- Заказчик
- Prime e-commerce agency
- Задача
- Обновить сайт агентства, наглядно продемонстрировать актуальные работы, донести методологию разработки проектов.
Как мы создавали новый сайт агенства?
Мы существуем с конца 2012 года и сейчас, в начале 2015 года, впервые переделали наш сайт. Предпосылок к смене сайта было много –
он морально устарел, не отражал никакой технологичной составляющей, в конце-концов – надоел нам и ни у кого из дизайнеров не было вдохновения рисовать под него новые кейсы.
Не смотря на это, у нас совершенно не «доходили руки» взять и сделать. Все силы и время сотрудников сконцентрированы на проектах клиентов, к тому же – для себя хочется сделать лучше, чем хорошо. Никакие компромиссы невозможны, в связи с чем процесс согласования каждого прототипа или макета сильно затягивался.
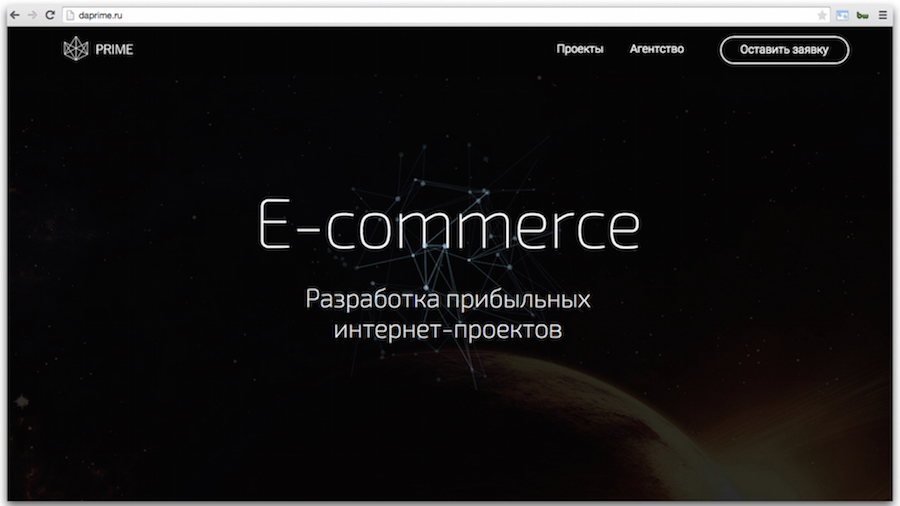
В итоге, под действием нескольких катализаторов мы всё-таки запустили новую версию нашего сайта, добро пожаловать – www.daprime.ru

Проектирование
Мы отказались от проектирования ровно в тот момент, когда ознакомились с первым прототипом главной страницы – похож он был на стандартный landing с нашими преимуществами и отзывами, разве что таймера с акцией не было. Проектировщик смог убедить нас в важности нашей же конверсии, но не смог убедить нашего арт-директора – тот закрыл проект в Axure и ушёл.

Дизайн-концепция
Арт-директор вернулся к нам спустя неделю и показал первую версию дизайн-концепции главной страницы сайта. Выглядела она на 80% так же, как и итоговый результат по факту. Остальные 20% – это эффекты и анимации, к которым мы пришли в результате совместных обсуждений.
Кстати, именно эти эффекты и анимации составили нам ещё массу проблем на touch-устройствах, об этом чуть позже.

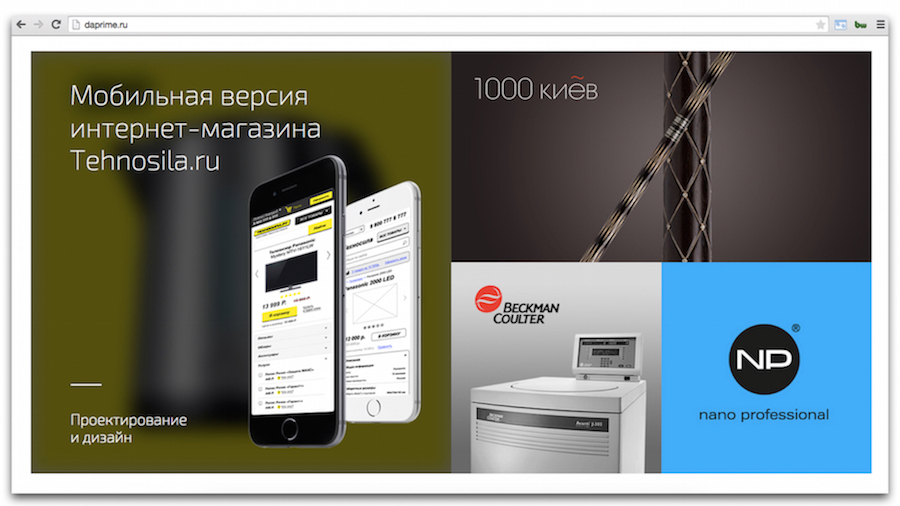
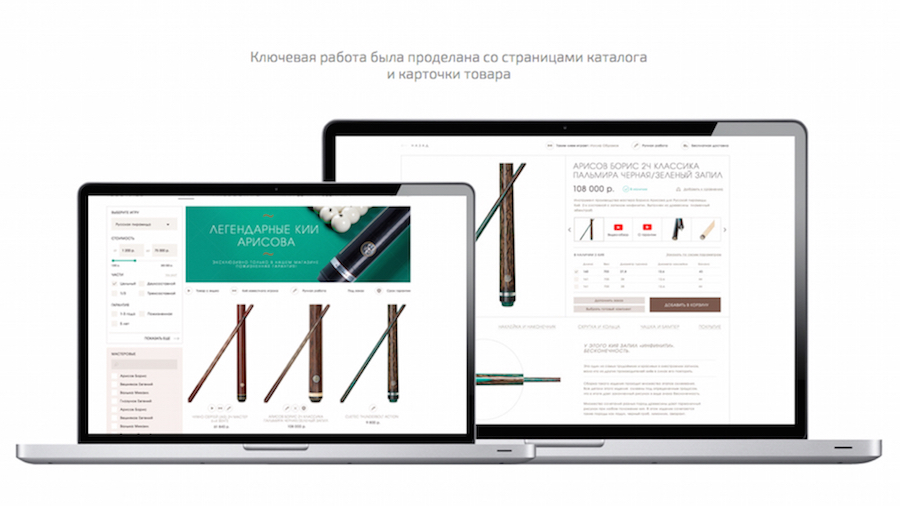
Кейсы
Как только мы окончательно согласовали макет главной страницы, мы выдохнули и подумали, что ничего сложнее впереди уже не будет. Оказалось – будет. На очередном обсуждении разработки перед нами встал вопрос кейсов и никто из нас точно не знал, как их демонстрировать. 
Мы посмотрели опыт других коллег, но не смогли найти общего согласия. Нам не хотелось копировать или повторять за кем-то, поэтому мы собрали менеджеров проектов и попросили их описать все нюансы, особенности и «находки» на проектах, выпущенных из стен нашего офиса. Благодаря этому появились ясные сценарии для каждого кейса, например, особенное внимание к карточке товара и каждому её элементу проекта «1000 Киёв». 
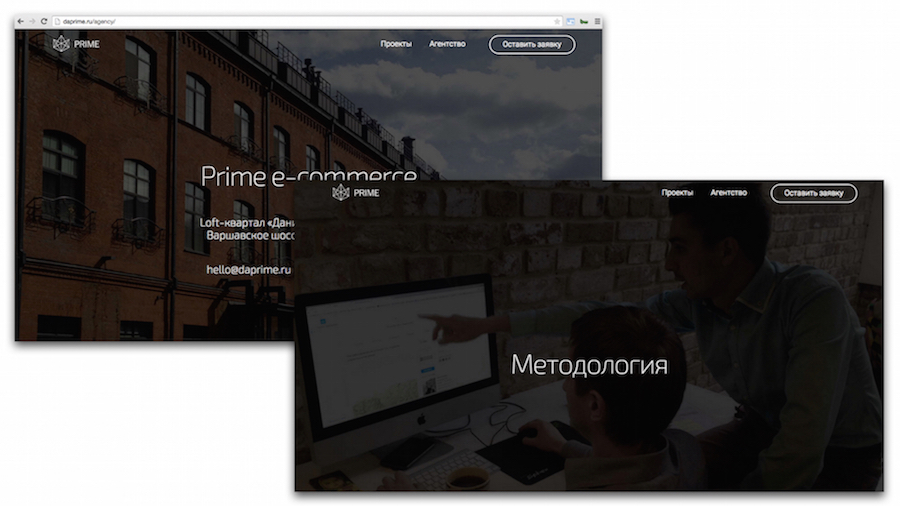
Агентство и методология
Это единственные наши сервисные страницы, в новой версии сайта мы намеренно отказались от большого количества текстов и описаний, у нас нет «О компании» и «Наши услуги», нет даже страницы «Контакты». Мы сконцентрировали всё внимание пользователя на самом важном для нас – проектах.
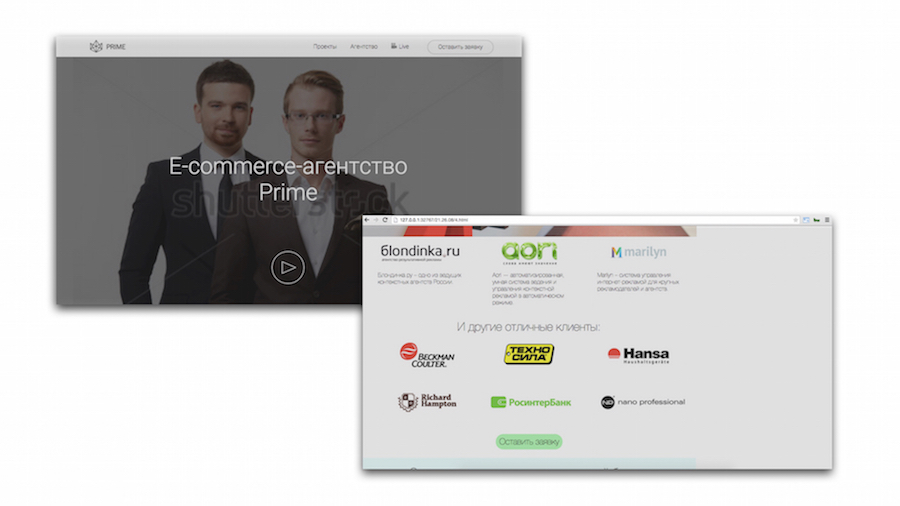
На страницу агентства мы крупно вынесли наши контакты, наших клиентов, их настоящие отзывы, цитаты владельцев и фоновое видео из офиса (правда прошлого – на Цветном бульваре, на Даниловской мануфактуре не успели отснять).
Со страницей методологии дела обстояли куда сложнее. Мы не используем никаких стандартных систем менеджмента и к сервису, который оказываем клиентам, пришли своими пробами и ошибками. У методологии нет названия и нет инструкции к внедрению – это просто процессы, к которым мы пришли с годами.


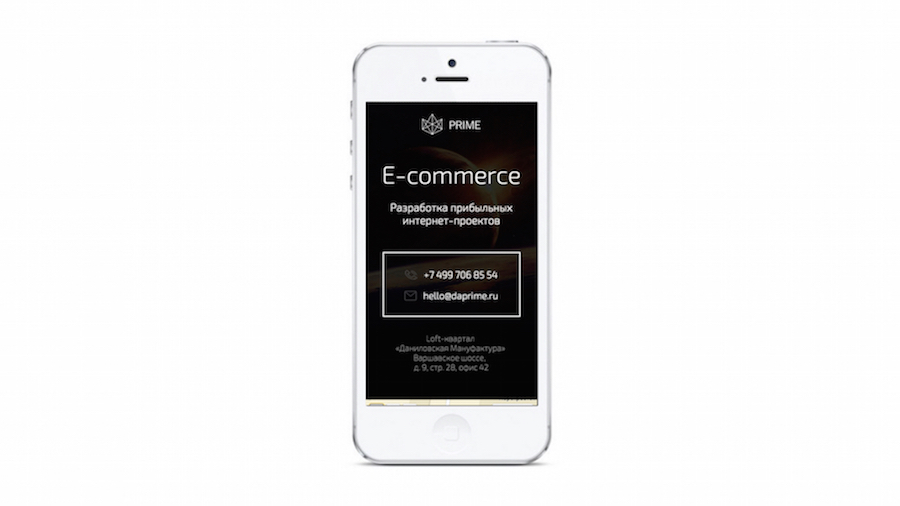
Мобильность
Мы до сих пор не знаем, как должен выглядеть сайт веб-студии на iPhone. Самое главное для нашего сайта – продемонстрировать кейсы, как это сделать на мобильном устройстве нам не ясно. Мы долго дискутировали по этому поводу и в итоге просто поставили заглушку с контактами. Если у вас есть рациональные варианты, будем рады услышать.

Touch-устройства и эффекты
«Паутинка» первого экрана на главной странице красиво мерцает по центру на iPad и всё, больше ничего из эффектов на iPad не поддерживается. Конечно, кейсы в альбомной ориентации работают с сохранением анимации, но у нас ещё есть куча мелочей по наведению курсора (например кнопки), которые на iPad потеряны.
AJAX
Сайты, сделанные на AJAX, плавные и красивые (чаще всего), но обладают рядом неудобств – в первую очередь в продвижении (дополнительные работы), и по мелочи – отдельная настройка для аналитики, хит-параметры и прочее.
Бонус!

Самым запоминающимся пользователям элементом и эффектом оказался наш «Бэтмен» на «Оставить заявку». Нам часто и много о нём говорят, он всем нравится и всем кажется оригинальным. Мы же этот эффект придумали спонтанно, совершенно не рассчитывая на такой приятный отклик пользователей.

Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



