Это вторая из 8 статей о юзабилити платёжных форм, посвящённых основным положениям отчёта о юзабилити мобильных интернет-магазинов 2013 года.
Где лучше всего размещать названия полей на мобильном сайте: слева или сверху? По результатам обширного исследования 18 мобильных интернет-магазинов, во время которого пользователи заполнили более тысячи полей мобильных платежных форм, мы можем утверждать: за одним исключением — только сверху.
Проблемы, возникающие при размещении названий полей слева
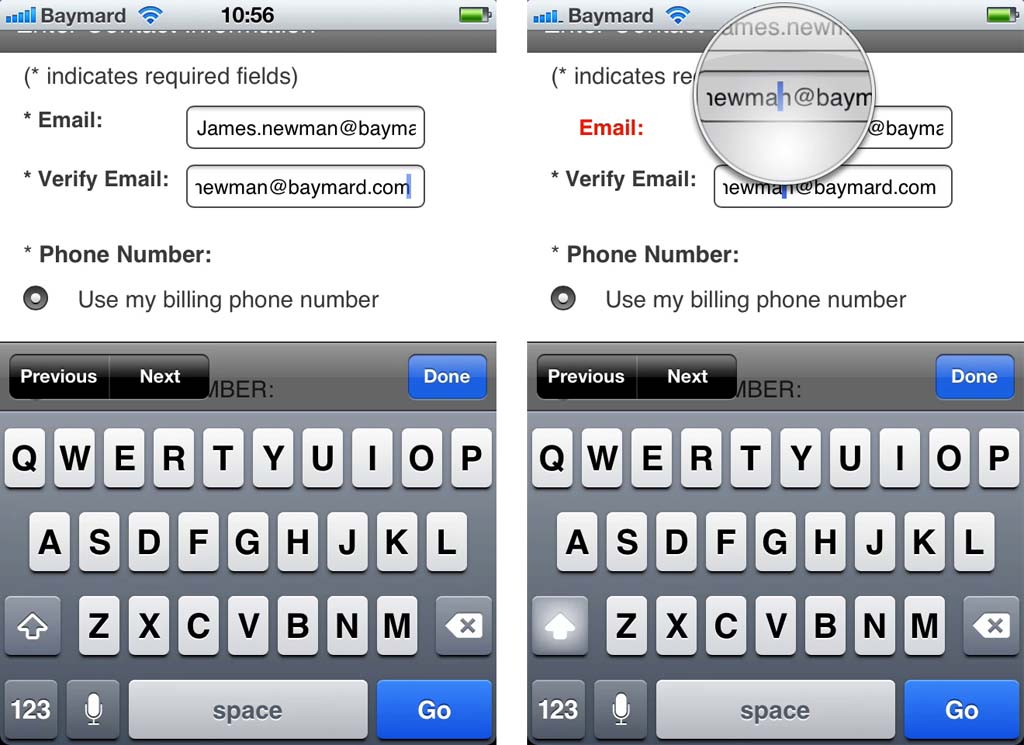
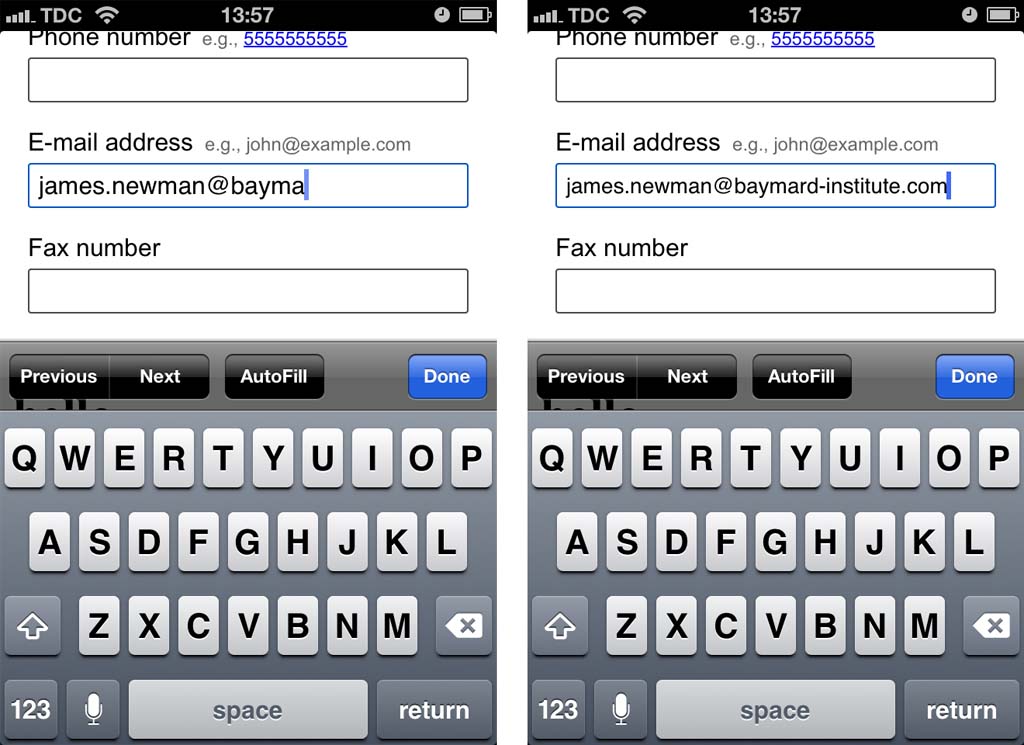
Главная проблема «левосторонних» названий полей связана с размерами экранов смартфонов и соотношением их сторон. Здесь все просто: если название расположено слева, на узком экране почти не остается места для самого поля. Это достаточно серьезная проблема юзабилити: зачастую поле платёжной формы не способно полностью отобразить вводимые данные.

Во время тестирования пользователи испытывали трудности, если не видели данные в поле целиком. Во-первых, им было сложно обнаружить опечатки до подтверждения, что приводило к отправке большего числа ошибочно заполненных форм. Еще больше проблем возникало, когда неверно заполненные формы возвращались пользователям. Естественно, им было сложно обнаружить и исправить ошибку, поскольку они не могли полностью видеть «недействительные» данные из-за короткого поля ввода.
Пользователям приходилось долго возиться с инструментами выделения и прокрутки текста. Многие участники тестирования в конце концов решали просто удалить введенные данные и набрать их заново: они не могли найти ошибку или им казалось, что проще удалить всю строку, чем мучиться с инструментами выбора текста.
Поскольку из-за малого размера сенсорной клавиатуры точность ввода на мобильных устройствах снижается (а вероятность ошибок при подтверждении возрастает), возможность легко исправить ошибку, а тем более быстро заметить её, становится важной проблемой.
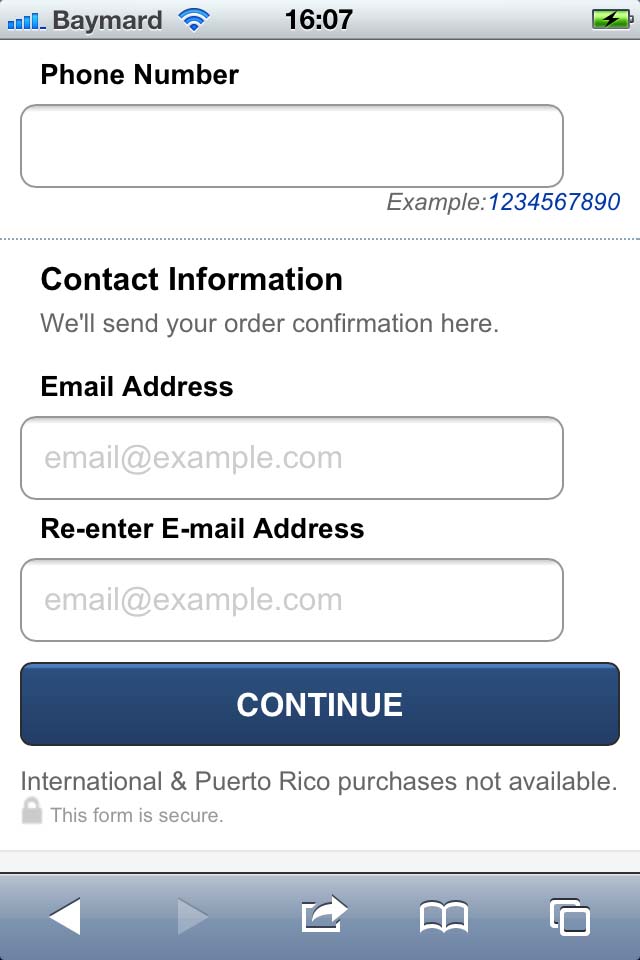
Название над полем

Дополнительный плюс — это четкие и понятные названия полей, которые не нужно ограничивать
Главный недостаток расположения названий сверху состоит в вытягивании формы по вертикали, что для пользователей означает необходимость дополнительных движений для скроллинга. В то же время, во время тестирований пользователи интуитивно использовали жест прокрутки, и он не создавал никаких проблем при заполнении формы. Таким образом, расположение названий слева от полей мобильной формы при вертикальной ориентации (и развернутой клавиатуре) может быть оправдано только в том случае, если вводимые данные полностью помещаются в поле. Так, поля для адреса, банковских данных или данных для регистрации на сайте вряд ли будут достаточно короткими, в отличие от полей в подписке на обновления, где требуется указать лишь адрес электронной почты.
Автоматическое изменение положения надписей при повороте смартфона
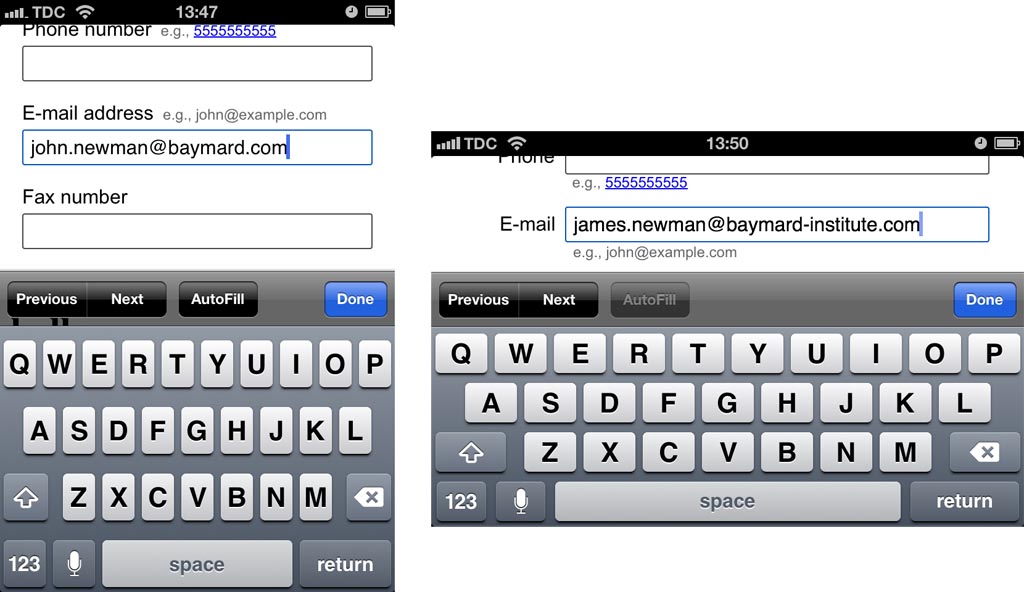
Как было сказано в начале статьи, из нашего правила существует одно исключение: альбомный режим.
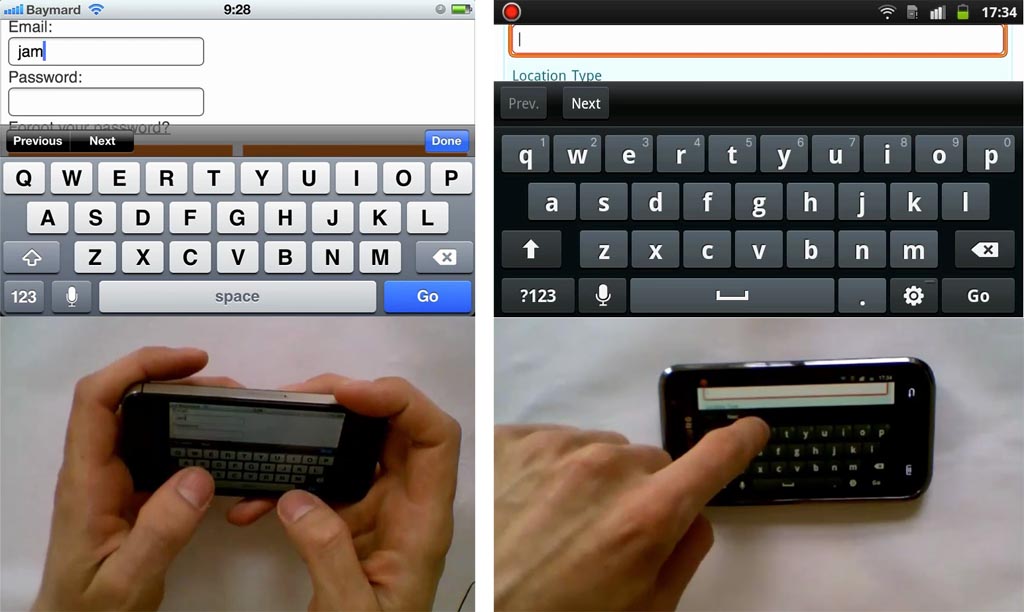
При горизонтальной ориентации клавиатура существенно ограничивает видимую область окна. Например, на iPhone 4S при горизонтальной ориентации веб-страница, на которой расположена заполняемая форма, занимает только 33% экрана. На некоторых устройствах Android ситуация еще хуже.

Взгляните на эти изображения. Такую форму достаточно трудно правильно заполнить из-за отсутствия видимого контекста. В случае с Android не видно даже названия активного поля, которое заполняет пользователь. Из-за острого дефицита контекста внутри страницы и формы в альбомной ориентации у пользователей появлялись серьезные трудности. На примере слева пользователь начал вводить в поле адрес электронной почты, считая, что это — часть платёжной формы с контактными данными, которую он должен заполнить. Он не заметил, что это поля для входа уже зарегистрированных пользователей (кнопка «Оформить заказ в качестве гостя» не видна).
С учётом всех этих ограничений, возникает вопрос: кто станет заполнять форму, держа смартфон горизонтально? Что ж, такие пользователи есть, и их легко понять: активная зона кнопок клавиатуры при горизонтальной ориентации намного больше по сравнению с вертикальной.

Поскольку часть пользователей предпочитает более крупную сенсорную клавиатуру, проектируя для мобильных устройств, необходимо учитывать особенности заполнения формы в альбомной ориентации. Для удобства таких пользователей следует предусмотреть автоматическое перемещение названий на позицию слева от поля. Это касается всех описаний, подсказок и примеров заполнения (они могут размещаться и под полем вплотную к нему).
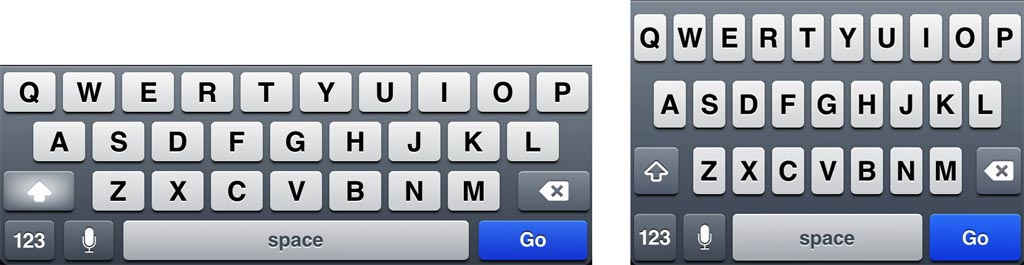
Проблема очень коротких полей, не способных полностью отображать вводимые данные (что в вертикальной ориентации заставляет нас размещать названия над полями) не так актуальна для горизонтального режима, так как экран в этом случае намного шире. Здесь достаточно места для названия слева и длинного поля, в котором можно отобразить почти все полные ответы на вопросы (например, на iPhone в портретном режиме, разместив название сверху, мы имеем поле в 300 точек — при горизонтальном режиме рядом с таким же полем остаётся 150 точек для названия сбоку).
Пользователь должен видеть как введённые данные, так и контекст
В отличие от десктопных сайтов, для которых основной вопрос расположения полей связан с возможностью быстрого просмотра всей формы, на мобильных сайтах мы сталкиваемся с проблемой коротких полей, где при использовании достаточно крупного шрифта пользователь не видит вводимую строку полностью. В результате введенную информацию сложно проверить, и еще сложнее — её исправить. Таким образом, по умолчанию на мобильных сайтах названия должны располагать над полями.

Это яркий пример того, как принципы адаптивного дизайна могут помочь нам даже тогда, когда мы имеем дело с автономным мобильным сайтом. Подобная адаптация макета может сделать взаимодействие с интернет-магазином или любым другим мобильным сайтом проще и удобнее.

Представьте, что поле ввода может отображать около 30 символов, и когда пользователь вводит двадцать пять, размер шрифта уменьшается на 10%, чтобы поле могло вместить дополнительные знаки.
Если говорить о мобильном дизайне в целом, и о дизайне мобильных интернет-магазинов в частности, эта статья затрагивает лишь одну из многих проблем, вызванных новым способом взаимодействия с мобильными сайтами (сенсорный ввод на
Оригинал: http://baymard.com/blog/mobile-form-usability-label-position
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Founder в ITECH.mobile
Уменьшение размера шрифта при полном заполнении поля — это отличный ход, главное — не уйти в слишком маленький размер. Странно, что не рассмотрен вариант, когда название поля размещено внутри. Такой подход значительно экономит место на экране и позволяет избавиться, в общем-то, от лишних элементов на странице. Ведь в большинстве случаев мы все равно оставляем поле пустым, так почему не разместить его название внутри? Здесь можно указать даже пример его заполнения. Кроме того, можно даже добавить небольшую иконку, чтобы сделать, казалось бы, скучную форму симпатичным элементом интерфейса. Кроме того, в INPUT-полях также можно разместить кнопку с крестиком, позволяющую очистить поле. А PayPal пошел дальше, он даже кнопку forgot добавил в поле для ввода пароля. Такие ходы особенно актуальны сейчас, когда оформление интерфейсов, их оптимизация, упрощение и визуальная чистота являются, по сути, стандартом, а не роскошью. Особенно ярко это видно в оформлении iOS 7.