- Заказчик
- ЗАО «Инжиниринговый центр «Технохим» на протяжении многих лет является признанным лидером в проектировании и поставке оборудования для газовой промышленности, химических, нефтехимических и нефтеперерабатывающих производств.
- Задача
- Разработка нового корпоративного сайта компании с удобной структурой, на базе надежной и простой в управлении CMS.
Что имеем в начале работ?
Небольшой сайт на самописной системе управления, уязвимой для SQL-инъекций, с низкой посещаемостью. Кроме того, сайт был неудобен для заполнения контента, редактирования и осуществления комплексной информационной поддержки. Желание Заказчика заключалось в том, чтобы обновить сайт, сделать его более современным с удобной подачей информации потенциальным клиентам.
На начало работ выглядело это так:

С чего мы начали?
- Технический аудит существующего интернет-ресурса и его метрик, анализ нагрузки/посещаемости ресурса.
- Конкурентный анализ рынка.
- Анализ и оценка сайтов в отрасли. Составление карты информационных блоков и их весовая оценка.
- Сбор и структурирование существующего контента.
- Классификация реализованных компанией проектов, оборудования.
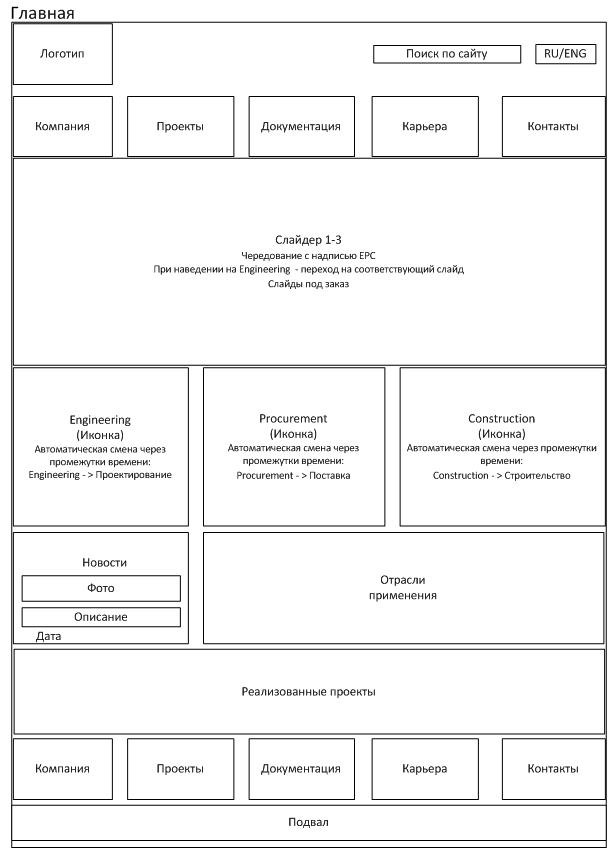
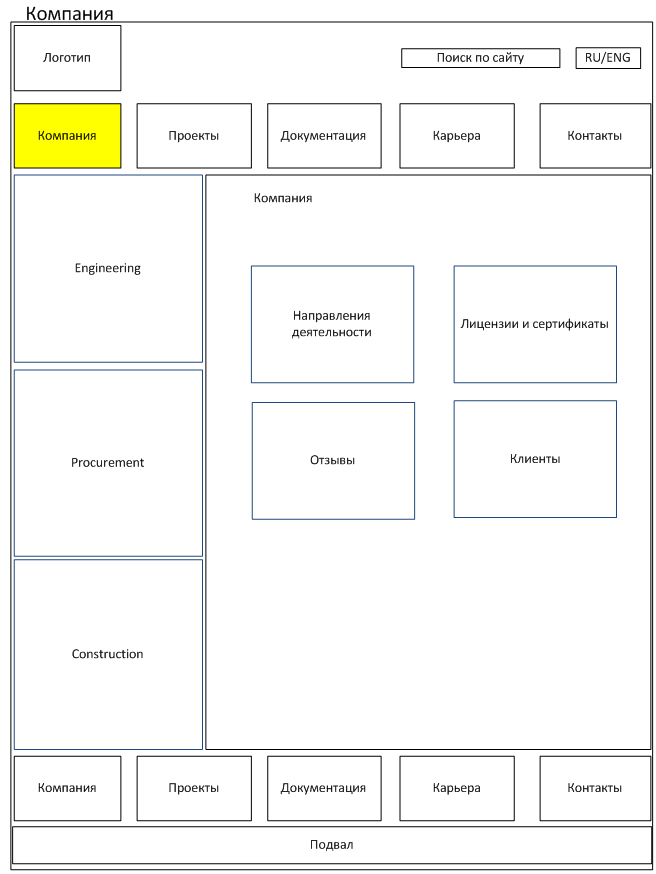
- Составление блок-схем нового интернет-ресурса.
- Проработка и уточнение постановки задачи.
Мы знакомимся со сферой деятельности клиента, спрашиваем, советуемся с Заказчиком, рассуждаем. В это же время мы собираем и структурируем полученную информацию:

Разработка и проработка деталей еще впереди.
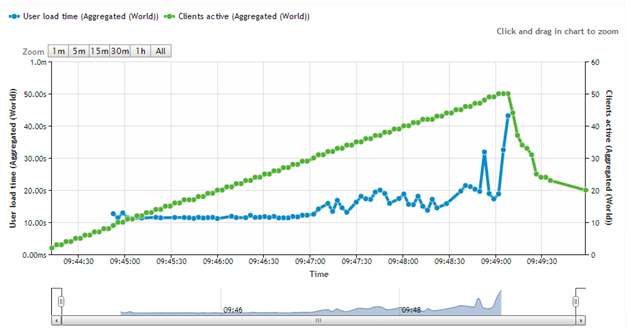
Проанализировав данные по нагрузке, мы узнали, что время загрузки главной страницы превышает максимально допустимые 2,5 сек. в несколько раз. Это плохо! Причина - настройки сервера, но это поправимо. Для тестов использовали Google PageSpeed Insights, Apache Benchmark, он-лайн сервисы, эмулирующие нагрузку. Выглядело это примерно так:

Анализ сайтов конкурентов в сфере. Цель - посмотреть, где мы, кто мы среди тех, рядом с кем мы в выдаче поисковых систем. Мы в данном контексте - Заказчик. Интернет - это информационная среда, пространство, которое объединяет множество ресурсов одной тематики. Это надо изучать и использовать в процессе разработки. Что получаем на выходе:

Обладая большей информацией, можно обсуждать точную постановку задачи и приступать к разработке технического задания. Так мы и сделали.
Разработка технического задания и блок-схем
На первом этапе нам потребовалось много времени на сбор и структурирование информации. Но это значительно упростило каждый последующий этап разработки. Как мы уже писали, ранее сайт организации был разработан на самописной системе управления и регулярно подвергался интеграции вредоносного кода неизвестными злоумышленниками. По результатам анализа нагрузки, безопасности, удобства редактирования мы предложили и согласовали CMS - 1С-Битрикс в редакции "Малый бизнес". Функционала этой CMS достаточно для реализации поставленных задач, она работает быстро и при необходимости легко масштабируется.
Анализируя сайты конкурентов, мы пришли к выводу, что новый корпоративный сайт компании должен отвечать следующим критериям:
- Сайт должен быть защищенным.
- Верстка должна быть адаптивной (сайт должен масштабироваться в зависимости от устройства, на котором его просматривают).
- Дизайн и структура сайта должны не только соответствовать современным стандартам удобства пользования, но и отражать все желания и потребности клиента по визуальной составляющей. Жаль, что мы работали без гайд-лайна, т.к., обычно именно он упрощает жизнь.
- Клиент должен иметь возможность вносить любые корректировки без наличия специальных навыков.
Прототипирование













Техническое задание было согласовано не с первого раза и несколько раз уточнялось, дополнялось. Обычно, это хороший показатель. Это позволяет проработать как можно больше деталей до начала работ по сборке сайта, чтобы не менять все по нескольку раз уже в конце. Но вот ТЗ согласовано, приступаем к разработке дизайн-макетов. Сначала эскизы, варианты, выбор стилистики.
Эскизы дизайн-макетов, выбор стилистики
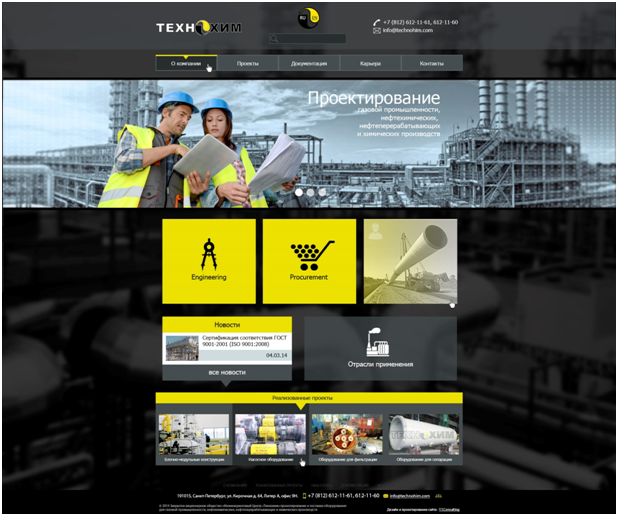
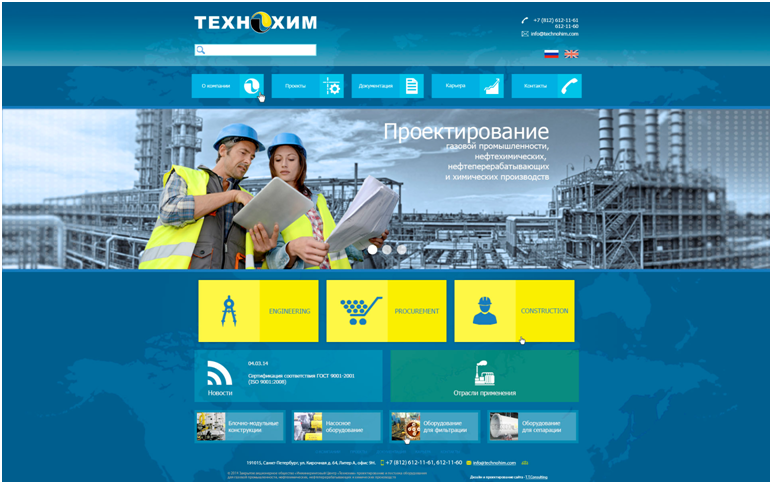
Два основных варианта:

Основная концепция дизайна: cтильный, модный, лаконичный, современный.
Методы и приемы:
- Использование плиточных элементов.
- Информация максимально удобно распределена по основным блокам.
- Главная страница привлекает внимание, не перегружена информацией.
- В корне отличается от решений конкурентов.
- Цветовые акценты привлекают внимание и помогают ориентироваться.
- Выигрышно использованы корпоративные цвета компании.
- На главном слайдере представлен перечень услуг, эти же услуги представлены на основных плитках.
- При наведении курсора мышки на плитку, раскрывается изображение.

Основная концепция дизайна: современный, удобный, легкий, лаконичный.
Методы и приемы:
- Яркая, привлекающая внимание главная страница.
- Использование плиточных элементов.
- Удобное расположение основных блоков информации.
- Использование ярких цветовых акцентов.
- Общее ощущение легкости и не перегруженности, несмотря на специфику информации, за счет использования синего цвета.
Первый вариант утверждается, нам он тоже больше всего понравился. Все-таки создавать сайты в области газовой промышленности - это не так просто, как нам показалось вначале. Продолжим...
Разработка дизайн-макетов. Final version
Схема взаимодействия посетителя с сайтом:
- "Зашел" на сайт через поисковую систему, по прямой ссылке, по внешней ссылке
- Увидел современный и интересный дизайн
- Понял, что ресурс может предоставить необходимую информацию
- Обратил внимание на название компании
- Возникло желание узнать больше
- Быстро сориентировался в навигации сайта
- Произвел поиск необходимой информации
- Отправил запрос с сайта, позвонил по телефону в компанию
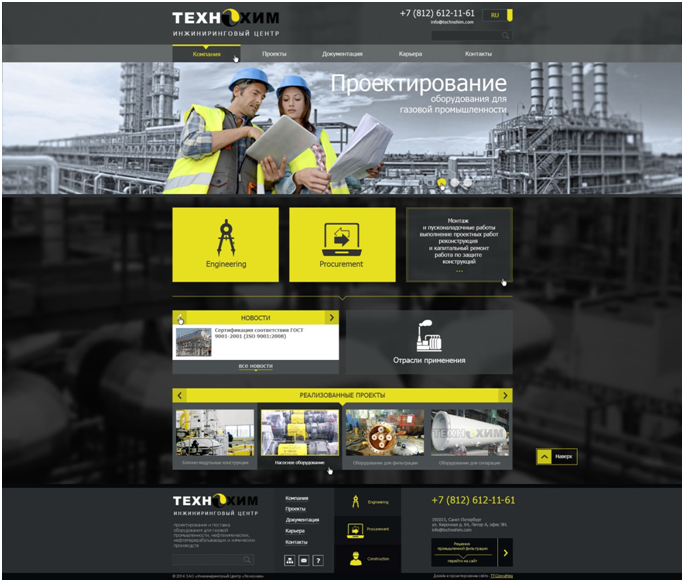
Что получили, главная страница:

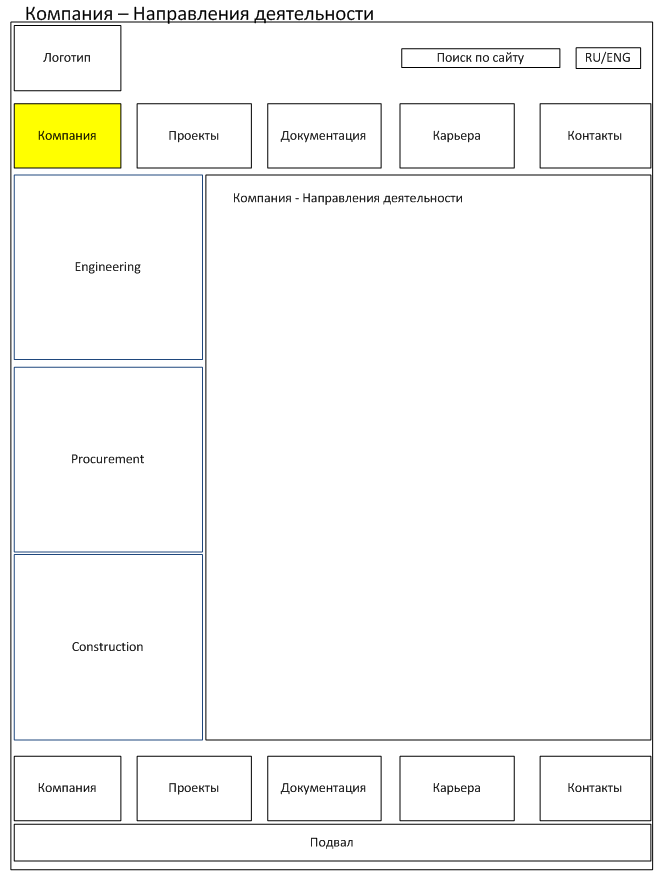
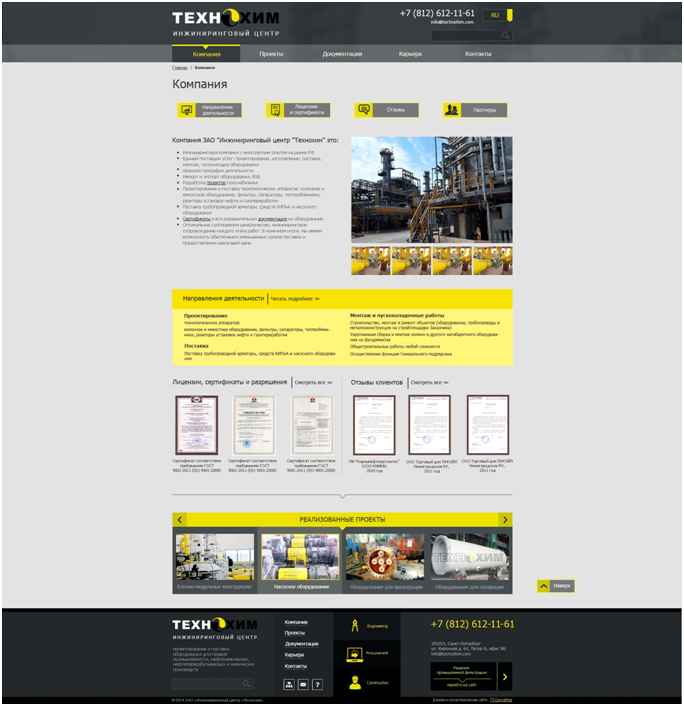
О компании:

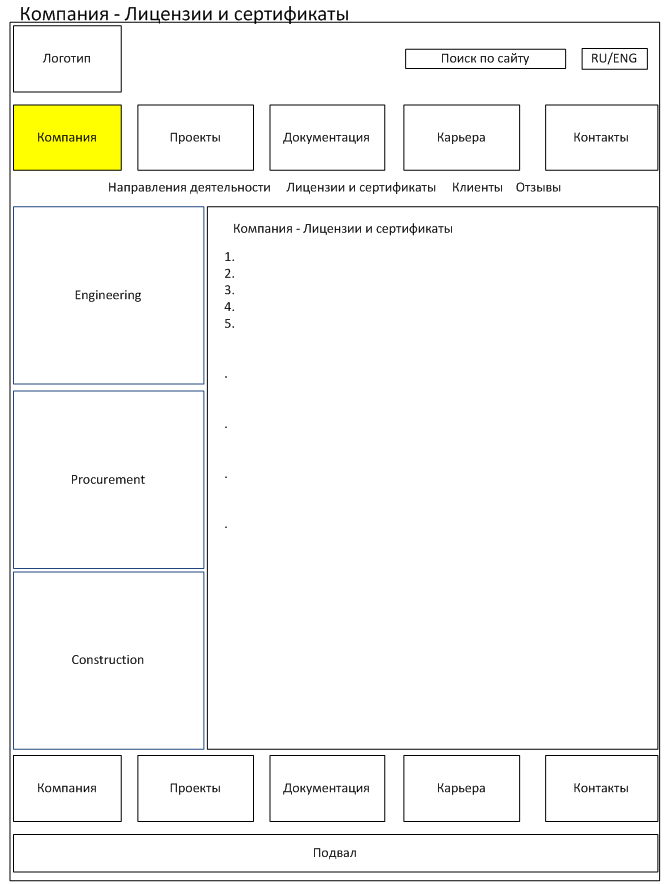
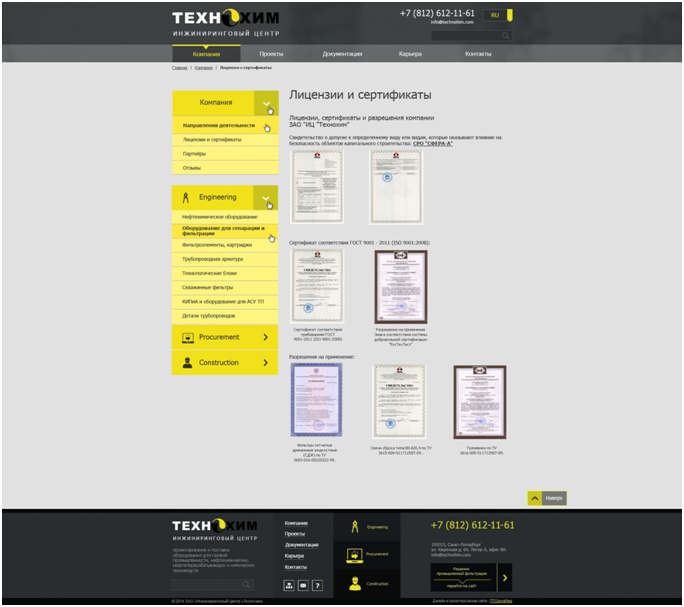
Лицензии и сертификаты:

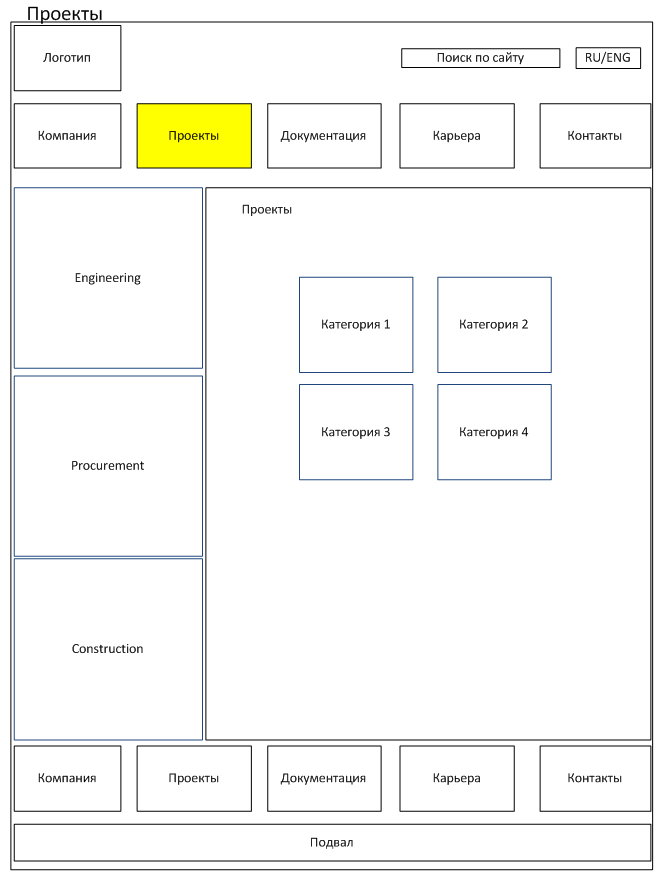
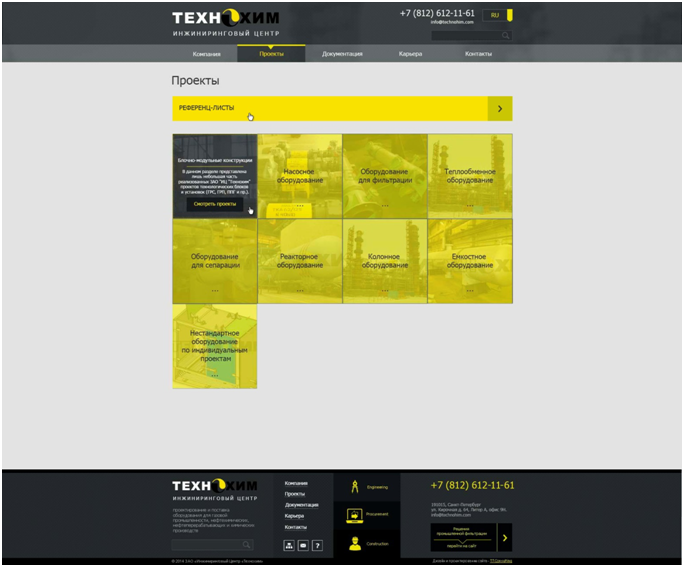
Проекты:

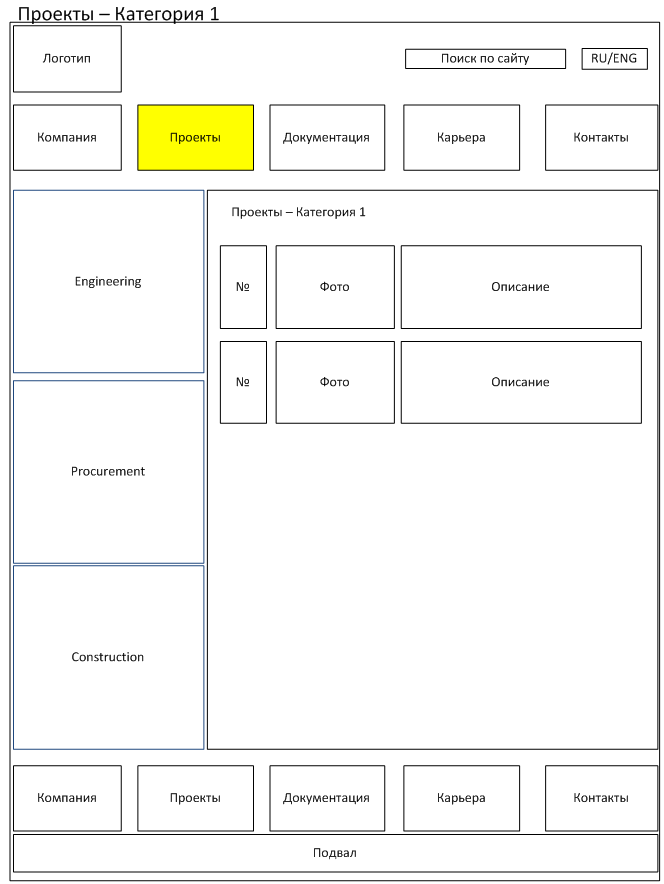
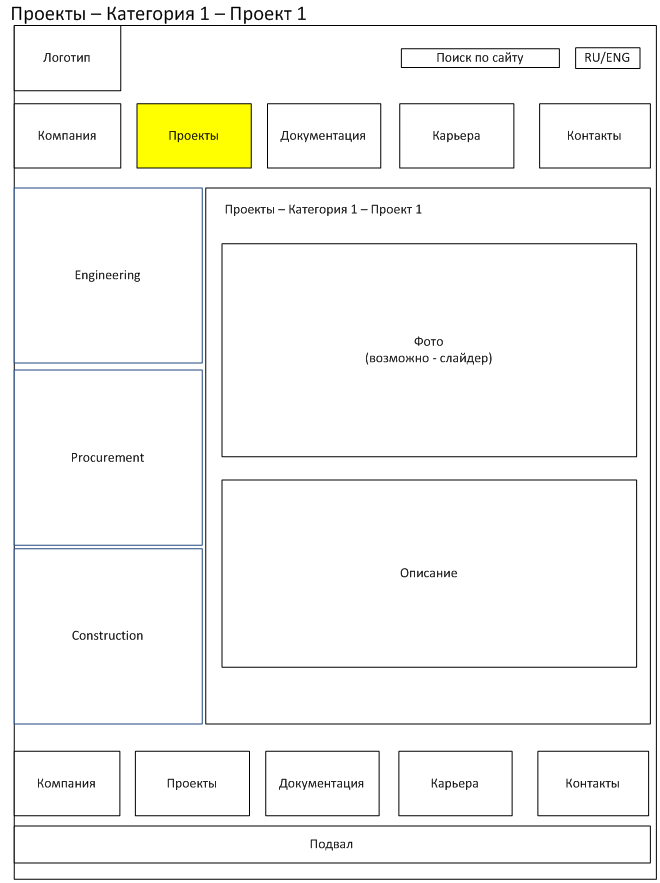
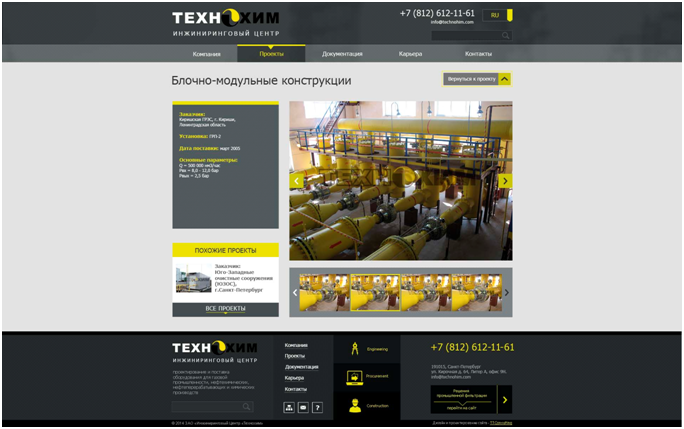
Страница проекта:

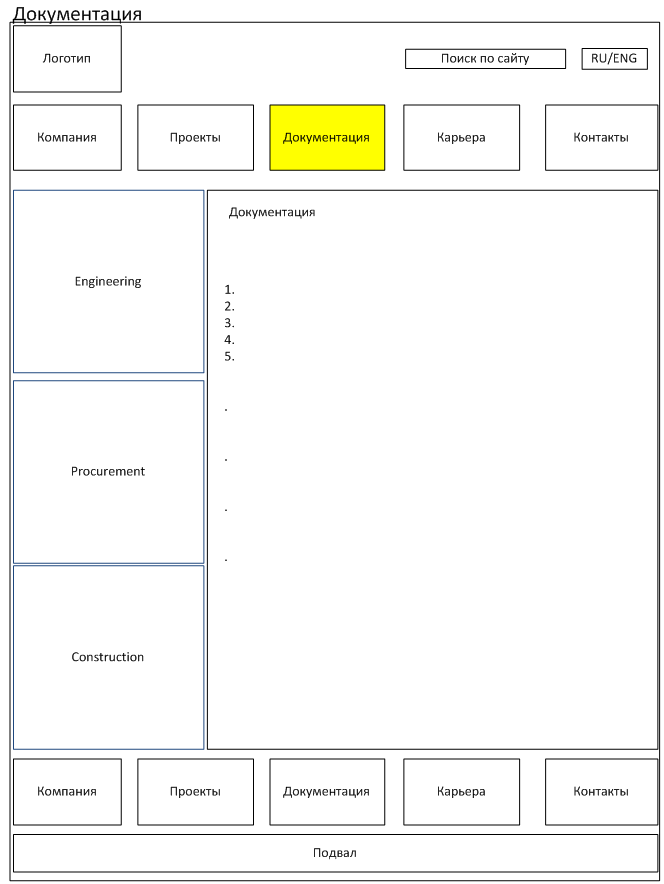
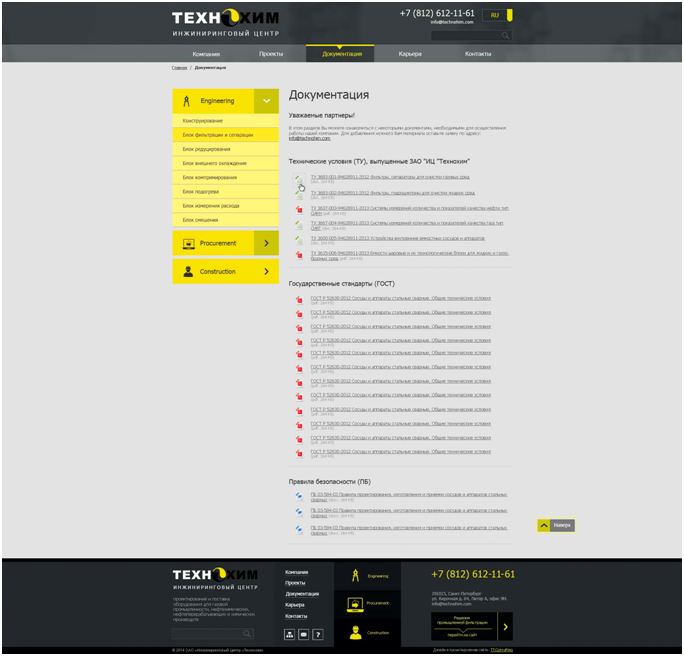
Документация:

Контакты:

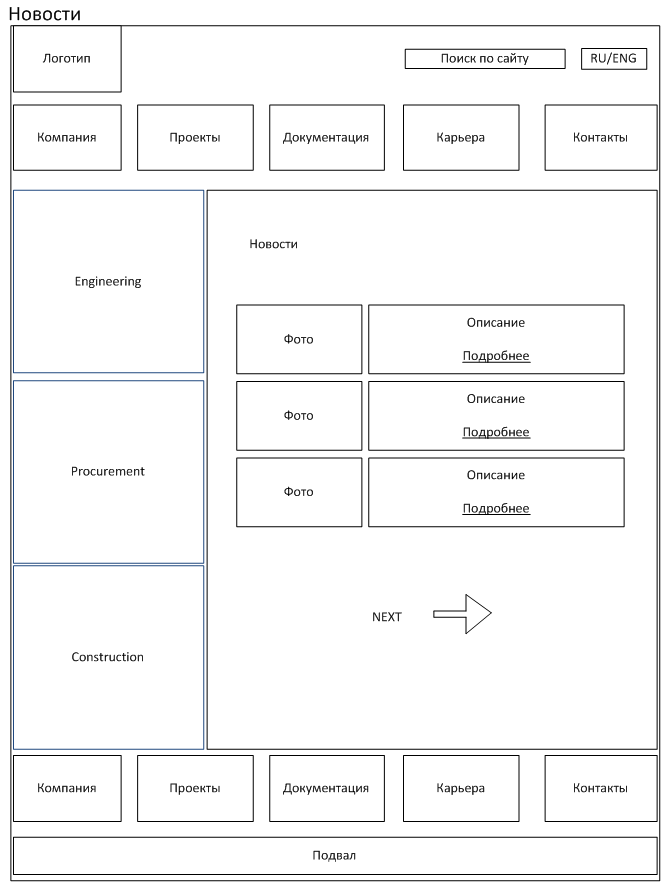
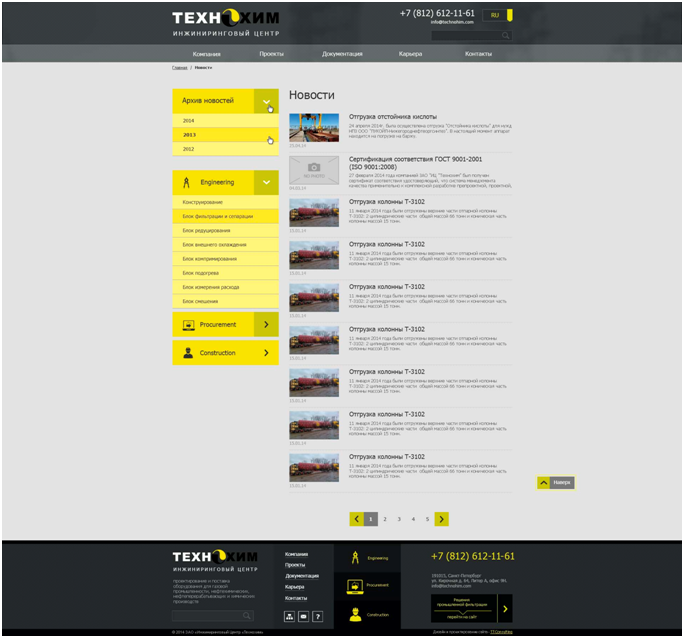
Новости:

Просмотр новости:

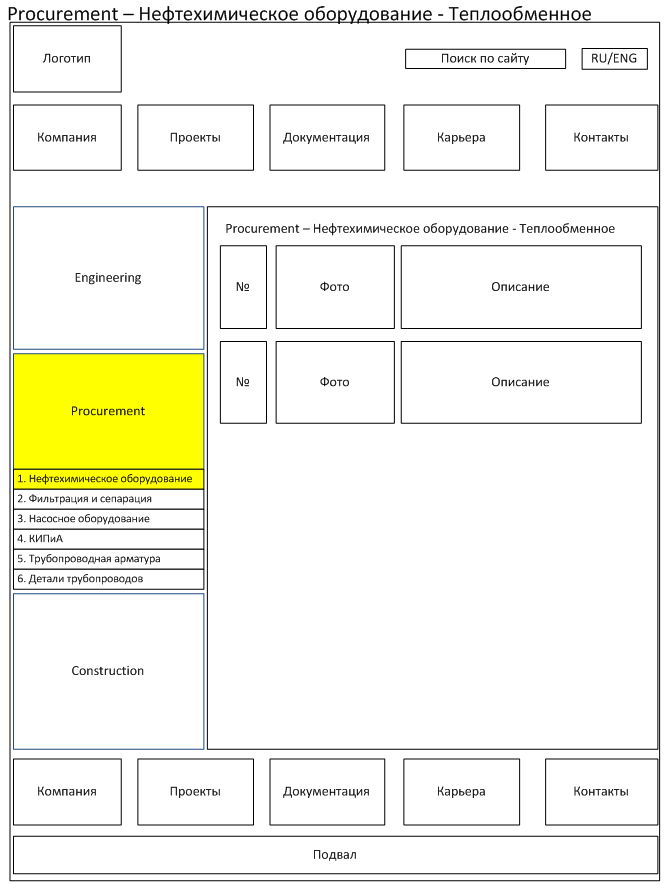
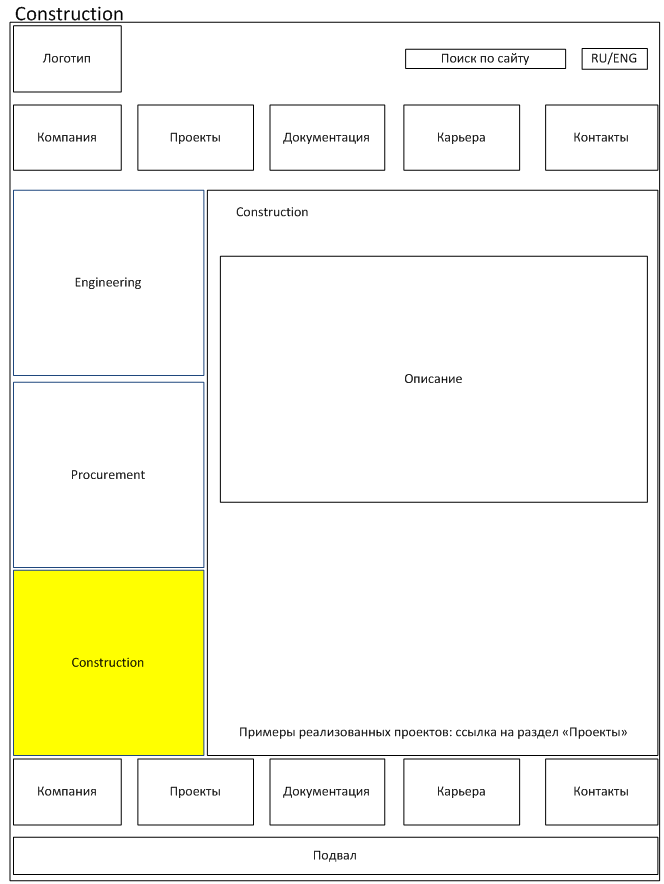
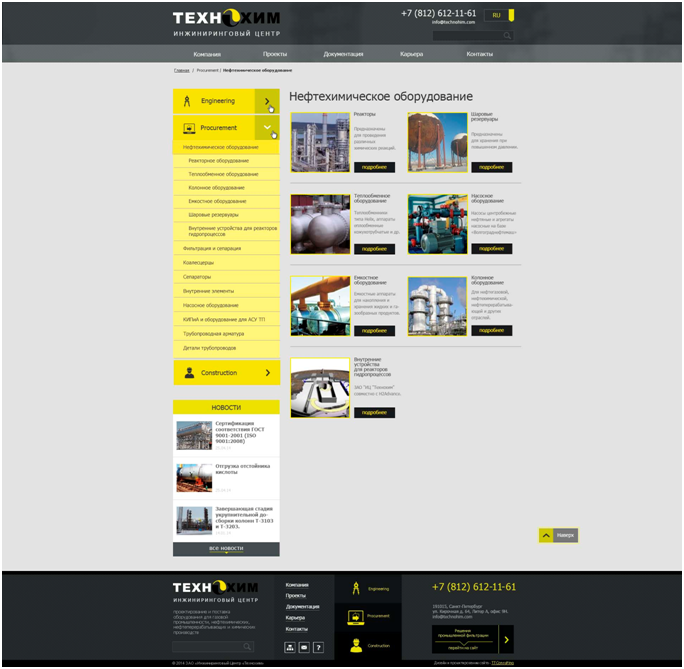
Страница раздела каталога:

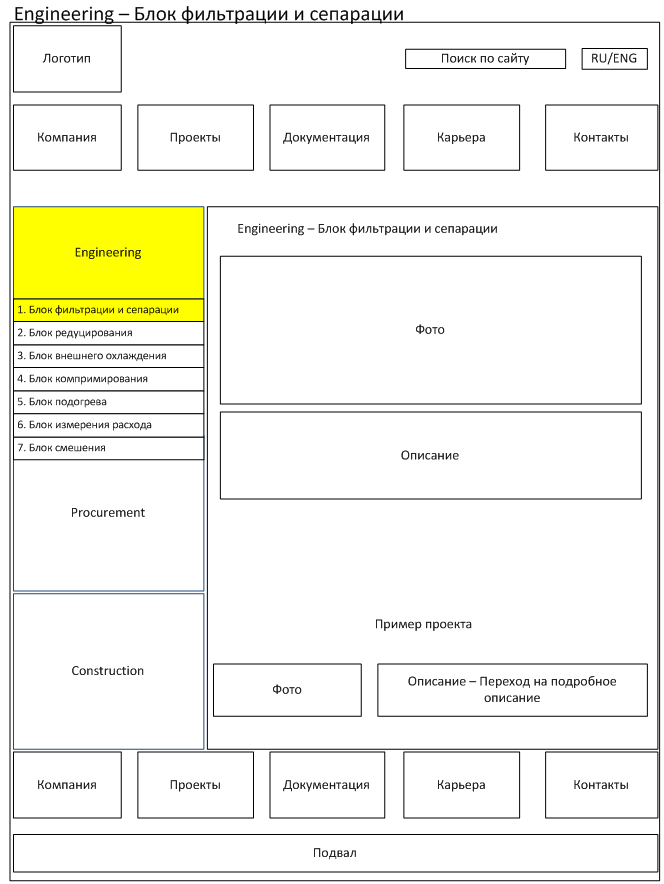
Оборудование:

Общее количество дизайн-макетов - около 30 шт. Далее - адаптация, 4 основных разрешения:
- мобильные устройства, 320 пкс по ширине
- нетбуки, до 960 пкс по шиирне
- стационарные ПК - 960-1200 пкс
- широкоформатные ПК - 1200+ пкс
Количество макетов увеличивается в 4 раза, однотипные не прорисовываем. Далее - приступаем к верстке. Получаем функциональный прототип, все ссылки на месте, контент - статика, системы управления пока нет, но уже сейчас можно увидеть полноценный функциональный ресурс. Понятно, что и где располагается. Более наглядно, чем на блок-схемах (хотя и интерактивных еще на предыдущем этапе).
Верстка, дизайн согласованы. Приступаем к сборке сайта на системе управления 1С-Битрикс.
Программирование и сборка
По части функционала пришлось долго поработать над модернизацией 1С-Битрикс. В ядро мы, конечно, не полезли, но кода пришлось писать много и доработать компоненты вывода, подключить мультиязычность и многое другое. Основное и самое важное в любом нетиповом проекте - придерживаться требований ТЗ и удобства по отношению к конечному потенциальному клиенту, а не идти на поводу у функционала системы управления.
Контент-менеджмент
Далее наступил этап наполнения контентом. Контент собирался параллельно со всеми предыдущими этапами, структурировался, подготавливался. На момент окончания работ по сборке у нас все материалы, которые нужно было заполнить в соответствии с реализованной структурой. А это, собственно, привычный всем контент-менеджмент. Мы обработали фотографии, отформатировали контент и разместили его на сайте так, чтобы его было удобно читать, смотреть, получать максимум информации в минимальное время.
Внедрение
Настраиваем виртуальный сервер, в качестве программной начинки используем контейнерную виртуализацию. В рамках контейнера:
- Nginx - сделаем быструю отдачу статики
- PHP-FPM для бэкенда
- MariaDB - для оптимизации сложных подзапросов и сортировки по ним
- APC - в качестве акселератора PHP
- PHP 5.3
Подключаем CDN для кеширования статики. Тестируем около 3 дней и запускаем в продакшен.
В процесе работы над проектом используем GIT (ветки, коммиты, откаты, слияния). Ну, так, чтобы все было "по уму".
Резюме
- Сроки на полный объём работ - 90 дней / 5 ночей
- Клиент доволен, т.к. все поставленные задачи были выполнены в срок и в полном объеме
- Хорошая работа в кейс
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



