- Заказчик
- Альфа-банку уже далеко за двадцать, а в дизайне сайта с 2006-го были только косметические изменения. Со сменой позиционирования банк начал искать новый стиль и объявил тендер на дизайн сайта.
- Задача
- В кратчайшие сроки разработать три самостоятельных варианта дизайна, каждый из которых должен соответствовать позиционированию «банк для всех» и предлагать разные интерфейсные решения.

- 1. Собираем требования к каждой версии;
- 2. Рассматриваем проблемы с навигацией и функционалом;
- 3. Изучаем сайты конкурентов и зарубежные примеры
- 4. Приступаем к работе.
Собираем информацию
По требованию клиента мы должны сначала предложить вариант «эволюции» нынешней стилистики. Затем переработать её в рамках современных тенденций, и наконец, предложить собственное видение. Начинаем с детального рассмотрения и поиска слабых мест текущей версии.
 |
 |
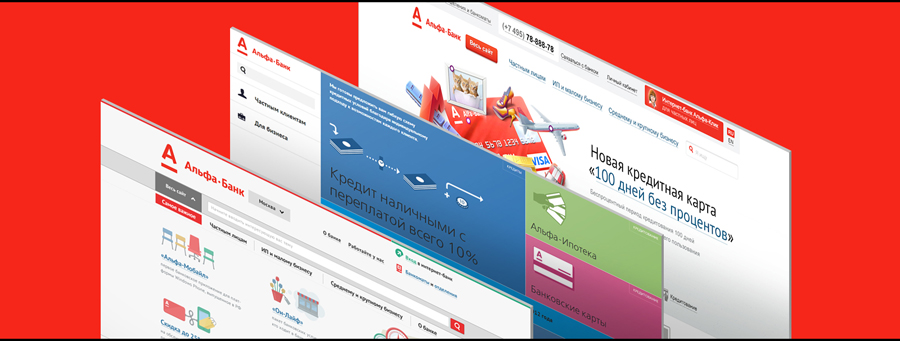
| У текущей версии запутанная навигация, дизайн морально устарел и не адаптирован к мобильным устройствам. | Изучаем визуальные традиции и метафоры Альфа-Банка. Переосмысливаем, ищем новые ходы. |
Дизайн сайта — первая концепция

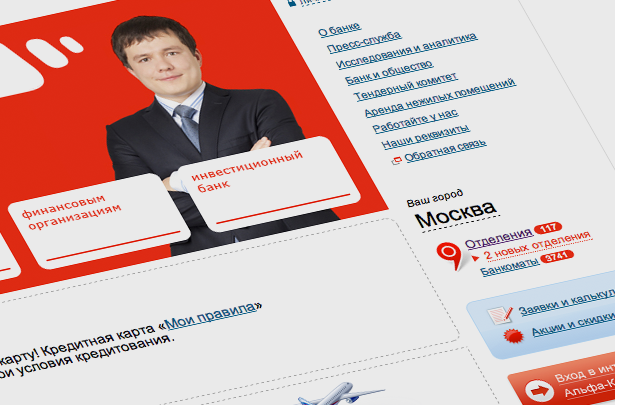
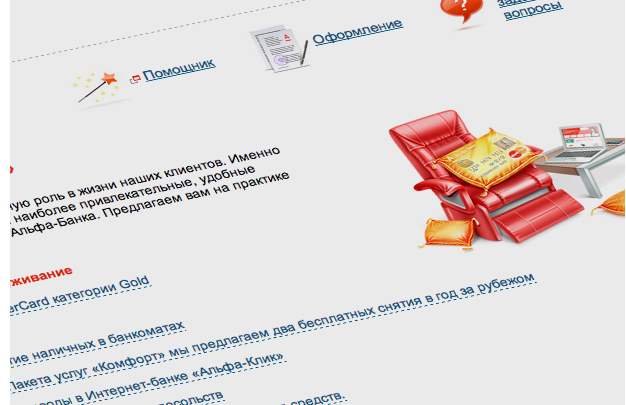
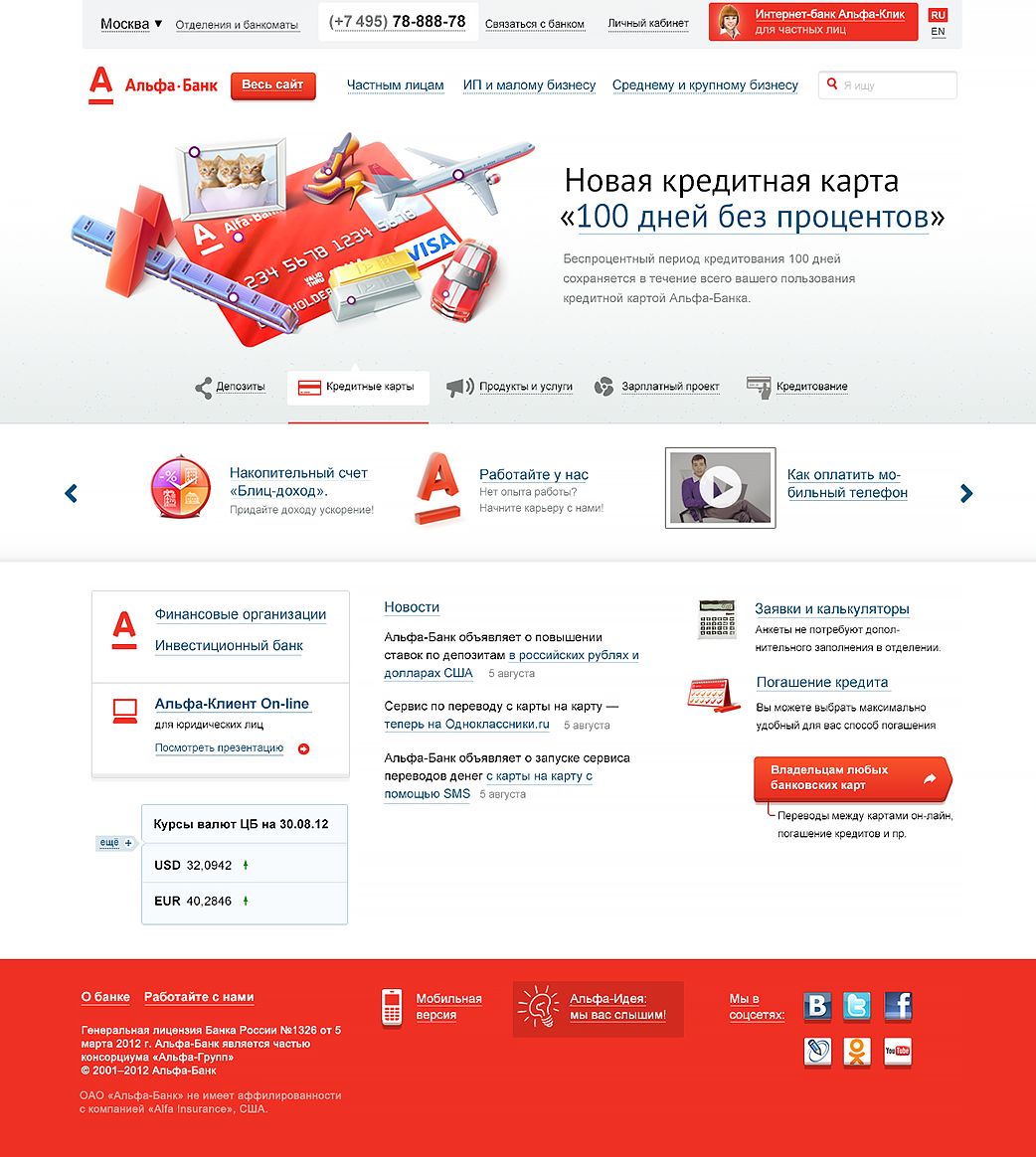
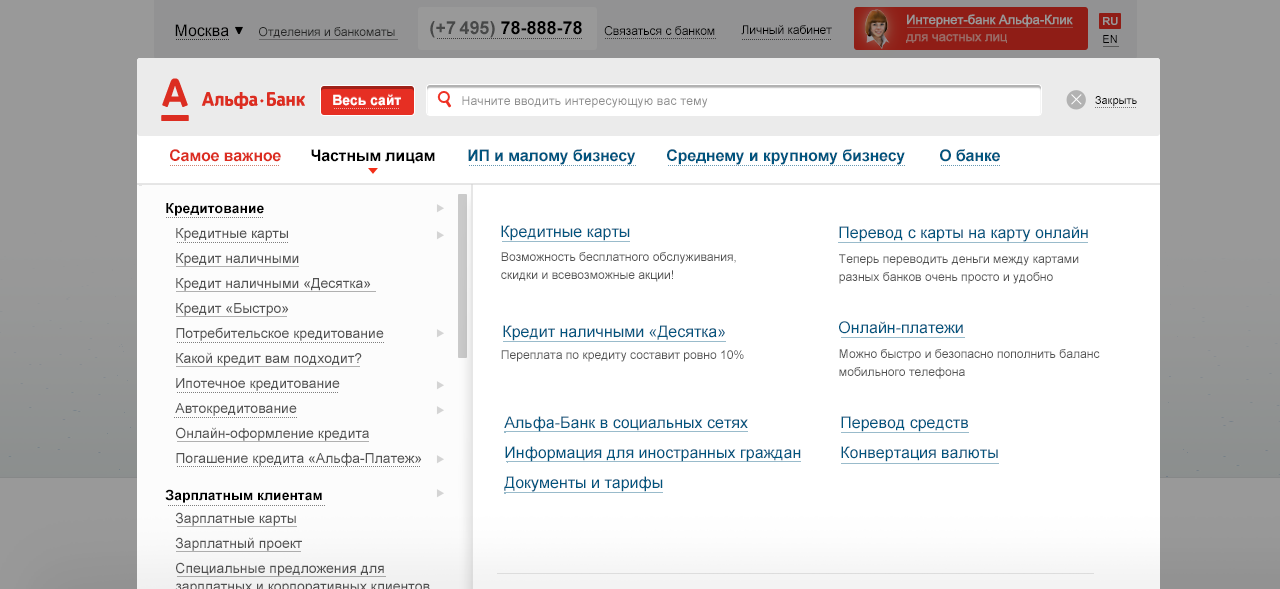
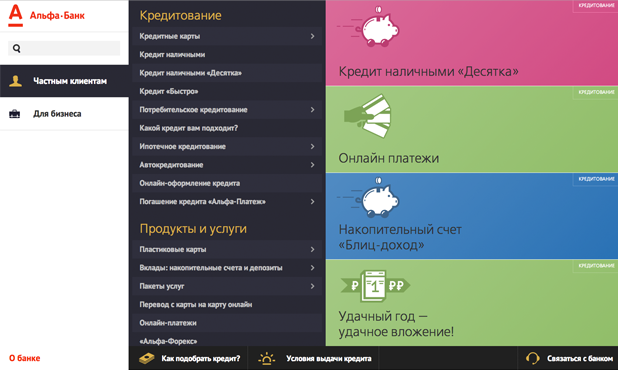
Первый вариант — пересмотр существующего сайта. Убираемся в архаичной структуре и даём быстрый доступ ко всем разделам отдельной кнопкой. Навигация отталкивается одновременно от основных целевых групп и самых популярных продуктов и услуг.

Кнопка «Весь сайт» с возможностью быстрого доступа ко всему контенту — удобное, порой необходимое решение для проектов с усложнённой структурой, рассчитанных на целевые аудитории с разными потребностями и привычками.
Вторая концепция

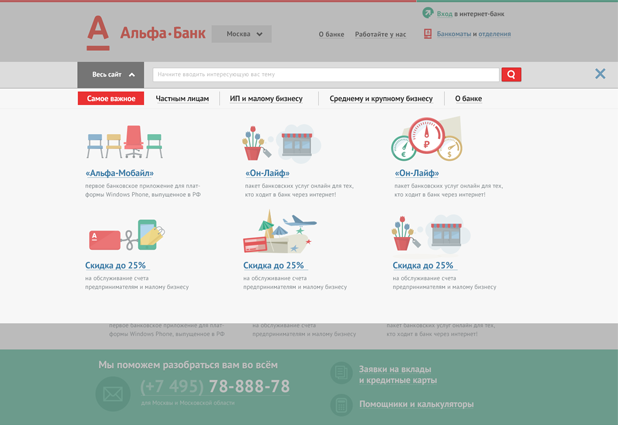
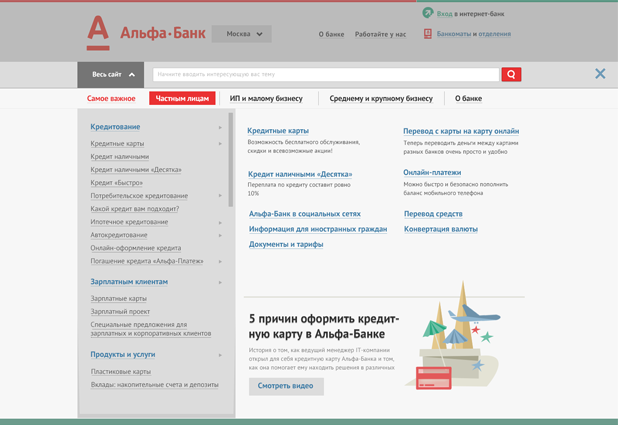
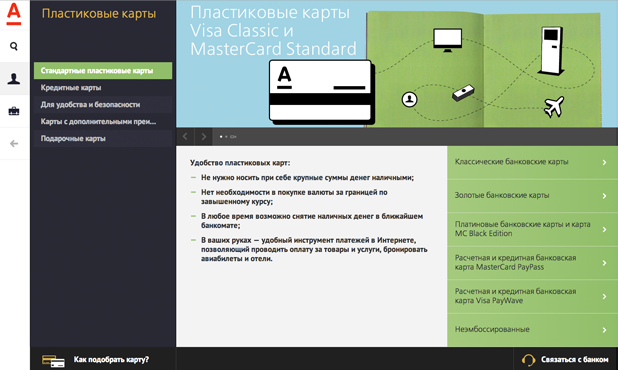
Второй вариант проще, легче, современнее. Избавляемся от декора и имитаций в пользу плоского дизайна. Используем модульную компоновку, подразумеваем адаптивную вёрстку. Навигация близка к первому варианту.
 |
 |
В разделе «Весь сайт» собственная группировка — самые популярные предложения выводятся сразу. Остальное уже для конкретных аудиторий.
Третья концепция

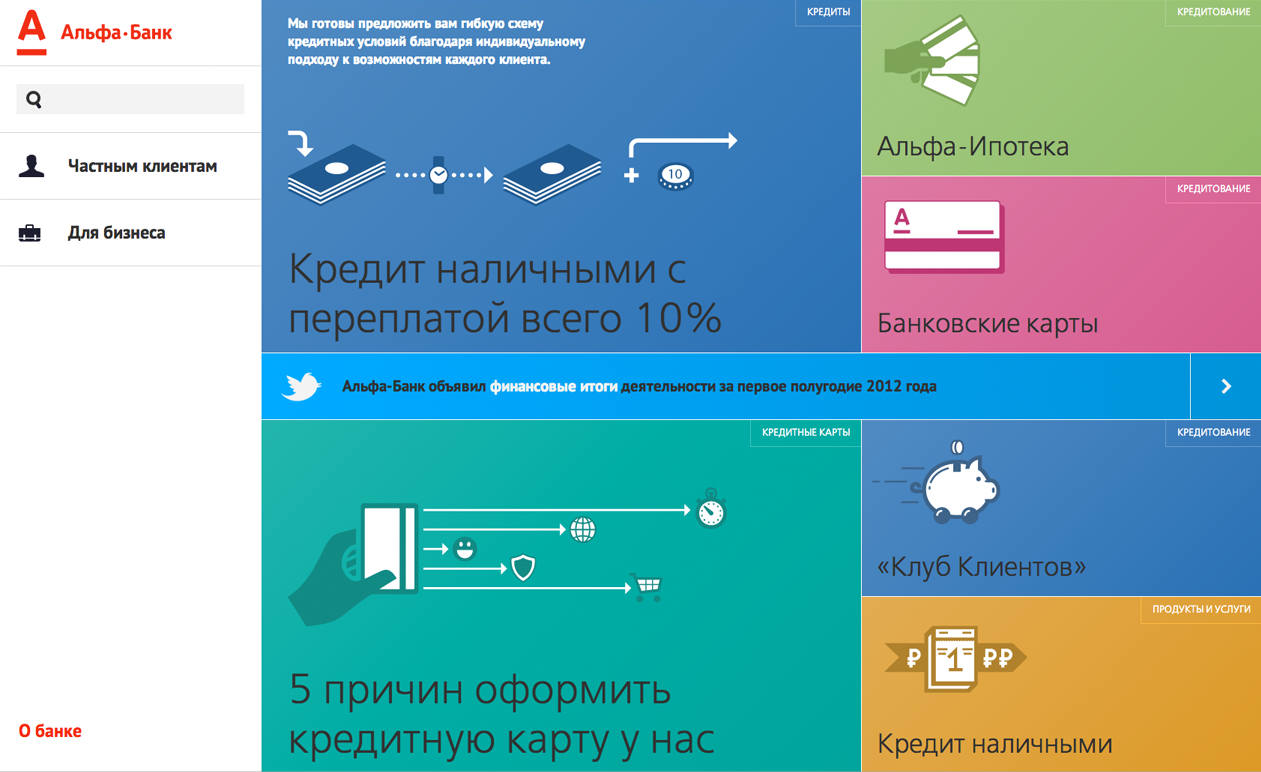
«Сайт — мобильное приложение». Для третьего варианта выбираем путь максимального упрощения. Экспериментируем с динамикой навигации, привносим решения мира мобильных устройств. Традиционная цветовая схема уступает место смелому решению, которое выделит проект на фоне конкурентов.
 |
 |
 Используем различные переменные и специальные символы, сетки, линейки в оформлении отдельных контентых зон, заголовков, подписей и т. д.
Используем различные переменные и специальные символы, сетки, линейки в оформлении отдельных контентых зон, заголовков, подписей и т. д.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



