- Заказчик
- Компания Аргентум преемница финской компании Elisa по направлению Digital Signage.
- Задача
- Наша задача заключалась в том, чтобы сделать понятный сайт про услугу. С одной стороны, показать обрудование, но при этом не ввести пользователя в заблуждение - Аргентум не является дистрибьютором видеостен и экранов. Компания предоставляет услуги по устройству всей системы от проектирования и закупки оборудования до монтажа и создания контента. Получается, что система включает в себя и оборудование и услуги и специальное ПО. Нужно было наглядно показать, как это работает. Кроме того, клиентом была поставлена задача показать, что такое Digital Signage для конкретных отраслей. На входе у нас был логотип Аргентума. Тексты для услуг и отраслей заказчик решил писать сам.

Страница стиля
Мы всегда продумываем структуру и стиль сайта отдельно. А в этом случае это было особенно важно, потому что гидов по фирменному стилю не было.

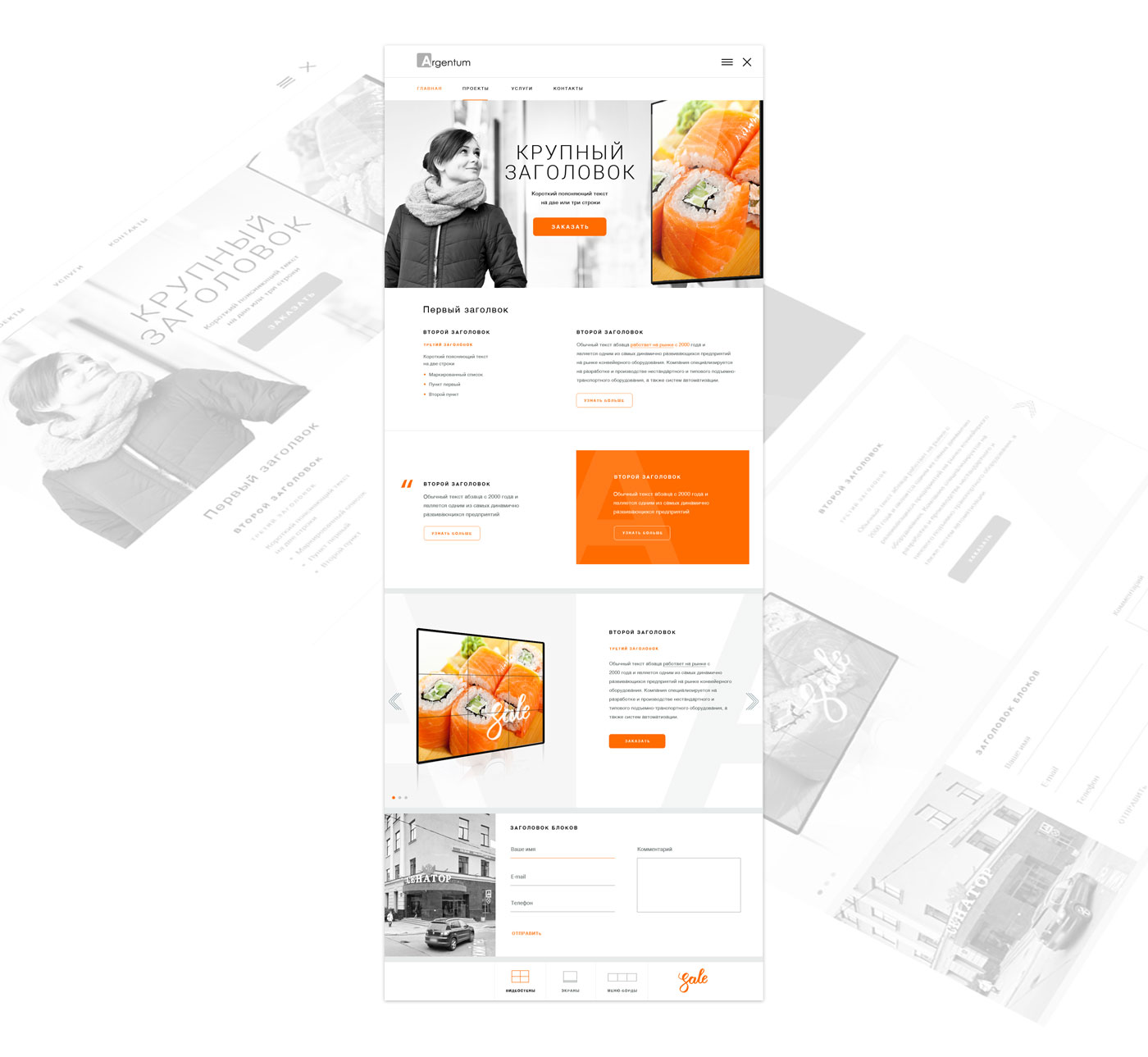
Это Style Tiles тут собраны различные элементы сайта: простой текст, заголовки и т.п. Мы сделали несколько цветовых схем. В итоге клиент выбрал эту. Так как свои фотографии делать не планировали, то было очевидно, что купленные, скорее всего, будут слишком разными, чтобы смотреться рядом друг с другом хорошо. Поэтому решили делать черно-белые картинки, а на экранах показывать цветные изображения, обязательно содержащие оранжевый цвет. Это объединит их визуально и заодно подчеркнет яркость самого решения DS.
Иллюстрации

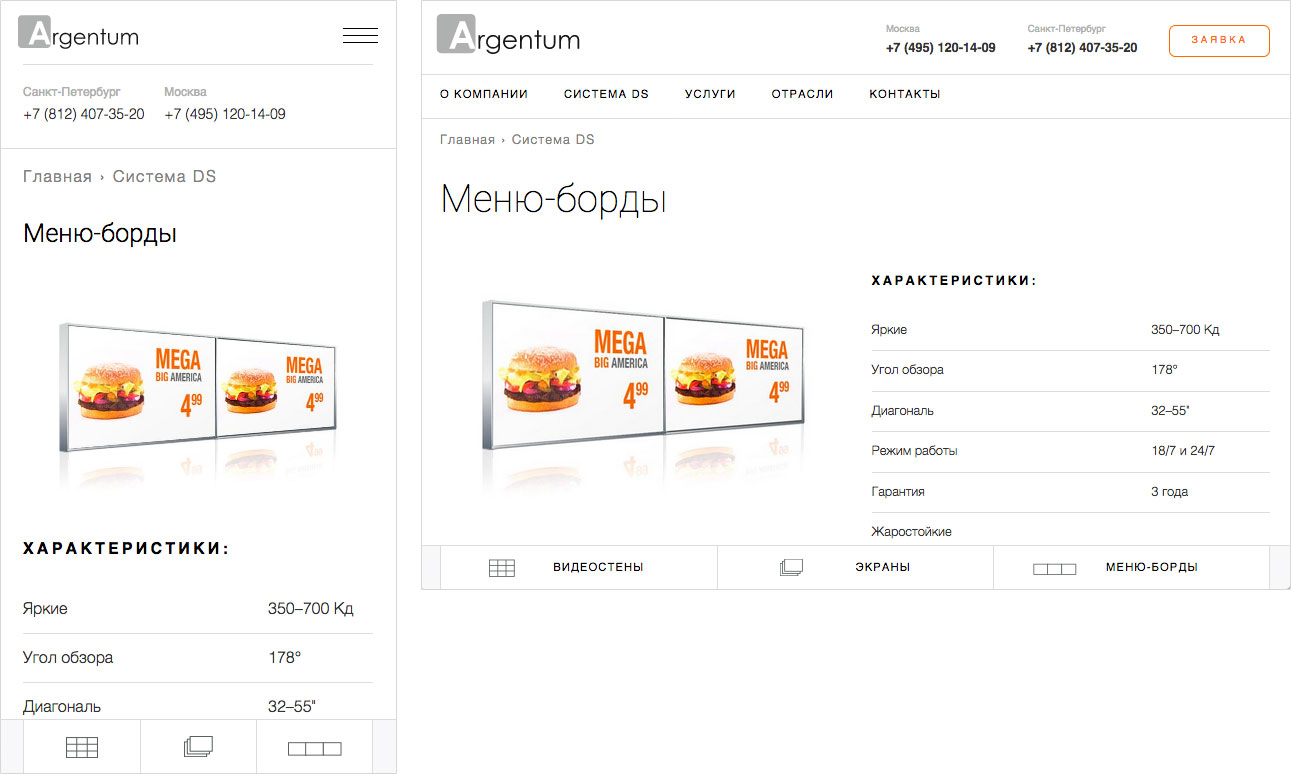
Мы нарисовали иллюстрации видеостен, экранов и меню-бордов.
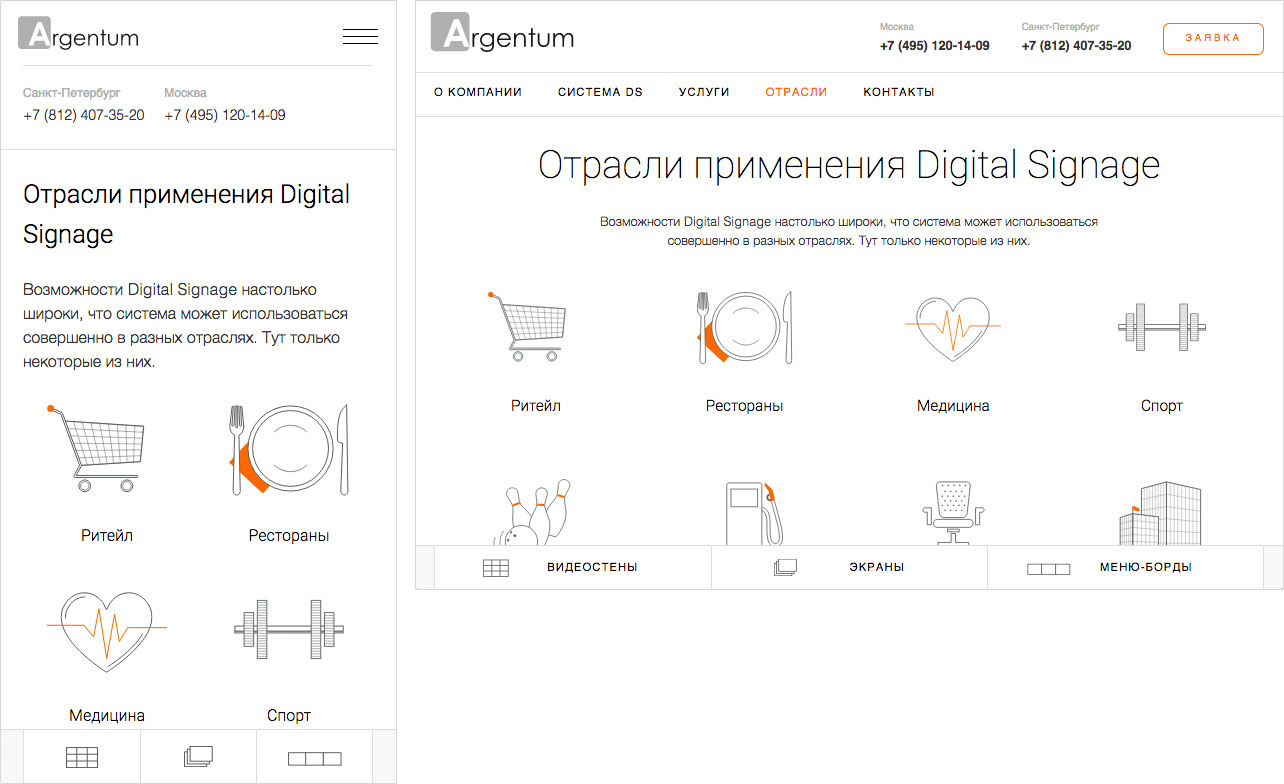
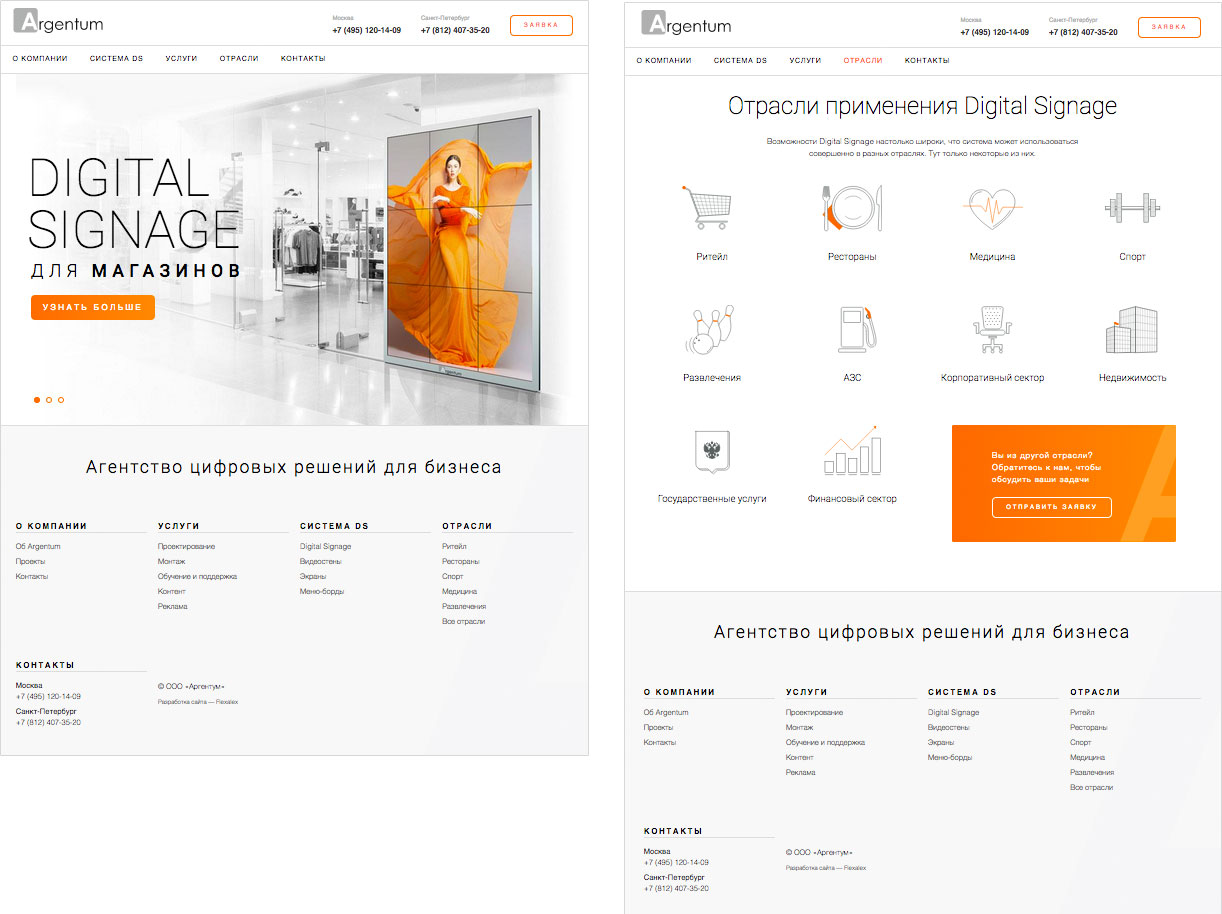
Сделали несколько иллюстраций для отраслей. Они показываются на главной странице.

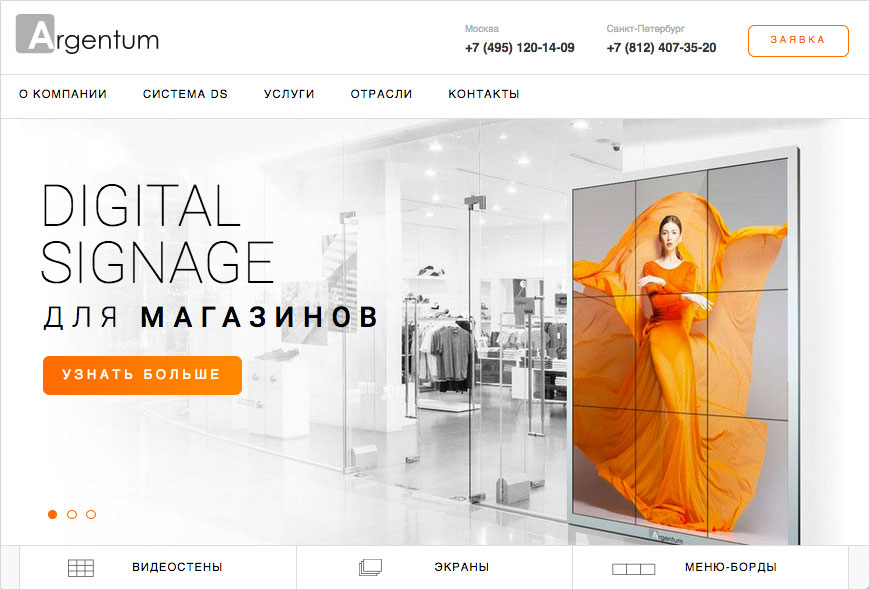
Один из слайдов на главной странице
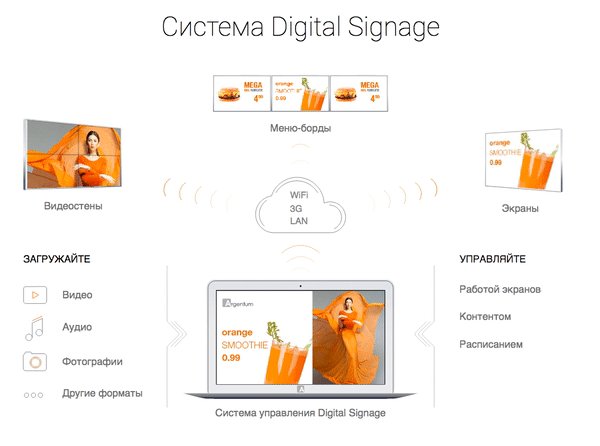
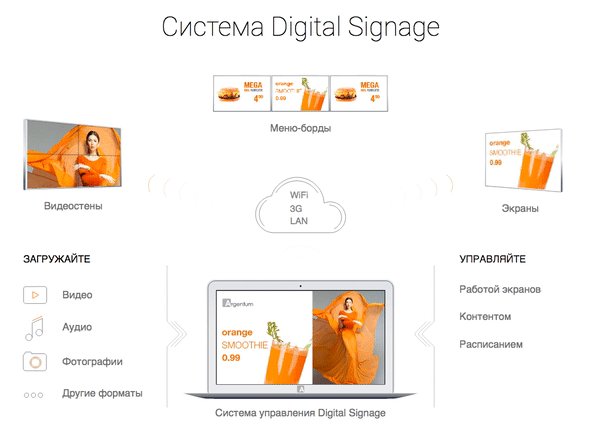
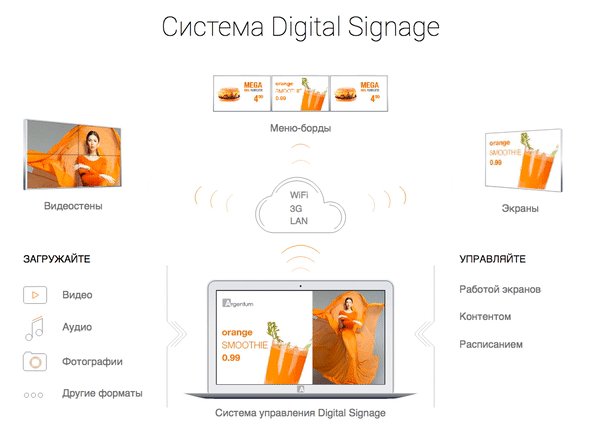
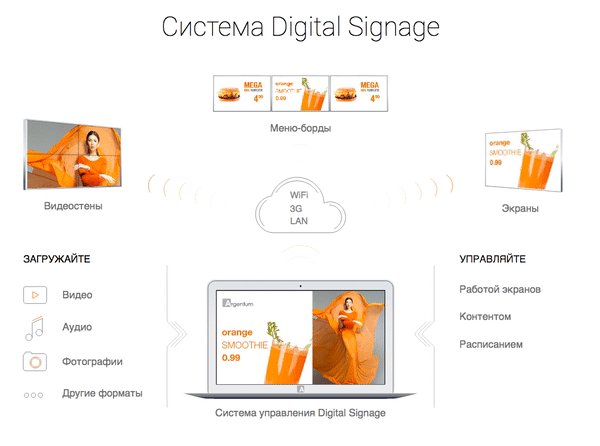
Схема

Еще мы сделали анимированную svg-схему. Она показывает работу системы. На устройства можно кликнуть и перейти на соответствующие разделы.

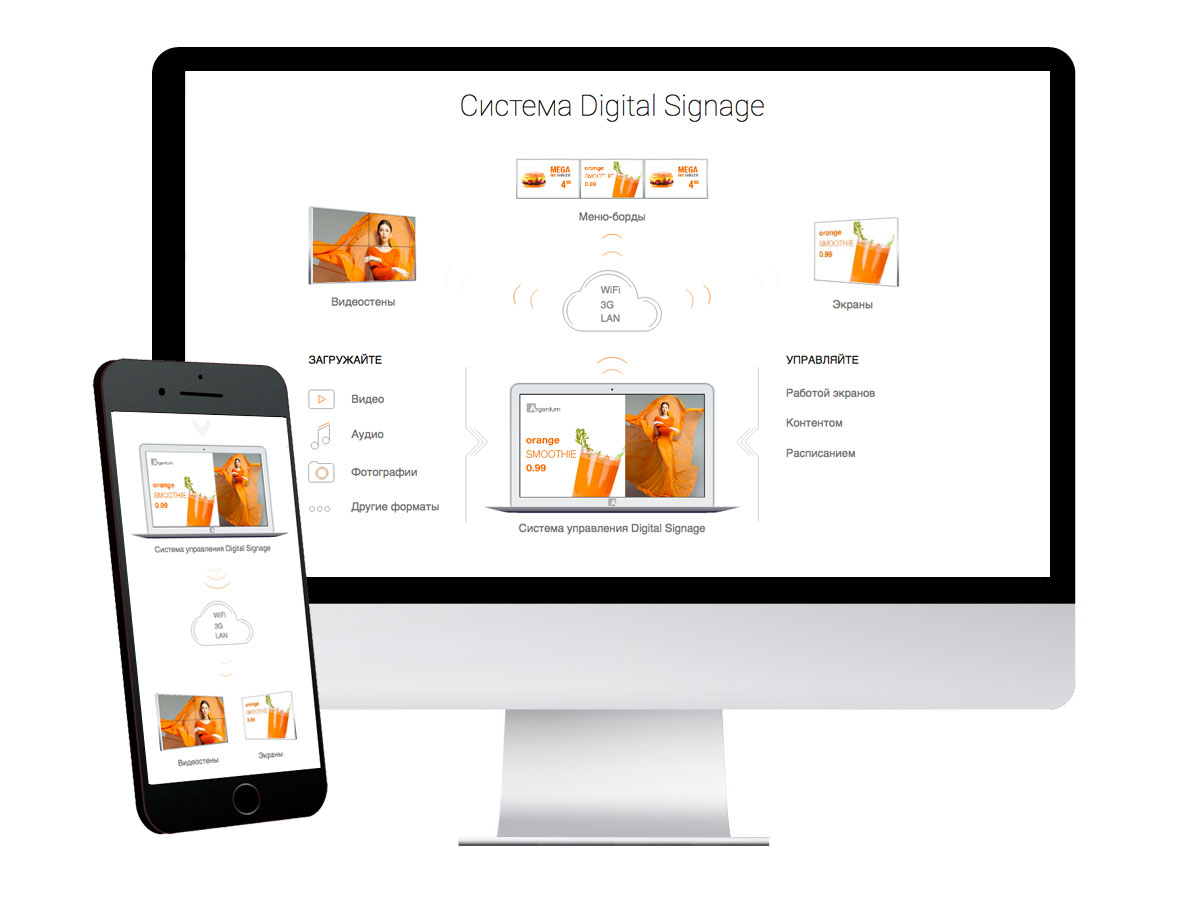
Схема реализована в двух вариантах: для широких экранов и мобильных.
Схема векторная, поэтому хорошо масштабируется. С сервера дополнительно скачиваются только растровые изображения на экранах. Остальное работает прямо на странице.
Адаптивность
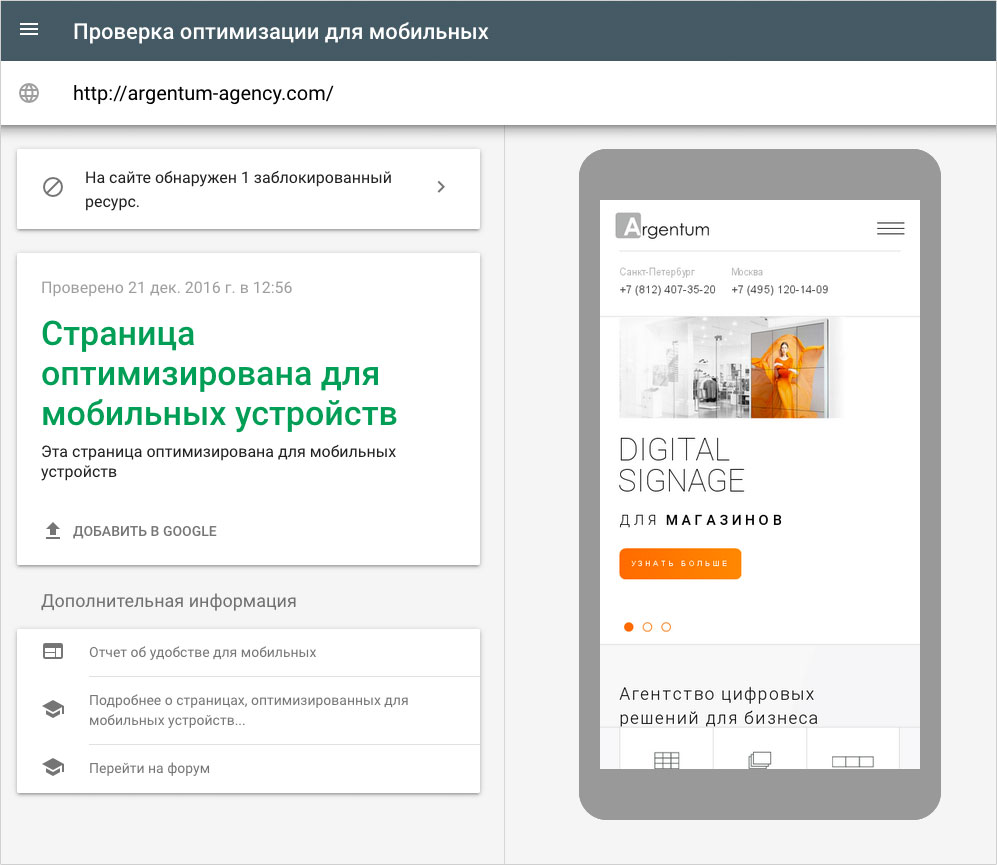
Сайт, конечно же, Mobile Friendly.

Адаптивные изображения

Все растровые картинки на сайте - адаптивные. Они масштабируются под под размер устройства на сервере.
SVG иконки


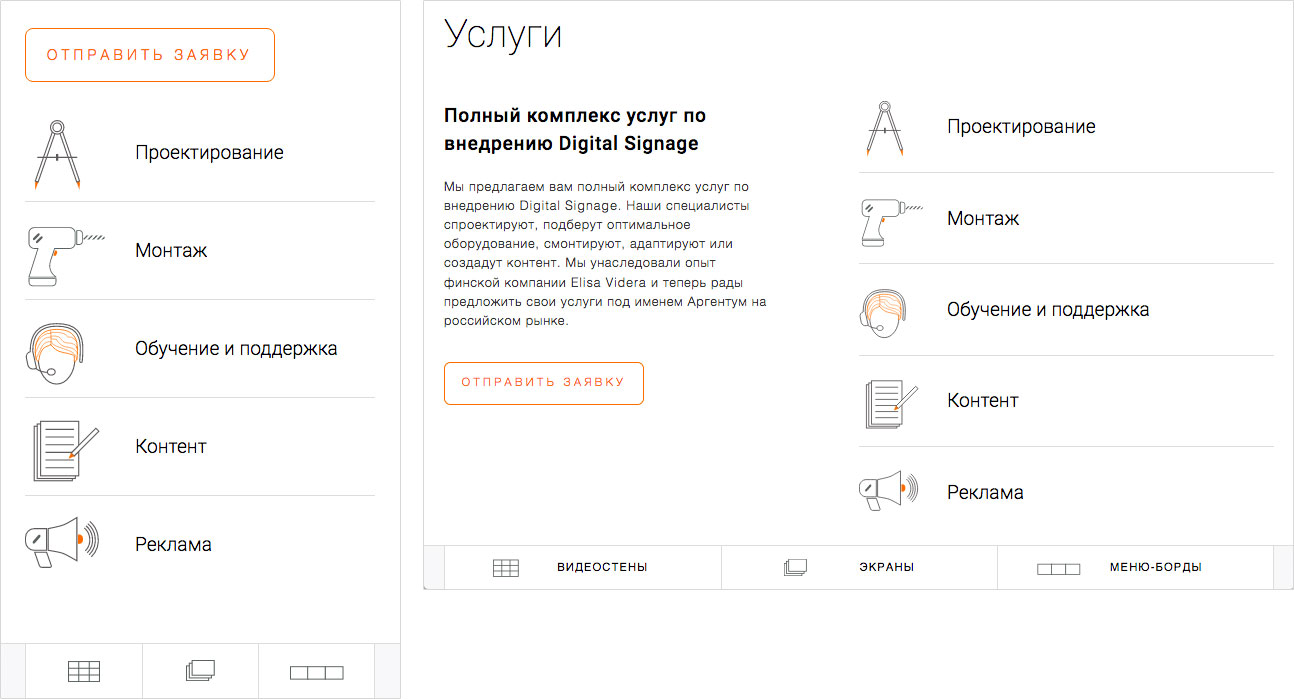
Для этого сайта мы нарисовали ряд иконок. В этот раз мы не стали их делать бекграундом или отдельной картинкой, а сделали для них поле и вставляем прямо кодом. Это очень классно потому что:
- Мы можем легко добавлять новые разделы с иконками через админку. Для этого уже не придется трогать css-файлы и ходить на сервер, что-то туда класть или менять картинку-спрайт.
- Иконки скачиваются вместе с основным кодом. Это еще быстрее, чем объединять их в один файл. И проще.
- Мы можем управлять ими через css. И, например, анимировать при наведении мыши.
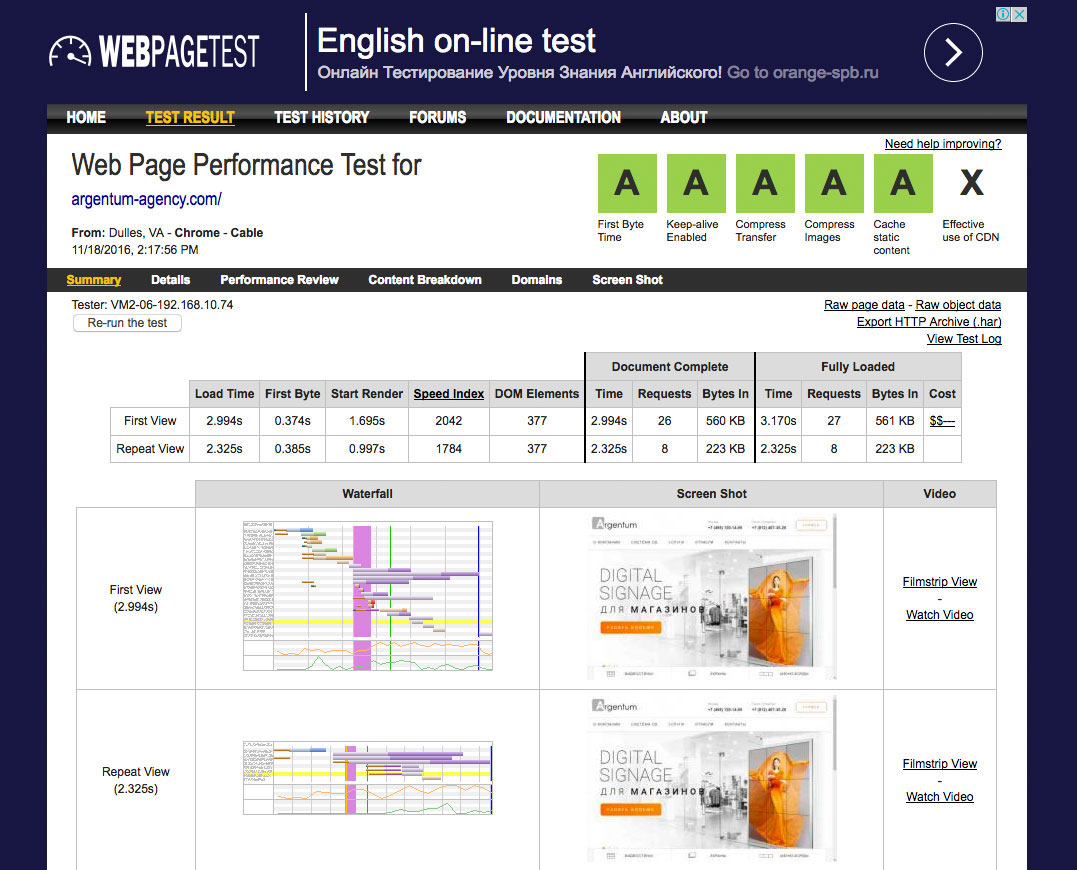
Скорость загрузки

Самая “тяжелая” главная страница в ее десктопном варианте загружается менее 3 секунд.
Кроме адаптивных картинок и инлайн-иконок для скорости мы используем:
- Агрегацию скриптов и css.
- Кеширование.
- Сжатие передаваемых данных.
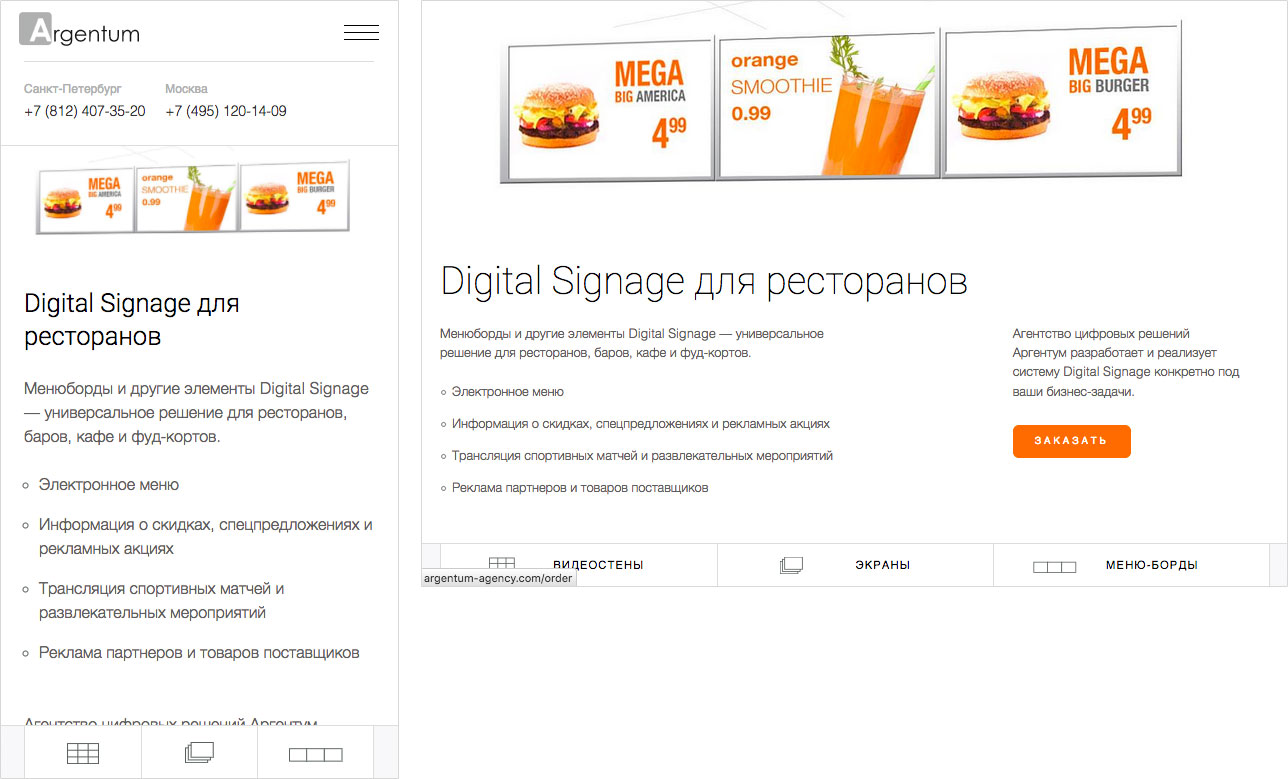
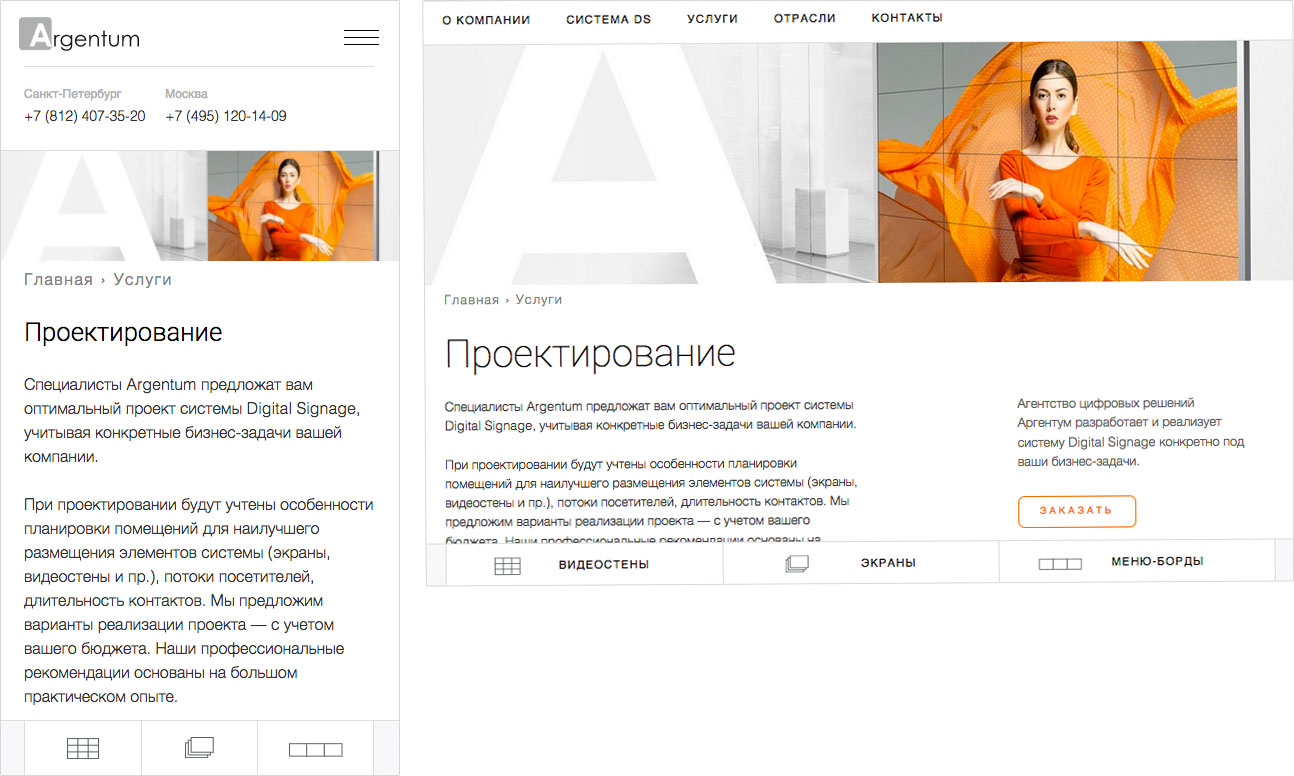
Скриншоты некоторых страниц






C "подвалом":

Спасибо за внимание!
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



