- Заказчик
- «Добро» — некоммерческий проект Mail.Ru Group. Мы создали сайт для того, чтобы объединить благотворительные фонды и добровольцев, которые хотят помочь тем, кто в этом нуждается.
- Задача
- Нам предстояло решить две задачи: сделать так, чтобы фонды легко понимали, как опубликовать информацию о своих проектах, а добровольцы могли без труда найти объект для помощи и откликнуться на просьбу — перевести деньги или оставить пожелание об участии.

- 1. Сбор требований;
- 2. Анализ целевой аудитории и конкурентов;
- 3. Начало разработки.
Информационная архитектура
Этап начался с проработки сценариев — мы определили типы пользователей и их потребности, выявили возможные барьеры и описали пути перемещения по сайту. Эта работа помогла нам выяснить какая информация и в каком формате необходима. Разобравшись в сценариях, мы сформировали структуру сервиса и определили состав каждой страницы.
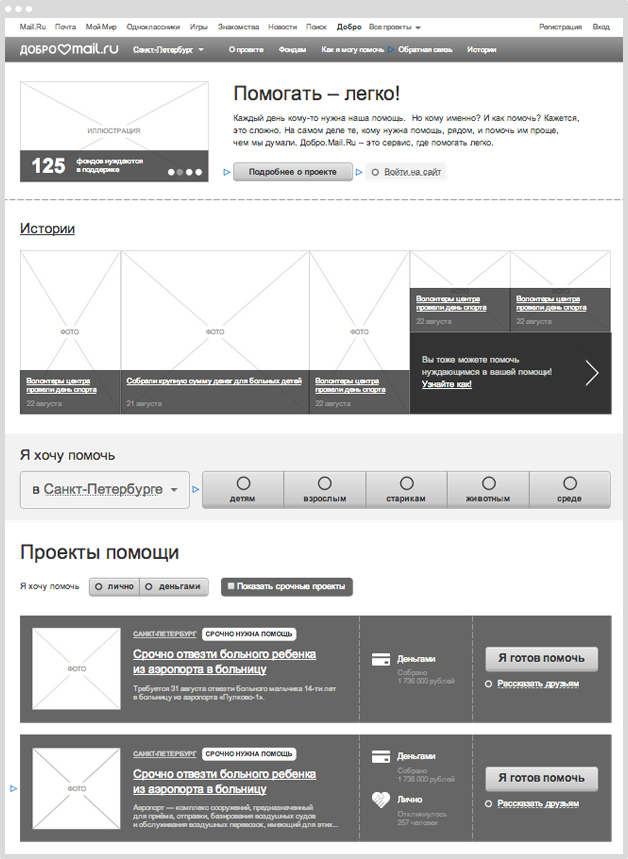
Проектирование
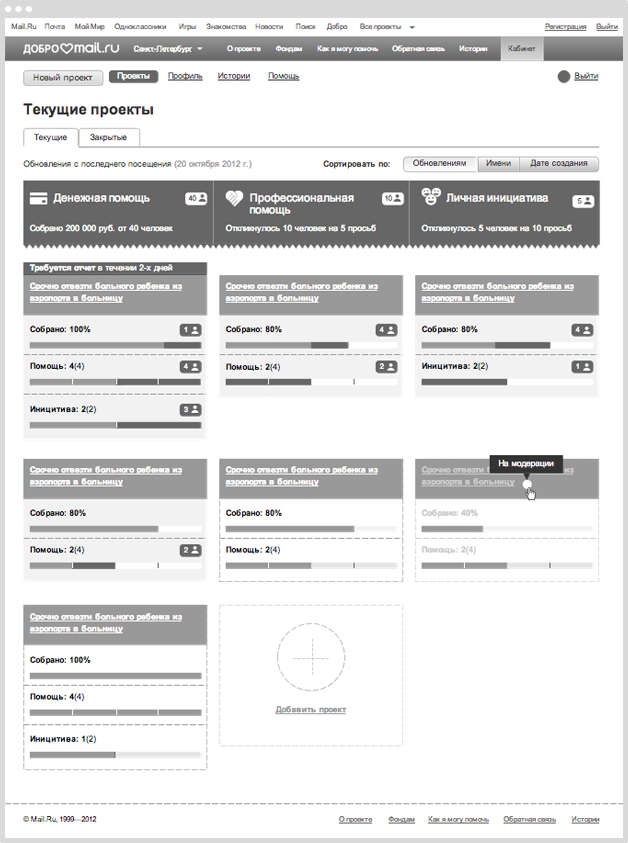
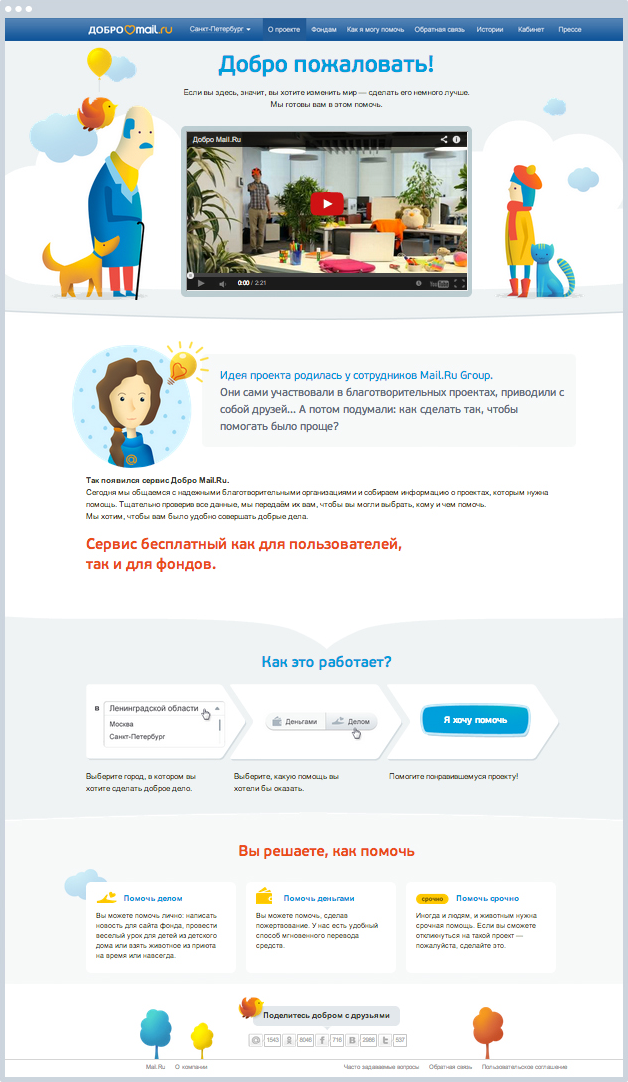
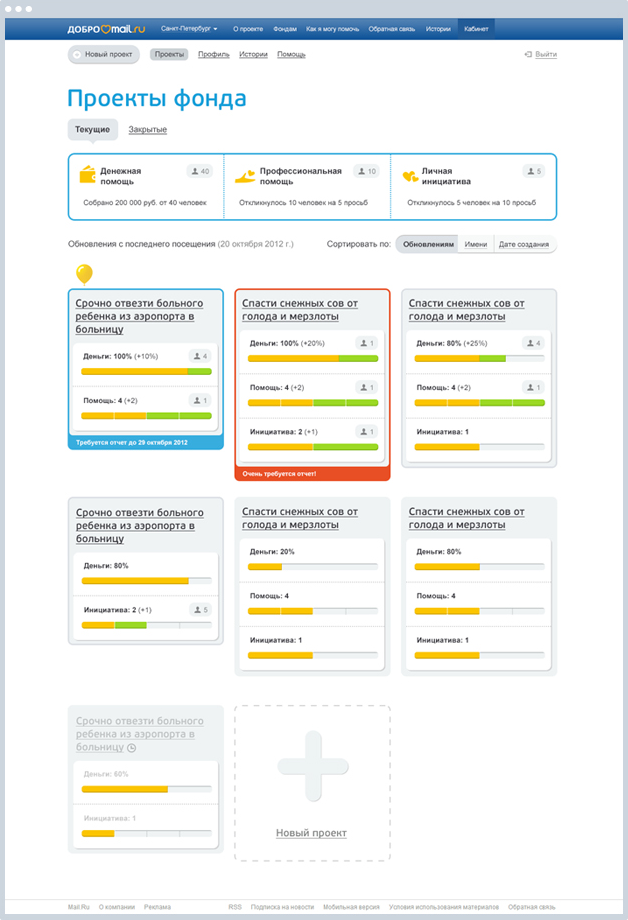
К началу этапа мы владели всей информацией о проекте и знали состав каждой страницы. Сайт поделён на две части: внешнюю — рассказ о проекте, фондах и объявления о помощи, и внутреннюю — личные кабинеты для организаций и пользователей. В ходе этапа мы искали компоновочные решения и внедряли интерактивные элементы.


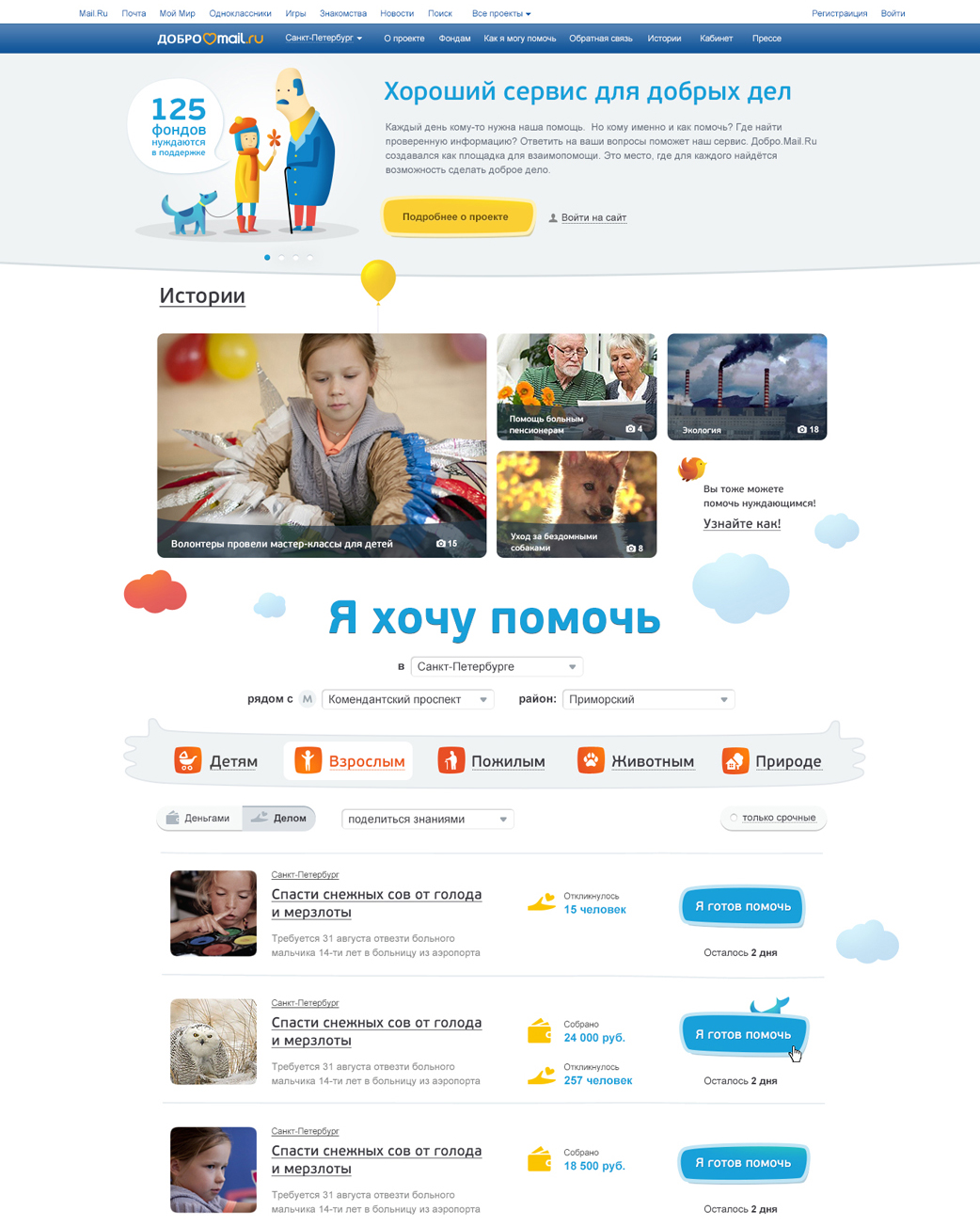
Дизайн сайта

Дизайн сайта основан на стиле Mail.Ru Group — мы использовали фирменные цвета компании, а для отдельных элементов подбирали дополнительные оттенки. Формируя макеты, мы разработали серию иллюстраций — это несколько добрых образов, которые ненавязчиво взаимодействуют с пользователем и создают дружелюбное настроение.


Для того чтобы не отвлекать пользователя от работы в личном кабинете, в оформлении внутренней системы мы не использовали иллюстрации и дополнительную графику.
Поддержка и развитие
С тех пор как мы запустили первую версию сервиса, он не переставал развиваться — каждый месяц на сайте анонисируют новые спецпроекты. Анализируя статистику, мы планомерно корректируем интерфейс — дорабатываем существующие страницы и создаём новые.
 |
 |
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



