- Заказчик
- Наш заказчик — производитель домашней еды.
- Задача
- Разработать айдентику и сайт, исходя из основного требования: отразить «ощущение дома» в логотипе и в дизайне.
Этап №1: разработка айдентики. На входе референсы от клиента и первый вариант логотипа был такой:

Но этот вариант не был утвержден. Почему? Логотип не отражает тематику бизнеса, нельзя даже примерно понять, что продает компания или что предлагает. Нет той смысловой нагрузки, эффекта дома и уюта.
Цветовая гамма также не играет свою роль и не вызывает должных ассоциаций, поэтому пошли дальше.
Итоговый вариант:

Выполнив основную задачу при разработке фирменного стиля, отразили «домашнюю» сторону проекта и идеи, с помощью шрифта и использования в логотипе элементов реальной жизни. В данном случае, это кухонный предмет, который сразу раскрывает тематику.
Этап№2: для понимания того, как необходимо использовать логотип, был создан гайдлайн, в котором визуализировали логотип на различных предметах, которые понадобятся. Фирменные бланки и пакеты.


Наклейки на упаковки продуктов:

Этап№3: Проектирование. Разработали прототип сайта, обозначили основные разделы и структуру каталога.
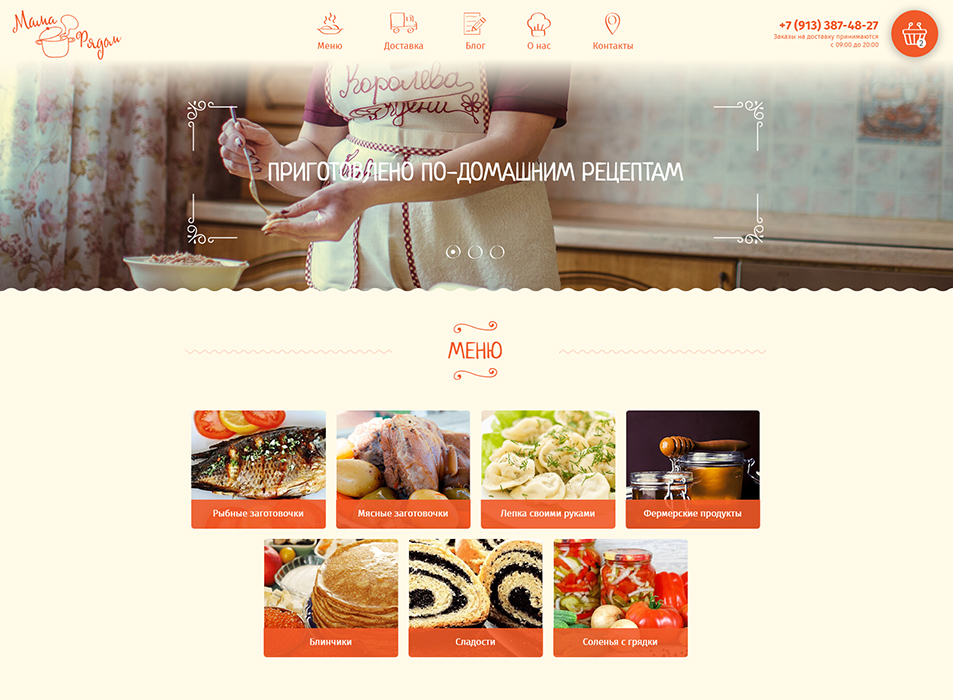
Этап№4: Дизайн. Разработка дизайна. В первой итерации создания дизайн-макетов мы «поиграли» с цветами, добавляли томатного. В итоге вернулись к фирменному цвет, он дает больше легкости и мягкости, приветливости.

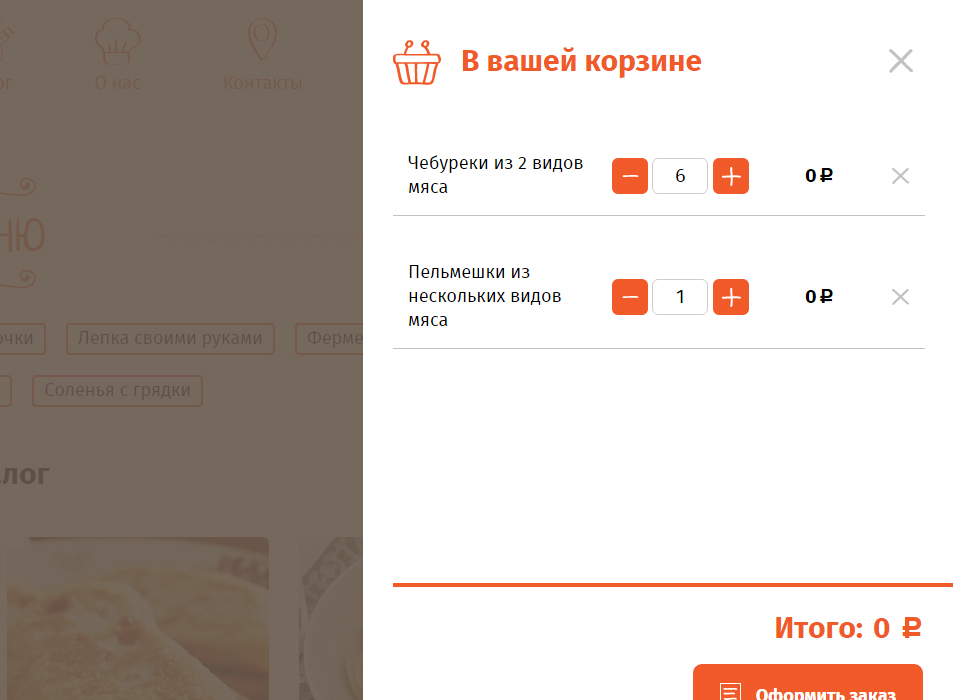
Этап№5: программирование: Одной из главных особенностей является нефиксированная корзина, которая ходит вместе с пользователем по странице и позволяет постоянно следить за своим заказом.

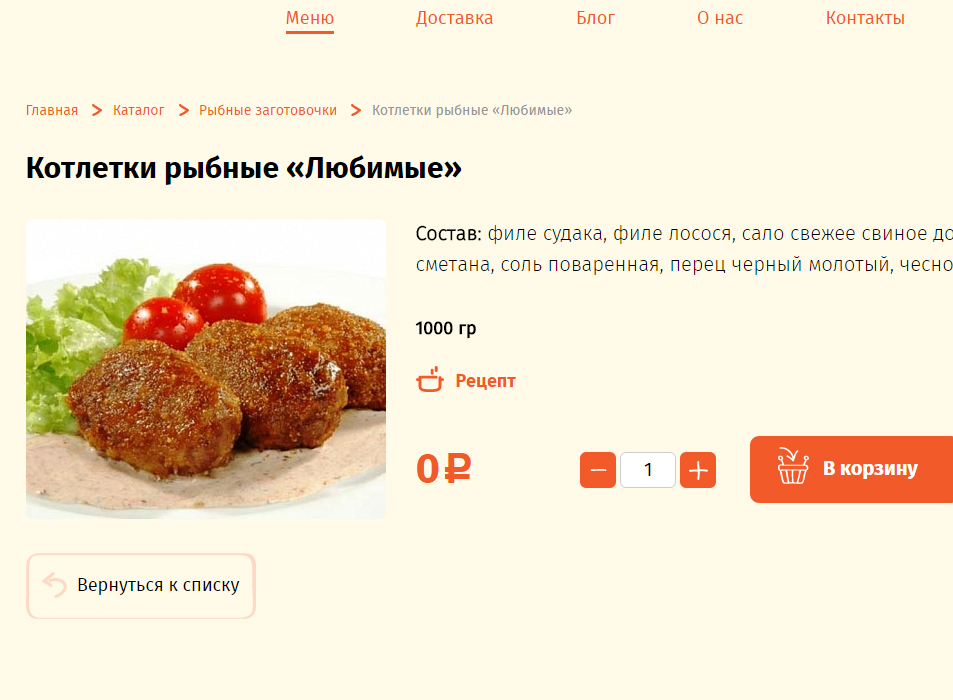
Помимо каталога, для каждого блюда есть рецепты его приготовления. Каждый рецепт индивидуален и разработан заказчиком.
В разделе «Блог» собрана коллекция таких рецептов для блюд.
На сайте посетителю предоставляется возможность не только заказа еды, но и сборник по здоровому домашнему питанию, который пригодится в жизни.

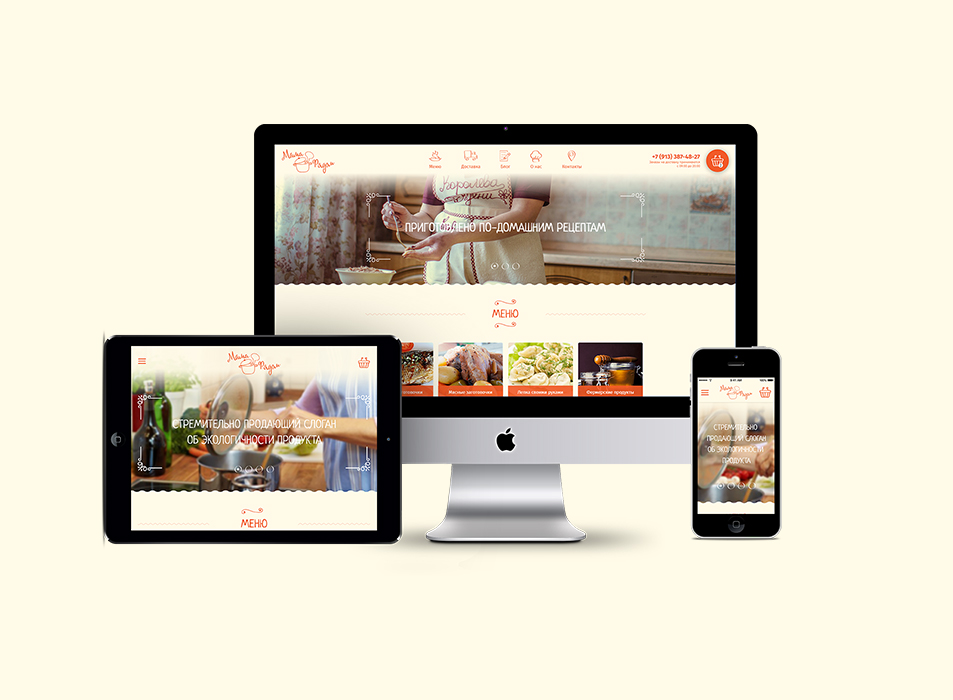
Сайт адаптивный под все разрешения.

В разработке использовались следующие технологии: HTML5, CSS3, LESS, JavaScript, Bootstrap, PHP. CMS Битрикс, система управления базами данных - MySQL, веб-сервер - Apache+Ngins.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



