- Заказчик
- Петербургский социальный коммерческий банк работает в нескольких направлениях — предлагает решения для малого и среднего бизнеса, ведёт зарплатные проекты и обслуживает частных клиентов.
- Задача
- Вместе с брендинговым агентством Science ПСКБ разработали фирменный стиль. С новой айдентикой и сообщением — «Банк, с которым просто» — клиент обратился к нам за простым и понятным интерфейсом сайта.

- 1. Сбор требований к проекту;
- 2. Аудит действующего сайта;
- 3. Определение групп пользователей;
- 4. Выбор формата проекта;
- 5. Начало работы.
Информационная архитектура
Прежняя версия сайта ПСКБ содержала большие объёмы текста — отсутствовали акценты в подаче материалов, страницы хранили лишнюю информацию. На этапе архитектуры мы пересмотрели все разделы, упростили тексты и сократили описания.
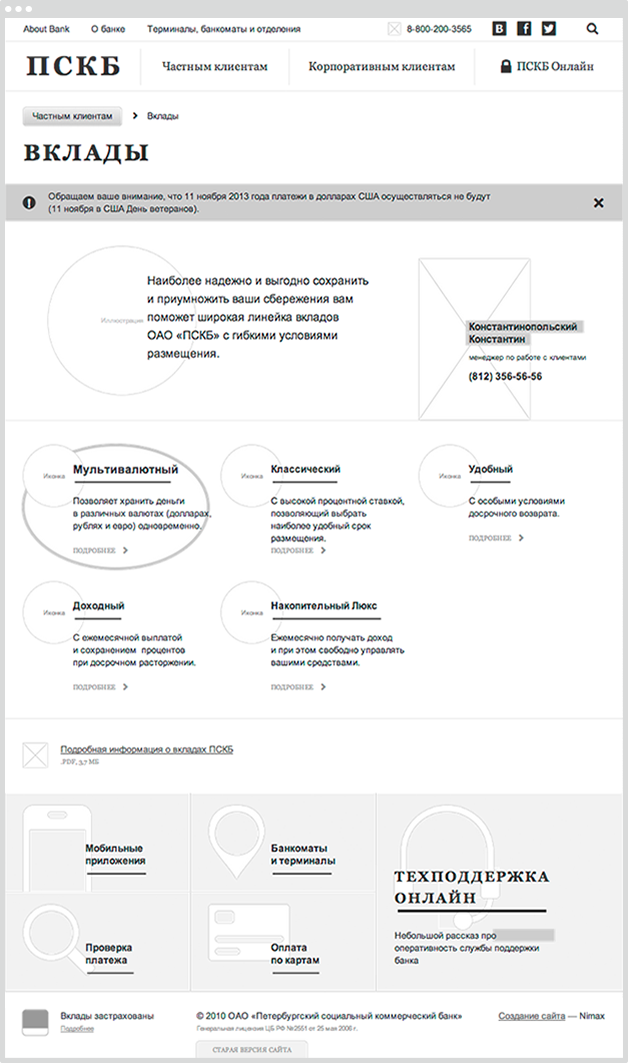
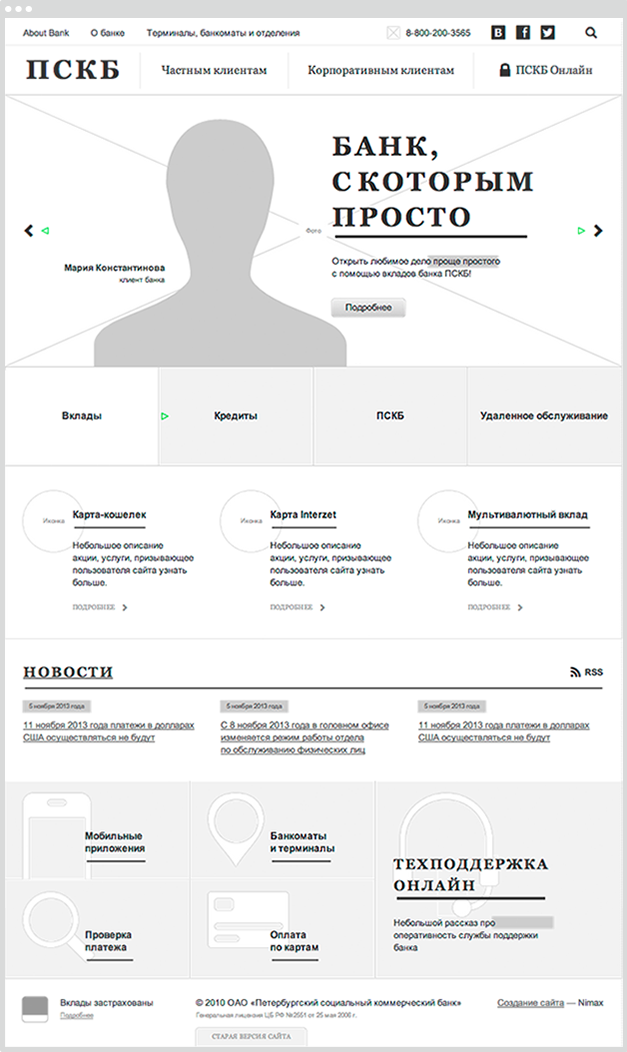
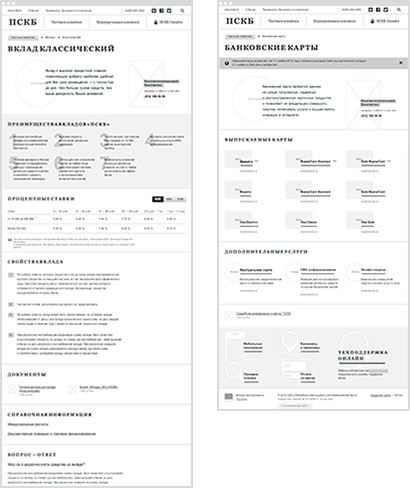
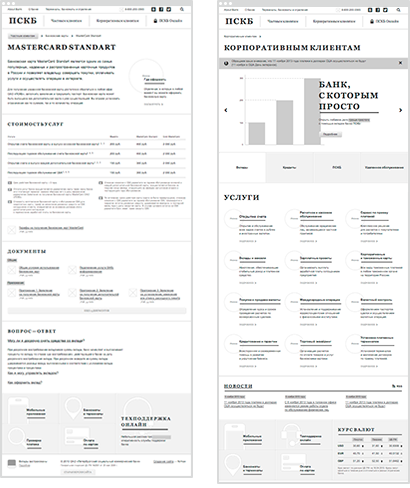
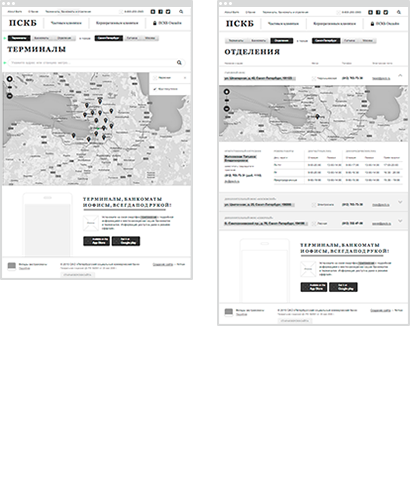
Проектирование
На этапе проектирования мы создали прототипы уникальных страниц сайта и разработали систему шаблонов «типовых» страниц. Одно из основных условий — универсальная компоновка блоков. Формировать новые страницы на основе шаблонов должно быть легко.


 |
 |
 |
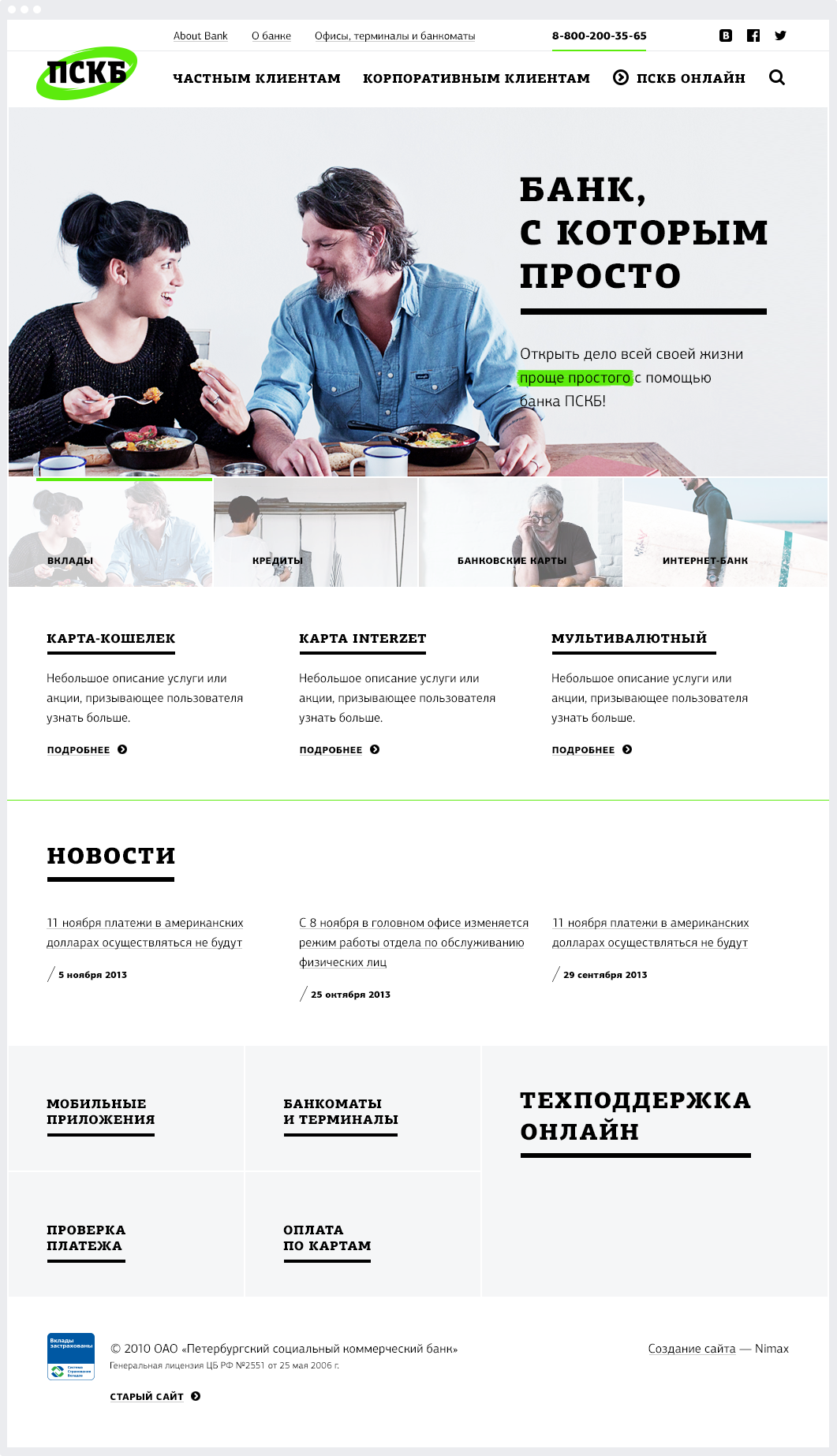
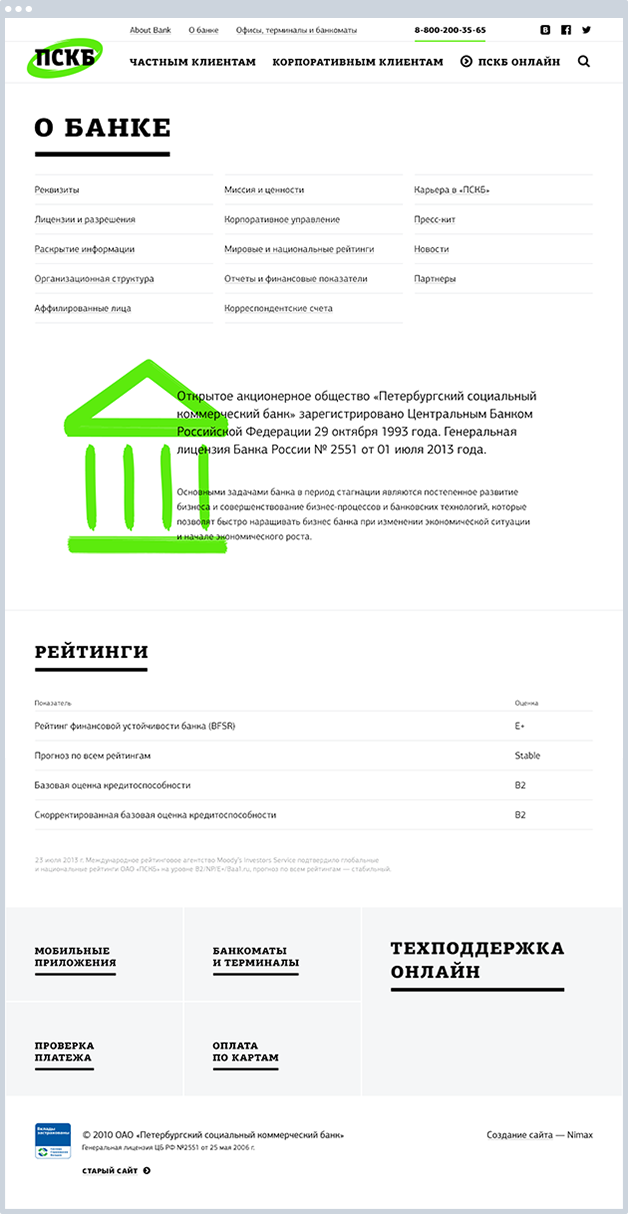
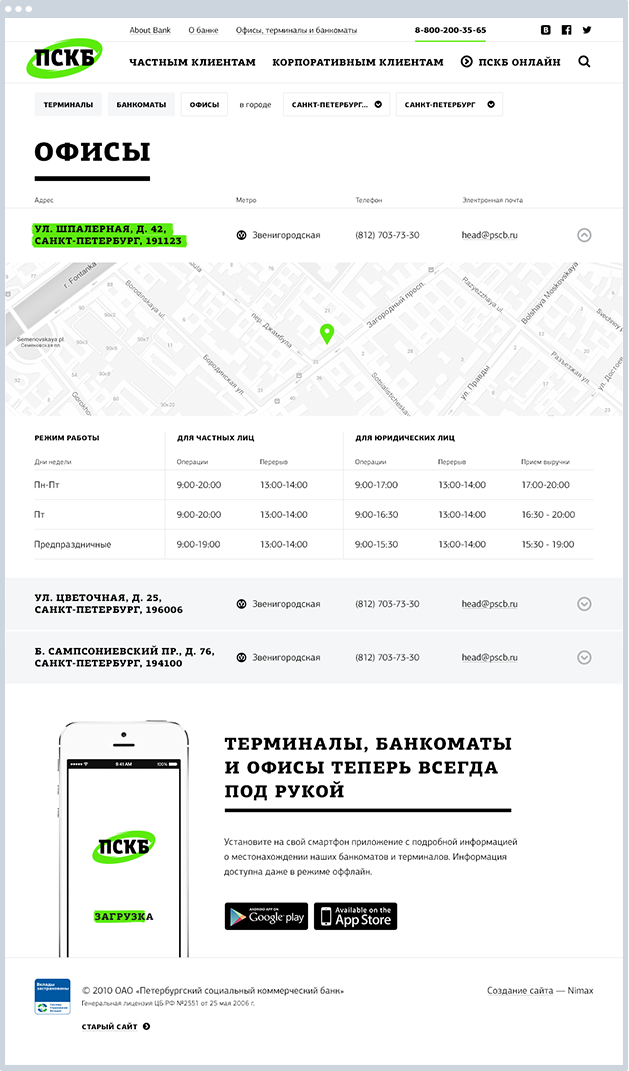
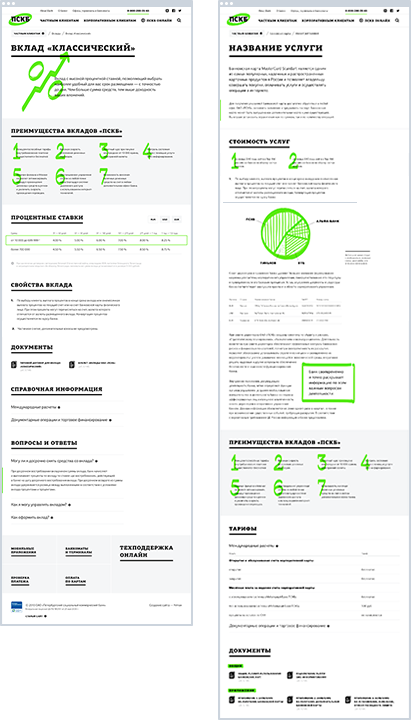
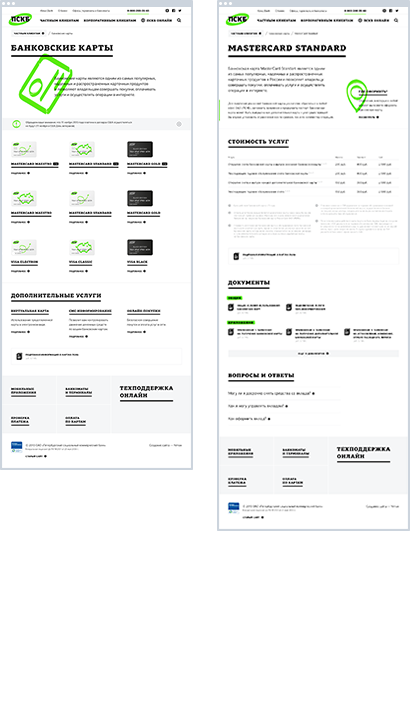
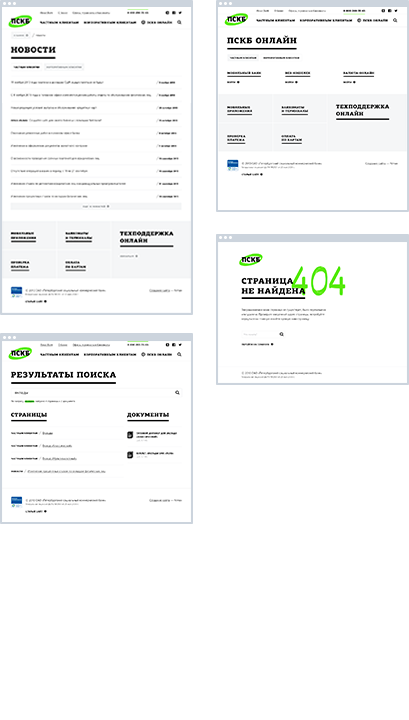
Дизайн сайта

Лаконичное оформление, минимум графики и свободное расположение блоков — основа дизайн-концепции. В отрисовке отдельных элементов мы использовали контрастный цвет, при помощи которого расставили акценты — теперь тексты считываются быстрее, и смысл улавливается легче. Мы разработали макеты страниц для всех разрешений — пользоваться сайтом удобно с любого устройства.

Все оформление сайта выстраивается на основании контента, так как на нем необходимо делать максимальный акцент, а обновленная айдентика нашла свое отражение в графике. Для акцентирования используется графика в виде набросков, сделанных текстовыделителем.


 |
 |
 |
Вёрстка и программирование
Одна из важнейших задач при разработке сайта — предоставить клиенту максимум возможностей для создания и редактирования контента. Теперь составить новую уникальную страницу он сможет просто выбрав блоки нужного формата.
На этапе программирования мы организовали импорт курсов валют из банковской системы на сайт и настроили автоматическое обновление списка банкоматов и терминалов.
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



