- Заказчик
- Интернет-магазин товаров для ухода за полостью рта
- Задача
- Разработка нового сайта
Не так давно мы закончили работу над очередным крутым интернет-магазином в нашем портфолио.
Разрабатывать магазин для существующего бизнеса интереснее, но сложнее - одним редизайном клиента не удивишь, а это значит – позади много работы!
Старый ресурс был неактуален по ряду причин, в частности - самописная административная панель с множеством недоработок, которая не подходила для решения поставленных задач и «хотелок» клиента. Исходя из бюджета и потребностей заказчика было решено создать магазин на 1С.Битрикс.
Задачи:
- Обновление персонажа
- Актуализация дизайна и наращивание функционала
- Интеграция с сервисом «Мой склад»
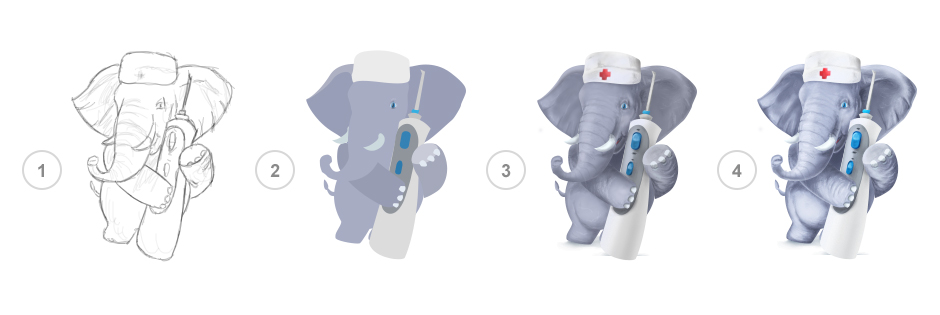
Проанализировав существующего персонажа и сопоставив его с будущей концепцией сайта, наши дизайнеры разработали нового «Слоника-доктора», который получился милым и дружелюбным. Такой подход создал вокруг предлагаемого товара некую историю и придал ему индивидуальности.
Вот так он выглядел до этого:

А вот так мы его создавали:

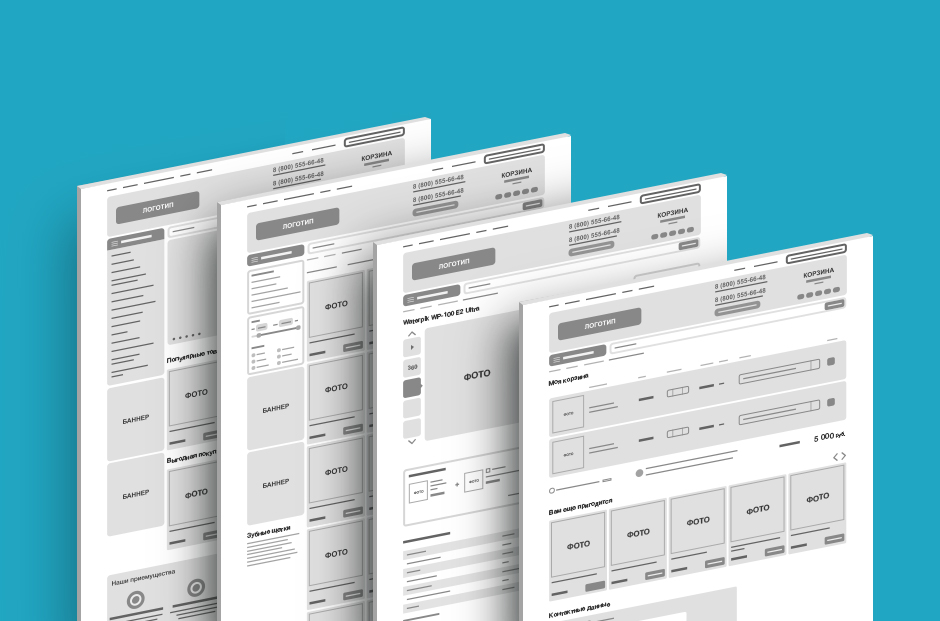
Первым этапом работ была разработка интерактивного прототипа сайта, для этих задач мы используем Axure RP.

Процесс разработки прототипа:
- Постановка «Бизнес задач»
- Разработка пользовательских сценариев на основании поставленных «бизнес задач»
- Тестирование пользовательских сценариев
- Проработка интерфейса
- Тестирование интерфейса на решение «бизнес задач»
Дизайн концепция.
Проанализировав статистику сайта, оптимальным вариантом стала разработка дизайна под два разрешения >1280 и 1024. Основное желание клиента: «Сделать информацию о товарах более компактной и доступной», с чем мы справились на 100%.
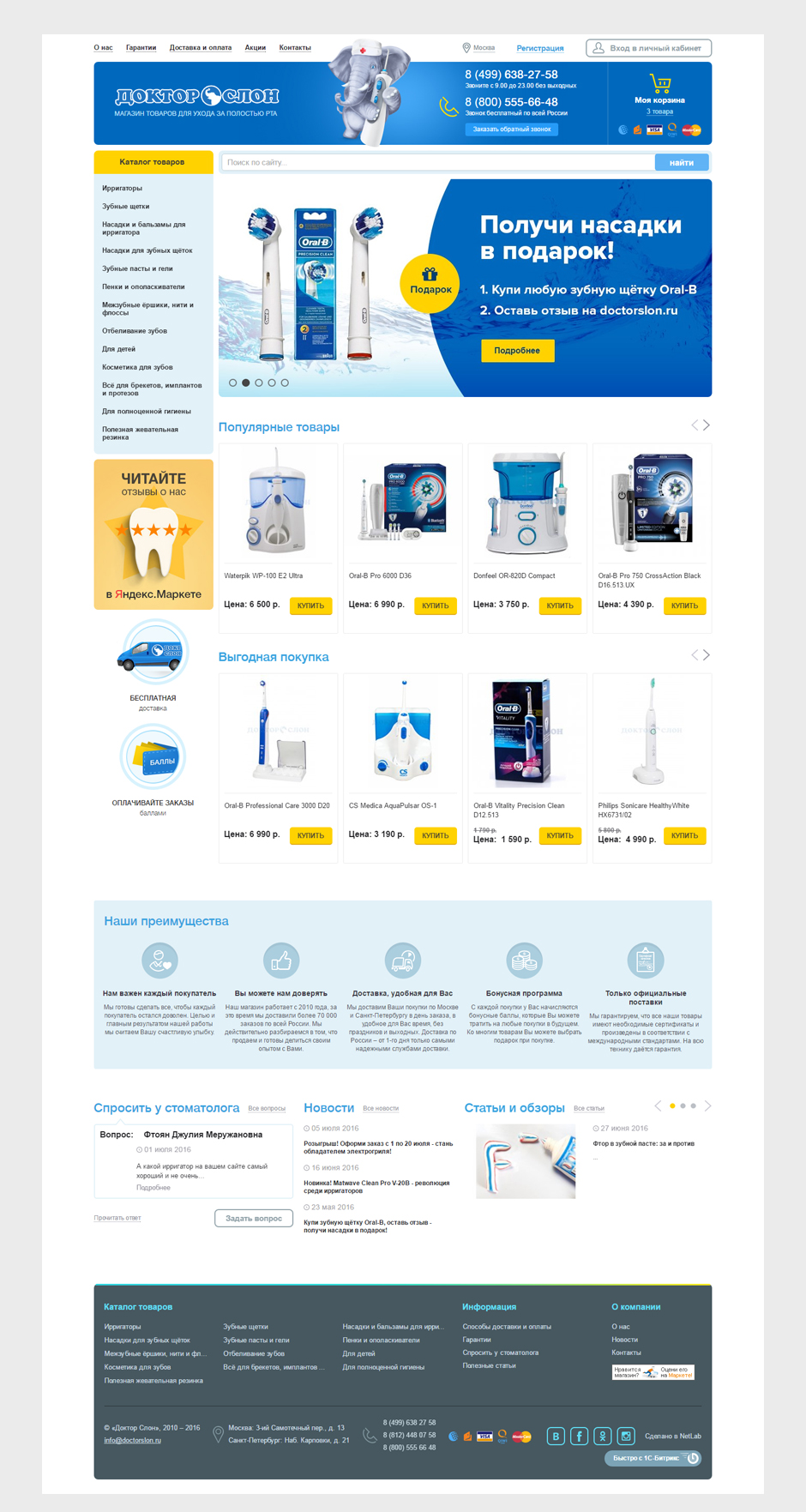
Главная страница.
Главную страницу мы решили сделать более функциональной.
Баннеры, корзина, личный кабинет, новости, преимущества, каталог — всё это надо было наглядно показать. Где только можно, разбавили тексты яркими иконками, схемами и иллюстрациями.
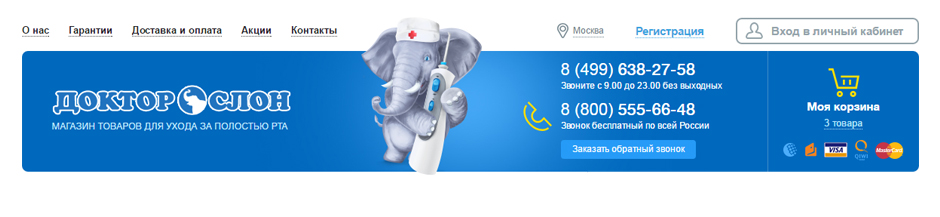
Шапка сайта.
На предыдущем сайте шапка главной страницы отличалась от внутренних, что не совсем логично с точки зрения использования интерфейса.

Сейчас она состоит из трёх основных блоков:
- Сервисный блок – благодаря которому, посетитель может получить доступ ко всей информации о дополнительных услугах и сервисах интернет-магазина (О нас, Гарантии, Доставка и оплата, Акции, Контакты) с любой страницы сайта.
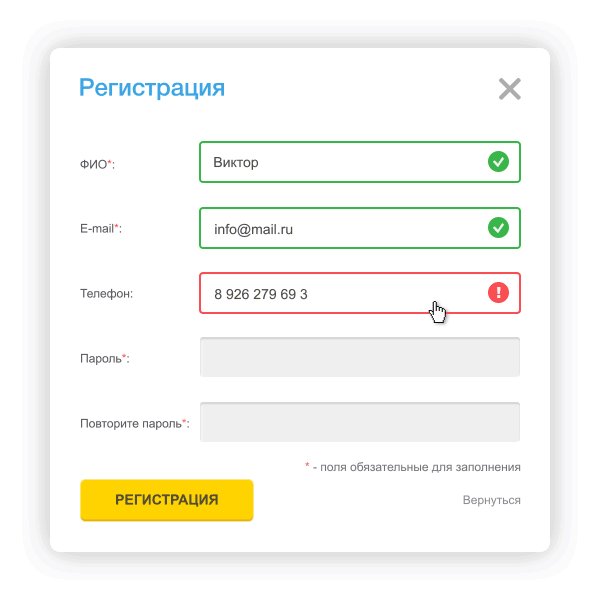
- Конверсионный блок – здесь расположены все данные, влияющие на конверсию (ссылка на регион, доступ в личный кабинет пользователя, телефоны, форма заказа обратного звонка, корзина, способы оплаты).
- Строка поиска – доступна со всех страниц сайта

Отдельно хочется сделать акцент на выпадающей корзине, как и все остальные динамические блоки сайта, она представляет собой компонент AngularJS. Информация о товарах редактируется в режиме реального времени без перезагрузки страницы.
Также выводится информация о бонусах, исходя из содержания корзины.
Так как в магазине регулярно проводится множество акций, было решено вывести на главную страницу «Слайд-банер».
Блок «Популярные товары» в помощь не определившимся в выборе клиентам.
Информационный блок – обзоры, новости и советы стоматолога.
При вертикальном скролле была создана дополнительная навигационная панель для еще более легкого доступа к информации.

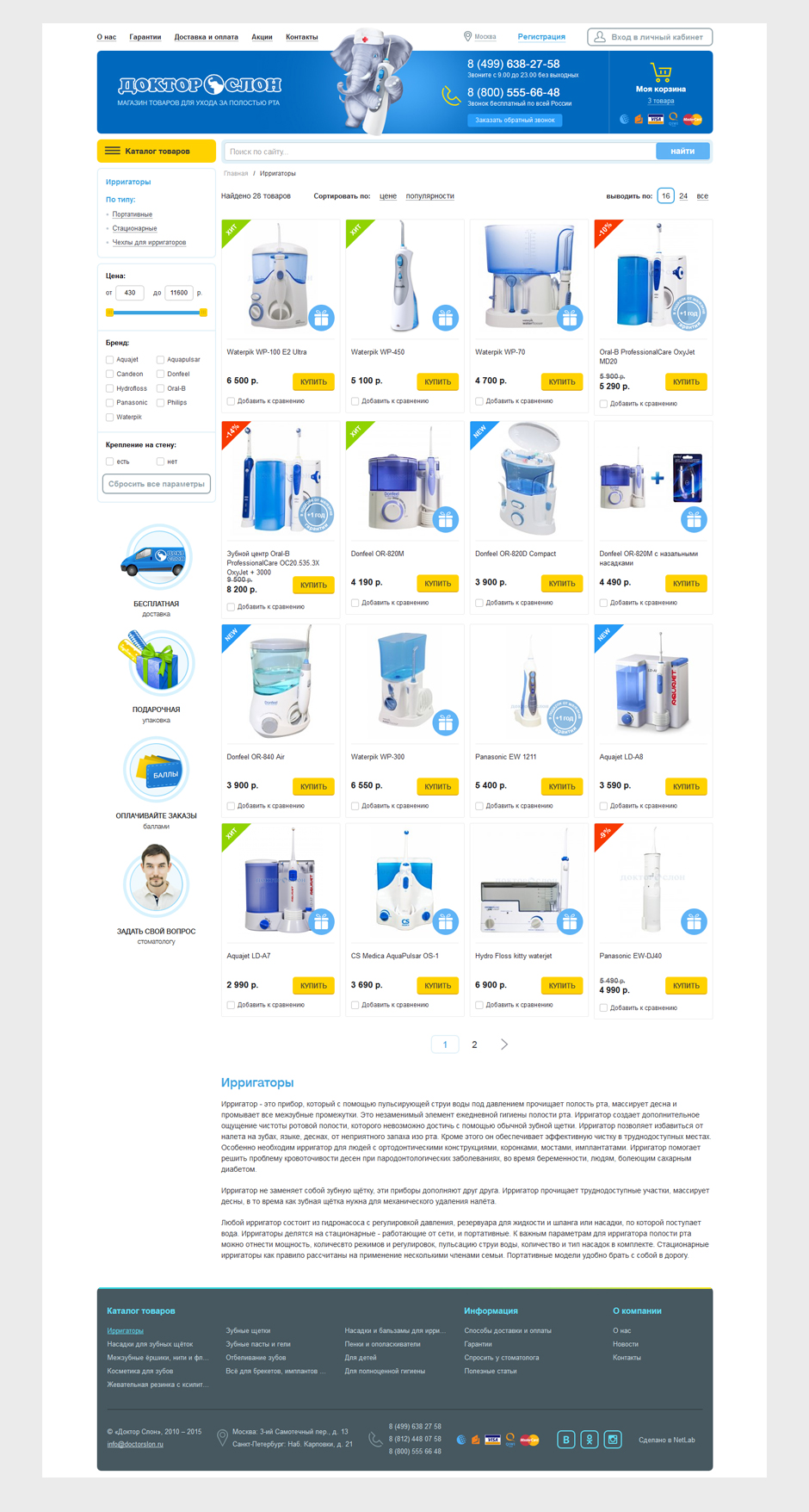
Каталог товаров.
Интернет-магазин «Доктор Слон» имеет сравнительно небольшую номенклатуру, поэтому продуктивнее использовать только один вывод товаров в каталоге – «плиточный». Кроме того, на сайте очень много постоянных клиентов которые покупают расходники и средства для ухода, поэтому мы на каждой плитке разместили кнопку «купить».

На плитках в целях привлечения внимания пользователя выведены три вида стикеров:
- Угловой (хит, new, %)
- На фото товара (подарок, год гарантии)
- Информация о наличии
Сам каталог не претерпел каких-то кардинальных изменений, так как, по мнению заказчика это идеальная структура каталога в данной тематике. В каждом выпадающем списке категории выводится дополнительные рекламные объявления, которые снижают во многих случаях время поиска товара.
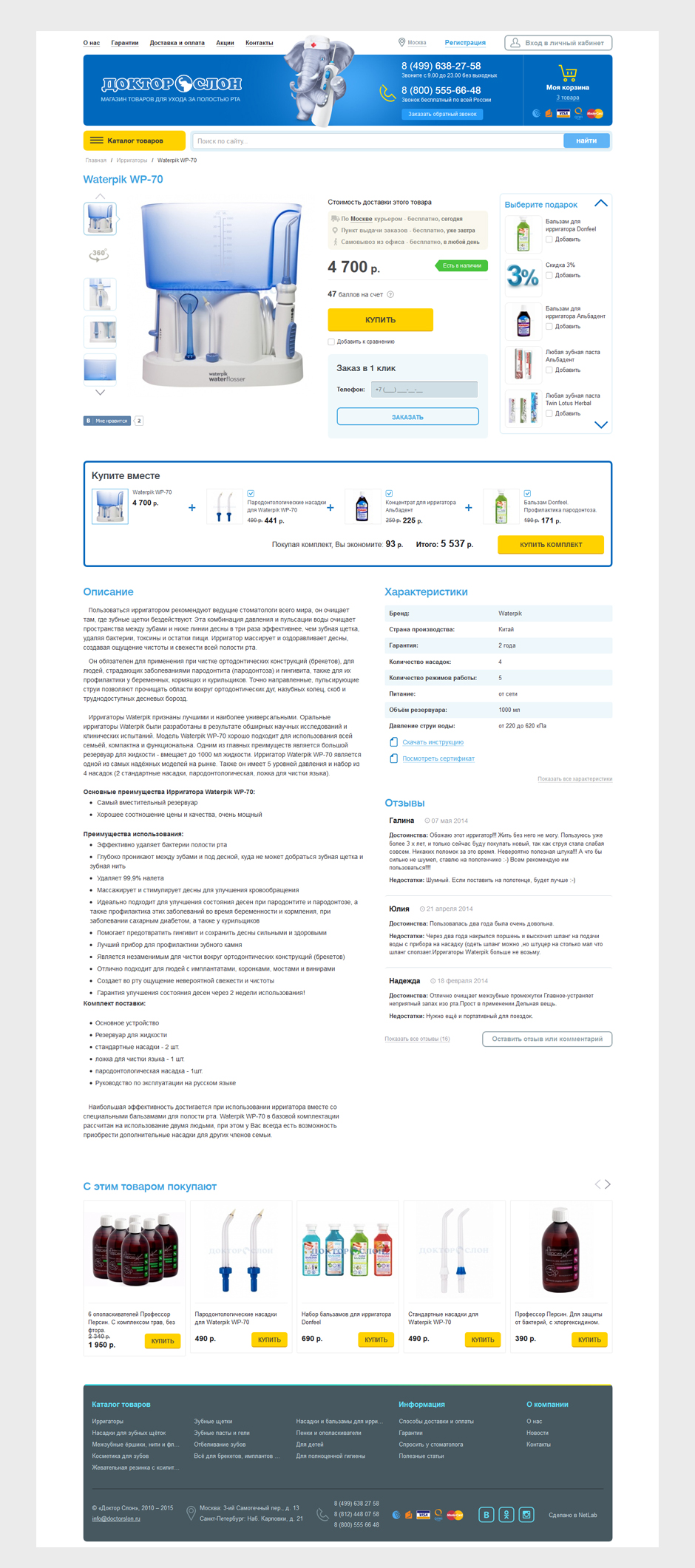
Карточка товара.
Основная часть карточки товара визуально разделена на 2 блока:
- Информационный блок
Информационный блок включает в себя название товара и панель с фото-товарами.

- Конверсионный блок
Конверсионный блок состоит из:
- Окна вывода информации о доставки, стоимость которой выводится исходя из региона пользователя, веса и габаритов товара (корзины).
- Цены
- Информации о наличии
- Количества бонусных баллов начисляемых при покупке данного товара
- Кнопки «Заказать в 1 клик»
- Добавить к сравнению
- Кнопки «купить»
- Доступных подарков к товару
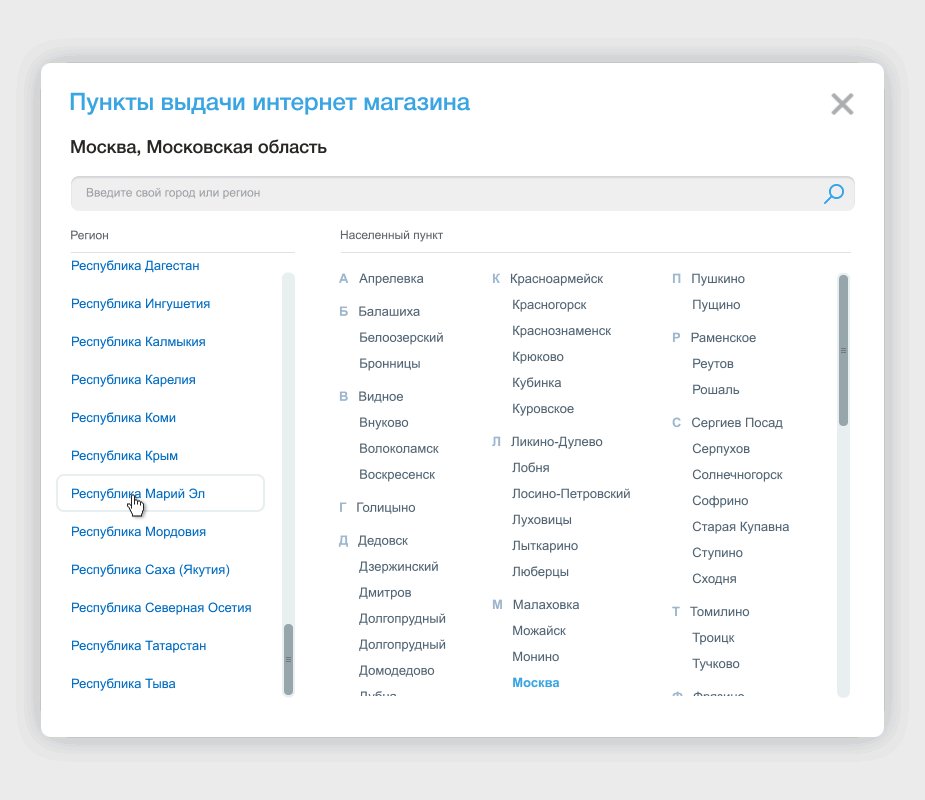
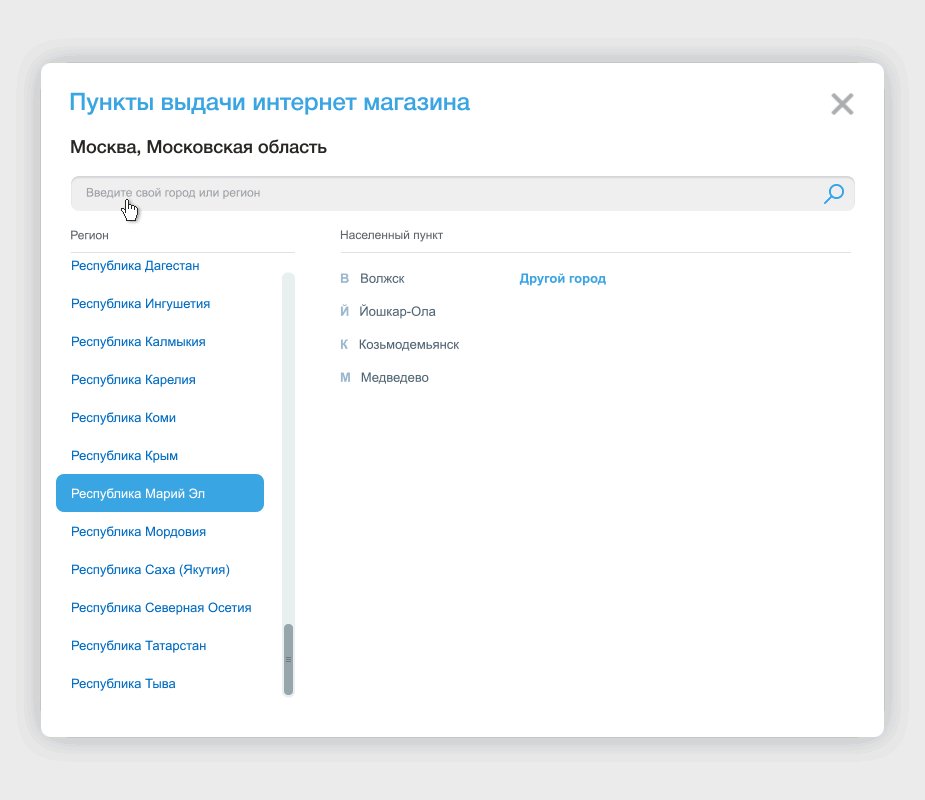
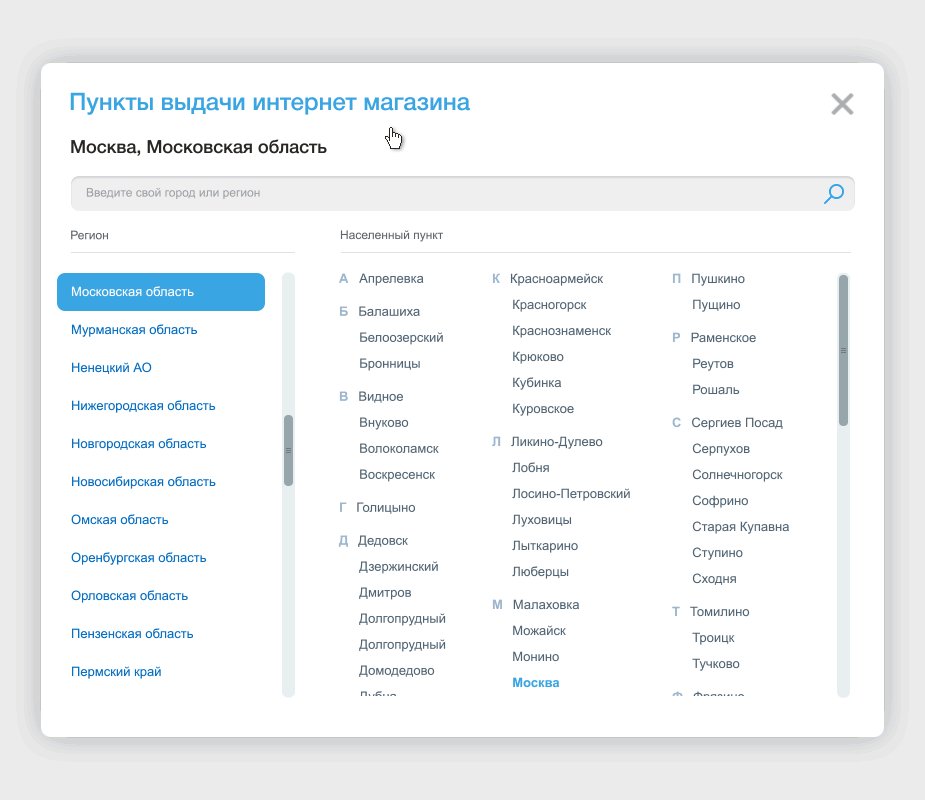
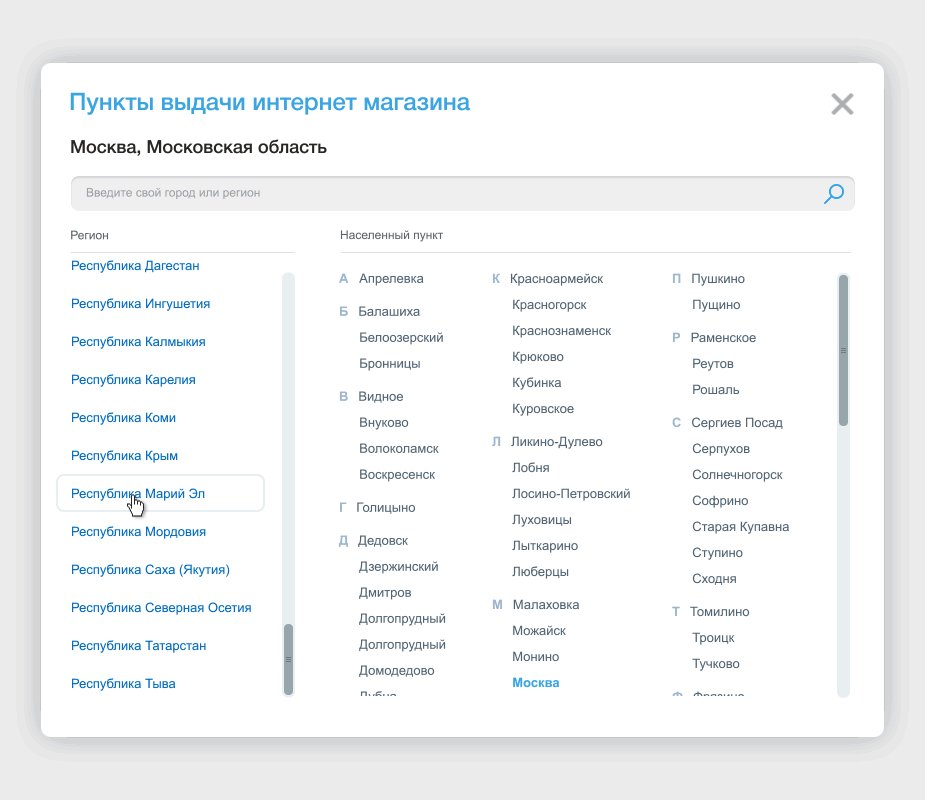
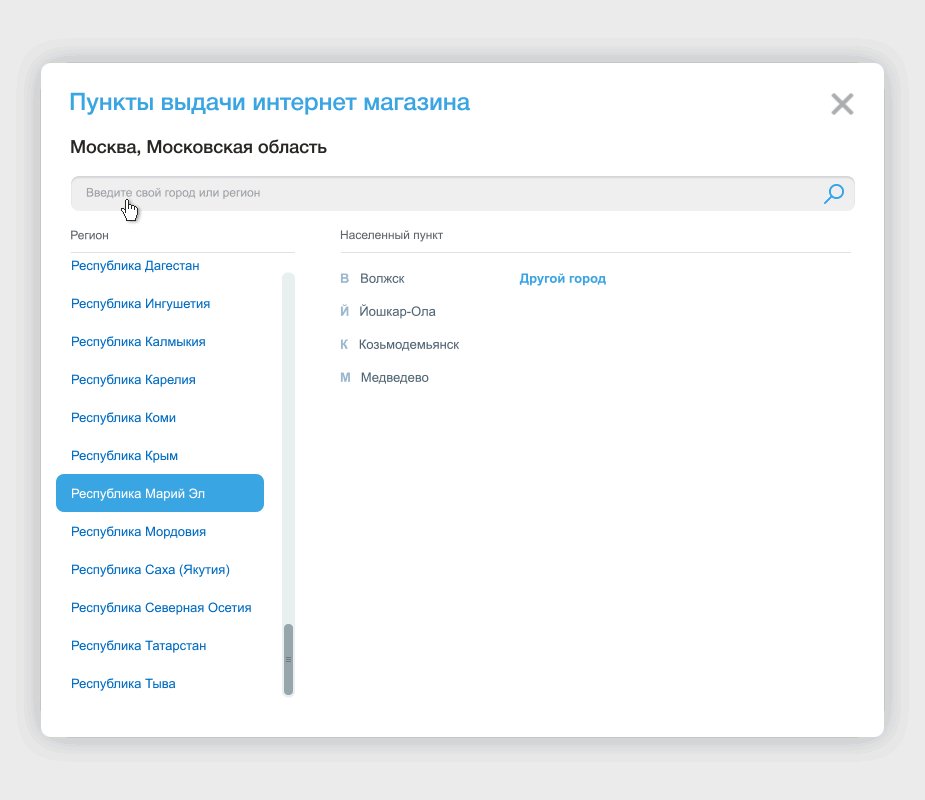
Информация о регионе пользователя определяется следующим способом: при первом посещении сайта, клиенту предлагается три варианта на выбор (Москва, Санкт-Петербург, автоматически). Автоматическое определение региона происходит по нескольким критериям:
- IP пользователя
- Геолокация браузера

Чтобы облегчить покупки и избавить покупателей от необходимости собирать в корзину по одному товару в каталоге, мы реализовали функционал «Купить комплект».
Под ним идет подробная информация о товаре, инструкции, отзывы покупателей.
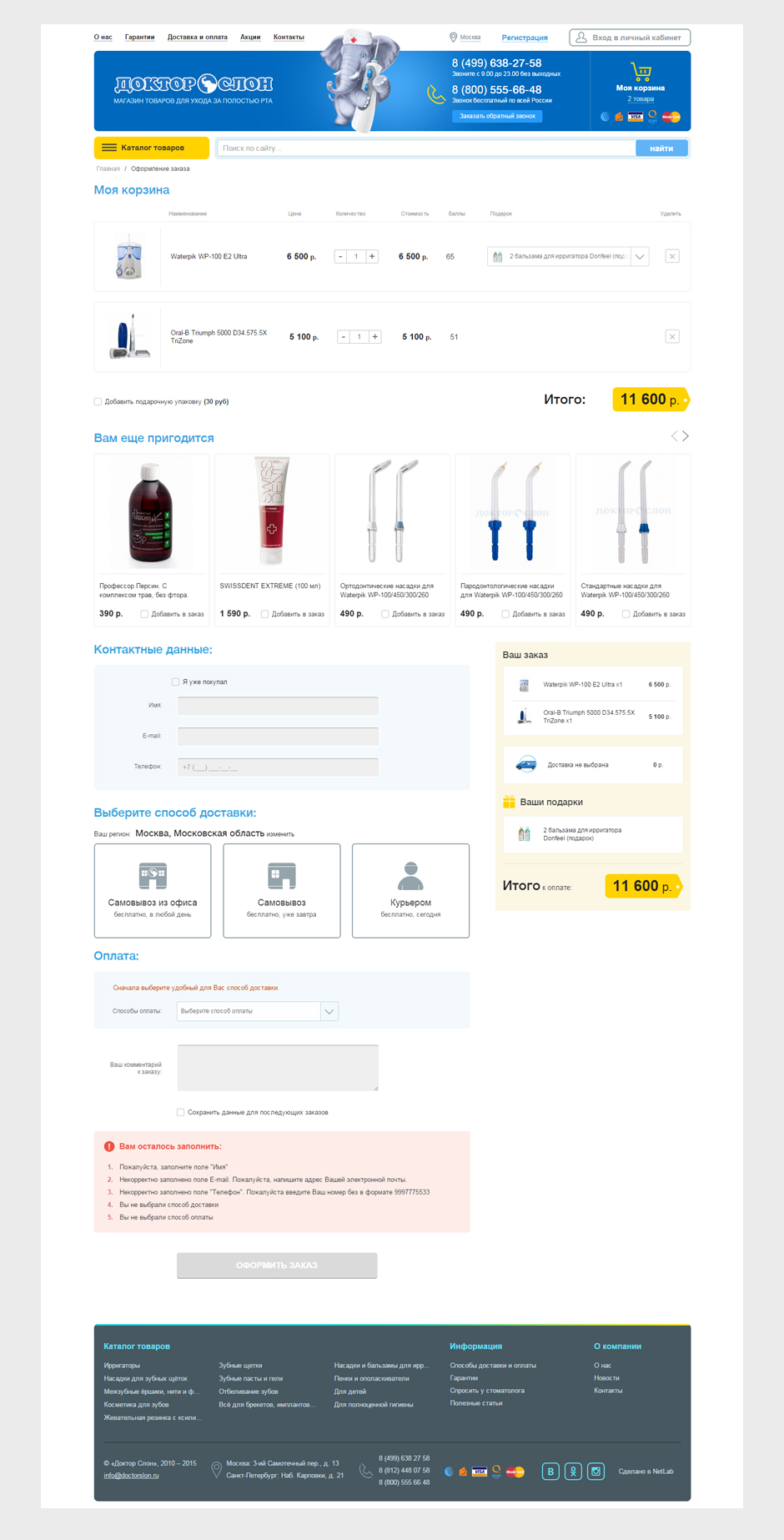
Процесс оформления заказа.
Процесс оформления заказа на данном ресурсе состоит из двух этапов:
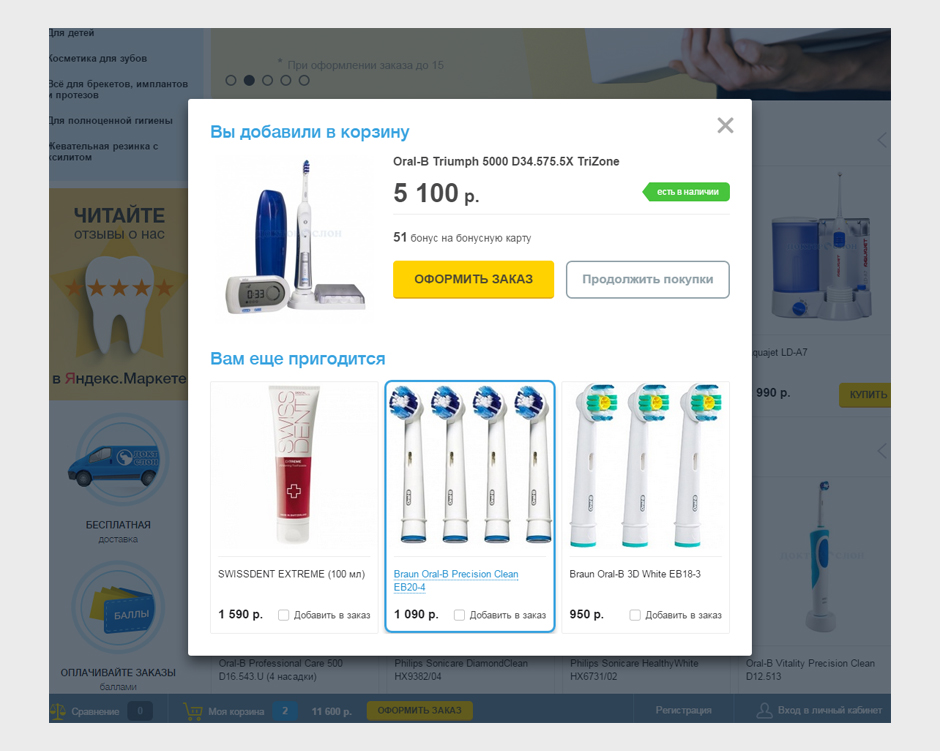
1. После добавления товара в корзину всплывает окно подтверждения заказа. Здесь клиенту предлагаются сопутствующие товары.

2. Второй этап оформления заказа и корзина объединены в один шаг. Верхняя часть - это корзина, в которой можно редактировать количество позиций, а также выбрать подарок. В корзине клиент может добавить к товару подарочную упаковку.
Блок «Вам пригодится», в котором реализован уже ставший стандартным метод перекрестных продаж.
В самом оформлении заказа есть два основных раздела - это состав заказа, который всегда доступен для просмотра посетителем. Он выделен жёлтым цветом для непосредственного редактирования информации о заказе.
Путь процесса оформления заказа выстроен в пошаговой логике, не пройдя определенный шаг, следующий не активен для взаимодействия. Здесь же реализована возможность оплаты заказа бонусными баллами.
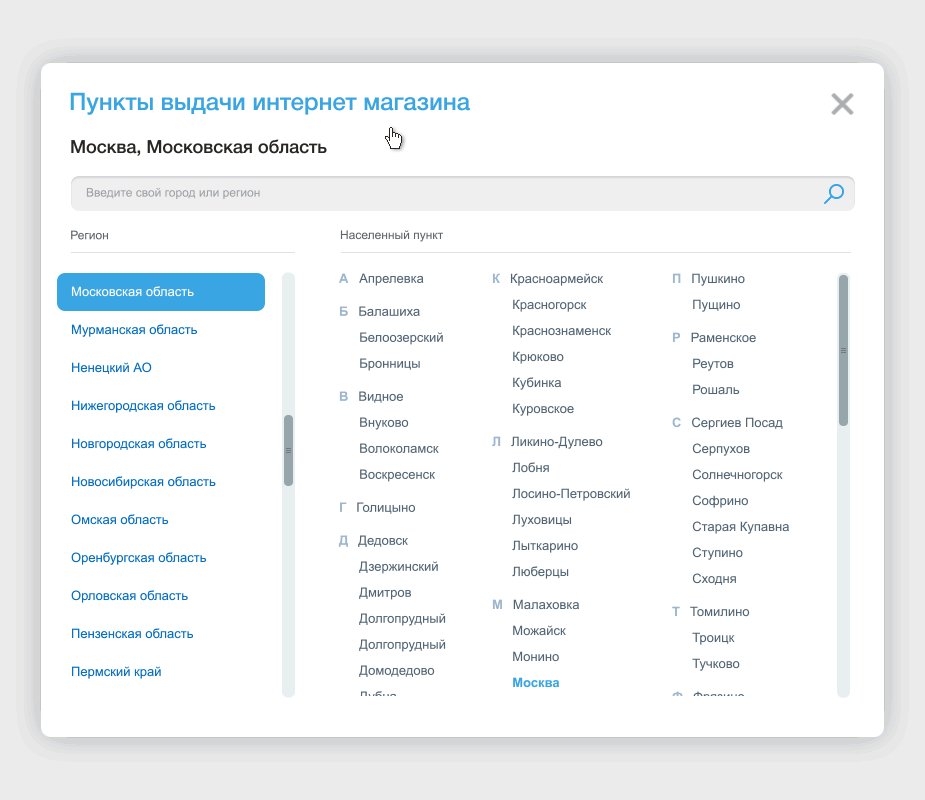
Выбор способа доставки изменяется исходя из региона пользователя, список пунктов самовывоза со сроками доставки выводится согласно местонахождению покупателя и общих габаритов корзины (есть возможность просмотра пунктов самовывоза не на карте).

После выбора способа оплаты всплывает окошко «Спасибо за заказ», которое еще раз демонстрирует пользователю всю информацию по заказу и предлагает осуществить платеж, если выбран онлайн способ оплаты.

Личный кабинет.
В личном кабинете пользователя интернет-магазина «Доктор Слон» представлены четыре основных раздела:
- Мои данные (данные покупателя и данные постоянного адреса доставки)
- Мои бонусы (персональные скидки, а также общий счет бонусных баллов)
- Моя корзина (на случай брошенных или не оплаченных корзин)
- История заказов (посетитель всегда может просмотреть свою историю заказов, осуществить повторный заказ)

Интеграция с сервисом «Мой склад».
Интернет магазин был интегрирован с системой управления складами и заказами «Мой склад». Каталог имеет двустороннюю связь с номенклатурной базой CRM. Москва и Санкт-Петербург имеют разные склады и в зависимости от выбранного покупателем города, сделанные заказы прикрепляются разным менеджерам.
Мы довольны результатом работ! Клиент получил удобный стилизованный интернет-магазин, а мы – колоссальный опыт, не замутненный концепциями.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



