- Заказчик
- ГК «Плюс» занимается продажей квартир в строящихся домах Санкт-Петербурга и Ленинградской области. Сегодня в его базе 240 новостроек от 70 застройщиков. Кроме того, ГК «Плюс» работает на рынке вторичной и коммерческой недвижимости.
- Задача
- Сделать удобный сайт для поиска жилой недвижимости, потому что на старом сайте было уже сложно что-то искать.
Вот так выглядел старый сайт plus78.ru:

Сразу уточним: при работе мы его никак не использовали. При сравнении версий «до» и «после» можно заметить, что от старого сайта остался только логотип.
1. Прототипирование
Наш путь к созданию удобного и полезного ресурса начался с разработки прототипа и структуры сайта. Эти инструменты позволяют представить пожелания клиента в структурированном виде и привести идеи клиента и наши идеи к общему знаменателю, который удовлетворит пользователей. Все для них. Наконец, именно благодаря прототипу можно сразу понять, каким будет продукт на выходе.
Во время разработки прототипа наш клиент принимал активное участие и предлагал много новых и интересных фич, которые могли бы помочь пользователям ресурса определиться с покупкой квартиры.
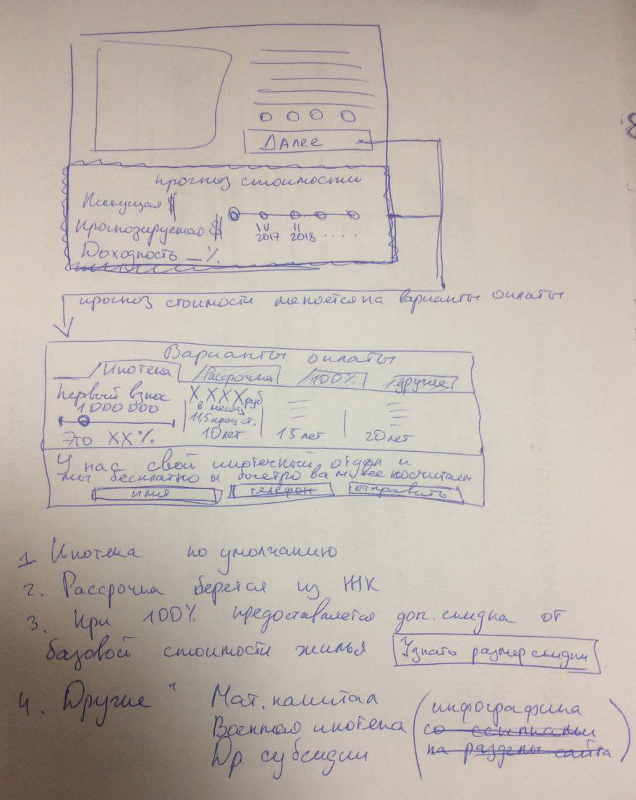
Прототип может быть любой, хоть на салфетке, главное — донести идею. Идеи клиента выглядели так:

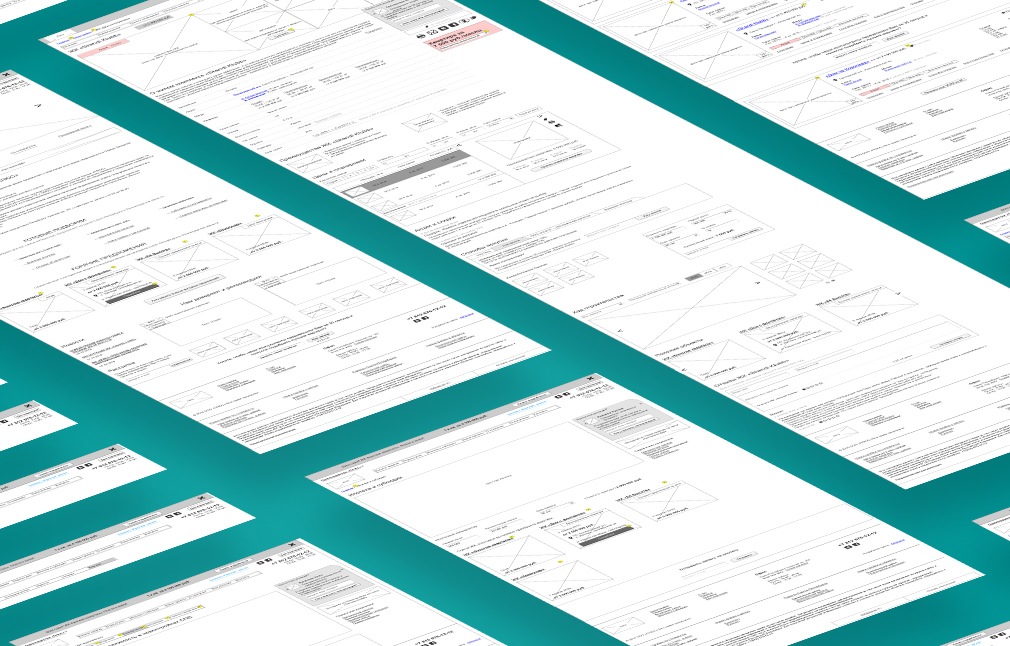
В ходе плодотворного общения с клиентом у нас получилось следующее:

2. Дизайн
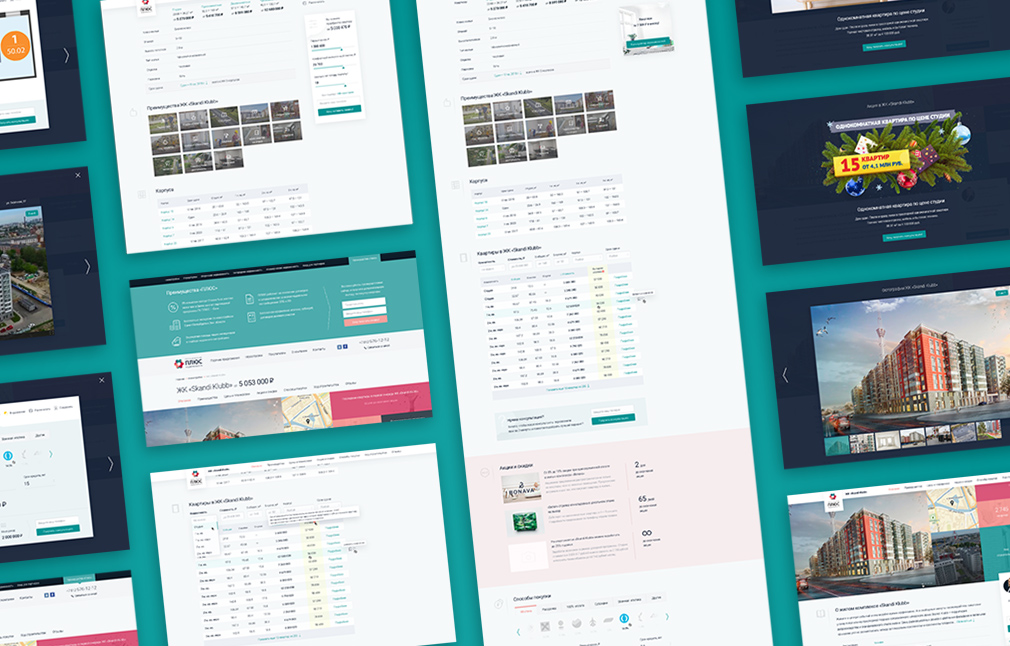
После согласования функционала всех разделов будущего сайта мы приступили к дизайна. Концепция разрабатывалась на основе карточки жилого комплекса, так как это основная страница сайта агентства недвижимости, на ней собрана самая важная информация, за которой и приходит покупатель.

Так как мы в самом начале обсудили весь функционал сайта и сделали прототип, работа над дизайном сайта шла быстро, с незначительными правками.
3. Верстка
С клиентом было решено делать сайт с фиксированной контентной областью в 1200 px, без адаптивной верстки. Поэтому основной задачей верстальщика было учесть этот факт, чтобы весь интерфейс и блоки помещались и ничего не пропадало.
4. Программирование
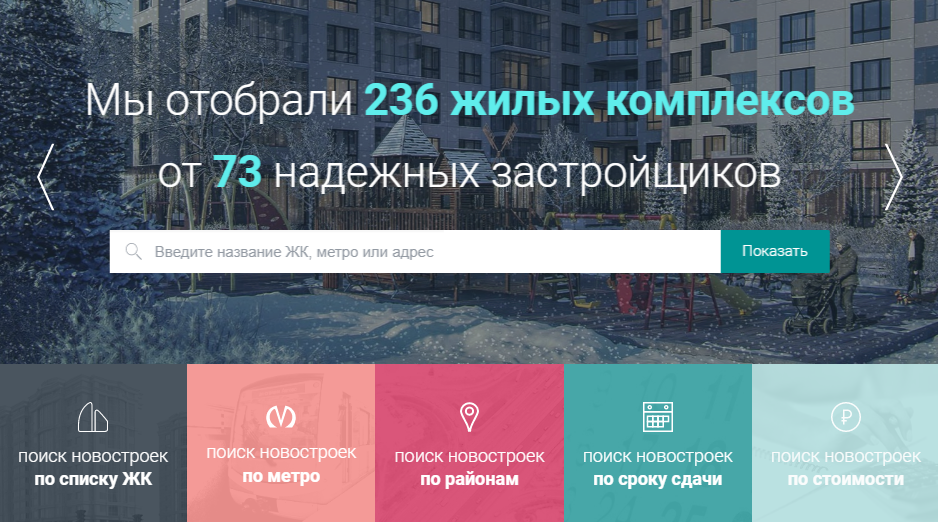
На главной странице мы предусмотрели, чтобы пользователь сразу увидел ключевой интерфейс — поиск, позволяющий искать сразу по нескольким параметрам: названию жилого комплекса, метро, адресу, а также мог выбирать из предложенных вариантов автозаполнения.
Самые популярные параметры решили сделать крупно и вывести под формой для быстрого поиска в один клик.

В разделе новостроек для более удобной сортировки и фильтрации вверху экрана сделали расширенный поиск с максимальным количеством параметров. Предусмотрели, чтобы при изменении параметров количество результатов автоматически обновлялось.
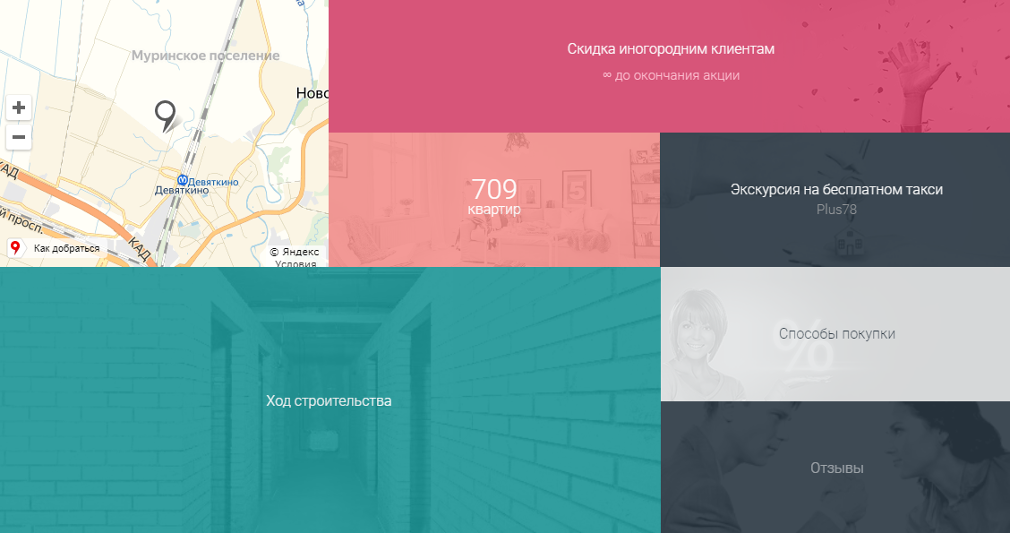
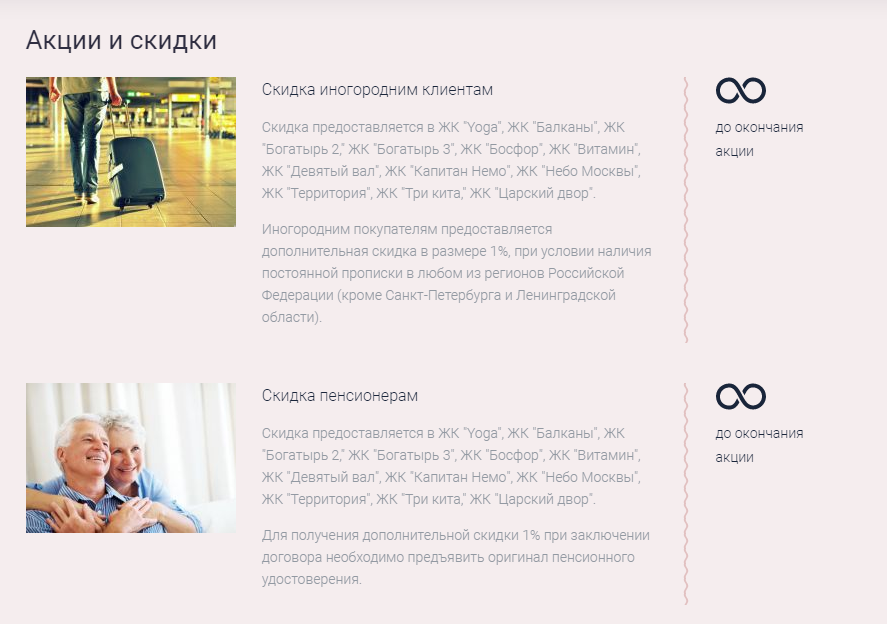
Чтобы в карточке ЖК пользователю было удобно получить всю информацию, мы решили вывести навигацию по странице в верхнее меню. На главном экране в виде блоков представили популярные разделы — акции и спецпредложения, экскурсии на бесплатном такси, способы покупки, отзывы, ход строительства, квартиры и расположение на карте — дополнительные инструменты для привлечения клиентов.

Итоговое действие пользователя на сайте — это звонок. Поэтому важно было предусмотреть удобную форму обратной связи. Решение — сделать после главного экрана закрепленную форму онлайн консультации и обратного звонка, которой пользователь сможет воспользоваться в любой момент.

Таким образом, в три шага пользователь с главной страницы попадает на карточку ЖК с интересующими его параметрами, где представлена вся необходимая информация и есть возможность звонка.
Результат
После четырех описанных этапов оставалось разместить сайт на сервере. Сайт plus78.ru работает корректно, задача клиента выполнена успешно — подбирать новостройку и заказывать консультацию теперь просто и удобно.
С другими разработанными нами сайтами можно ознакомиться здесь.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



