- Заказчик
- Интернет магазин по продаже генераторов, силовой и садовой техники
- Задача
- Разработать логотип и фирменный стиль. Создать функциональный и узнаваемый интернет магазин по продаже генераторов и силовой техники. Реализовать удобный подбор товаров по характеристикам.
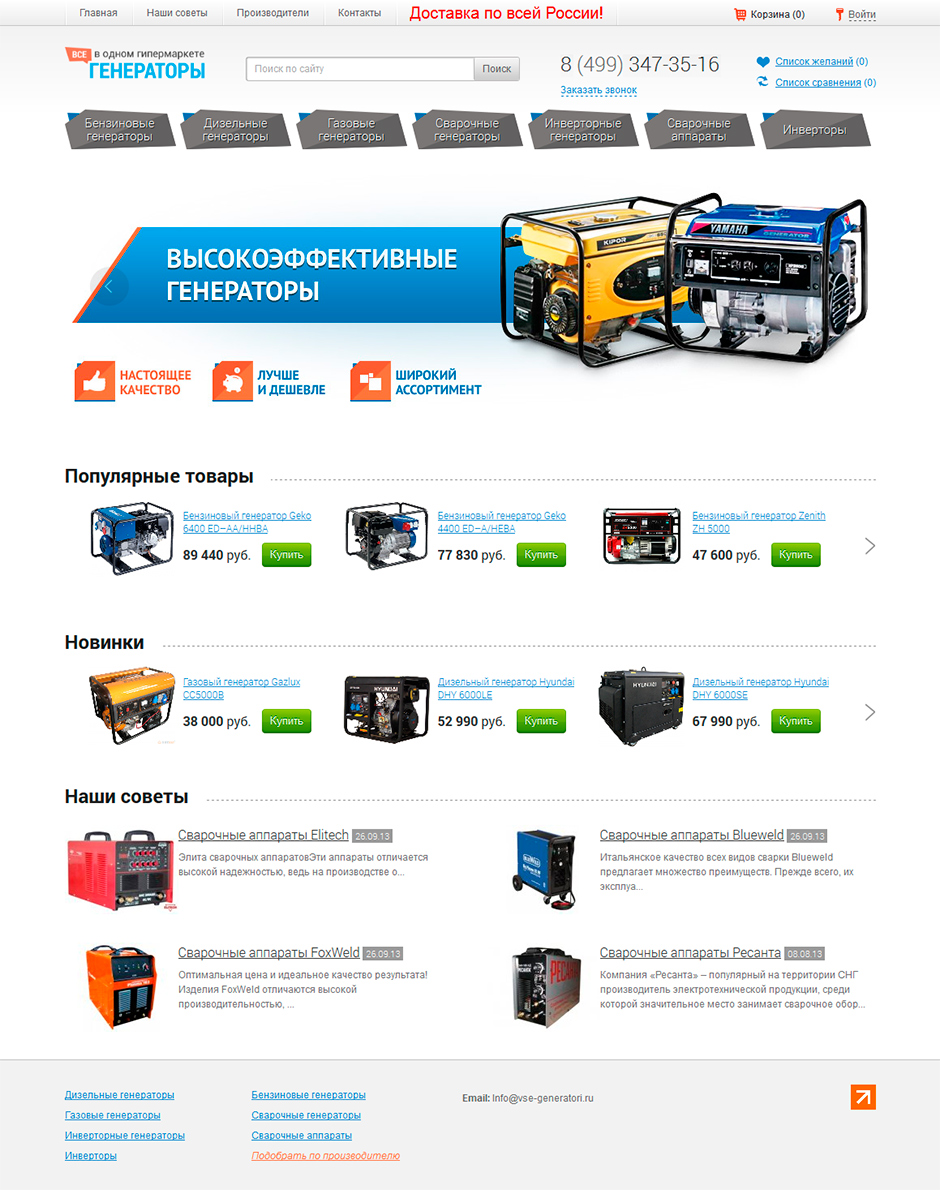
На момент знакомства студии NetLab с клиентом у него уже был магазин разработанный на шаблоне ImageCMS. Имелись фирменные цвета и логотип

Интернет-магазину было всего 6 месяцев от «роду» . Посещаемость сайта на момент обращения к нам составляла 10-20 посетителей в сутки, в выдаче Яндекса присутствовало 120 страниц из 3000 проиндексированных. В ходе проведенного аудита, было решено полностью сменить платформу и перенести сайт на Битрикс. Изначально предполагалось лишь незначительное изменение дизайна и стилистического оформления магазина.
Исходя из фирменных цветов и пожеланий заказчика, нами был предложен вариант логотипа.

Однако, в ходе долгих встреч, обсуждений и диспутов было решено полностью уйти от имеющегося дизайна. Анализ ассоциативного восприятия тематики посетителями позволил выявить и сформировать новую цветовую гамму, которая стала, по нашему мнению, агресcивнее и мужественнее. На основе цветовой гаммы мы разработали простой, но запоминающийся логотип.

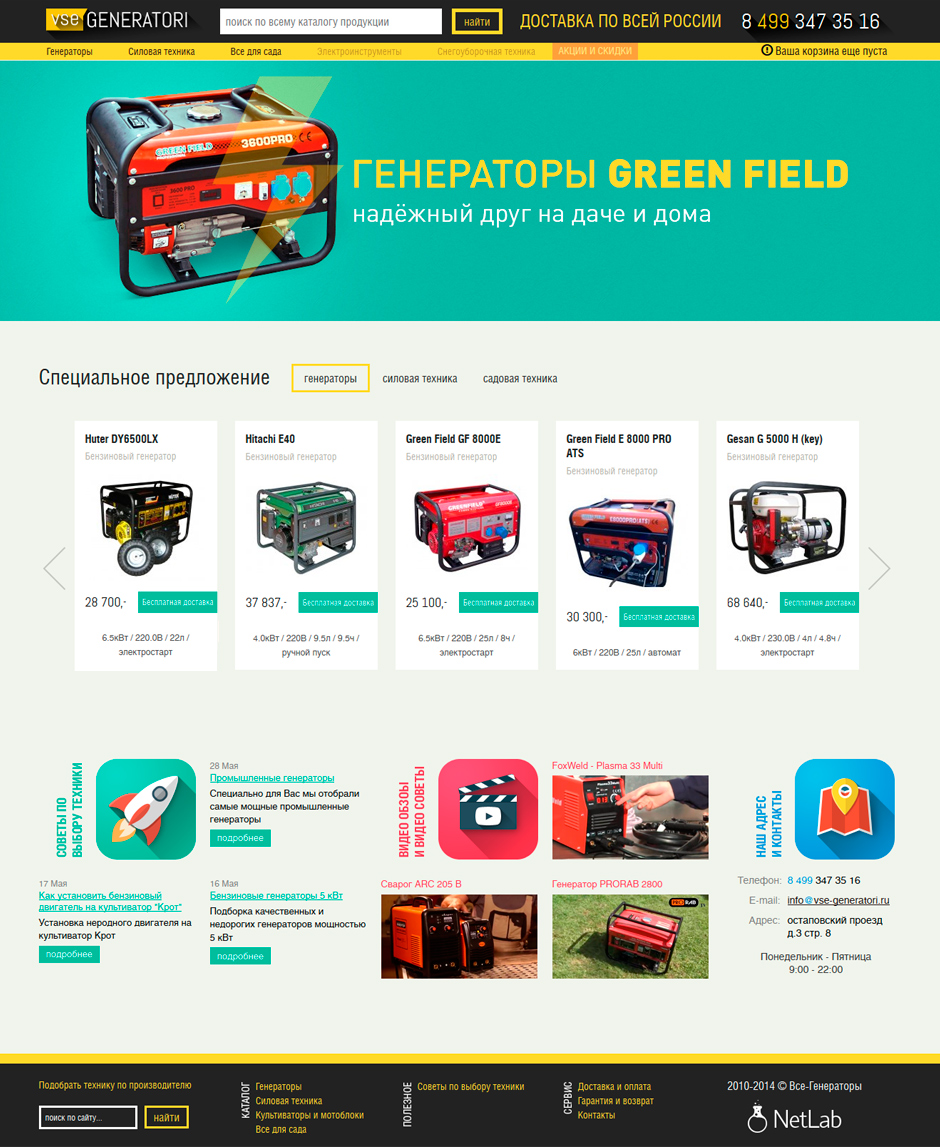
Предложенная нами главная страница магазина первоначально имела такой вид, но и у нас и у заказчика оставались сомнения в правильности выбора данной концепции.

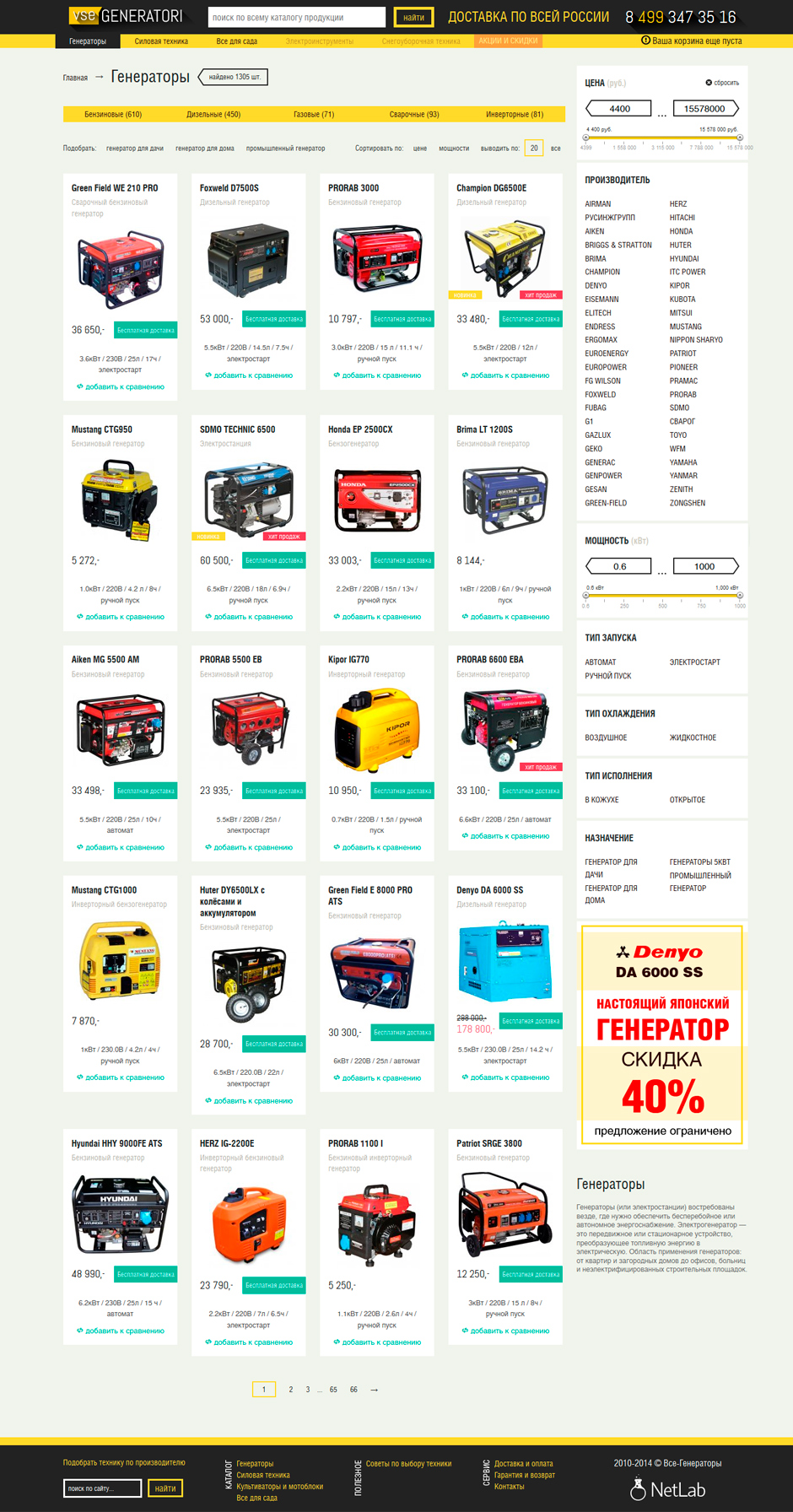
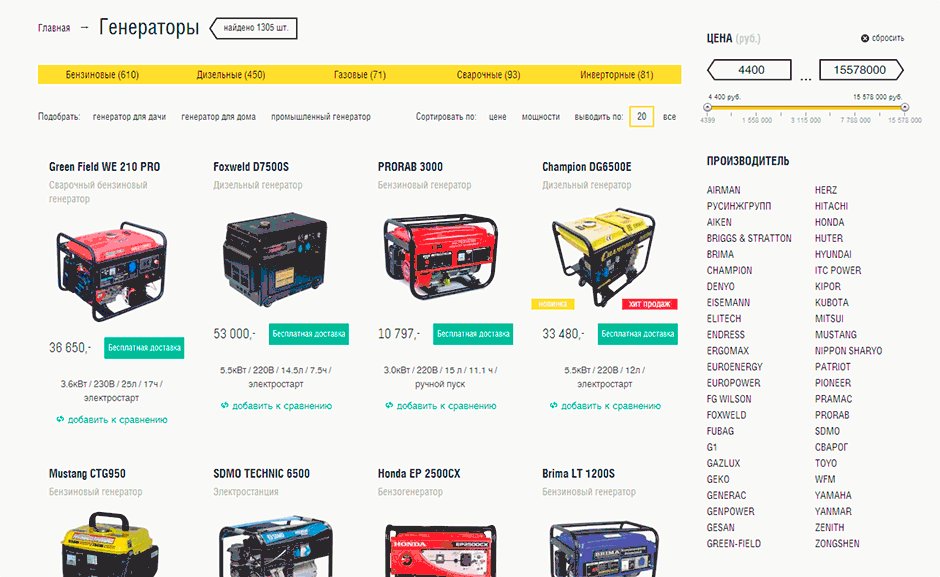
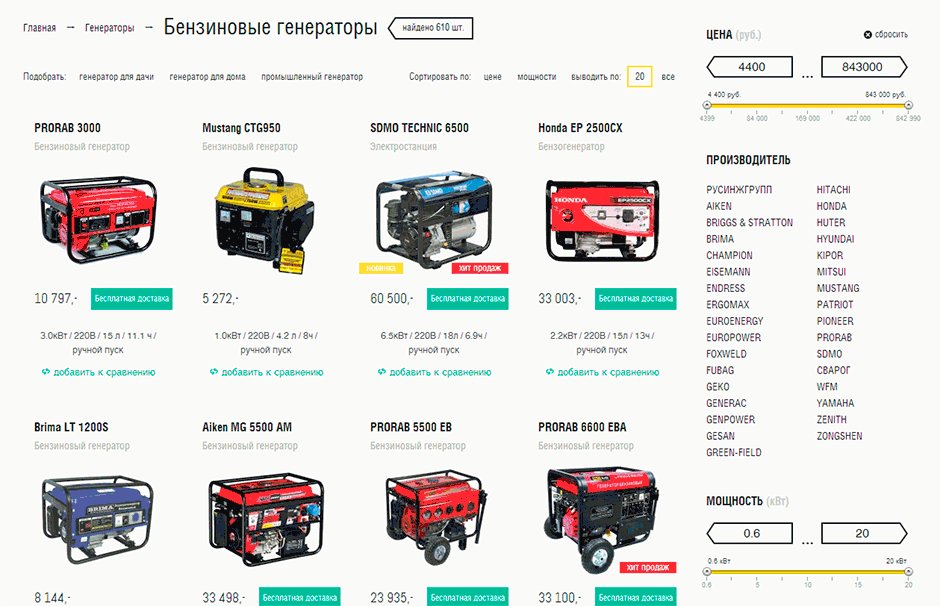
На основании данных полученных в ходе А/Б тестирования был утверждён альтернативный вариант главной страницы с привычным большим баннером и каруселями товаров со специальными предложениями.

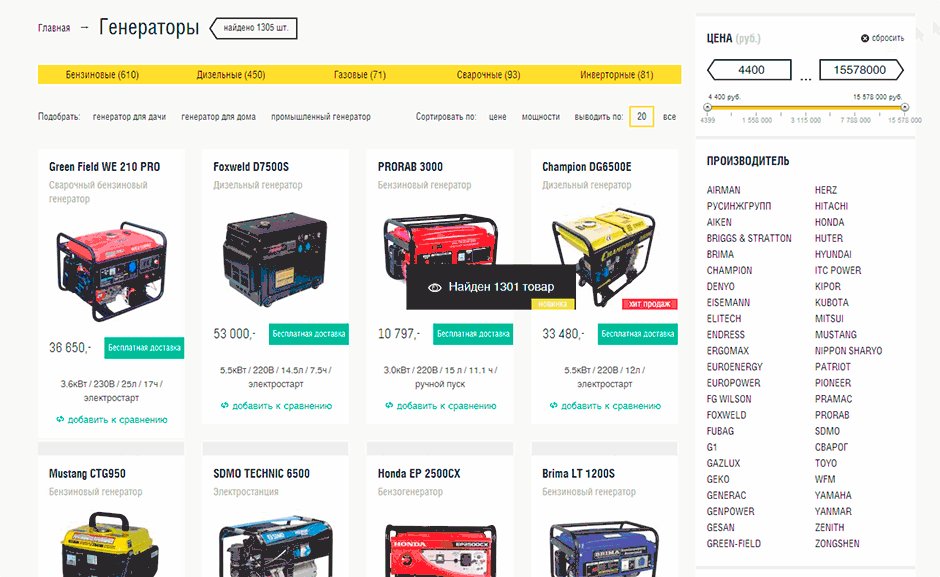
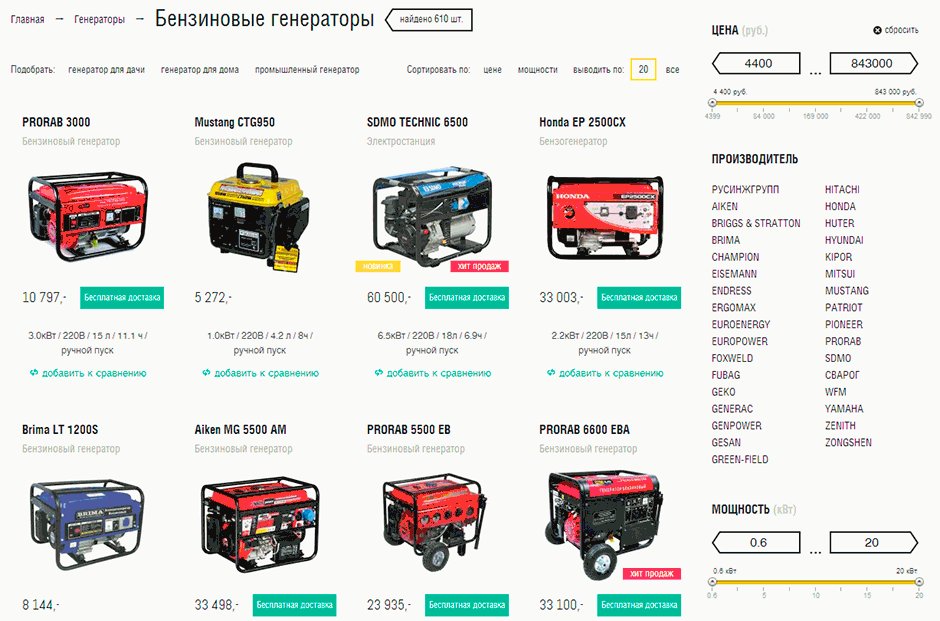
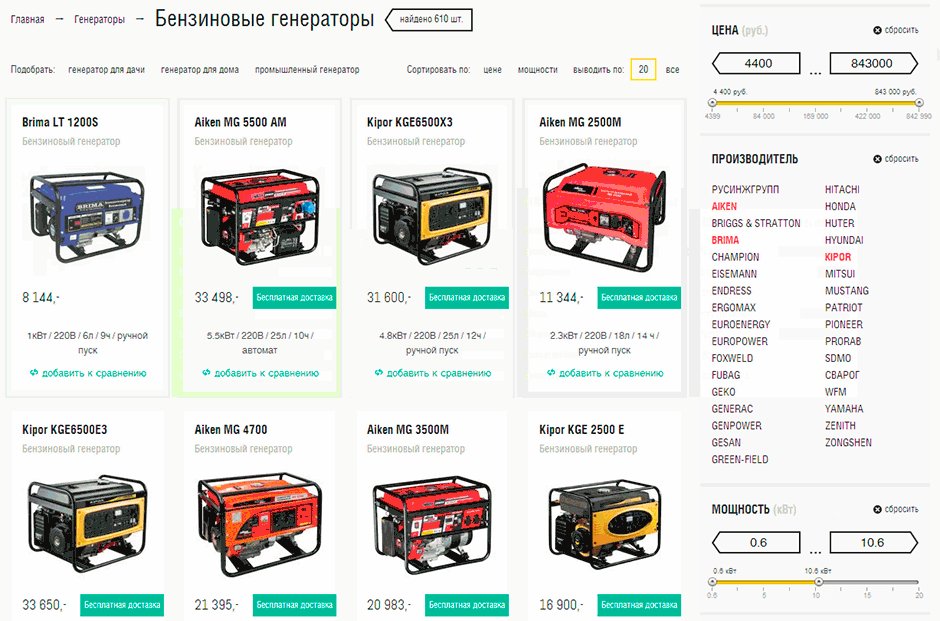
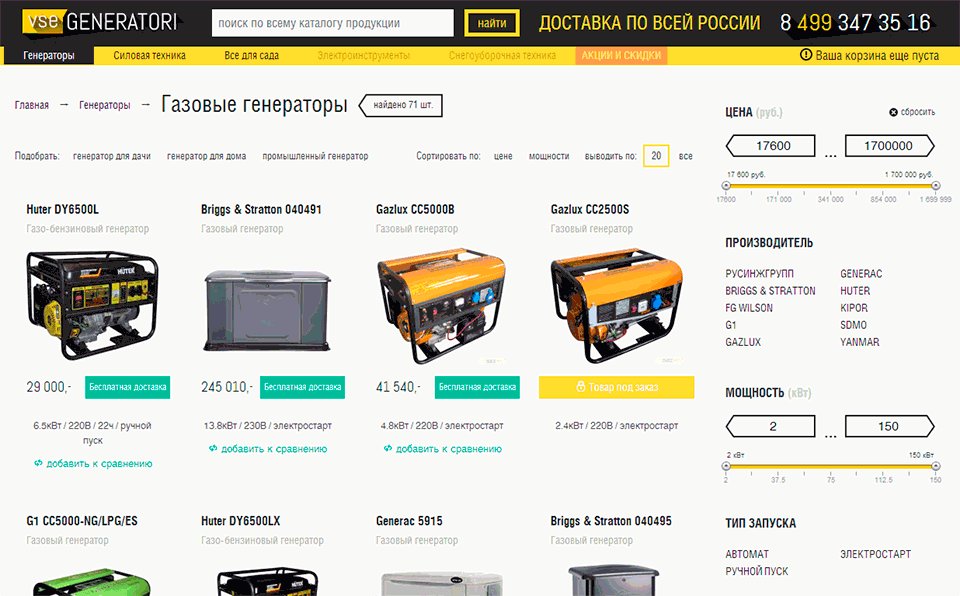
Профессиональные навыки заказчика и наш опыт разработки интернет-магазинов помогли разработать гибкую и удобную структуру каталога с минимально возможной вложенностью категорий. Нам не хотелось пугать посетителей чрезмерной глубиной каталога. Любой товар в магазине от пользователя отделяют лишь пара-тройка кликов.

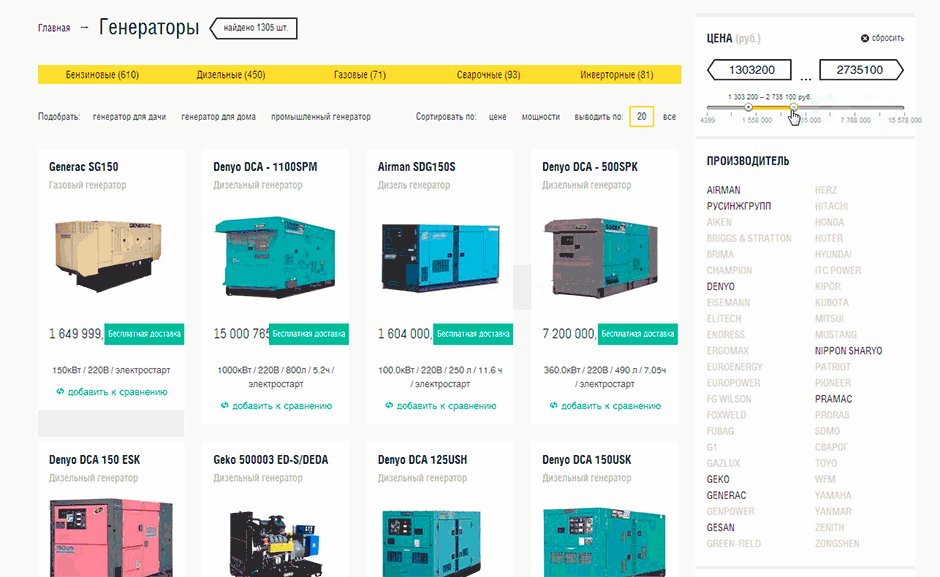
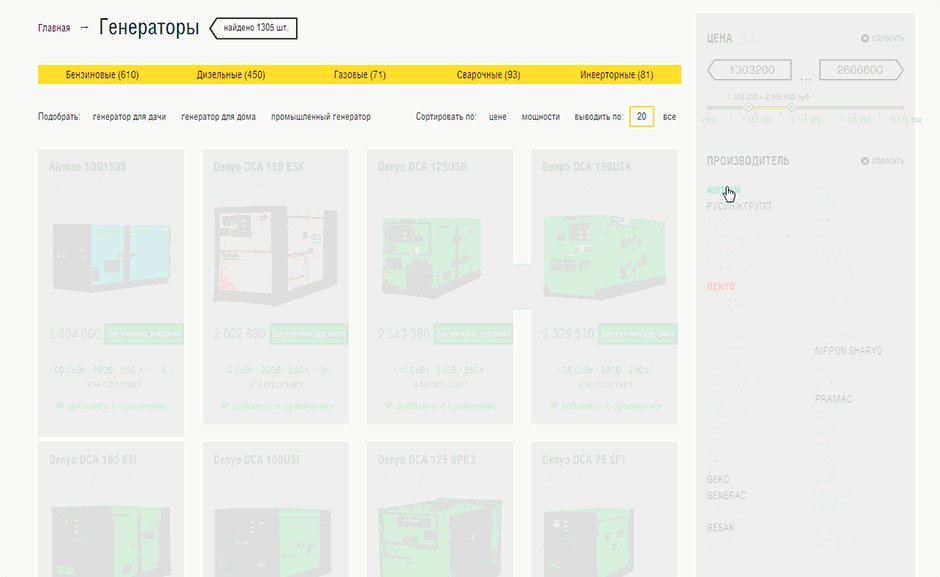
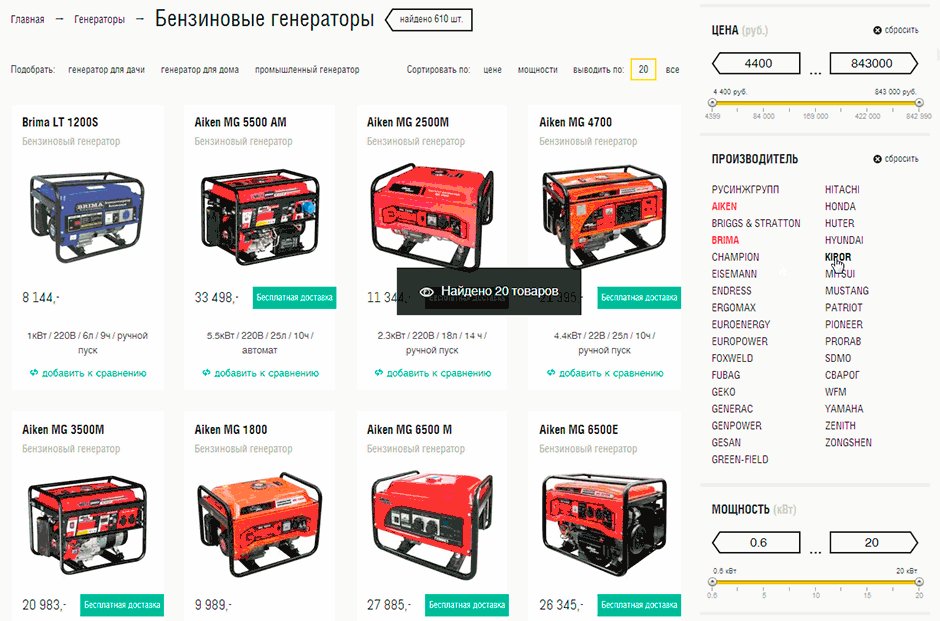
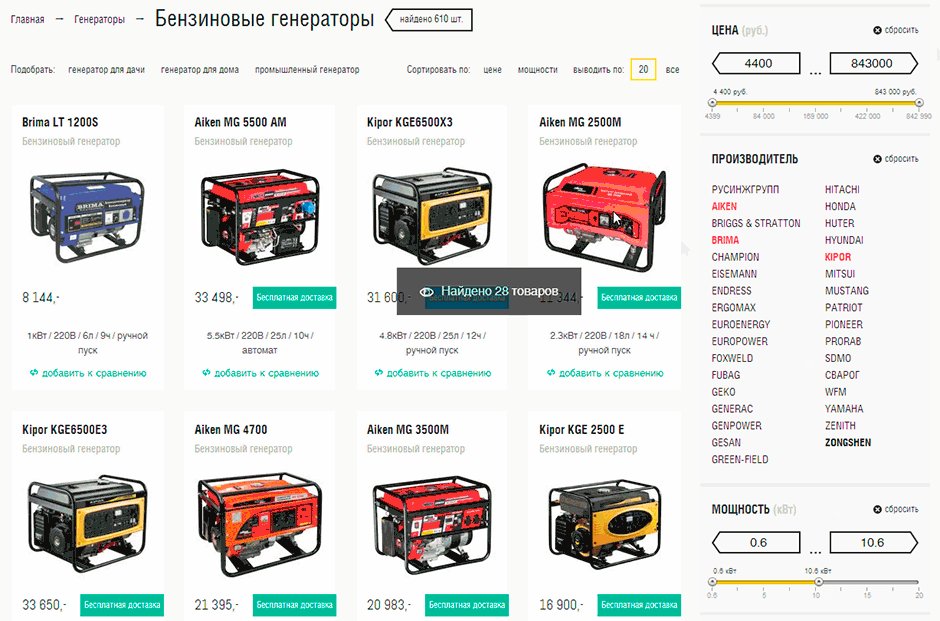
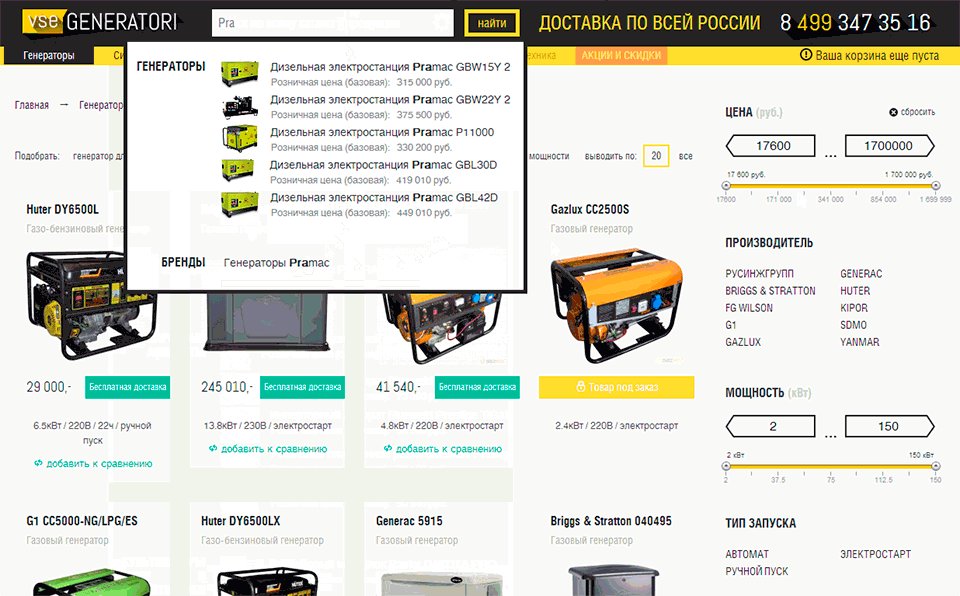
Такая небольшая вложенность категорий предполагает и требует наличие мощного и функционального фильтра по каталогу. Благодаря гибкому API Битрикс и прямым рукам наших программистов, мы смогли добиться, как нам кажется, практически идеального результата. Фильтр работает по любым заданным характеристикам товаров, которые различаются в зависимости от категории. Подгрузка результатов происходит динамически, после завершения загрузки всплывает окошко с количеством отфильтрованных товаров. В зависимости от выбора конкретных значений, связанные значения в других параметрах фильтра динамически изменяют свою активность. Ползунок выбора диапазона цен изменяется по экспоненциальному закону, что позволяет равномерно распределить товары по всему промежутку.

Большой ассортимент продукции, представленный в магазине, требует наличия функционала сравнения. Для решения этой задачи мы разработали и внедрили два способа сравнения товарных позиций. Первый - быстрое сравнение товаров. При активном фильтре, после наведения на товар, появляется график относительного значения характеристик данного товара относительно аналогичных характеристик других отфильтрованных товаров. Таким образом можно определить, к примеру, самый мощный или самый тихий из отфильтрованных генераторов.

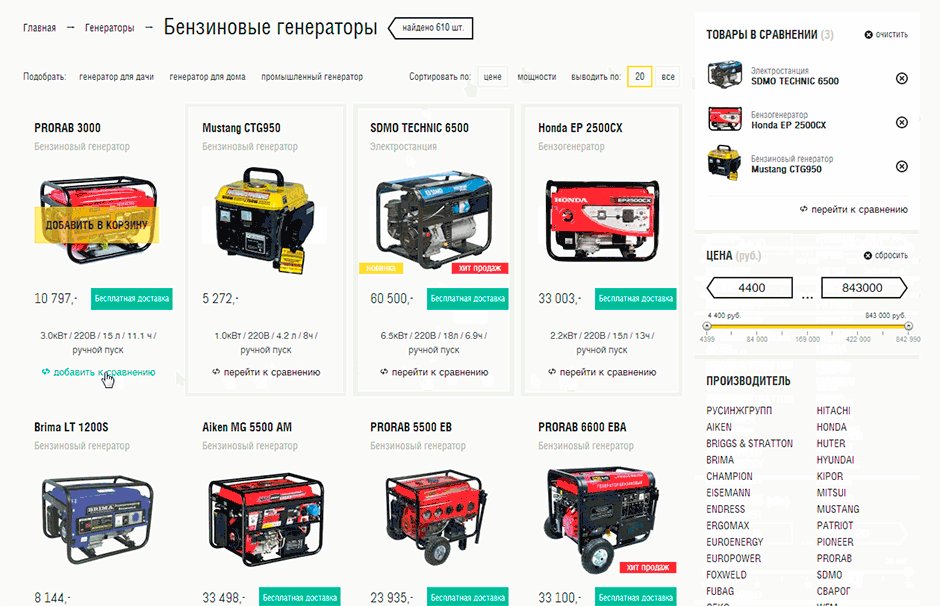
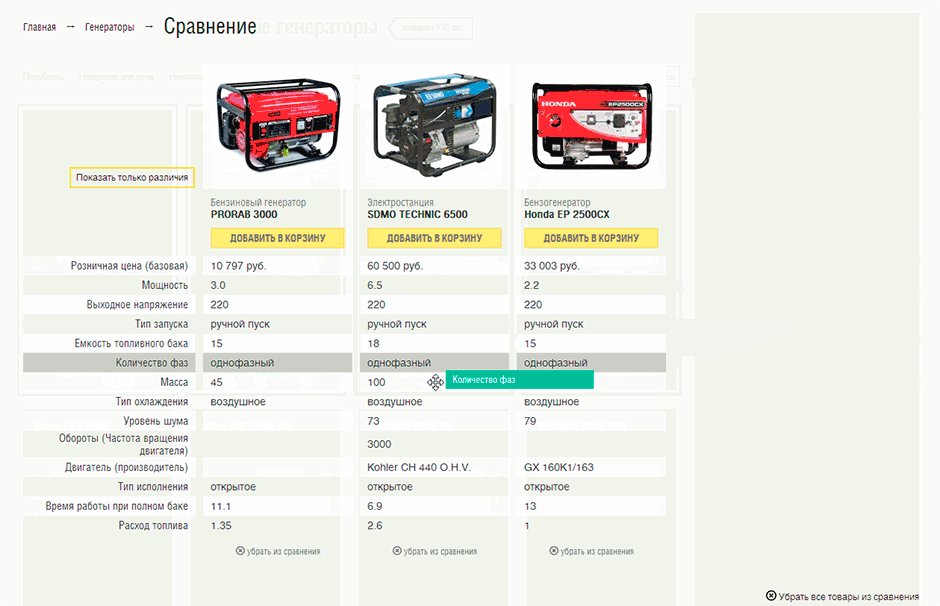
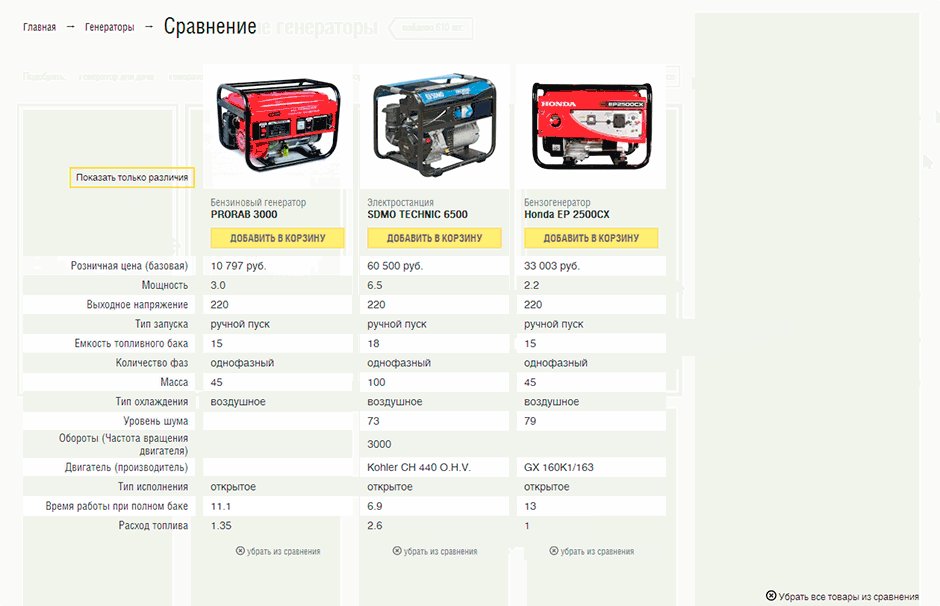
Второй способ сравнения товаров - классический. В списке товаров покупатель выбирает те товары, которые ему интересны, тем самым формируя список сравнения. Этот список формируется динамически, и его можно в любой момент отредактировать, удалив из него ненужные товары. Как только список сравнения готов, покупатель переходит на страницу сравнения. На странице сравнения есть возможность не только выбрать опцию показа различающихся характеристик, но и добавить понравившийся товар в корзину.

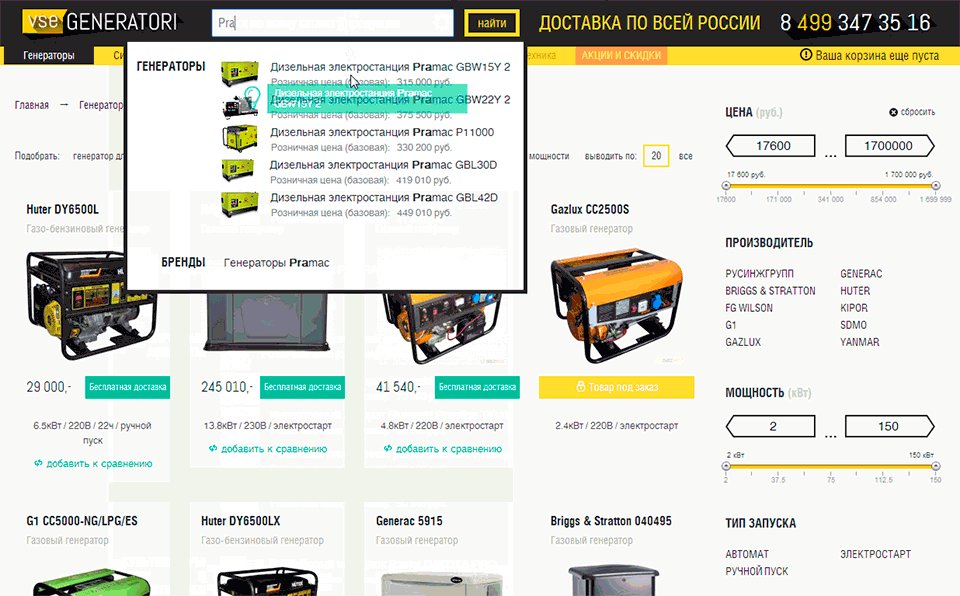
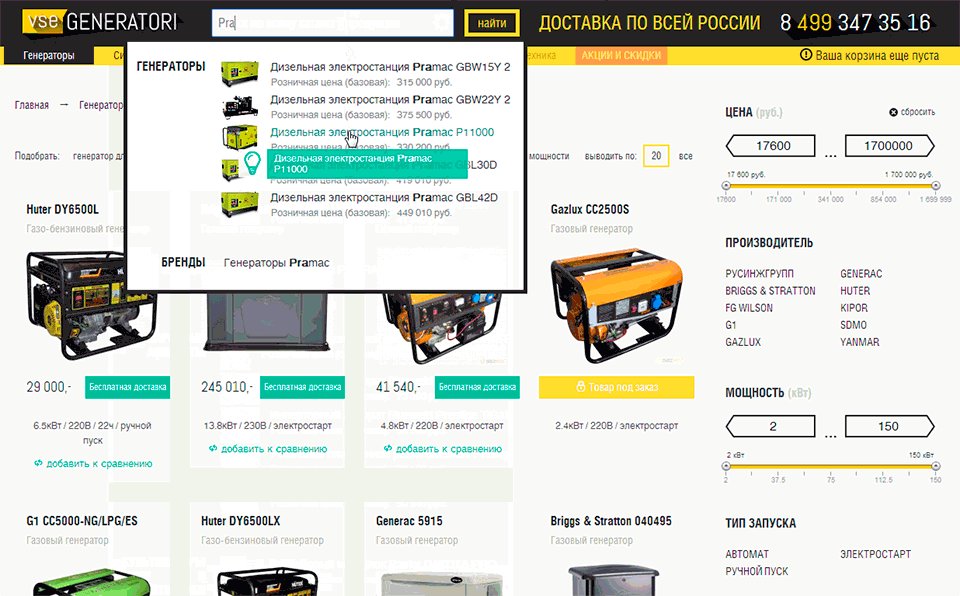
Поиск по сайту мы дополнили окном быстрого вывода результата поиска. Выдача в этом окне сортируется и группируется по типу элементов. Если элемент выдачи товар, то он дополняется ценой.

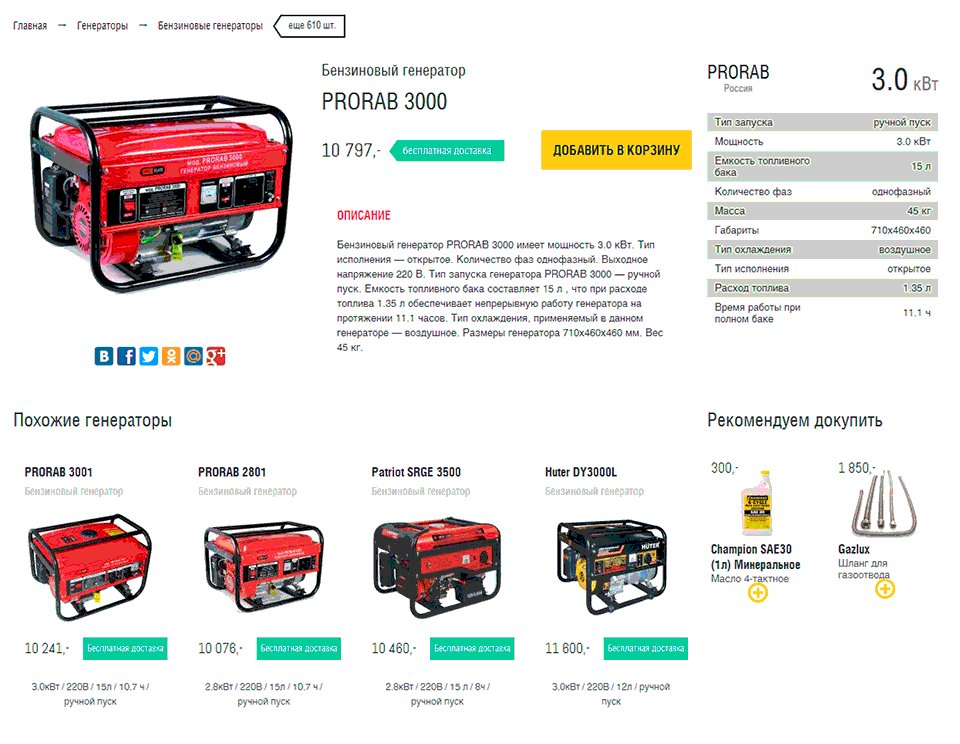
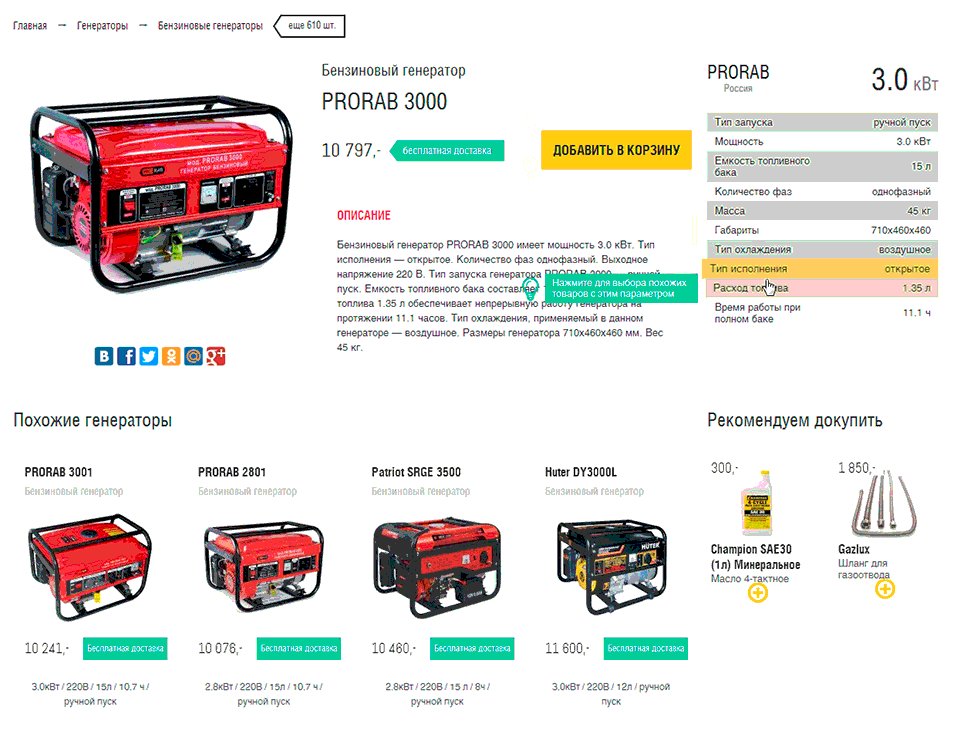
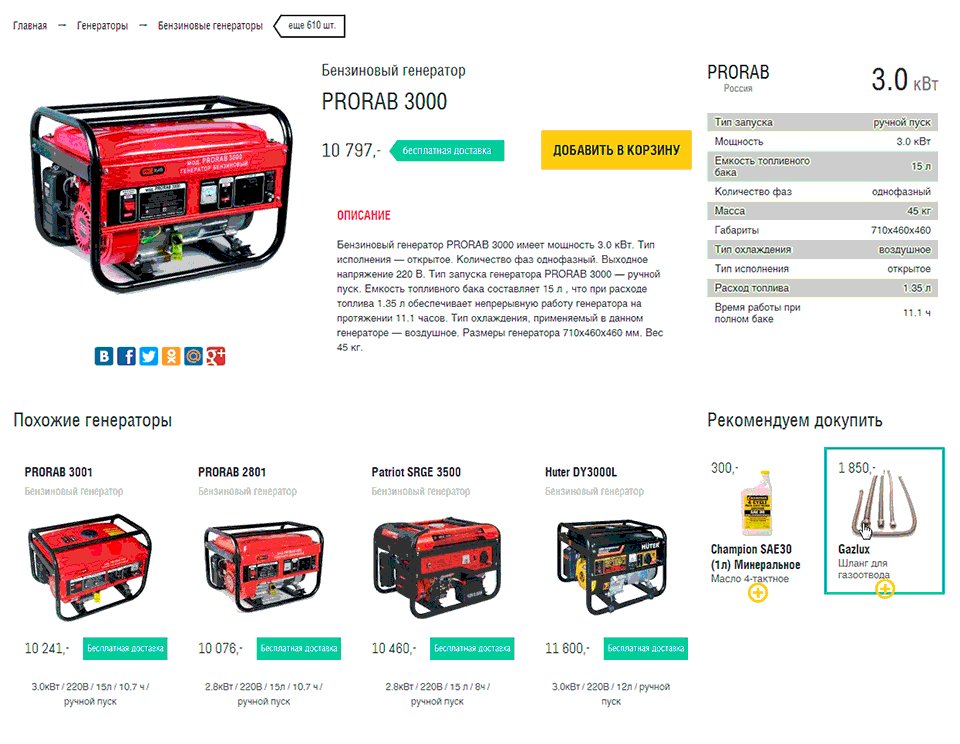
Карточка товара достаточно подробно отвечает на все интересующие покупателя вопросы. Слева большое изображение, в центре описание товара, информация о возможной бесплатной доставке товара и большая кнопка "купить". Справа подробная таблица с характеристиками товара. Таблица с характеристиками интерактивная, щелкнув по интересующему пункту, покупатель видит аналогичные товары с похожими характеристиками. Под товаром выводится список похожих товаров с аналогичным значением базовой характеристики (для генераторов, к примеру, это мощность). Карточка товара дополнена рекомендованными аксесcуарами.

С целью улучшения визуального контакта покупателя с сайтом, используются различные интерактивные эффекты и анимация. Каждое действие пользователя выполняется с использованием асинхронных технологий подгрузки.
Проект был сдан пару месяцев назад, но несмотря на это, мы продолжаем плотно над ним работать. Постоянно добавляется и шлифуется функционал. Перерабатывается и улучшается дизайн. К примеру, неделю назад, для увеличения конверсии страницы каталога, была добавлена кнопка купить из каталога. Мы протестировали несколько вариантов ее расположения и анимации и выбрали максимально конверсионный.
В результате, заказчик получил удобный и функциональный интернет-магазин и, что намного важнее, надежного подрядчика, готового постоянно работать над проектом, доводя его до совершенства.
Адрес магазина: http://vse-generatori.ru
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



