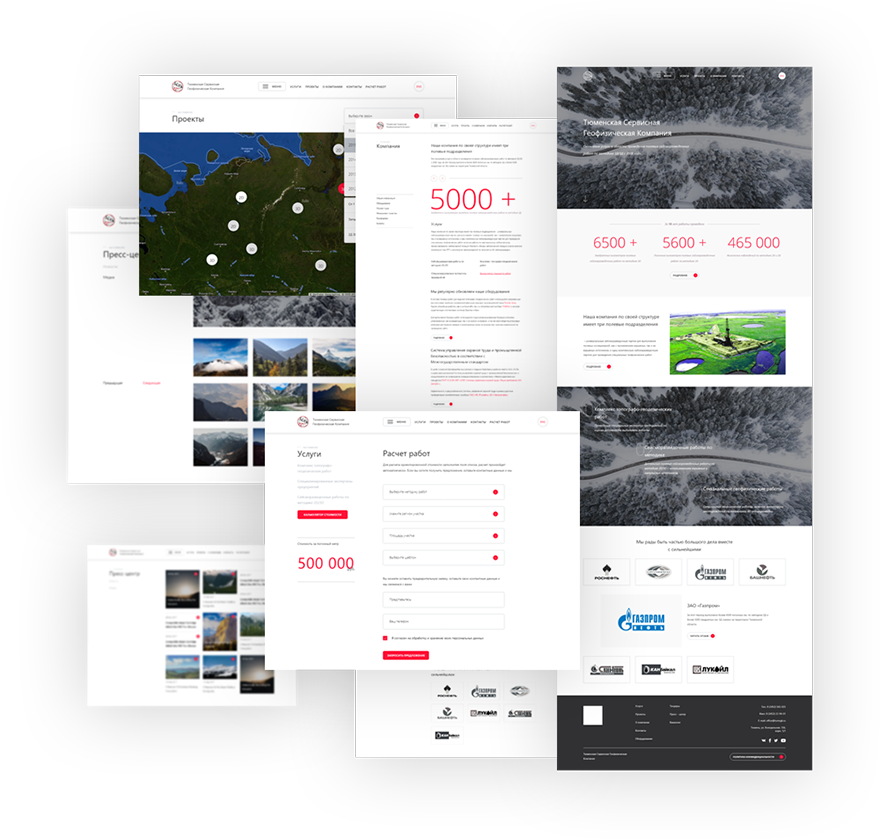
- Перед нами поставили цель - создание корпоративного сайта. Компания хотела отличиться от конкурентов за счет обновленного дизайна и функциональной части сайта, получить сайт, который корректно индексируется поисковыми системами и корректно отображается на мобильных устройствах. Особенностями проекта стали создание калькулятора расчета услуг, разработка мобильной версии сайта, добавление разделов для проведения тендеров, создание раздела по поиску сотрудников для компании, создание интерактивной карты реализованных проектов.
Что мы сделали, с какими трудностями столкнулись и как их решили
1. Работу над проектом мы начали с интервью представителей компании, на котором обсудили услуги компании, клиентов, конкурентов.
2. После интервью мы приступили к маркетинговому анализу, который включал в себя следующие шаги:
- Изучили целевую аудиторию и ее потребности.
Целевая аудитория сайта - недропользователи (Газпром, Лукойл, Роснефть и т.д.). В первую очередь они оценивают сайт в сравнении со своими. Поэтому разрабатываемый сайт должен быть привычным и удобным для них.
Выбор подрядчика происходит на основе тендера. При выборе особое внимание уделяется опыту проведения работ на похожих участках, качеству получаемого материала, цене и оснащенности сейсмопартии. Эти критерии выбора необходимо выделить на сайте.
- Затем изучили продукт компании.
В ходе интервью с представителями компании и при последующем анализе мы выделили преимущества компании.
- После этого изучили прямых конкурентов.
3. После подготовки мы приступили к веб-разработке:
- Разработали структуру сайта.
В новой структуре пользователь получит запрашиваемую информацию непосредственно по ссылкам, без лишних переходов и поисков.
В навигации выделены первостепенные разделы, которые рассказывают пользователю о деятельности компании, и дополнительные.
Целостный раздел о компании позволит получить необходимую информацию о деятельности ТСГК, сформировать объективное мнение о ее возможностях.
Разделы: новости, фото и видео сформированы в единый раздел «Пресс-центр», позволяющий получить всю медиа и прессрелизную информацию о компании.
- Разработали прототип и концепцию.
Разрабатывая концепт и прототипы, мы опирались на современные тренды:
- Сторителлинг. Сайт-история увеличивает вовлеченность пользователя и позволяет добиться 100% досмотра страницы. Эту концепцию мы применили на странице «О компании», одной из ключевых страниц на сайте.
- Микровзаимодейтвия. Небольшие операции, которые пользователь совершает интуитивно. Сайт общается с пользователем - это увеличивает вовлеченность и запоминаемость.
- Типографика. Размер шрифта, межбуквенные и межстрочные расстояния напрямую влияют на восприятие текста и его читаемость. Размер и вес шрифта могут указать, какие слова или буквы являются наиболее важными. Можно достичь большой визуальной иерархии через положение и цвет текста.
Этот подход позволяет проекту выглядеть свежо и современно, при этом, благодаря обновленной структуре, все понятно, легко находится и читается.
Основные концептуальные элементы на сайте:
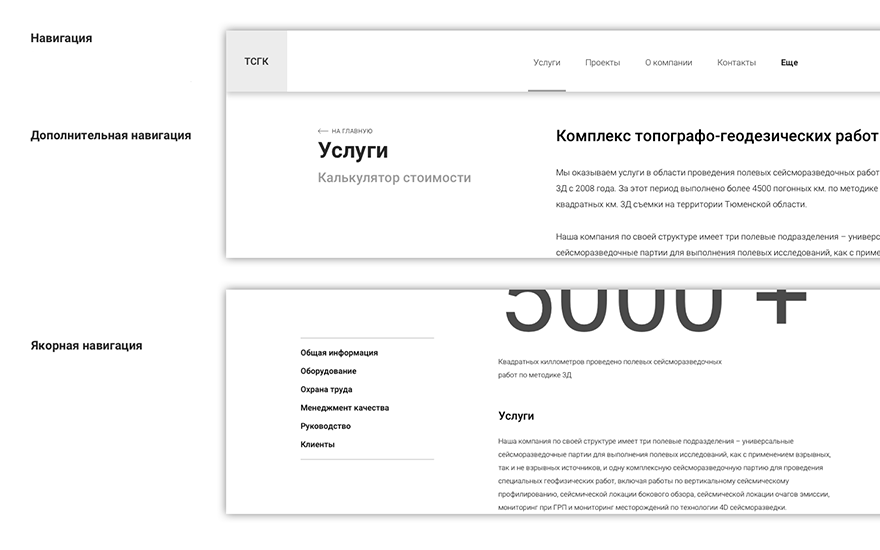
1. Навигация сайта. Навигация на всех страницах сайта состоит из трех основных инструментов:
- Общая навигация. Основные пункты меню в шапке видны сразу, второстепенные открываются по клику на кнопку «еще».
- Дополнительная навигация. Если в разделе есть подразделы, то страницы подразделов выводятся в дополнительной навигации. Активный пункт подсвечивается, поэтому на любой странице легко сориентироваться.
- Якорная навигация. Якорная навигация служит для быстрого перемещения и поиска нужной информации на длинных страницах.

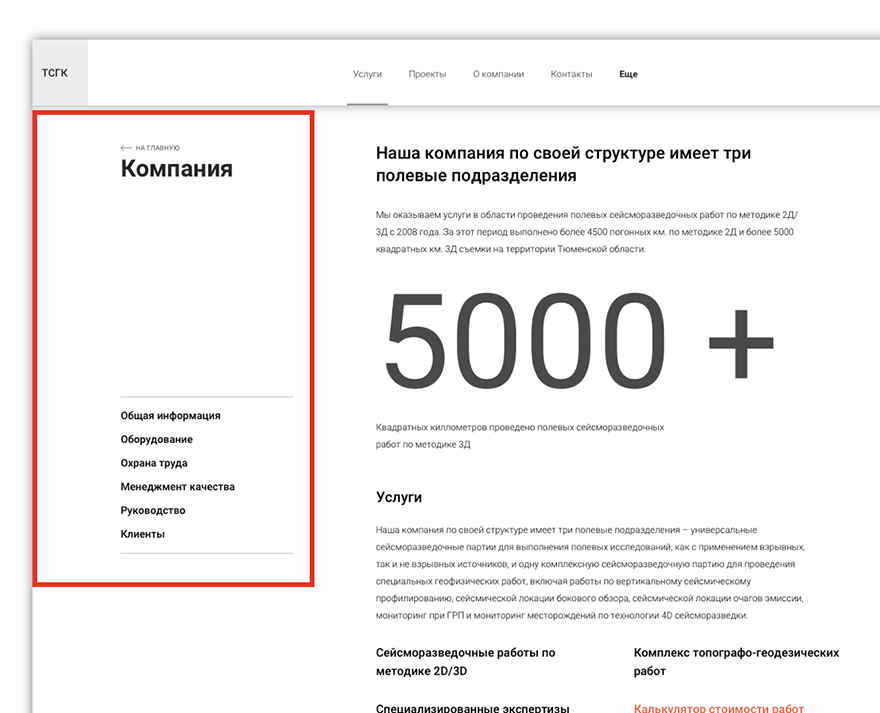
2. Фул-пейдж. Левая часть страницы, содержащая навигацию, фиксируется при скроле и занимает всю ширину экрана.

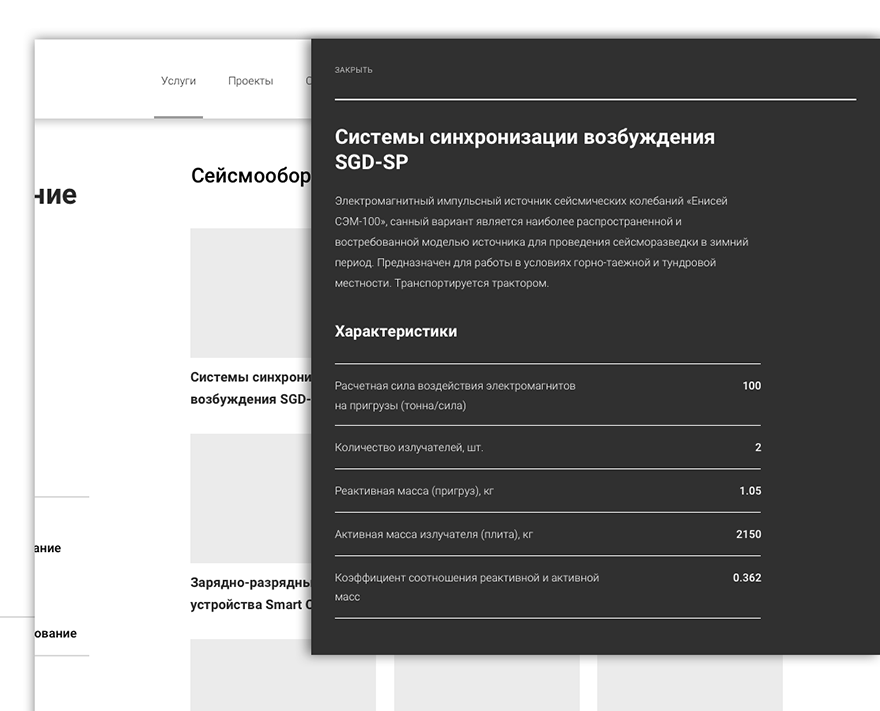
3. Pop-up окна. Все детальные описания появляются в виде всплывающего окна с правой стороны, которое занимает половину пространства на большом экране, на планшетах и мобильных устройствах - всю ширину экрана. Это позволяет быстро получать нужную подробную информацию, не переходя на отдельную страницу с детальным описанием. Пример с pop-up окнами можно посмотреть на странице «Оборудование».

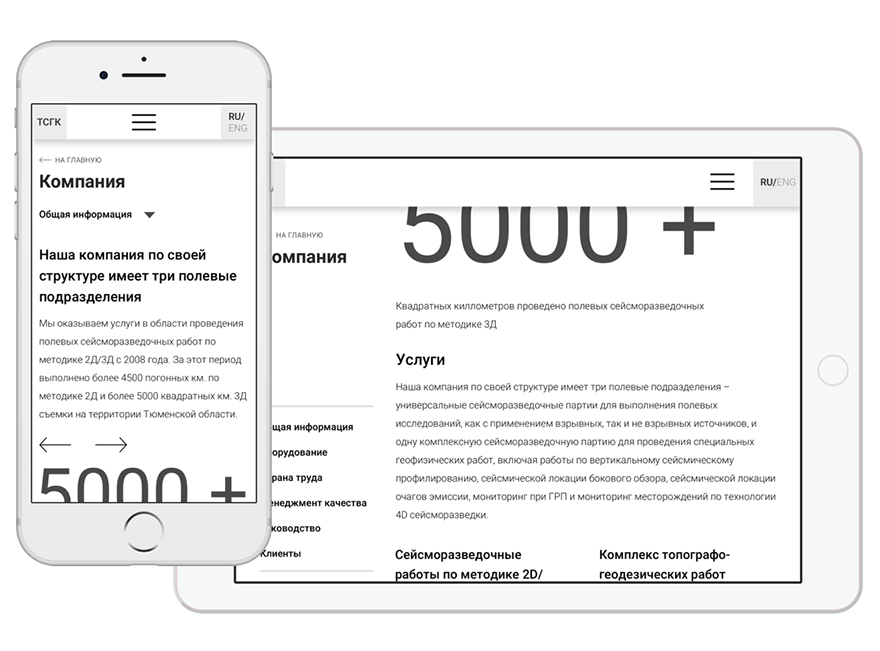
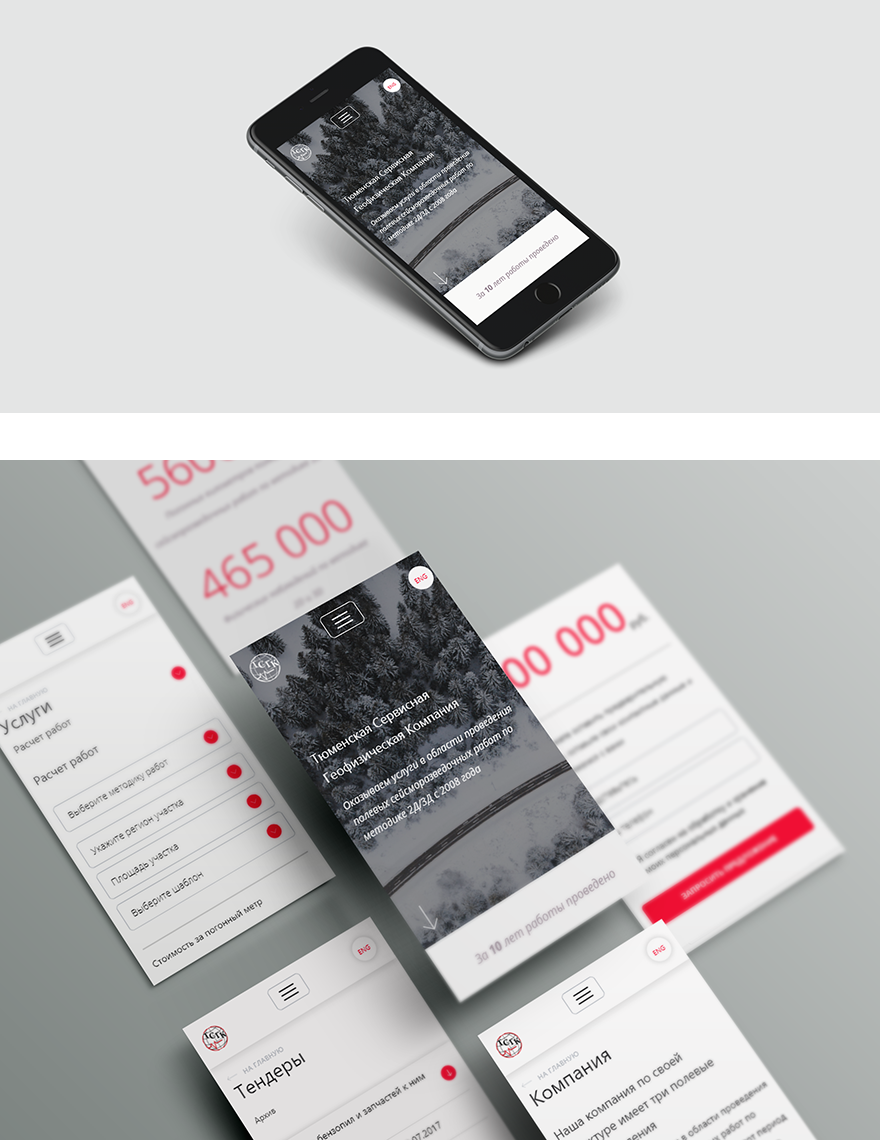
4. Адаптивность. Все страницы легко адаптируются под ключевые размеры экранов, без потери целевой информации и сохраняют простоту навигации.

Для удобства заказчика все прототипы мы делаем интерактивными. Это помогает быстро понять логику работы сайта и увидеть возможные недостатки.
Чтобы понять уже на этапе прототипов, как пользователь будет взаимодействовать с сайтом «вживую», мы записали видео презентации работы некоторых страниц сайта:
- Разработали дизайн.
На главной используется видео-бэкграунд с видом на зимний лес. На нем сейчас не хватает только сейсмопартии, техники и людей, которые делают эту нелегкую работу. Работы по созданию фото и видео контента для сайта запланированы на зиму 2018 года - в период сезона геофизических работ.
Все дизайн макеты были переведены в интерактив, чтобы заказчик мог «погулять» по сайту и увидеть, как он будет отображаться в браузере еще до этапа верстки.
Чтобы показать микровзаимодействия и работу сайта со всеми анимациями при скроллинге, были записаны видео презентации дизайн-макетов сайта. Видео-презентация позволяет увидеть, как будет выглядеть сайт в конечном итоге с видео, анимациями, всем интерактивом.
Прототипы и дизайн разрабатывали в Sketch. Интерактивные дизайн макеты создавали в Invision, а анимацию и видео записывали в Principle.


- Разработали front-end и back-end.
Основную сложность при верстке дизайн-макетов составила страница проектов с интерактивной картой. В качестве карты использовали Яндекс.Карты с рельефом местности - так складывается больше понимания, с какими природными условиями работал сейсмоотряд. Также для лучшей навигации мы сгруппировали участки работ по сезонам, в этом помогло API Яндекс.Карт.
Для верстки мы использовали: сетку Gridlex, методологию именования классов БЭМ, Flexbox, GRID Layout, SCSS, Webpack, таск-менеджер GULP.
В качестве «движка» была использована CMS 1С-Битрикс. Большинство контента на сайте меняется через визуальный редактор Битрикс - очень удобно, не нужно заходить даже в «админку»!
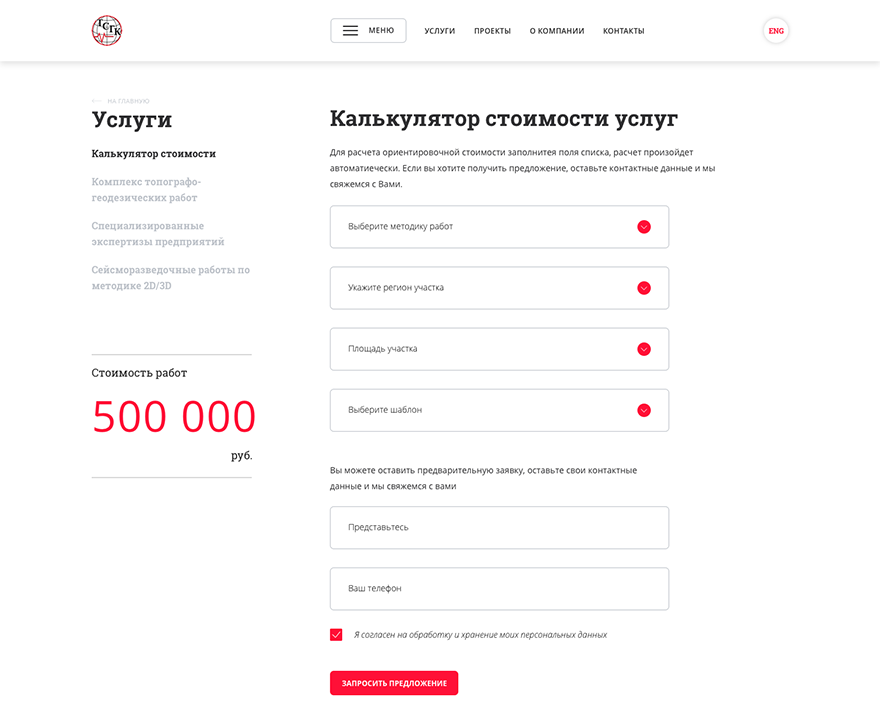
Основную сложность при разработке back-end составил калькулятор расчета стоимости работ. Необходимо, чтобы клиент мог менять любые параметры для расчета без привлечения программистов в несколько кликов. Для этого в административной части мы спроектировали и реализовали функционал редактирования любых элементов калькулятора.

Сайт доступен на двух языках: русском и английском. Поддержка двух языков реализована через многосайтовость 1С-Битрикс. Перевод на английский язык находится в отдельном поле редактируемого элемента или раздела инфоблока - это очень удобно при наполнении.

Результаты
Обещали:
Создать корпоративный сайт, на котором будет:
- Калькулятор расчета стоимости услуг;
- Обновленный дизайн и пользовательские сценарии;
- Мобильная версия;
- Интерактивная карта реализованных проектов;
- Разделы для проведения тендеров и поиска сотрудников.
Сделали:
Создали корпоративный сайт, внедрили калькулятор расчета стоимости услуг компании. Дизайн сайта реализовали в соответствии с современными трендами. Запустили мобильную версию сайта. Разработали интерактивную карту реализованных проектов компании. Учли обязательные требования сферы по проведению тендеров и поиска сотрудников на сайте. Провели обучение специалистов использованию сайта.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



