- Заказчик
- ООО «Сидосе» на протяжении многих лет является признанным лидером в области поставки оборудования и расходных материалов для типографий, копировальных центров, фотосалонов и офисов.
- Задача
- Обновление существующего сайта компании, организация каталога товаров, он-лайн продаж и интеграции с существующей системой учета 1С.
Что имеем в начале работ?
Небольшой сайт с каталогом товаров на базе 1С-Битрикс с низкой посещаемостью, типовой шаблон интернет-магазина, отсутствие уникальности с точки зрения представления товаров, специфический и ненужный функционал. Отсутствие удобной навигации напрямую влияло на количество отказов. Многим пользователям было сложно ориентироваться на сайте для совершения целевых действий - заказа или звонка в компанию. По результатам аудита было принято решение обновить дизайн-макеты, сделать сайт адаптивным, т.к. более 30% аудитории использовали для просмотра сайта мобильные устройства (планшеты и смартфоны).
Т.к. структура хранения товаров и инфоблоков изначально оказалась универсальной, то взяли ее за основу, добавив св-ва товаров и синхронизацию цен, остатков, номенклатуры с 1С. Цель - показать на сайте актуальные товары по актуальным ценам. На это был сделан основной акцент, т.к. в текущее нелегкое время важна именно реальная цена товара и его наличие, если покупатель изъявил желание его приобрести. Разработка сайта велась вместе с корректировкой маркетинговой стратегии работы компании, а также с разработкой рекламной стратегии, запуском контекстных рекламных кампаний, а также продвижением финального продукта (SEO, SMM).
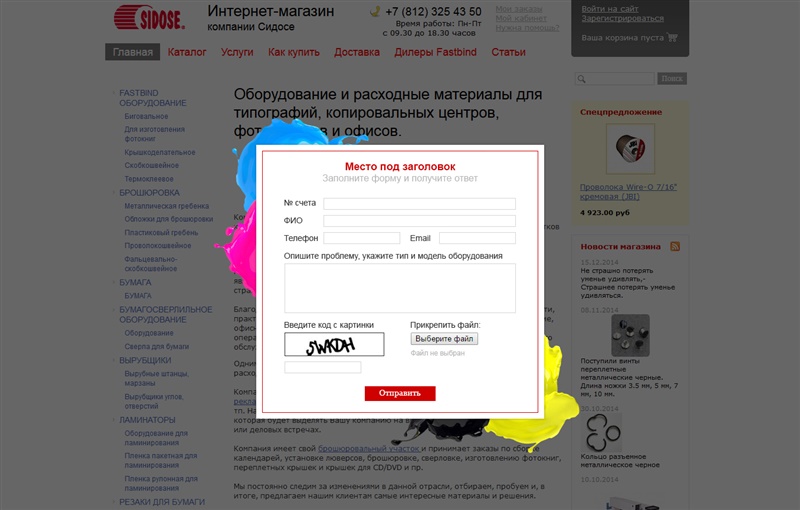
Вернемся к началу и этапам... Что же было в начале? А было так:

Крупный бренд, высокая стоимость основных товарных позиций плюс большой ассортимент мелкого ходового товара (бумага, аксессуары и многое другое).
С чего мы начали?
- Технический аудит существующего интернет-ресурса и его метрик, анализ нагрузки/посещаемости ресурса.
- Конкурентный анализ рынка.
- Анализ и оценка сайтов в отрасли. Составление карты информационных блоков и их весовая оценка.
- Сбор и структурирование существующего контента.
- Классификация реализованных компанией проектов, оборудования.
- Составление блок-схем нового интернет-ресурса.
- Проработка и уточнение постановки задачи.
Мы знакомимся со сферой деятельности клиента, спрашиваем, советуемся с Заказчиком, рассуждаем. В это же время мы собираем и структурируем полученную информацию.
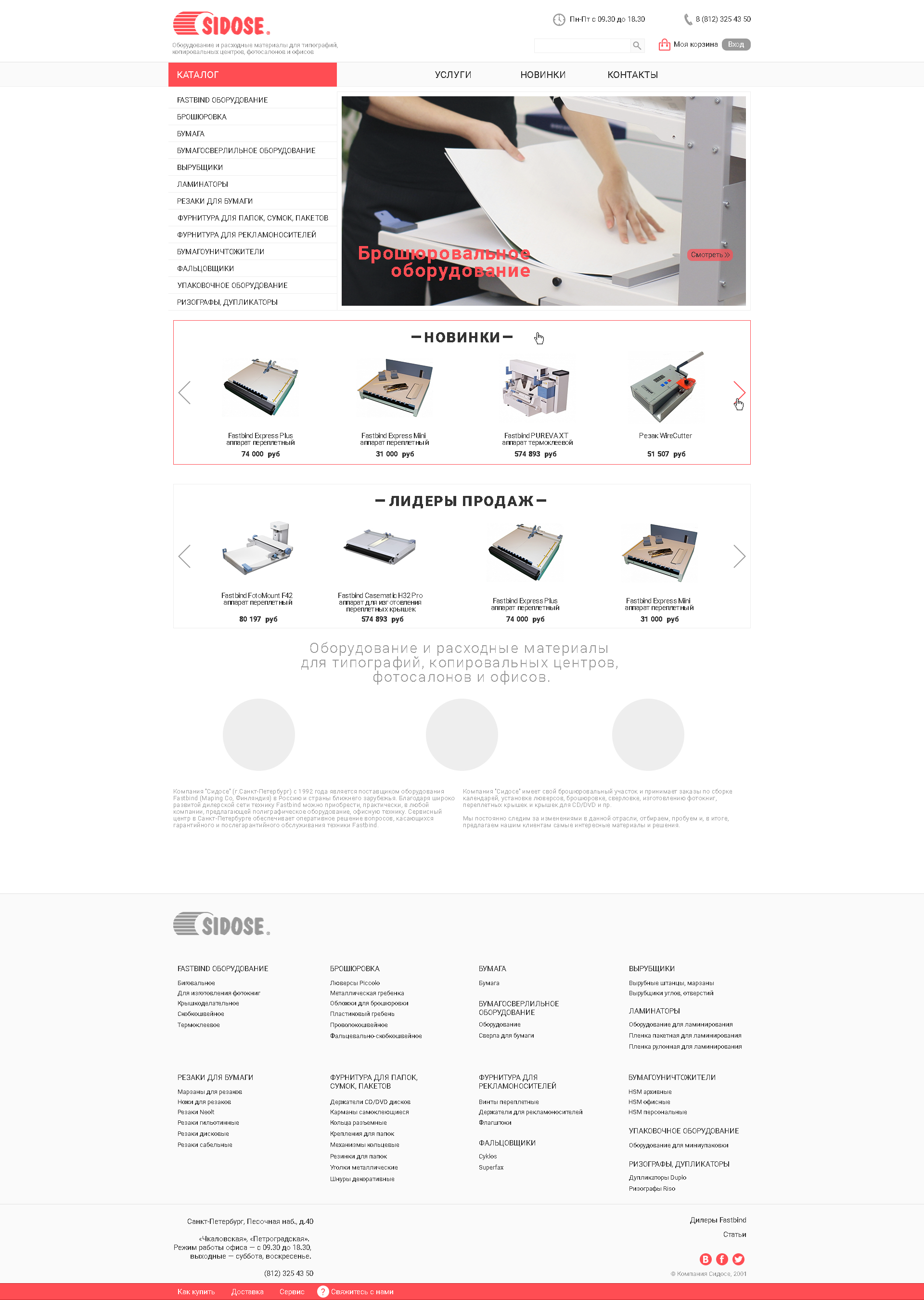
Далее предлагаем несколько вариантов оформления и стилистики:


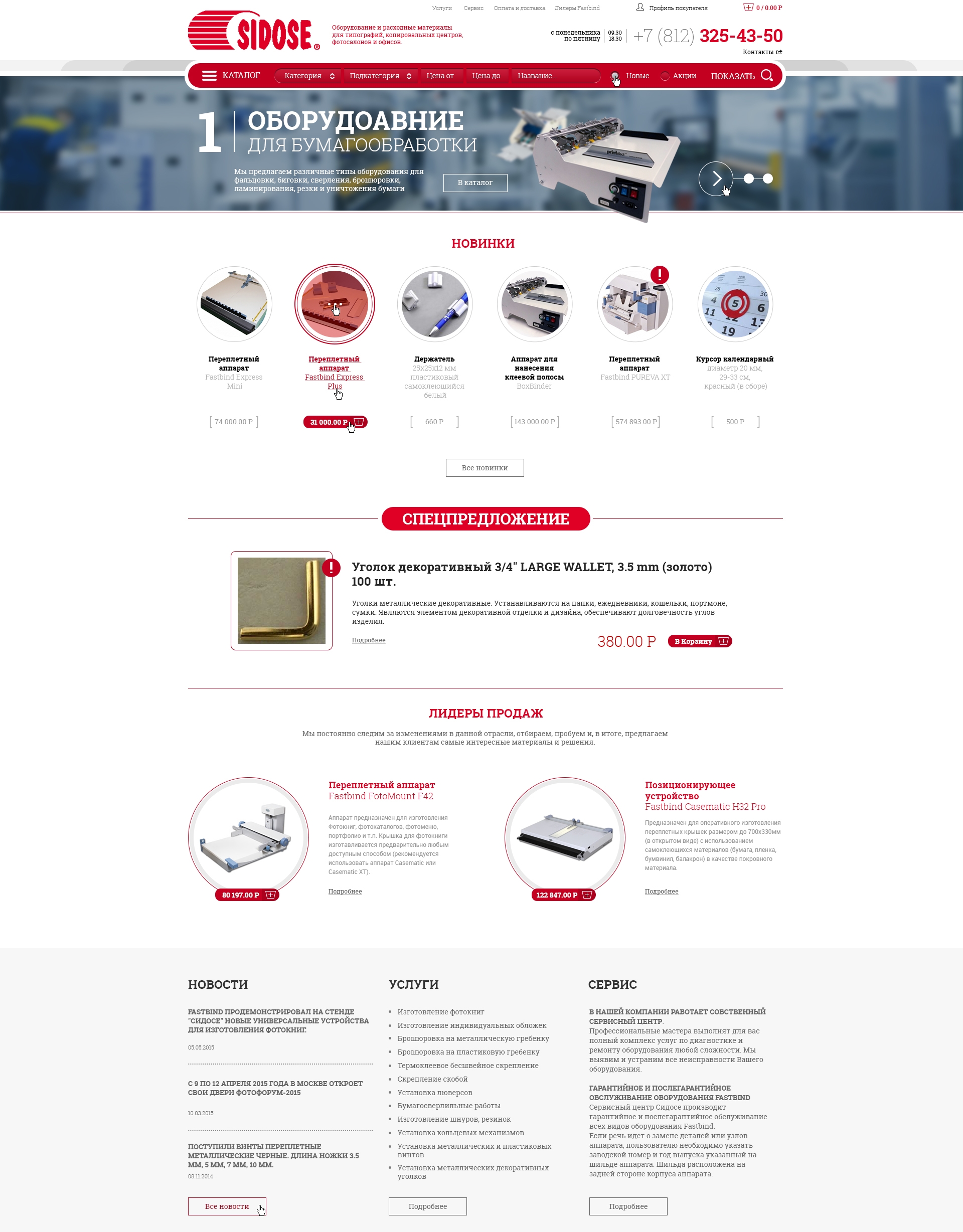
После длительного обсуждения и согласования остановились на втором варианте с детальной проработкой структуры и визуального представления меню, как основного элемента навигации. Было решено постараться достичь эффекта доступности любого раздела сайта в 1 клик с любой страницы, включая поиск и фильтрацию товаров.
Методы и приемы, используемые в согласованном варианте дизайн-макетов:
- Использование плиточных элементов.
- Информация максимально удобно распределена по основным блокам.
- Главная страница привлекает внимание, не перегружена информацией
- В корне отличается от решений конкурентов.
- Цветовые акценты привлекают внимание и помогают ориентироваться.
- Выигрышно использован корпоративный цвет компании (красный).
- На главном слайдере представлен перечень услуг, эти же услуги представлены на основных плитках.
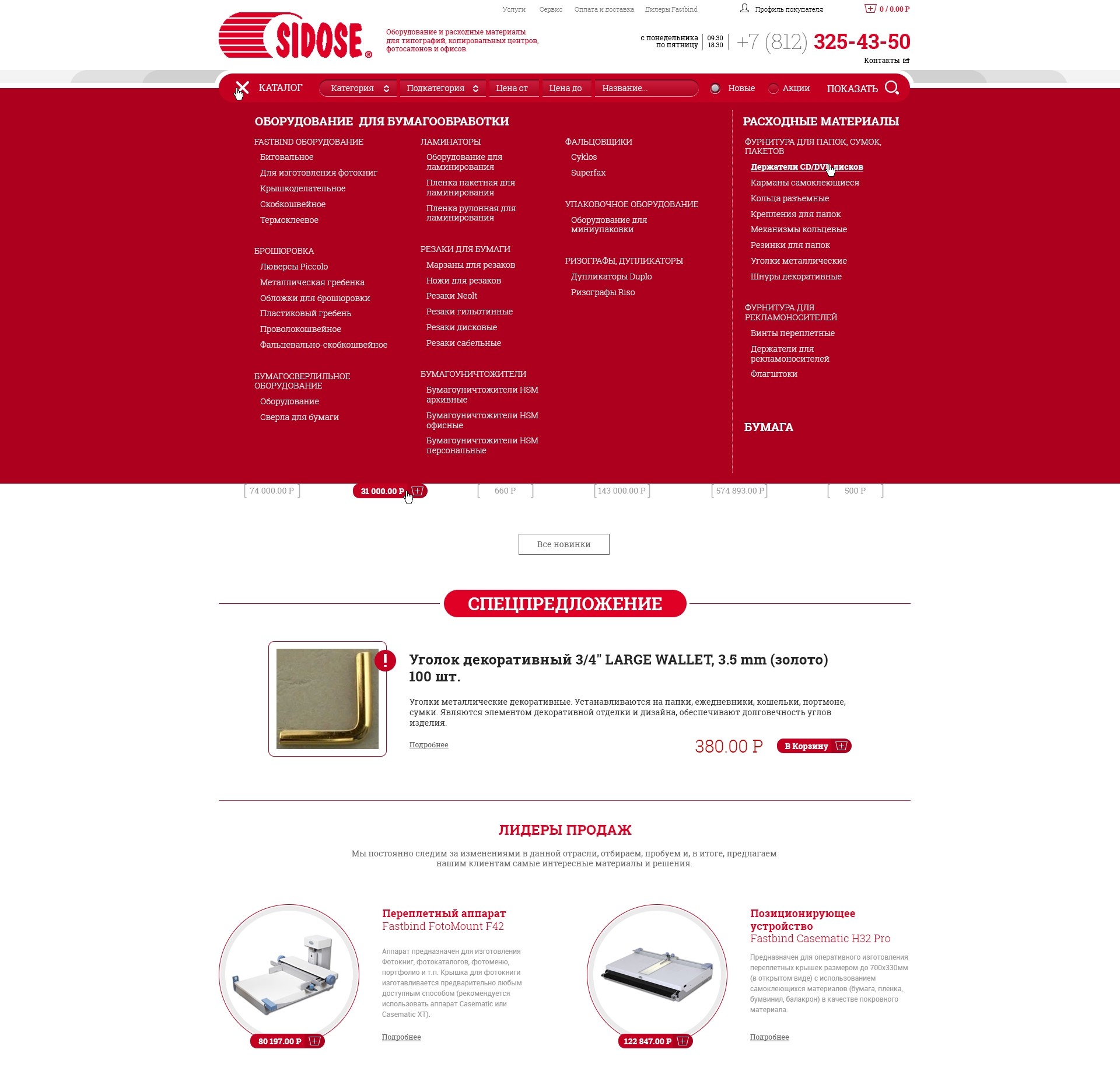
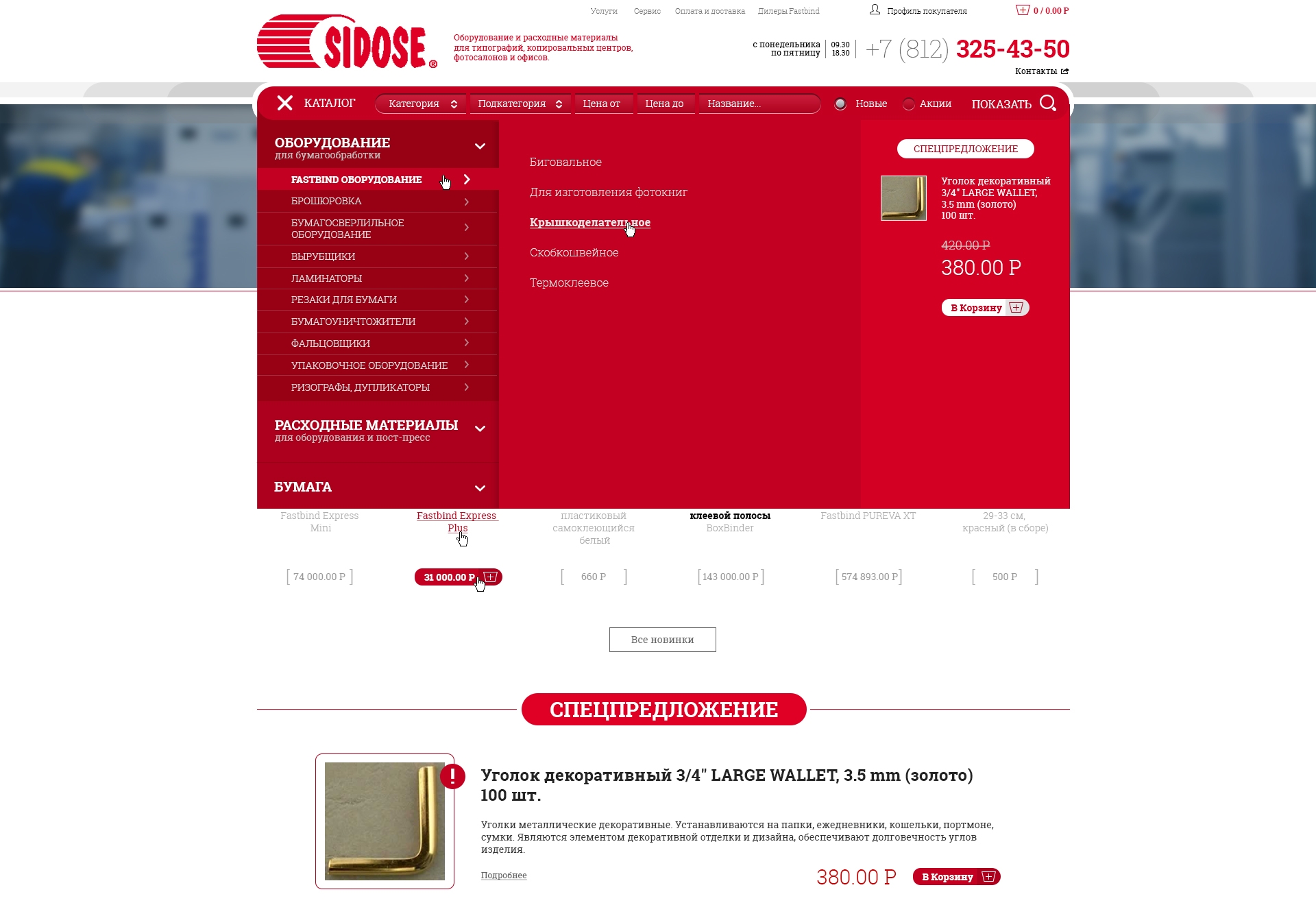
Далее, меню как основной элемент навигации. Первая версия меню получилась слишком громоздкой и выглядела так:

Тут рассматривались различные варианты представления: вкладки, табы, слайдер и др. Многие из промежуточных вариантов даже не показывались Заказчику и отметались командой проекта. Например, был и такой вариант:

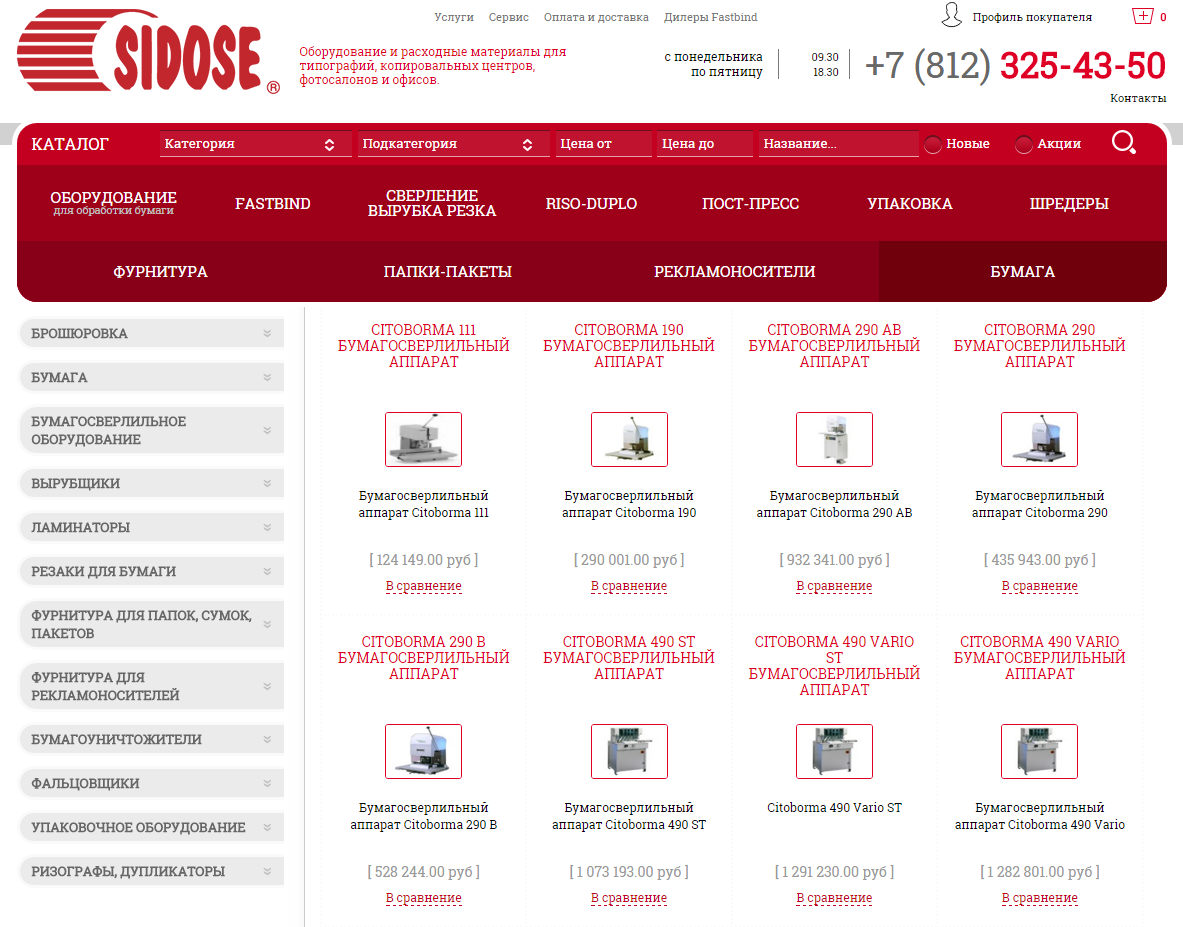
Итоговую схему меню можно увидеть на сайте, она представляет собой вывод основных разделов каталога:

Анализ действий пользователей по Яндекс.Метрике и GA, показал, что такая схема удобна, и пользователь легко ориентируется в том, где искать тот или иной товар.
Проработка деталей: внутренние дизайн-макеты и адаптивность
По составленному на этапе ТЗ списку необходимых макетов начали появляться в 4 разрешениях:
- Главная
- Список товаров
- Товар
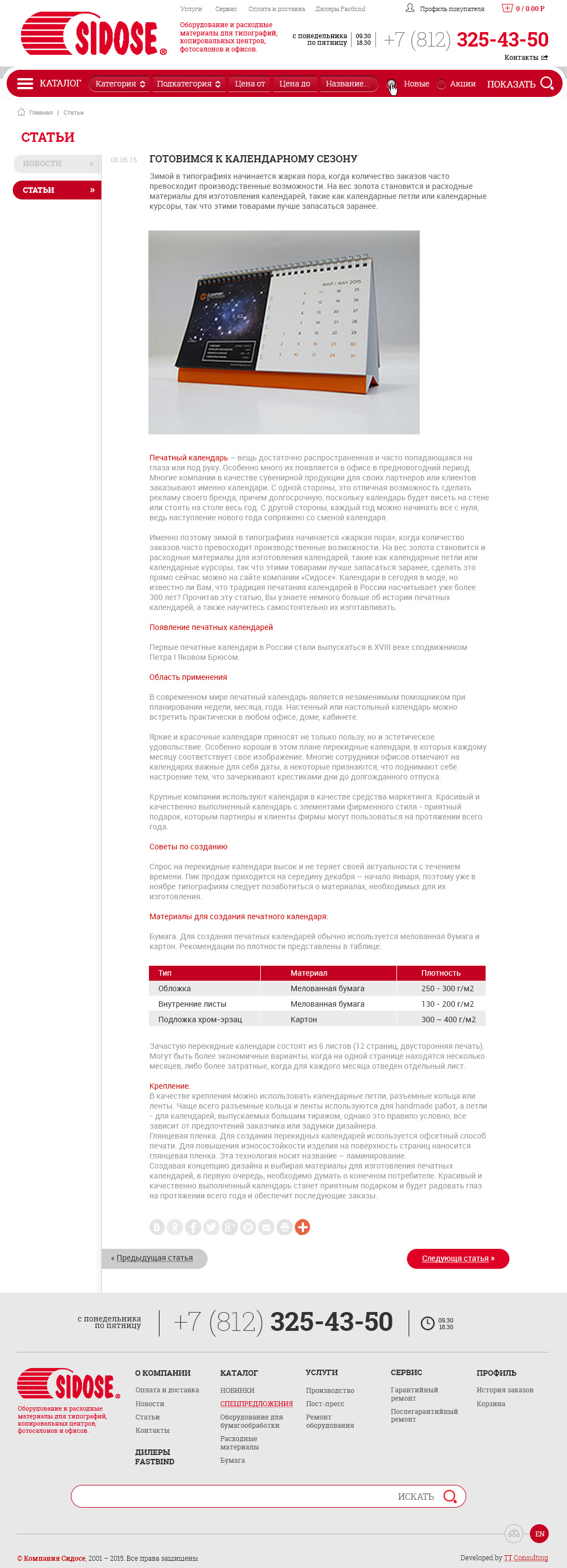
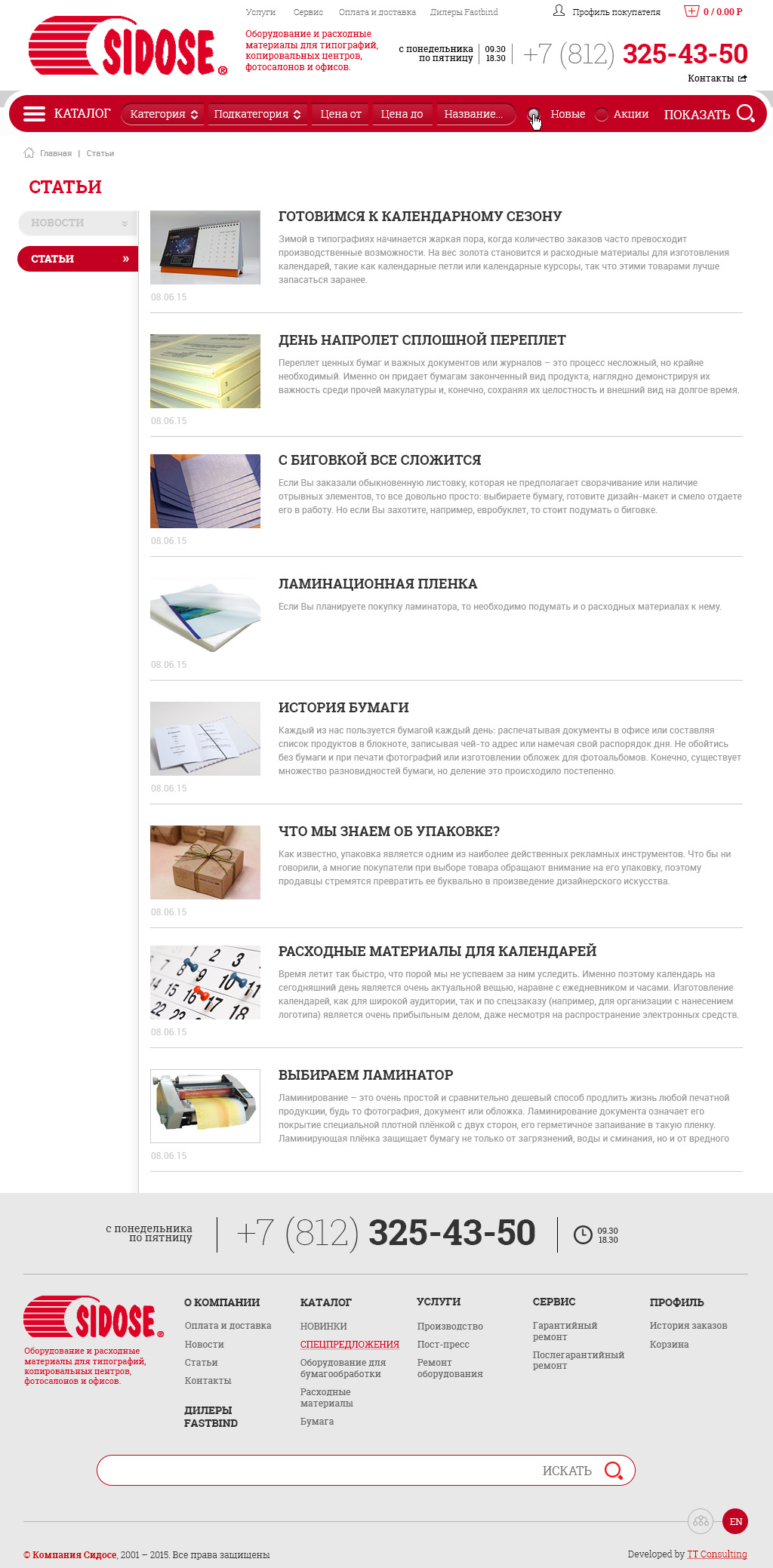
- Материалы
- Материал
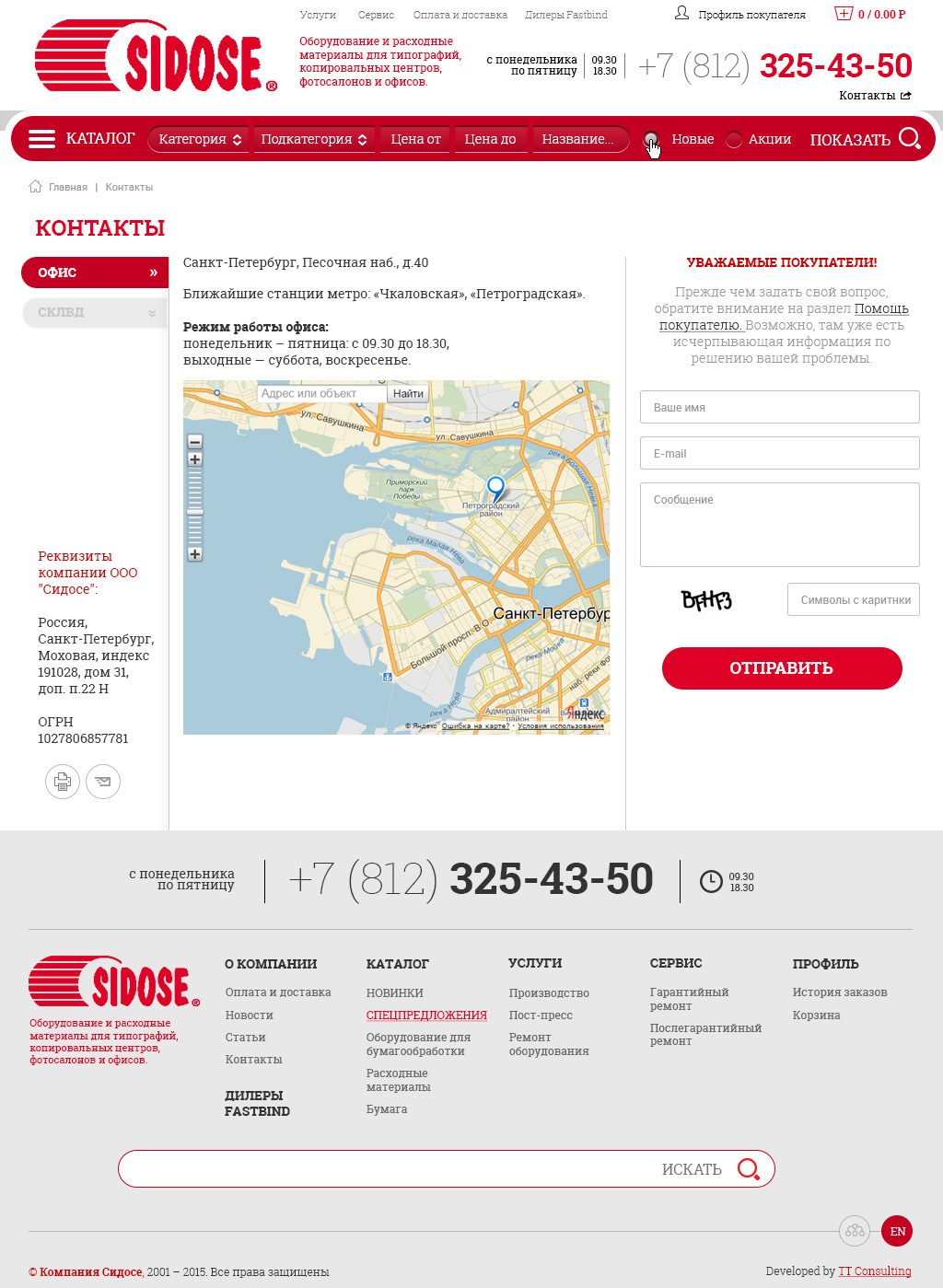
- Контакты
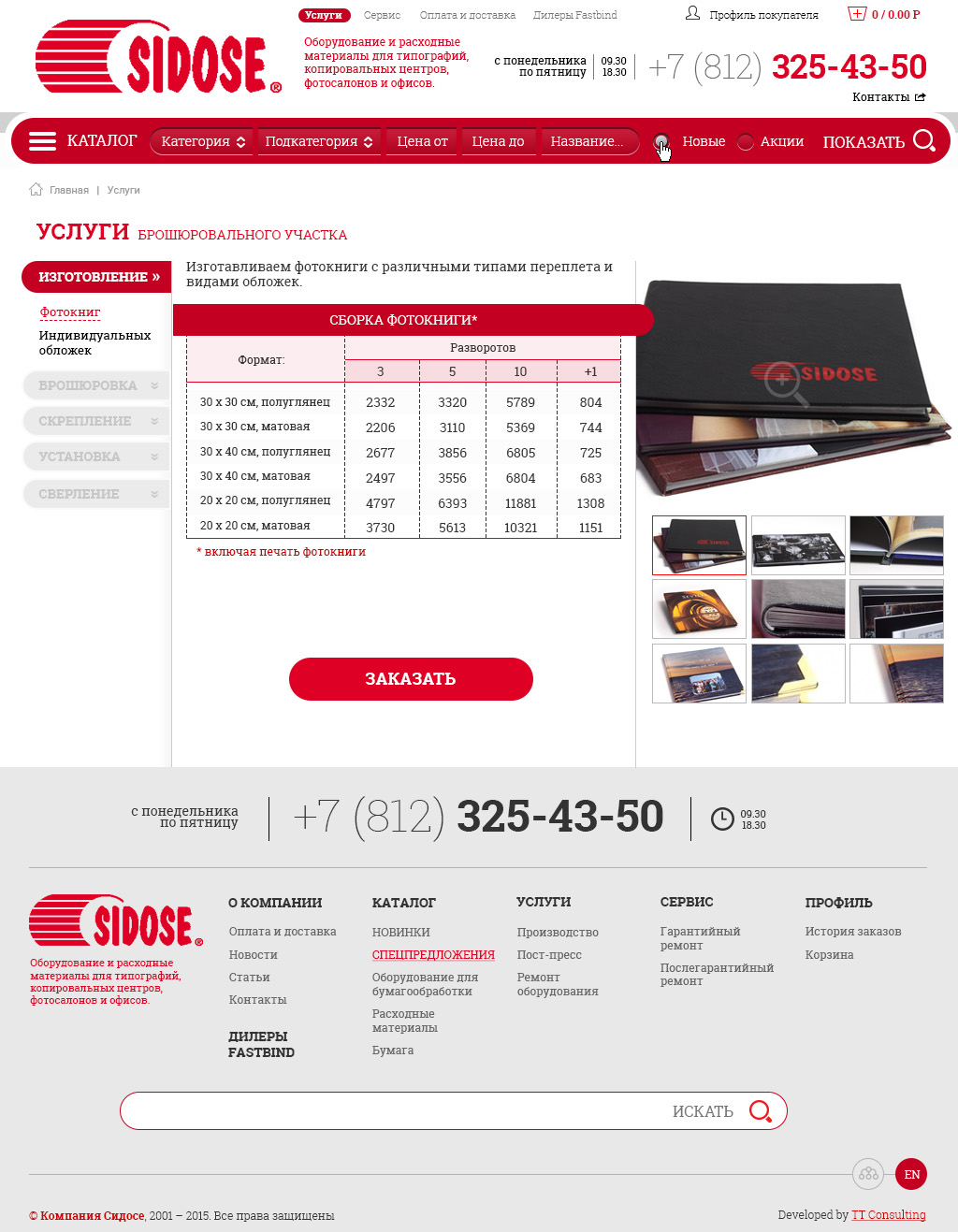
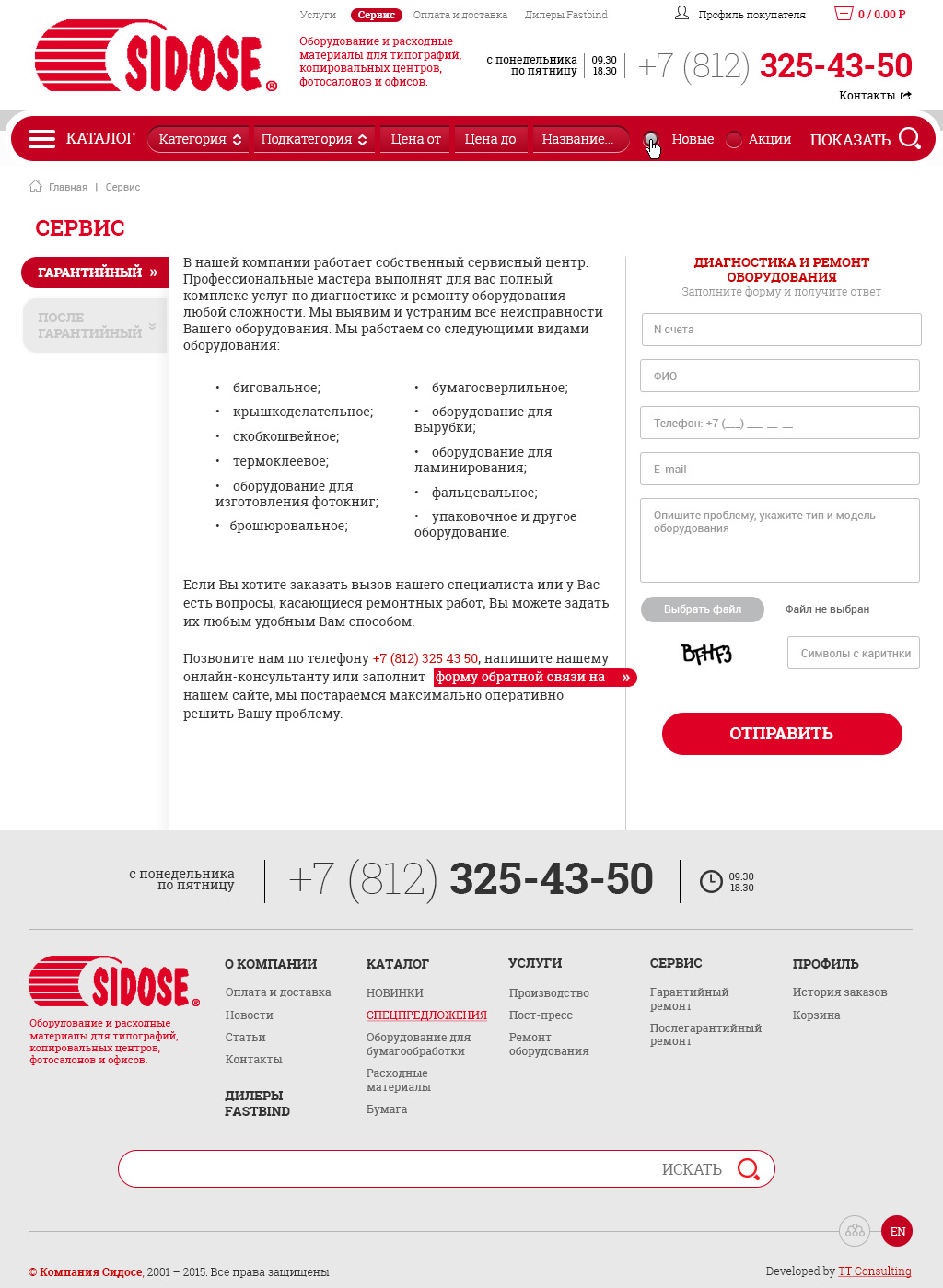
- Сервис, список услуг
- Услуга





Общее количество дизайн-макетов - около 30 шт.
4 основных разрешения:
- мобильные устройства, 320 пкс по ширине
- нетбуки, до 960 пкс по шиирне
- стационарные ПК - 960-1200 пкс
- широкоформатные ПК - 1200+ пкс
Далее - приступаем к верстке. Получаем функциональный прототип, все ссылки на месте, контент - статика, системы управления пока нет, но уже сейчас можно увидеть полноценный функциональный ресурс. Понятно, что и где располагается. Более наглядно, чем на блок-схемах.
Программирование и сборка
В качестве структуры мы использовали существующую на момент обновления с ее дополнением св-вами, привязками и синхронизацией с системой учета. Разработка выполнялась на тестовом внутреннем сервере компании Исполнителя, где импортировался полный каталог товаров, все материалы и проводилось финальное тестирование. По результатам тестирования был составлен список недоработок и корректировок. После их исправления ресурс был выложен на продакшен и поставлен на поддержку и продвижение.
Резюме
- Сроки на полный объём работ - 120 дней
- Полнофункциональный интернет-магазин
- Сайт занимает позиции в ТОП-10 выдачи поисковых систем Яндекс, Google по целевым запросам
- Клиент доволен, т.к. все поставленные задачи были выполнены в срок и в полном объеме
- Хорошая работа в кейс
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



