- Заказчик
- Внутренний проект digital-агентства Red Collar
- Задача
- Применить разные анимации, сделать сайт интерактивным, атмосферным, впечатляющим и уложиться в 3 недели.
Приятно делать подарки на день рождения. Особенно себе. Поэтому в день Х помимо традиционного празднования решили сделать сайт. Так как прошёл ещё один год жизни агентства — сайт задумали с обзором всех ярких моментов 2016 года. От идеи до релиза — порыв чистого вдохновения и коллективного творчества. Наградой стало признание трех основных международных конкурсов: сайт дня на Awwwards, FWA и CSS Design Awards.

Рассказываем о рождении проекта «Year in Review», о развилках в принятии решений и выбранном пути. Для удобства разбили кейс на блоки.
Композиция
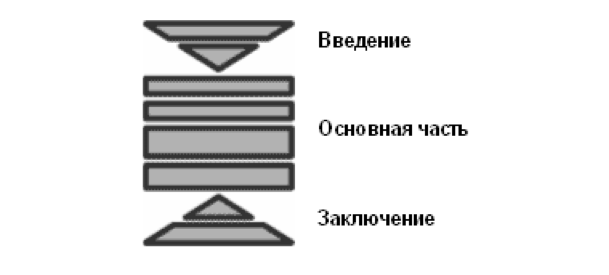
Правила построения композиции распространяются не только на тексты. Чтобы история воспринималась комфортно, ей следует быть логичной, иметь вступление и заключение. Эти элементы погружают читателя в рассказ и выводят из него, создают обрамление для основы. Такой подход следует применять и к сайту, когда он должен рассказать о чем-то последовательно.

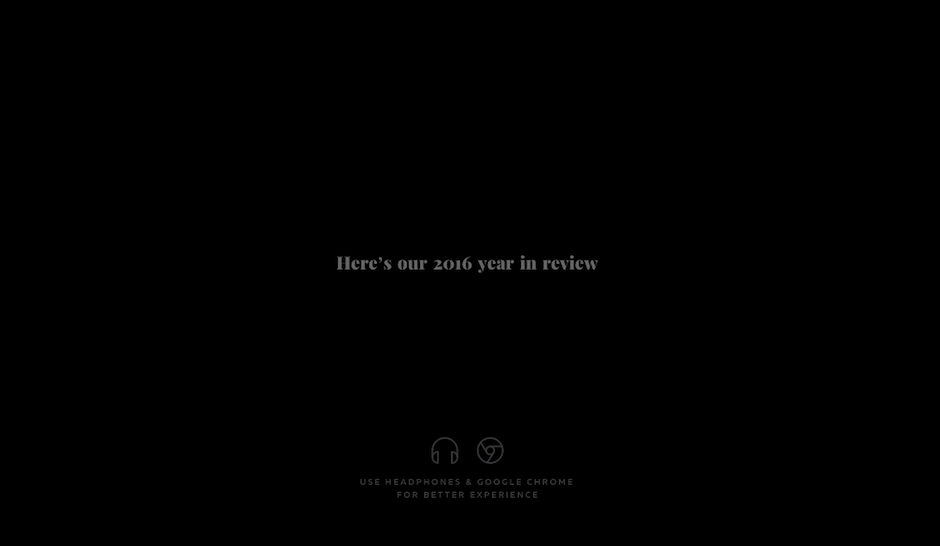
На первых слайдах мягко вводим зрителя в пространство и знакомим с проектом: на чёрном фоне плавно появляются и исчезают слова о том, что это за проект. Что 6 февраля был день рождения Red Collar, нам исполнилось 6 лет. И дальше вы увидите, каким был наш 2016 год.

Центральной частью стало перечисление событий прошедшего года. Об этом ниже.
В заключении просмотра подвели итог прошедшего года в цифрах: создали 19 сайтов, выиграли 13 наград и команда выросла до 16 человек. В 2017 — всё только начинается.
Кручу-верчу — в прошлое попасть хочу. Время и события
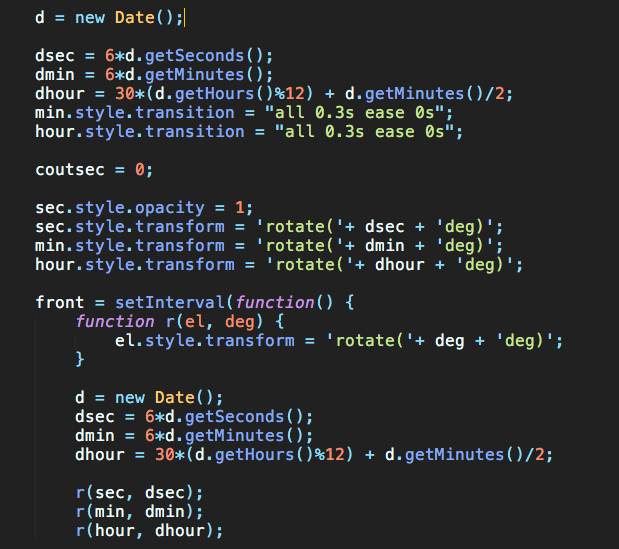
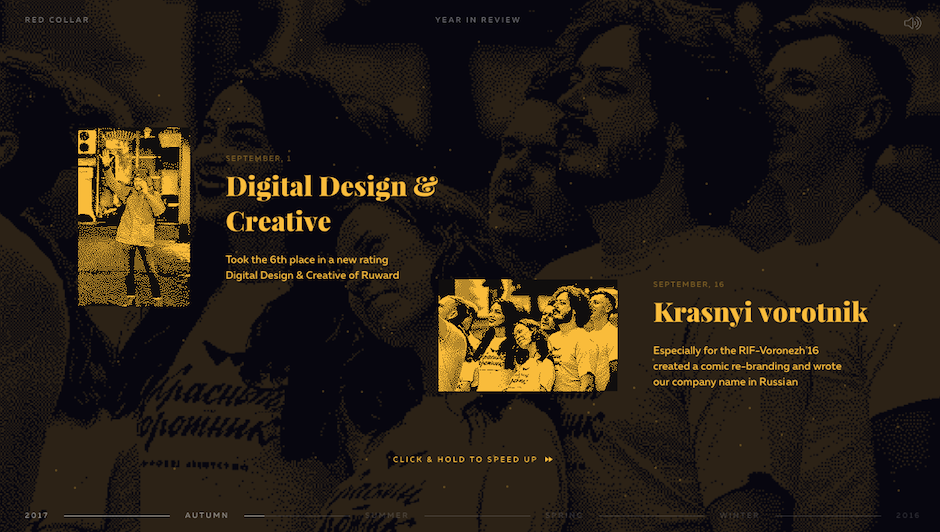
Часы привязали к показателям локальной машины: они отражают время того, кто открывает сайт. Следуя подсказкам, зажимаешь ЛКМ, и стрелки начинают обратное движение, стоит отпустить — попадаешь в осень прошедшего года.

Можно нырнуть в любой сезон и посмотреть, что происходило в агентстве. Внутри месяцев расположили самые яркие события, по 8 в каждом. Чтобы было ровно и красиво мы даже немного смухлевали и новогодний боулинг поместили в осень.

Визуальная идентификация
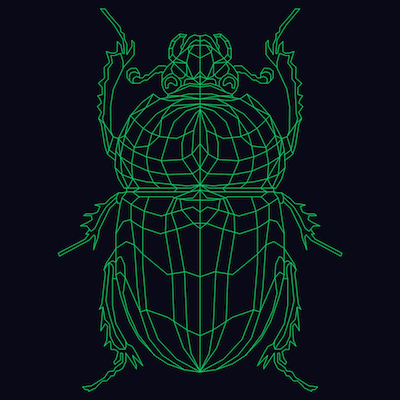
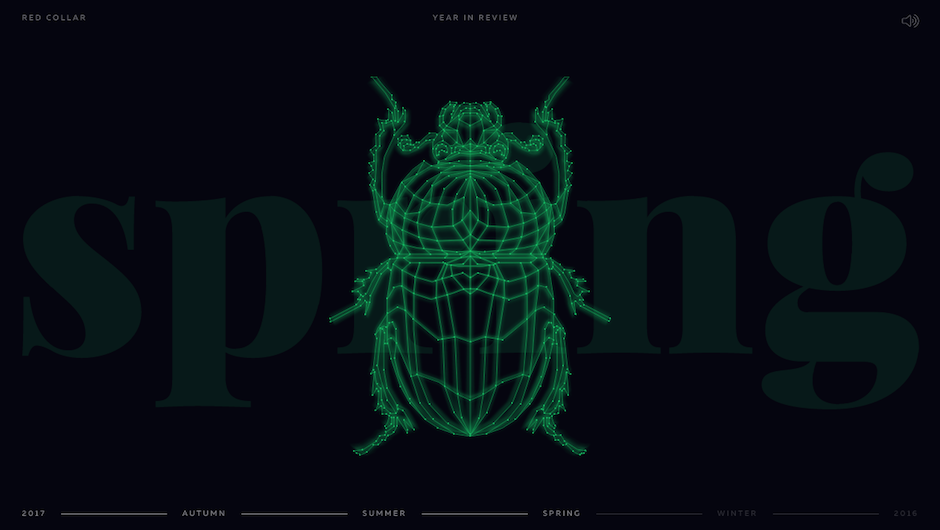
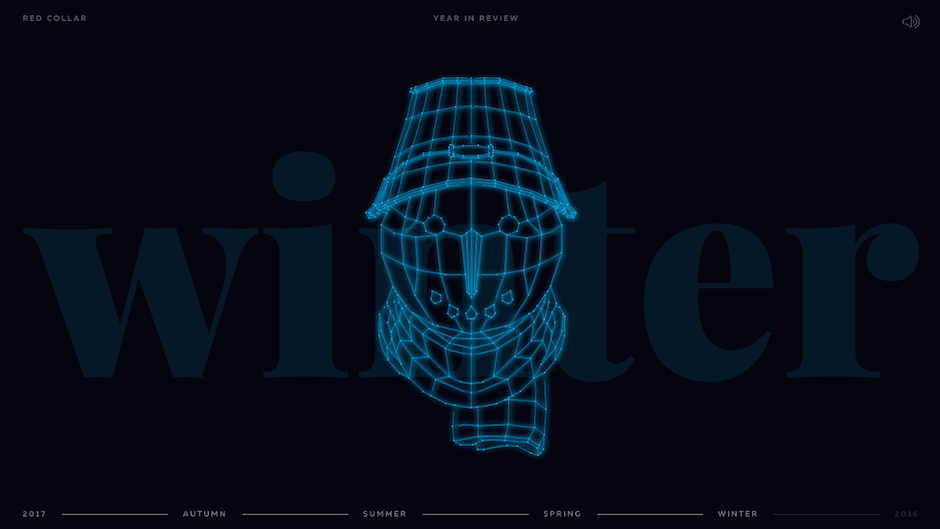
Отбрасывали совсем банальные примеры, в итоге собрали квартет живых (почти) существ: осень — желтого цвета и ассоциируется с ёжиком, лето — красное и стартует головой быка, весна — зелёная и начинается майским жуком и зима синяя и встречает головой снеговика.
Иллюстрации нарисованы в полигональном стиле — ломанной линией, которая выглядит, как каркас предмета. Чтобы на чёрном фоне линии были хорошо видны, сделали подложку в виде размытого контура рисунка, повторяющего цвет, и придали ему приятное появление.



В завершении показали леденцового петуха на палочке — сладкую и символичную для наступившего года конфету.
Оживление сайта. Анимация
Линии рядом с названием месяца заполняются по мере просмотра событий. Они дают приятное чувство определённости: показывают, сколько осталось контента.
Названия месяцев при наведении курсора заполняются слева направо. Так выглядит один из вариантов функции плавности — важной вещи для качественной анимации. Тут можно прочесть о приёме побольше.
Когда наводишь на фото события — оно дублируется бэкграундом в полный размер экрана.
И вообще: фракталы крутятся, ёжики разлетаются и становятся звёздами, просто космос.

Взаимодействие
Выбирали между клавиатурой и мышкой. Последняя победила: благо тоже почти живое существо, под стать символам сезонов (нет). Мышь в тренде. Плюс появляется иллюзия большего действия — ею можно нажимать в любом месте экрана, двигать, как тебе хочется. С пробелом так не выйдет.
Нотка крипоты. Звук
Хотя сам сайт нейтральной темы, нам хотелось добавить жути. Это была первая работа со звуком: отбирали долго, вдумчиво, командно и с наслаждением. Брали отсюда, из открытой бесплатной библиотеки.
Вишенкой на звуковом торте стал звук ускорения движения событий. Так что для лучшего восприятия рекомендуем надеть наушники перед просмотром.
Кстати, оскал снеговика тоже получился вполне устрашающий :)

О чём всё это
Можно делать крутые цепляющие вещи за короткие сроки. Вкладываться во внутренние проекты и создавать то, что тебе хочется. Это кайф — когда ты сам придумываешь тему и ничем не ограничен. Именно тогда получаются самые крутые проекты, признанные мировым судейством.
И да, мы берём под шефство и проекты заказчиков, продюсируем их, чтобы в итоге получались сайты международного уровня, рабочие и красивые. :)
Как говорится: «Be cocky, not a dick».


P.S. А вот тут, в нашей группе fb, мы поделились секретом скоростного создания проектов. ;)
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



