Даниэль Арад, директор по маркетингу и UX-специалист компании WalkMe.com, на примерах демонстрирует достоинства и недостатки популярного приёма — бесконечного скроллинга.
Представить большое количество информации, например, результаты поисковой выдачи, ссылки, статьи или изображения, удобным для пользователей способом может быть довольно сложно. В прошлом эту проблему решали благодаря надёжному механизму пагинации. Однако за прошедшие пару лет многие сайты перешли на бесконечный скроллинг. Бесконечный скроллинг — это механизм, согласно которому следующая «страница» с данными автоматически загружается по мере того, как пользователь до конца прокручивает предыдущий блок.
Иногда этот подход оказывается очень эффективным, иногда — крайне неудачным. Вот несколько преимуществ и недостатков бесконечного скроллинга:
Преимущества
-
Эффективное использование пространства экрана. Больше никаких неуклюжих кнопок или ссылок с номерами страниц.
-
Более интуитивный дизайн для сенсорных устройств. Прокрутка страницы движением пальца вверх по экрану — общепринятый в среде сенсорных устройств приём. Это действие требует меньшей точности, чем нажатие на ссылки или кнопки.
-
Большая вовлеченность. Со вторым пунктом связан следующий факт: пользователи, независимо от устройства, склонны глубже изучать материал, если это не требует от них особых усилий. Если вам случалось терять счет времени, просматривая обновления на Twitter или Facebook, вы поймете о чём речь.
Недостатки
-
Ограниченные условия использования. Бесконечный скроллинг подходит далеко не каждому сайту и не для каждого типа контента. Например, список товаров интернет-магазина — неудачное место для реализации бесконечного скроллинга. Пользователь, скорее всего, захочет переключаться между списками и описаниями товаров, не теряя своего положения на странице.
-
Дополнительная сложность. Наряду со стандартными скриптами измногочисленных библиотек JavaScript для реализации уникального механизма может потребоваться уникальный код. Необходимо будет убедиться, что минимальный продукт смогут получить даже те пользователи, у которых нет JavaScript. Лучше не использовать его вовсе, чем использовать во вред ресурсу.
-
Дополнительные требования к клиентам. Учитывая, что для бесконечного скроллинга нужен JavaScript, вы рискуете потерять пользователей игровых консолей, приставок или других устройств, на которых работают браузеры с ограниченными возможностями скриптов.
-
Прощай, футер! Либо бесконечный скроллинг, либо футер — третьего не дано. Если вам (или, что важнее, вашим пользователям) нужен футер, стоит подумать о более привычном шаблоне. Не дразните пользователей футером, по которому нельзя кликнуть: стоит ему появиться перед глазами, как на его месте тут же возникает новый контент (LinkedIn и Facebook, я говорю о вас!)
-
SEO. Хотя в Google отмечают, что их алгоритм принимает в расчет страницы, которые содержат множественные версии (например, учитывает «Страницу-1», «Страницу-2» наряду со страницей «Посмотреть все» и т.д.), отказываясь от тестирований, вы рискуете «уронить» сайт в поисковых системах.
-
Уменьшение числа показов. На удобстве для пользователей это может и не сказаться, но если ваша бизнес-модель напрямую связана с количеством показов рекламных баннеров, бесконечный скроллинг вряд ли поможет добиться успеха.
Помня об особенностях бесконечного скроллинга, рассмотрим два сайта, где, на мой взгляд, он вполне уместен.
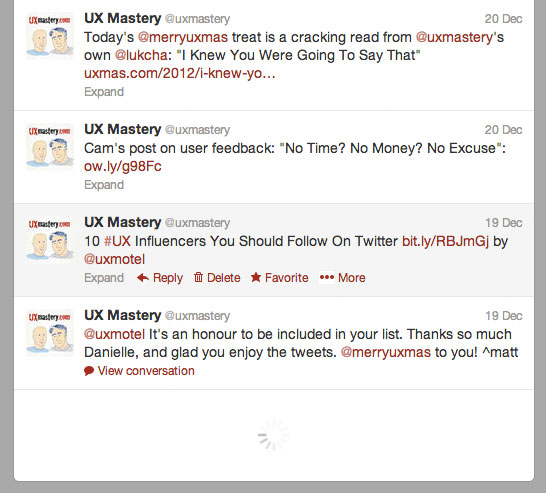
Twitter использует бесконечный скроллинг для показа обновлений от более чем 200 миллионов активных пользователей. Одна из причин, по которой его использование оправдано, заключается в том, что отображаемые объекты невелики и легко умещаются в отведённые для них контейнеры. Кроме того, такие контекстные действия, как «Ответить», «Удалить», «Нравится», доступны при наведении курсора на контейнер, и продвинувшемуся вперёд пользователю не приходится возвращаться обратно к твиту.

Tumblr
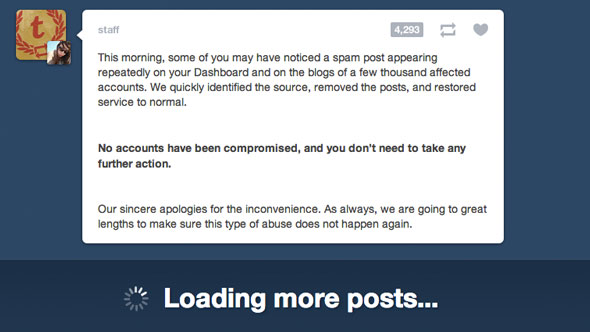
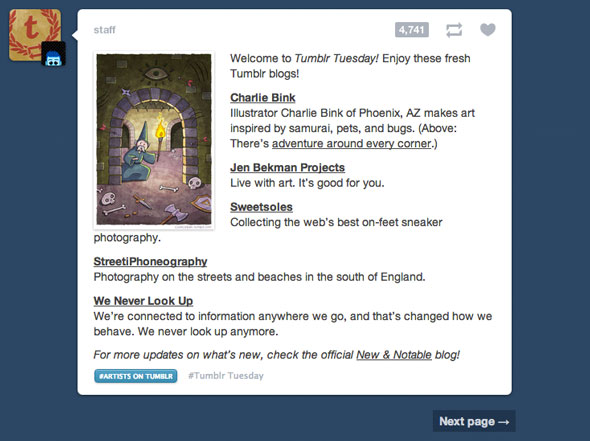
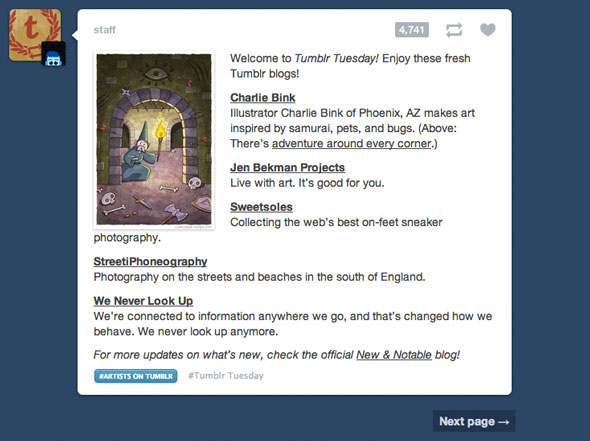
Tumblr — пример удачного сочетания блога, форума и социальной сети в рамках одного живого активного сообщества. По умолчанию, обновления сайта просматриваются в режиме бесконечного скроллинга, но ресурс предпринял беспрецедентный шаг и позволил пользователям отключать эту функцию в настройках страницы. Это отражает разнообразие контента, публикуемого на Tumbrl, а также разнообразие предпочтений его пользователей.



Теперь рассмотрим случаи, когда бесконечный скроллинг неуместен, и узнаем, чему можно научиться на их примере.
Поиск изображений Bing
Как и Google, Bing использует бесконечный скроллинг в поисковой выдаче для изображений и видео. Однако используемое Bing решение страдает от серьёзного юзабилити-недостатка: если пользователь хочет посмотреть увеличенную версию и щелкает на картинке мышью, а затем нажимает кнопку «Назад», его позиция в списке результатов не сохраняется. Пользователю приходится заново выполнять прокрутку и загружать дополнительный контент. При поиске нужного изображения среди большого числа картинок такая «функция» скоро надоедает.
YouTube
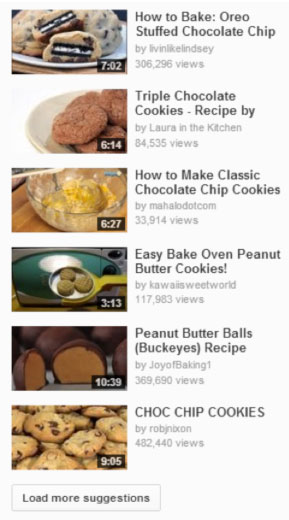
Хотя в целом дизайн YouTube мне нравится, постоянные перемены меня настораживают. Я поддерживаю идею развития, но недавно меня расстроил следующий факт: разработчики убрали с главной страницы пагинацию и заменили ее некоторым подобием бесконечного скроллинга. Как и в случае с Bing, объекты в области прокрутки — это миниатюры страниц с видео, открывающиеся на новых страницах. Если после просмотра одного из роликов пользователь захочет вернуться к списку, ему придется снова крутить колёсико мыши. Что еще хуже, бесконечный скроллинг не является автоматическим. Кнопку «Загрузить больше видео» надо нажимать снова и снова — таким образом, сама идея бесконечного скроллинга оказывается разрушенной.

Рекомендации
Итак, какие выводы можно сделать из всего изложенного материала? Я собрала вместе несколько советов, которые помогут вам: а) принять правильное решение о том, стоит ли использовать бесконечный скроллинг на своём сайте, и б) как избежать при этом упомянутых проблем.
-
Создайте версию с минимальными требованиями. Обеспечьте «изящную деградацию» JavaScript, дабы не потерять пользователей, которые, по той или иной причине, не просматривают сайт в самом современном браузере.
-
Задайте возможность перестройки интерфейса. Если возможно, позвольте посетителям самим решать, хотят ли они использовать бесконечный скроллинг или нет. Они будут вам благодарны (если не поблагодарят буквально, то, как минимум, останутся верными пользователями продукта).
-
Обозначьте загрузку нового контента понятными символами. Ненавязчивая анимация — вращающееся колесико или другой индикатор — сообщит пользователю: «Я загружаю еще большее количество контента». Без визуального сопровождения пользователи, скорее всего, придут в недоумение по поводу того, что страница внезапно увеличилась в объеме.
-
Возвращайте пользователей на нужный пункт списка. Нельзя допустить, чтобы пользователи потеряли пункт, на котором остановились, только потому, что воспользовались кнопкой «Назад». Если сохранить позицию не получается, возможно, стоит вовсе отказаться от бесконечного скроллинга.
-
Тестируйте. Протестируйте механизм бесконечного скроллинга на пользователях, задействуя целый ряд устройств.
Заключение
Бесконечный скроллинг в той или иной форме теперь будет встречаться нам всё чаще. Хотя во многих случаях его использование оправдано (особенно это касается мобильных и сенсорных устройств), добиться хорошего юзабилити здесь непросто. Как бы то ни было, зная чужие ошибки и следуя вышеупомянутым рекомендациям, бесконечный скроллинг можно использовать в качестве средства, способного превратить случайных посетителей в преданных пользователей.
Оригинал: http://uxmastery.com/infinite-scrolling-fad-or-fab/
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



