Почти все посетители интернет-магазинов изучают страницы товаров, прежде чем принять решение о покупке, и товарная страница — это главное, на чём они основывают свои решения. Поэтому очень важно, чтобы страницы товаров решали задачи конечных пользователей.
Результаты последнего исследования и сравнительного анализа товарных страниц 60 крупнейших интернет-магазинов США и Европы нас несколько озадачили. Только у 18% качество пользовательского опыта на товарных страницах оказалось хорошим или приемлемым. У подавляющего большинства сайтов (82%) мы оценили его как среднее или плохое. Самой высокой оценки не получил ни один сайт.
Очевидно, что существуют широкие возможности для улучшения пользовательского опыта в этой области.
База данных исследования включает в себя 5 800 элементов интерфейса, которые UX-исследователи Baymard Institute непосредственно изучили и оценили по заранее установленной шкале. Кроме того, сюда входят 4 100 лучших и худших решений с сайтов крупнейших интернет-магазинов США и Европы (данные проверены).
В этой статье мы анализируем полученные данные, чтобы дать вам представление о текущем положении дел в UX товарных страниц, и обозначаем 19 типичных для большинства интернет-магазинов ошибок как в дизайне, так и стратегического характера.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Текущее состояние UX товарных страниц
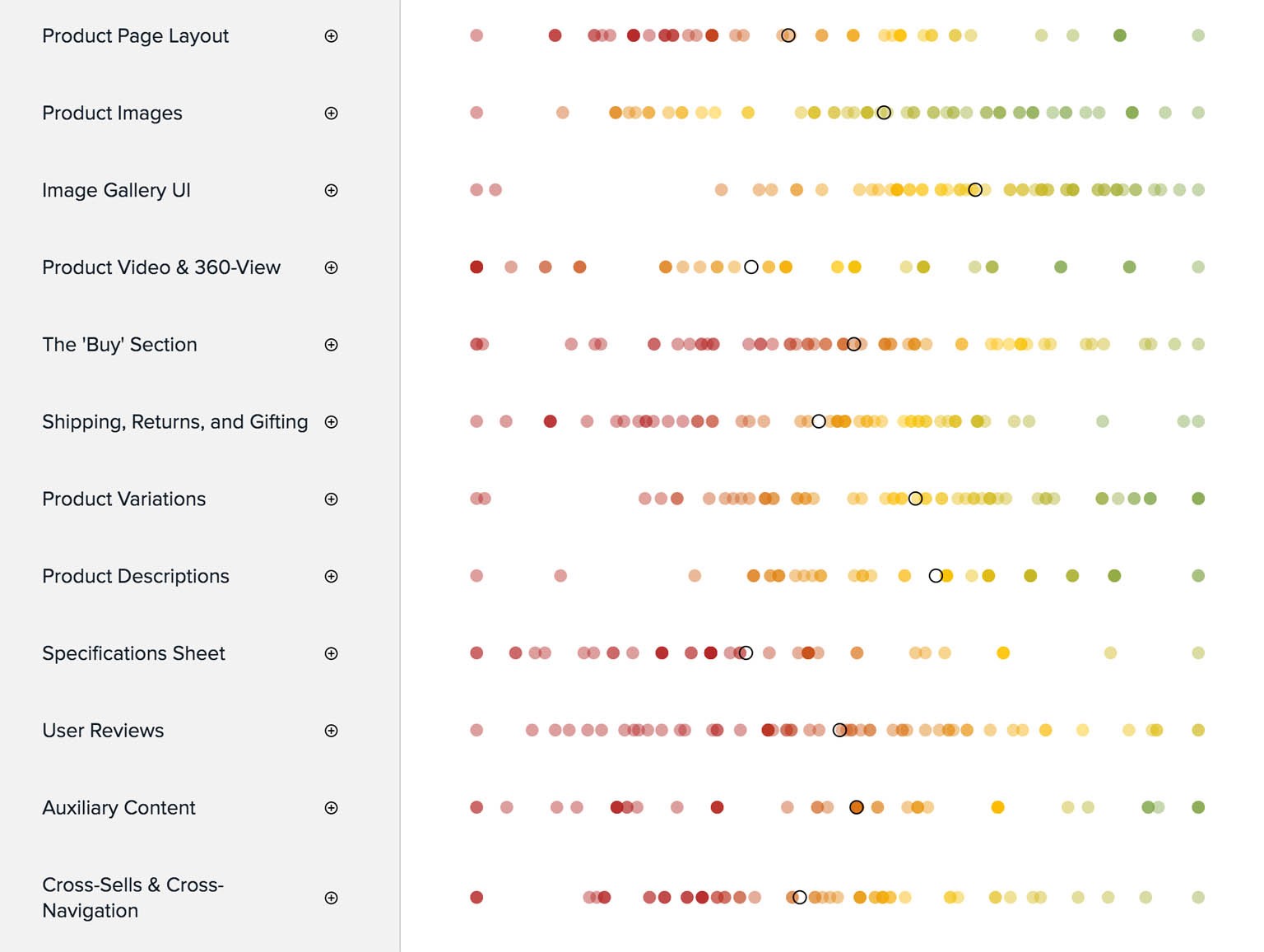
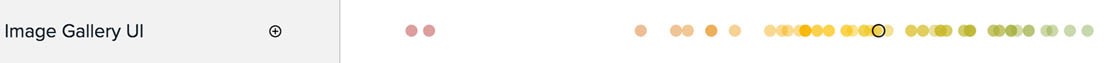
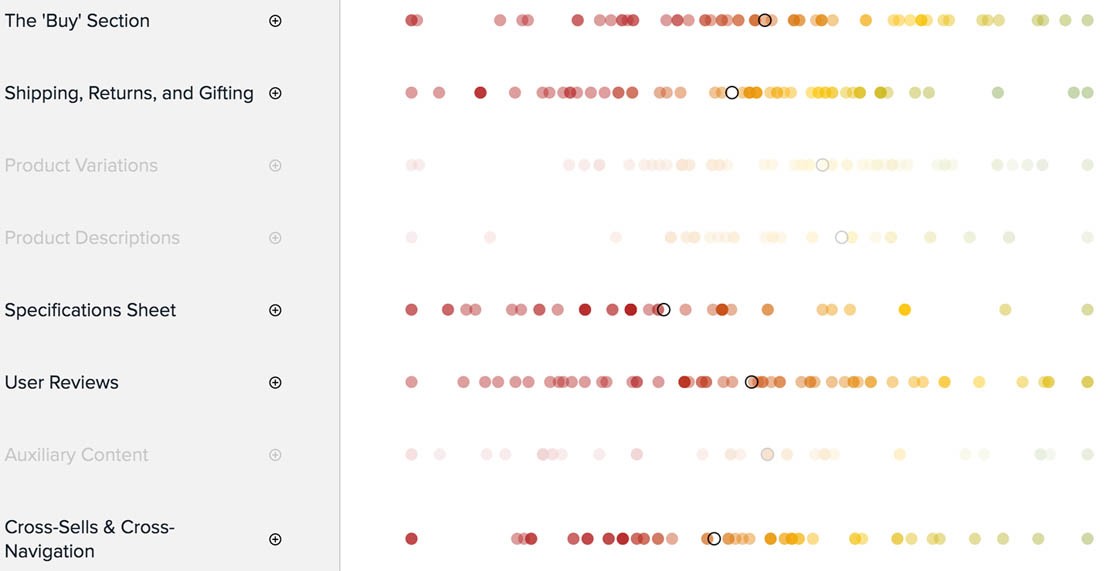
В рамках представленного анализа мы распределили элементы юзабилити на 12 групп, из которых и складывается полный пользовательский опыт посетителя товарной страницы. Оценку, полученную каждым из 60 сайтов по каждой группе, мы отметили на диаграмме рассеяния. Оценка по группе учитывает от 4 до 13 «правил», всего для 60 сайтов было проставлено 5 880 оценок.
В среднем, на товарной странице одного интернет-магазина можно найти 24 ошибки в области UX
Если мы посмотрим на среднее качество UX товарных страниц, то оно плохо или посредственно — и 49 из 60 сайтов имеют такие показатели. В частности, средний интернет-магазин содержит 24 нерешённые юзабилити-проблемы в дизайне или функционале товарной страницы. Такой результат согласуется с данными наших предыдущих исследований, а именно исследования мобильных интернет-магазинов (Mobile E-commerce), списков и фильтрации товаров (Product Lists & Filtering) и платёжных форм (Checkout), где большинство сайтов также показали плохой или средний уровень UX.
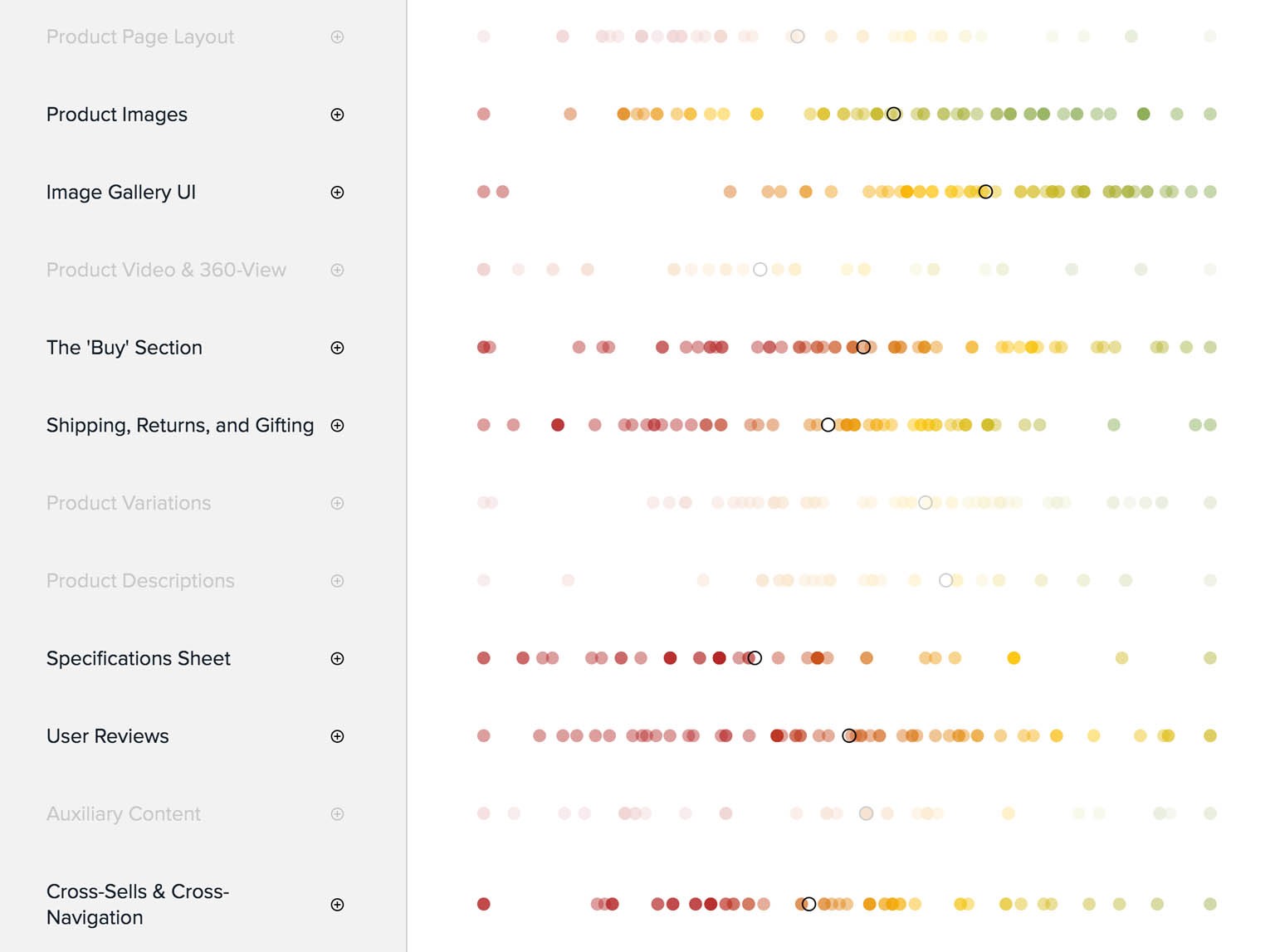
В данной статье мы обсудим качество UX и 19 типичных ошибок в 7 из 12 групп параметров: изображения товара (Product Images); интерфейс галереи (Image Gallery UI); область кнопки «Купить» (The ‘Buy’ Section); доставка, возврат товара и подарки (Shipping, Returns, & Gifting); перечень характеристик (Product Specifications Sheets); отзывы покупателей (User Reviews); кросс-продажи и навигация посредством рекомендаций (Cross-Sells & Cross-Navigation). Эти группы мы выбрали как самые интересные и подходящие для обсуждения в статье.
Изображения товара
В рамках группы «Изображения товара» средний показатель очень хорош: у 80% сайтов качество колеблется от приемлемого до хорошего. Фактически, «Изображения товара» — это группа с наибольшим числом высоких оценок (31% сайтов достиг высокого уровня UX).
Тем не менее, и здесь существуют упущенные возможности:
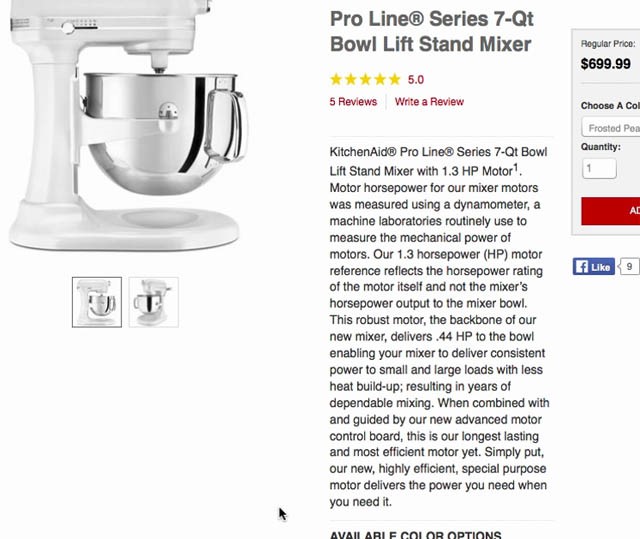
Отсутствие изображений, отражающих реальный размер объекта. Согласно нашему тестированию, 42% пользователей пытаются судить о размере товара по фото на товарной странице. Но если изображения упомянутого характера отсутствуют, эта задача становится сложной, и пользователь может ошибиться. В то же время 28% сайтов не содержат изображений, позволяющих оценить размер изделия относительно всем знакомых объектов или среды (подробнее об этом читайте в статье «Каждый товар должен иметь хотя бы одно изображение, позволяющее оценить его реальный размер», All Products Need at Least One ‘In Scale’ Image). Возможность оценить габариты вещи оказывает решающее воздействие на опыт интернет-покупателя, ведь пользователи не способны ощутить размер объекта физически, как они могли бы это сделать в обычном магазине. Задать изображению масштаб можно, просто поместив в него человека, компьютерную модель или всем известный предмет.

Запрет на загрузки изображений пользователями: 40% сайтов не разрешают пользователям загружать собственные фото товара. И они упускают отличную возможность, ведь пользователи воспринимают такие фото как более правдоподобные и испытывают к ним большее доверие в сравнении с чистенькими картинками, предоставляемыми продавцом. Интернет-магазинам следует не просто разрешать пользователям загружать свои изображения — они должны настойчиво просить их об этом контенте.
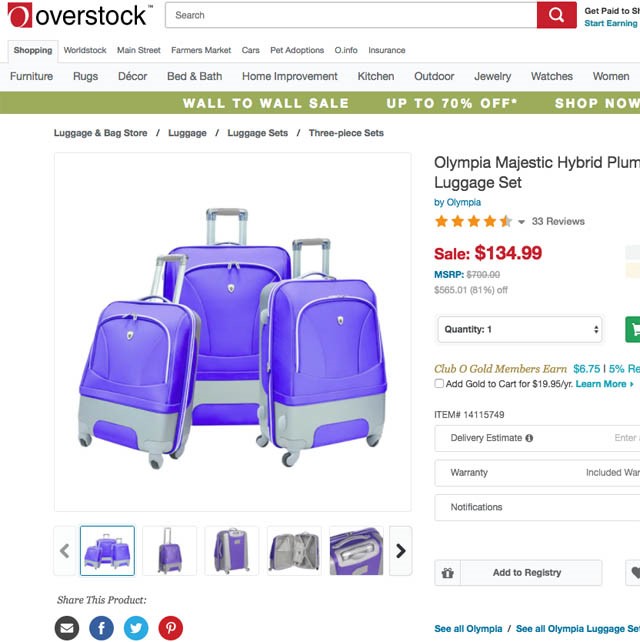
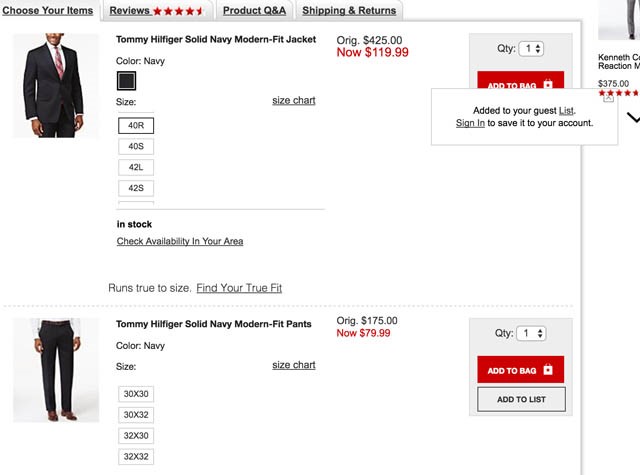
Отсутствие изображения аксессуаров в комплекте с товаром, или их наличие в случае, когда последние в комплект не входят. 44% интернет-магазинов допускают следующую ошибку: они не показывают входящие в комплект дополнения или включают в галерею фото с аксессуарами, которые не входят в указанную стоимость, никак не обозначая этот факт. Тестирование показало, что любая неоднозначность относительно того, что входит и что не входит в стоимость товара, может существенно повлиять на решение о покупке. Поэтому так важно дать пользователям ясное представление о предложении, показав все комплектующие на одном фото. Кроме того, стоит подумать о демонстрации опциональных аксессуаров — атрибутов, доступных за отдельную плату — на одном фото с товаром, но так, чтобы у пользователей не возникало никаких сомнений относительно дополнительной платы. Например, можно добавить соответствующую подпись.

Достойные внимания примеры товарных галерей вы найдёте в обзорах сайтов REI, Lowe’s и L.L. Bean.
Интерфейс товарной галереи
Как и в случае с изображениями товаров, большинство сайтов (70%) показали качество дизайна галереи, колеблющееся от приемлемого до хорошего. Тем не менее, мы наблюдали две частые ошибки:
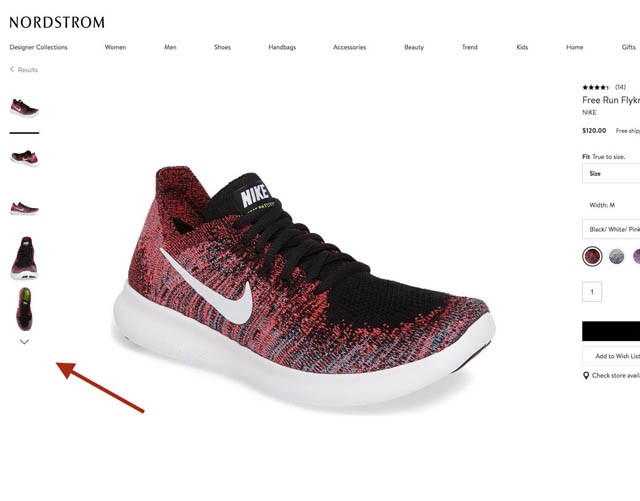
60% сайтов так или иначе ужимают галерею с изображениями товаров, что приводит к серьёзной проблеме: фото остаются без внимания. Тестирования показали, что фото играют очень важную роль в процессе знакомства с товаром. Спрятав их, вы лишаете пользователей визуальной информации, которая необходима для принятия решения о покупке. В частности, следует избегать решения, при котором изображения скрываются за стрелочками. Есть два альтернативных пути: во-первых, показывать все миниатюры на товарной странице, во-вторых, показывать все миниатюры при клике по одной из них (например, во всплывающем окне). Подробнее об этих способах вы можете прочитать в материале: «Неполное отображение миниатюр приводит к тому, что

55% сайтов не содержат изображений, достаточно крупных для качественного изучения пользователями. И одна из проблем — это то, как они увеличиваются: на 55% сайтов картинки увеличиваются по клику на самой картинке или на иконке. Вместо этого стоит реализовать гораздо более удобный механизм приближения по наведению курсора, в дополнение к крупным изображениям товара.
Отличным примером галереи с изображениями послужит кейс B&H Photo. Хорошие решения мы видим на сайтах Home Depot и Marks & Spencer.
Область кнопки «Купить»
Функционал, элементы интерфейса и информацию, располагающиеся вокруг кнопки "Купить"/"В корзину«, очень сложно организовать правильно — ни один из исследованных сайтов не может похвастаться хотя бы хорошей оценкой по этому пункту. В частности, мы наблюдали следующие проблемы:
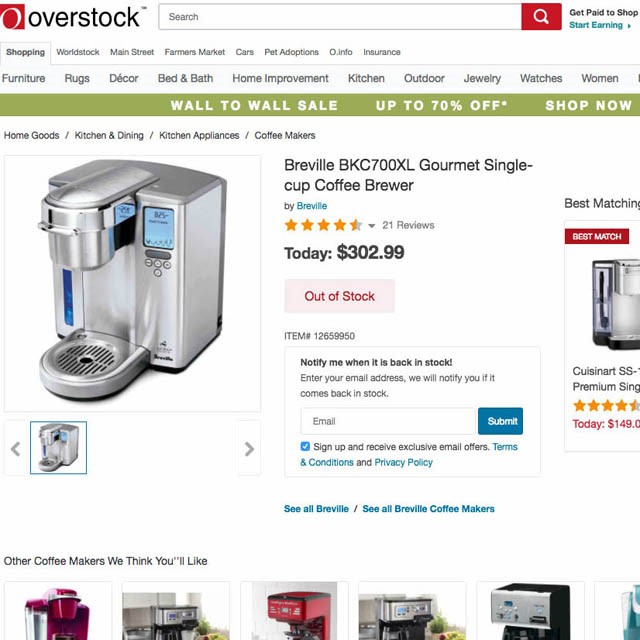
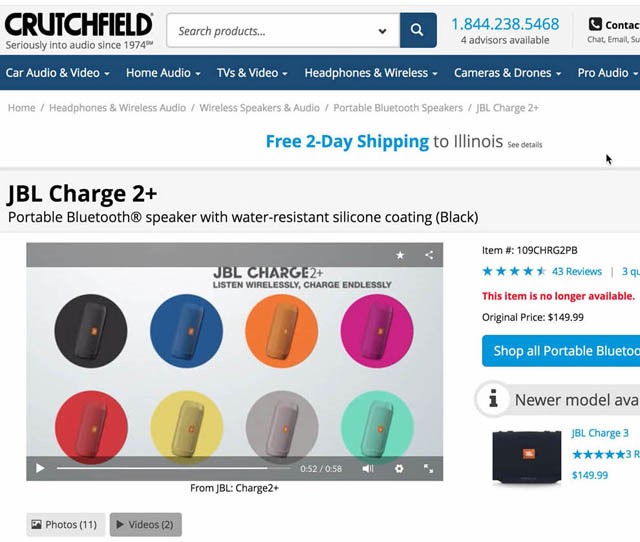
68% сайтов используют неудачное решение для товаров, временно отсутствующих на складе: вместо того, чтобы увеличить время доставки, пользователей лишают возможности сделать заказ. Это серьёзная ошибка, так как она почти гарантирует, что посетитель закроет сайт и отправится на поиски товара в другом магазине, если не найдёт подходящую альтернативу здесь же. Подробнее об этом в статье «Позвольте пользователям покупать временно отсутствующие товары, увеличив время доставки (68% сайтов этого не делают)», Allow Users to Purchase Temporarily ‘Out of Stock’ Products by Increasing the Delivery Time (68% Don’t).

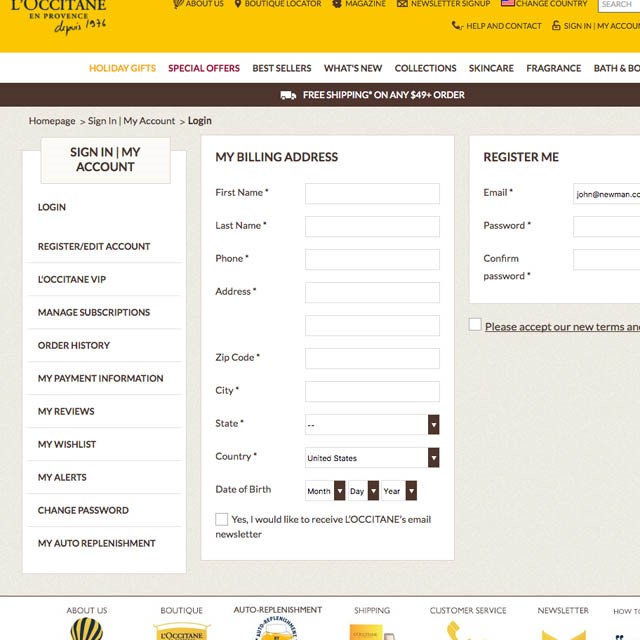
На 60% сайтов для использования функций «Отложить» или «Добавить в вишлист» требуется создать аккаунт. Требование регистрации всегда вызывало сопротивление у пользователей (мы писали об этом в обзоре исследования платёжных форм и в статье о причинах ухода с сайта), и потребовать регистрации у пользователя, который хочет просто отложить товар — значит упустить возможность продажи впоследствии. Тестирование показало, что посетители предпочитают закрыть страницу, нежели воспользоваться предложением. Следовательно, такие функции как «Отложить», «Добавить в избранное» или «Добавить в вишлист» должны быть доступны незарегистрированным пользователям.

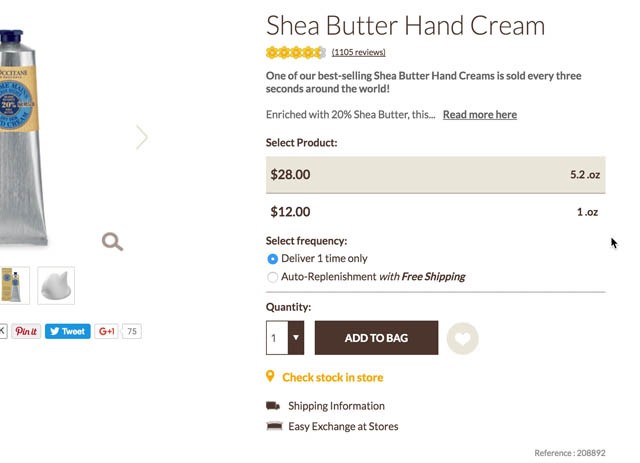
94% сайтов забывают указывать цену за единицу измерения для товаров, предлагаемых в нескольких размерах или объёмах. Эта проблема была замечена нами ещё в исследованиях списков товаров и фильтров и мобильных интернет-магазинов. Отсутствие цены за единицу измерения усложняет пользователям сравнение товаров различного объёма или других параметров (например, сложно сравнить тюбик крема для рук объёмом 3,5 унций за $4.95 и тюбик того же крема объёмом 1,2 унций за $2.35). Отсутствие цены за единицу измерения не только мешает судить о стоимости, но и губительно сказывается на способности сайта продавать товары большими партиями, что увеличивает средний чек. Подробнее об этом читайте в статье «Большинство сайтов не указывает цену за единицу измерения», Most E-Commerce Sites Need ‘Price Per Unit’.

И все эти неприятные обстоятельства предстают перед пользователем в самый ответственный момент: когда он решает, класть товар в корзину или нет. Для некоторых людей описанные препятствия становятся причиной для отказа от покупки.
Таковы основные ошибки, которые в купе с незначительными, специфичными для конкретных интернет-магазинов упущениями провоцируют проблемы у большинства сайтов. Ни один из 60 исследованных интернет-магазинов не смог организовать всю область вокруг кнопки «Купить» хотя бы на «четвёрку».
Доставка, возврат товара и подарки
В отчёте об исследовании платёжных форм мы уже писали, что 23% пользователей отказываются от заказа, если не смогли увидеть стоимость заказа заранее. В последовавшем после исследовании товарных страниц мы обнаружили, что пользователи ожидают увидеть стоимость доставки не только в корзине или разделе «Доставка и оплата» — 64% рассчитывают увидеть её уже на странице товара. При этом качество пользовательского опыта во всём, что касается информации о доставке, возврате товаров и подарках, колеблется от плохого до среднего. В частности, мы наблюдали следующие огрехи:
На 43% сайтов отсутствует информация о доставке, в том числе её стоимость — при том, что 64% пользователей активно её ищут (подробнее об этом в материале «Товарные страницы должны содержать информацию о предполагаемой стоимости доставки», Product Pages Need to Show ‘Estimated Shipping Costs’). Когда стоимость доставки не известна наверняка, особенно если она составляет значительную часть общей суммы, для некоторых пользователей отсутствие цифр на товарной странице может стать достаточным основанием для поиска товара в другом магазине, в том числе физическом. Минимальная итоговая сумма заказа должна отображаться на товарной странице по умолчанию, как и минимальная стоимость доставки (или, по крайней мере, предварительная оценка и условия). Для позиций, где стоимость доставки и другие издержки могут быть велики, стоит сделать разворачивающуюся область с калькулятором.

На 42% сайтов товарные страницы не содержат и не ссылаются на информацию об условиях возврата. Из тех, кто предоставляет или ссылается на эту информацию, 10% делают политику едва ли не бесполезной, излагая информацию юридическим языком, который большинству пользователей недоступен (или они не хотят тратить время на то, чтобы в нём разобраться). Наше исследование брошенных корзин показало, что 10% пользователей уходят из-за неудовлетворительных условий возврата. Это говорит о том, что во избежание отказов условия возврата следует тщательно прописать и разместить на виду: ссылка или основные положения должны располагаться на видном месте на товарной странице, а текст должен быть понятен среднестатистическому пользователю.
30% сайтов сообщают о бесплатной доставке только на баннере или в хэдере — хотя тестирования показывают, что пользователи с трудом замечают её в этой области. Мы в который раз наблюдали явление баннерной слепоты, известное уже 10 лет — на сайтах, где информация о бесплатной доставке располагалась на баннере во всю ширину экрана, или в хэдере, или наверху товарной страницы. Так как у большинства пользователей баннеры ассоциируются с рекламой, они проигнорируют в том числе и баннер о бесплатной доставке — как это сделали 27% наших респондентов. Информация о бесплатной доставке должна располагаться рядом с кнопкой «В корзину», где она гораздо заметнее для большинства пользователей (подробнее об этом в статье «О бесплатной доставке должно сообщаться не только на широком баннере», ‘Free Shipping’ Should Not Only Be in a Site-Wide Banner). Такой подход также поможет предотвратить отказы, вызванные тем, что цена дополнительных услуг оказалась слишком велика, а таких случаев 61%.

Ни один из 60 изученных сайтов не даёт своим посетителям хорошего во всех отношениях опыта в том, что касается доставки и возврата товаров и подарков.
Перечень характеристик
Тестирование показало, что пользователи рассчитывают получить важную информацию о товаре, изучив его характеристики. К сожалению, у подавляющего большинства сайтов (92%) качество UX для характеристик товара можно назвать плохим или средним. Главные проблемы: трудности при поиске нужного пункта в списке, разноголосица в оформлении, недостаточная наглядность.
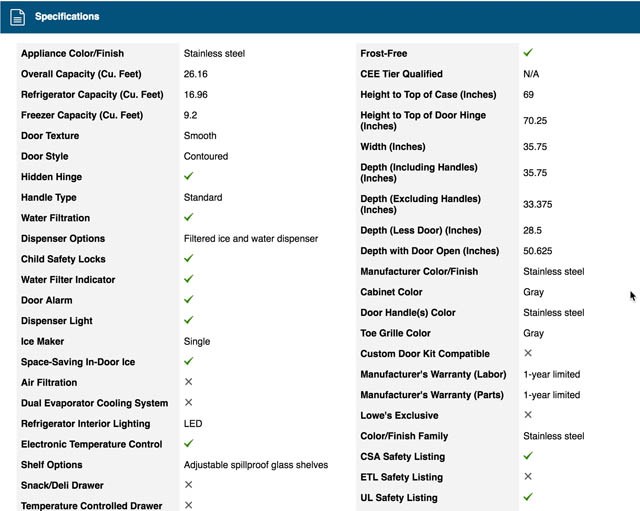
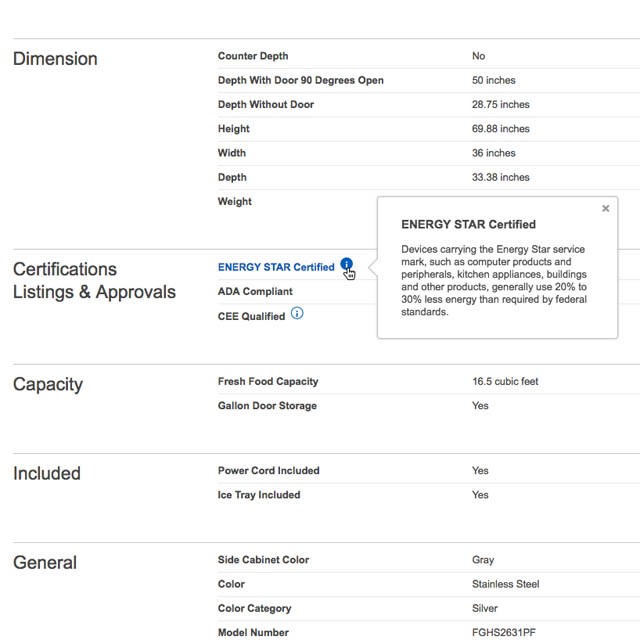
На 38% сайтов списки характеристик оформлены так, что трудно найти нужный пункт. Там игнорируют простые приёмы дизайна, которые, согласно тестированию, заметно улучшают читаемость: чередование цвета строк и деление параметров на смысловые группы (например, «Габариты», «Функционал» и т.д.). Исследования показали, что даже сравнительно короткие списки характеристик становились трудночитаемы, если были оформлены в виде «стены данных». Списки средней длины (от 20 параметров и выше) должны быть поделены на разделы со сходными параметрами, с названием для каждого раздела — тогда пользователям будет проще просматривать и читать их. Кроме того, следует использовать заливки ячеек, иконки и линейки для большей наглядности. Многоколоночный формат следует использовать с большой осторожностью, так как последнее и предыдущее тестирования показали, что размещение характеристик в две колонки в разы усложняет пользователям поиск и восприятие информации по сравнению со списком в одну колонку.

32% сайтов страдают от неоднородного оформления спецификаций для товаров одного типа. Например, разные бренды холодильников включают в список различные параметры или используют разные единицы измерения (одни — дюймы, другие — сантиметры). Такое часто происходит, если интернет-магазин сотрудничает с несколькими поставщиками и предлагает пользователям характеристики товара, подготовленные ими. В результате пользователям становится очень трудно сравнивать товары. Чтобы облегчить им эту задачу, характеристики для товаров одного типа должны иметь одинаковый вид. На практике это означает, что всю информацию от поставщиков необходимо обрабатывать в магазине.
50% сайтов используют в характеристиках товара терминологию, для понимания которой необходимы знания из узких областей, которых у большинства пользователей, вероятно, нет (например, «А» для ампер). В результате они часто не могут расшифровать значение того или иного параметра, и в итоге либо пытаются угадать, о чём речь, либо уходят на другой сайт за толкованием терминов. Для исправления ситуации необходимо использовать подсказки для всех характеристик товара, связанных с габаритами или использующих отраслевую терминологию, а также в случаях, когда смысл приведённых характеристик не является совершенно очевидным.

Три вышеупомянутые проблемы вместе и наносят главный ущерб UX спецификаций. Ни один из 60 исследованных сайтов не может похвастаться в целом хорошим качеством подачи информации такого рода.
Отзывы покупателей
Тестирование показало, что отзывы покупателей являются следующим важнейшим контентом товарной страницы после изображений товара. Поэтому мы считаем проблемой тот факт, что у 88% интернет-магазинов этот аспект реализован плохо или средне. У этого раздела много слабых мест, часто оказываются упущены возможности. Ниже мы рассмотрим три самых главных ошибки.
В 65% интернет-магазинов для отправки отзыва требуется ввести слишком много данных, вследствие чего пользователи оставляют меньше отзывов, а товары страдают от нехватки контента такого типа. Хуже того, 8% сайтов требуют, чтобы ревьюер создал аккаунт. Во время исследования платёжных форм мы обнаружили, что 37% пользователей откажутся от заказа, если для его оформления требуется регистрация. Логично предположить, что для пользователей, желающих оставить отзыв, этот показатель будет ещё выше (ведь размещение отзыва волнует покупателей гораздо меньше, чем оформление покупки). Здесь мы видим упущенные возможности, ведь рецензия на товар — уникальный продающий контент, которым пользователи делятся бесплатно. Следовательно, интернет-магазины должны стараться максимально упростить и ускорить размещение отзывов.

80% интернет-магазинов не реагируют на отрицательные отзывы. Такое поведение заставляет пользователей усомниться как в качестве самого товара, так и в качестве клиентского сервиса, который они получат в случае заказа любого другого товара. Плохие отзывы, оставленные без ответа, могут нанести магазину большой ущерб: отзыв может описывать не только впечатление от конкретного товара, но и обстоятельства покупки (например, доставку или опыт пребывания на площадке как таковой). Пусть ответ на негативный отзыв не превратит недовольного клиента в довольного, в наших юзабилити-исследованиях мы постоянно видим, что от ответов есть толк. Они показывают новым пользователям, что компании «не всё равно» и в магазине работает активная и доступная служба поддержки. Важный практический момент: ответы персонала должны быть оформлены максимально отлично от сообщений пользователей.
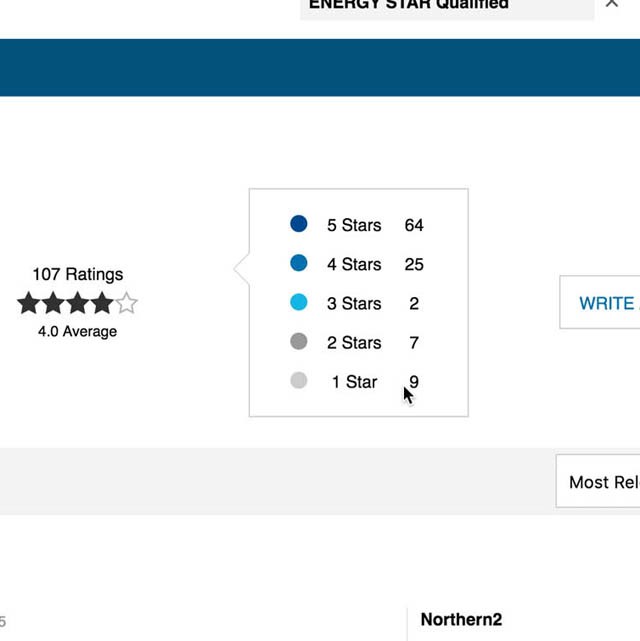
На 38% сайтов отсутствует распределение оценок наверху зоны с отзывами, что лишает пользователей возможности оценить разброс мнений количественно. Тестирование показало, что там, где распределение оценок присутствует, оно становится самым востребованным элементом в блоке — более востребованным, чем сами отзывы. 90% респондентов использовали распределение отзывов при оценке того, насколько товар соответствует их нуждам. Но даже из всей массы сайтов, где распределение оценок присутствует, у 40% оценки не кликабельны. Это идёт вразрез с ожиданиями пользователей, которые уверены, что оценки должны служить фильтром (подробнее об этом в статье «Распределение оценок товара на товарной странице: пять требований к оформлению», 5 Requirements for the ‘Ratings Distribution Summary’ on the Product Page).

Ни один из 60 исследованных интернет-магазинов не работает с отзывами должным образом.
Кросс-предложения и навигация посредством рекомендаций
Значительную часть времени, проводимого пользователями на товарных страницах, составляет время перемещений по карточкам товаров в поисках самого подходящего. Изучение кросс-предложений и навигация посредством рекомендаций — существенная часть взаимодействия с товарной страницей и, в частности, опыта поиска товара. Однако у большинства сайтов мы наблюдаем здесь многочисленные ошибки: а именно, у 77% эта зона реализована плохо или на среднем уровне, и ни один магазин не достиг образцового состояния (хотя у некоторых качество можно назвать хорошим).
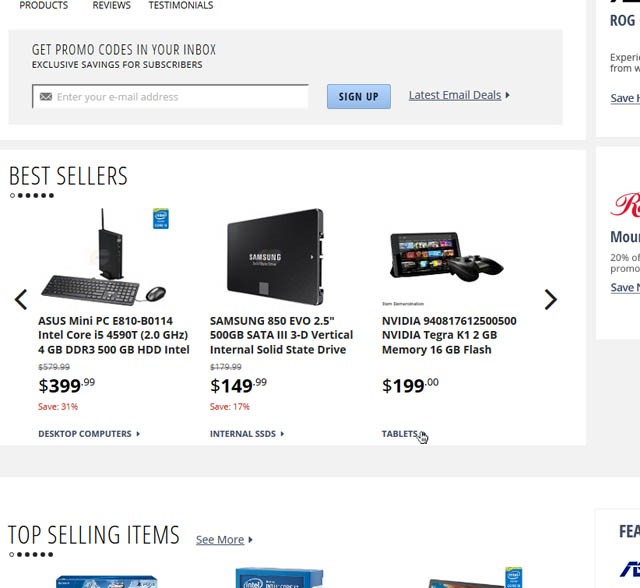
Если говорить о кросс-продажах, то главной упущенной возможностью здесь оказывается недостаточное разграничение альтернативных предложений и товаров, служащих дополнением к текущей позиции — несмотря на то что тестирования раз за разом показывают, что эти два вида кросс-продаж работают в очень чётких и диаметрально противоположных контекстах.
Если говорить о кросс-навигации, то здесь мы наблюдаем две главные проблемы:
На 83% сайтов пользователей, заинтересованных в кросс-предложениях, без необходимости ограничивают: им демонстрируют лишь несколько избранных товаров, вместо того чтобы дать ссылки на родительские категории (подробнее в статье «Товарные рекомендации должны содержать ссылки на родительские категории», Featured Products Should Also Link to Their Categories). Например, если пользователь ищет цифровой фотоаппарат, и не видит желаемого среди рекомендаций, такой подход не даёт ему быстро перейти к полному списку цифровых фотоаппаратов. Ссылка на родительскую категорию должна присутствовать, например, над миниатюрой рекомендованного товара.

49% интернет-магазинов забывают предложить посетителям альтернативные или дополнительные товары, или объединяют два типа товаров в один блок. Тестирование показало, что это не соответствует тому, как ищут товары пользователи. Отсутствие альтернативных предложений тормозит поиск замены для товаров, которые по тем или иным причинам не подошли. Отсутствие дополнительных товаров — это упущенная возможность продать больше, так как именно при изучении товара пользователи будут заинтересованы дополнить его чем-либо ещё (например, посетителям, изучающим велосипеды, стоит предлагать шлемы, бутылки для воды, обувь и т.д.). Размещая товары двух типов вместе, вы не сможете удовлетворить интерес ни одной из групп пользователей. Поэтому на каждой товарной странице должны быть как минимум два самостоятельных блока, ориентированных на кросс-продажи: один блок с альтернативными товарами и второй — с дополнительными. Больше по этой теме вы узнаете из статьи «Товарные рекомендации должны включать как альтернативные, так и сопутствующие товары», Recommend Both Alternative & Supplementary Products.

Хотя ни один из протестированных магазинов не получил высочайшей оценки по пункту кросс-продаж и кросс-навигации, Northern Tool и Hayneedle близки к этому показателю и могут послужить источником вдохновения.
Пользовательский опыт на товарных страницах
Вы познакомились с общим обзором текущего состояния UX товарных страниц, где мы рассмотрели 7 из 12 областей, которые содержит полное исследование. Оставшиеся пять пунктов — в частности, макет товарной страницы, также должны быть изучены для получения полной картины и выявления дополнительных, характерных для конкретных сайтов, проблем, оставшихся за рамками этой статьи.
Хотя сравнительный анализ не выявил ни одного сайта с полностью неудачными товарными страницами, очевидно, что всем участникам есть над чем работать, если у 82% сайтов пользовательский опыт оценивается как плохой или средний. А именно, по пяти из семи обсуждаемым пунктам — изображения товара, интерфейс галереи, область кнопки «Купить», доставка, возврат и подарки, характеристики, отзывы, кросс-продажи и навигация — плохие и средние показатели имеют абсолютно все сайты. И первым шагом в улучшении пользовательского опыта должна стать работа над описанными 19 ошибками.
Вдохновиться решениями других интернет-магазинов и изучить качество UX их товарных страниц можно в открытой части нашего исследования. Там вы сможете посмотреть на решения, реализованные на всех 60 сайтах-участниках. Полный отчёт, включающий в себя 98 рекомендаций по улучшению товарных страниц, вы найдёте здесь.
Переводчик: Екатерина Заволокина.

Руководитель студии IDBI
Хорошая статья. Все, что тут написано — чистая правда и если устранить все косяки, которые перечислены в ней, то конверсия гарантированно поднимется. Но в статье написаны только правила хорошей карточки товара, переходящей по прямой ссылке, а о предпросмотре карточки товара ничего нет.
Предпросмотр карточки товара (ПКТ) — это блок, который вкратце рассказывает о товарной позиции на странице каталога, главной странице, странице избранных товаров, корзине, блоге и многих других страницах.
ПКТ должен привлекать пользователей, чтобы на него хотели кликнуть, ознакомиться более детально и купить то, что он продает.
Ниже тезисами я напишу главные пункты оформления хорошего ПКТ.
-
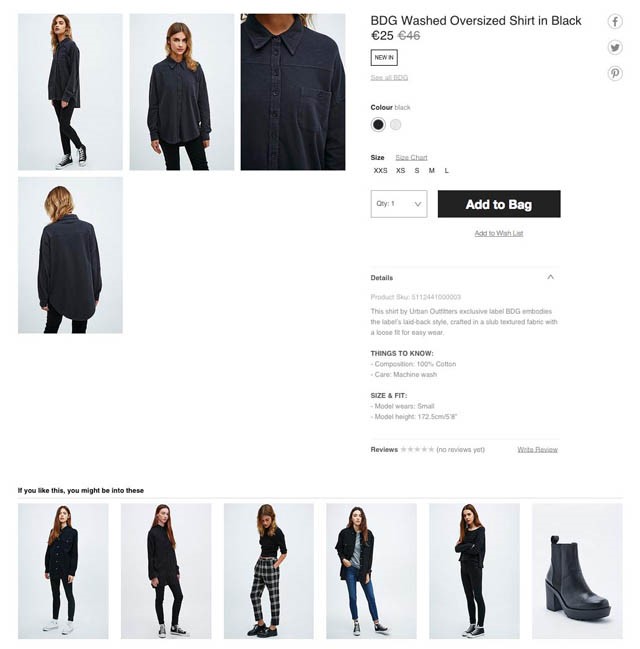
Первое фото — товар на белом фоне. При наведении курсора на ПКТ появляется второе фото товара, где он находится в «обществе». Я объясню: пользователь наводит на ПКТ, который продает платье. Первое фото — это фото платья на белом фоне. При наведении это платье уже надето на модель. Пользователь сразу же понимает, как данный товар будет на нем смотреться и захочет перейти по ссылке.
-
Галерея миниатюр. Пользователь может прямо на ПКТ прокликать все фотографии товара, чтобы иметь всю визуальную информацию о товаре. Исключения из правил — автотовары и разные вещи, внешний вид которых не особо важен для принятия решения о покупке.
-
Список ключевых параметров в
3-5 строк. Очень важный момент: пользователь должен сразу же понять, какие у этого товара характеристики. Это крайне важно для электроники и похожих товаров. -
Если товар уценен, то обязательно нужен стикер со скидкой. А если еще и будет указано количество процентов уценки — то еще лучше!
-
Если у товара есть размеры, то при наведении желательно показывать доступные размеры, чтобы не было потребительского конфуза у пользователя: зашел, захотел 42 размер — а его нет. Часто бывает, что после такого происшествия уходят из сайта. А в случае с доступными размерами такого не будет: есть еще шанс поискать альтернативу на сайте.
-
Возможность положить в корзину или заказать в 1 клик прямо из ПКТ. Если пользователь знает все о товаре, то возможно, он и вовсе не попадет на страницу карточки товара: ему достаточно побыть «снаружи», заказать товар, быстро оформить заказ и все. Отлично работает для продуктов питания, электроники, автотоваров и других товаров, которые особо не нуждаются в индивидуализации.

Заместитель директора по развитию интернет-агентства Bquadro
Очень хорошая статья, отражающая всю глубину вопроса проектирования товарной карточки. Секретами мерчендайзинга в ретейле мало кого можно удивить. При этом, как ни странно, даже магазины, имеющие точки продаж офлайн, и уделяющие много внимания распределению товара в зале, не готовы уделить должного внимание этому же вопросу в интернет-магазине. Так происходит в силу нескольких причин: желания сэкономить на разработке проекта, необходимости запустить магазин как можно быстрее, ориентировки на сайты конкурентов при разработке своего магазина.
Поскольку в подавляющем большинстве случаев для создания магазинов используются готовые платформы, а ресурсы на их адаптацию под тематику клиента не всегда присутствуют, на выходе рынок получает большое количество однотипных магазинов. Для тех клиентов, которых не устраивает такой подход, мы предлагаем два пути: полностью индивидуальный подход к проектированию магазина, основанный на анализе широкого спектра факторов, либо эволюционный путь, при котором мы осуществляем быстрый запуск магазина с минимально-достаточным функционалом, и затем постепенно предлагаем шаги по его улучшению/модернизации.
Наши заказчики чаще выбирают второй вариант, где длительное сотрудничество приносит свои плоды. Если некоторые наши клиенты несколько лет назад только начинали свой онлайн-бизнес, сегодня они — лидеры в своём сегменте. При этом мы постоянно ищем для них новые точки роста, чтобы и через несколько лет они выигрывали в борьбе за клиента.

Директор по маркетингу DD Planet
Заполнение полей параметров товаров корректными характеристиками часто не считается критичным. А покупатели теряются, не обнаружив нужный им товар в поиске по параметрам, или поняв, что товар им не подходит, хотя это всего лишь ошибка в описании.
Для принятия решения о покупке или ее способе важны не только основные параметры, по которым обычно подбирают товар, но и вес, размер, размер упаковки. Посмотрев на фотографию, человек может представить себе игрушку в человеческий рост, а она поместится на ладони, и покупатель будет недоволен. Или закажет доставку комплекта посуды на работу и не сможет довезти ее до дома. Добавьте понятную информацию о размере, поместите рядом с фотографией товара изображение в таком же масштабе предмета понятного размера (человек, банковская карта, канцелярская скрепка), предупредите, что в корзине не только 20 товаров на сумму 15 тысяч рублей, но и что весят они 20 килограмм.
Позаботьтесь о покупателе, они это оценят покупками и рекомендациями.
Оригинал: https://baymard.com/blog/current-state-ecommerce-product-page-ux
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.














Арт-директор Red Collar
Все аналитические исследования и правила из них вытекающие хороши для общего понимания поведения пользователей. Но у каждого магазина разная аудитория и, самое главное, разный тип продукции. Логично, что для покупки кроссовок нужны большие хорошие фотографии, видео и грамотная таблица размеров, а вот саморезы рассматривать никто не будет. Поэтому многие начинающие предприниматели делают огромные ошибки, начитавшись таких исследований. Не слушают разработчиков, ссылаются на статьи, и в итоге тратят на разработку больше, чем могли бы. Например, если ты открываешь интернет-магазин модной одежды, то акцент должен идти на визуал, на стиль, на эмоции. Карточка товара должна быть образом в голове покупателя, который он хочет примерить на себе. А если это магазин недорогих китайских гаджетов, то технические характеристики, отзывы и реальные фото покупателей куда важнее эмоционального восприятия