Независимо от того, на какой системе управления работает интернет-магазин, создан он с нуля или на базе готового шаблона, разрабатывается или уже запущен — вопрос быстродействия всегда актуален.
Влияние производительности сайта на количество продаж анализируют Amazon, Google и другие компании. Результаты этих исследований говорят, что количество покупок уменьшается вместе со снижением скорости загрузки. Так, дополнительные 100 мс к скорости загрузки amazon.com ведет к потере 1% прибыли интернет-магазина.
Маркетологи и аналитики, работая с конверсией, часто сталкиваются с таким узким местом в воронке продаж сайта, как его производительность.
Решение вопроса производительности лежит в оптимизации двух составляющих веб-проекта:
- front-end — пользовательский интерфейс, разработка дизайна и вёрстка;
- back-end — серверная сторона сайта, интеграция с базой данных.
Ниже рассматриваются популярные причины долгого отклика сайта и базовый подход к оптимизации, с которым рекомендуется ознакомиться, прежде чем ставить задачу программистам.
ИТ-директор компании PixelSet Артём Лобаченков рассматривает основные причины, из-за которых интернет-магазин может долго загружаться, и подход к их устранению.
Компания PixelSet является разработчиком технологичных интернет-проектов и решений для электронной коммерции на Magento и Bitrix.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
«Лёгкий» дизайн
Работа над скоростью начинается еще на этапе разработки внешнего вида сайта, когда юзабилити-специалисты создают менее нагруженный дизайн, стараясь не навредить информативности страниц.
Если дизайнер справился со своей задачей (и страница весит 1 мегабайт, что очень неплохо), необходимо убедиться в том, что процесс подготовки контента включает этап оптимизации картинок.
Для разовой оптимизации контент-менеджер может использовать PunyPNG или JPEGmini. Если графики много, используйте автоматические инструменты оптимизации, которые устанавливаются на сервер, например Jpegtran, Jpegoptim, ImageMagick.
Проверяйте сайт сервисом PageSpeed Insights, который выявит проблемы графикой.
«Умная» вёрстка
Элементы страниц условно можно разделить на две группы: те, которые пользователь видит сразу после загрузки страницы, и те, которые видит по мере обращения к ним (например, последний слайд в галерее, баннеры внизу страницы и т.д.).
Часто элементы из второй группы загружаются одновременно с загрузкой основной страницы, тем самым заставляют ждать пользователя, пока загрузится та информация, которую, возможно, он и не увидит.
Решение в этом случае — разделение загрузки на несколько этапов, когда на первом этапе грузится только тот контент, который пользователь увидит сразу.
Эффективным решением, имеющим отношение к вёрстке, будет использование CSS-спрайтов — это способ загрузить сразу много изображений, например иконок или кнопок, чтобы сократить количество обращений к серверу.

Использование CSS-спрайтов на сайте позволяет повысить производительность и грамотно организовать элементы интерфейса. Т.к. вместо загрузки всех иконок по очереди (по 1 http-запросу на иконку) скрипт загружает одну большую картинку, как показано на рисунке выше, используя при этом всего 1 http-запрос. А благодаря CSS можно отображать каждый элемент отдельно.
Использование асинхронной загрузки
На скорость загрузки влияет количество файлов javascript, которые вставлены в код страницы. HTML устроен так, что загрузка этих файлов происходит синхронно (по очереди) и может тормозиться, если их количество или вес большой.
Решением является использование асинхронной загрузки, о которой должен знать ваш front-end разработчик.
Объединение и сжатие JS, CSS файлов
Следующим способов повышения производительности является объединение и сжатие CSS и JS файлов.
Современные CMS имеют модульную архитектуру (термин «модуль» используется в Magento, в Битриксе — «компонент»). Например, модуль покупки в 1 клик, который добавляет кнопку «Купить без регистрации» в карточку товара.
Каждый такой модуль добавляет в сайт свои CSS и JS файлы, число которых может достигать десятки, создавая отдельный http-запрос на его загрузку.
Объединение CSS и JS можно сделать штатной функцией CMS. Это даёт ощутимые результаты в скорости загрузки страниц.
Использовать модули от проверенных поставщиков
Для вашего сайта создано много модулей и плагинов, которые расширяют базовые функции CMS и позволяют быстро интегрироваться со сторонними сервисами.
Часто их использование влечёт за собой экономию средств. Ведь проще купить и установить готовое решение. Но стоит обратить внимание, что некоторые модули могут использовать не оптимальные (с точки зрения front-end и back-end) конструкции кода, при этом влияя на производительность веб-ресурса.
Каждый такой плагин требует проверки на предмет быстродействия и отсутствия «мусорных» запросов к базе данных, которые могут замедлять работу сайта.
Выбирая модуль из маркетплейса, мы стараемся работать с проверенными авторами и тщательно тестировать их решения.
Сократить время отклика сервера
При генерации страницы происходит обращение к серверу для получения информации, например списка товаров, методов доставки и оплаты, пересчёта стоимости заказа. В случае генерации сложной страницы может потребоваться совершить более десяти подобных обращений, большинство из которых быстро вернут результат (менее 20 мс).
Однако всегда можно найти несколько «долгих» запросов с временем отклика более секунды. В сумме такие запросы могут давать неудовлетворительное время загрузки сайта.
Решением данного вопроса является кэширование сайта на стороне сервера, когда результаты вычисления для «долгих» запросов помещаются в некое хранилище (например, Redis), которое имеет быстрые характеристики по времени доступа к информации.
Примером «долгих» запросов для интернет-магазинов может является запрос на получение списка товаров для страницы с более чем 100 позициями. В случае использования кэша результат такого запроса помещается в кэш и серверу не нужно генерировать его каждый раз заново. В результате это существенно ускоряет доступ к данным и снимает нагрузку на сервер.
Сохранить в кэш можно HTML-элементы и даже целые страницы, что позволяет исключить генерацию кода каждый раз заново. Скорость отдачи сервером HTML может достигать 10 мс, что в 20 раз быстрее рекомендаций Google.
Включить функцию HTML-кэширования, например, в такой CMS как Magento, можно благодаря сторонним модулям Full Page Cache. Для Битрикса технология называется «Композитный сайт» и доступна «из коробки».
Однако стоит понимать, что бывают случаи, когда кэширование не всегда уместно использовать. Некоторые сайты могут использовать не оптимальные алгоритмы работы с базой данных, в результате создавая большое количество лишних и «мусорных» запросов. В этом случае первоочередной задачей является детальный анализ запросов, оптимизация запросов и оптимизация структуры базы данных.
Использовать CDN
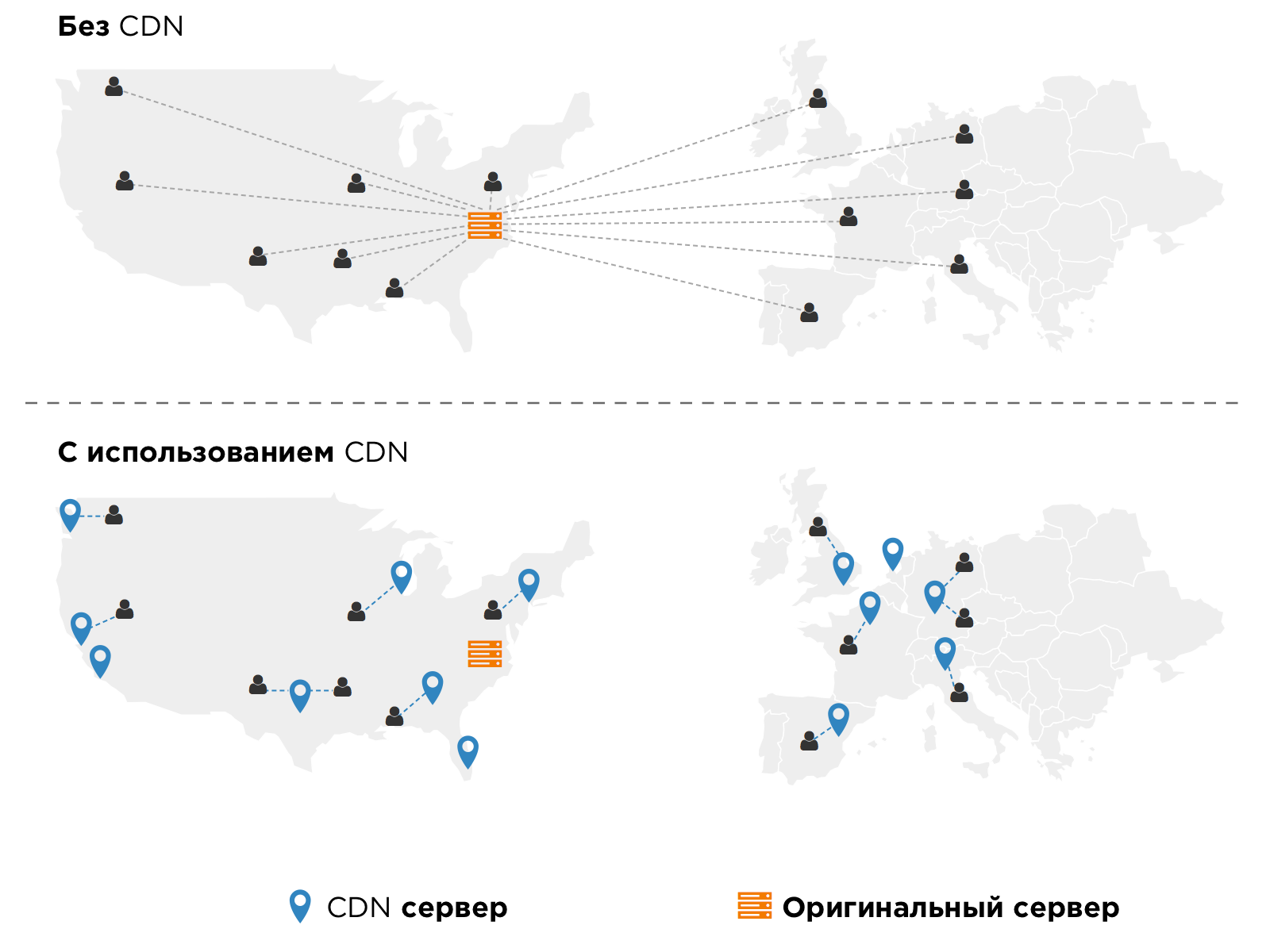
Расстояние от пользователя до веб-сервера, на котором находится сайт, оказывает влияние на время загрузки. Чем дальше сайт, тем дольше он загружается. Решением данного вопроса является использование CDN.
CDN (Content Delivery Network) — представляет из себя несколько географически удалённых серверов, которые сохраняют контент (аудио, фото, видео и т.д.) сайта. Когда пользователь открывает в браузере сайт — ресурсы загружаются с ближайшего к пользователю сервера, как показано на рисунке ниже.

Благодаря тому, что сетевой маршрут сведен до минимума (а сами сервера отвечают крайне быстро), значительно улучшается производительность и быстродействие интернет-ресурса.
Кроме этого, CDN позволяет снизить нагрузку на основной сервер. А тот факт, что данные в распределенной сети еще и резервируются на большом количестве серверов, сводит вероятную возможность их потери практически к нулю.
Выводы
Оптимизация скорости загрузки сайта является важной и комплексной задачей, которая актуальна не только для высоконагруженных проектов. Взять, например, мобильную версию сайта, оптимизация которой требует дополнительных усилий по сравнению с ускорением «десктопной».
Комплексность задачи объясняется тем, что каждый специалист, который участвует в процессе создания и улучшения сайта, должен правильно выполнять свою работу. Контент-менеджер делает оптимизированную графику, дизайнер проектирует «лёгкий дизайн», программист обеспечивает оптимальность вёрстки и серверных алгоритмов. При этом на сайте нужно использовать модули только от проверенных поставщиков. А главное — необходимо ответственное лицо, которое инициирует работы по оптимизации и заинтересовано в результате.

Генеральный директор компании ЕВРОСАЙТЫ
Хорошая скорость интернет-магазина — это залог успешного бизнеса. Чтобы сделать сайт максимально быстрым надо:
-
Найти надежных поставщиков API и т. п. (качественный сервис по расчету доставки, конвертации валют, API складов и т. п.). Очень часто бывает, что поставщик услуги «упал», т. е. все сервисы, которые он предоставляет по API недоступны, это негативно сказывается на работе вашего сайта. Также у поставщика могут быть проблемы с самим сервером и тем самым он может вызывать проблемы с взаимодействием пользователей с сайтом.
-
Оптимизация запросов к базе данных, в большинстве случаев такая проблема возникает в Битрикс, в данной CMS появляются множество избыточных запросов, что ведет к медленной работе сайта. В ряде случаев это вина неопытных программистов. Один раз нам достался сайт, где прошлые разработчики для формирования верхнего меню написали 120 запросов к базе.
-
Легкость в дизайне и анимация интерфейса. Многие компании излишне увлекаются анимацией, сайт при этом загружается быстро, но постоянно тормозит сам браузер при пользовании сайтом. Например, сайт Юлмарта, отличный сайт, но избыток анимации и Ajax очень тормозят браузер.
-
Правильная адаптивная верстка + серверная связка или JS. Помимо того, что необходимо грамотно верстать, надо определять устройство и адаптировать контент под него. Например, если у вас множество анимаций, то её надо отключать на телефоне, если есть фоновое видео, то его необходимо не скрывать, а отключать и предотвращать его загрузку.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.




Технический писатель веб-платформы Webasyst
Помимо сжатия CSS и JS, прирост в скорости загрузки страниц может также дать удаление лишних пустых строк из HTML-кода, генерируемого серверными скриптами. Эта операция уменьшает размер данных, которые браузер пользователя получает от сервера при каждой загрузке страницы.
Ускорение навигации по страницам и в качестве бонуса, возможно, также более высокая эстетическая оценка сайта со стороны посетителя могут быть получены путём загрузки только нового содержимого через AJAX, например, центральной части страницы. Этот подход позволит не заставлять пользователя каждый раз ждать загрузки HTML-кода стандартной «обвязки» страницы, одинаковой для всех страниц сайта: шапки, подвала, меню. В этом случае своеобразное кеширование HTML-кода будет выполняться прямо в браузере пользователя.