Введение
Когда меня просят спроектировать пользовательский интерфейс для некоего веб-сайта, я сразу задаю вопрос — нужно ли также спроектировать интерфейс для мобильных устройств и, как правило, получаю утвердительный ответ. Дело в том, что современные сайты и программы, которые можно назвать цифровыми продуктами, являются, как правило частью большой услуги. И чем дальше, тем больше цифровых продуктов (веб-сайтов, приложений) будет вовлечено во взаимодействие c пользователем.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Приведу пример довольно популярной услуги — прослушивание музыки. Я слушаю музыку на персональном компьютере под управлением OS X, на смартфоне (iOS), и на Apple TV. Компания Apple довольно хорошо продумала процесс потребления музыки: я могу купить альбом на своем iPhone, а затем могу этот альбом прослушать на Apple TV, к которому у меня подключены большие колонки. Однако я не могу начать слушать некую композицию на iPhone, а затем продолжить ее прослушивание на Apple TV — для этого мне приходится искать нужный альбом в меню Apple TV, эту процедуру простой не назовешь. То есть, в компании Apple никто не озаботился такой возможностью и не реализовал его. При этом, как дизайнер iPhone так и Apple TV хорошо сделал свою работу. Функционал, который мне нужен находится на границе двух устройств и, непонятно, кто должен отвечать за проектирование таких связок.
Данный пример показывает, что в наше время недостаточно продумывать в деталях пользовательский интерфейс одного цифрового продукта в отрыве от взаимодействия с другими продуктами, с которыми они находятся в единой инфраструктуре. Нужен такой инструмент, который позволяет выявлять проблемы на стыках, а также позволяет проектировать связки между продуктами. Как обычно потребность спровоцировала создание новой чудесной методики, которая называется «Customer Journey Map».
Customer Journey Map это, пожалуй, лучший инструмент User Experience, за последние 10 лет (после персонажей).
Что такое услуга?
Что такое услуга? Для любителей строгих определений приведу цитату из ГОСТ-9000-2008:
Услуга — результат, по меньшей мере, одного действия, обязательно осуществленного при взаимодействии поставщика и потребителя, и, как правило, нематериальна.
Давайте запомним слово «результат» — это то, что наиболее важно для любого потребителя.
Как я уже сообщал, современные потребители взаимодействуют с мобильными устройствами, веб-браузерами, людьми, средами и пространствами и так далее. Каждый акт взаимодействия потребителя с услугой называется «точка контакта».
Точки контакта могут быть не только цифровые, но и аналоговые или офлайновые.
Возьмем, например, современный банк. Какие точки контакта здесь мы можем выделить?
-
веб-сайт банка;
-
веб-сервис «клиент-банк», где пользователь может осуществлять операции со своим счетом и банковскими картами;
-
мобильное приложение «клиент-банк»;
-
физическое отделение банка, которое также можно считать продуктом. Точно также как и в случае веб-сайтов, внутри банковского отделения существует своя система навигации.
Предположим вы пришли в банк с некоторой целью и еще не очень хорошо знакомы с правилами его работы. Если навигация была спроектирована неудачно, то вам может быть непонятно, к кому конкретно обращаться для решения вашей проблемы. Вам приходится обращаться к девушке на ресепшен, к которой может быть отдельная очередь клиентов.
Этим примером я хотел проиллюстрировать простую мысль, что банковские отделения можно и нужно проектировать аналогично веб-сайтам.
Что такое Customer Journey Map?
Итак, что такое Customer Journey Map (для сокращения далее просто CJM)?
CJM это ориентированный граф, на который с помощью точек контакта отображается путь потребителя предоставляемой услуги. CJM фиксирует подробности взаимодействия с услугой.
То есть, CJM отображает, как именно потребитель взаимодействует с услугой — какие точки взаимодействия существуют, через какие каналы осуществляется взаимодействие (веб, мобильное приложение, офлайновая точка присутствия и так далее), а также, что происходит внутри каждой точки контакта.
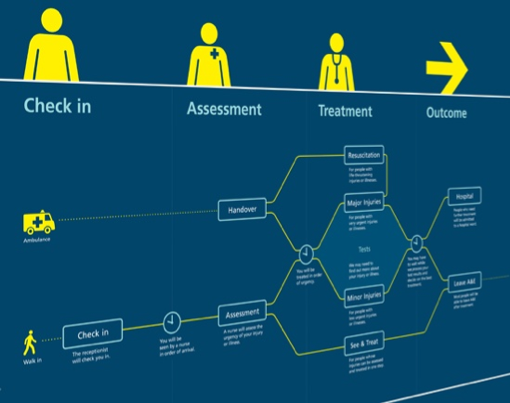
Вот примеры типичных CJM (пока обращайте внимание только на внешнюю сторону диаграммы):
Давайте посмотрим на упрощенный пример CJM:
Вы видите трех представителей, каждый из которых олицетворяет свою группу потребителей. В процессе потребления услуги (достижения цели) им приходится взаимодействовать с разными продуктами. В каждой точке происходит акт обслуживания с некоторым уровнем качества:
Общее впечатление от услуги, как правило, зависит от качества обслуживания во всех точках контакта. Действует принцип слабого звена — одно неудачное взаимодействие бросает тень на всю услугу. Поэтому очень важно, чтобы каждая точка взаимодействия была отработана с максимальным качеством.
Однако бывает так, что все точки взаимодействия реализованы просто на отлично, а проблемы скрываются на границах перехода от одной точки к другой. То есть может получиться так, что все работники компании обслуживают клиентов хорошо, а часть потребителей все равно не доходит до своей цели:
Давайте проиллюстрирую это простым примером: многие интернет магазины требуют пройти процедуру регистрации и, зачастую, имеется такой шаг, как подтверждение регистрации специальной по ссылке, которая приходит на ваш почтовый ящик (это нужно, чтобы доказать, что регистрируется живой человек, а не робот). В этом случае повышается вероятность, что пользователь не сможет пройти этот шаг: возможно письмо со ссылкой попало в спам, возможно пользователь ошибся и вместо gmail.com ввел gmail.ru или другой несуществующий адрес, возможно он вообще забыл, что нужно было подтвердить регистрацию. В известных мне примерах потери пользователей на этом шаге достигали 70%!
Каким образом мы могли бы снизить эти барьеры? Например, можно контролировать, что именно вводит пользователь в качестве email’а и предлагать исправлять явно ошибочные адреса. Далее, если пользователь не кликнул в течение нескольких дней на ссылку из email сообщения, то можно повторно выслать ему письмо со ссылкой. Но самое лучшее, конечно, вообще отказаться от этого шага — использовать другие методы защиты от роботов!
Вообще нужно всегда реализовывать систему так, чтобы любая точка контакта мотивировала потребителя перейти на следующий шаг (принцип «толкай»), а следующая точка тянула потребителя из предыдущей точки контакта (операция «тяни»). Принцип «тяни-толкай» способствует более гладкому взаимодействию потребителя с услугой.
Вспомним пример с прослушиванием музыки. На самом деле у Apple есть способ обеспечивающий переход от прослушивания на iPhone к прослушиванию на Apple TV, а именно технология AirPlay. Однако не все потребители о знают о волшебной технологии и поэтому не могут ею воспользоваться. Есть правило, что функционал который пользователи не могут найти для них как бы не существует. Можно было бы так реализовать принцип «тяни-толкай»: как только пользователь оказывается в зоне, где доступен Apple TV, то сразу получает сообщение (не прерывающее прослушивание), что он может включить аудиосистему (подключенную к Apple TV) и продолжить прослушивание уже на ней. И наоборот, как только пользователь включает ТВ, он видит сообщение, какая композиция проигрывается на iPhone и что нужно сделать, чтобы перенаправить звук на аудиосистему (нажатием на одну кнопку).
Итак, CJM позволяет поставить под контроль процесс проектирования услуг, которые реализованы с помощью различных интерактивных продуктов, а также наглядно визуализировать сам процесс исполнения услуги.
Задачи, решаемые CJM
Перечислю все задачи, которые решает CJM:
-
Создание непрерывного UX на протяжении всего потребления услуги.
Вспомните вышеупомянутый «тяни-толкай».
-
Увеличение конверсии потребителей.
За счет снижения барьеров, а также за счет уменьшения потерь при переходе от точки контакта к точке контакта, до цели доходит больше потребителей.
-
Повышение лояльности потребителей.
Retention rate — количество возвращающихся потребителей растет, если мы спроектировали и реализовали услугу без барьеров.
-
Повышение ответственности специалистов компании.
У каждой точки взаимодействия есть свои ответственные работники со стороны компании. После того, как мы нанесли все точки взаимодействия на карту, все работники в компании могут видеть, кто и за что отвечает и как справляется со своими обязанностями (если настроим KPI для каждой точки). Это само по себе повышает уровень ответственности.
-
Ускорение разработки многоканальных услуг и продуктов и повышение качества разработки.
За счет того, что все стороны, участвующие в разработке, более полно видят как осуществляется услуга, а также видят все потенциальные слабые места услуги и могут вовремя вмешаться в их разработку.
-
Создание новых захватывающих взаимодействий.
Появляется возможность придумать и реализовывать новые инновационные возможности (вспомните пример про продолжение прослушивания аудиозаписи при переходе от одного устройства к другому).
Все выглядит замечательно, но каким образом создавать CJM?
Создаем CJM, пошаговая инструкция
Шаг
1Идентифицируем все точки контакта и каналы взаимодействия
Наносим на карту все точки взаимодействия некоего типичного потребителя с услугой. Не забываем ничего! Может сложиться так, что есть скрытые точки взаимодействия, о которых вы не догадывались. Например, вы можете выяснить, что некоторые проблемы потребители решают неофициальным способом — с помощью социальных сетей (что бывает нередко). То есть, кто-то из работников компании связывается с потребителем напрямую внутри социальной сети и помогает тому добиться своей цели. Надо запротоколировать все, в том числе такие точки взаимодействия!
Чтобы ничего не пропустить, используйте методику тайного покупателя, то есть, сами пройдитесь по всем шагам типичного потребителя услуги. Можете также найти внешнюю компанию, которая профессионально выявит все точки взаимодействия с привлечением большого количества респондентов.
Запомните, что для одной целевой группы (или для одного персонажа, если вы используете методику персонажей) рисуется одна CJM диаграмма!
Далее — важно для каждой точки определить все возможные каналы взаимодействия. То есть, определить с помощью каких устройств осуществляются взаимодействия, например это могут быть веб-браузеры, мобильные приложения, телефонные звонки, звонки по skype, email, социальные сети. Не забываете про офлайновые каналы — посещение офисов, встречи с курьерами, встречи с агентами и так далее. Опять же могут вскрыться неожиданные для вас каналы, например, вы можете узнать, что огромное количество потребителей заходит с мобильных устройств. И может оказаться так, что дизайн вашего сайта не учитывает этот канал взаимодействия.
Графически CJM может иметь различный вид — диаграмм может быть линейной, если характер взаимодействия с потребителями также является линейным:
Может быть разветвленный, если у потребителей имеются множественные альтернативные сценарии взаимодействия:
Может иметь временной вид — годится для отображения взаимодействия с услугой в течение суток:
Мы можем сделать несколько CJM диаграмм для различных групп потребителей и для различных целей.
Шаг
2Описываем точки контакта
Теперь каждую точку контакта и каждый канал необходимо описать.
Вот типичная информация, которую мы должны зафиксировать:
-
Канал взаимодействия
У точек может быть несколько каналов, перечисляем все каналы.
-
Целевое действие, сценарий, критерии успеха
Описываем, чего потребитель хочет добиться при данном взаимодействии. Также описываем как проистекает идеальный сценарий взаимодействия, а также, что нужно делать, если у потребителя возникли проблемы. Описываем конкретные критерии успеха прохождения сценария — это нам необходимо для сбора статистики качества прохождения каждой точки контакта.
-
Степень критичности точки/канала
Помогает концентрироваться на самых критичных точках.
-
Барьеры
Перечисляем все проблемы, с которыми могут столкнуться потребители внутри данной точки взаимодействия.
-
Способы снижения барьеров
Для каждого барьера определяем контрмеры, которые мы должны реализовать при оптимизации услуги. Например, как в моем примере подтверждения регистрации, мы можем контролировать, какие email’ы вводит потребитель и предлагать исправлять ошибки в написании адреса.
-
Конверсия и ROI оптимизации
Считаем количество пришедших в данную точку потребителей к количеству успешно достигших следующей точки взаимодействия. Идеально, если все потребители пришли к следующей точке (коэффициент = 1.0). Это главный KPI точки взаимодействия и работника компании, который это взаимодействие реализует. Конверсия позволит вам посчитать экономический эффект от снижения того или барьера. Например, вы можете рассчитать, что снижение барьера внутри некоторой точки контакта приведет повышению конверсии на 20%. Прослеживая эти 20% далее по цепочке CJM и дойдя до момента, когда потребитель приносит деньги, вы сможете довольно точно определить, сколько денег принесет оптимизация данной точки. Если при этом вы еще оцените затраты на снижение барьера, то у вас появляется значение коэффициента ROI (возврат от инвестиций). Имея значение ROI вам будет довольно легко доказать топ-менеджерам выгоду такой оптимизации.
-
Другие KPI (например retention rate, время на контакт и так далее)
Мы можем придумать большое количество KPI, которые более полно характеризуют качество услуги в данной точке.
-
Психоэмоционально состояние, степень фрустрации и стресса
Эти данные мы можем получить просматривая жалобы потребителей или же с помощью качественных методов исследования (интервью, полевые наблюдения). Как и степень критичности точки контакта данная информация помогает сконцентрироваться на самых важных точках осуществления услуги.
Важный совет
При описании точек контакта используйте лексику потребителей, а не вашу профессиональную.
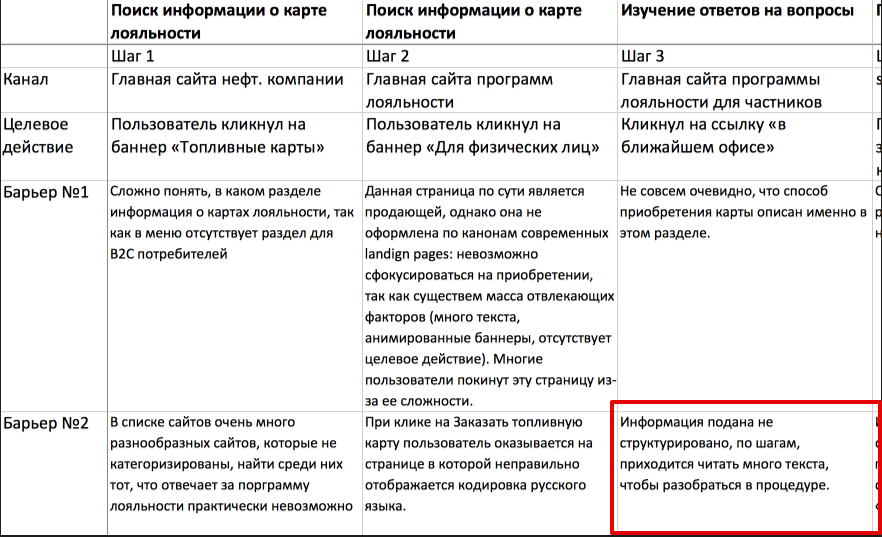
Ниже на рисунке примеры описания точек взаимодействия. Я картировал программу лояльности одной нефтяной компании.
Шаг
3Находим кто и за что отвечает внутри компании
Для каждой точки и канала добавляем имя специалиста или группы специалистов, от действия которых зависит успешность взаимодействия с потребителем.
В зависимости от уровня развития компании эта задача может быть очень простой, а может быть, наоборот, очень сложной. Чем непрозрачнее компания, тем сложнее собирать подобные данные.
Ситуация усугубляется, когда сотрудники узнают, что вы собираетесь зафиксировать KPI качества их работы. Часть сотрудников может начать саботировать процесс сбора KPI, просто не будут давать вам нужных данных. Сперва необходимо убедить всех сотрудников в том, что фиксация KPI будет способствовать повышению качество услуги, что, в свою очередь будет способствовать продвижению по карьерной лестнице. Но, как правило, всегда найдется пара паршивых овец, которые будут препятствовать повышению прозрачности — и для преодоления такого сопротивления вам потребуется поддержка со стороны высшего руководства.
Внимание, этический вопрос!
Не все работают строго по рабочим инструкциям. Некоторые сотрудники могут для повышения эффективности их обходить. В таком случае анонимизируйте источники вашей информации насколько, насколько это возможно.
Шаг
4Оптимизируем самые критические точки/каналы
Берем самые критические точки взаимодействия и снижаем барьеры внутри этих точек.
Возьмем пример с нефтяной компанией — барьер № 2 шага № 3:

Данный барьер можно снизить за счет грамотной подачи информации в виде последовательности действий (с помощью графики похожей на комиксы). Только нужно помнить, что любая оптимизация должна быть проверена после реализации — действительно ли новая версия точки контакта работает лучше предыдущей?
Также продумайте, смогли ли вы реализовать принцип «тяни-толкай» для мотивации потребителей при продвижении по CJM?
Более радикальный способ оптимизации — убирать ненужные точки взаимодействия. На рисунке ниже видна схема CJM до оптимизации и после оптимизации. В правой схеме были убраны лишние уровни иерархии и, цепочка взаимодействия в целом стала более короткой.
При оптимизации также можно использовать методику теории ограничений Э. Голдратта.
Шаг
5Берем под контроль процесс оптимизации
Ставим процесс оптимизации регулярным. После исправления самых критичных точек взаимодействия мы начинаем последовательно оптимизировать менее критичные точки. При этом налаживаем регулярный сбор KPI (включая конверсию). Все изменения в UX услуги и продуктов постоянно сверяем с KPI.
Таким образом мы последовательно повышаем качество услуги и зарабатываем авторитет внутри компании. Важно начать с самого критичного, в этом случае вам будет легче получить одобрение и бюджет на остальные улучшения услуги. Сразу браться за все дорого и долго и есть риск концентрации на несущественных проблемах.
Инструменты для создания CJM
Я перепробовал много разных инструментов, хочу поделиться своим опытом.
Post-It листочки
Используйте Post-It листочки для начала работы над CJM, для мозговых штурмов, для построения гипотез и фиксации предварительных результатов. Листочки способствуют групповой работе и являются, наверное, самым дешевым инструментом и самым быстрым способом фиксации CJM.

Красивые схемы
На продвинутом этапе вы можете в Adobe Photoshop или Illustrator нарисовать сексуальную схему, на которой все точки контакта поданы максимально вкусно. Такие схемы годны для презентации различным топ-менеджерам для получения дополнительного финансирования. Однако эти схемы статичны и неудобны для развития, на них отсутствует большая часть описательной информации. Не злоупотребляйте такими схемами!

Excel + схемы
Сейчас я работаю, используя два инструмента: Flying Logic для прорисовки диаграммы и Excel (или Google Docs) для ввода информации по каждой точке контакта. Flying Logic довольно хорошо подходит для таких диаграмм, так как изначально был сделан для построения схем теории ограничений, которая довольно хорошо сопрягается с CJM. Недостаток этого способа — приходится постоянно синхронизировать диаграмму и таблицу для того, чтобы информация была актуальной.
Веб сервис Touchpoint Dashboard
Это единственный известный мне веб-сервис, который специально разработан для работы с CJM. Вы можете не только фиксировать CJM, но и создавать кросс-таблицы типа важность/простота реализации/эффект или время исправления/стоимость исправления/эффект. Такие кросс-таблицы помогут вам определиться с порядком оптимизации услуги.
Выглядит все это весьма симпатично, однако, стоимость сервиса выглядит так (в месяц):
То есть:
- $175 за 1 пользователя
- $625 за 5
- $950 за 10
На мой взгляд это пока еще слишком дорого для большинства команд — ждем появления конкурента, уверен, после этого стоимость снизится.
Итоги
Напоследок кратко перечислю выгоды от применения CJM при перепроектировании услуги:
- CJM позволяет распространить знания о реальном положении дел с потребителями в вашей компании.
- Помогает обратить внимание топ-менеджеров на вопиющие факты или потенциальные возможности для роста.
- Помогает рассчитать ROI оптимизации CJM.
- Способствует разработатке стратегию развития услуги и продуктов, которые в нее входят.
- Улучшает коммуникации внутри компании.
- Повышает уровень подготовки персонала (выходим за рамки чистого UX).
- Улучшает организационную культуру вашей компании.
- Самое главное: повышает качество услуги, что способствует лояльности ваших потребителей!
Послесловие: что читать?
В интернете найдете много статей по ключевым словам этой статьи.
Также есть пара книг на эту тему:
This is Service Design Thinking
Несколько устарела, но зато дает общее представление о всем процессе проектировании услуг.
Service Design, Rosenfeld Media
Отличная свежая книга, совершенно актуальная — всячески рекомендую!
Честно признаться, эта статья ориентирована скорей на самих на веб-разработчиков, а не на заказчиков сайтов. Все, что здесь написано, прекрасно знают проектировщики, продакт-менеджеры хороших веб-студий.
Если хотите, можем посоветовать таковых. Вот, например, первые строчки рейтинга креативности веб-студий, как раз заняты такими надежными, креативными и опытными командами.
Оригинал: https://medium.com/p/8a5ac61d6b5e

Совладелец в «Собака Павлова»
Это не статья. Это учебник. Отличный учебник по грамотной фиксации схемы взаимодействия клиента с продуктом или услугой.
Здорово, что никакого отношения к IT эта техника не имеет. И лучше бы ее освоить даже не проектировщикам, а скорее, маркетологам или руководителям продуктов.
Через полгода-год умение рисовать customer journey станет отраслевым стандартом — как сейчас прототипы интерфейсов. А пока — всем читать и играть.
Лёша, спасибо!
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Руководитель отдела проектирования и дизайна интерфейсов в Mail.Ru
Леша прав насчет того, что customer journey map — один из самых полезных инструментов проектирования продуктов и сервисов, появившихся за последнее время. Он совмещает уйму полезной информации о том, как потребитель работает с вами, в очень наглядном виде — сценарии, контексты, эффективность, задействованные каналы, проблемы и точки роста. Причем он отлично подходит даже для более простых задач, не связанных с взаимодействием сразу нескольких каналов или устройств. И более живуч, чем метод персонажей (о их востребованности по ходу всего проекта спорят не первый год).
В статье дается хороший обзор того, что такое customer journey map, как составлять их и как использовать на практике. Я бы, наверное, выбрал более интересный пример, который лучше покажет ценность подхода для сложных задач, где он раскрывается по полной. Но для обзорной статьи его вполне достаточно — составить свою карту customer journey после ее прочтения будет легко.