Участники онлайн-конференции «UX-марафон», которая прошла 1 октября, назвали выступление Алексея Бородкина из Notamedia лучшим докладом о проектировании. Представляем вам улучшенную и дополненную версию выступления, снабженную замечательными картинками авторства самого Алексея.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Юзабилисты — клёвые ребята, и я их очень люблю. В самом деле, посмотришь на них — одно загляденье: они психологи, проводят всякие тестирования, анализируют пользовательские предпочтения, пишут разные документы.

Проблема в том, что среди юзабилистов попадаются отдельные экспонаты, которые называют себя проектировщиками, причем делают это с такой настойчивостью, что все окружающие начинают считать, будто правильное проектирование и юзабилити — это одно и то же.

Это плохо, поскольку замыливает правильное восприятие проектирования и порождает кучу проблем.
Основы продукта
Вот смотрите. Проектировщики (вернее, аналитики-проектировщики, но для простоты будем звать их проектировщиками), в первую очередь, заняты анализом требований заказчика и придумыванием того или иного продукта — сайта, социальной сети с видеохостингом и геолокацией, мобильного приложения, чего угодно. Продукты бывают разными, но их объединяют кое-какие фундаментальные принципы.

Самый главный принцип — каждый продукт должен удовлетворять задачи заказчика и пользователя. Это разные задачи, но они взаимосвязаны: довольный пользователь решает с помощью продукта свои задачи, переходит в удовлетворенное состояние и приносит определенную выгоду заказчику, решая тем самым его задачи. Все просто, не так ли?
Решение этих задач обеспечивается функциональными особенностями продукта и заложенными в него данными; и пользователь, и заказчик работает с этими «шестеренками» продукта не напрямую, а через разнообразные интерфейсы — пользовательские и административные.
Получается, что наш продукт состоит из пяти основных компонентов, которые надо проработать в ходе проектирования:

Проектировщик сперва должен зафиксировать задачи, стоящие перед заказчиком и пользователями, потом выяснить сопутствующие условия, затем составить решение, согласовать его с заказчиком и передать исполнителю.
Вернемся к нашему юзабилисту

А теперь посмотрим, как нехороший юзабилист работает с продуктом. Он приходит, весь из себя красивый, и говорит:
— Я не инженер, я психолог. Я не работаю с внутренней начинкой. Я работаю с интерфейсом! Остальное меня не волнует.
Казалось бы, чего такого — не волнует и не волнует. Но проблема в том, что при таком подходе юзабилист смотрит на продукт исключительно с внешней стороны — глазами пользователя, тогда как он должен видеть весь продукт в комплексе.

Если такому юзабилисту дать задачу спроектировать космическую ракету, то он нарисует ее и скажет:
— Вот такая ракета! Она должна летать, все дела. Остальное уже не важно.

Проектировщик никогда не сможет так сказать. Для него любой продукт представляет собой единое целое, где внутренности тесно переплетены с внешней частью.

Юзабилити, интерфейсы, прототипы… Сложно разобраться во всех этих нюансах самостоятельно? Доверьтесь специалистам. Сегодня, когда дизайн – это не просто красивая картинка, а бизнес-инструмент, особенное значение имеет баланс креатива и результативности.
Веб-студии, имеющие в своем багаже награды в российских и мировых конкурсах сайтов, безусловно, знают все эти тонкости. Как найти таких? Легко.
В рейтинге креативности разработчиков сайтов учтены победы компаний в следующих конкурсах сайтов: «Рейтинг Рунета», «Золотой сайт», Awwwards, FWA, Webby Awards и CSS Design Awards.
Ознакомьтесь с топ-100 и выберите себе подрядчиков.
Фокус системного проектирования
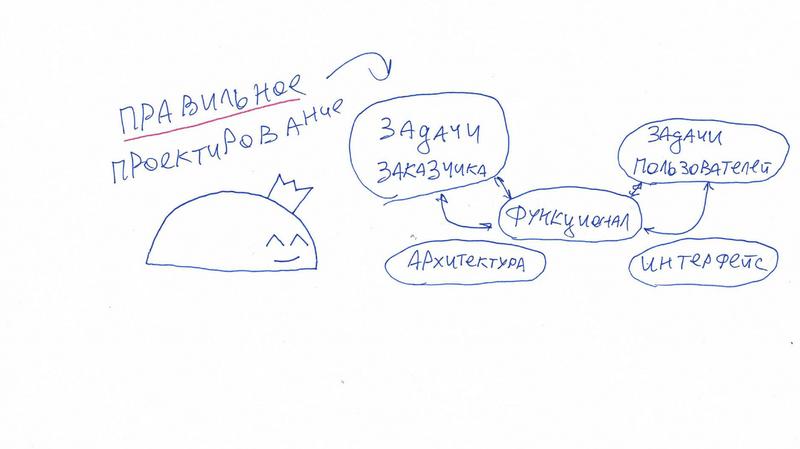
Правильное системное проектирование стоит на 4 слонах:
Продукт. Проектирование воспринимает продукт во всей его полноте с учетом задач заказчика, задач пользователя и четко определенного контекст их решения.
Процесс. Правильное системное проектирование нацелено на формирование и согласование непротиворечивого описания продукта и имеет свои четкие законы и правила, которые нужно соблюдать.
Документация. Любой процесс основан на документообороте; такой четкий и строгий процесс, как проектирование, требует внимательного подхода к документации и соблюдению определенного формата со своими взаимосвязями и целями.
Люди. Проектирование — процесс сложный, комплексный и разносторонний, поэтому и люди требуются сложные, комплексные и разносторонние.
Только при соблюдении 4 принципов, указанных выше, проектирование начинает окупать себя и приносить пользу.
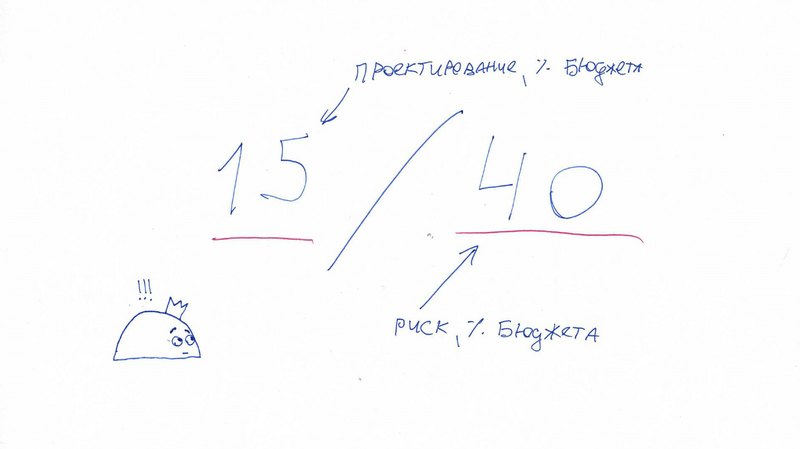
Есть такой хороший аналитический дядька — Карл Вигерс. Он написал мегаполезную книгу «Разработка требований к программному обеспечению», которая, на мой вкус, является одной из немногих книг (наряду с книгами Купера), которую стоит прочитать каждому проектировщику.
В своей книге он приводит любопытную статистику: 40% бюджетов проектов, говорит Карл Вигерс, тратятся впустую на переделки из-за того, что стороны изначально не договорились между собой о продукте. 40%, Карл! Для России этот процент, на мой взгляд, достигает и всех
При этом на проектирование тратится в среднем, 15% (по моим наблюдениям, эти цифры справедливы и для России). Получается хитрая математика: затрачивая 15% на предварительное проектирование и выяснение требований, мы сводим к минимуму эти

Как правильно выстроить проектирование?
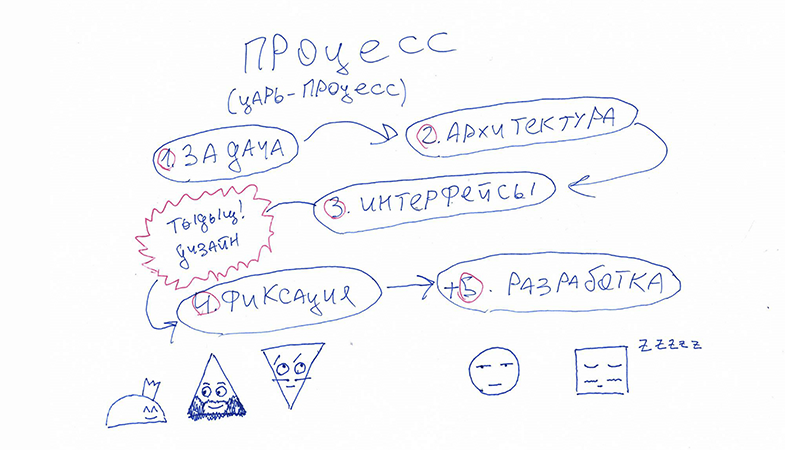
Но правильное проектирование не делается с бухты-барахты и требует бережного отношения к себе, потому что это царь-проектирование.

Работу над царь-проектированием нужно выстроить планомерно.

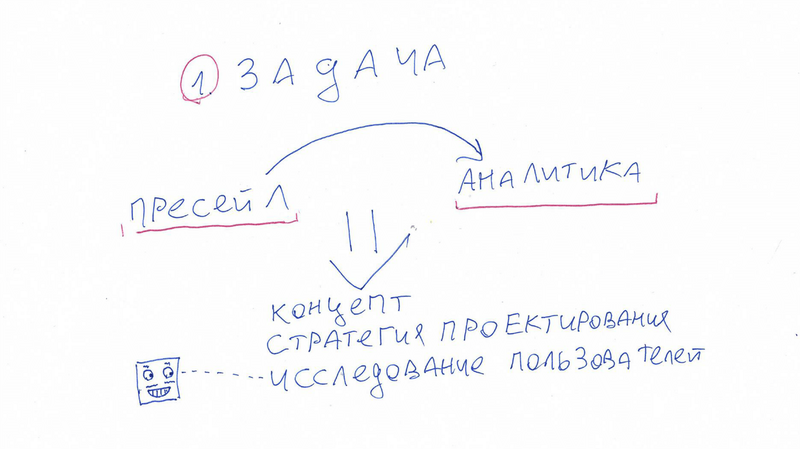
Во-первых, следует по максимуму абстрагироваться от конечного решения и сфокусироваться на выяснении задач, которые нам нужно будет решать — сперва нужно прощупать почву.
Работа начинается еще на этапе предпродажи — обычно бывает очень полезно привлечь проектировщика на этом этапе: во-первых, это позволяет ввести аналитика в курс задачи как можно раньше и получить от него адекватный прогноз на стоимость и сроки проектирования, а во-вторых — позволяет приятно порадовать клиента — заказчикам всегда нравится, когда с ними общаются по поводу разрабатываемого продукта и его начинки, а не только по поводу денег-сроков.
Далее нужно пройти через этап аналитики, то есть понять условия стоящей перед нами задачи:
-
Выяснить задачи, которые заказчик будет решать при помощи продукта
-
Выяснить контекст, в котором будет работать новый продукт
-
Выяснить все подробности по пользовательским задачам
-
Зафиксировать собранную информацию в концептуальном описании продукта
После аналитики можно приступать к проектированию, а именно:
-
Спланировать общую архитектуру
-
Проработать интерфейсы
-
Зафиксировать все требования к продукту в виде строгого документа — спецификаций (это как техническое задание, только лучше)
Двигаться от стартовой точки (выяснения условий задачи) до конечной (фиксации требований) можно двумя путями: или путем блицкрига (единым рывком), или путем небольших последовательных итераций.
Слайд 16
Путь блицкрига обычно заключается в том, что мы снимаем с клиента первичные требования и удаляемся в закат на несколько месяцев. Беда в том, что все это время клиент не тратит время зря — он фантазирует; и чем больше мы ему даем времени на фантазии — тем более крутые и классные вещи он себе придумает. Реальность же, как правило, окажется разочаровывающей — и на компенсацию разрыва между ожиданиями и результатом может потребоваться масса ресурсов. Мало того, если этот разрыв окажется слишком большим, есть риск, что клиент впадет в ярость — и из этого состояния его вывести будет очень трудно.
Поэтому лично я ратую за итеративный подход — движение большими шажками: наметили первый промежуточный шаг, четко зафиксировали результаты, показываем клиенту. Не понравилось? Исправляем (это не потребует много ресурсов при таком подходе) и двигаемся дальше.
С таким раскладом клиент лучше понимает, что происходит, и начинает воспринимать нас как заинтересованных партнеров; мы, в свою очередь, начинаем лучше чувствовать клиента, а все вместе мы начинаем лучше представлять разрабатываемый продукт.
Как выяснить пользовательские задачи?

Задачи заказчика и контекст использования будущего продукта выясняются достаточно просто — достаточно провести одно-два глубоких интервью с компетентными представителями заказчика.
С задачами пользователей все обстоит несколько сложнее — дело в том, что здесь можно пойти двумя путями.
Первый путь эффективен, но дорогой — нужно проводить юзабилити-тестирование. На эту тему написаны миллионы прекрасных книг и талмудов, поэтому на этом я не буду много останавливаться.
Если мы связаны сроком и бюджетом, то мы должны избрать второй путь — сесть с клиентом, выудить из него все знания о своей целевой аудитории и составить пользовательские задачи самостоятельно.
В любом случае пользовательские задачи должны быть зафиксированы в документе того или иного формата. Мы в Notamedia в последнее время используем метод персонажей и составляем пользовательские истории. Этот мед основан на описании решений пользовательских задач на примере конкретных людей с именем, возрастом, фото и биографией, которые наиболее ярко характеризуют ту или иную группу пользователей.
Само собой, если вы пошли по экономичному пути и составляете пользовательские задачи самостоятельно, то персонажи у вас гарантированно будут выдуманные. В этом нет ничего страшного — метод персонажей прекрасно работает даже с учетом такого допущения.
Когда мы поняли, какие задачи стоят перед пользователями — мы можем перейти к главному: к проектированию продукта, то есть к проработке непосредственно решения.

И это не будет проектирование интерфейсов — мы еще не знаем его общей архитектуры.
Архитектура: делаем «бумажного тигра»

Когда мы начинаем проектировать, нам сперва нужно определиться с архитектурой создаваемого продукта и описать следующие вещи:
-
Структуру продукта и его окружения (компоненты продукта и их взаимосвязь, внешние системы, связанные с продуктом, и т.п.)
-
Логику взаимодействия продукта с пользователем
-
Структуру данных продукта (сущности и их взаимосвязи)
-
Общую логику интерфейса — набросать максимально схематичный набросок интерфейса в виде квадратов с подписями (это даже не прототип — а прототип прототипа).
Все это мы собираем в единый документ, который называется «Бумажный тигр», и везем заказчику.
Почему документ называется именно так? Тому есть три версии:
-
ТИГР означает «Техническое Информационно-Графическое Решение»;
-
«Бумажный» он потому, что мы распечатываем этот документ на бумаге, привозим к клиенту и совместно работаем с ним, перечеркивая и дополняя документ тут же карандашом и ручкой; «Тигр» он потому, что этот документ не отстает от клиента, пока тот все не согласует.
-
Потому что это звучит прикольно.
В любом случае, Бумажный тигр — крайне важный документ, описывающий архитектуру продукта, с которым нужно работать совместно с клиентом. Понятное дело, что все мелочи сразу же не согласуешь, но на встрече можно утрясти основные моменты, а затем приехать домой и отправить клиенту Тигра в электронном виде, чтобы он в спокойной обстановке разобрался, как ему дальше поступать с продуктом.
На этом этап работы над архитектурой можно считать закрытым — и можно двигаться дальше, к прототипам.
Прототипы
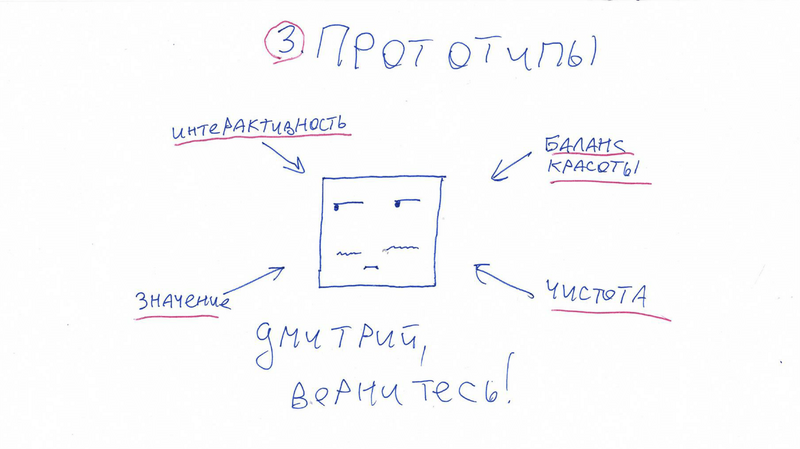
У хорошего прототипа есть несколько важных признаков.
Во-первых, надо понимать назначение и конечный смысл прототипа. Прототип — схематичное изображение интерфейса, которое определяет, наличие или отсутствие интерфейсных элементов, их общую компоновку и приоритеты. Прототип не определяет их размер, цвет, расположение, используемые шрифты, контент.

Во-вторых, прототип не должен быть слишком примитивным, поскольку клиент должен наглядно увидеть предлагаемую логику интерфейсов. Прототип должен давать некий визуальный ориентир для клиента, проектировщика и, впоследствии, дизайнеров. Именно поэтому крайне уместно привлекать к работе над прототипом дизайнера, чтобы он мог предложить какие-то свои идеи и фишки уже на этом этапе (без детальной, разумеется, проработки).
При этом важно не залезать на территорию дизайна и не делать прототип «красивым». Мало того, что это отнимает время (: если нужно внести правку, придется пересобирать всю «красоту»), так еще и «красивый» прототип теряет свою чисто информационную натуру и становится уродливым дизайном.
Прототип должен быть в меру интерактивным, чтобы дать понимание, как будет вести себя интерфейс. Но здесь тоже не нужно перебарщивать и вести себя сообразно с имеющимися ресурсами и задачами.
Наконец, прототип должен быть аккуратным. Когда клиент видит нормально оформленный, «причесанный» прототип, у него возникает меньше вопросов, не относящихся к делу. Он задает вопросы по логике и быстро принимает работу, не отвлекаясь на фразы типа «а вот здесь шрифты плохие» или «картинки у вас больно уродские». Нельзя забывать и то, что клиент платит за прототип обычно немалые деньги — и он точно воспримет в штыки неопрятный, разваливающийся макет.
На этом о прототипах все.
Дизайн
Вы, наверное, удивитесь, но после прототипов следует прервать на время процесс проектирования и перейти к дизайну.

«Так не принято!» — скажете вы, и будете правы. Так не принято. Но я не вижу ни малейшей причины, почему мы не можем этим заняться сразу же после Бумажного тигра и прототипов: к этому моменту у нас уже есть концепция интерфейсов и понимание общей архитектуры проекта, а также условий задачи, которую мы решаем, и они выражены достаточно свободно, чтобы не связывать дизайнера по рукам и ногам и не диктовать ему искусственные условия.
Например, если дизайнер вдруг поймет, что какой-то раздел можно оформить не как пять разных страниц, а как одну, но интересно оформленную страницу — ничто не будет мешать ему это сделать, если это не будет противоречить архитектуре и изначальным задачам.
Фиксация требований
После проработки дизайна мы возвращаемся к проектированию. Мы разобрались с архитектурой, интерфейсами и эмоционально-эстетической составляющей и у нас осталась одна большая и важная задача — написать документ, в котором мы прорабатываем все детали будущего продукта — спецификацию продукта. Спецификация описывает, как минимум, следующие детали продукта:
-
Общие требования
-
Назначение продукта
-
Структуру продукта
-
Шаблоны интерфейса
-
Структуру данных
-
Функциональные сценарии и события
-
Интеграцию со внешними системами
-
Бизнес-правила, влияющие на продукт
-
Требования к админке
Как видно, этот документ описывает продукт со всех сторон и цементирует требования — собственно, именно поэтому он пишется только после дизайна.
Как мы уже говорили раньше, на рынке веб-разработке часто можно встретить иную практику, когда подобный фиксирующий документ (обычно называемый «ТЗ») составляется перед дизайном. В этом есть пагубный момент: составляя такое ТЗ до дизайна, можно жестко поставить какие-то требования к интерфейсам, которые в реальности окажутся лишними, но дизайнер не сможет их обойти — ТЗ согласовано, никто его пересогласовывать не будет.
Если же мы начинаем писать спецификации по готовому дизайну, то все получается легко и понятно: мы берем уже разработанный интерфейс и описываем его.
С этим, к слову, связан второй важный момент — в спецификации жизненно необходимо вносить описания интерфейсов, иначе получится логическая дыра в описании продукта: мы будем видеть картинку интерфейса, но не будем понимать, откуда в него приходят данные? При каких условиях он выглядит так? В каких — по-другому? К чему приводят нажатия на кнопки? И так далее.
Описывать интерфейс в текстовом документе не принято — но с этим тоже надо бороться, поскольку такой разрыв между дизайном и описанием продукта приходится «зашивать» специалисту, непосредственно разрабатывающему продукт — а это чревато колоссальным количеством ошибок, поскольку разработчик должен думать не над задачами продукта, а над тем, как продукт лучше реализовать.
Почему я не люблю слово «ТЗ»?
Наверное, вы обратили внимание, что я неохотно употребляю слово «ТЗ». Это не просто так — я ненавижу слово ТЗ, что уж тут таить. И тому есть две причины.
Первая причина: описание продукта — это не задание. При советской власти ТЗ действительно было заданием. Оно содержало общее условие задачи и цель, которую необходимо достигнуть, а дальше люди работали и составляли нужную проектную документацию по мер разработки продукта.
В веб-разработке же понятие «ТЗ» превратилось в адского мутанта, который с одной стороны содержит описание задачи, а с другой — содержит еще и описания решения этой задачи. Эта терминологическая путаница рождает кучу проблем, связанных с составлением документа и восприятием его клиентом.
Вторая причина: когда заказчик слышит слово «ТЗ», он обычно думает: «ага, ТЗ. ТЗ — понятие формальное. Значит, ТЗ должно быть по ГОСТу. А ТЗ по ГОСТу, доложу я вам — это тот еще ад, который содержит безумное количество воды (простите за каламбур), повторов и неоднозначностей. Это документ, который не помогает разработчику, а мешает, и лучше обходиться вовсе без него.
Так что давайте называть документ, описывающий продукт, правильно — спецификацией продукта.
Как называется человек, который анализирует задачу, пользователей, рисует «бумажного тигра»?
И тут мы с вами переходим к самому интересному — кто будет заниматься всем этим добром.

Всем добром, описанным выше, может заниматься один-единственный человек: аналитик-проектировщик, который проанализирует задачу, бизнес-требования, особенности поведения пользователей, составит описания решений, защитит свое решение и зафиксирует все в документации, а также будет общаться с менеджером, дизайнерами и разработчиками. Слайд 24
Я знаю, что это прозвучит как фантастика, но такие люди есть на рынке. Их немало, но с ними связана одна проблема: на аналитиков-проектировщиков нигде не учат, и такие люди появляются стихийно — каждый раз их приходится искать так же, как магистр Йода — падаванов. Обычно это человек с техническим (или околотехническим) образованием, который некоторое время поварился в индустрии и потихоньку приобрел разнообразный опыт, работая верстальщиком, дизайнером, сеошником, редактором сайта, копирайтером. Дальше происходит восхитительное в своей простоте событие: в какой-то момент такой мастер на все руки случайно становится аналитиком-проектировщиком и выясняет, что шел к этому всю свою жизнь.
Я сам так пришел когда-то в профессию, точно так же я находил и приводил в профессию своих подчиненных (но это уже тема для отдельного разговора).
Какую роль аналитик-проектировщик занимает на проекте? Я расскажу тот вариант, который считаю единственно верным — он у нас принят в Notamedia.
Дело в том, что дюбой проект содержит в себе два направления работы:
-
-
Работа над продуктом (т.е. проработка требований к нему, логики, интерфейсов, документация всех решений и т.п.);
-
Работа над проектом (формирование и координация команды, контроль сроков и бюджетов);
-
Продуктом занимается аналитик проектировщик, проектом — менеджер. Разделение ролей между проектировщиком и менеджером заслуживает отдельного рассказа, но такой подход исключает конфликт интересов в одном человеке, когда менеджер должен одновременно тушить пожары на проектах (типа разборок с отклеившимся логотипом или слетевшим хостингом) и глубоко прорабатывать документацию (а дело требует колоссального сосредоточения).

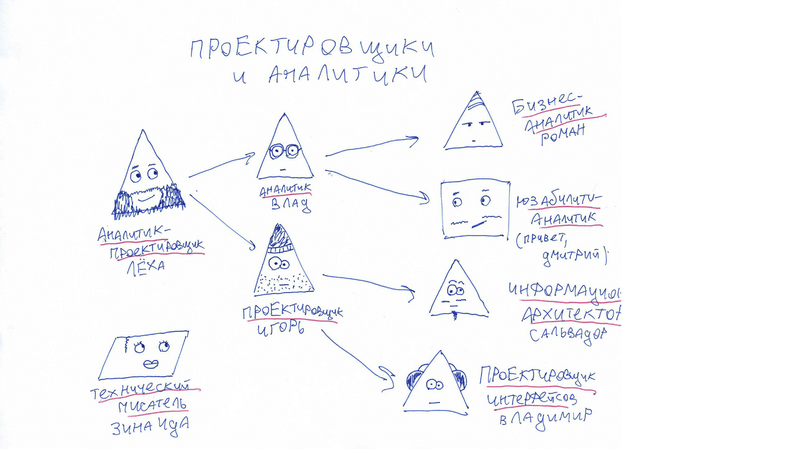
Из этого ни в коем случае не следует, что работа над продуктом ложится на плечи одного человека — да, она по-любому начинается с аналитика-проектировщика, но при необходимости к этой работе можно привлекать целую команду специалистов. В таком случае аналитик-проектировщик встает во главе команды и отвечает за весь продукт, но может делегировать свои обязанности бизнес-аналитику, UX-аналитику, информационному архитектору, проектировщику интерфейсов и техническому писателю — на всех этих господ можно выделить отдельные задачи по проработке продукта. Такая схема, разумеется, работает только на больших входящих потоках задач или в специфических случаях — например, когда нужно провести полновесное UX-исследование, а в компании нет таких специалистов.

Но в любом случае в центре команды будет стоять аналитик-проектировщик — без него не может быть никакого серьезного проектирования.
Что в итоге?

Если вы пройдете путем, описанным выше, то вы обретете следующие бонусы от проектирования:
-
снизятся риски на появление расходов на непредвиденные переделки;
-
управленческие процессы станут надежнее;
-
аналитик-проектировщик станет адвокатом продукта для разработки и проследит за его качеством;
-
аналитик-проектировщик повысит лояльность клиентов;
-
аналитик-проектировщик повысит эффективность работы команды.

При этом важно помнить:
-
не держите проектировщика в одиночестве — их должно быть как минимум двое;
-
организационно аналитик-проектировщик должен быть выделен в свою вертикаль и должен подчиняться не менеджеру, а руководителю производства или вообще генеральному директору;
-
аналитик-проектировщик должен тесно общаться с командой;
-
аналитик-проектировщик должен общаться с клиентом.
Будьте здоровы!

P.S. Важная информация напоследок. В рамках доклада (и даже статьи по докладу) невозможно охватить все проектирование сразу. Тем не менее, у меня есть для вас любопытные дополнительные материалы под моим авторством:
-
Часовая лекция про ТЗ, прочитанная для «Школы вебмастеров» Яндекса;
-
Демонстрационный комплект проектной документации, сделанный для этой же лекции.
21-го января пройдет 2-й UX-марафон: «Психология восприятия в digital». Полученные на нём знания будут полезны для тех, кто участвует в процессе создания сервисов, сайтов, приложений: дизайнерам, проектировщикам, маркетологам, разработчикам, руководителям, продуктовые менеджерам.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



