Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Оглавление
- ADAPTIVE vs. RESPONSIVE
- ТЕОРИЯ (концепции и подходы)
- Постепенное сокращение/изящная деградация (graceful degradation)
- Прогрессивное улучшение (progressive enhancement)
- Отказоустойчивость (fault tolerance)
- Сначала мобильные (mobile first)
- Ненавязчивый JavaScript (unobtrusive javascript)
- Переплетение контента (interdigitate content)
- Адаптивный веб-дизайн с серверными компонентами (RESS)
- ПРАКТИКА (техники и методики)
- Медиа-типы (media types)
- Медиа-запросы (media queries)
- Переломные/контрольные точки (breakpoints)
- Гибкие изображения (flexible images/fluid images)
- Прогрессивное улучшение (progressive enhancement)
- Адаптивные/отзывчивые изображения (adaptive/responsive images)
- Адаптивные единицы (adaptive measuers)
- Верстка/сетка (layouts)
- ССЫЛКИ
ADAPTIVE vs. RESPONSIVE
И адаптивный, и отзывчивый дизайн преследуют одну цель — обеспечить оптимальный просмотр сайта на любых устройствах. Оптимальный просмотр подразумевает, что для доступа к контенту требуется минимум операций прокрутки, приближения/отдаления страницы или изменения размеров окна.
Грамотная подача контента — это то, на чем фокусируются обе концепции («думайте о пользователе, а не о браузере»). Разница же заключается в том, каким способом достигается такая цель.
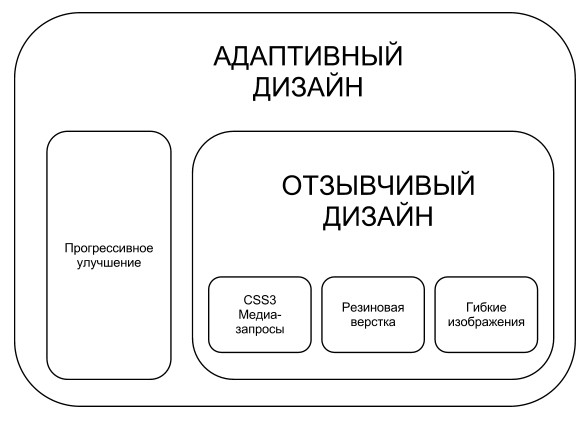
Отзывчивый дизайн
Подразумевает оптимизацию сайта для работы при любом разрешении и любой ориентации экрана.
Для этого используются (согласно статье Итэна Маркотта, впервые предложившего термин responsive web design)
- резиновая верстка — позволяет наиболее эффективно использовать экранное пространство.
- гибкие изображения — вместе с резиновой версткой позволяют содержать контент в пределах заданной ширины.
- CSS3 медиа-запросы — позволяют учесть различные диапазоны разрешений.
Адаптивный дизайн
Продолжает идею, заложенную в отзывчивом дизайне, но расширяет ее: наряду с оптимизацией под различные экраны, делается акцент на оптимизации под различные устройства.
Следуя определению, изложенному в Аароном Густавсоном в книге «Adaptive Web design», адаптивный дизайн — это создание пользовательского интерфейса, подстраивающегося под возможности конкретной среды, как в смысле отображения, так и в смысле функциональности.
Адаптивный дизайн включает в себя:
- отзывчивый дизайн — как уже говорилось выше, он позволяет подстраиваться под различные разрешения экрана (т.е. адаптировать отображение)
- прогрессивное улучшение — позволяет обходить технические ограничения устаревших устройств, при этом максимально используя возможности и особенности современных (т.е. адаптировать функциональность)

Происхождение
Вначале концепция адаптивного дизайна была тесно связана с понятием graceful degradation: работа над адаптивным сайтом начиналась со сложной, визуально богатой версии и завершалась созданием сжатого упрощённого варианта. Затем порядок работы изменился: в первую очередь стали создавать простые сайты для мобильных устройств по принципу mobile first, впоследствии дополняя их, следуя принципу progressive enahncement.
Концепция быстро эволюционировала, и теперь основана на разработке набора макетов, адаптированных под разные размеры экранов (точнее, под диапазоны размеров). Сетка страницы может существенно изменяться в так называемых контрольных точках (breakpoints), которые обычно соответствуют типовой ширине экрана телефона, планшета, ноутбука, монитора (320px, 768px, 1024px). При этом между контрольными точками сетка растягивается, полностью используя полезное пространство.
Таким образом, резиновая сетка позволяет странице хорошо выглядеть и эффективно представлять контент на однотипных устройствах (ширина которых отличается незначительно), а изменение сетки в контрольных точках позволяет адаптировать страницу для разнотипных устройств.
Технически адаптивный дизайн реализуется с помощью медиа-запросов, адаптивных единиц, адаптивных изображений, ненавязчивого JavaScript и переплетения контента.
ТЕОРИЯ (концепции и подходы)
Представим общую ситуацию: есть продукт, функционирующий в определенной среде и зависящий от компонентов этой среды.
Конкретно в веб-разработке продуктом будет сайт, средой — браузер, компонентами — поддержка браузером различных свойств: скрипты, изображения, шрифты, CSS3 и т.д.
1. Graceful Degradation (постепенное сокращение, также изящная деградация, далее GD)
— подход к разработке, когда в первую очередь создается продукт, ожидающий от среды полный набор компонентов, после чего добавляется возможность работы при отсутствии всех или некоторых из них.
В контексте веба graceful degradation — это способность сайта адаптироваться под браузер, который несовместим с различным функционалом, использованным на сайте. Помимо наиболее распространенных случаев, таких как отключенный JavaScript или отключенные изображения, это может быть, например, не поддерживаемое CSS-свойство. В результате сайт упрощается, но остается доступным.
Цель подхода — обеспечить доступ к ресурсу для максимального числа пользователей. При этом часть из них сможет видеть весь контент и работать с полным функционалом, а часть с сокращённым контентом и базовыми функциями.
В веб-разработке GD применяется в ответ на развитие браузеров: веб-сервисы создаются под новые версии, в то время как большее число людей пользуются старыми.
2. Progressive Enhancement (прогрессивное улучшение, далее PE)
— противоположный по отношению к graceful degradation подход. Изначально продукт разрабатывается исходя из выполнения в ограниченной среде, а затем функционал постепенно наращивается по мере доступности компонентов.
Согласно теории, в любом проекте есть три уровня: структура, представление и взаимодействие. Работа ведётся в три этапа: разметка контента (HTML), визуальное оформление (CSS), обеспечение интерактивности (JS). Суть в том, что на каждом из этапов должен получиться законченный веб-интерфейс — а это значит, что в любом случае пользователь получит контент, за которым пришел.
Применяя PE во время разработки адаптивного сайта, можно и дальше расширять функционал сайта, используя уникальные функции устройства. Например, на тачскринах можно реализовать особое управление контентом, можно использовать возможность осуществлять звонки и т.д.
Термин «прогрессивное улучшение» ввёл Стивен Чемпеон, посвятивший новой технологии серию статей и презентацию «Inclusive Web Design For the Future» 2003 года.
Цель GD и PE одинакова — обеспечить доступность контента и базовый функционал на максимальном числе устройств, а также предоставить улучшенное оформление и взаимодействие на продвинутых устройствах.
Любопытно, что термин PE, как правило, применяется только к веб-разработке, тогда как GD к системам вообще.
3. Fault-Tolerance (отказоустойчивость)
— способность продукта продолжать функционирование при отказе одного или нескольких компонентов среды.
Отказоустойчивость зачастую отождествляется с GD, хотя (по крайней мере, применительно к веб-разработке) корректнее было бы сказать, что отказоустойчивость вытекает из GD.
Например, подготовка сайта к работе на устройствах, не поддерживающих JavaScript, обеспечит отказоустойчивость в случае сбоя в скриптах. Или, когда предусмотрена работа сайта при выключенных изображениях, сайт будет отказоустойчив, если из-за сбоя соединения часть графики не загрузится.
4. Mobile first (сначала мобильные)
— подход к созданию сайта, когда в первую очередь он разрабатывается с учетом специфики мобильных устройств: небольшие экраны, менее мощные процессоры, ограниченное управление и.т.д. И только затем предусматривается работа сайта на десктопе. Является частным случаем PE.
Концепция предложена Люком Вроблевски.
5. Unobtrusive JavaScript (ненавязчивый JavaScript)
— подход к написанию JavaScript с соблюдением следующих принципов:
— отделение поведения (JS) от контента (HTML) и представления (CSS)
— кроссбраузерность
— масштабируемость
— доступность контента независимо от JS (скрипты плавно дополняют сайт, т.е. применяется Progressive Enhancement)
6. Interdigitate Content (переплетение контента)
— метод изменения представления сайта на разных разрешениях. Согласно этому методу, следует разделить контент на несколько типов (исходя из элементов, которые этот контент содержит и задач, которые он призван решать). В этом случае к каждому типу контента можно применять разные правила его перемещения. Например, при переходе от двух колоночного макета к одноколоночному такой подход позволяет перемежать первую колонку элементами второй.
Первым подход предложил Трент Уолтон. Подробно метод рассматривается в статье «Контент, готовый к адаптации».
7. Responsive Design + Server Side Components, также RESS (адаптивный сайт с серверными компонентами)
— эта технология отличается тем, что определение, с какого устройства осуществляется вход на сайт, происходит на стороне сервера, и он автоматически формирует визуализацию под конкретный девайс. Страница загружается на клиентской стороне, запрашивая у сервера необходимый объем информации, в зависимости от того, с какого устройства зашли на сайт. Например, если это устройство с небольшим размером экрана, страница запросит у сервера маленькие изображения, а не будет подгружать большие, чтобы потом их масштабировать.
Адаптивный сайт с серверными компонентами тратит трафик на загрузку только той информации, которую устройство способно эффективно отобразить при данном разрешении. Таким образом, экономится время и трафик на загрузку нужной информации.
ПРАКТИКА (техники и методики)
1. Media Types (медиа-типы)
— часть синтаксиса CSS, позволяющая использовать различные правила для разных устройств вывода (монитор, принтер, проектор и.т.д)
2. Media Queries (медиа-запросы)
— часть синтаксиса CSS, позволяющая использовать различные правила в зависимости от характеристик устройства или браузера (размер экрана, его разрешение, ориентация, цветность и др.)
3. Breakpoints (переломные/контрольные точки)
— способ реализации возможностей Media Queries, заключающийся в создании представлений сайта под несколько фиксированных значений ширины окна. В контрольных точках может меняться сетка сайта, а также расположение или видимость элементов.
Обычно в качестве контрольных точек выбираются некоторые (или все) из приведенных ниже:
320 px — Мобильные устройства (портретная ориентация)
480 px — Мобильные устройства (альбомная ориентация)
600 px — Небольшие планшеты
768 px — Планшеты (портретная ориентация)
1024 px — Планшеты (альбомная ориентация)/Нетбуки
1280 px и более — PC
4. Flexible Images, Fluid Images (гибкие изображения)
— методика показа изображений, основанная на растяжении или сжатии изображения в зависимости от ширины содержащего его элемента.
5. Adaptive/Responsive images (адаптивные/отзывчивые изображения)
— методика выбора и загрузки изображений специально для данного разрешения. Цель состоит в уменьшении трафика и количества запросов к серверу.
Адаптивные изображения можно разделить на клиентские и серверные.
В первом случае: посредством JS или CSS выбирается url одного из заранее заготовленных изображений.
Во втором: при запросе изображения информация о текущем разрешении передается на сервер через cookie, и на основании этого сервер отдает нужный файл. Файлы могут быть как заготовлены заранее, так и сжаты «на лету».
6. Responsive Enhance (прогрессивное улучшение)
— способ показа изображений, когда изначально загружается файл низкого разрешения, а потом заменяется соответственно разрешению устройства. Как правило, технически это реализуется так: в разметке изначально указывается адрес уменьшенного изображения, а замена этого адреса производится с помощью JS.
7. Adaptive Measuers (адаптивные единицы)
Em: единица em появилась из печати и по ширине соответствует букве ’M’ в каждом шрифте. Важно, что эта величина относится к размеру шрифта заданного в браузере по умолчанию. Например, если размер шрифта 16px, дочерний элемент с размером шрифта 2em составит 32px.
%: для других свойств, особенно тех, которые влияют на расположение, подходит измерение в процентах. Опять же, это значение связано с содержимым элемента. Например, если <div> с шириной 50% содержит дочерний элемент также с шириной 50%, следовательно, суммарная ширина для этого дочернего элемента составит 25% от общей ширины документа.
8. Layout (верстка, также макет или сетка) — способ представления контента.
-
Fixed Layout (жесткая/фиксированная верстка) — верстка, где размеры элементов заданы в пикселях и не меняются в зависимости от размеров экрана.
-
Fluid/Liquid/Flexible Layout (резиновая верстка) — верстка, где размеры элементов заданы в процентах, либо автоматически заполняют доступное пространство экрана.
-
Elastic Layout (эластичная верстка) — верстка, где размеры элементов заданы в em, т.е. зависят от размера шрифта.
-
Adaptive Layout (адаптивная верстка) — верстка, использующая Media Queries и Breakpoints. Важно не путать этот термин с Adaptive Web Design — ведь адаптивная верстка может быть использована и в адаптивном, и в отзывчивом дизайне.
-
Responsive Layout (отзывчивая верстка) — верстка, сочетающая лучшие качества вышеописанных типов (например, верстка, имеющая переломные точки, но действующая как резиновая между ними)
ССЫЛКИ
- Ethan Marcotte — Responsive Web Design
- Mattew Freeman — Responsive & Adaptive Web Design
- Aaron Gustafson — On Adaptive vs. Responsive Web Design
- Steven Champeon — Progressive Enhancement and the Future of Web Design
- Aaron Gustafson — Understanding Progressive Enhancement
- Luke Wroblewski — Mobile First
- Luke Wroblewski — RESS
- Trent Walton — Content Choreography
- Sara Wachter-Boettcher — Responsive Ready Content
- Danny Bluestone — Combining Responsive and Adaptive Strategies
- Richard Rutter — Experiments With Wide Images
- Scott Jehl — Responsive Images
- Matt Wilcox — Adaptive Images
- Josh Emerson — The Responsive Process
- Josh Hopkins — Fluid Baseline Grid
- Juno Web Design — Responsive vs. Adaptive
- Blogging Experiment — Responsive vs. Adaptive
Рейтинг веб-студий это:
- ваша палочка-выручалочка при поиске партнера для создания сайта;
- это более 94 тысяч изученных сайтов и портфолио почти 5 тысяч компаний;
- несколько удобных инструментов для выбора студии, которая специализируется именно на вашей тематике и готова взяться за проект с вашим бюджетом;
- возможность быстро перейти на сайты или карточки ведущих разработчиков.
Благодарим компанию Serenity и редакцию CMS Magazine за помощь в подготовке материала.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



